您可以将图片调整为某个经过剪裁的形状,并在形状的周边绘制阴影,以营造立体感。此方法非常适合制作头像和商品缩略图等设计,或显示自定义形状的徽标。
如需显示剪裁为形状的图片,您必须执行以下操作:
- 创建形状。
- 将图片剪裁为相应形状。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
创建形状
以下代码会创建一个自定义形状,该形状可以动态绘制和渲染圆角多边形:
fun RoundedPolygon.getBounds() = calculateBounds().let { Rect(it[0], it[1], it[2], it[3]) } class RoundedPolygonShape( private val polygon: RoundedPolygon, private var matrix: Matrix = Matrix() ) : Shape { private var path = Path() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { path.rewind() path = polygon.toPath().asComposePath() matrix.reset() val bounds = polygon.getBounds() val maxDimension = max(bounds.width, bounds.height) matrix.scale(size.width / maxDimension, size.height / maxDimension) matrix.translate(-bounds.left, -bounds.top) path.transform(matrix) return Outline.Generic(path) } }
代码要点
RoundedPolygon.getBounds()在RoundedPolygon类上定义了一个扩展函数,用于计算其边界。RoundedPolygonShape类会实现Shape接口,以便您在 Jetpack Compose 中定义自定义形状(圆角多边形)。- 该形状使用
Matrix来管理缩放和平移操作,以实现灵活的渲染。 createOutline()函数接受RoundedPolygon对象,对其进行缩放和平移以适应给定大小,并返回一个Outline对象,用于描述要绘制的最终形状。
将图片裁剪为某个形状
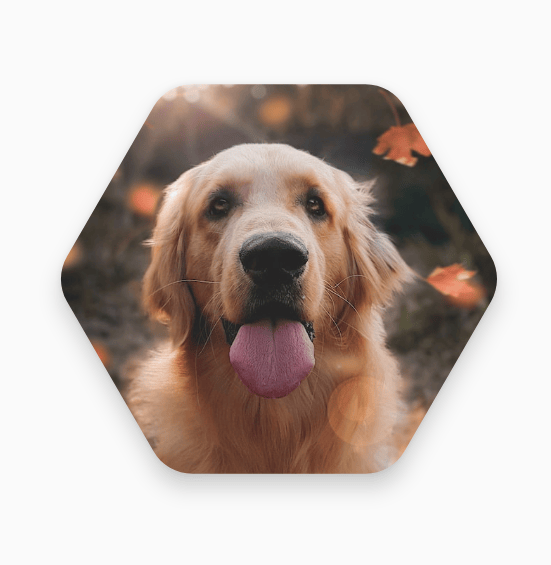
以下代码会将图片剪裁为六边形,并添加细微的阴影以提供深度感:
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier .clip(clip) .background(MaterialTheme.colorScheme.secondary) .size(200.dp) ) { Text( "Hello Compose", color = MaterialTheme.colorScheme.onSecondary, modifier = Modifier.align(Alignment.Center) ) }
代码要点
RoundedPolygon和RoundedPolygonShape对象用于定义并将六边形应用于图片。- 该代码使用
graphicsLayer为图片添加基于高度的阴影。这样可以营造深度感,并与背景分离开来。 - 使用
remember块可确保仅计算一次形状和剪裁定义,并将其记住以供日后对界面进行重新组合,从而优化性能。
结果

包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

显示图片
了解如何使用明亮动人的视觉元素为 Android 应用打造美观的外观和风格。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。



