Vì màn hình TV thường được xem từ xa, nên những giao diện sử dụng kiểu chữ lớn hơn sẽ dễ đọc và thoải mái hơn cho người dùng. Thang kiểu chữ mặc định của TV Design bao gồm các kiểu chữ tương phản và linh hoạt để hỗ trợ nhiều trường hợp sử dụng.
Điểm nổi bật
- Ưu tiên sử dụng kiểu chữ lớn hơn để mang lại trải nghiệm xem thoải mái hơn trên màn hình TV.
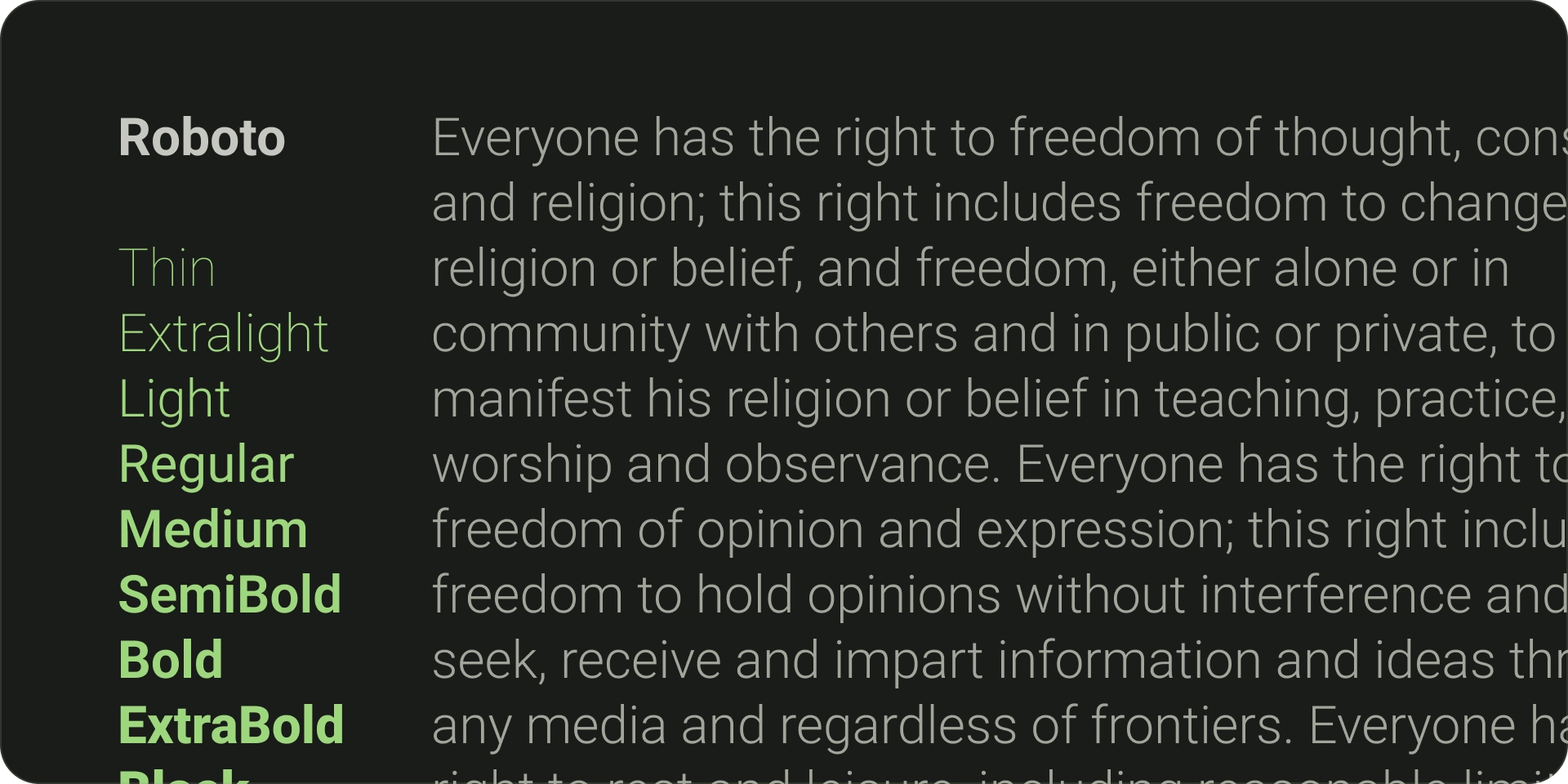
- Kiểu chữ mặc định của Android TV là Roboto.
- Chọn phông chữ riêng biệt, dễ đọc và phản ánh rõ nhất phong cách thương hiệu của bạn.
- Đảm bảo phông chữ dễ đọc trong nháy mắt, có chiều rộng và kích thước quang học phù hợp.
- Kết hợp các phông chữ bổ sung cho nhau; ví dụ: sử dụng phông chữ không chân cho văn bản nội dung và nhãn.
- Tối đa hoá khả năng đọc bằng cách tránh dùng phông chữ trang trí.
Phông chữ
Kiểu chữ mặc định
Android TV có kiểu chữ hệ thống riêng là Roboto, được tối ưu hoá để dễ đọc và rõ ràng. Sử dụng Roboto cho một phần tử giao diện người dùng mang tính thực dụng, không có thương hiệu, phù hợp nhất khi sử dụng trải nghiệm nền tảng gốc.

Phông chữ riêng biệt
Nếu có thể, hãy sử dụng một phông chữ đặc biệt phản ánh phong cách thương hiệu của bạn. Sau đây là những điều chính cần cân nhắc khi chọn phông chữ:
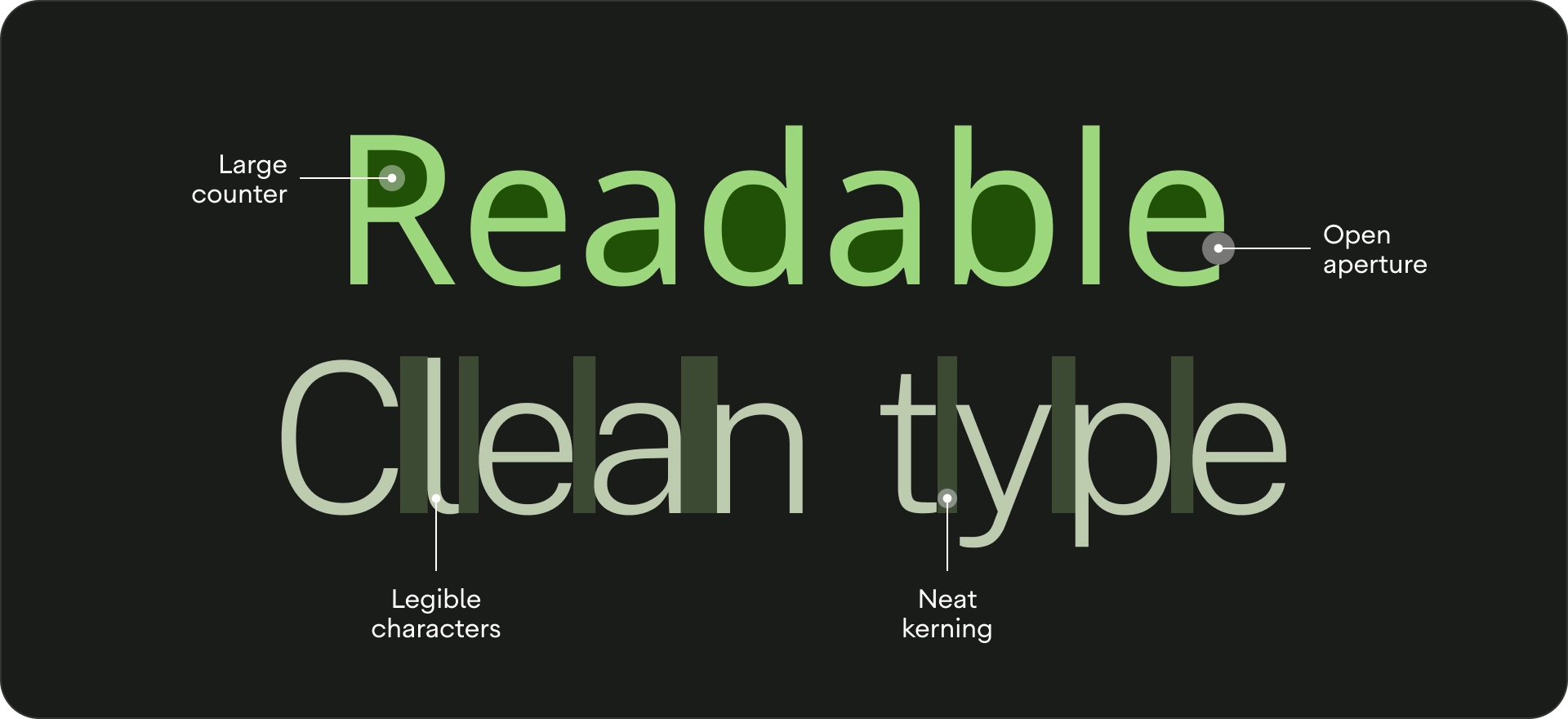
- Tính dễ đọc – Để dễ đọc hơn từ xa, hãy sử dụng kiểu chữ có bộ đếm lớn và kích thước quang học phù hợp. Đảm bảo các chữ cái có thể phân biệt được với nhau.
- Dễ đọc trong nháy mắt – Mọi văn bản trên TV đều phải có độ rộng phông chữ dễ đọc, vì các dòng chữ mỏng sẽ không được nhận dạng ngay lập tức.
- Kết hợp các phông chữ bổ sung – Nếu bạn muốn sử dụng nhiều phông chữ, hãy sử dụng kiểu chữ không chân cho nội dung văn bản và nhãn.
- Nếu có thể, hãy tránh dùng phông chữ trang trí. Mặc dù cỡ chữ trên TV lớn hơn các kích thước màn hình khác, nhưng khả năng đọc văn bản trên giao diện người dùng vẫn là ưu tiên hàng đầu. Tránh dùng những phông chữ không thể dùng làm văn bản nội dung.

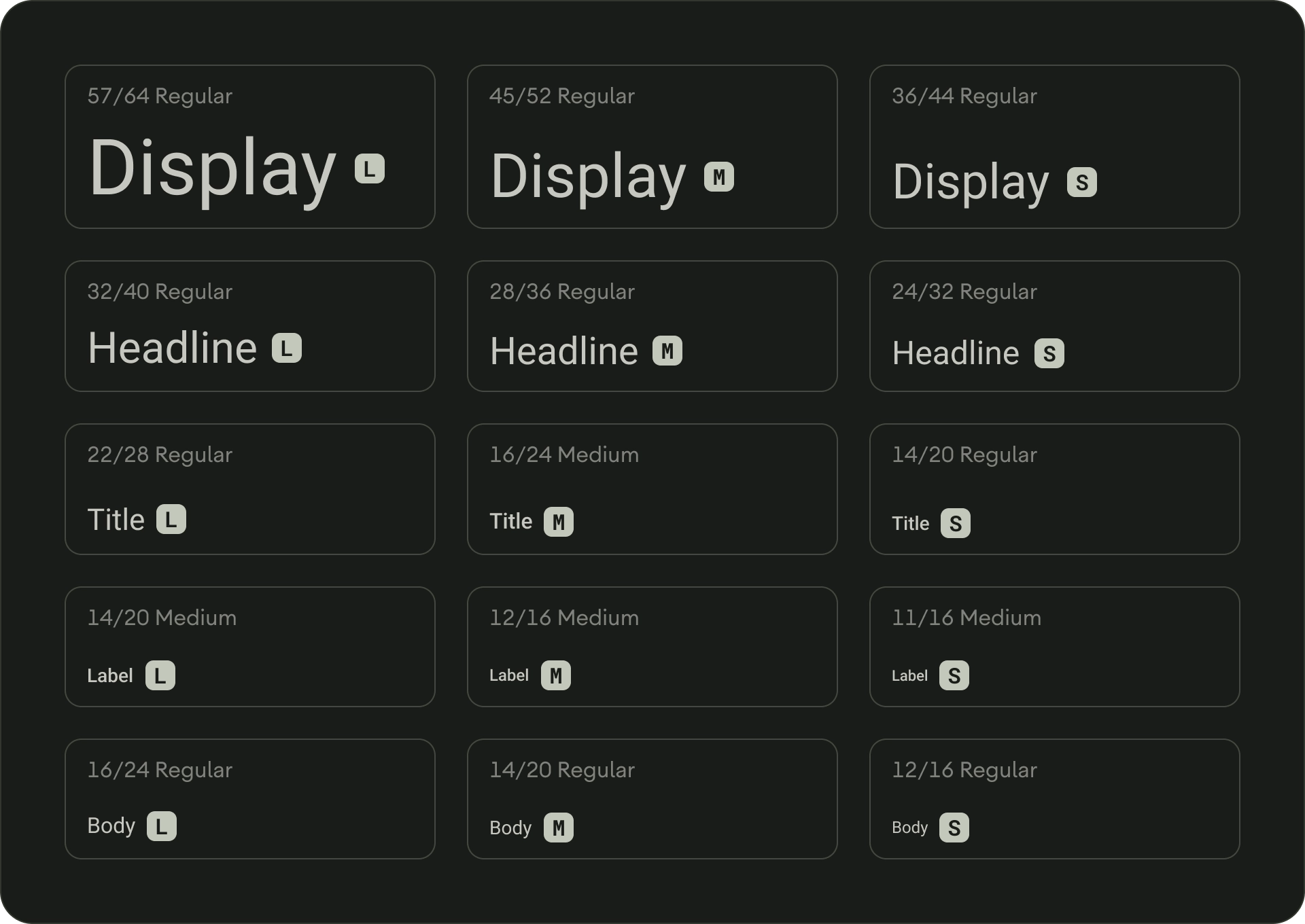
Thang loại
Kiểu chữ là tập hợp kiểu phông chữ được sử dụng trên ứng dụng, đảm bảo tính linh hoạt nhưng nhất quán, phù hợp với nhiều mục đích. Thang kiểu chữ trong Thiết kế cho TV là sự kết hợp của 15 kiểu chữ, mỗi kiểu chữ có cách áp dụng và ý nghĩa nhất định. Các kiểu chữ này được chỉ định dựa trên mục đích sử dụng, chẳng hạn như "hiển thị" hoặc "dòng tiêu đề" và được nhóm thành các danh mục dựa trên tỷ lệ (lớn hoặc nhỏ). Thang kiểu chữ mặc định của TV Design sử dụng Roboto cho tất cả tiêu đề, nhãn và văn bản nội dung để tạo trải nghiệm kiểu chữ nhất quán.

Để tìm hiểu về mã thông báo kiểu chữ và cách tuỳ chỉnh kiểu chữ, hãy truy cập vào Material Design 3.
Vai trò về kiểu chữ
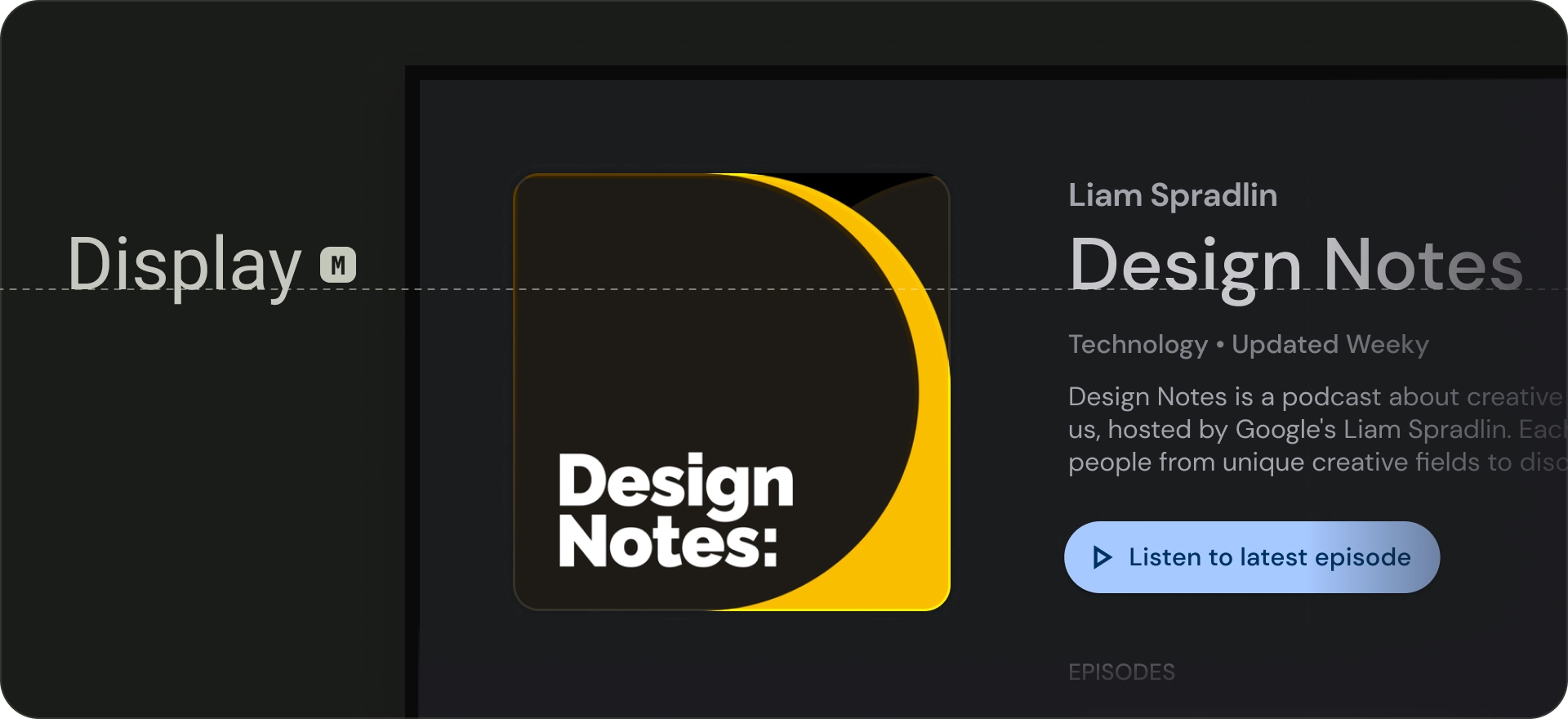
Màn hình
Có 3 kiểu hiển thị trong thang kiểu chữ mặc định: lớn, trung bình và nhỏ. Là văn bản lớn nhất trên màn hình, kiểu hiển thị lớn được dành riêng cho những đoạn văn bản hoặc chữ số ngắn và quan trọng. Bạn có thể dùng các thành phần này cho tiêu đề chính của màn hình. Đừng sử dụng kiểu hiển thị lớn cho tiêu đề phần hoặc tiêu đề cụm.

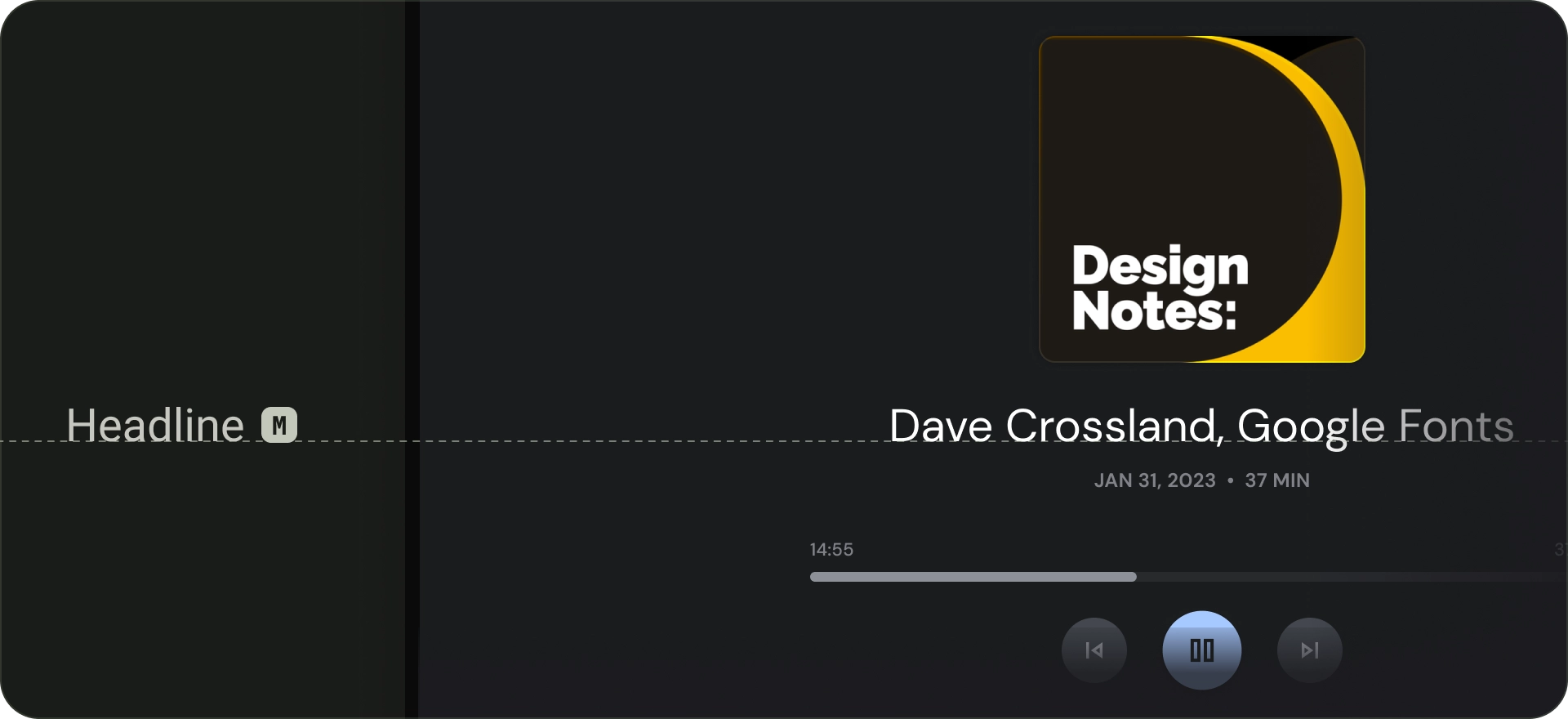
Dòng tiêu đề
Dòng tiêu đề là phù hợp nhất với văn bản ngắn, có mức độ nhấn mạnh cao. Có thể các kiểu này sẽ phù hợp để đánh dấu các đoạn văn bản chính hoặc vùng nội dung quan trọng. Các tiêu đề này được dùng trong tiêu đề của băng chuyền nổi bật và cụm nội dung sống động. Dòng tiêu đề cũng có thể sử dụng các kiểu chữ biểu cảm, miễn là chiều cao dòng và khoảng cách giữa các chữ cái phù hợp giúp duy trì khả năng đọc.

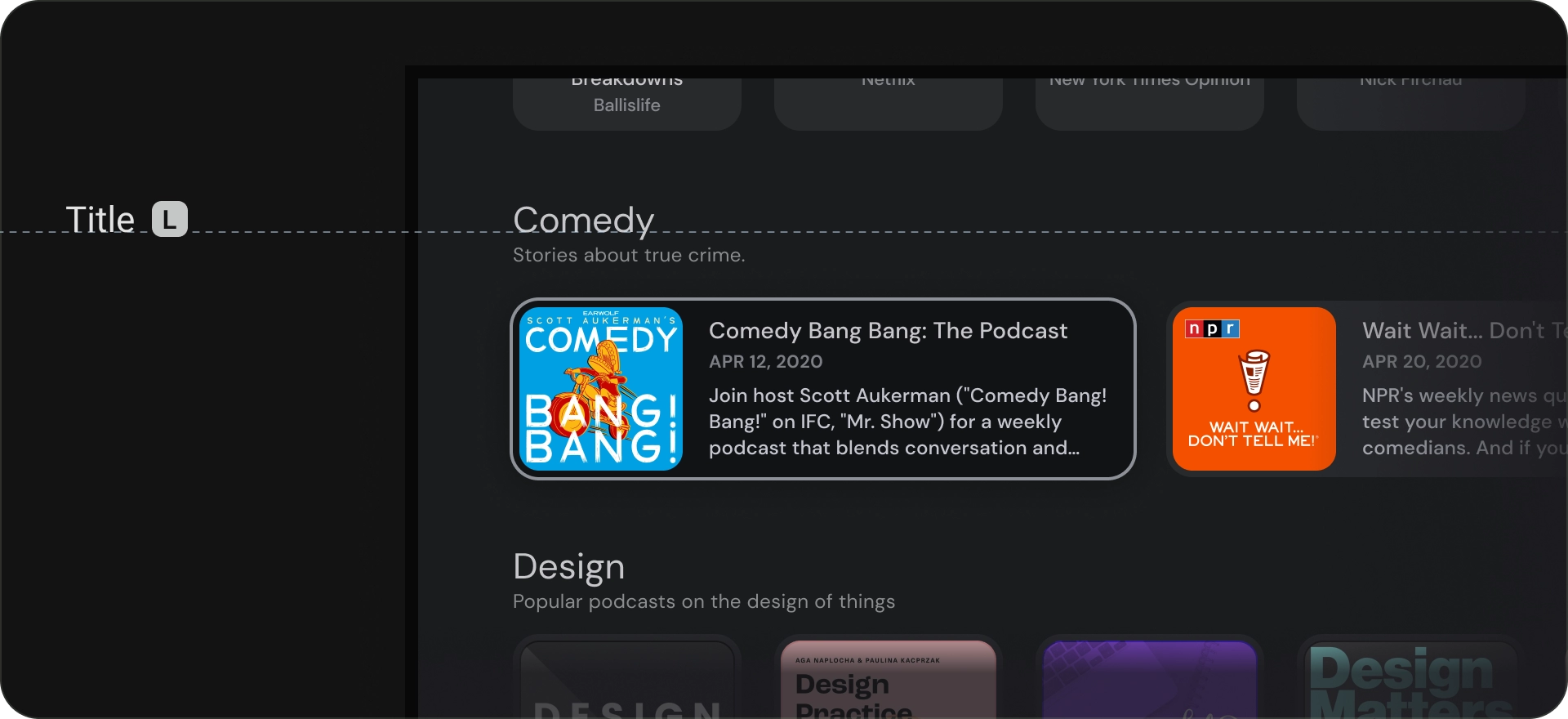
Tiêu đề
Kiểu tiêu đề nhỏ hơn kiểu dòng tiêu đề. Sử dụng tiêu đề cho văn bản ngắn, có mức độ nhấn mạnh trung bình. Ví dụ: hãy cân nhắc sử dụng tiêu đề để chia các đoạn văn bản phụ hoặc các vùng nội dung phụ.
Sử dụng tiêu đề cho các phần tử trên giao diện người dùng như thẻ hoặc danh sách. Kích thước tiêu đề nhỏ gọn nhưng vẫn đảm bảo mức độ nổi bật và dễ đọc.

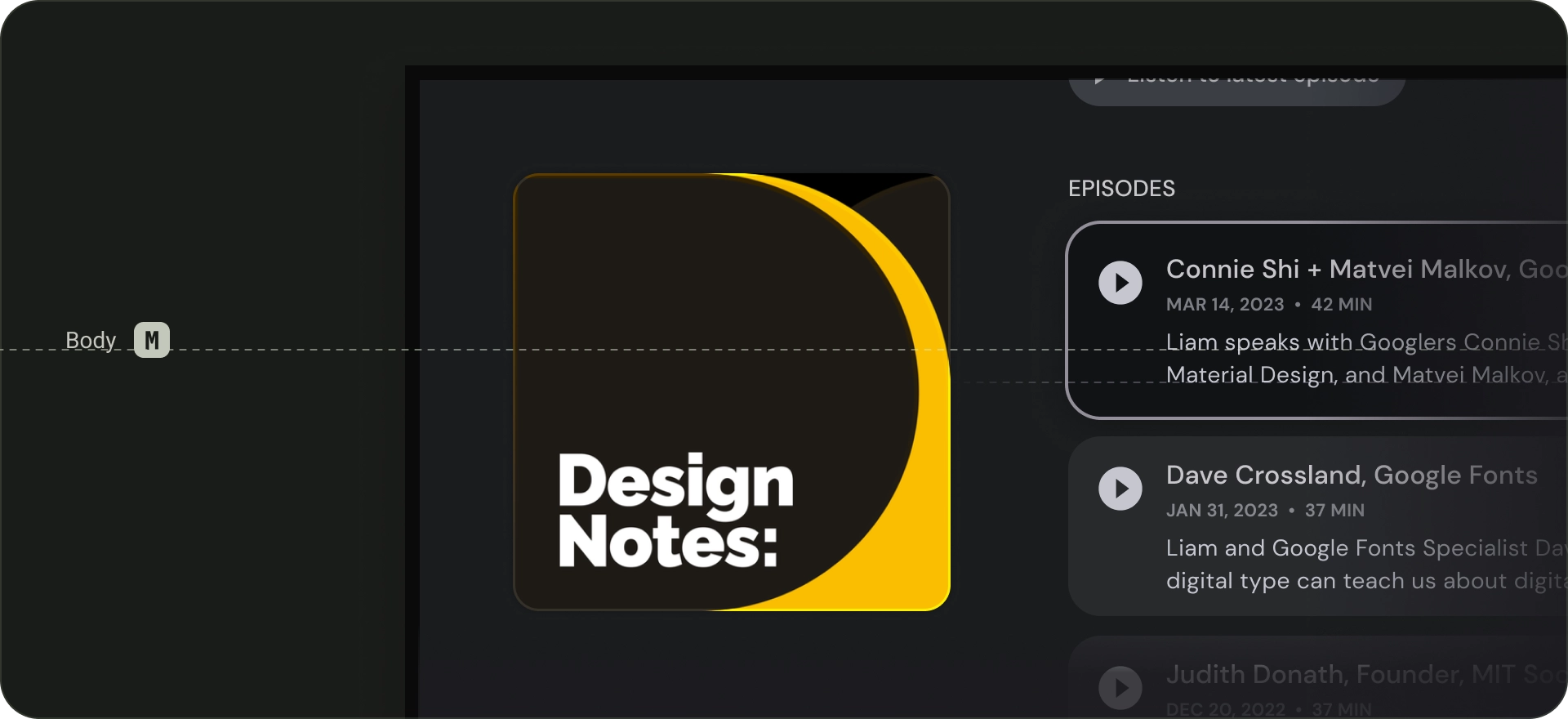
Nội dung
Kiểu nội dung được dùng cho các đoạn văn bản dài hơn trong ứng dụng. Hãy sử dụng kiểu chữ dễ đọc ở kích thước nhỏ hơn và có thể đọc thoải mái trong các đoạn văn bản dài hơn. Tránh dùng phông chữ trang trí cho văn bản nội dung vì những phông chữ này có thể khó đọc từ xa.

Nhãn
Kiểu Nhãn là những kiểu nhỏ hơn, thực dụng, được sử dụng cho những nội dung như văn bản bên trong thành phần hoặc cho văn bản rất nhỏ trong nội dung, chẳng hạn như chú thích. Ví dụ: các nút sử dụng kiểu nhãn lớn.