
进度指示器是圆形显示屏,用于显示进程时长或未指定的等待时间。

进度指示器可以显示已完成任务的比例。为显示进度,指示器会沿着顺时针方向的环形轨道呈现动画效果。
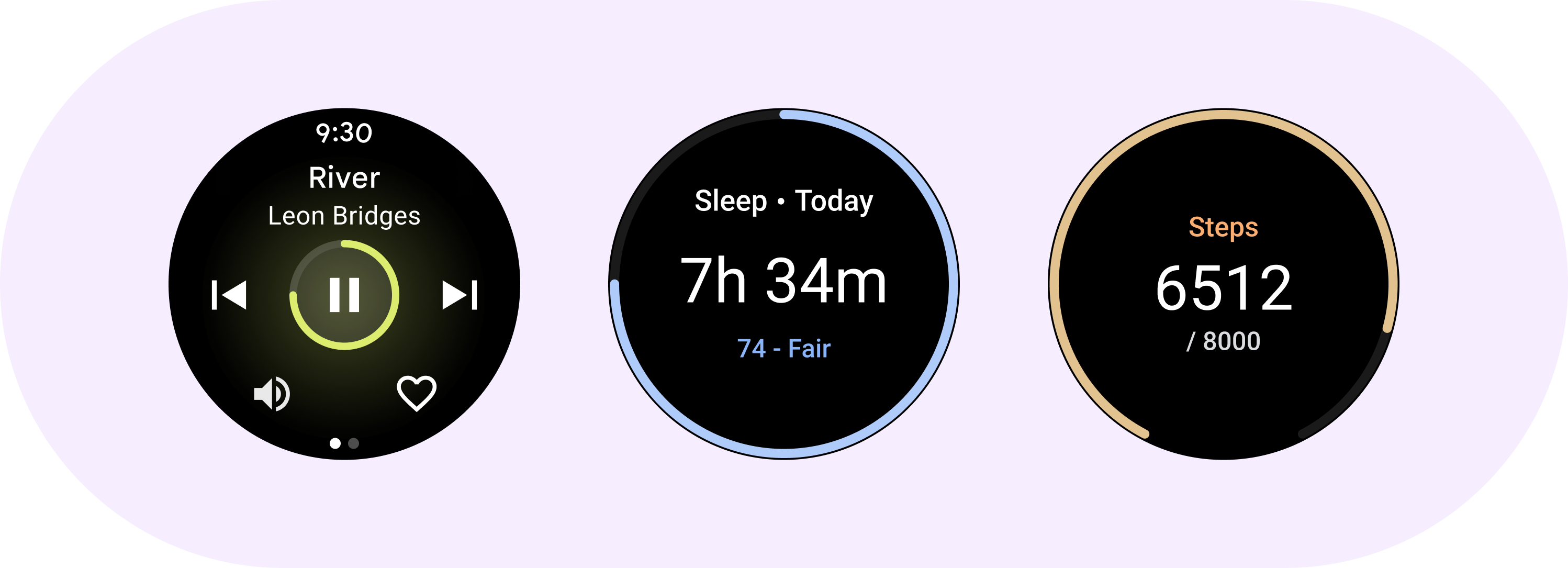
您可以将进度指示器应用于播放按钮等组件。
解剖学

进度指示器可以显示已完成任务的比例。为显示进度,指示器会沿着顺时针方向的环形轨道呈现动画效果。
您可以将进度指示器应用于播放按钮等组件。
设计建议

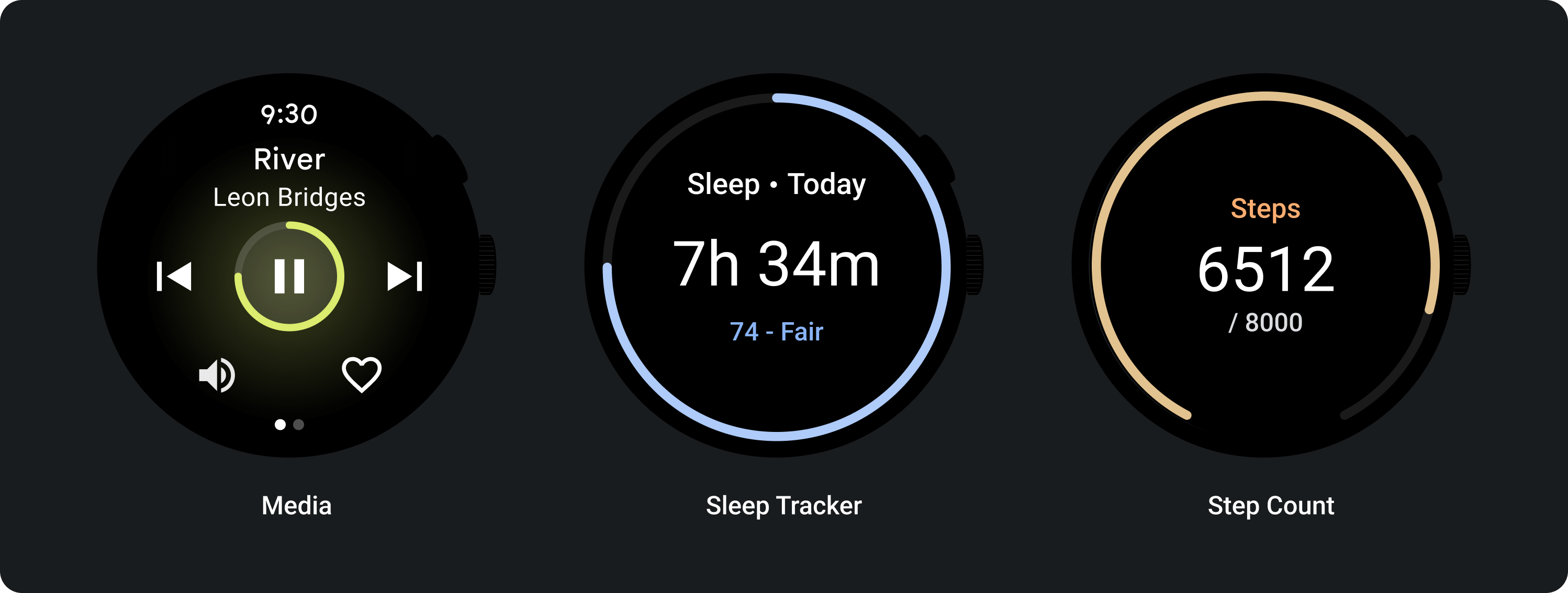
带间隔的进度指示器
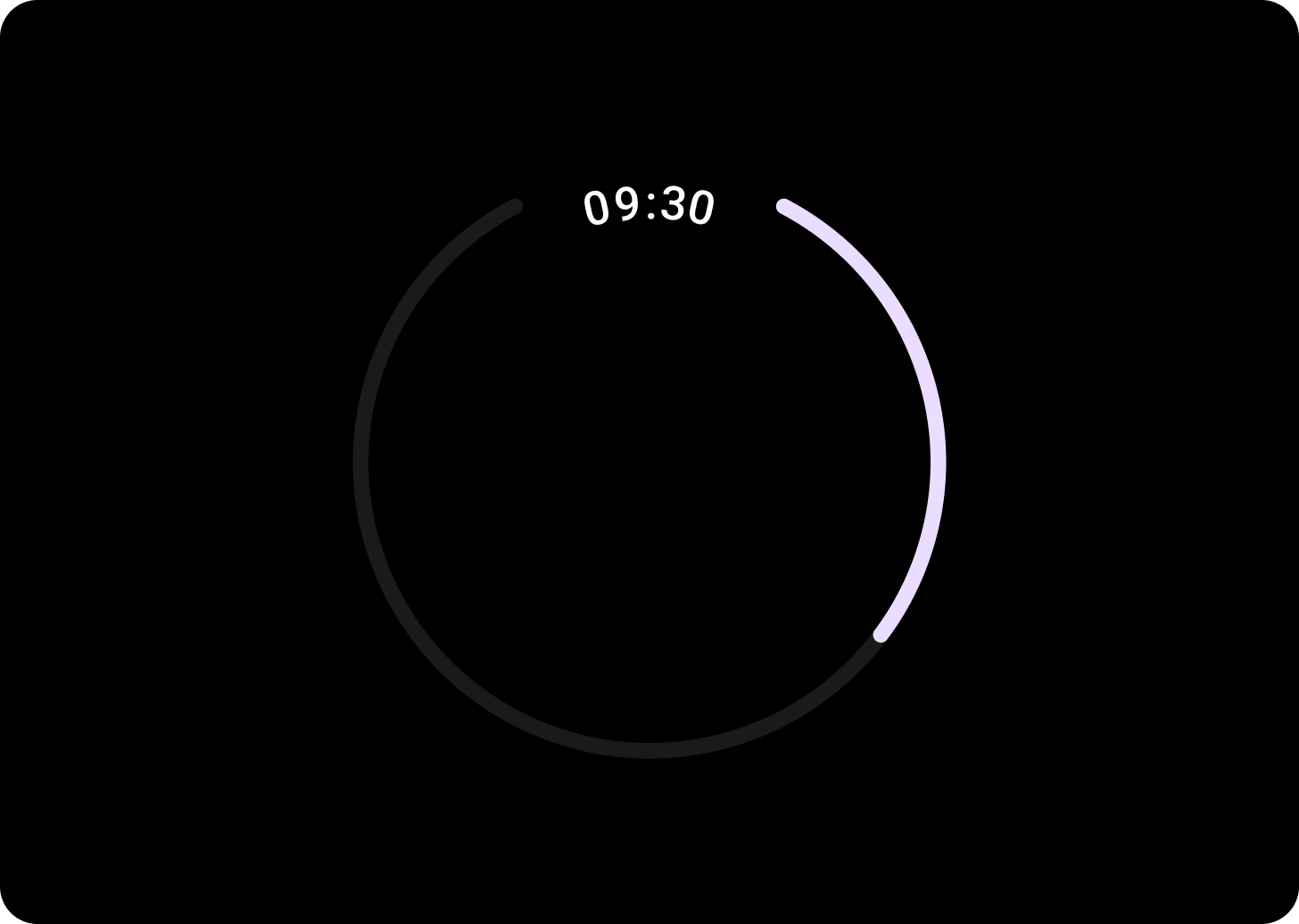
创建进度指示器,并留出间隙,以便留出空间来显示时间等重要信息。如需创建间隙,请更改进度指示器的 startAngle 和 endAngle。

小进度指示器
创建进度指示器,并留出间隙,以便留出空间来显示时间等重要信息。通过更改进度指示器的起始角度和结束角度来创建间隔。

不确定进度指示器
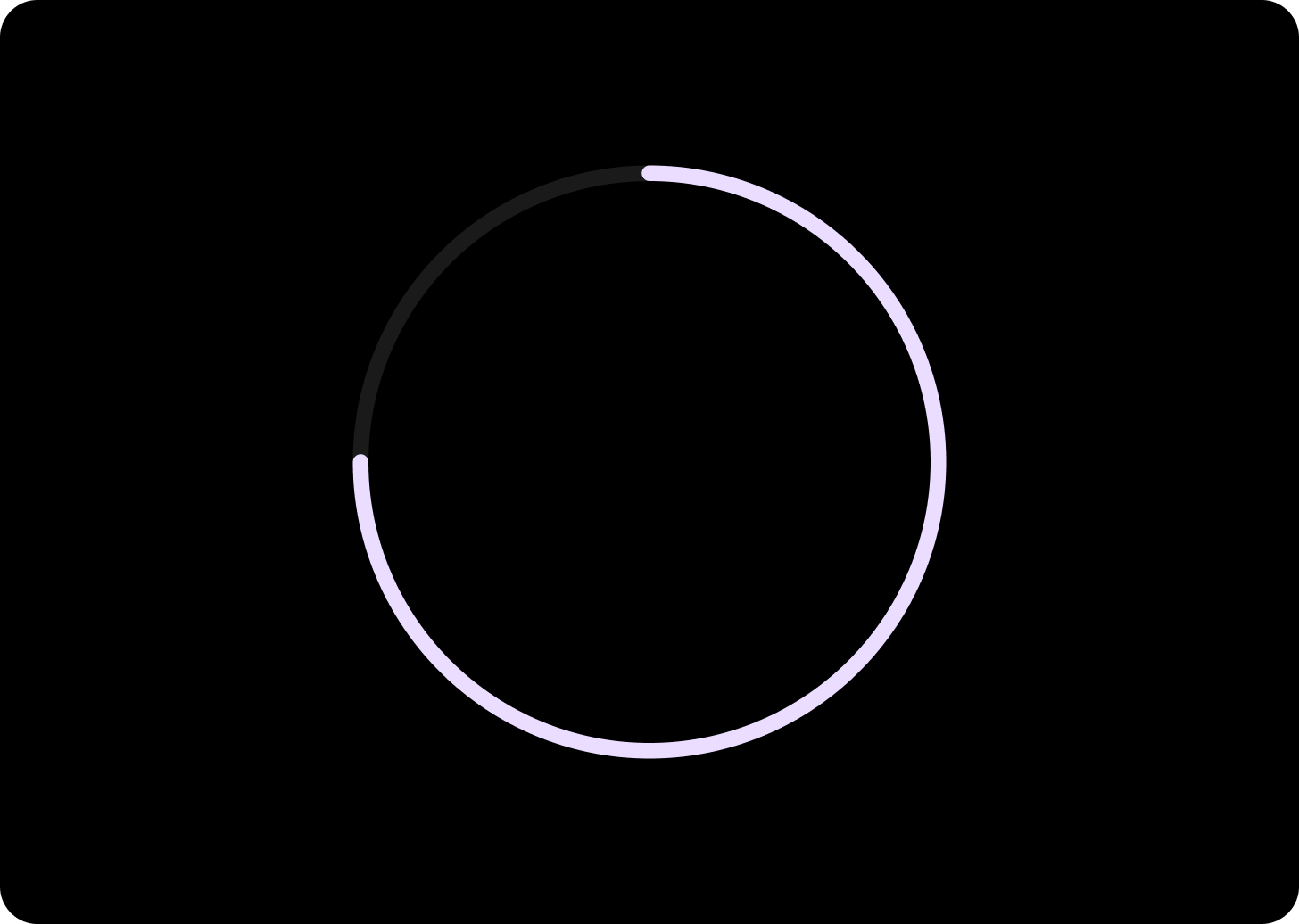
在未设置时间的情况下使用进度指示器时,请使用带有动画值的进度指示器。也可称为旋转图标。请谨慎使用旋转图标,因为它们可能会增加用户感知到的等待时间。
使用方法

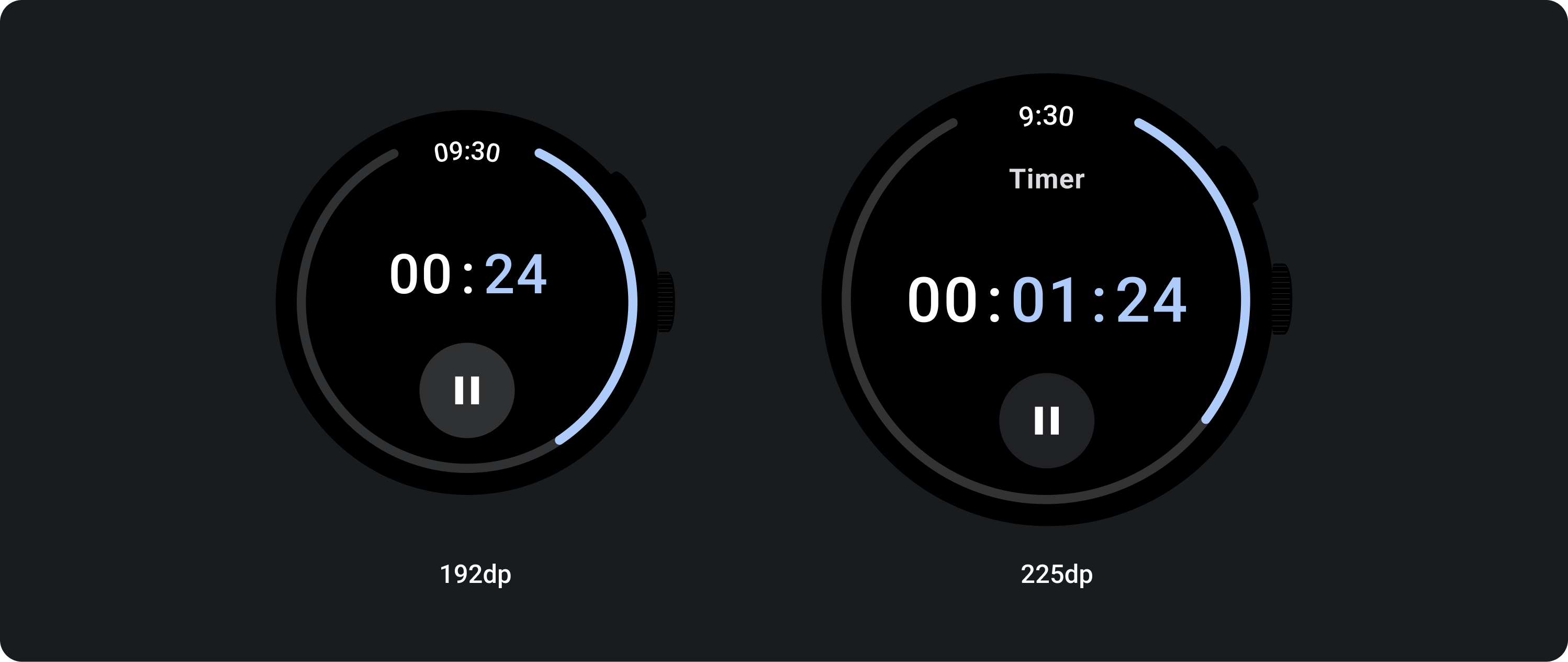
自适应布局

自适应行为
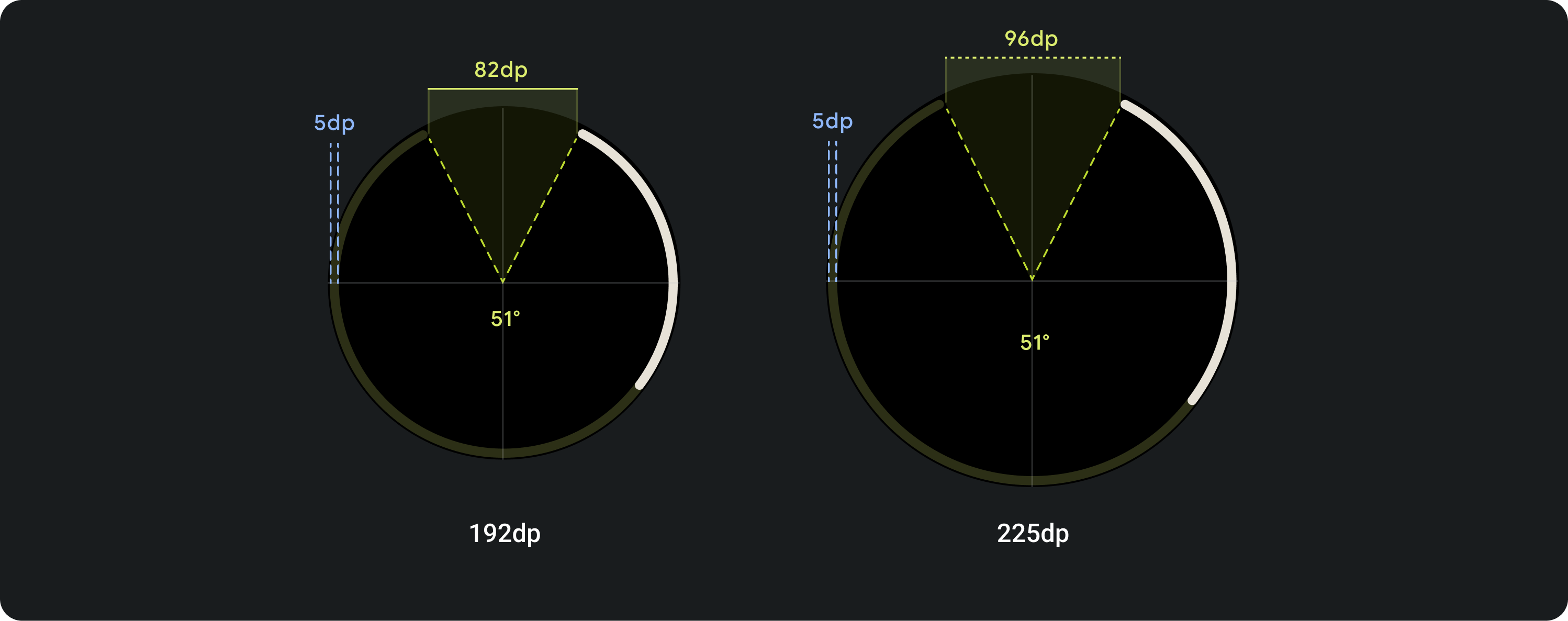
进度指示器的周长会按比例填满屏幕/元素(用于按钮上的)宽度和高度,而描边宽度在所有断点上都保持不变。
全屏的间隙度保持为 51°,但扫描将根据屏幕尺寸而增加 dp。
环形宽度以及起点和终点均可自定义。