![]()
แอปและเกมใน Google Play กำลังจะใช้ระบบไอคอนแบบใหม่เพื่อรองรับอาร์ตเวิร์กที่หลากหลายของนักพัฒนาแอปได้มากยิ่งขึ้น ทั้งในการออกแบบ UI ต่างๆ ของ Google Play รูปแบบของอุปกรณ์ และอุปกรณ์ต่างๆ ตลอดจนช่วยให้ Google Play มีรูปลักษณ์ที่ดูสะอาดตาและสอดคล้องกัน
รูปทรงแบบเดียวกันทำให้ภาพดูน่าสนใจและเข้าใจง่ายขึ้น โดยช่วยให้ผู้ใช้มุ่งเน้นที่อาร์ตเวิร์กแทนที่จะเป็นรูปทรง รูปทรงแบบเดียวกันยังช่วยแก้ปัญหาการจัดแนวที่เกิดจากพื้นที่ว่างที่ไม่เหมือนกัน เพื่อนำเสนอข้อมูลโดยรอบให้ดียิ่งขึ้น เช่น ชื่อ การให้คะแนน และราคา
![]()
รูปแบบอิสระ – รูปแบบเดิม
![]()
รูปแบบเดียวกัน – รูปแบบใหม่
หน้านี้จะพูดถึงหลักเกณฑ์ที่คุณควรทำตามเวลาสร้างเนื้อหาสำหรับข้อมูลของแอปใน Google Play ตัวอย่างเช่น เนื่องจาก Google Play แสดงผลมุมที่มีลักษณะโค้งมนและใส่เงาตกกระทบให้ไอคอนของแอปแบบไดนามิก คุณจึงควรที่จะละเว้นการใช้ลักษณะดังกล่าวในเนื้อหาต้นฉบับ
สำคัญ: หากคุณสนใจดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างไอคอน APK Launcher ซึ่งมีวิธีสร้างแยกกันกับไอคอน Google Play ที่พูดถึงในหน้านี้ โปรดดูแหล่งข้อมูลด้านล่าง
- ไอคอนแบบปรับอัตโนมัติของ Android
ทำตามหลักเกณฑ์เกี่ยวกับไอคอน APK เหล่านี้เพื่อดูวิธีสร้างไอคอน Launcher แบบปรับอัตโนมัติ ซึ่งจะเปิดตัวใน Android 8.0 (API ระดับ 26) - ไอคอนผลิตภัณฑ์
สำรวจหลักการเรื่องดีไซน์ Material สำหรับไอคอนผลิตภัณฑ์ รวมถึงหลักเกณฑ์การออกแบบไอคอน รูปทรง ข้อกำหนดเฉพาะ และการจัดการ
การสร้างเนื้อหา
ส่วนนี้จะพูดถึงหลักเกณฑ์บางอย่างที่คุณต้องทำตามเวลาสร้างเนื้อหาที่เป็นภาพสำหรับแอปใน Google Play
แอตทริบิวต์
อาร์ตเวิร์กของไอคอนอาจใช้พื้นที่ทั้งหมดของเนื้อหาหรือคุณอาจออกแบบและจัดตำแหน่งองค์ประกอบของอาร์ตเวิร์ก เช่น โลโก้ ให้พอดีกับแนวเส้นกรอบ เวลาวางตำแหน่งอาร์ตเวิร์ก โปรดใช้แนวเส้นกรอบเป็นแนวทาง ไม่ใช่กฎตายตัว
เวลาสร้างอาร์ตเวิร์ก โปรดตรวจสอบว่าได้ปฏิบัติตามหลักเกณฑ์ดังต่อไปนี้
- ขนาดสุดท้าย: 512 พิกเซล x 512 พิกเซล
- รูปแบบ: PNG 32 บิต
- พื้นที่สี: sRGB
- ขนาดไฟล์สูงสุด: 1024 KB
- รูปทรง: สี่เหลี่ยมจัตุรัสที่สมบูรณ์ Google Play จะจัดการการมาสก์แบบไดนามิก รัศมีจะมีขนาดเทียบเท่า 20% ของขนาดไอคอน
- เงา: ไม่ต้องใส่ Google Play จะจัดการการใส่เงาแบบไดนามิก ดูส่วน "เงา" ด้านล่างเกี่ยวกับการใส่เงาในอาร์ตเวิร์ก
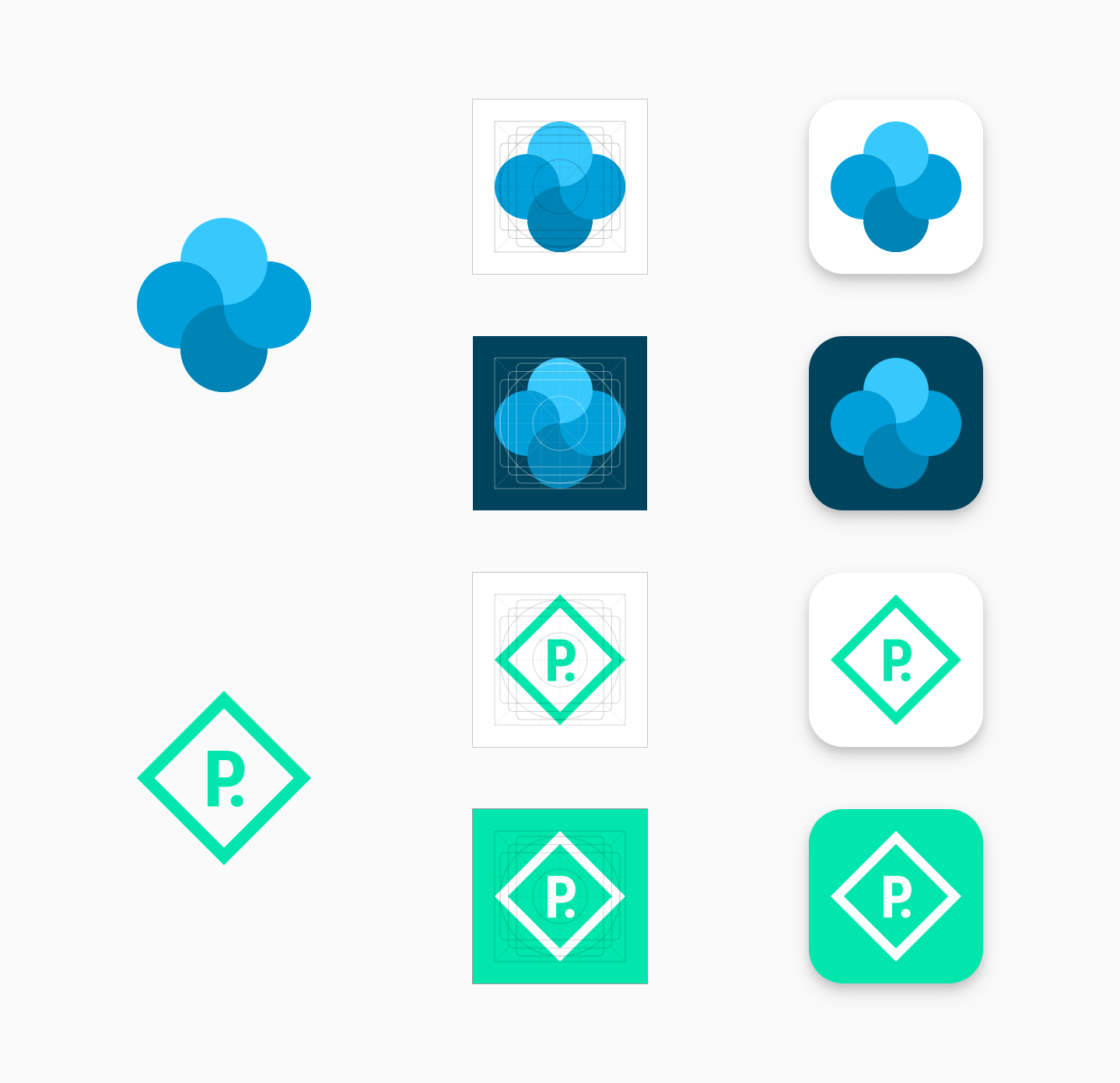
![]()
ขนาดทั้งหมดของเนื้อหา
![]()
แนวเส้นกรอบไอคอนผลิตภัณฑ์
หลังจากอัปโหลดเนื้อหาแล้ว Google Play จะใส่มาสก์โค้งมนและเงาแบบไดนามิกเพื่อให้ไอคอนของแอป/เกมทั้งหมดสอดคล้องกัน

การกำหนดขนาด
ใช้พื้นที่ทั้งหมดของเนื้อหาเป็นพื้นหลังเวลาทำอาร์ตเวิร์กแบบมินิมัล
ใช้แนวเส้นกรอบเป็นแนวทางสำหรับการจัดตำแหน่งองค์ประกอบของอาร์ตเวิร์ก (เช่น โลโก้)
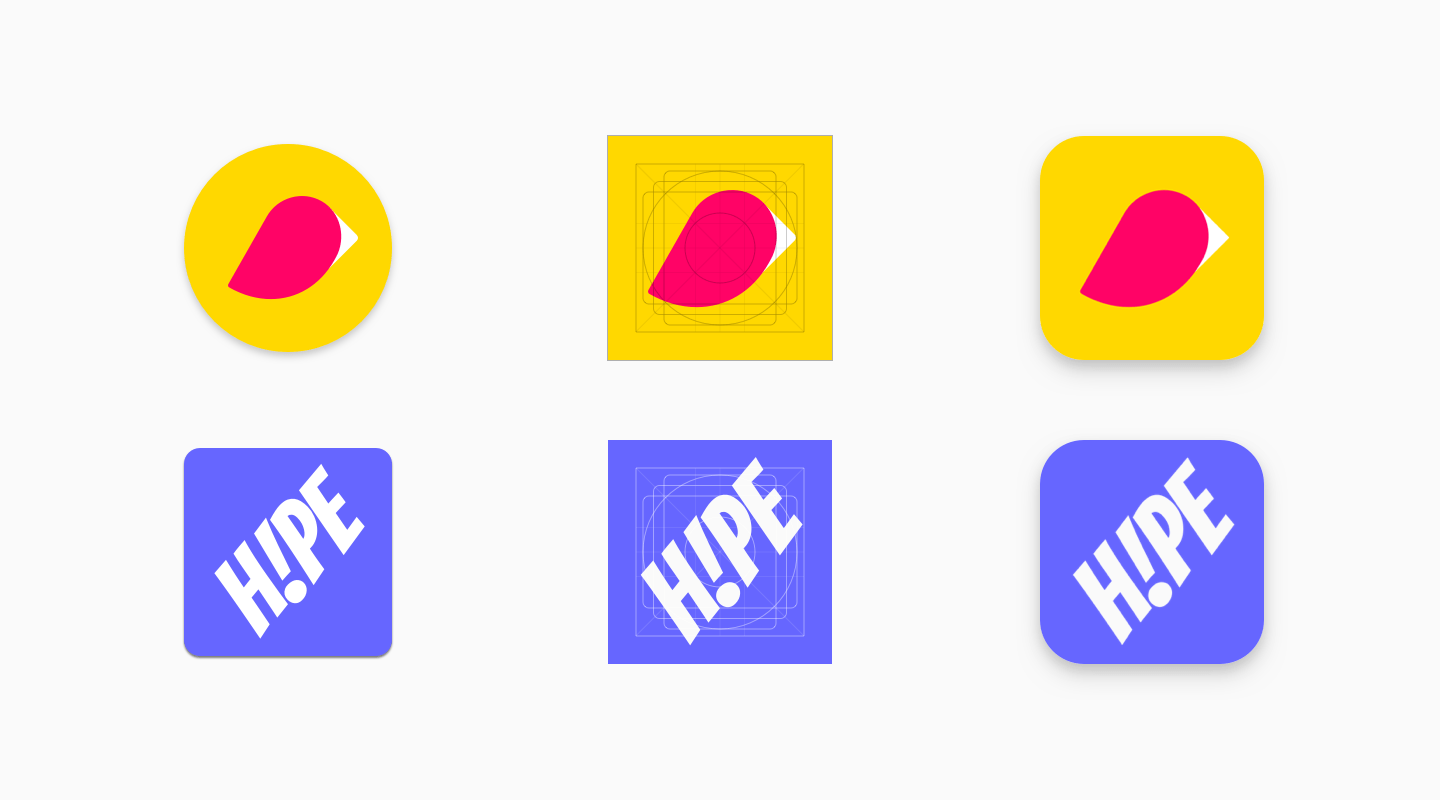
![]()
อาร์ตเวิร์กแบบไม่มีขอบ (เนื้อหาสุดท้าย)
![]()
ผลลัพธ์สุดท้ายแบบมีเงาและขอบโค้งมนที่ Google Play ใส่ให้แบบไดนามิก
อย่ากำหนดให้โลโก้หรืออาร์ตเวิร์กพอดีกับพื้นที่ทั้งหมดของเนื้อหา แต่ให้ใช้ประโยชน์จากแนวเส้นกรอบแทน

ผิด

ขวา
อาร์ตเวิร์กที่เป็นภาพวาดมักจะใช้เป็นไอคอนแบบไม่มีขอบได้ดี

ผิด

ขวา
ต่อไปนี้คือตัวอย่างองค์ประกอบไอคอนที่ทําให้ผู้ใช้เข้าใจผิดและละเมิดนโยบายสําหรับนักพัฒนาแอปของ Play หลีกเลี่ยงแนวทางปฏิบัติต่อไปนี้ทั้งหมด และดูคำแนะนำเพิ่มเติมจากนโยบายข้อมูลเมตาและนโยบายการให้คะแนน รีวิว และการติดตั้งของผู้ใช้ใน Google Play

ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ
แสงเงา
Google Play จะใส่เงาตกกระทบแบบไดนามิกรอบๆ ไอคอนสุดท้ายเมื่อมีการอัปโหลด
เวลาใส่เงาในอาร์ตเวิร์กของไอคอน ให้พิจารณาความสอดคล้องกันกับแพลตฟอร์ม Android โดยทำตามหลักเกณฑ์เกี่ยวกับเนื้อหาของ Google

ผิด

ขวา
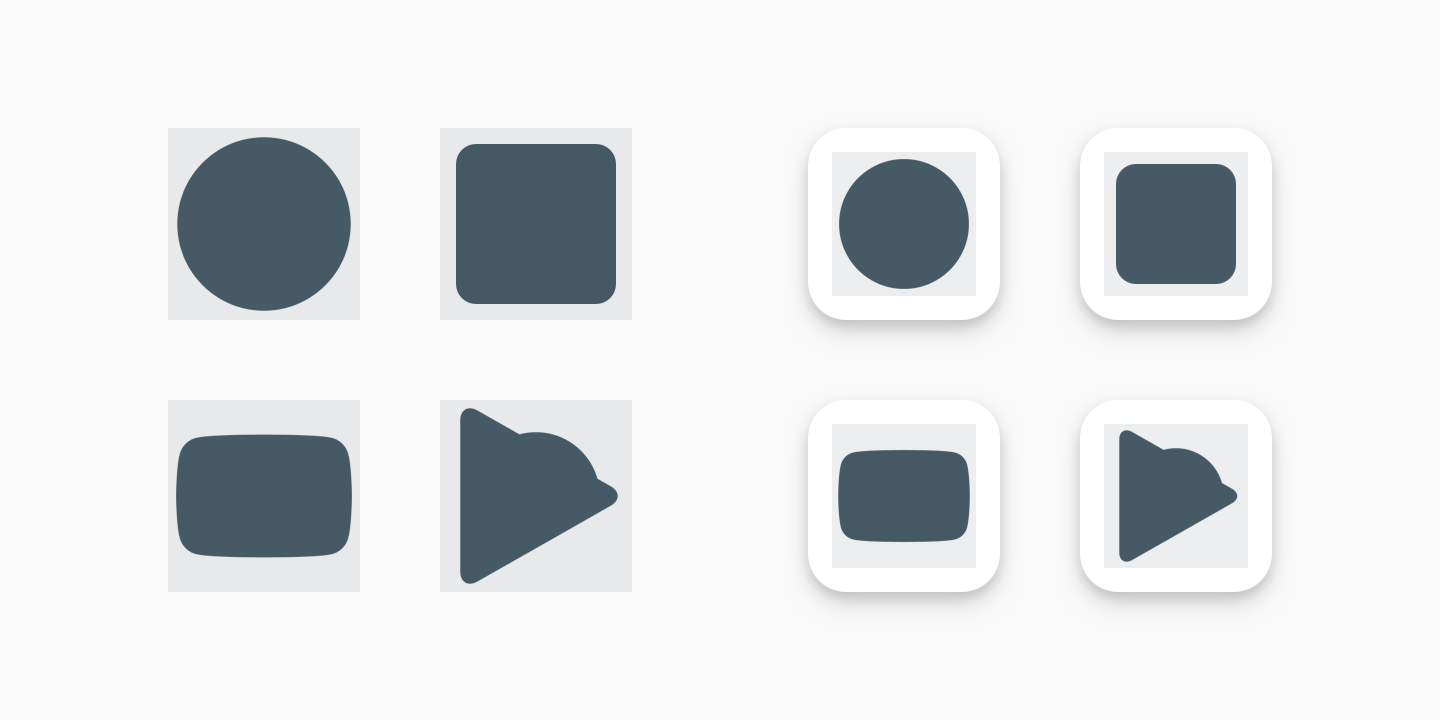
รัศมีมุม
Google Play ใส่รัศมีมุมให้แบบไดนามิก วิธีนี้ช่วยดูแลให้ไอคอนสอดคล้องกันเวลาที่ต้องปรับขนาดตามการออกแบบ UI ต่างๆ รัศมีจะมีขนาดเทียบเท่า 20% ของขนาดไอคอน

ผิด

ขวา
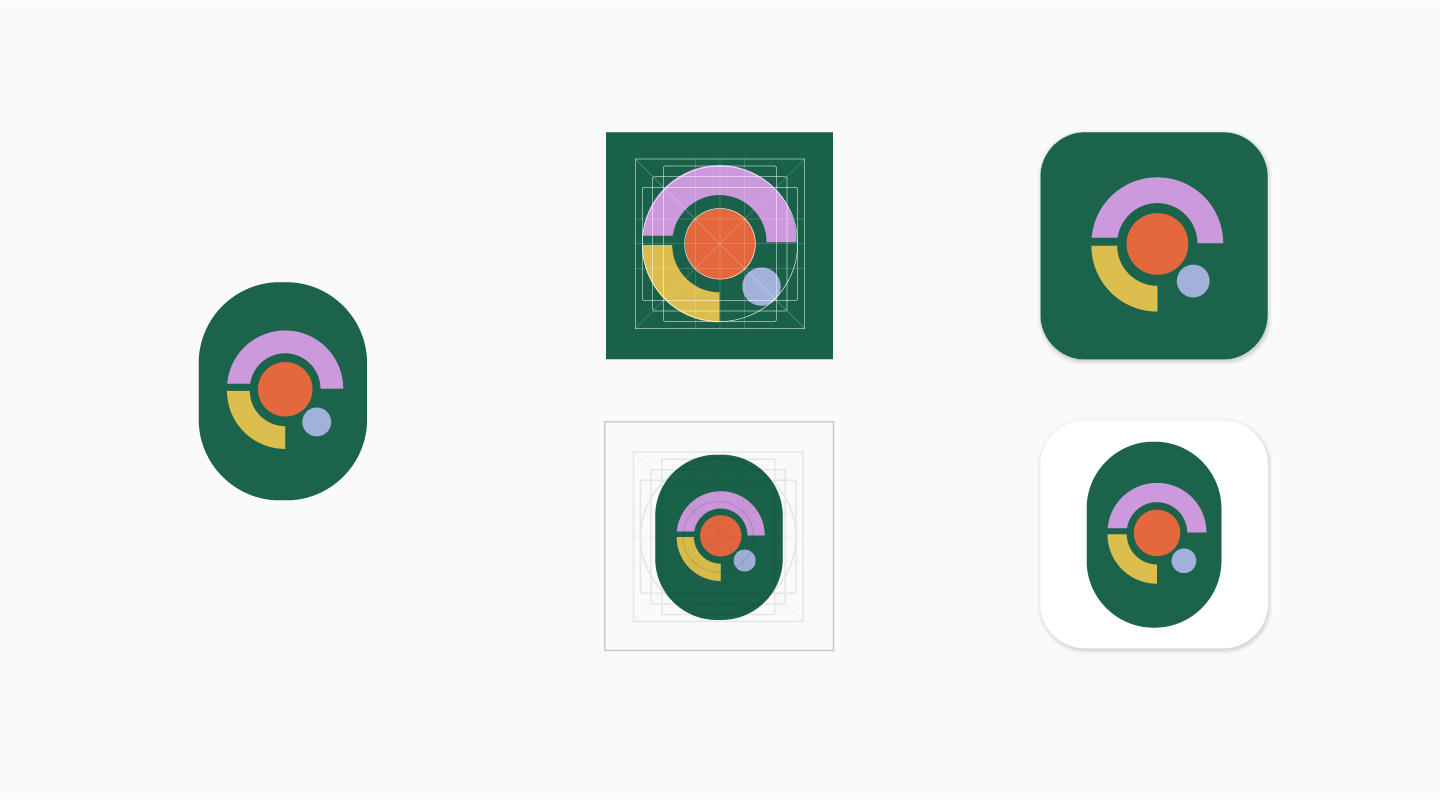
การปรับแบรนด์
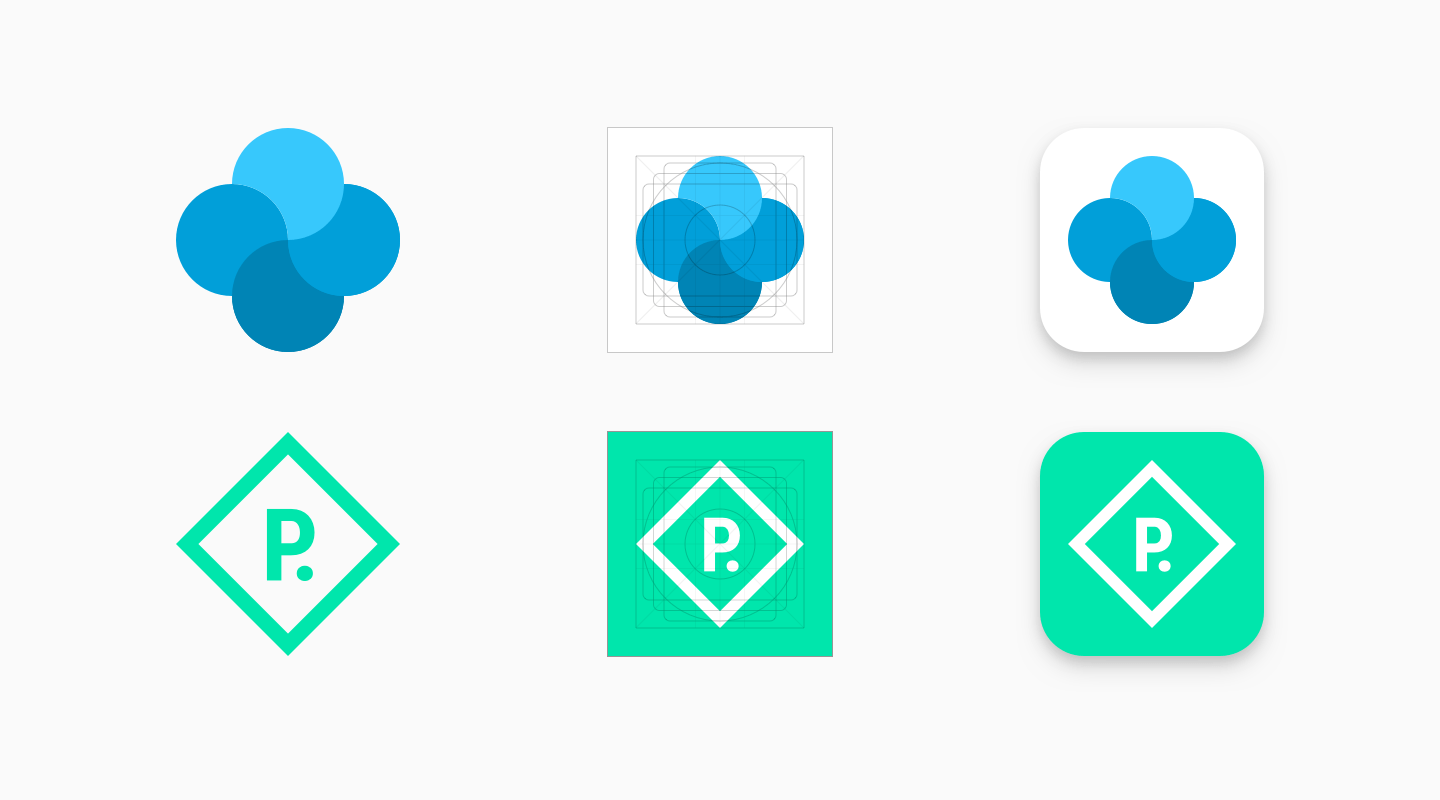
หากรูปทรงเป็นส่วนสำคัญของโลโก้ อย่ากำหนดให้อาร์ตเวิร์กเป็นแบบไม่มีขอบ แต่ให้วางอาร์ตเวิร์กลงในแนวเส้นกรอบแบบใหม่แทน

หากทำได้ ให้เลือกสีพื้นหลังของเนื้อหาที่เหมาะสมกับแบรนด์และไม่ใช้พื้นหลังแบบโปร่งใส ชิ้นงานที่โปร่งใสจะแสดงเป็นสีพื้นหลังของ UI ใน Google Play

หากไม่มีรูปทรงที่ชัดเจนรอบๆ โลโก้ที่เป็นอาร์ตเวิร์ก ให้วางอาร์ตเวิร์กลงในพื้นหลังแบบไม่มีขอบ

หากอาร์ตเวิร์กมีความยืดหยุ่นพอ ให้ลองปรับเปลี่ยนอาร์ตเวิร์กเพื่อใช้ขนาดของเนื้อหาอย่างเต็มที่ หากทำไม่ได้ ให้เปลี่ยนกลับมาวางโลโก้ไว้ในแนวเส้นกรอบ

โหมดเดิม
สำหรับเนื้อหาไอคอนแบบเดิมที่ยังไม่ได้อัปเดตให้ตรงตามข้อกำหนดเฉพาะแบบใหม่ ระบบจะย้ายข้อมูลไปยังโหมดเดิมในที่สุดและปรับขนาดลง 75% ให้พอดีกับขนาดแนวเส้นกรอบ (512 * 0.75 = 384 พิกเซล)
ตั้งแต่เดือนพฤษภาคม 2019 เราจะไม่อนุญาตให้อัปโหลดไอคอนตามข้อกำหนดเฉพาะแบบเดิมอีกต่อไป ดูรายละเอียดเพิ่มเติมเกี่ยวกับลำดับเวลา

วิธีการสำหรับผู้ใช้ API
วันที่ย้ายข้อมูลจะแตกต่างกันเล็กน้อยสำหรับผู้ใช้ API แต่จะให้ผลลัพธ์เดียวกันในการย้ายข้อมูลไอคอนทั้งหมดไปยังข้อกำหนดใหม่หรือ "โหมดเดิม" ภายในวันที่ 24 มิถุนายน 2019
ก่อนวันที่ 17 มิถุนายน 2019 นักพัฒนาแอปต้องใช้ Play Console เพื่อใช้ข้อกำหนดใหม่กับไอคอน การเรียกใช้ Edits.images: upload ทั้งหมดจะใช้ข้อกำหนดที่กำหนดค่าไว้ใน Play Console คุณไม่สามารถใช้ข้อกําหนดใหม่ผ่าน API การเรียกใช้ Edits.images: upload อาจเกิดข้อผิดพลาดหากยังคงใช้ข้อกำหนดเดิมอยู่ และข้อความแสดงข้อผิดพลาดสำหรับไอคอนที่เฉพาะเจาะจงนั้นจะนําคุณไปยังข้อกําหนดนี้ หลังจากใช้ข้อกำหนดใหม่โดยใช้ Play Console แล้ว คุณจะลองเรียกใช้Edits.images: uploadอีกครั้งได้ คุณอาจต้องโทรซ้ำหลายครั้งจึงจะสำเร็จ
ตั้งแต่วันที่ 17 มิถุนายน 2019 การเรียก API ทั้งหมดไปยัง Edits.images: upload จะใช้ข้อกำหนดใหม่กับไอคอนโดยอัตโนมัติ หลังจากวันที่ 17 มิถุนายน 2019 เป็นต้นไป คุณควรอัปโหลดเฉพาะไอคอนที่ใช้ร่วมกับข้อกำหนดใหม่ได้
ดาวน์โหลดเทมเพลตและทรัพยากร
โปรดดาวน์โหลดเทมเพลตเนื้อหาที่มีให้รายการใดรายการหนึ่งต่อไปนี้เพื่อเริ่มต้นใช้งาน
- เทมเพลต Sketch (.sketch)
- เทมเพลต Illustrator (.ai)
- เทมเพลต Photoshop (.psd)

