![]()
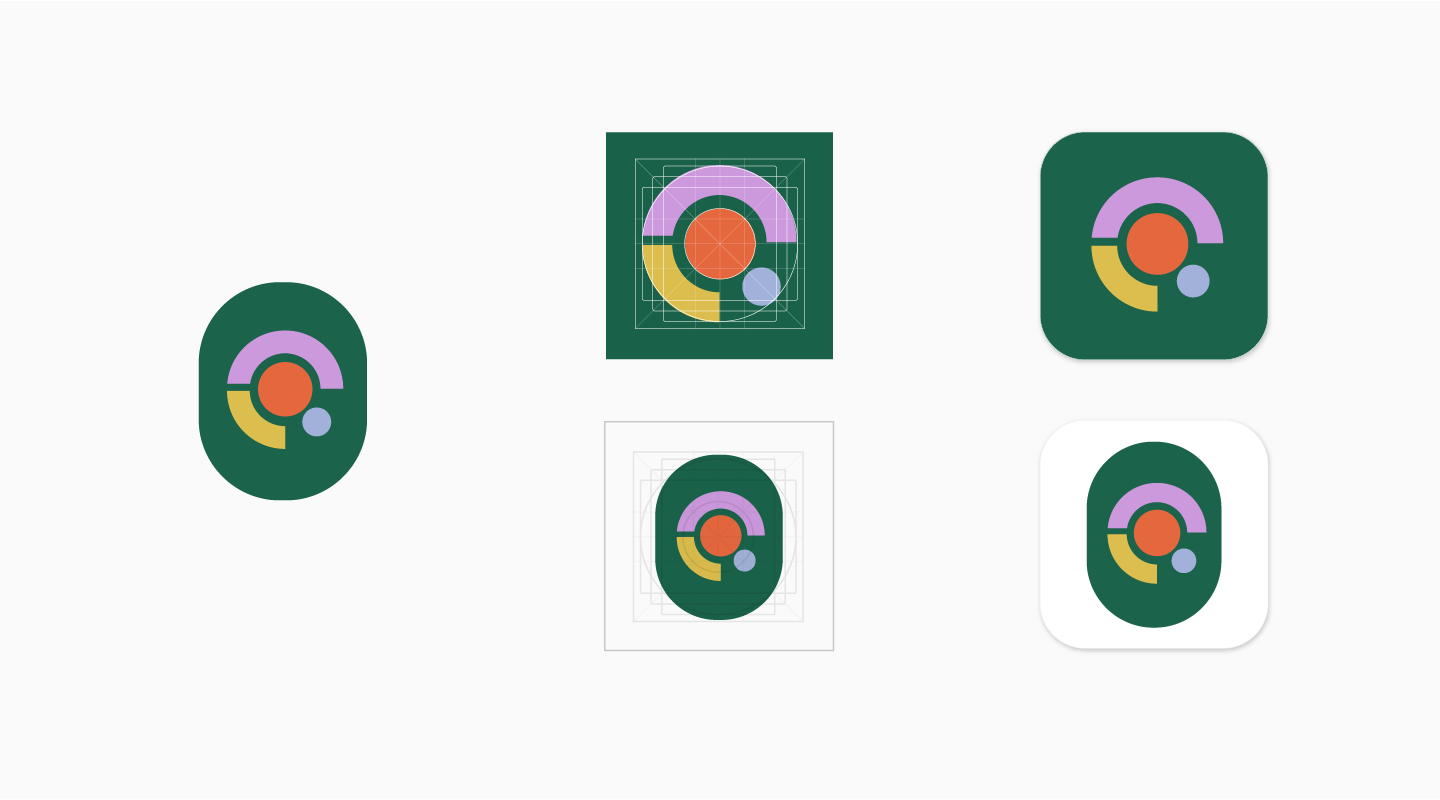
Aplikacje i gry w Google Play będą używać nowego systemu ikon, aby lepiej dopasować różne elementy graficzne dewelopera do różnych układów interfejsu, formatów i urządzeń Google Play, a także zapewnić spójność i czystszy wygląd Google Play.
Jednolite kształty są wizualnie bardziej atrakcyjne i łatwiej je przyswoić. Pomagają one użytkownikom skupić się na grafice, a nie na kształcie. Rozwiązują one problemy z wyrównaniem spowodowane przez przypadkowe wolne przestrzenie, aby lepiej prezentować informacje, takie jak tytuł, ocena i cena.
![]()
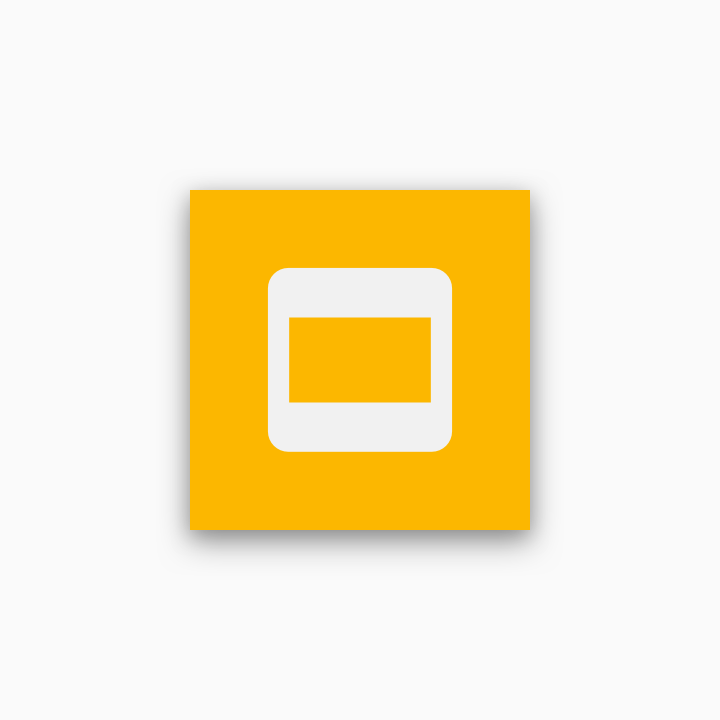
Swobodna – format oryginalny
![]()
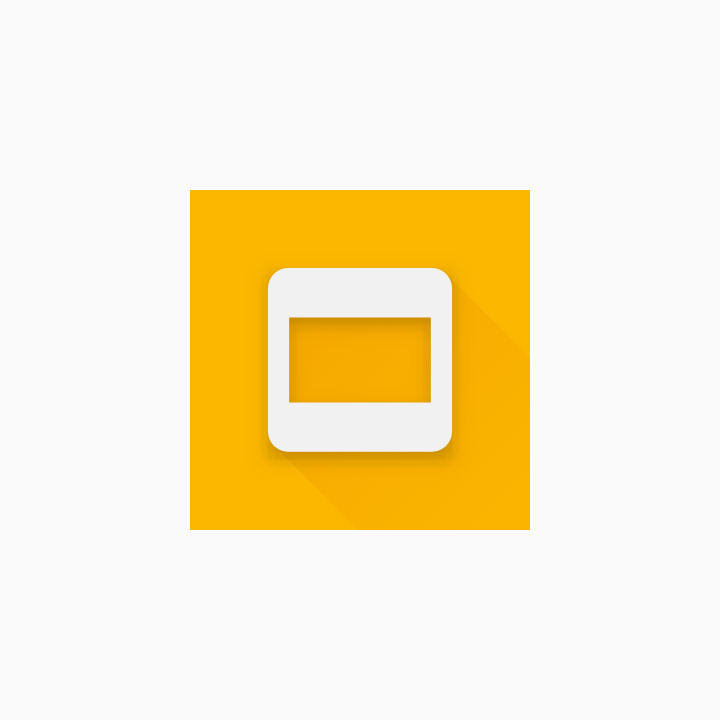
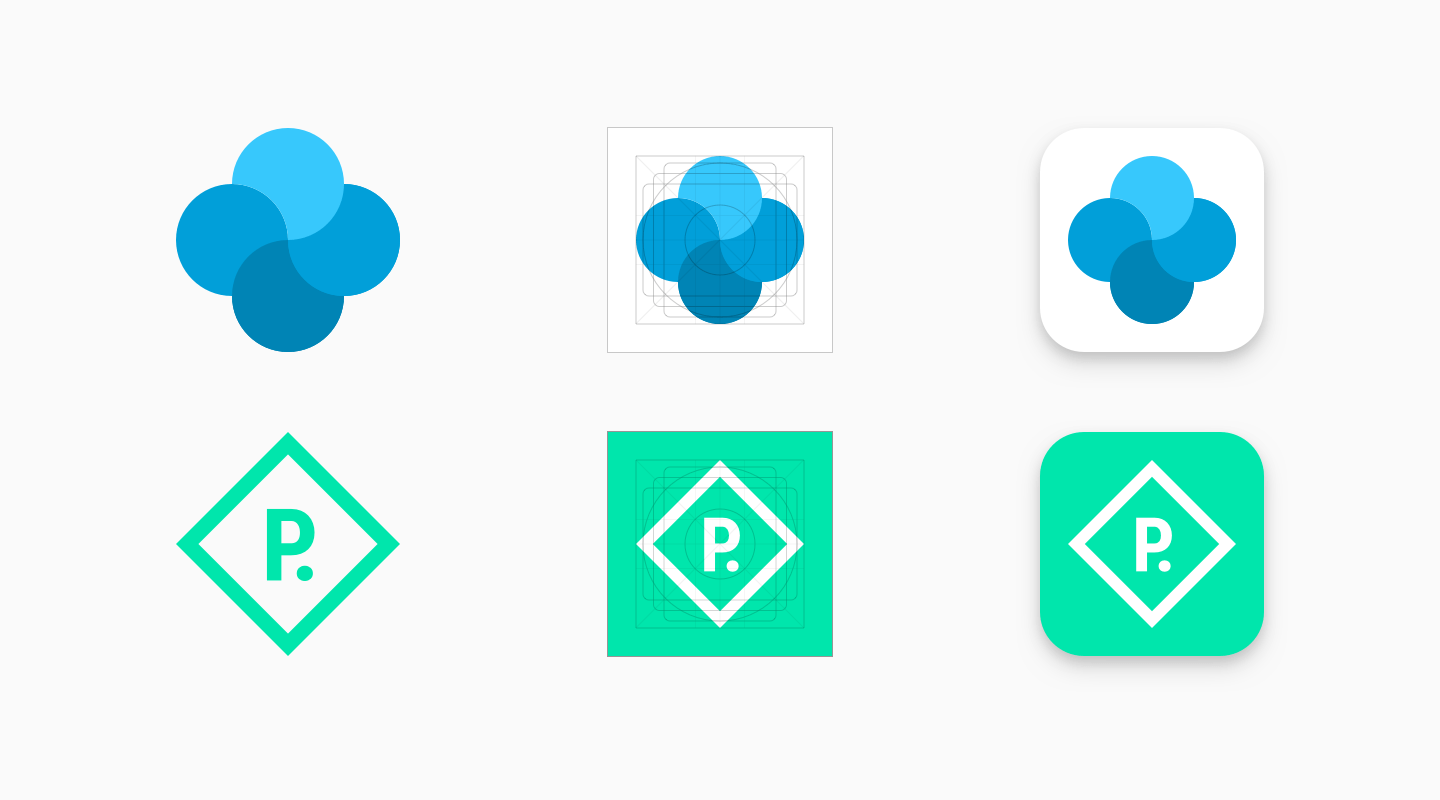
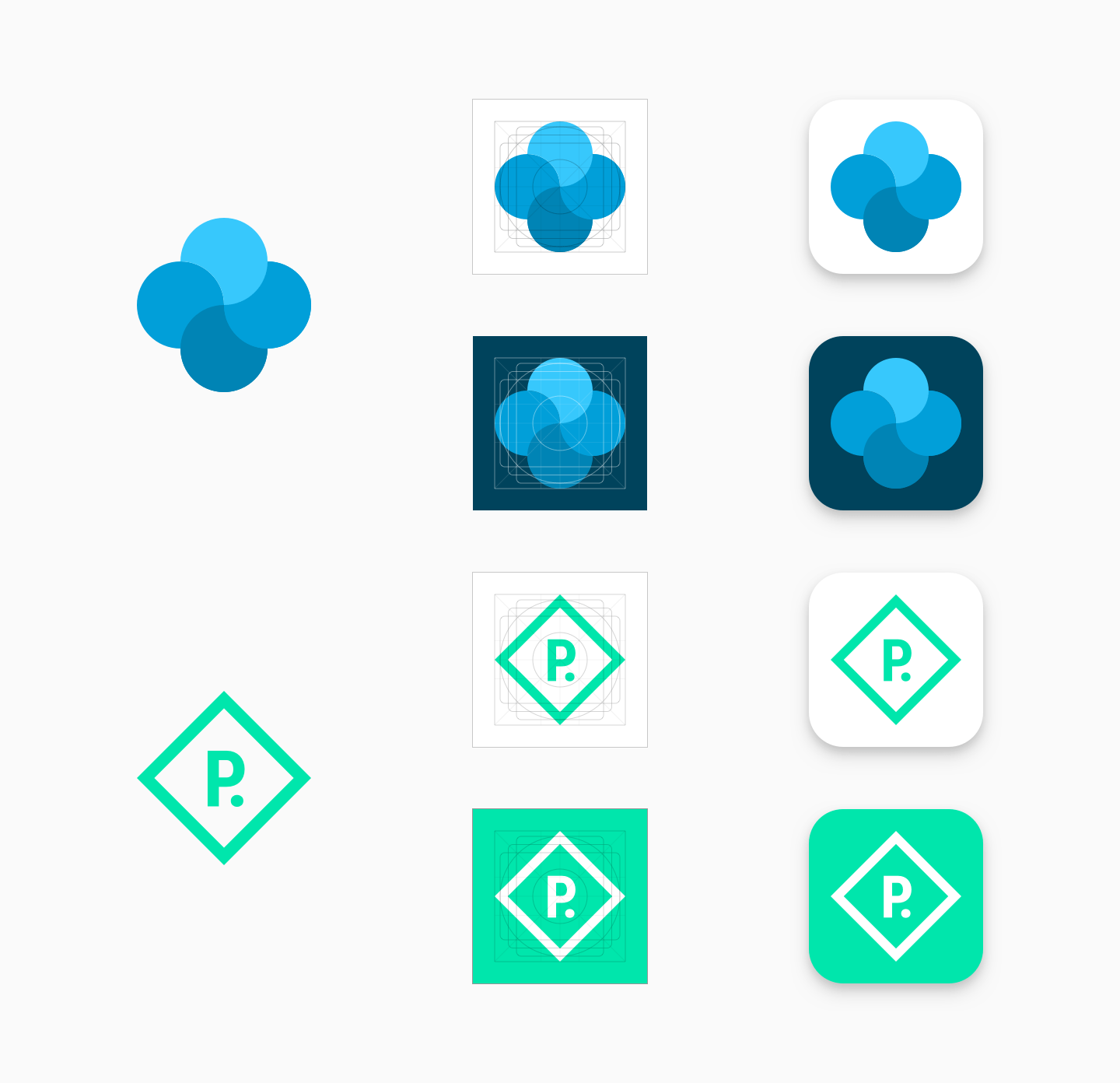
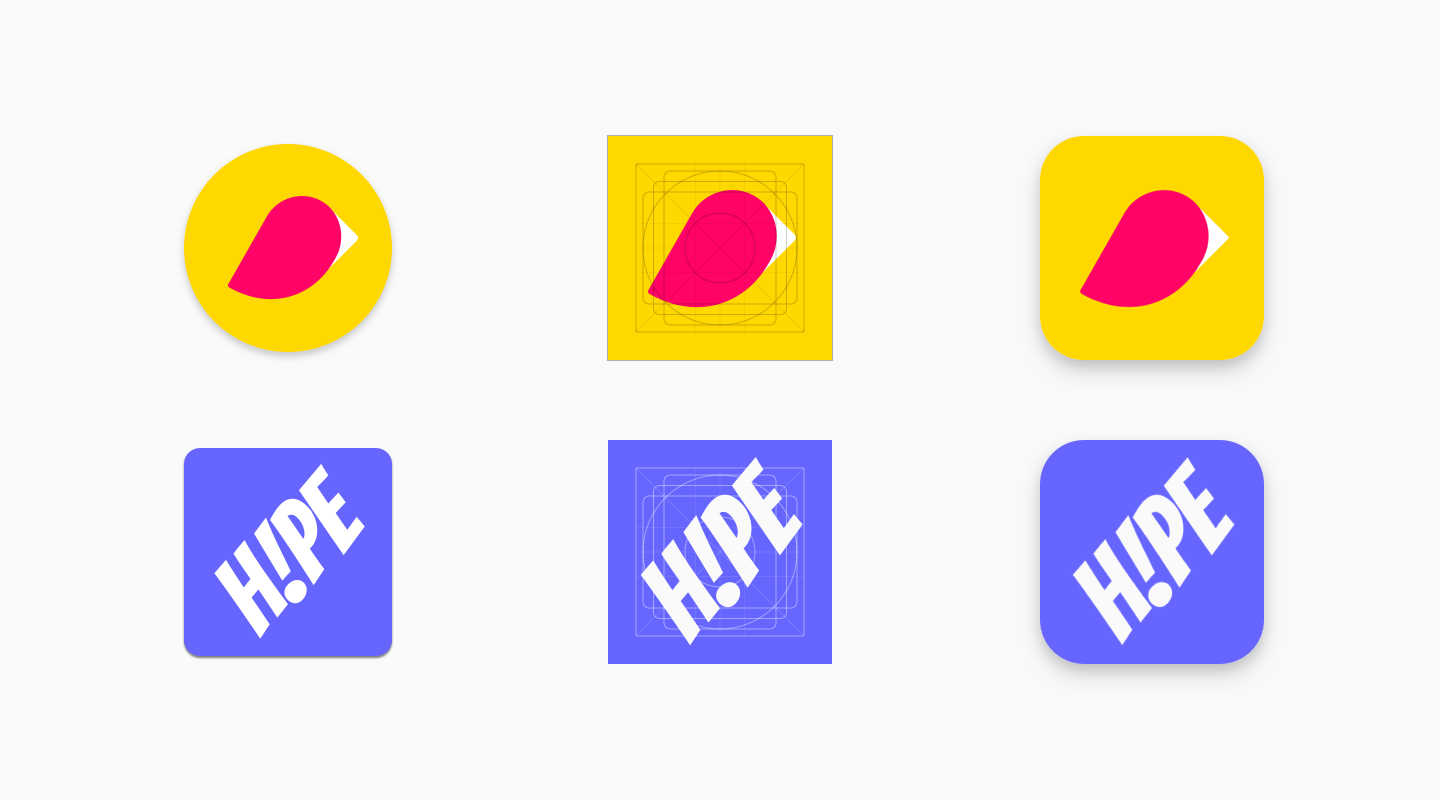
Uniformed – nowy format
Na tej stronie znajdziesz wskazówki dotyczące tworzenia zasobów na potrzeby strony aplikacji w Google Play. Ponieważ Google Play dynamicznie renderuje zaokrąglone narożniki i cień do ikon aplikacji, nie musisz ich dodawać do oryginalnych zasobów.
Ważne: jeśli chcesz dowiedzieć się więcej o tworzeniu ikon uruchamiania APK, które są oddzielne od ikon Google Play opisanych na tej stronie, zapoznaj się z tymi materiałami:
- Adaptacyjne ikony na Androida
Poznaj te wytyczne dotyczące ikon w plikach APK, aby dowiedzieć się, jak tworzyć adaptacyjne ikony uruchamiania wprowadzone w Androidzie 8.0 (interfejs API 26). - Ikony produktów
Poznaj zasady Material Design dotyczące ikon produktów, w tym wytyczne dotyczące ich projektowania, kształtów, specyfikacji i opracowania.
Tworzenie komponentów
W tej sekcji znajdziesz wskazówki dotyczące tworzenia zasobów wizualnych aplikacji w Google Play.
Atrybuty
Grafika ikony może wypełniać całą przestrzeń komponentu lub możesz zaprojektować i umieścić elementy grafiki, takie jak logo, na siatce kluczowych linii. Podczas umieszczania grafiki kieruj się liniami pomocniczymi jako wskazówką, a nie sztywną zasadą.
Podczas tworzenia grafiki upewnij się, że spełnia ona te wymagania:
- Rozmiar końcowy: 512 x 512 pikseli
- Format: 32-bitowy PNG
- Przestrzeń kolorów: sRGB
- Maksymalny rozmiar pliku: 1024 KB
- Kształt: pełny kwadrat – Google Play dynamicznie obsługuje maskowanie. Promień będzie równy 20% rozmiaru ikony.
- Cień: brak – Google Play będzie dynamicznie obsługiwać cienie. Więcej informacji o dodawaniu cieni do grafiki znajdziesz w sekcji „Cienie” poniżej.
![]()
Łączny rozmiar komponentów
![]()
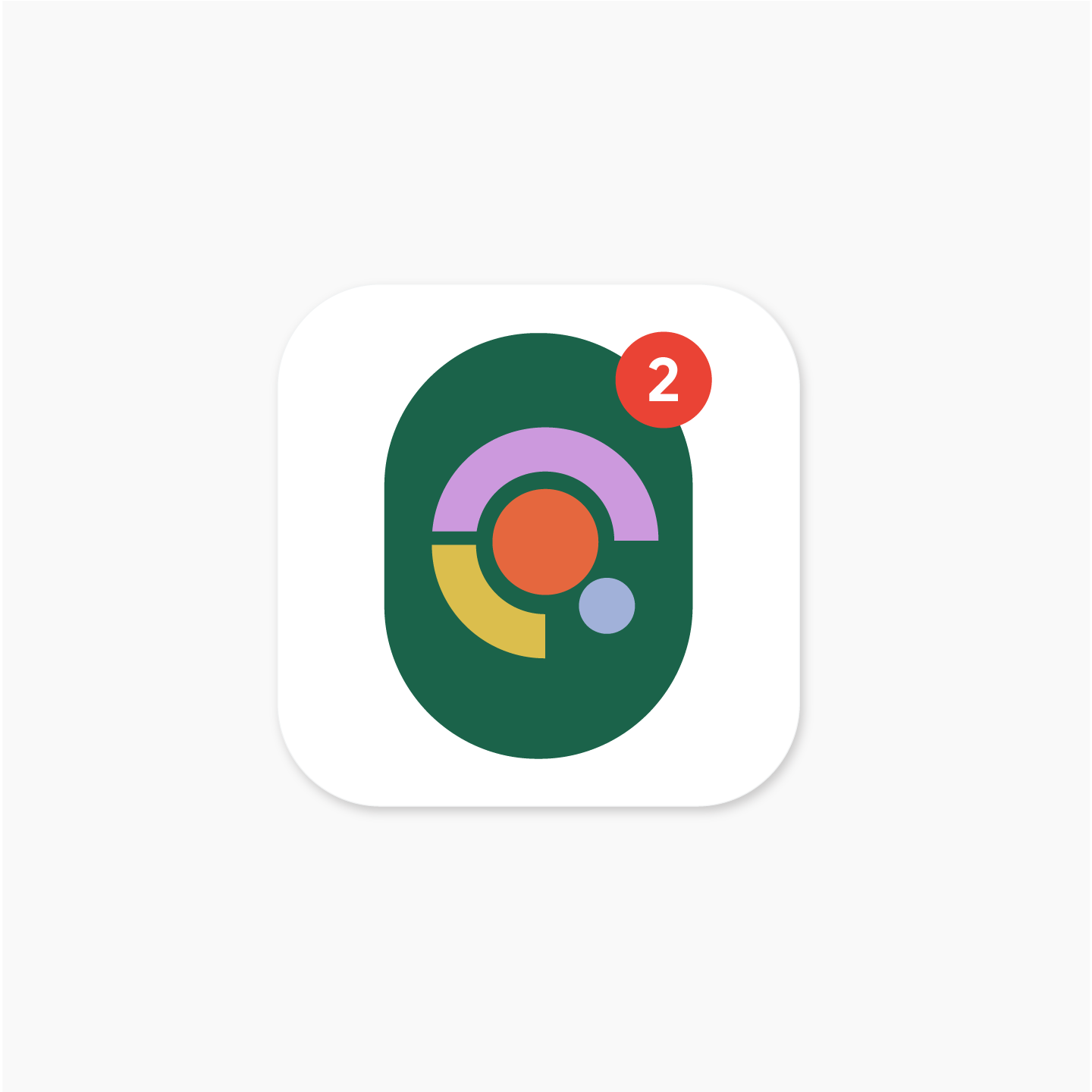
Wytyczne dotyczące ikony usługi
Po przesłaniu zasobu Google Play dynamicznie stosuje zaokrągloną maskę i cień, aby zapewnić spójność wszystkich ikon aplikacji i gier.

Rozmiary
W przypadku minimalistycznych grafik wykorzystaj całą przestrzeń komponentu jako tła.
Użyj linii pomocniczych jako wskazówek do pozycjonowania elementów grafiki (np. logo).
![]()
Grafika z pełnym spadem (finalny zasób)
![]()
Efekt końcowy z cieniem i zaokrąglonymi narożnikami zastosowanymi dynamicznie przez Google Play
Nie zmuszaj logo ani grafiki do dopasowania do całej przestrzeni zasobów. Zamiast tego użyj siatki linii pomocniczych.

Źle

W prawo
Grafika z ilustracją zwykle sprawdza się jako ikona z przesuniętą treścią.

Źle

W prawo
Oto przykłady elementów ikony, które wprowadzają użytkowników w błąd i naruszają zasady Google Play dla deweloperów. Unikaj wszystkich tych praktyk i zapoznaj się z zasadami Google Play dotyczącymi metadanych oraz zasadami dotyczącymi ocen, opinii i instalacji użytkowników.

Nie

Nie

Nie

Nie
Cienie
Po przesłaniu Google Play dynamicznie doda cień do ostatecznej ikony.
Dodając cienie do grafiki ikony, pamiętaj o zachowaniu spójności z platformą Android. Aby to zrobić, postępuj zgodnie z wytycznymi dotyczącymi Material Design.

Źle

W prawo
Promień narożnika
Google Play dynamicznie stosuje promień zaokrąglenia. Dzięki temu ikona będzie miała spójny rozmiar w różnych układach interfejsu. Promień będzie odpowiadał 20% rozmiaru ikony.

Źle

W prawo
dostosowywanie do marki,
Jeśli kształty są kluczowym elementem logo, nie zmuszaj grafiki do pełnego wypełnienia. Zamiast tego umieść je na nowym kluczowym osi czasu.

Jeśli to możliwe, wybierz kolor tła zasobu, który pasuje do Twojej marki i nie zawiera przezroczystości. Przeźroczyste zasoby będą wyświetlać kolor tła interfejsu Google Play.

Jeśli logo nie ma wyraźnie określonego kształtu, umieść je na tle pełnego wypełnienia.

Jeśli grafika jest wystarczająco elastyczna, możesz ją dostosować, aby w pełni wykorzystać rozmiar zasobu. Jeśli to niemożliwe, umieść logo na siatce kluczowej.

Starszy tryb
Pierwotne zasoby ikony, które nie zostały zaktualizowane zgodnie z nowymi specyfikacjami, zostaną ostatecznie przeniesione do trybu starszego i zmniejszone o 75% do rozmiaru siatki linii kluczowych (512 * 0,75 = 384 piksele).
Od maja 2019 r. przesyłanie ikony zgodnie z pierwotną specyfikacją nie będzie dozwolone. Więcej informacji o osiach czasu

Instrukcje dla użytkowników interfejsu API
Daty migracji są nieco inne w przypadku użytkowników interfejsu API, ale prowadzą do tego samego wyniku, czyli do 24 czerwca 2019 r. wszystkie ikony zostaną przeniesione do nowej specyfikacji lub do „starego trybu”.
Przed 17 czerwca 2019 r. deweloperzy muszą zastosować nową specyfikację ikon w Konsoli Play. Wszystkie wywołania Edits.images: upload będą stosować specyfikację skonfigurowaną w Konsoli Play. Nie można zastosować nowej specyfikacji za pomocą interfejsu API. Jeśli nadal stosowana jest stara specyfikacja, wywołanie Edits.images: upload może zakończyć się błędem. Komunikat o błędzie dotyczący tej ikony będzie zawierać informację o tej specyfikacji. Po zastosowaniu nowej specyfikacji w Konsoli Play możesz ponownie wywołać funkcję Edits.images: upload. Być może trzeba będzie kilkakrotnie powtórzyć połączenie.
Od 17 czerwca 2019 r. wszystkie wywołania interfejsu API do usługi Edits.images: upload będą automatycznie stosować nową specyfikację ikony. Od 17 czerwca 2019 r. przesyłaj tylko ikony zgodne z nową specyfikacją.
Pobieranie szablonów i zasobów projektowych
Na początek pobierz jeden z dostępnych szablonów komponentów:
- Szablon Sketch (.sketch)
- Szablon Illustratora (.ai)
- Szablon Photoshopa (.psd)

