
Android 13 מבוסס על האופטימיזציות לטאבלטים שהוצגו ב-Android 12 וב-12L – כולל אופטימיזציות לממשק המשתמש של המערכת, ריבוי משימות משופר ומצבי תאימות משופרים. במסגרת הבדיקות, חשוב לוודא שהאפליקציות נראות הכי טוב בטאבלטים ובמכשירים אחרים עם מסכים גדולים.
כדי להתחיל, מגדירים מכשיר וירטואלי עבור Android Emulator ב-Android Studio, או משיגים את Android 13 במכשיר עם מסך גדול מאחד מהשותפים שלנו, יצרני המכשירים.
אם אתם רק מתחילים לפתח למסכים גדולים, כדאי לעיין במדריכים בנושא מסכים גדולים ומכשירים מתקפלים כדי לקרוא את ההנחיות והטכניקות העדכניות ליצירת חוויות נהדרות במכשירים האלה.
ריכזנו כאן מידע על מה חדש וכמה רעיונות לבדיקות שאפשר לבצע באפליקציה.
מערכת הפעלה שעברה אופטימיזציה למסכים גדולים
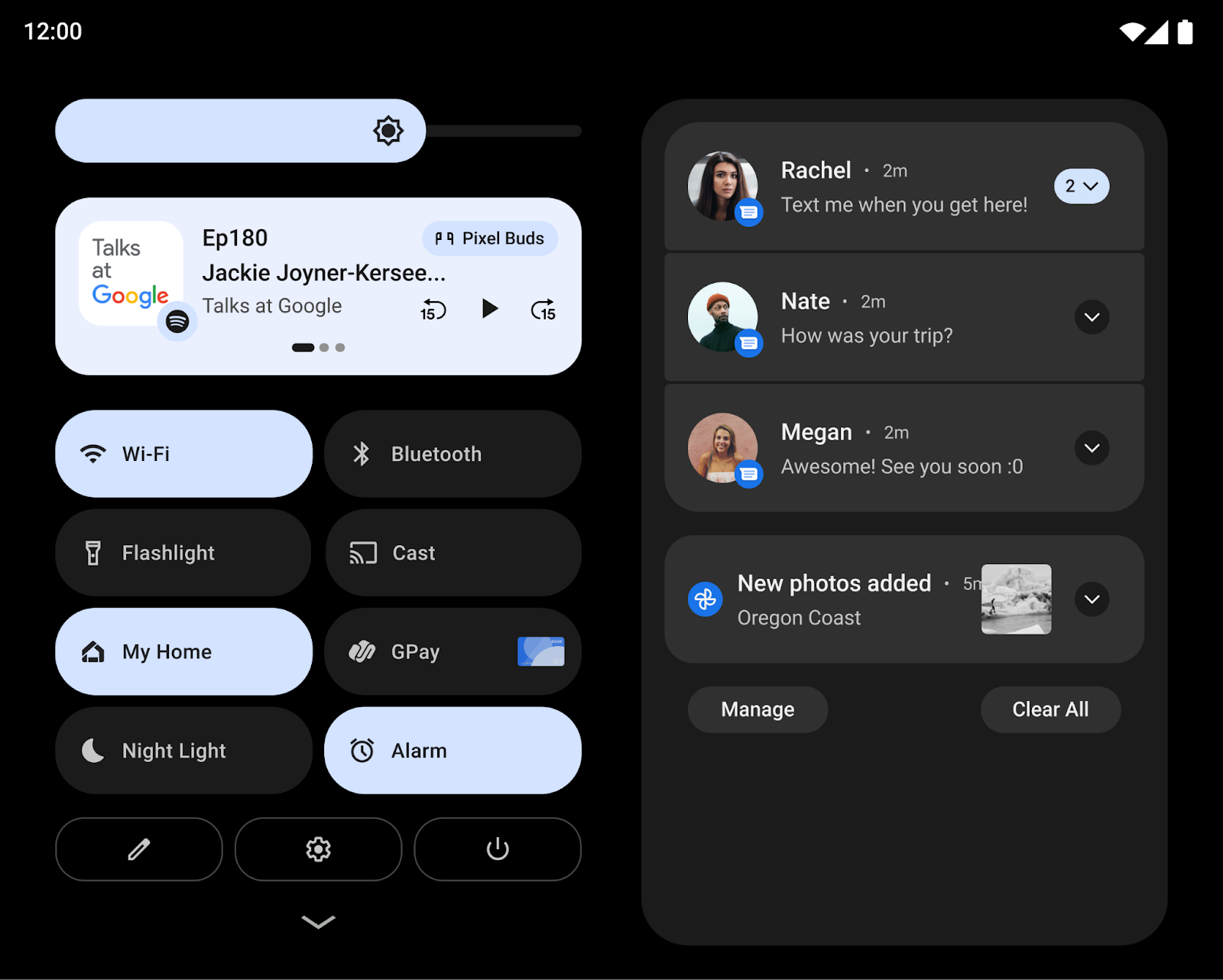
ממשק המשתמש של המערכת יפה יותר וקל יותר לשימוש במסכים גדולים – בהתראות, בהגדרות המהירות, במסך הנעילה, בסקירה הכללית, במסך הבית ועוד.
במסכים גדולים, התריס מנצל את המרחב ומציג את ההגדרות המהירות וההתראות בפריסה חדשה של שתי עמודות. במסך הנעילה יש גם פריסה גדולה יותר של שתי עמודות כדי להבליט את ההתראות והשעון, ואפליקציות מערכת כמו 'הגדרות' גם הן עברו אופטימיזציה.

שינויים אחרים מתמקדים בהקלה על אינטראקציות מרכזיות במסכים גדולים יותר. לדוגמה, אמצעי הבקרה של התבנית וקוד האימות במסך הנעילה בטאבלטים מוצגים עכשיו בצד המסך כדי שיהיה קל יותר להגיע אליהם, והמשתמשים יכולים פשוט להקיש על הצד השני של המסך כדי להעביר את אמצעי הבקרה של קוד האימות או התבנית לצד הזה.
במכשירים מתקפלים, המערכת מבצעת אופטימיזציה של הרשת במסך הבית ומשפרת את המעבר בין מצב מקופל למצב פתוח, כך שהמשתמשים יכולים לעבור בצורה חלקה ממסך חיצוני יחיד למסך גדול יותר במצב פתוח, ולשמור על הרציפות תוך שמירה על הבחירות שלהם.
למפתחים: שינוי בהקרנת מדיה
החל מ-12L, כשמעבדים את התצוגה הווירטואלית על פני השטח, התצוגה הווירטואלית מותאמת לגודל פני השטח בתהליך שדומה לאפשרות centerInside של ImageView.
הגישה החדשה לשינוי גודל משפרת את ההצגה של מסך המחשב בטלוויזיות ובמסכים גדולים אחרים, כי היא מאפשרת למקסם את גודל התמונה תוך שמירה על יחס הגובה-רוחב הנכון.
פרטים נוספים זמינים במאמר בנושא הקרנת מדיה במסכים גדולים.
ריבוי משימות עוצמתי ואינטואיטיבי
משתמשים לרוב מבצעים כמה משימות בו-זמנית כשהם משתמשים במסכים הגדולים יותר של טאבלטים, מכשירי Chromebook ומכשירים מתקפלים. תכונות חדשות לשיפור הפרודוקטיביות הופכות את הריבוי-משימות ליעיל ואינטואיטיבי עוד יותר.
סרגל האפליקציות החדש מאפשר להפעיל אפליקציות ולעבור ביניהן בקלות. מחוות מאפשרות להשתמש בסרגל האפליקציות אפילו מהר יותר, עם גרירה ושחרור כדי להיכנס למצב מסך מפוצל והחלקה למעלה כדי לחזור למסך הבית. בניווט באמצעות תנועות, תנועת החלפה מהירה מאפשרת למשתמשים לעבור בין האפליקציות האחרונות. המשתמשים יכולים להציג או להסתיר את סרגל המשימות בכל שלב בלחיצה ארוכה.
הפעלת אפליקציות במצב מסך מפוצל היא דרך פופולרית לבצע ריבוי משימות, ועכשיו קל יותר מתמיד למצוא את האפשרות הזו ולהשתמש בה. עכשיו המשתמשים יכולים לגרור ולשחרר את האפליקציות המועדפות שלהם למסך מפוצל ישירות מסרגל האפליקציות, או להשתמש בפעולה החדשה 'פיצול' בתצוגה הכללית כדי להתחיל מצב מסך מפוצל בהקשה.
כדי להפוך את חוויית השימוש במסך המפוצל לעקבית יותר עבור המשתמשים, ב-Android 12 ובגרסאות חדשות יותר כל האפליקציות יכולות להיכנס למצב ריבוי חלונות, בלי קשר לאפשרות לשנות את הגודל שלהן.
למפתחים: בדיקת האפליקציות במצב מסך מפוצל
מצב מסך מפוצל נהיה נגיש יותר, וב-Android 12 יש שינוי שמאפשר למשתמשים להפעיל את כל האפליקציות במסך מפוצל. לכן, אנחנו ממליצים מאוד לבדוק את האפליקציות במצב מסך מפוצל.
למפתחים: טיפול בשינויים דינמיים בגדלים של תמונות ממוזערות
למרות שלא הושק API חדש של Inset, שורת המשימות החדשה מדווחת לאפליקציות כ-Inset.
כשמשתמשים בניווט על ידי תנועות, אפשר להסתיר את סרגל האפליקציות ולהציג אותו באופן דינמי. אם האפליקציה כבר משתמשת במידע על השוליים כדי לצייר את ממשק המשתמש שלה,
היא צריכה לקחת בחשבון את האפשרות שגודל השוליים
ישתנה בזמן שהאפליקציה במצב 'הפעלה מחדש'. במקרים האלה, האפליקציה צריכה לקרוא ל-setOnApplyWindowInsetsListener ולטפל בשינויים בממדי השוליים הפנימיים כמו שמתואר במאמר שוליים פנימיים של סרגלי המערכת.
חוויית תאימות משופרת
אפליקציות רבות כבר עברו אופטימיזציה למכשירים עם מסך גדול ומציעות חוויית שימוש מצוינת באמצעות פריסות רספונסיביות, תמיכה במצב מרובה חלונות, המשכיות בשינויים של גודל המסך והמצב של המכשיר ועוד.
באפליקציות שעדיין לא עברו אופטימיזציה, המערכת כוללת שיפורים חזותיים ושיפורים ביציבות של מצב התאימות, כדי לספק חוויה טובה יותר למשתמשים ולשפר את המראה של האפליקציות האלה כברירת מחדל.

כדי לשפר את ממשק המשתמש של Letterboxing, יצרני המכשירים יכולים להתאים אישית מספר אפשרויות באמצעות הגדרות שכבת-על. לדוגמה, יצרני מכשירים יכולים עכשיו להגדיר את יחס הגובה-רוחב של האפליקציה, להחיל פינות מעוגלות על חלון האפליקציה ולהגדיר את השקיפות של סרגל המצב.
למפתחים: בדיקת האפליקציות במצב תאימות
אם האפליקציה שלכם עדיין לא עברה אופטימיזציה כדי להתאים לשינויים בגודל המסך ובמצב המכשיר, יכול להיות שהיא תופעל במצב תאימות. מומלץ לבדוק את האפליקציה במצבי תאימות כדי לוודא שהיא נראית ופועלת בצורה תקינה.
פרטים נוספים זמינים במאמר בנושא שיפורים בהצגת תוכן עם פסי שחורים.
שיפור מניעת ההפעלה בטעות של המסך כשמניחים עליו את כף היד
מסכים גדולים הם משטחים אידיאליים לקלט באמצעות עט סטיילוס. אבל כשמשתמשים מציירים, כותבים או יוצרים אינטראקציה עם האפליקציה באמצעות סטיילוס, לפעמים הם נוגעים במסך עם כף היד. אירוע המגע יכול להיות מדווח לאפליקציה לפני שהמערכת מזהה אותו ומתעלמת ממנו כמגע מקרי של כף היד.
לפני Android 13 (רמת API 33), המערכת ביטלה אירועים של מגע כף היד על ידי שליחת MotionEvent עם ACTION_CANCEL. ב-Android 13, נוסף FLAG_CANCELED לאובייקט של אירוע התנועה, כדי לשפר את זיהוי דחיית מגע כף היד.
אם מגע של כף היד הוא מצביע אירוע המגע היחיד, המערכת מבטלת את האירוע על ידי הגדרת ACTION_CANCEL ו-FLAG_CANCELED באובייקט אירוע התנועה. אם מצביעים אחרים מושבתים, מערכת Android 13 מגדירה את ACTION_POINTER_UP ואת FLAG_CANCELED.
למפתחים: עדכון של פונקציות event listener וגורמים שמטפלים באירועי מגע
ב-Android 12 (רמת API 32) ובגרסאות קודמות, אפשר לזהות דחייה של מגע כף היד רק באירועי מגע של נקודה אחת. אם מגע כף היד הוא המצביע היחיד, המערכת מבטלת את האירוע על ידי הגדרת ACTION_CANCEL באובייקט של אירוע התנועה.
אם מצביעים אחרים מושבתים, המערכת מגדירה את ACTION_POINTER_UP, שלא מספיק כדי לזהות מקרים של דחיית מגע בטעות. בכל מקרה, הערך של FLAG_CANCELED לא מוגדר.
ב-Android 13, צריך לעדכן את פונקציות event listener ואת הגורמים המטפלים באירועים של מגע כדי לבדוק אם מתקבל FLAG_CANCELED כשמתקבל ACTION_POINTER_UP, וכך לוודא שדחיית מגע מקרי ואירועים מבוטלים אחרים מזוהים ומטופלים.
עדכונים ומשאבים נוספים למסכים גדולים
שינויים ב-Google Play במסכים גדולים
כדי להקל על אנשים למצוא את חוויית השימוש הכי טובה באפליקציות בטאבלטים, במכשירים מתקפלים ובמכשירי ChromeOS, אנחנו מבצעים שינויים ב-Google Play כדי להבליט אפליקציות שעברו אופטימיזציה למכשירים שלהם.
הוספנו בדיקות חדשות כדי להעריך את איכות כל אפליקציה בהתאם להנחיות האיכות לאפליקציות למסכים גדולים, כדי לוודא שב-Google Play מוצגות האפליקציות הטובות ביותר למכשירים האלה. אם אפליקציה לא מותאמת למסכים גדולים, משתמשים עם מסכים גדולים יראו עכשיו הודעה בדף האפליקציה בחנות Play, שתעזור להם למצוא אפליקציות שיפעלו בצורה הכי טובה במכשיר שלהם.
בנוסף, אנחנו משיקים ב-Play דירוגים של אפליקציות שמותאמות במיוחד למסכים גדולים, כפי שפרסמנו לראשונה באוגוסט 2021. כך המשתמשים יוכלו לדרג את האופן שבו האפליקציה שלכם פועלת במכשירים עם מסכים גדולים.
הטמעת פעילות באמצעות Jetpack WindowManager
הטמעת פעילות מאפשרת לכם לנצל את שטח התצוגה הנוסף של מסכים גדולים על ידי הצגת כמה פעילויות בו-זמנית, למשל בדפוס List-Detail, והיא לא דורשת שינוי משמעותי באפליקציה. אתם קובעים איך האפליקציה תציג את הפעילויות שלה – זו לצד זו או זו מעל זו – על ידי יצירת קובץ תצורת XML או ביצוע קריאות ל-Jetpack WindowManager API. המערכת מטפלת בכל השאר וקובעת את המצגת על סמך ההגדרה שיצרתם. אם האפליקציה שלכם משתמשת בכמה פעילויות, מומלץ לנסות הטמעה של פעילויות. מידע נוסף זמין במאמר בנושא הטמעת פעילות.
בקשה לקביעת כיוון המכשיר
בניגוד לטלפונים רגילים, בטאבלטים ובטלפונים מתקפלים משתמשים לעיתים קרובות גם בתצוגה לרוחב וגם בתצוגה לאורך. לרוב, מכשירי טאבלט מחוברים למעמד במצב אופקי, ומכשירים מתקפלים יכולים להיות מוצבים בהתאם לקיפול שלהם.
חלק מהאפליקציות מבקשות כיוון קבוע לאורך או לרוחב, ומצפות להישאר בכיוון המועדף שלהן ללא קשר לכיוון המכשיר (ראו את מאפיין המניפסט screenOrientation). האפשרות הזו עדיין נתמכת, אבל יצרני מכשירים יכולים לבטל את הבקשה של האפליקציה להגדרת כיוון מועדף.
ב-Android 12 (רמת API 31) ומעלה, יצרני מכשירים יכולים להגדיר מסכים במכשירים (כמו מסך בגודל טאבלט במכשיר מתקפל) כך שיתעלמו מהגדרת הכיוון ויציגו אפליקציה במצב לאורך, אבל עם פסי שוליים במסכים לרוחב. אם מתעלמים מהמפרט, מערכת Android יכולה להציג את האפליקציה ביחס גובה-רוחב קבוע, כפי שהמפתח התכוון, ועדיין לשמור על כיוון האפליקציה כדי להבטיח שימושיות אופטימלית.
עם זאת, כדי לספק את חוויית המשתמש הטובה ביותר, מומלץ לעצב את האפליקציות עם פריסות דינמיות שמנצלות את כל שטח המסך שזמין גם במצב אנכי וגם במצב אופקי במסכים גדולים מ-600dp.
קבלת Android 13 במכשיר שותף עם מסך גדול
שיתפנו פעולה עם השותפים שלנו, יצרני המכשירים, כדי לאפשר לכם לנסות את Android 13 במכשירים עם מסכים גדולים. כדי לראות רשימה של מכשירים גדולים שמתאימים לשימוש באפליקציות האלה ולקבל פרטים על גרסאות הבטא שזמינות, אפשר להיכנס לאתרים הבאים:
כדי לקבל עדכונים ותמיכה, אפשר לעיין במשאבים שכל יצרן מכשירים קישר באתר Android 13 Beta שלו. חשוב לזכור שכל שותף יספק לכם את עדכוני הבטא ישירות, ויטפל בעצמו בהרשמות ובתמיכה.
מה כדאי לבדוק
לפני שמתחילים בבדיקה, צריך להגדיר מכשיר וירטואלי עבור Android Emulator ב-Android Studio או לקבל Android 13 במכשיר עם מסך גדול מאחד מהשותפים שלנו, יצרני המכשירים. אחרי שמסיימים להגדיר את המכשיר, כדאי לבדוק את האפליקציה באמצעות כמה תרחישי שימוש נפוצים במסכים גדולים כדי לוודא שהאפליקציה מגיבה כמו שרוצים. הנה כמה תחומים מומלצים, עם קישורים לפרטים נוספים על משאבים קשורים שיכולים לעזור לכם לבצע אופטימיזציה של האפליקציה למסכים גדולים:
| מה כדאי לבדוק | משאבים |
|---|---|
|
גדלים של מסכים, מצב המכשיר וסיבוב בודקים איך האפליקציה מגיבה כשגודל המסך משתנה בגלל שינויים במצב המכשיר (למשל, פתיחה של מכשיר מתקפל או העברה של מכשיר מתקפל למצב 'על משטח, מסך למעלה'). כדאי גם לנסות לסובב את המכשיר בכל אחד מהמצבים האלה כדי לוודא שהאפליקציה מגיבה בצורה אופטימלית. |
מסמכי תיעוד דוגמאות Codelabs הרצאות טכניות |
|
אינטראקציה עם סרגל המשימות ומצב מסך מפוצל בודקים איך האפליקציה מגיבה כשצופים בה עם סרגל האפליקציות במסכים גדולים. בודקים שהממשק של האפליקציה לא נחתך או נחסם על ידי סרגל האפליקציות, מנסים להיכנס למצב מסך מפוצל ולצאת ממנו באמצעות סרגל האפליקציות, ובודקים אם אפשר לעבור במהירות בין האפליקציה לבין אפליקציות אחרות באמצעות סרגל האפליקציות. אם האפליקציה שלכם כוללת כיוון קבוע ולא ניתן לשנות את גודל החלון שלה, כדאי לבדוק איך האפליקציה מגיבה להתאמות של מצב התאימות, כמו הוספת פסים שחורים בצדדים. |
מסמכי תיעוד דוגמאות הרצאות טכניות |
|
מצב ריבוי חלונות
כדאי לבדוק איך האפליקציה מגיבה כשמריצים אותה במצב ריבוי חלונות במסכים גדולים (sw >= 600dp), במיוחד אם האפליקציה מגדירה את
אם האפליקציה שלכם מגדירה את הערך
אם האפליקציה שלכם משתמשת בממשקי API של Display כמו
|
מסמכי תיעוד דוגמאות הרצאות טכניות |
|
הקרנת מדיה אם האפליקציה שלכם משתמשת בהקרנת מדיה, כדאי לבדוק איך האפליקציה מגיבה בזמן הפעלה, סטרימינג או העברה (cast) של מדיה במכשירים עם מסך גדול. חשוב גם לקחת בחשבון שינויים במצב המכשיר במכשירים מתקפלים. |
מסמכי תיעוד דוגמאות הרצאות טכניות |
|
תצוגה מקדימה של המצלמה באפליקציות של מצלמה, כדאי לבדוק איך ממשק המשתמש של התצוגה המקדימה של המצלמה מגיב במסכים גדולים כשהאפליקציה מוגבלת לחלק מהמסך במצב ריבוי חלונות או מסך מפוצל. כדאי גם לבדוק איך האפליקציה מגיבה כשמשנים את המצב של מכשיר מתקפל. |
מסמכי תיעוד |
