Du kannst jederzeit zu Hause nahtlos auf deine Lieblingsfilme, ‑serien, ‑musik und mehr auf dem großen Bildschirm zugreifen.
Ressourcen
| Eingeben | Link | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Inter (Google Fonts) | Verfügbar | |
| Implementierung | Jetpack Compose (GitHub) | Verfügbar |
Design
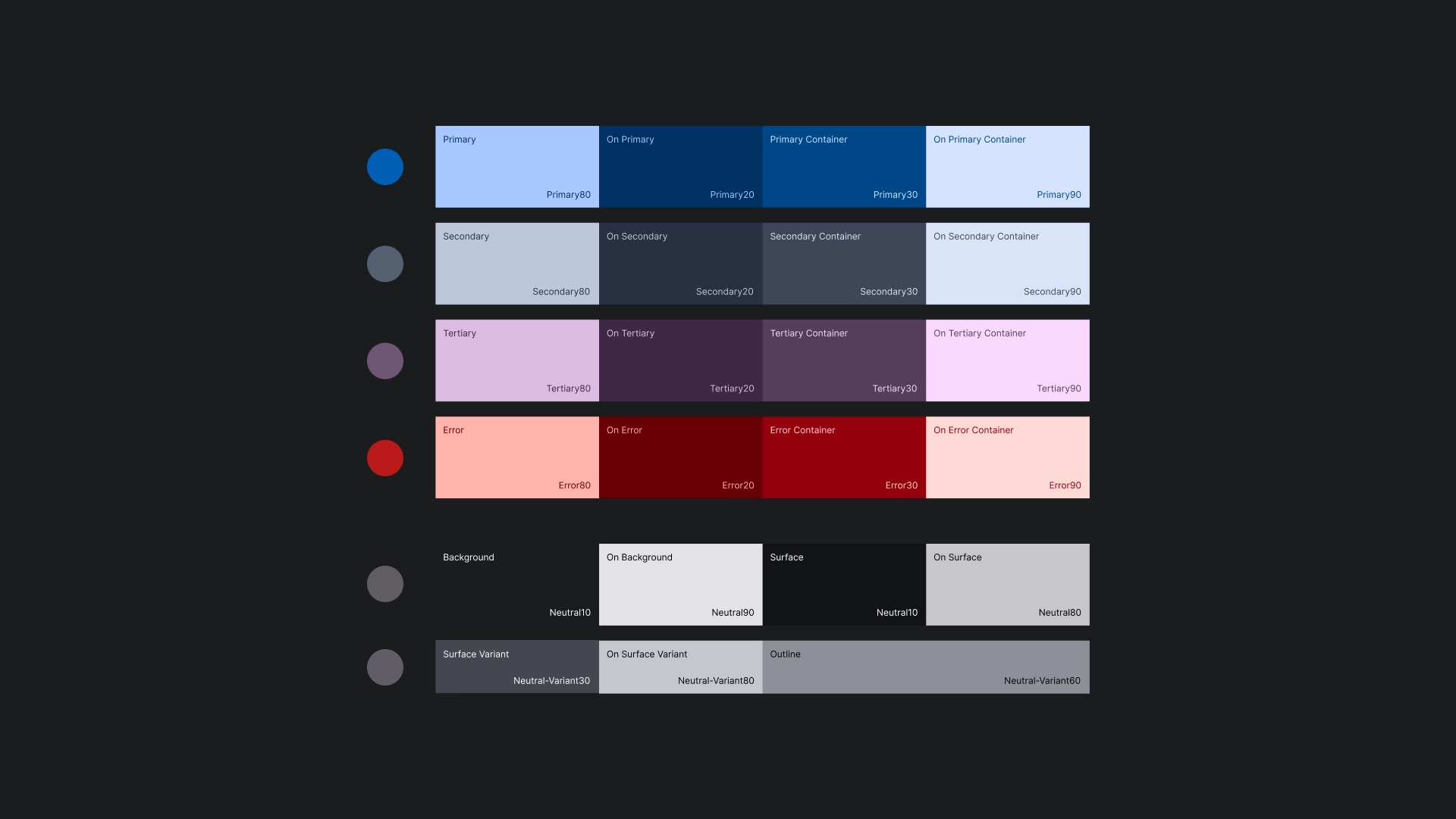
Farbschema
Ein Farbdesign wird mit dem Theme-Generator für Material Design 3 erstellt.

Typografie
Die Typografie von JetStream basiert auf der Schriftart „Inter“, um ein einfaches und übersichtliches Erscheinungsbild auf Fernsehbildschirmen zu erzielen.

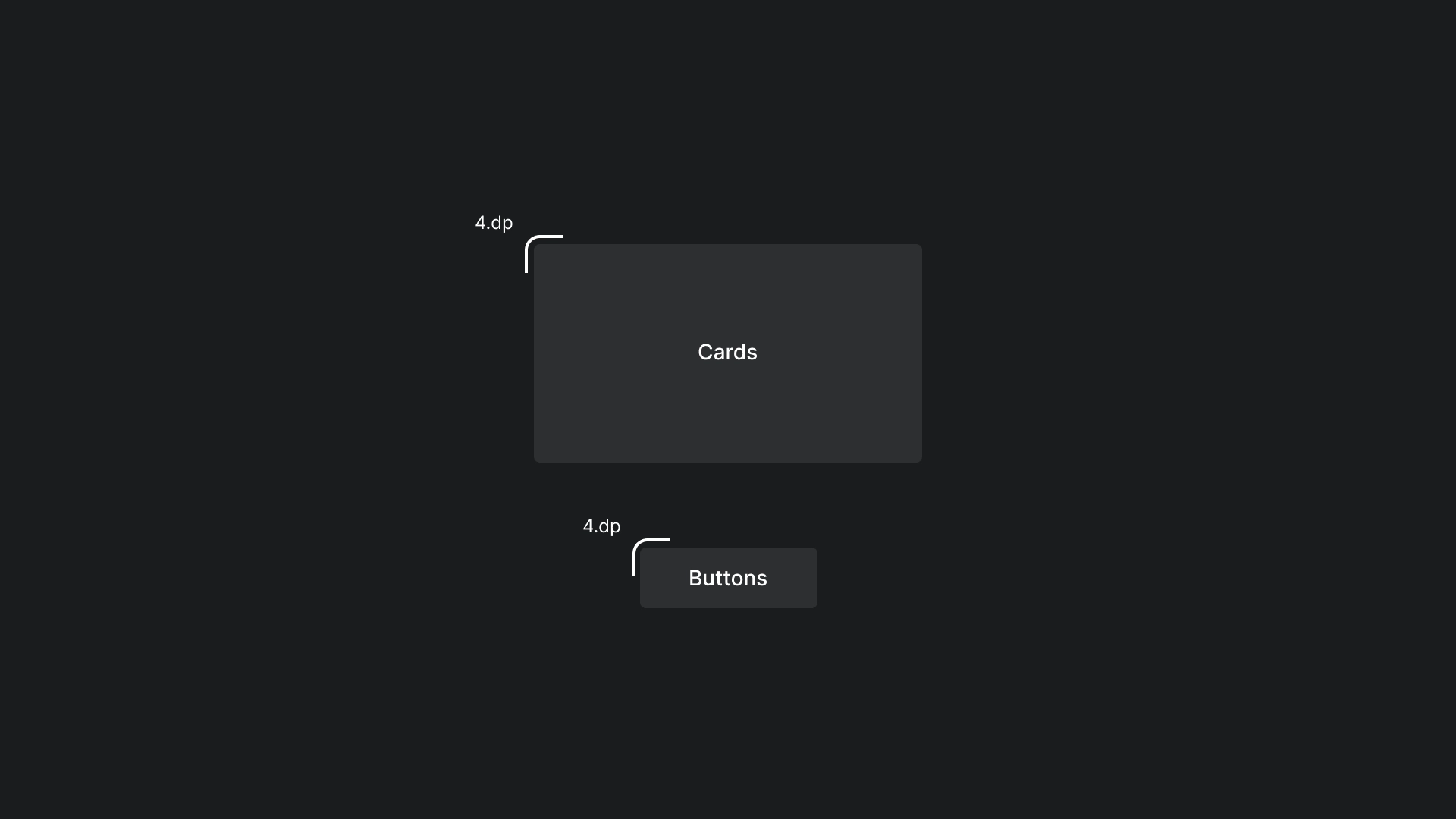
Form
Auf die Karten und Schaltflächen wird ein dezenter Radius angewendet, um freundliche und zugängliche Kanten zu schaffen.

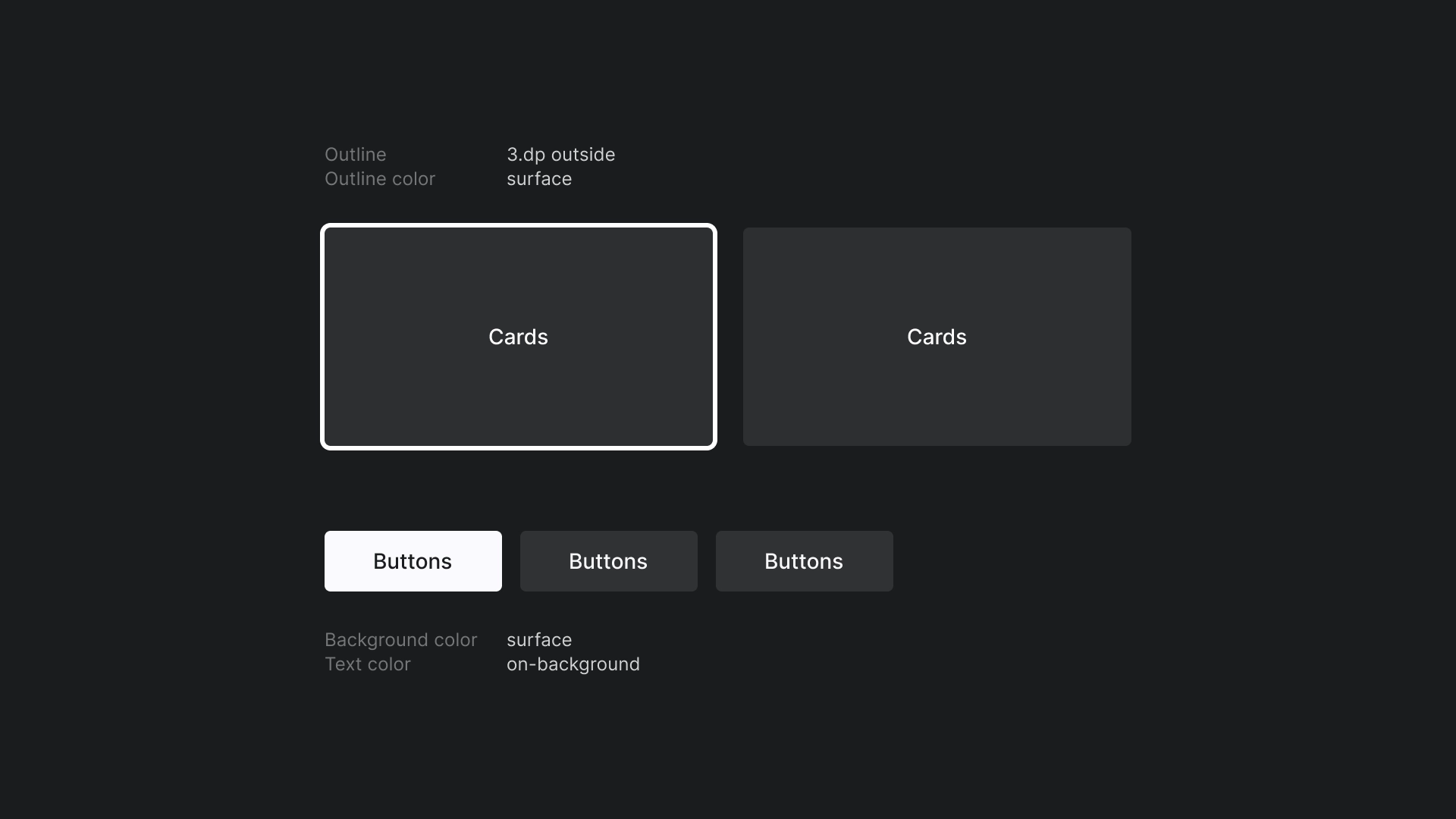
Fokus
In JetStream wird ein 3D-Umriss mit einer Umrissfarbe verwendet.

Zuhause
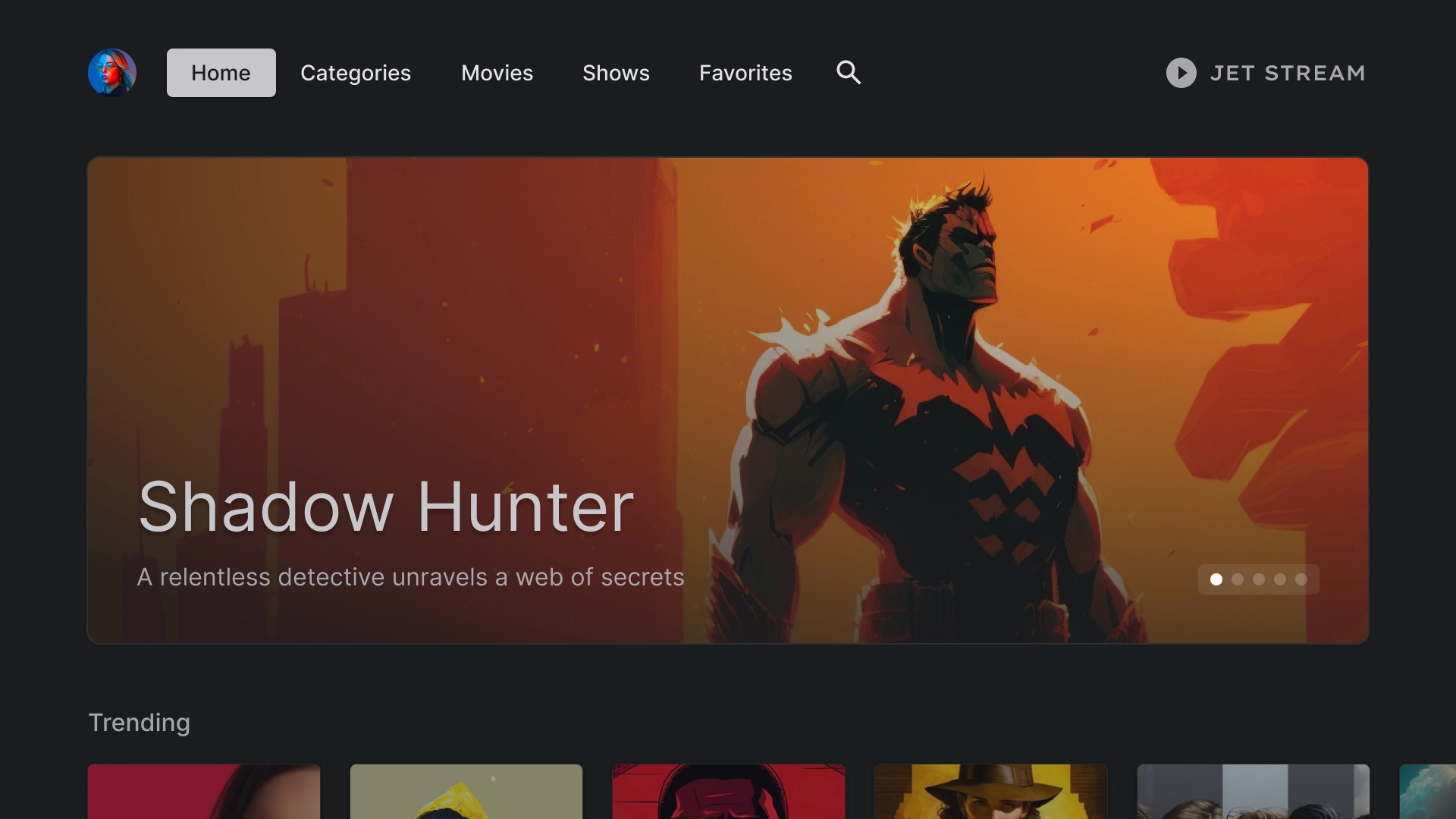
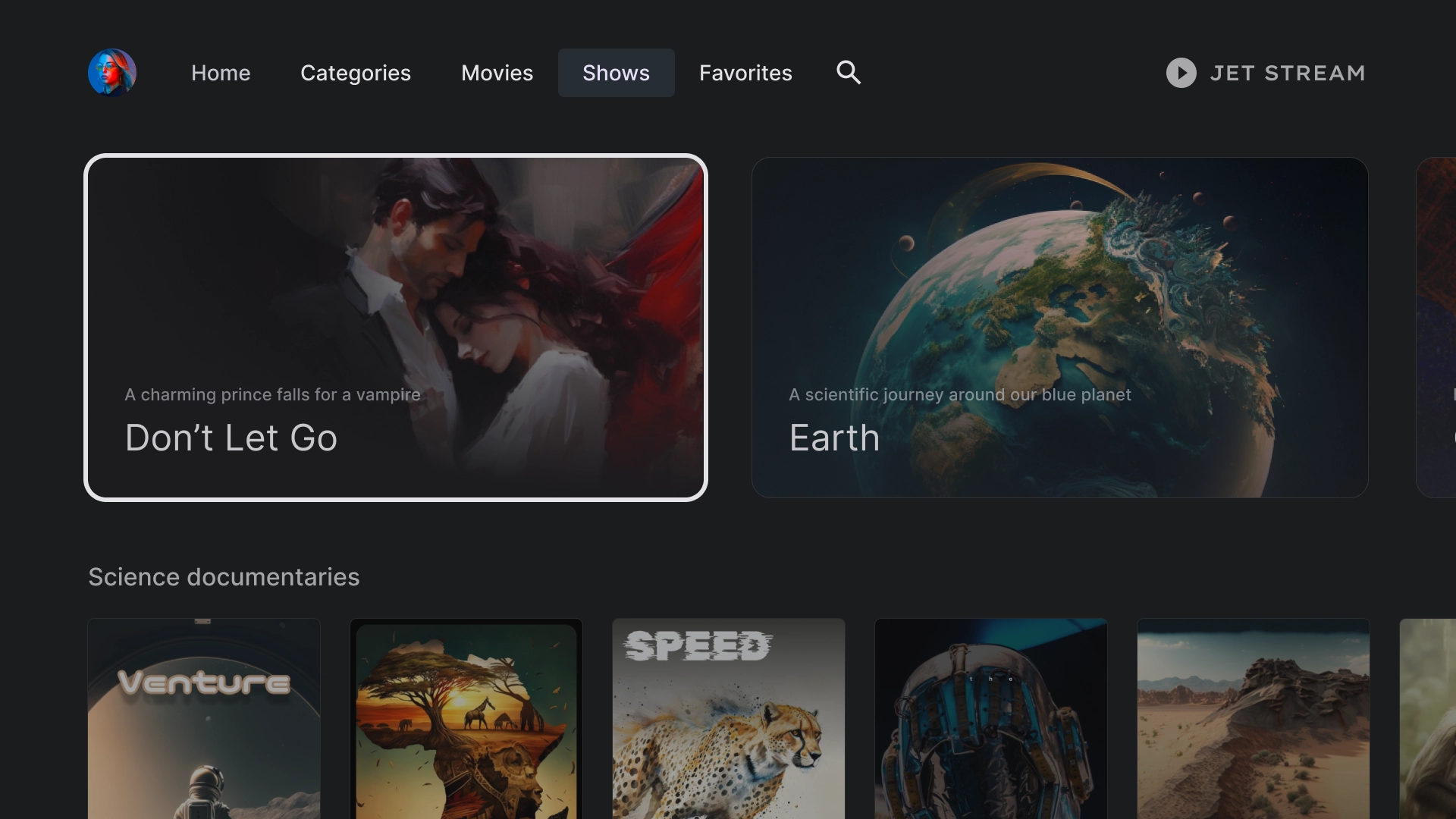
Startseite
Landingpage der JetStream-App.

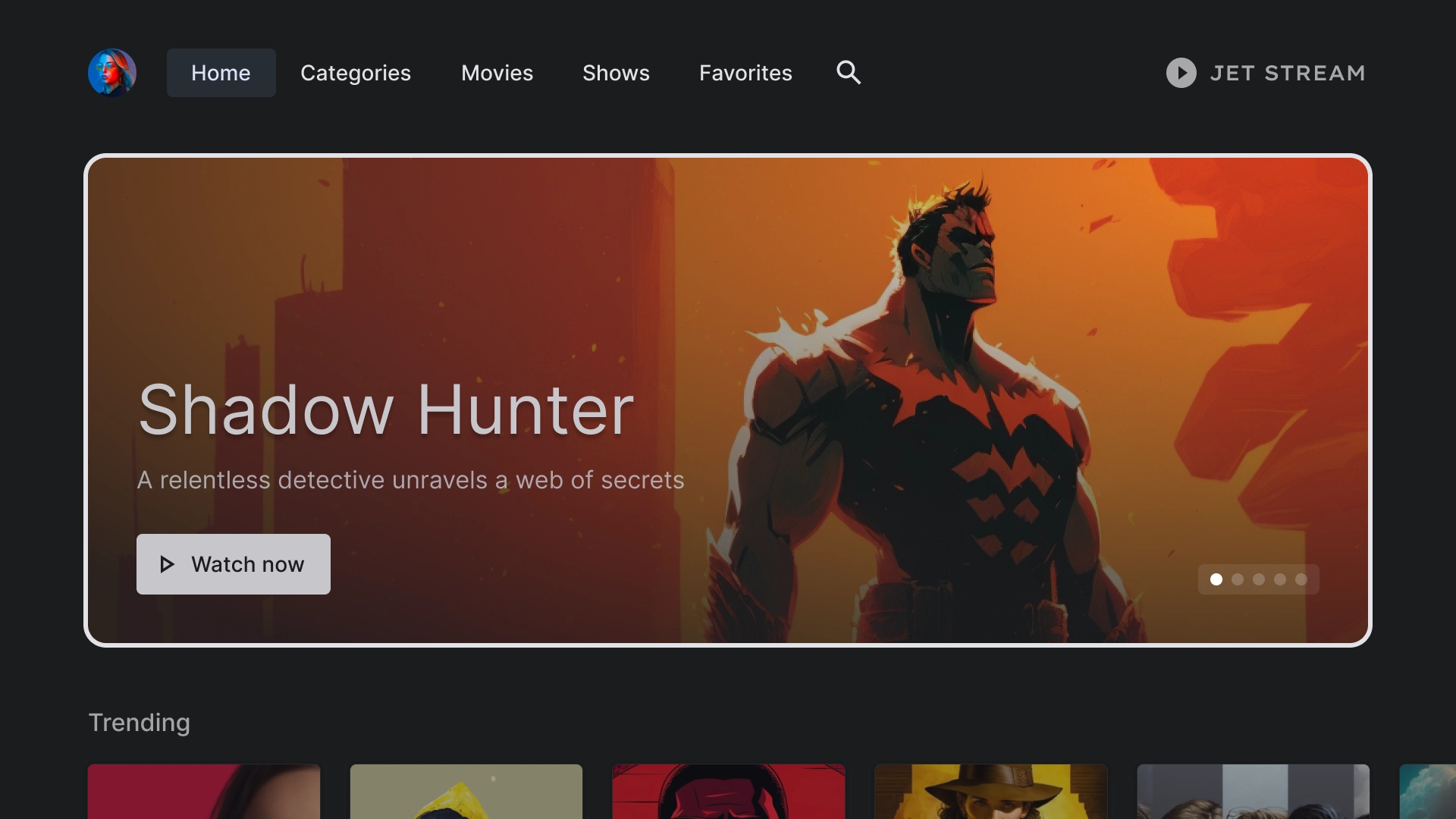
Featured carousel
Ein Karussell mit einem kartenähnlichen Layout.

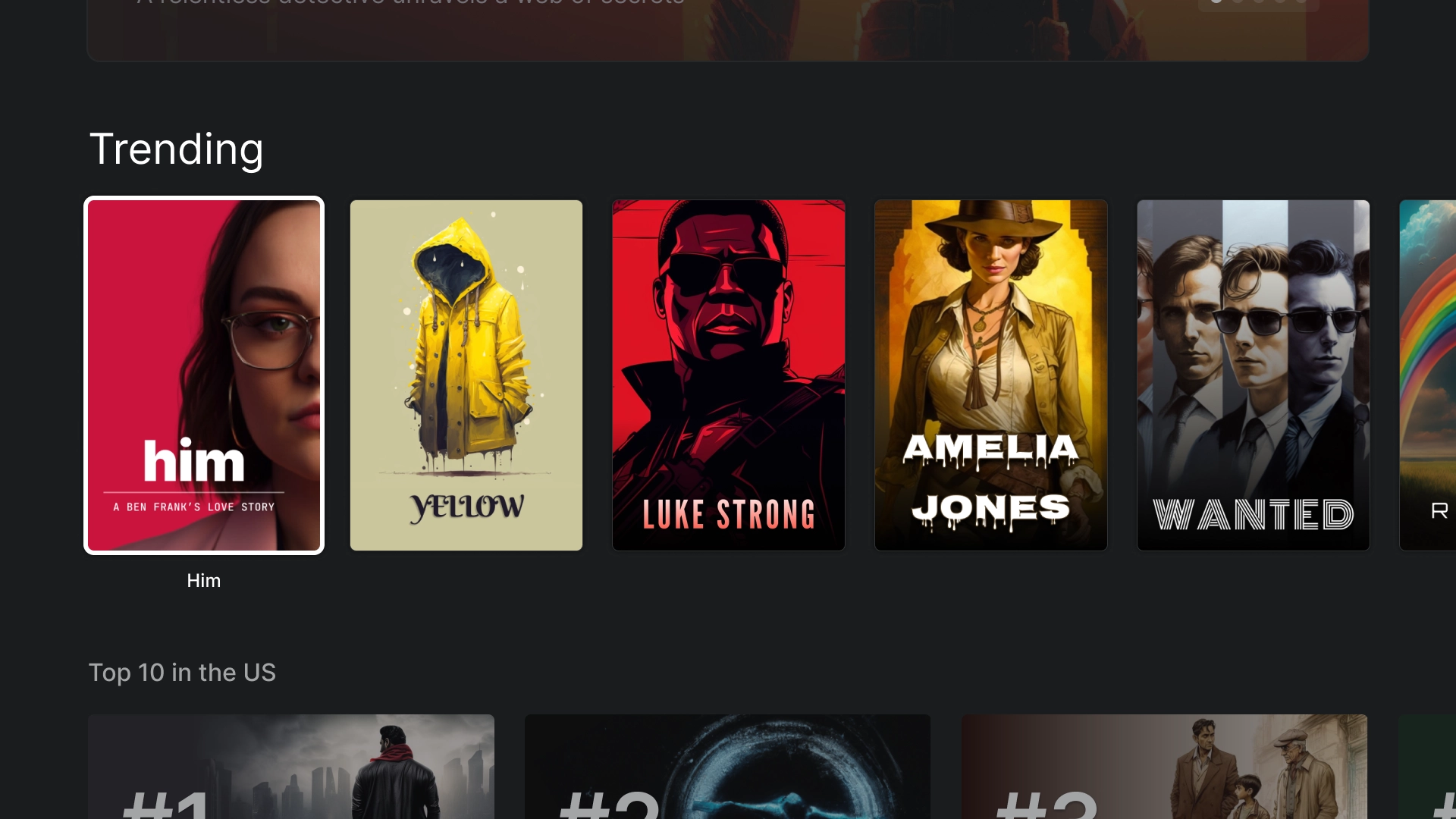
Inhaltszeile
JetStream verwendet einen Standardkartenstil mit einem Seitenverhältnis von 2:3 in einem 5-spaltigen Layout.

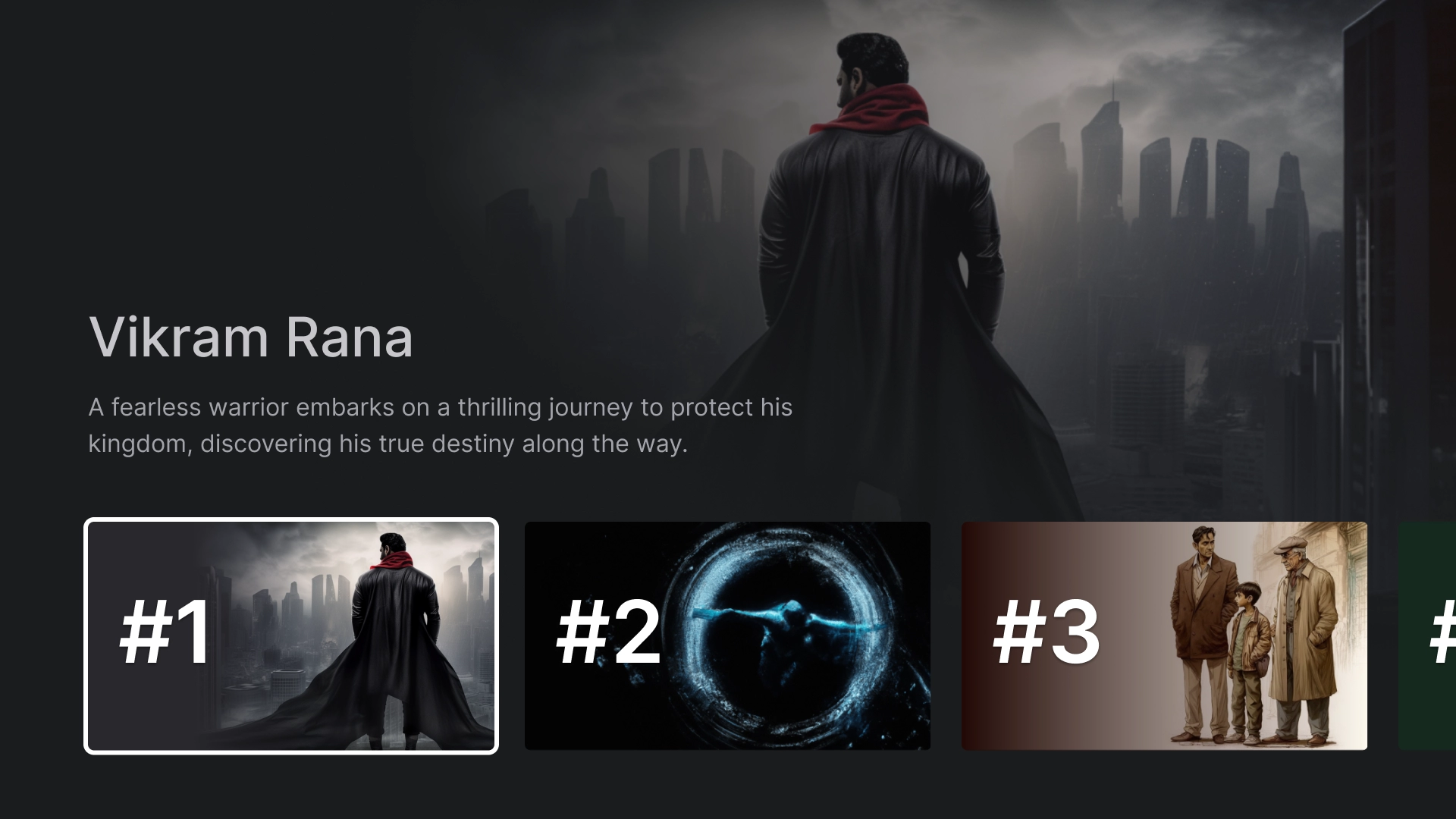
Immersive Liste
Besondere Inhalte in der App mit der immersiven Listenkomponente hervorheben, z. B. die 10 beliebtesten Filme.

Kategorien
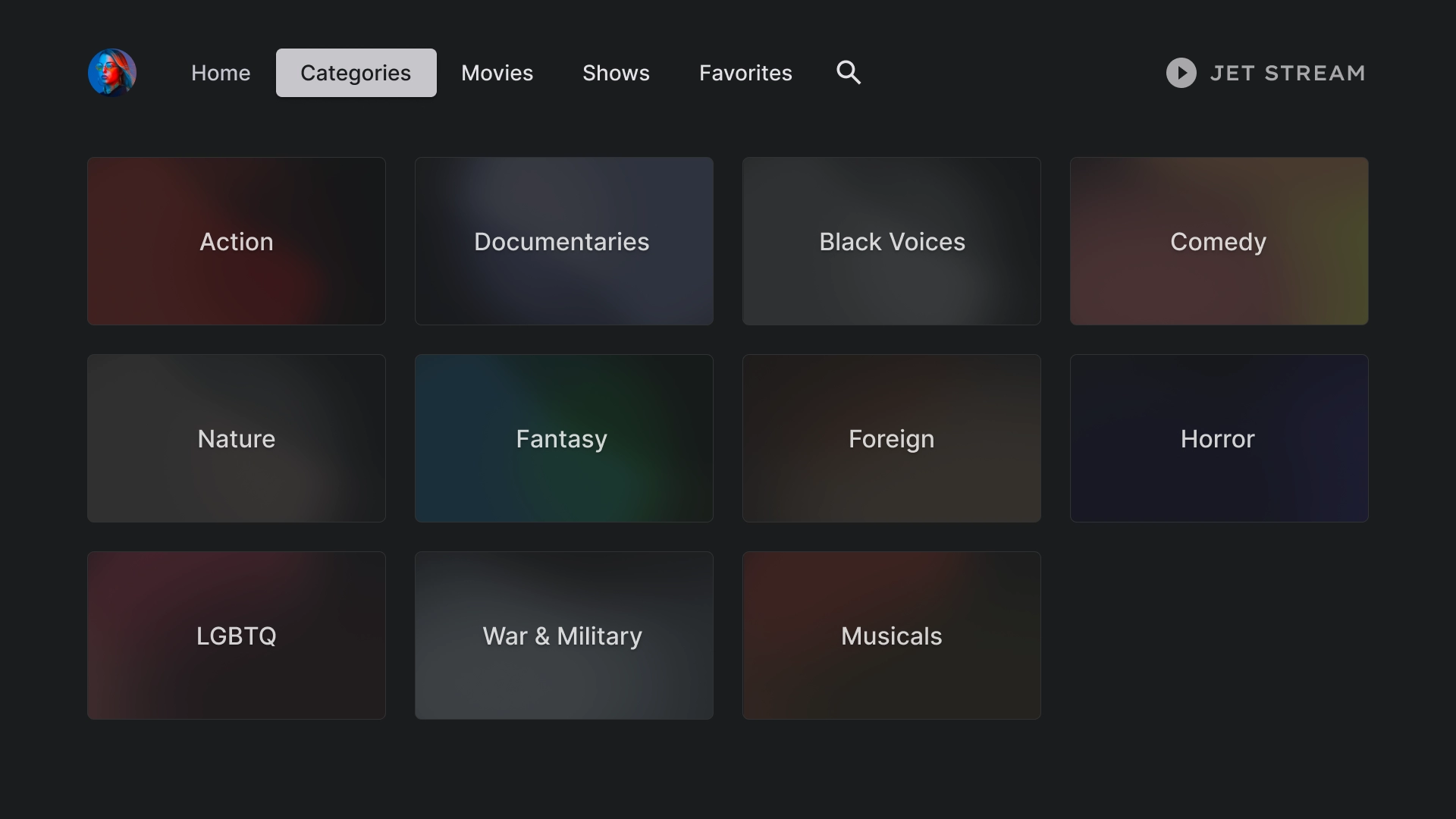
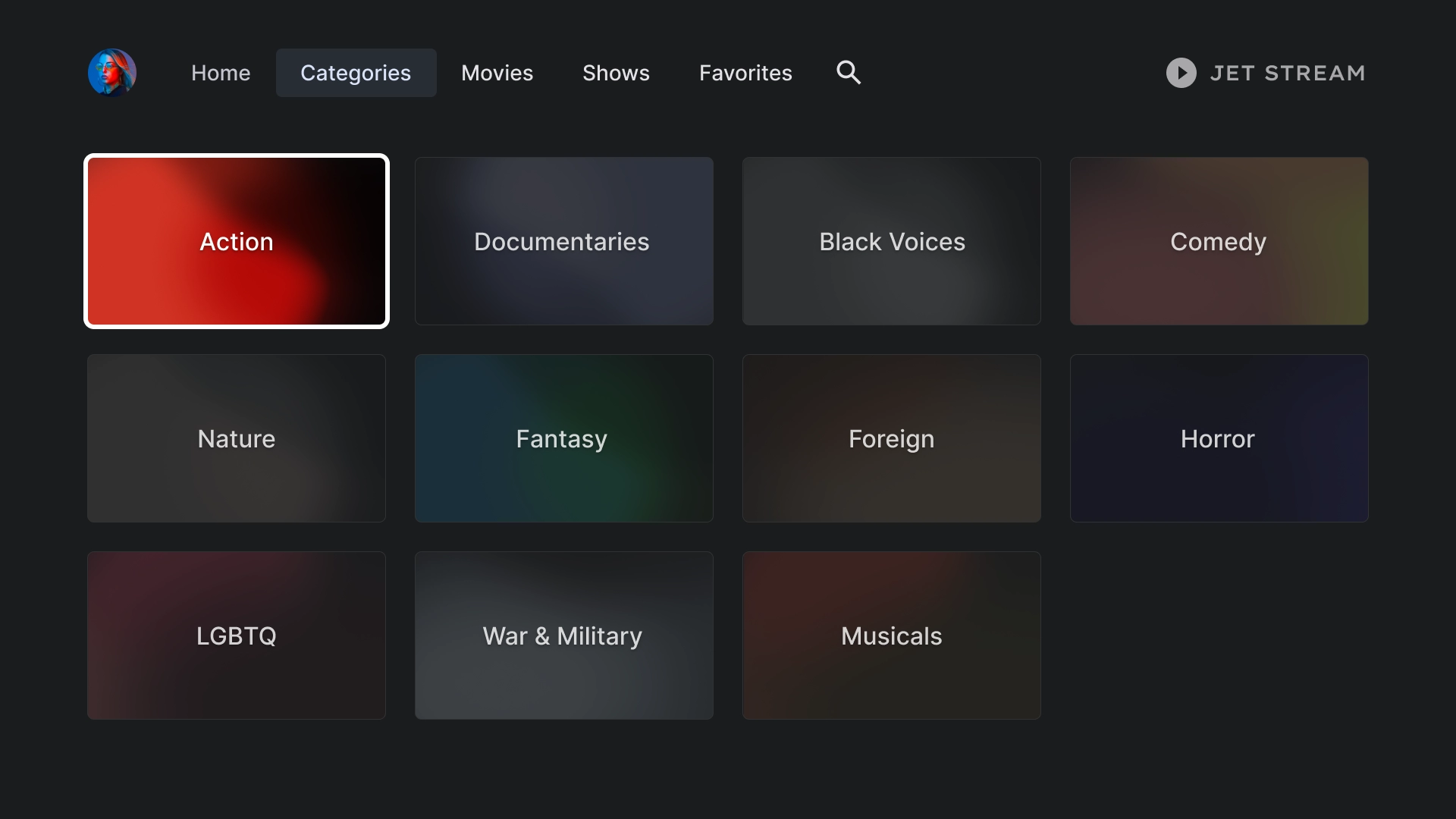
Kategorien
Auf der Seite „Kategorien“ werden Genres in einem Rasterformat angezeigt, um die Navigation und den Zugriff zu erleichtern.

Kategoriekarten

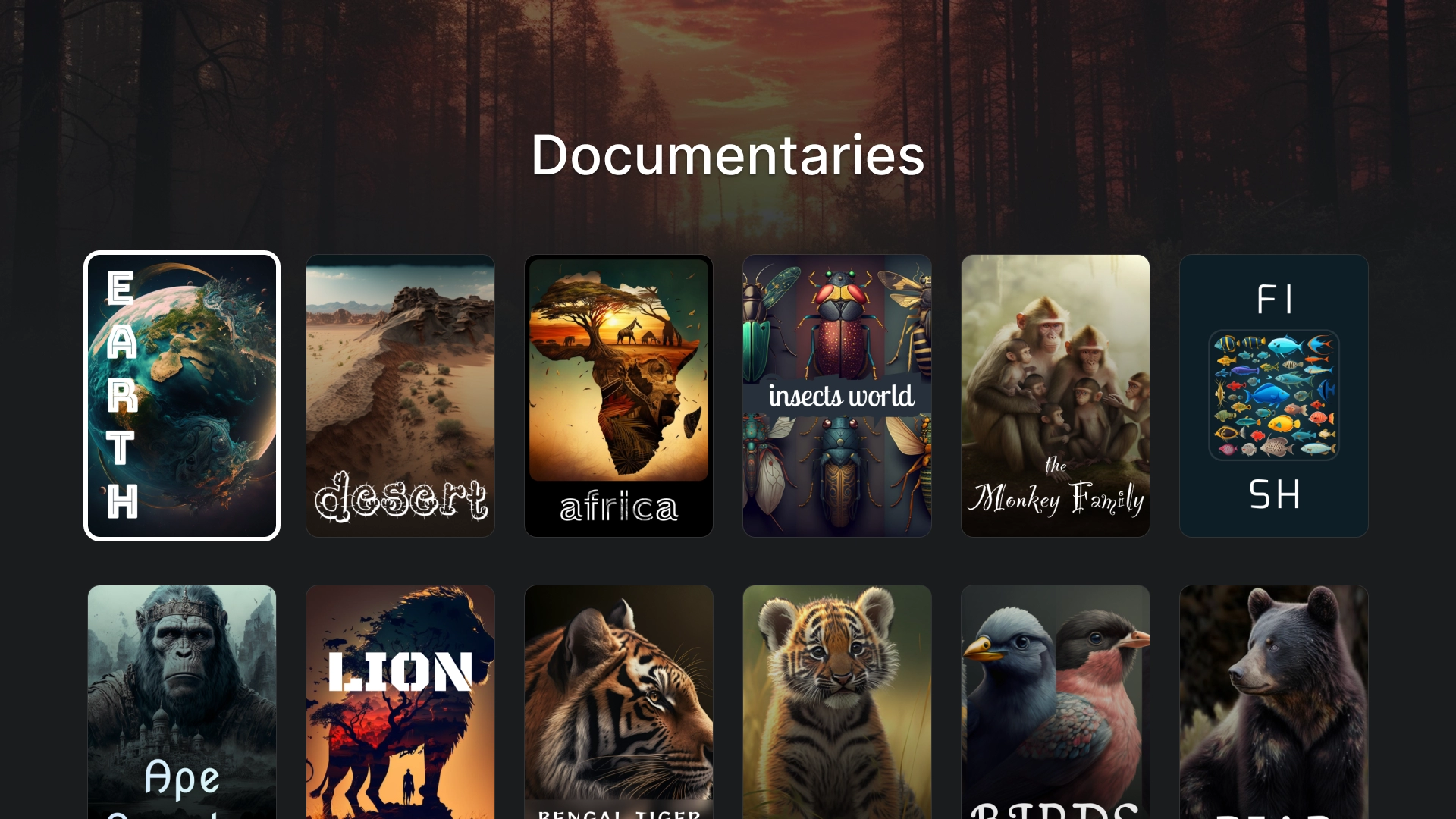
Kategoriedetails
Für die Seite mit den Kategoriedetails wird ein 2:3-Kartenraster mit einem Header verwendet.

Medien
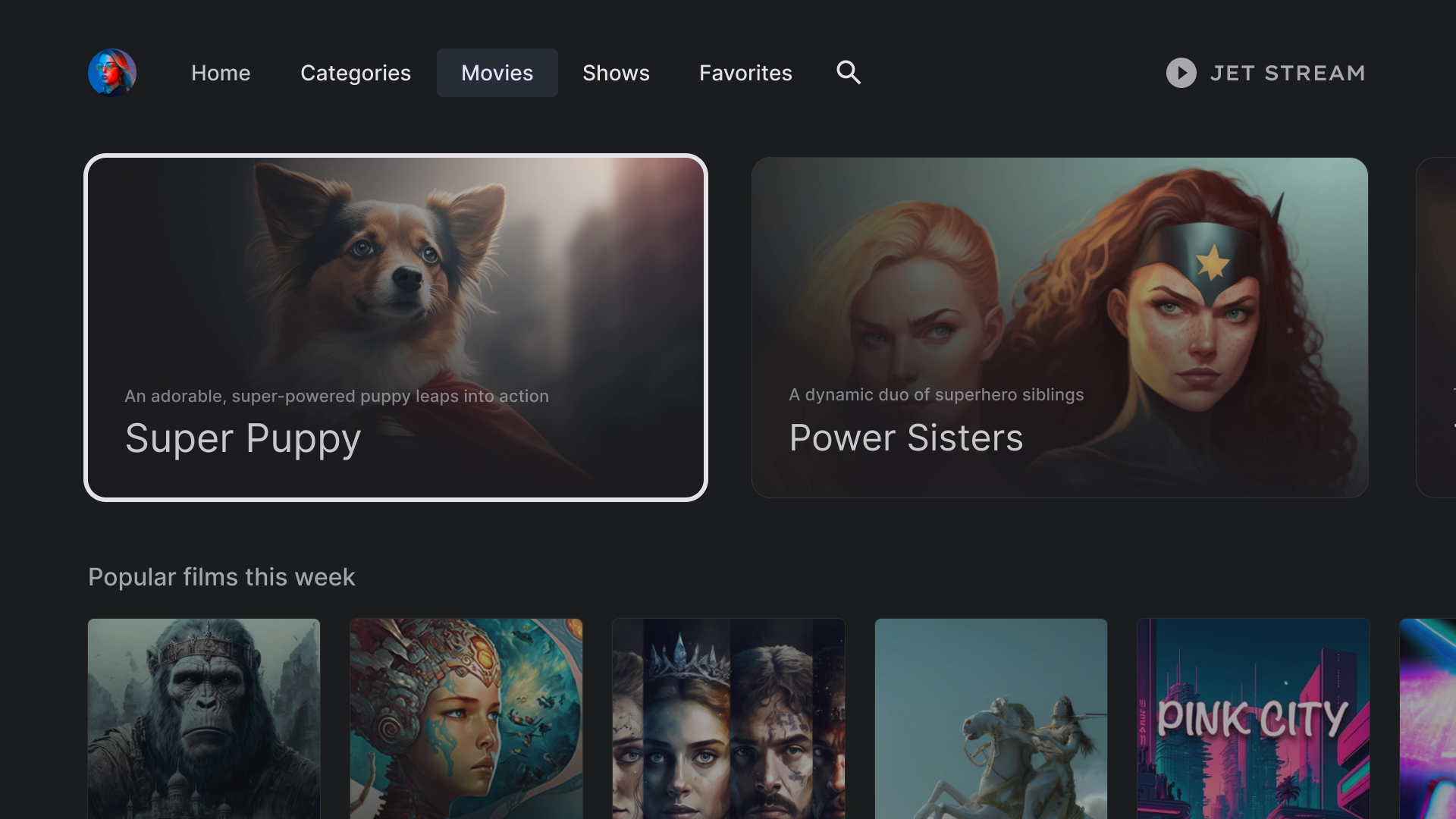
Filme
Ein Standardtab „Filme“ mit 16:9-Karten oben und einem Inhaltsraster unten.

Serien

Mediathek
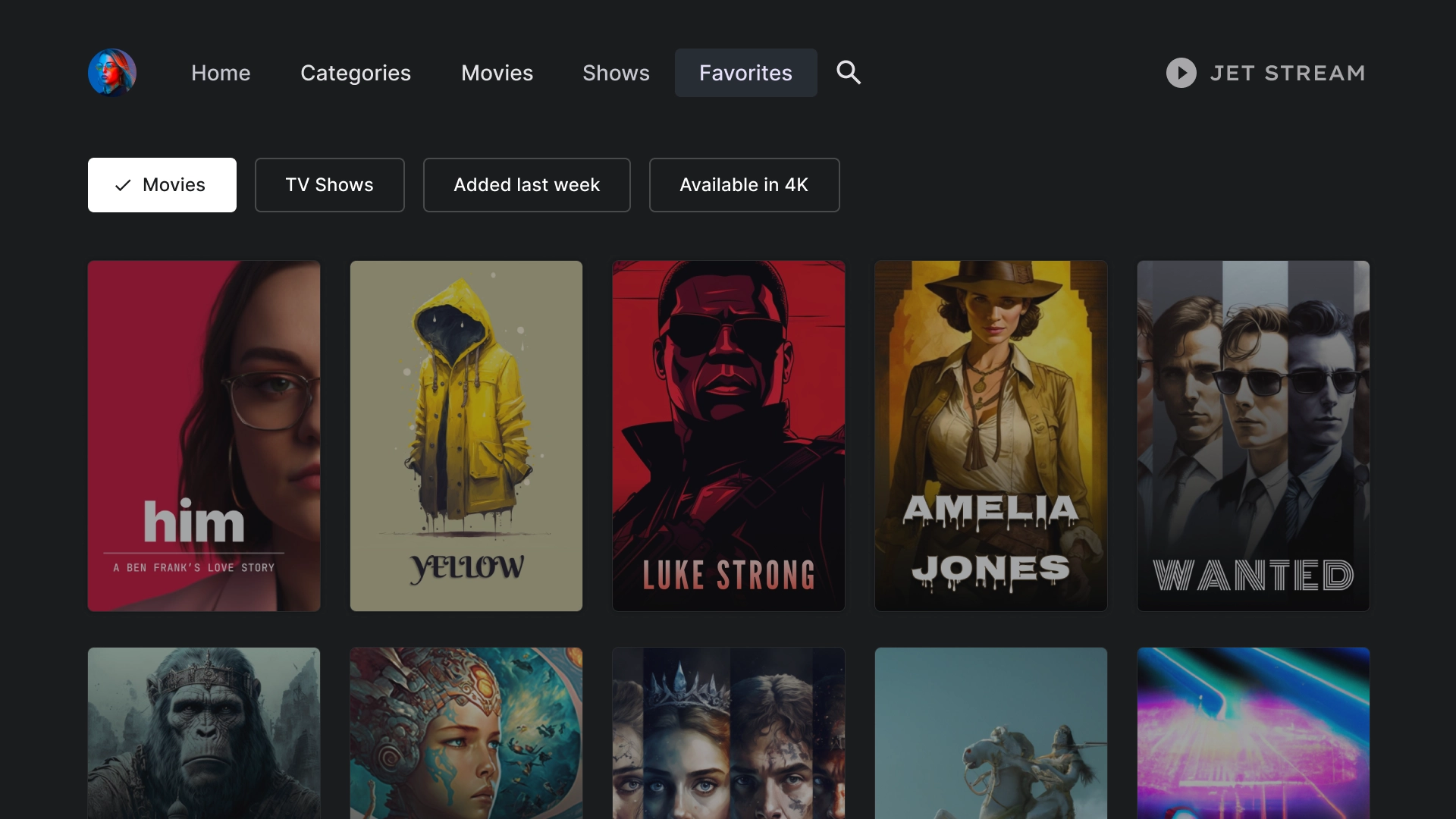
Favoriten
Auf dem Tab „Favoriten“ befinden sich oben auf dem Bildschirm Filterchips, mit denen du schnell nach Inhalten suchen kannst.

Suchen
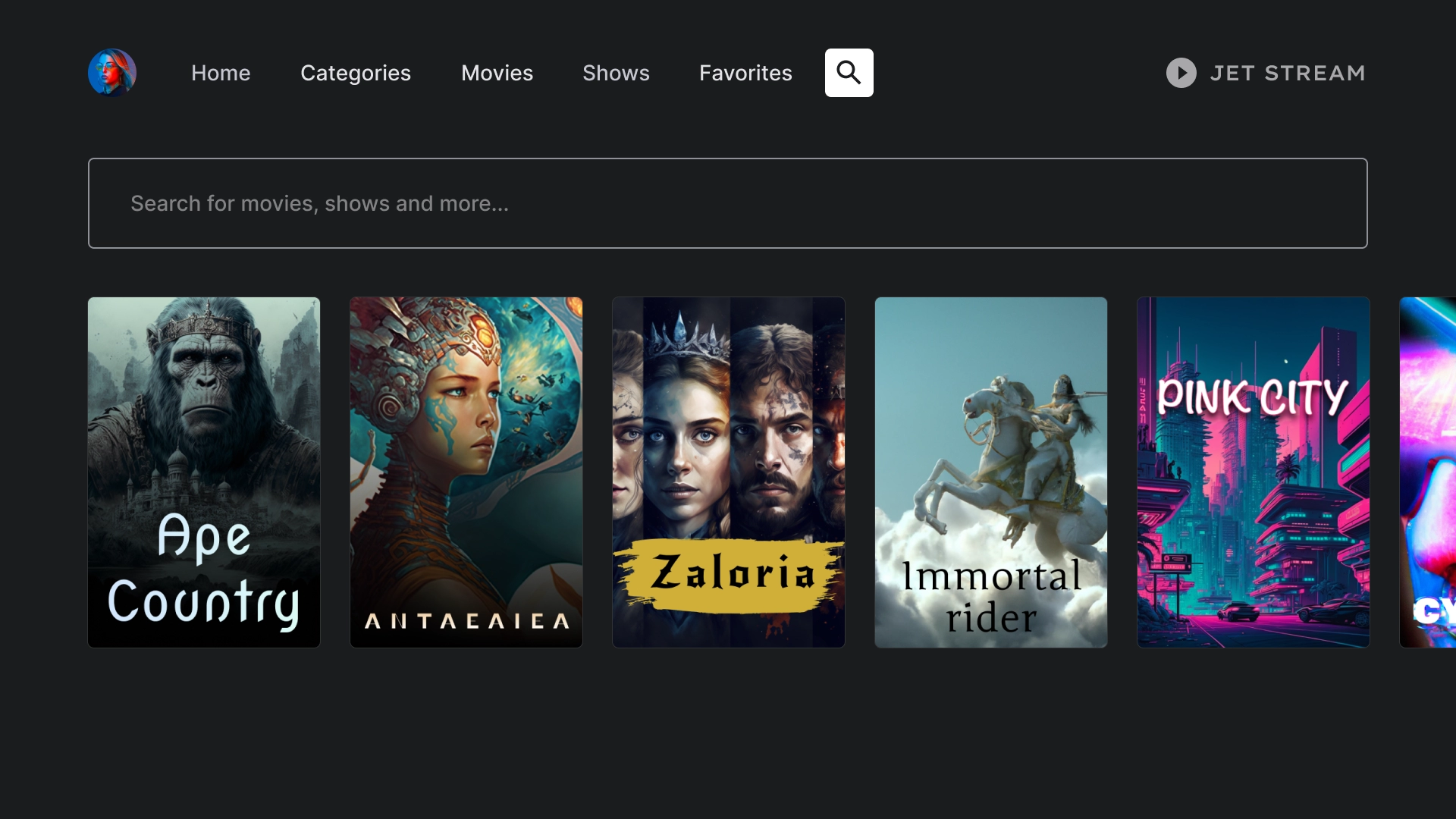
Such-Landingpage
Auf einer Suchseite befindet sich eine Suchleiste mit vorgeschlagenen Suchanfragen, die auf den letzten Suchanfragen basieren.

Aktive Suche
Wenn der Nutzer die Suchleiste fokussiert, wird die Tastatur eingeblendet und die Ergebnisse darunter werden dynamisch aktualisiert, während der Nutzer tippt.

Details zur juristischen Person
Details
Auf der Detailseite wird eine filmische Ansicht mit einer kurzen Zusammenfassung der Handlung und einer gut sichtbaren Call-to-Action-Schaltfläche zum Ansehen des Films angezeigt.

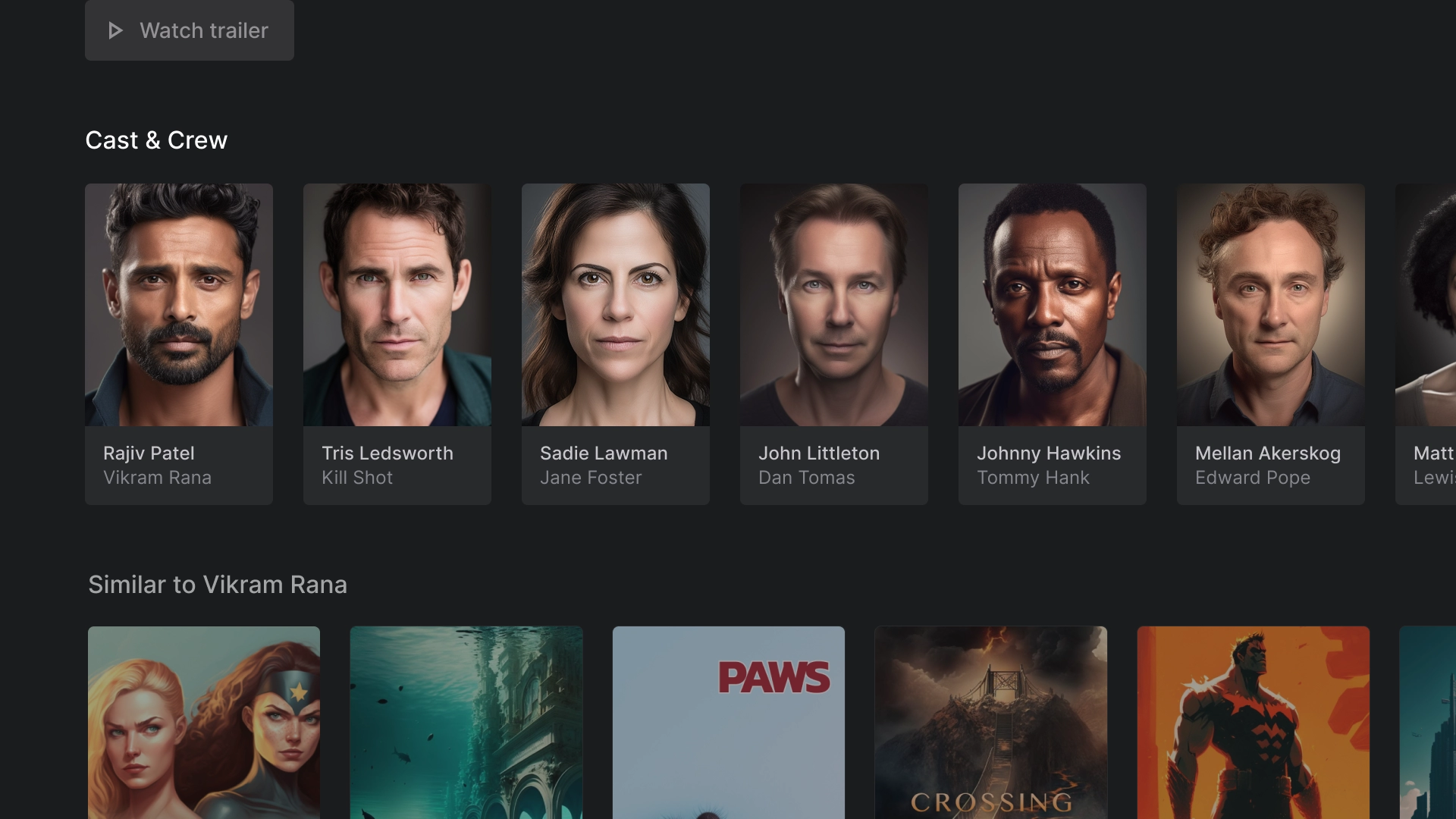
Besetzung und Crew
Im Bereich „Besetzung und Crew“ wird eine Reihe klassischer Karten mit Titeln und Beschreibungen angezeigt, die jeweils von einem Bild-Asset im Verhältnis 2:3 begleitet werden.

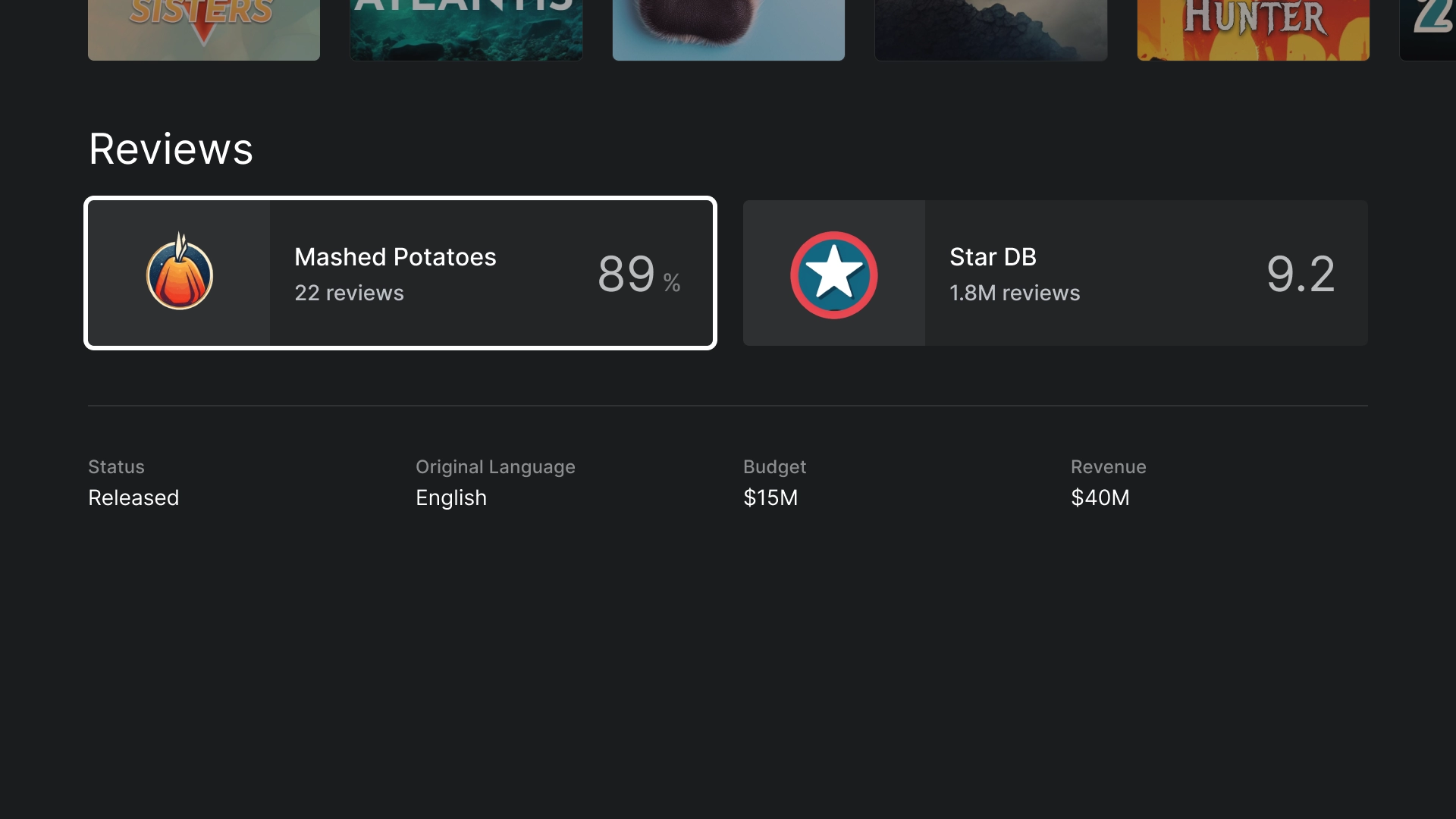
Bewertungen
Der Bereich „Rezensionen“ enthält eine benutzerdefinierte breite Karte mit zusätzlichen Informationen.

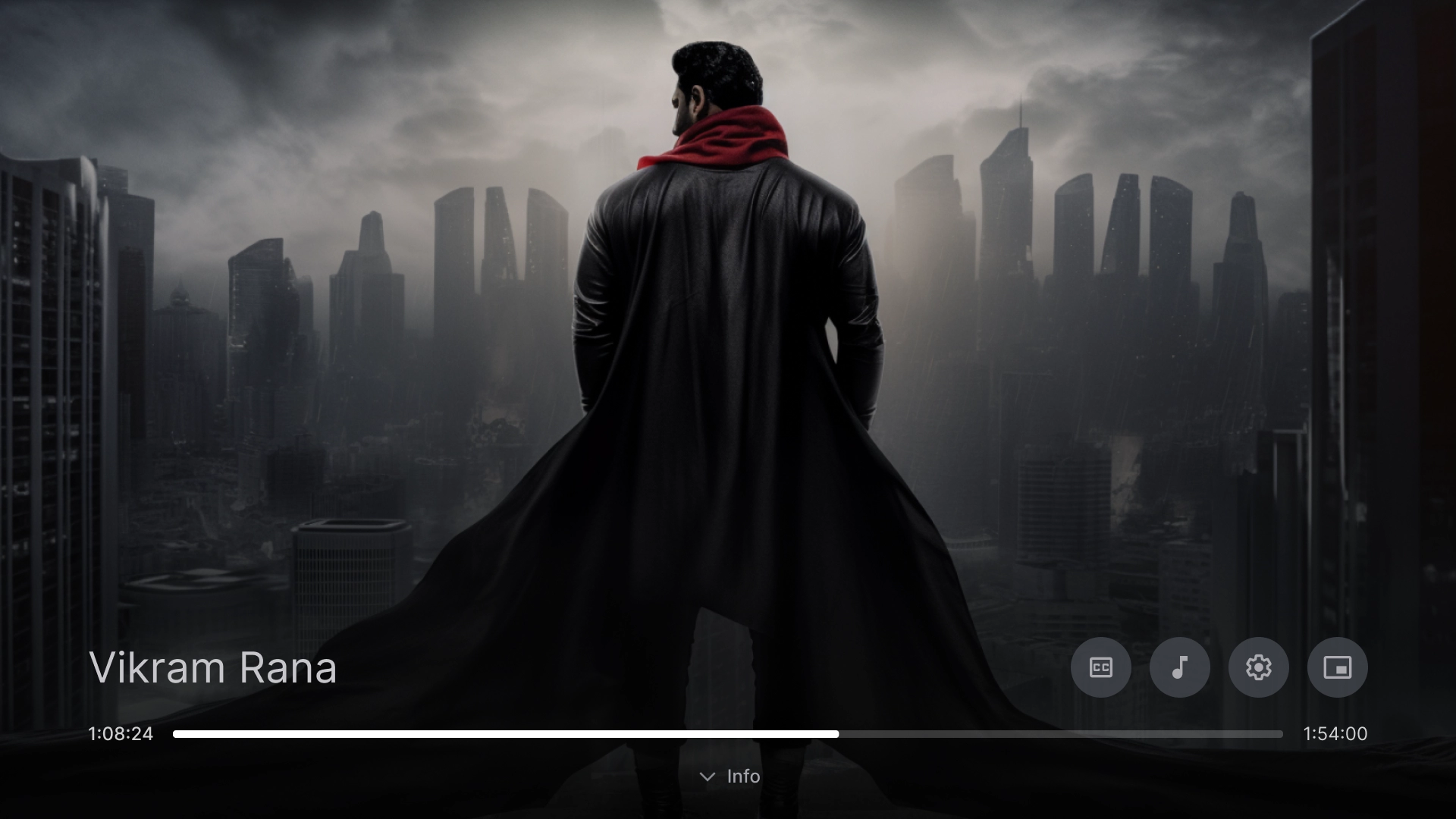
Wiedergabe
Video player
Ein Standardvideoplayer mit Best Practices.

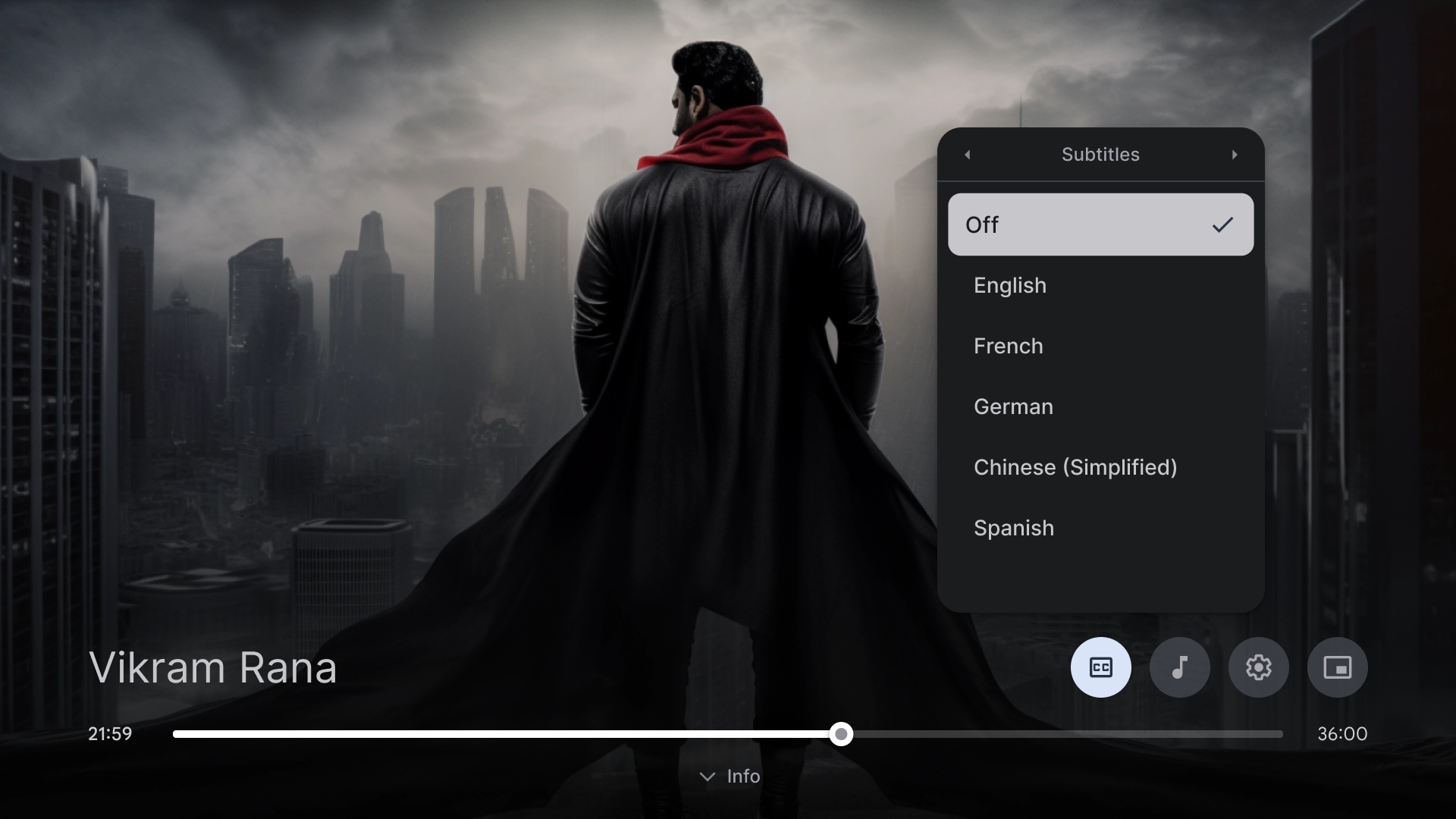
Einstellungen für den Videoplayer
Ein Pop-over für Untertitel im Videoplayer.

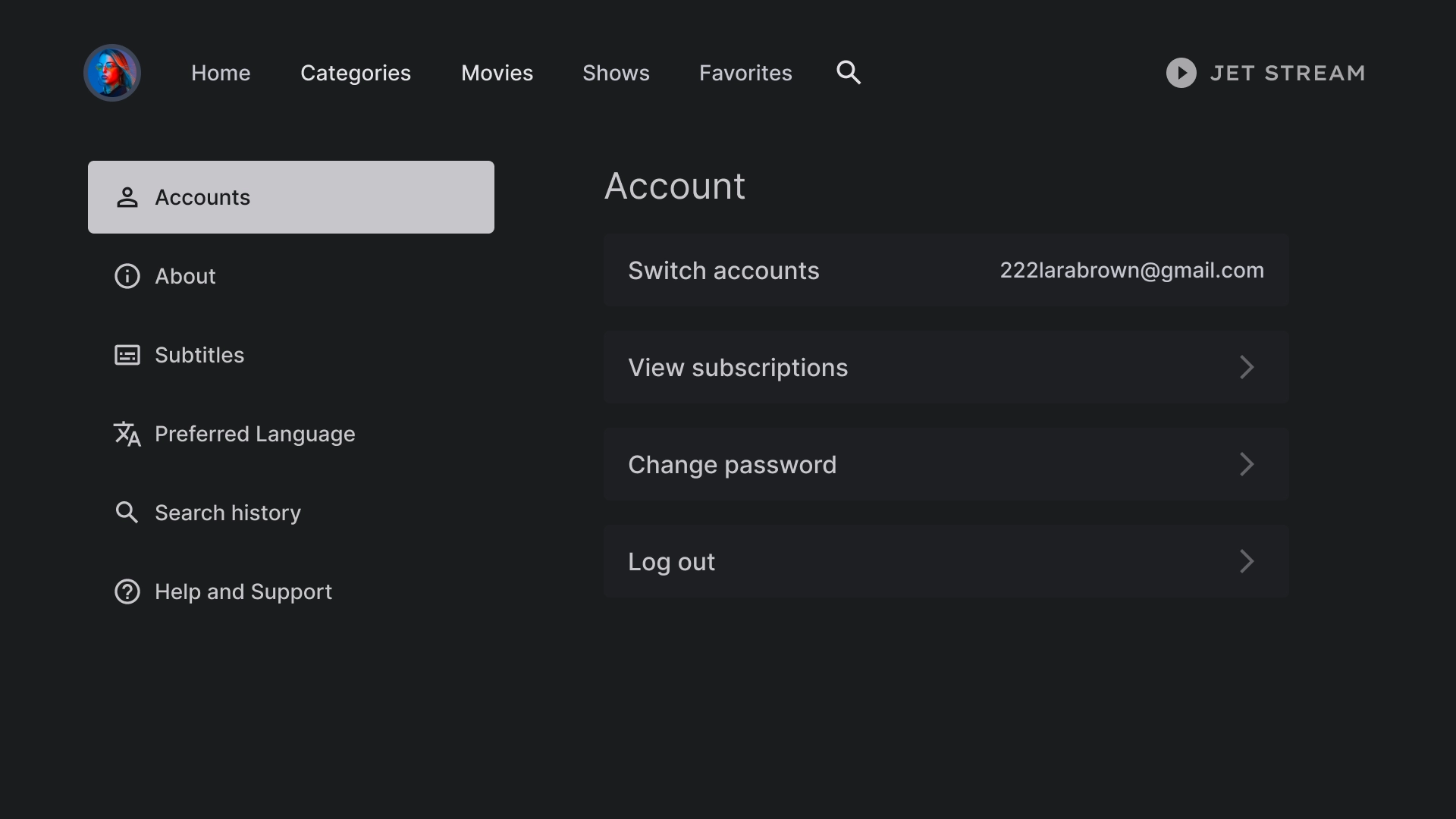
Einstellungen
Kontoeinstellungen
Das Seitenlayout für Konten besteht aus zwei Spalten mit einer Listenkomponente auf der linken Seite und benutzerdefinierten Kartenkomponenten auf der rechten Seite, die in einem Rasterformat angeordnet sind.

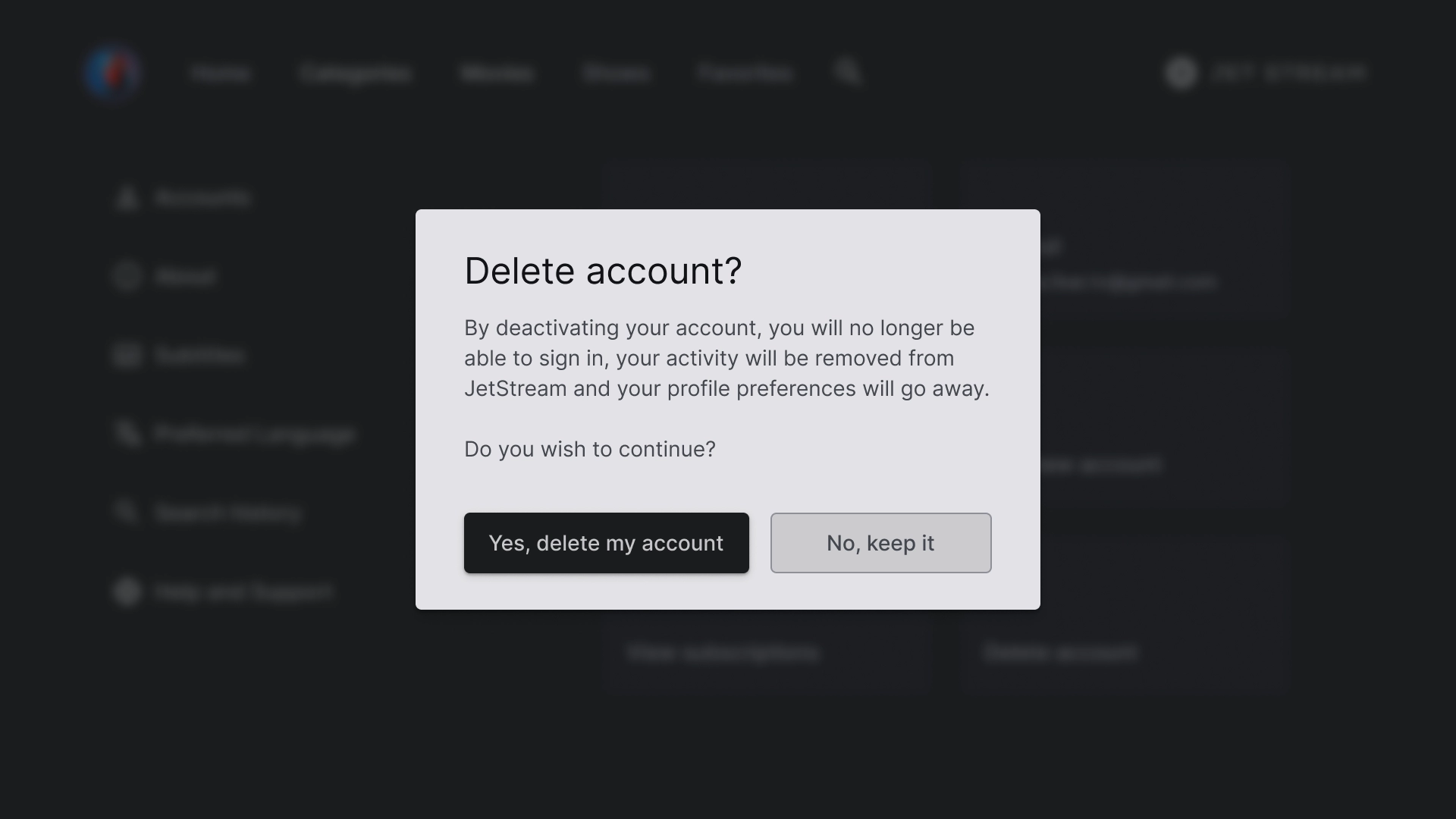
Dialogfeld „Konto löschen“
Das Dialogfeld hat einen kontrastreichen Hintergrund, damit es sich vom Rest des Bildschirms abhebt. Die beiden Schaltflächen im Dialogfeld sind linksbündig ausgerichtet, um ein übersichtliches Design zu erzielen.

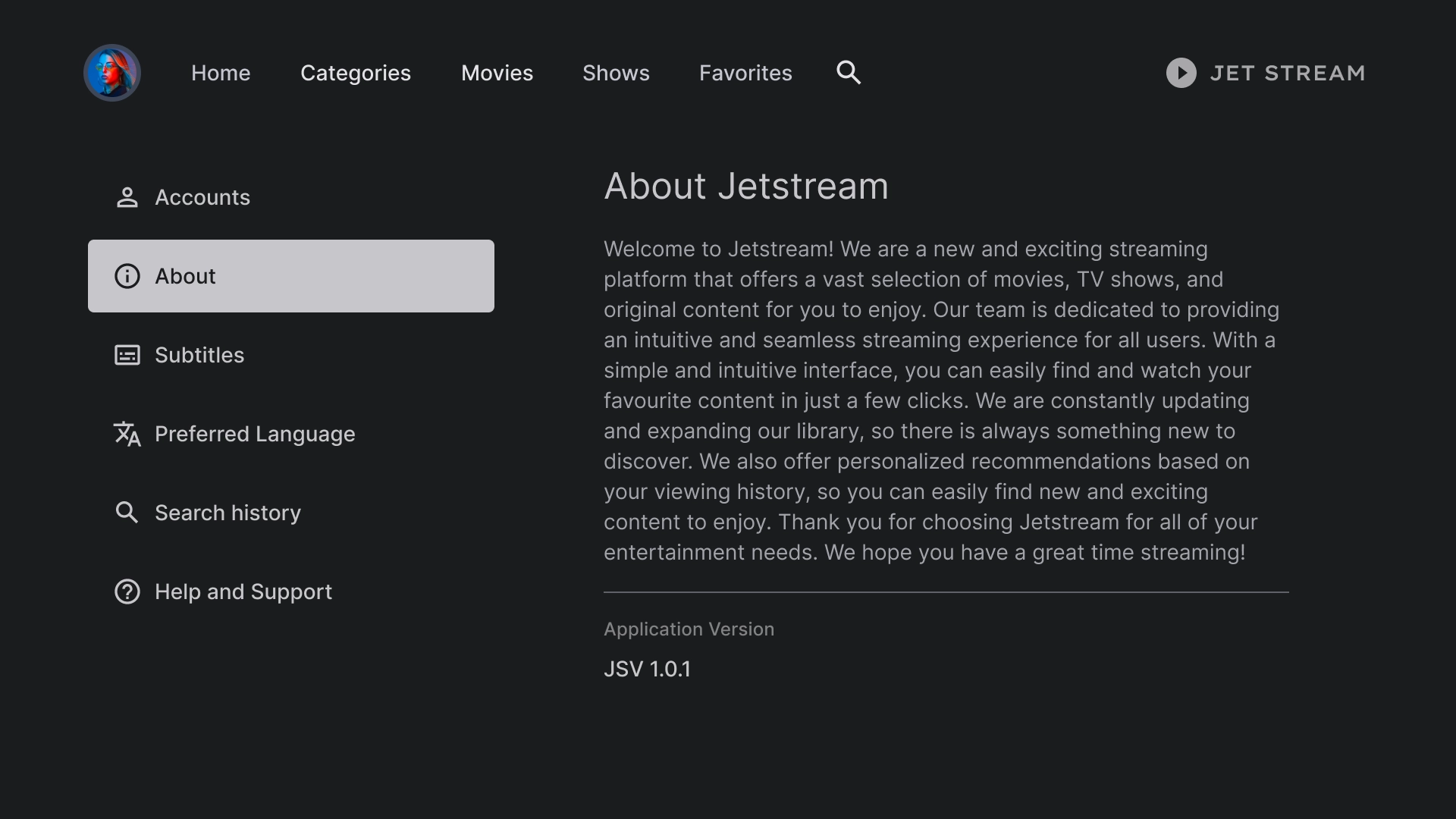
About
Im Bereich „Über“ befindet sich rechts ein Bereich mit einer scrollbaren Textansicht.

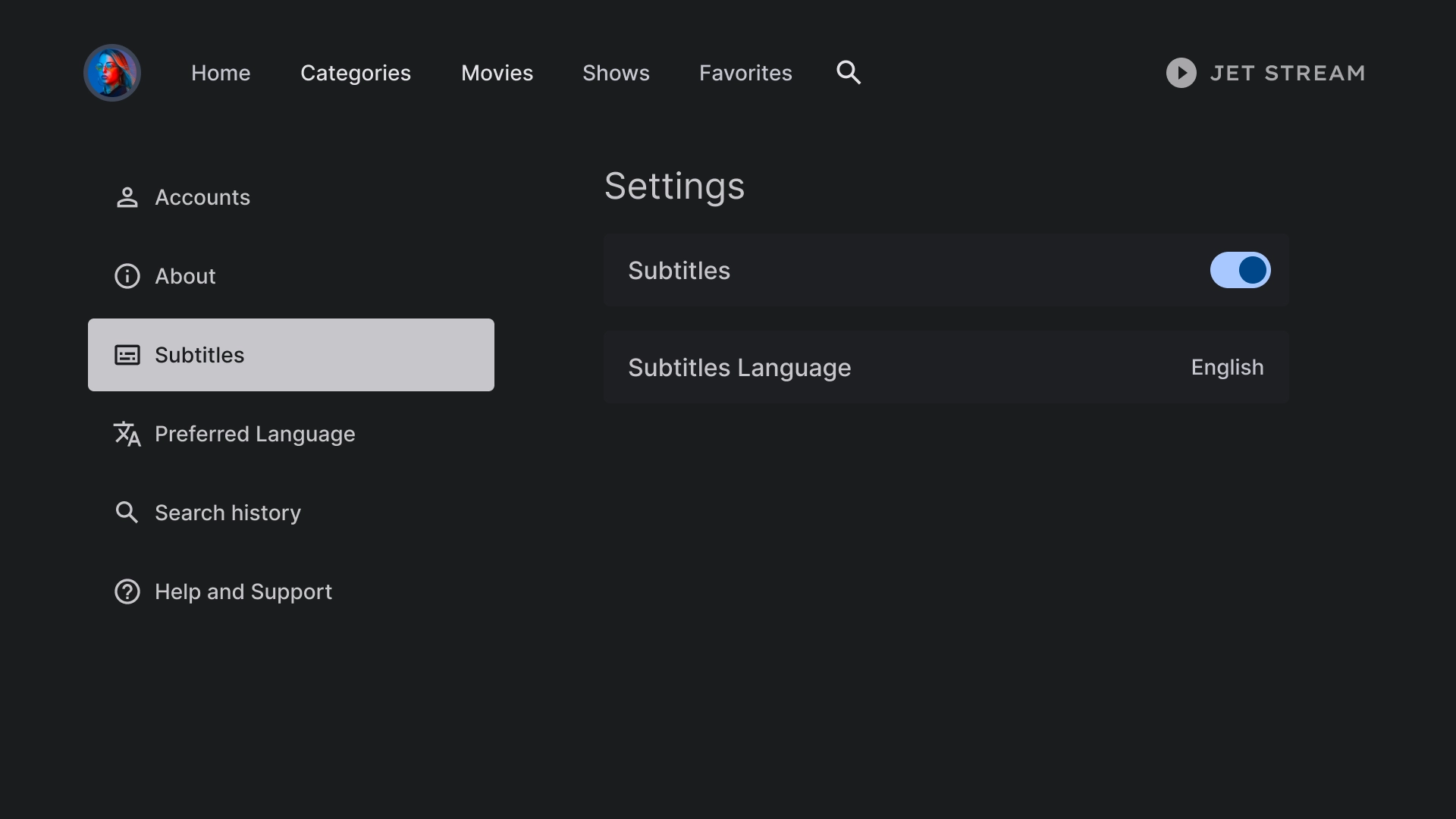
Untertiteleinstellungen
Eine Listenkomponente wird verwendet, um verschiedene Einstellungen unter dem Untertitel anzuzeigen. Dabei werden Aktionen wie ein Schalter oder ein Label verwendet.

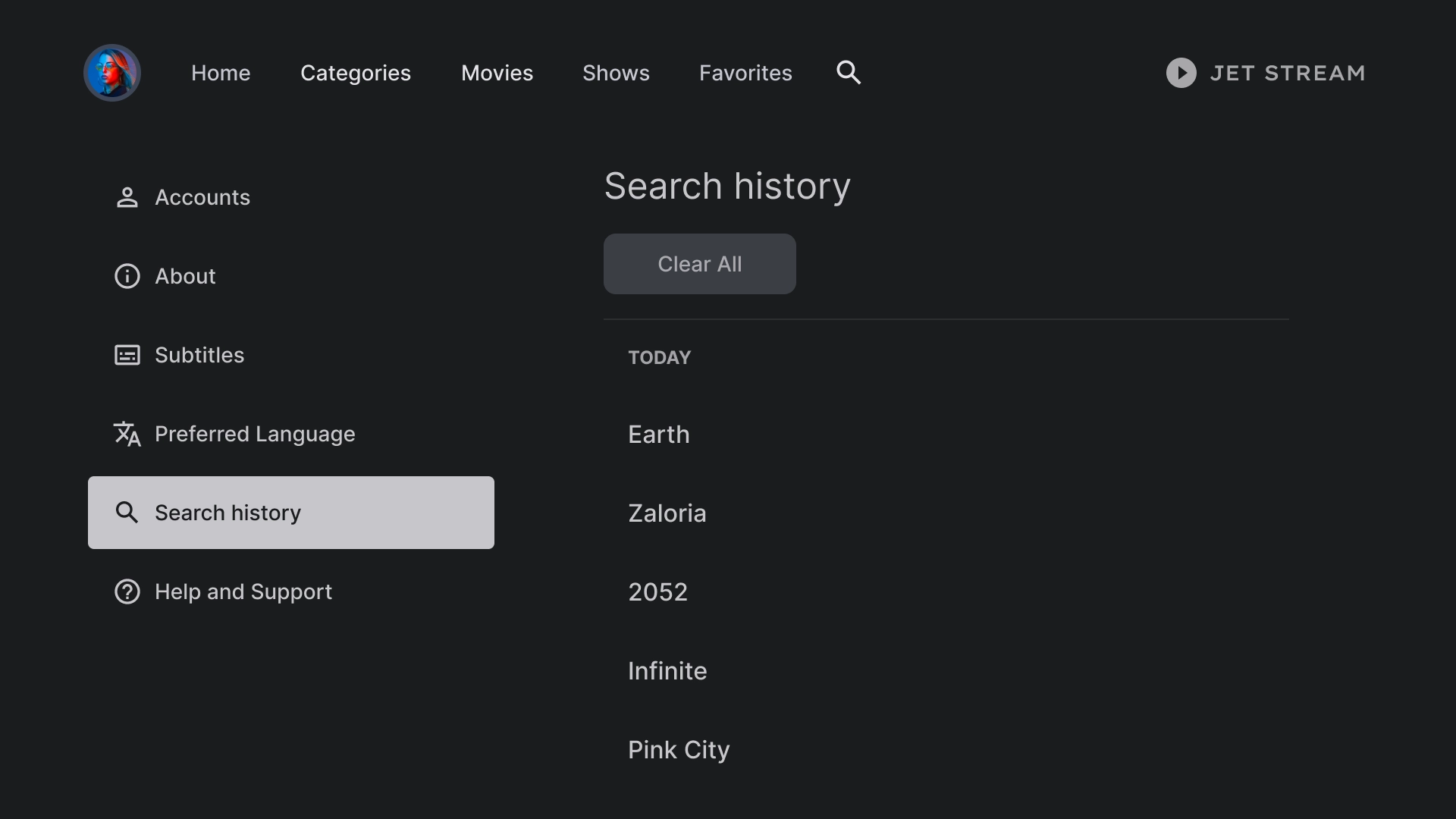
Verlauf
Der Suchverlauf wird in einem Layout angezeigt, in dem eine Liste der zuvor gesuchten Anfragen sowie eine Option zum Löschen des gesamten Suchverlaufs zu sehen ist.

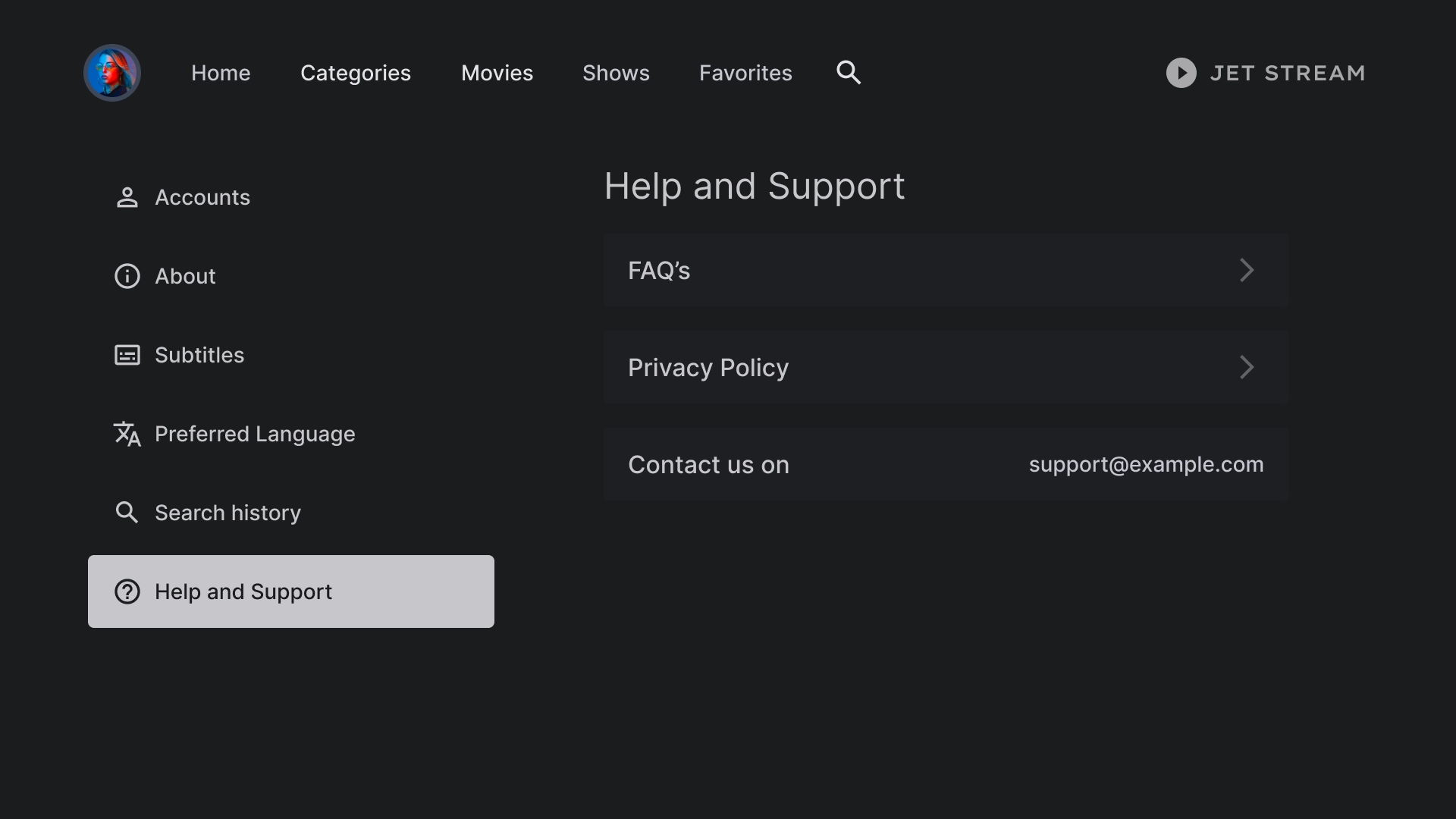
Hilfe
Im Bereich „Hilfe und Support“ wird eine benutzerdefinierte Listenkomponente verwendet, um verschiedene Optionen wie Kontaktinformationen und FAQs anzuzeigen.