इस गाइड में, Android TV के लिए बैनर और लॉन्चर आइकॉन बनाने का तरीका बताया गया है.
ज़रूरी बातें
इस पेज पर दी गई अहम जानकारी यहां दी गई है:
- AndroidManifest.xml में, Android TV OS ऐप्लिकेशन के लिए दो तरह के आइकॉन होते हैं:
android:icon(स्टैंडर्ड, ज़रूरी)android:banner(बैनर, ज़रूरी है)
- हमारा सुझाव है कि अडैप्टिव आइकॉन का इस्तेमाल करें.
- आइकॉन और बैनर, दोनों को इस गाइड में दिए गए डिज़ाइन के दिशा-निर्देशों का पालन करना होगा.
- बैनर और आइकॉन जनरेट करने के लिए, Figma के आधिकारिक टेंप्लेट का इस्तेमाल करें
- Android TV OS पर थीम वाले आइकॉन काम नहीं करते.
खास जानकारी
Google TV और Android OS, आपके AndroidManifest.xml से मिले आइकॉन का इस्तेमाल तीन तरीकों से करते हैं:
- लॉन्चर आइकॉन (1x1 आसपेक्ट रेशियो)
- गोल लॉन्चर आइकॉन (1x1 आसपेक्ट रेशियो, लेकिन गोलाकार)
- बैनर लोगो (16:9 आसपेक्ट रेशियो)
इनका इस्तेमाल अलग-अलग जगहों पर अलग-अलग कामों के लिए किया जाता है. जैसे, आपके ऐप्लिकेशन लाइन, सेटिंग या इंस्टॉल करने की प्रोसेस.
बैनर
बैनर लोगो, 16:9 के आसपेक्ट रेशियो वाला लोगो होता है. इसका इस्तेमाल Android TV OS में, आपके ऐप्लिकेशन का लॉन्चर दिखाने के लिए किया जाता है. हमारा सुझाव है कि टीवी ऐप्लिकेशन, इन खासियतों वाला अडैप्टिव 16:9 बैनर उपलब्ध कराएं. एपीआई लेवल 25 या इससे पहले के वर्शन का इस्तेमाल करते समय, 320 x 180px साइज़ वाले xhdpi संसाधन भी दिए जा सकते हैं.
| सघनता | कम से कम साइज़ | फ़ोल्डर की जगह (res के नीचे) | पिक्सल का अनुपात |
|---|---|---|---|
| mdpi | 160x90 पिक्सल | mipmap-mdpi | 1 |
| hdpi | 240x135 पिक्सल | mipmap-hdpi | 1.5 |
| xhdpi | 320x180 पिक्सल | mipmap-xhdpi | 2 |
| xxhdpi | 480x270 पिक्सल | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 पिक्सल | mipmap-xxxhdpi | 4 |
लॉन्चर आइकॉन
लॉन्चर आइकॉन, 1x1 आसपेक्ट रेशियो वाला संसाधन होता है. इसका इस्तेमाल कई जगहों पर किया जाता है. जैसे, Android TV पर सेटिंग और मीडिया सेशन इंटिग्रेशन (अभी चल रहा कार्ड). लॉन्चर आइकॉन का इस्तेमाल, Google TV पर आपके ऐप्लिकेशन लाइन में भी किया जा सकता है.
| सघनता | कम से कम साइज़ | फ़ोल्डर की जगह (res के नीचे) | पिक्सल का अनुपात |
|---|---|---|---|
| mdpi | 80x80 पिक्सल | mipmap-mdpi | 1 |
| hdpi | 120x120 पिक्सल | mipmap-hdpi | 1.5 |
| xhdpi | 160x160 पिक्सल | mipmap-xhdpi | 2 |
| xxhdpi | 240x240 पिक्सल | mipmap-xxhdpi | 3 |
| xxxhdpi | 320x320 पिक्सल | mipmap-xxxhdpi | 4 |
डिवाइस के मुताबिक बदलने वाले आइकॉन
Android 8.0 (एपीआई लेवल 26) के रिलीज़ होने के बाद से, अडैप्टिव लॉन्चर आइकॉन की सुविधा उपलब्ध है. इससे ऐप्लिकेशन आइकॉन के लिए, ज़्यादा फ़्लेक्सिबिलिटी मिलती है और दिलचस्प विज़ुअल इफ़ेक्ट मिलते हैं. डेवलपर के लिए इसका मतलब है कि आपके ऐप्लिकेशन का आइकॉन दो लेयर से बना है: फ़ोरग्राउंड और बैकग्राउंड लेयर.
अडैप्टिव बैनर
लेगसी बैनर के साथ-साथ अडैप्टिव बैनर भी दिया जा सकता है. यह लॉन्चर आइकॉन बैनर की तरह होता है, जिसमें दो लेयर होती हैं.
अडैप्टिव लॉन्चर आइकॉन
यह पक्का करने के लिए कि अडैप्टिव आइकॉन, अलग-अलग शेप और विज़ुअल इफ़ेक्ट के साथ काम करता है, डिज़ाइन को इन ज़रूरी शर्तों को पूरा करना होगा:
आइकॉन के रंगीन वर्शन के लिए दो लेयर दें: एक फ़ोरग्राउंड के लिए और एक बैकग्राउंड के लिए.
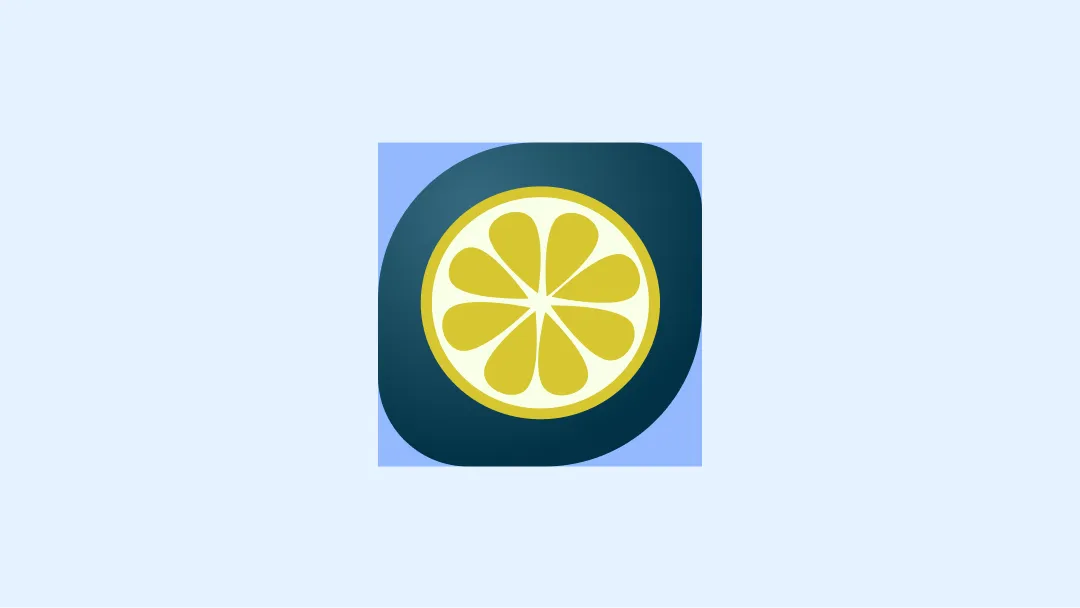
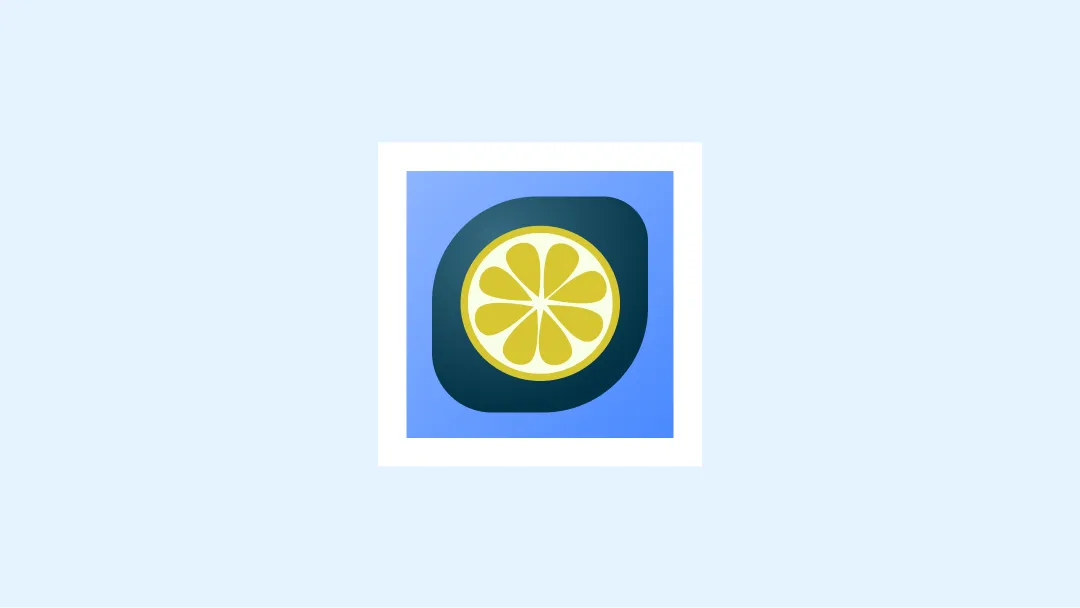
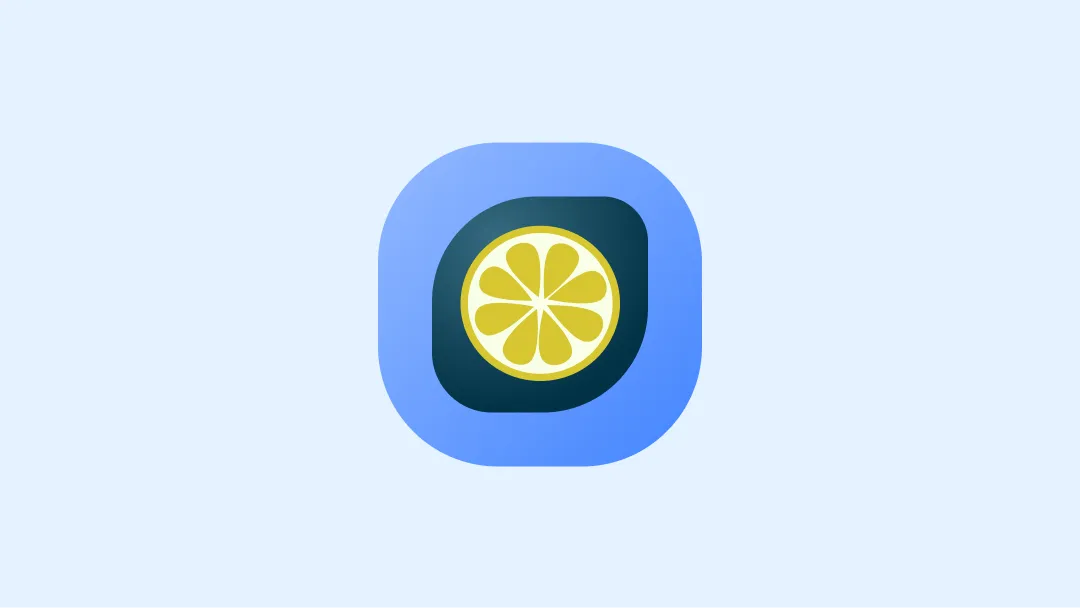
अनुकूलनशील आइकॉन, फ़ोरग्राउंड और बैकग्राउंड लेयर का इस्तेमाल करके तय किए जाते हैं. पहली इमेज में 72 x 72 का सेफ़ ज़ोन दिखाया गया है. इसमें बताया गया है कि आपके आइकॉन और फ़ोरग्राउंड लेयर को शेप वाले मास्क से कभी भी काटा नहीं जाता.
आइकॉन के मोनोक्रोम वर्शन की ज़रूरत नहीं है, क्योंकि Android TV पर थीम वाले आइकॉन काम नहीं करते.
उदाहरण
टीवी ऐप्लिकेशन का आइकॉन डिज़ाइन करते समय, इन बातों का ध्यान रखें.
बैनर के उदाहरण

यह करें

यह न करें

यह न करें

यह न करें

यह न करें

यह न करें

सावधान
लॉन्चर के उदाहरण

यह करें

यह न करें

यह न करें

यह न करें

यह न करें

यह न करें
संसाधन
- बैनर और आइकॉन के लिए आधिकारिक Figma टेंप्लेट
