
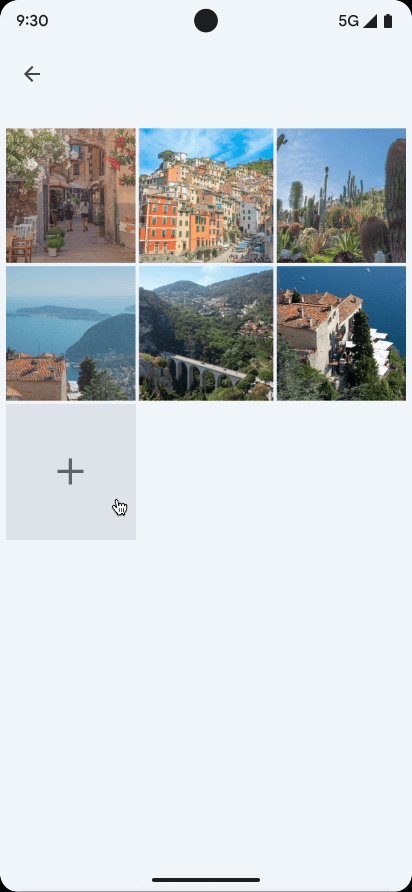
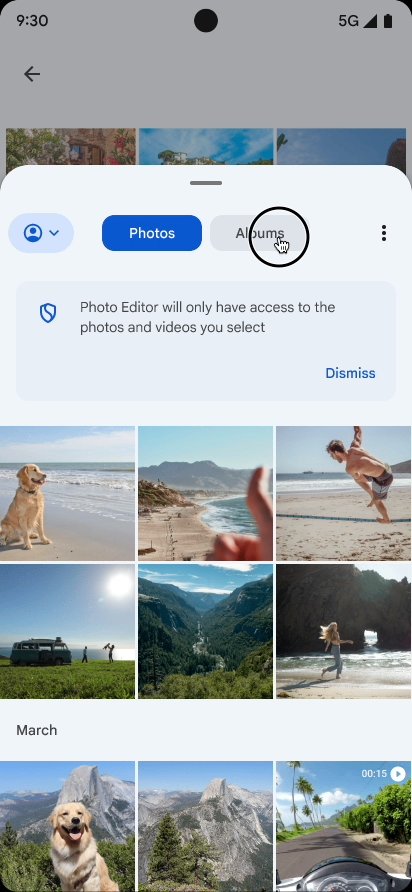
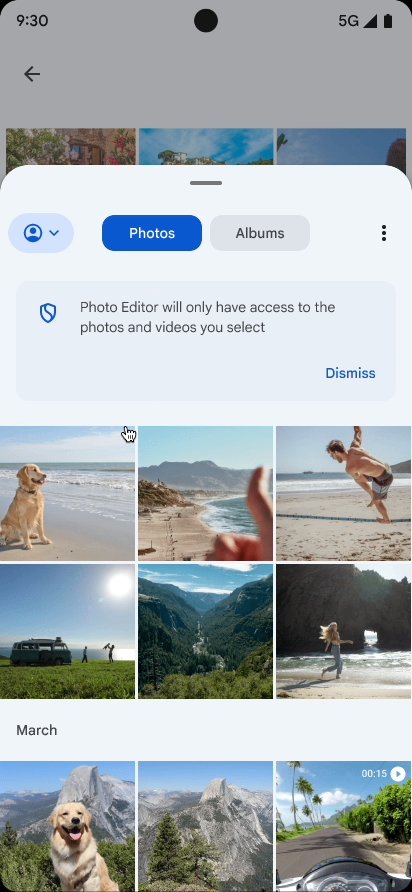
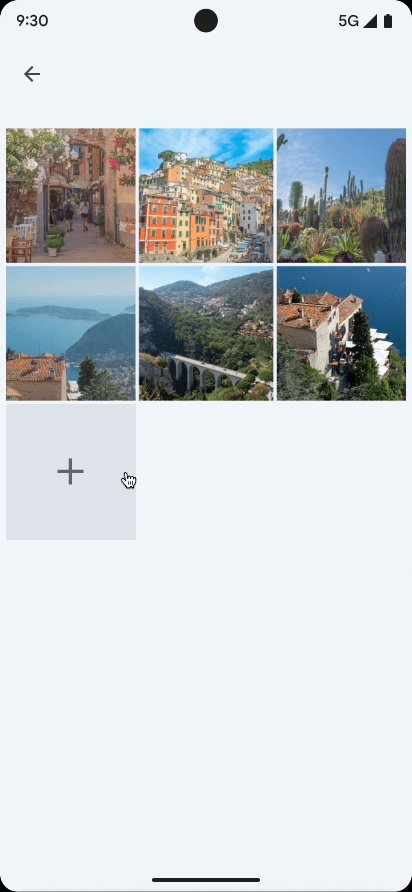
Il selettore foto fornisce un'interfaccia sfogliabile che presenta all'utente la sua raccolta multimediale, ordinata per data dalla più recente alla meno recente. Come mostrato nel codelab sulle best practice per la privacy, il selettore di foto offre agli utenti un modo sicuro e integrato per concedere alla tua app l'accesso solo a immagini e video selezionati, anziché all'intera raccolta multimediale.
Gli utenti che hanno fornitori di contenuti multimediali cloud idonei sul proprio dispositivo possono anche selezionare foto e video memorizzati in remoto. Scopri di più sui fornitori di contenuti multimediali sul cloud.
Lo strumento si aggiorna automaticamente, offrendo funzionalità ampliate agli utenti della tua app nel tempo, senza richiedere modifiche al codice.
Utilizzare i contratti Jetpack Activity
Per semplificare l'integrazione del selettore di foto, includi la versione 1.7.0 o successive della libreria
androidx.activity.
Utilizza i seguenti contratti di risultati dell'attività per avviare il selettore di foto:
PickVisualMediaper selezionare una singola immagine o un singolo video.PickMultipleVisualMediaper selezionare più immagini o video.
Se il selettore di foto non è disponibile su un dispositivo, la libreria
richiama automaticamente l'azione
intent ACTION_OPEN_DOCUMENT. Questo intent è supportato sui dispositivi con Android 4.4
(livello API 19) o versioni successive. Puoi verificare se il selettore di foto è disponibile
su un determinato dispositivo chiamando
isPhotoPickerAvailable().
Seleziona un singolo elemento multimediale
Per selezionare un singolo elemento multimediale, utilizza il contratto del risultato dell'attività PickVisualMedia, come mostrato nello snippet di codice seguente:
Visualizzazioni
// Registers a photo picker activity launcher in single-select mode. val pickMedia = registerForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
Visualizzazioni
// Registers a photo picker activity launcher in single-select mode. ActivityResultLauncher<PickVisualMediaRequest> pickMedia = registerForActivityResult(new PickVisualMedia(), uri -> { // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: " + uri); } else { Log.d("PhotoPicker", "No media selected"); } }); // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build()); // Launch the photo picker and let the user choose only images. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.VideoOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. String mimeType = "image/gif"; pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(new PickVisualMedia.SingleMimeType(mimeType)) .build());
Scrivi
// Registers a photo picker activity launcher in single-select mode. val pickMedia = rememberLauncherForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
Selezionare più elementi multimediali
Per selezionare più elementi multimediali, imposta un numero massimo di file multimediali selezionabili, come mostrato nello snippet di codice seguente.
Visualizzazioni
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = registerForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
Visualizzazioni
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. ActivityResultLauncher<PickVisualMediaRequest> pickMultipleMedia = registerForActivityResult(new PickMultipleVisualMedia(5), uris -> { // Callback is invoked after the user selects media items or closes the // photo picker. if (!uris.isEmpty()) { Log.d("PhotoPicker", "Number of items selected: " + uris.size()); } else { Log.d("PhotoPicker", "No media selected"); } }); // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build());
Scrivi
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = rememberLauncherForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
La piattaforma limita il numero massimo di file che puoi chiedere all'utente di
selezionare nel selettore di foto. Per accedere a questo limite, chiama il numero
getPickImagesMaxLimit().
Sui dispositivi in cui il selettore di foto non è supportato, questo limite viene ignorato.
Disponibilità dei dispositivi
Il selettore di foto è disponibile sui dispositivi che soddisfano i seguenti criteri:
- Eseguire Android 11 (livello API 30) o versioni successive
- Ricevere modifiche ai componenti di sistema modulari tramite aggiornamenti di sistema Google
I dispositivi meno recenti con versioni da Android 4.4 (livello API 19) ad Android 10 (livello API 29)
e i dispositivi Android Go con Android 11 o 12 che supportano
Google Play Services possono installare una versione del selettore di foto di cui è stato eseguito il backporting. Per
attivare l'installazione automatica del modulo del selettore di foto di cui è stato eseguito il backporting tramite
Google Play Services, aggiungi la seguente voce al tag <application> nel file manifest
dell'app:
<!-- Trigger Google Play services to install the backported photo picker module. -->
<service android:name="com.google.android.gms.metadata.ModuleDependencies"
android:enabled="false"
android:exported="false"
tools:ignore="MissingClass">
<intent-filter>
<action android:name="com.google.android.gms.metadata.MODULE_DEPENDENCIES" />
</intent-filter>
<meta-data android:name="photopicker_activity:0:required" android:value="" />
</service>
Mantieni l'accesso ai file multimediali
Per impostazione predefinita, il sistema concede alla tua app l'accesso ai file multimediali fino al riavvio del dispositivo o all'arresto dell'app. Se la tua app esegue operazioni di lunga durata, ad esempio il caricamento di un file di grandi dimensioni in background, potrebbe essere necessario che questo accesso venga mantenuto per un periodo di tempo più lungo. Per farlo, chiama il
metodo takePersistableUriPermission():
Kotlin
val flag = Intent.FLAG_GRANT_READ_URI_PERMISSION context.contentResolver.takePersistableUriPermission(uri, flag)
Java
int flag = Intent.FLAG_GRANT_READ_URI_PERMISSION; context.contentResolver.takePersistableUriPermission(uri, flag);
Gestire i video HDR con la transcodifica
Android 13 (API 33) ha introdotto la funzionalità di acquisizione di video HDR (High Dynamic Range). Sebbene l'HDR offra un'esperienza visiva più ricca, alcune app meno recenti potrebbero non essere in grado di gestire questi formati più recenti, causando problemi come una riproduzione del colore innaturale (ad esempio volti con tonalità verde). Per colmare questa lacuna di compatibilità, il selettore di foto offre una funzionalità di transcodifica che può convertire automaticamente i video HDR nel formato Standard Dynamic Range (SDR) prima di fornirli all'app richiedente.
Lo scopo principale della transcodifica del selettore di foto è garantire un'esperienza multimediale coerente e visivamente accurata in una gamma più ampia di applicazioni, anche in quelle che non supportano ancora esplicitamente l'HDR. Mediante la transcodifica dei video HDR in SDR, il selettore di foto mira a migliorare la compatibilità delle app e a fornire un'esperienza utente senza interruzioni.
Come funziona la transcodifica del selettore di foto
La transcodifica HDR del selettore di foto non è abilitata per impostazione predefinita. Per attivare questa funzionalità, la tua app deve dichiarare esplicitamente le proprie funzionalità di gestione dei formati multimediali quando avvia il selettore di foto.
La tua app fornisce le sue funzionalità di elaborazione dei contenuti multimediali al selettore di foto. Questa operazione viene eseguita quando viene avviato il selettore di foto utilizzando la libreria AndroidX Activity aggiungendo mediaCapabilities a PickVisualMediaRequest.Builder. A questo scopo, è stata aggiunta una nuova API, setMediaCapabilitiesForTranscoding(capabilities: MediaCapabilities?), a PickVisualMediaRequest.Builder.
Puoi controllare il comportamento della transcodifica HDR utilizzando la classe MediaCapabilities.
Fornisci un oggetto MediaCapabilities che specifichi esattamente i tipi di HDR supportati dalla tua app (ad es. TYPE_HLG10, TYPE_HDR10, TYPE_HDR10_PLUS,
TYPE_DOLBY_VISION).
Per disattivare completamente la transcodifica, passa null per
MediaCapabilities. Qualsiasi tipo di HDR non elencato esplicitamente nelle funzionalità
fornite verrà considerato non supportato. Questa API è supportata su Android
13 (livello API 33) e versioni successive ed è annotata con
@RequiresApi(Build.VERSION_CODES.TIRAMISU).
import androidx.activity.result.PickVisualMediaRequest
import androidx.activity.result.contract.ActivityResultContracts.PickVisualMedia
import androidx.annotation.RequiresApi
import android.os.Build
import android.util.Log
import android.provider.MediaStore
// Registers a photo picker activity launcher.
val pickMedia = registerForActivityResult(PickVisualMedia()) { uri ->
// Callback invoked after media selected or picker activity closed.
if (uri != null) {
Log.d("photo picker", "Selected URI: $uri")
} else {
Log.d("photo picker", "No media selected")
}
}
@RequiresApi(Build.VERSION_CODES.TIRAMISU)
fun launchPhotoPickerWithTranscodingSupport() {
val mediaCapabilities = MediaCapabilities.Builder()
.addSupportedHdrType(MediaCapabilities.HdrType.TYPE_HLG10)
.build()
// Launch the photo picker and let the user choose only videos with
// transcoding enabled.
pickMedia.launch(PickVisualMediaRequest.Builder()
.setMediaType(PickVisualMedia.VideoOnly)
.setMediaCapabilitiesForTranscoding(mediaCapabilities)
.build())
}
La transcodifica tramite il selettore di foto si basa sia sulle funzionalità multimediali dell'app sia sul video scelto. Se viene eseguita la transcodifica, viene restituito un URI al video transcodificato.
Considerazioni importanti per la transcodifica HDR
- Rendimento e spazio di archiviazione:la transcodifica richiede tempo di elaborazione e crea un nuovo file, che consuma spazio di archiviazione.
- Limite di durata del video:per bilanciare l'esperienza utente e i limiti di spazio di archiviazione, la durata del video è limitata a 1 minuto.
- Gestione dei file memorizzati nella cache:i file transcodificati memorizzati nella cache vengono cancellati periodicamente durante la manutenzione inattiva per evitare un utilizzo eccessivo dello spazio di archiviazione.
- Disponibilità del dispositivo: la transcodifica del selettore di foto è supportata su Android 13 (livello API 33) e versioni successive.
- Integrazione dell'attività AndroidX:assicurati di utilizzare la versione 1.11.0-alpha01
o una versione alpha/beta/RC/stabile successiva della libreria AndroidX Activity, in quanto
include l'API
setMediaCapabilitiesForTranscodingnecessaria.
