
Android 13 wykorzystuje optymalizacje dla tabletów wprowadzone w Androidzie 12 i pakiecie funkcji 12L, w tym optymalizacje interfejsu systemu, lepszą wielozadaniowość i ulepszone tryby zgodności. W ramach testów sprawdź, czy aplikacje wyglądają jak najlepiej na tabletach i innych urządzeniach z dużym ekranem.
Zacznij od skonfigurowania urządzenia wirtualnego dla emulatora Androida w Android Studio lub od zainstalowania Androida 13 na urządzeniu z dużym ekranem od naszych partnerów – producentów urządzeń.
Jeśli dopiero zaczynasz tworzyć aplikacje na duże ekrany, zapoznaj się z przewodnikami Duże ekrany i urządzenia składane, aby poznać najnowsze wskazówki i techniki tworzenia świetnych aplikacji na te urządzenia.
Oto nowości i kilka pomysłów na to, co warto przetestować w aplikacji.
System operacyjny zoptymalizowany pod kątem dużych ekranów
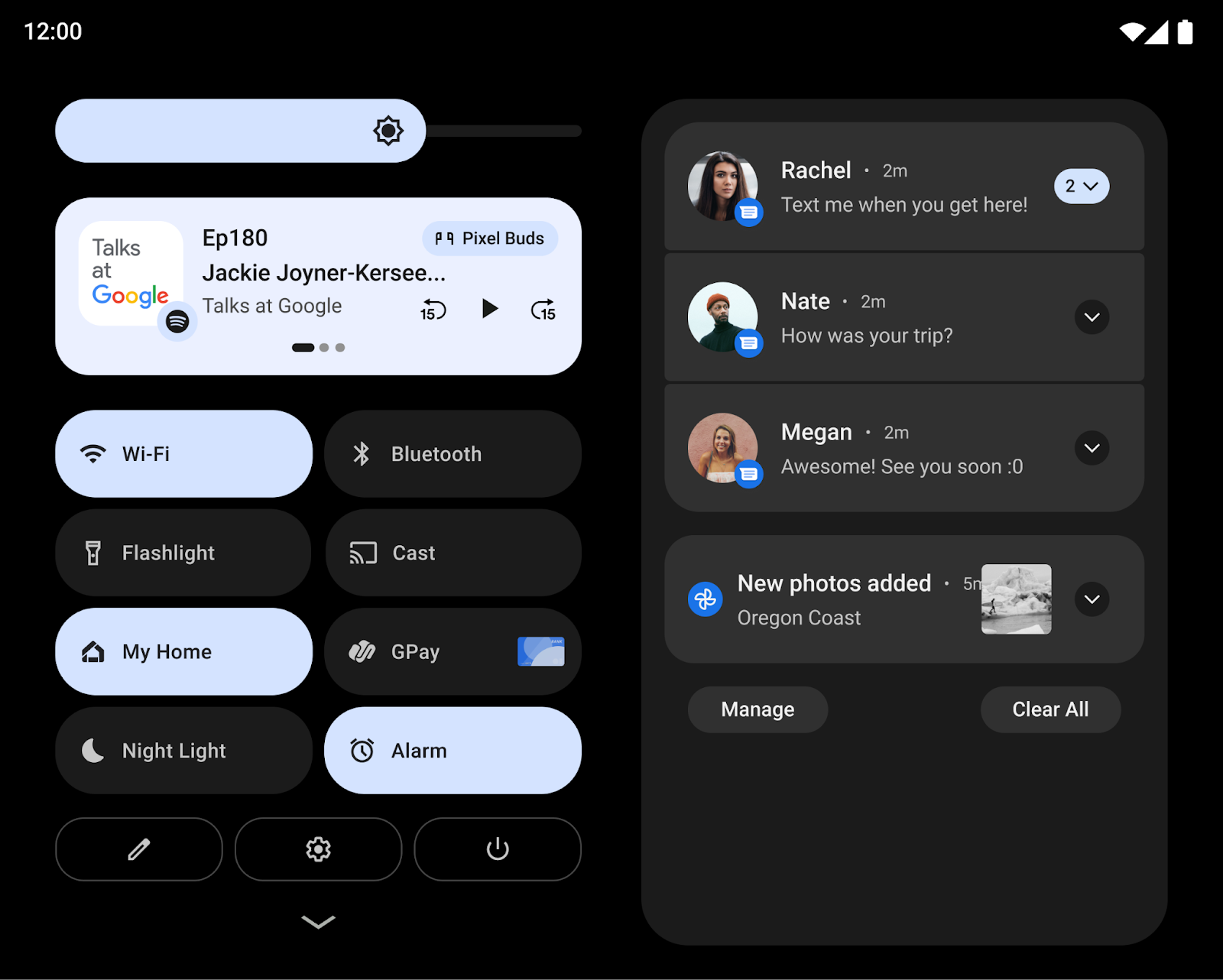
Interfejs systemu jest teraz piękniejszy i łatwiejszy w obsłudze na dużych ekranach – dotyczy to powiadomień, szybkich ustawień, ekranu blokady, przeglądu, ekranu głównego i innych elementów.
Na dużych ekranach obszar powiadomień wykorzystuje przestrzeń, wyświetlając szybkie ustawienia i powiadomienia w nowym układzie dwukolumnowym. Ekran blokady ma też większy układ dwukolumnowy, który wyróżnia powiadomienia i zegar. Zoptymalizowane są też aplikacje systemowe, takie jak Ustawienia.

Inne zmiany mają na celu ułatwienie kluczowych interakcji na większych ekranach. Na przykład elementy sterujące wzorem i kodem PIN na ekranie blokady tabletów są teraz wyświetlane z boku ekranu, aby ułatwić dostęp. Użytkownicy mogą po prostu dotknąć drugiej strony ekranu, aby przenieść elementy sterujące kodem PIN lub wzorem na tę stronę.
W przypadku urządzeń składanych system optymalizuje siatkę ekranu głównego i dopracowuje przejście między złożonym a rozłożonym urządzeniem, dzięki czemu użytkownicy mogą płynnie przechodzić z pojedynczego ekranu zewnętrznego na większy ekran po rozłożeniu, zachowując ciągłość i wcześniejsze ustawienia.
Dla deweloperów: zmiana w projekcji multimediów
Od wersji 12L, gdy wirtualny wyświetlacz jest renderowany na powierzchni, jest on skalowany tak, aby pasował do powierzchni, w sposób podobny do opcji centerInsideImageView.
Nowe podejście do skalowania poprawia przesyłanie obrazu na telewizory i inne duże wyświetlacze, ponieważ maksymalizuje rozmiar obrazu powierzchni przy zachowaniu odpowiednich proporcji.
Więcej informacji znajdziesz w artykule Wyświetlanie multimediów na dużych ekranach.
Wydajna i intuicyjna wielozadaniowość
Użytkownicy często wykonują wiele zadań jednocześnie, korzystając z większych ekranów tabletów, Chromebooków i urządzeń składanych. Nowe funkcje zwiększające produktywność sprawiają, że wielozadaniowość jest jeszcze bardziej wydajna i intuicyjna.
Nowy pasek aplikacji ułatwia uruchamianie aplikacji i przełączanie się między nimi. Gesty sprawiają, że korzystanie z paska aplikacji jest jeszcze szybsze. Możesz przeciągać i upuszczać aplikacje, aby przejść do trybu podzielonego ekranu, lub przesuwać palcem w górę, aby wrócić na ekran główny. W przypadku nawigacji gestami gest szybkiego przełączania umożliwia użytkownikom przełączanie się między ostatnio używanymi aplikacjami. Użytkownicy mogą w dowolnym momencie wyświetlić lub ukryć pasek zadań, przytrzymując go.
Używanie aplikacji w trybie podzielonego ekranu to popularny sposób na wykonywanie wielu zadań jednocześnie. Odkrywanie i korzystanie z tego trybu jest teraz łatwiejsze niż kiedykolwiek. Użytkownicy mogą teraz przeciągać ulubione aplikacje na podzielony ekran bezpośrednio z paska zadań. Mogą też użyć nowej opcji „Podziel” w widoku ogólnym, aby uruchomić tryb podzielonego ekranu jednym kliknięciem.
Aby zapewnić użytkownikom większą spójność działania trybu podzielonego ekranu, Android 12 i nowsze wersje umożliwiają wszystkim aplikacjom przejście do trybu wielu okien, niezależnie od tego, czy można zmieniać ich rozmiar.
Dla deweloperów: testowanie aplikacji w trybie podzielonego ekranu
Tryb podzielonego ekranu staje się coraz bardziej dostępny, a zmiana w Androidzie 12 umożliwia użytkownikom uruchamianie wszystkich aplikacji w tym trybie. Zdecydowanie zalecamy testowanie aplikacji w trybie podzielonego ekranu.
Dla deweloperów: obsługa dynamicznych zmian rozmiarów wcięć
Nowy pasek zadań jest zgłaszany aplikacjom jako wstawka, mimo że nie wprowadzono nowego interfejsu API wstawki.
W przypadku nawigacji gestami pasek aplikacji można dynamicznie ukrywać i wyświetlać. Jeśli aplikacja używa już informacji o wcięciu do rysowania interfejsu, musi uwzględniać możliwość zmiany rozmiaru wcięcia, gdy aplikacja jest w stanie wznowienia. W takich przypadkach aplikacja musi wywoływać metodę setOnApplyWindowInsetsListener i obsługiwać zmiany wymiarów wstawki zgodnie z opisem w sekcji Wstawki pasków systemowych.
Lepsze wrażenia związane ze zgodnością
Wiele aplikacji jest już zoptymalizowanych pod kątem urządzeń z dużym ekranem i zapewnia świetne wrażenia dzięki elastycznym układom, obsłudze trybu wielu okien, ciągłości działania przy zmianach rozmiaru ekranu i orientacji urządzenia oraz innym funkcjom.
W przypadku aplikacji, które nie zostały jeszcze zoptymalizowane, system wprowadza w trybie zgodności ulepszenia wizualne i związane ze stabilnością, aby zapewnić użytkownikom lepsze wrażenia i domyślnie poprawić wygląd tych aplikacji.

Aby ulepszyć interfejs użytkownika w przypadku letterboxingu, producenci urządzeń mogą dostosować wiele opcji za pomocą konfiguracji nakładki. Na przykład producenci urządzeń mogą teraz konfigurować współczynnik proporcji aplikacji, stosować zaokrąglone rogi w oknie aplikacji i ustawiać przezroczystość paska stanu.
Dla deweloperów: sprawdzanie aplikacji w trybie zgodności
Jeśli aplikacja nie jest jeszcze zoptymalizowana pod kątem dostosowywania się do rozmiaru ekranu i pozycji urządzenia, może zostać uruchomiona w trybie zgodności. Zalecamy przetestowanie aplikacji w trybach zgodności, aby upewnić się, że wygląda i działa prawidłowo.
Więcej informacji znajdziesz w artykule Ulepszone letterboxing.
Ulepszone wykrywanie dłoni
Duże ekrany idealnie nadają się do obsługi za pomocą rysika. Gdy jednak użytkownicy rysują, piszą lub wchodzą w interakcję z aplikacją za pomocą rysika, czasami dotykają ekranu dłonią. Zdarzenie dotyku może zostać zgłoszone do aplikacji, zanim system rozpozna i zignoruje je jako przypadkowe dotknięcie dłonią.
Przed Androidem 13 (poziom API 33) system anulował zdarzenia dotknięcia dłonią, wysyłając MotionEvent z ACTION_CANCEL. Android 13 ulepsza identyfikację odrzucania dłoni przez dodanie FLAG_CANCELED do obiektu zdarzenia ruchu.
Jeśli dotknięcie dłoni jest jedynym wskaźnikiem zdarzenia dotknięcia, system anuluje zdarzenie, ustawiając wartości ACTION_CANCEL i FLAG_CANCELED w obiekcie zdarzenia ruchu. Jeśli inne wskaźniki są wyłączone, Android 13 ustawia ACTION_POINTER_UP i FLAG_CANCELED.
Dla deweloperów: aktualizowanie detektorów i modułów obsługi zdarzeń dotknięcia
Na Androidzie 12 (poziom interfejsu API 32) i starszych wersjach wykrywanie odrzucania dłoni jest możliwe tylko w przypadku zdarzeń dotykowych z jednym wskaźnikiem. Jeśli dotknięcie dłoni jest jedynym wskaźnikiem, system anuluje zdarzenie, ustawiając wartość ACTION_CANCEL w obiekcie zdarzenia ruchu.
Jeśli inne wskaźniki są wyłączone, system ustawia wartość ACTION_POINTER_UP, która jest niewystarczająca do wykrywania odrzucania dłoni. W obu przypadkach wartość FLAG_CANCELED nie jest ustawiona.
W przypadku Androida 13 zaktualizuj detektory i moduły obsługi zdarzeń dotykowych, aby sprawdzać, czy podczas odbierania ACTION_POINTER_UP występuje FLAG_CANCELED. Dzięki temu odrzucanie dłoni i inne anulowane zdarzenia będą wykrywane i obsługiwane.
Więcej aktualizacji i zasobów dotyczących dużych ekranów
Zmiany w Google Play na dużych ekranach
Aby ułatwić użytkownikom znajdowanie najlepszych aplikacji na tablety, urządzenia składane i urządzenia z ChromeOS, wprowadziliśmy w Google Play zmiany, które pozwalają wyróżniać aplikacje zoptymalizowane pod kątem tych urządzeń.
Dodaliśmy nowe testy, aby ocenić jakość każdej aplikacji pod kątem naszych wskazówek dotyczących jakości aplikacji na duże ekrany i zapewnić, że w Google Play na tych urządzeniach będą wyświetlane najlepsze aplikacje. Gdy aplikacja nie jest zoptymalizowana pod kątem dużych ekranów, użytkownicy urządzeń z dużym ekranem zobaczą teraz powiadomienie na stronie aplikacji w Sklepie Play, które pomoże im znaleźć aplikacje działające najlepiej na ich urządzeniu.
Wprowadzamy też oceny aplikacji na dużych ekranach, o czym poinformowaliśmy po raz pierwszy w sierpniu 2021 roku. Dzięki temu użytkownicy będą mogli oceniać, jak Twoja aplikacja działa na ich urządzeniach z dużym ekranem.
Osadzanie aktywności za pomocą Jetpack WindowManager
Osadzanie aktywności pozwala wykorzystać dodatkową przestrzeń wyświetlania na dużych ekranach, wyświetlając jednocześnie wiele aktywności, np. w przypadku wzorca lista-szczegóły. Wymaga to niewielkiego lub żadnego refaktoryzowania aplikacji. Sposób wyświetlania aktywności w aplikacji – obok siebie lub jedna na drugiej – określasz, tworząc plik konfiguracyjny XML lub wywołując interfejs API Jetpack WindowManager. System zajmie się resztą, określając prezentację na podstawie utworzonej przez Ciebie konfiguracji. Jeśli Twoja aplikacja korzysta z wielu aktywności, zalecamy wypróbowanie osadzania aktywności. Więcej informacji znajdziesz w artykule Osadzanie aktywności.
Prośba o orientację urządzenia
W przeciwieństwie do standardowych telefonów urządzenia składane i tablety są często używane zarówno w orientacji poziomej, jak i pionowej. Tablety są często umieszczane w stacji dokującej w orientacji poziomej, a urządzenia składane można ustawiać w zależności od sposobu złożenia.
Niektóre aplikacje wymagają stałej orientacji pionowej lub poziomej i oczekują, że pozostaną w preferowanej orientacji niezależnie od orientacji urządzenia (patrz atrybut screenOrientation manifestu). Chociaż ta funkcja jest nadal obsługiwana, producenci urządzeń mają możliwość zastąpienia prośby aplikacji o preferowaną orientację.
W Androidzie 12 (API na poziomie 31) i nowszych producenci urządzeń mogą skonfigurować poszczególne ekrany urządzeń (np. ekran urządzenia składanego o rozmiarze tabletu), aby ignorowały specyfikację orientacji i wymuszały wyświetlanie aplikacji w trybie pionowym w pozycji pionowej, ale z paskami po bokach na wyświetlaczach w trybie poziomym. Ignorując specyfikację, Android może lepiej realizować intencje dewelopera, który chce zawsze wyświetlać aplikację w stałym formacie obrazu, zachowując jej orientację zapewniającą optymalną użyteczność.
Aby jednak zapewnić użytkownikom jak najlepsze wrażenia, projektuj aplikacje z elastycznymi układami, które w pełni wykorzystują przestrzeń ekranu w orientacji pionowej i poziomej na ekranach większych niż 600 dp.
Android 13 na urządzeniu partnerskim z dużym ekranem
Współpracujemy z producentami urządzeń, aby udostępnić Androida 13 do wypróbowania na urządzeniach z dużym ekranem. Na tych stronach znajdziesz listę kwalifikujących się urządzeń z dużym ekranem oraz szczegółowe informacje o dostępnych wersjach beta.
Aktualne informacje i pomoc znajdziesz w zasobach, do których linki umieścili producenci urządzeń na swoich stronach dotyczących wersji beta Androida 13. Pamiętaj, że każdy partner będzie bezpośrednio udostępniać Ci aktualizacje w wersji beta oraz zajmować się rejestracją i pomocą.
Co testować
Zanim zaczniesz testować, skonfiguruj urządzenie wirtualne na potrzeby emulatora Androida w Android Studio lub zainstaluj Androida 13 na urządzeniu z dużym ekranem od naszych partnerów – producentów urządzeń. Po zakończeniu konfiguracji urządzenia warto przetestować aplikację w kilku typowych scenariuszach użycia na dużym ekranie, aby sprawdzić, czy działa zgodnie z oczekiwaniami. Oto kilka zalecanych obszarów, w których znajdziesz linki do szczegółowych informacji o powiązanych zasobach, które mogą pomóc Ci zoptymalizować aplikację pod kątem dużych ekranów:
| Co testować | Materiały |
|---|---|
|
Rozmiary ekranu, pozycja urządzenia i obrót Sprawdź, jak aplikacja reaguje na zmianę rozmiaru ekranu spowodowaną zmianą pozycji urządzenia (np. rozłożeniem urządzenia składanego lub ustawieniem go w trybie na stole). Spróbuj też obracać urządzenie w każdym z tych stanów, aby sprawdzić, czy aplikacja działa optymalnie. |
Dokumentacja Przykłady Ćwiczenia z programowania Prezentacje techniczne |
|
Interakcja z paskiem zadań i tryb podzielonego ekranu Sprawdź, jak aplikacja reaguje na wyświetlanie z paskiem aplikacji na dużych ekranach. Sprawdź, czy interfejs aplikacji nie jest ucięty ani zasłonięty przez pasek zadań. Spróbuj włączyć i wyłączyć tryb podzielonego ekranu oraz tryb wielu okien za pomocą paska zadań. Przetestuj szybkie przełączanie się między aplikacją a innymi aplikacjami za pomocą paska zadań. Jeśli aplikacja ma stałą orientację i nie można zmienić jej rozmiaru, sprawdź, jak reaguje na dostosowania trybu zgodności, np. na letterboxing. |
Dokumentacja Przykłady Prezentacje techniczne |
|
Tryb wielu okien
Sprawdź, jak aplikacja reaguje, gdy jest uruchomiona w trybie wielu okien na dużych ekranach (sw >= 600 dp), zwłaszcza jeśli ustawia
Jeśli aplikacja ustawia
Jeśli Twoja aplikacja korzysta z interfejsów Display API, takich jak
|
Dokumentacja Przykłady Prezentacje techniczne |
|
Projekcja multimediów Jeśli Twoja aplikacja korzysta z projekcji multimediów, sprawdź, jak działa podczas odtwarzania, przesyłania strumieniowego lub przesyłania multimediów na urządzenia z dużym ekranem. Pamiętaj też o zmianach pozycji urządzenia na urządzeniach składanych. |
Dokumentacja Przykłady Prezentacje techniczne |
|
Podgląd z kamery W przypadku aplikacji aparatu sprawdź, jak interfejs podglądu aparatu reaguje na dużych ekranach, gdy aplikacja jest ograniczona do części ekranu w trybie wielu okien lub podzielonego ekranu. Sprawdź też, jak aplikacja reaguje na zmianę pozycji urządzenia składanego. |
Dokumentacja |
