O lançamento de recursos do Android Studio Ladybug apresenta a nova interface da atualização da plataforma IntelliJ 2024.2 como o tema padrão. A nova interface oferece um design simplificado e recursos aprimorados, facilitando a navegação no fluxo de trabalho de desenvolvedores novos e experientes.
Principais mudanças de design
A nova interface traz uma série de melhorias para aprimorar seu fluxo de trabalho e oferece um ambiente mais consistente. Ele foi projetado para reduzir a complexidade visual, facilitar o acesso a recursos essenciais e divulgar recursos avançados conforme necessário, resultando em uma aparência mais limpa. As seções a seguir explicam as maiores mudanças que você vai encontrar na nova interface do Android Studio.
Temas e ícones
Os temas claros e escuros atualizados oferecem contraste de cores melhorado e um design mais consistente para uma experiência visualmente atraente. Agora você pode alternar facilmente entre temas com base nas suas preferências.
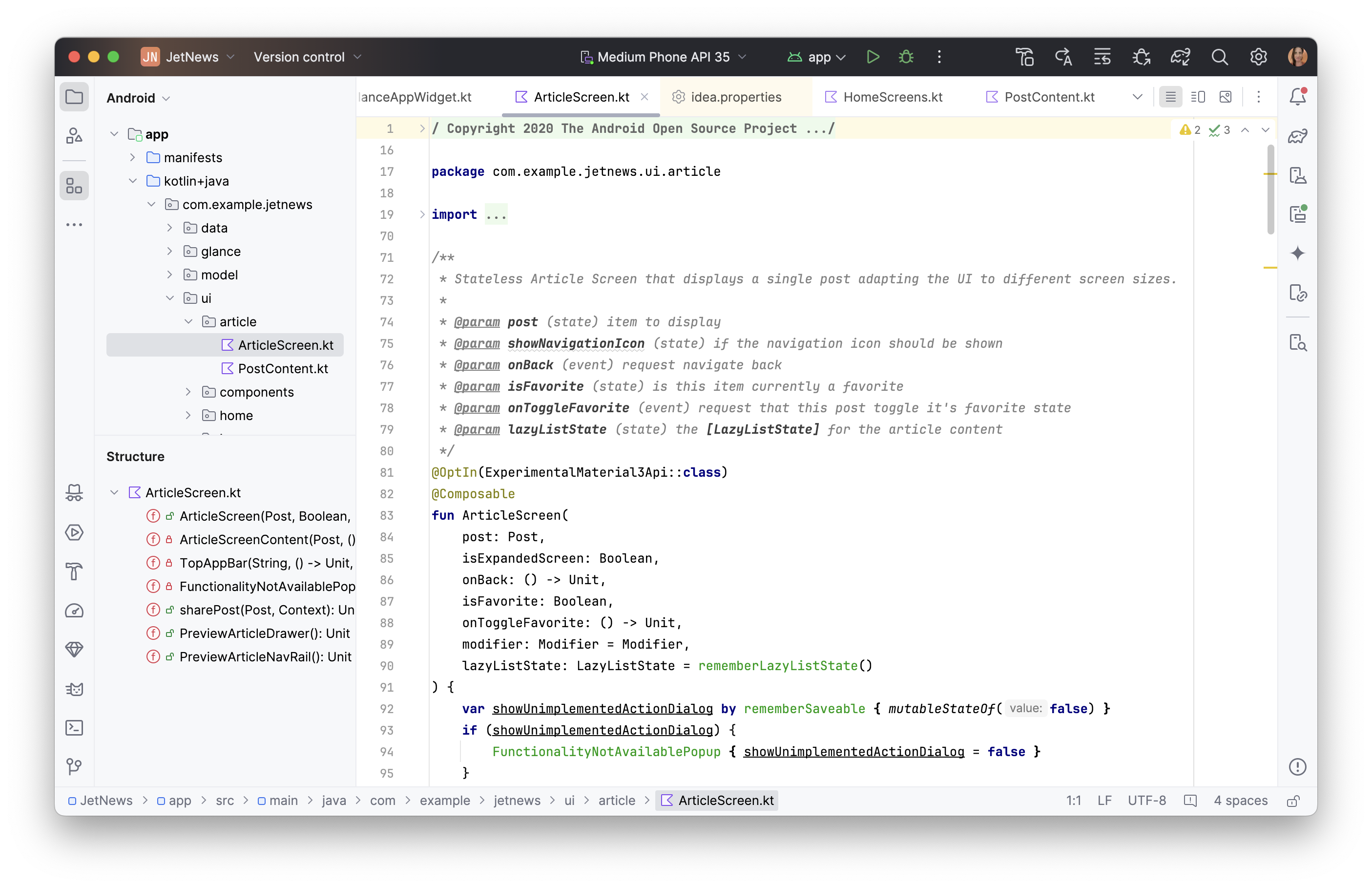
Claro

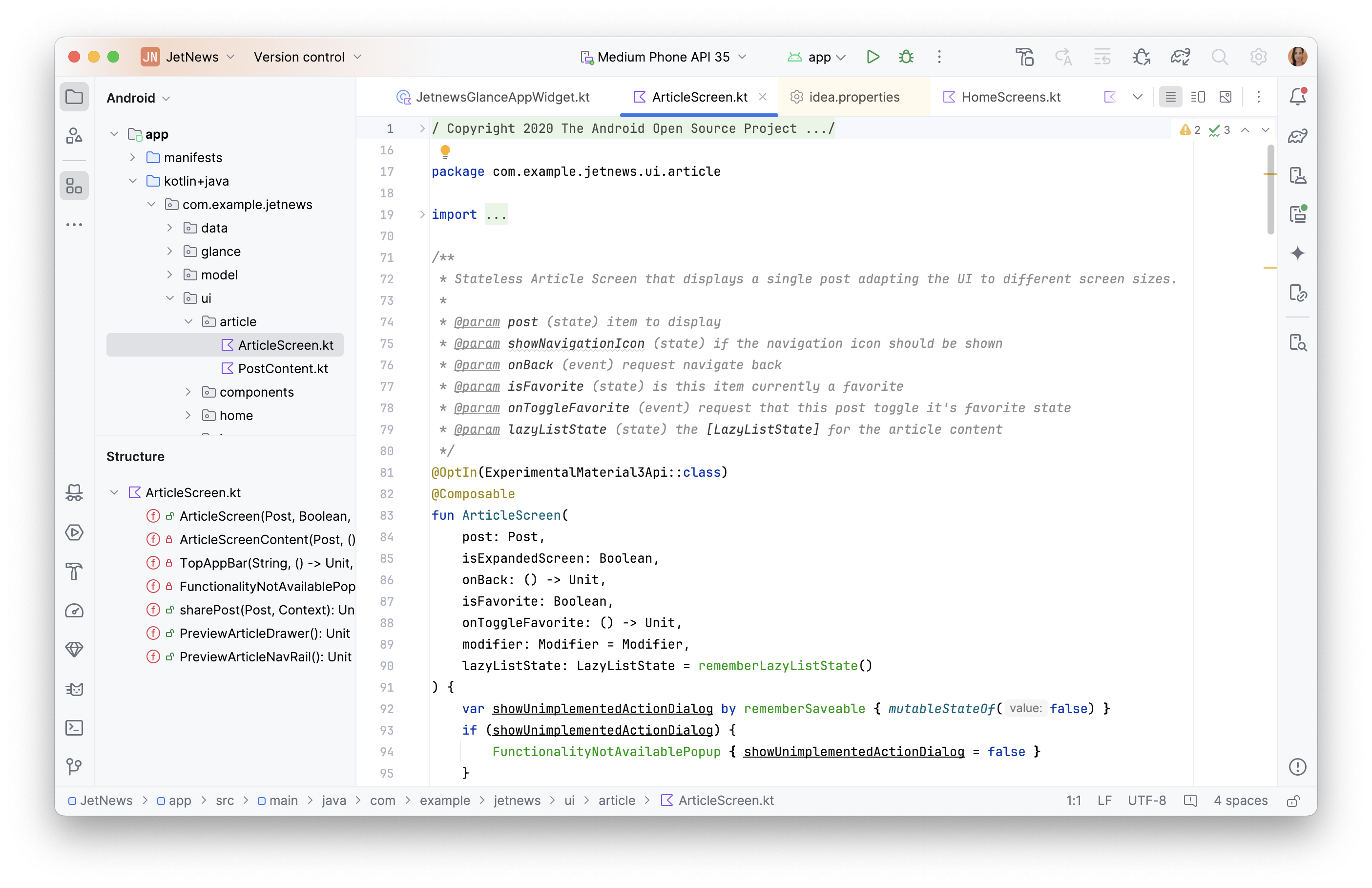
Luz com cabeçalho claro

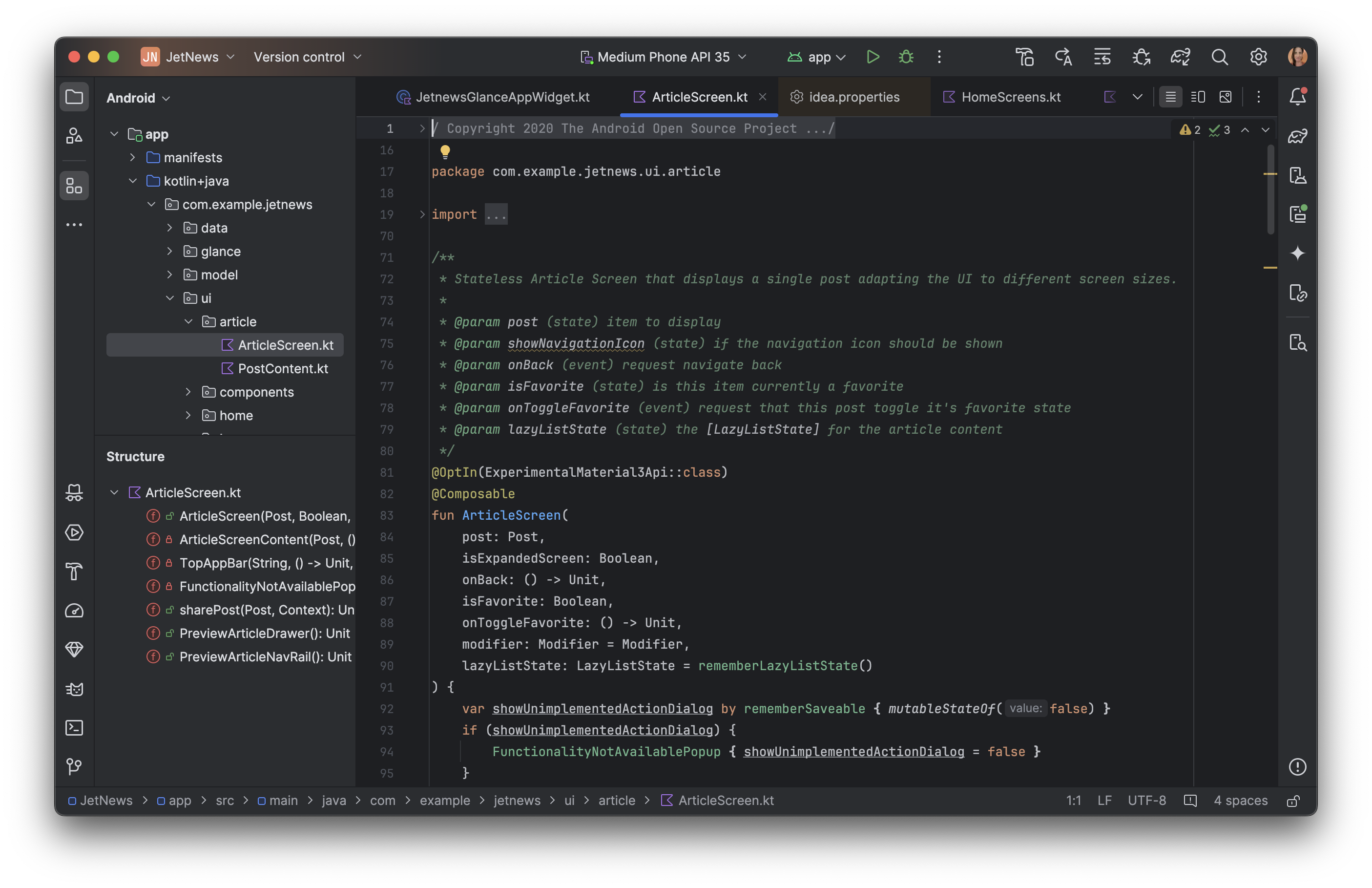
Escuro

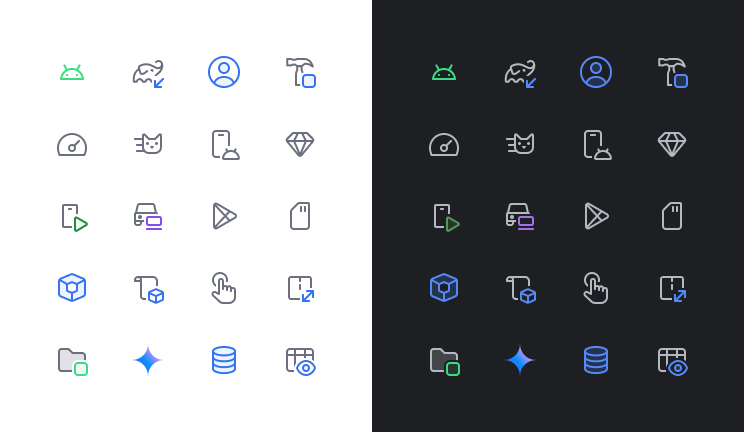
A nova interface também apresenta um conjunto de ícones modernizados que são mais limpos, mais legíveis e mais fáceis de distinguir, oferecendo uma experiência mais consistente visualmente em todo o ambiente de desenvolvimento integrado.

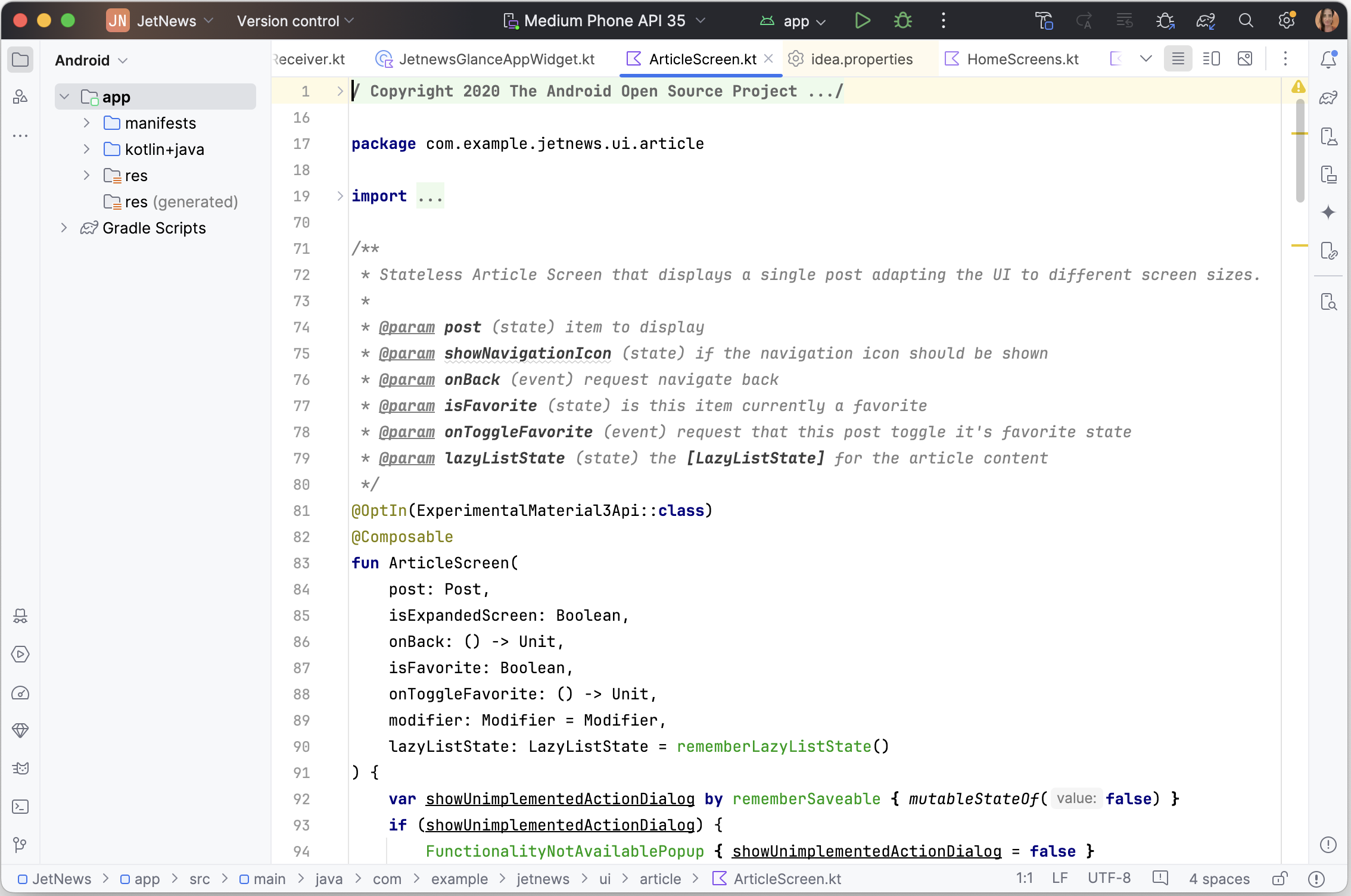
Barra de ferramentas principal simplificada
A nova interface tem uma barra de ferramentas principal simplificada que prioriza as ações mais usadas, como selecionar o dispositivo em execução, gerenciar o controle de versões e alternar projetos. Isso permite que você passe menos tempo procurando ferramentas e mais tempo programando.


Personalize a barra de ferramentas principal com suas ações essenciais em Settings > Appearance & Behavior > Menus and Toolbars.

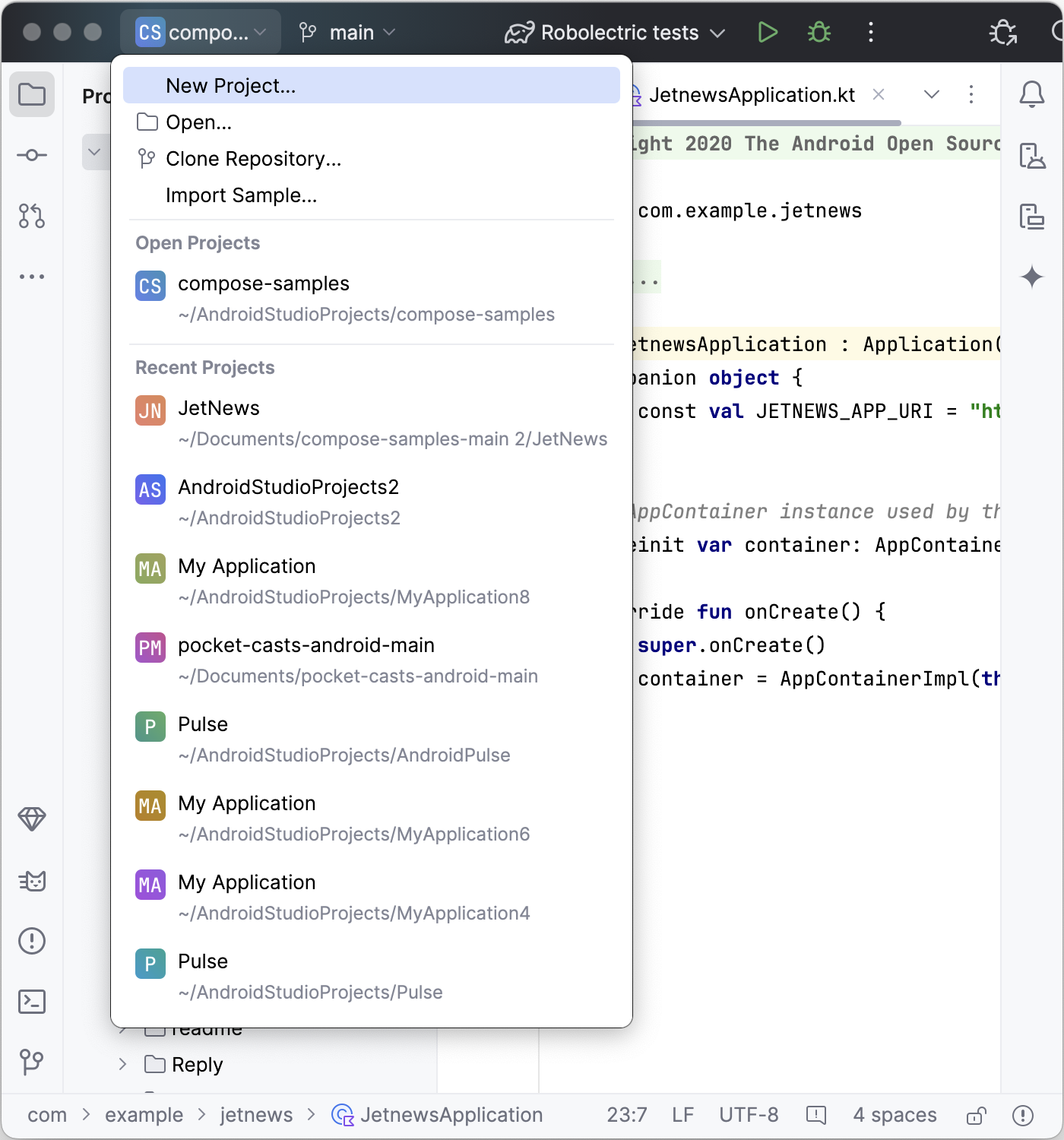
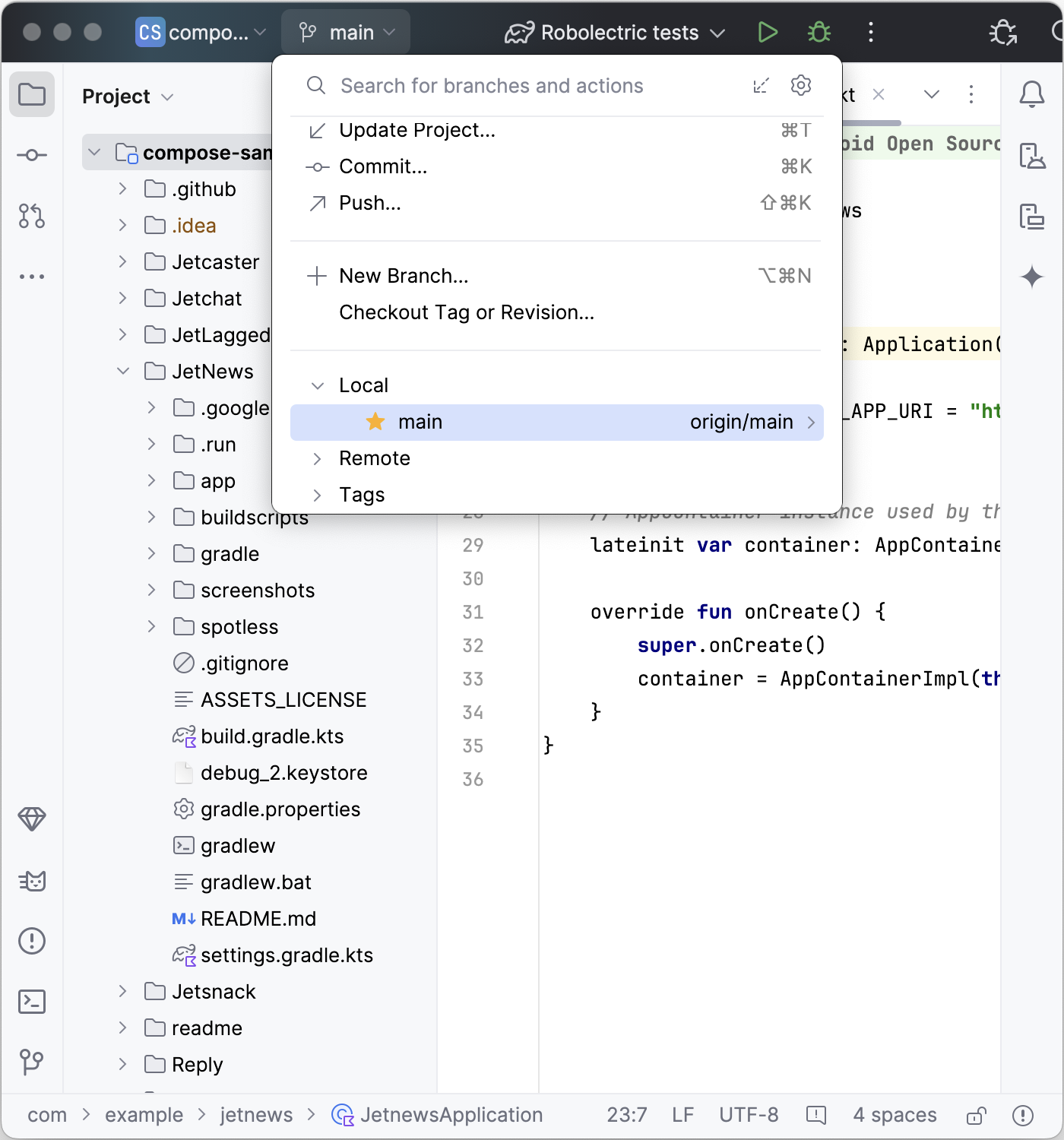
Widgets para Git e projetos
A barra de ferramentas principal agora inclui dois novos widgets de menu:
- Um widget de projeto para navegar pelos projetos recentes ou criar um novo.

- Um widget do Git para gerenciamento de controle de versão e ações do Git usadas com frequência. O widget do Git foi movido para a parte de cima da barra de status, mas você pode movê-lo de volta para o local anterior no canto inferior direito.

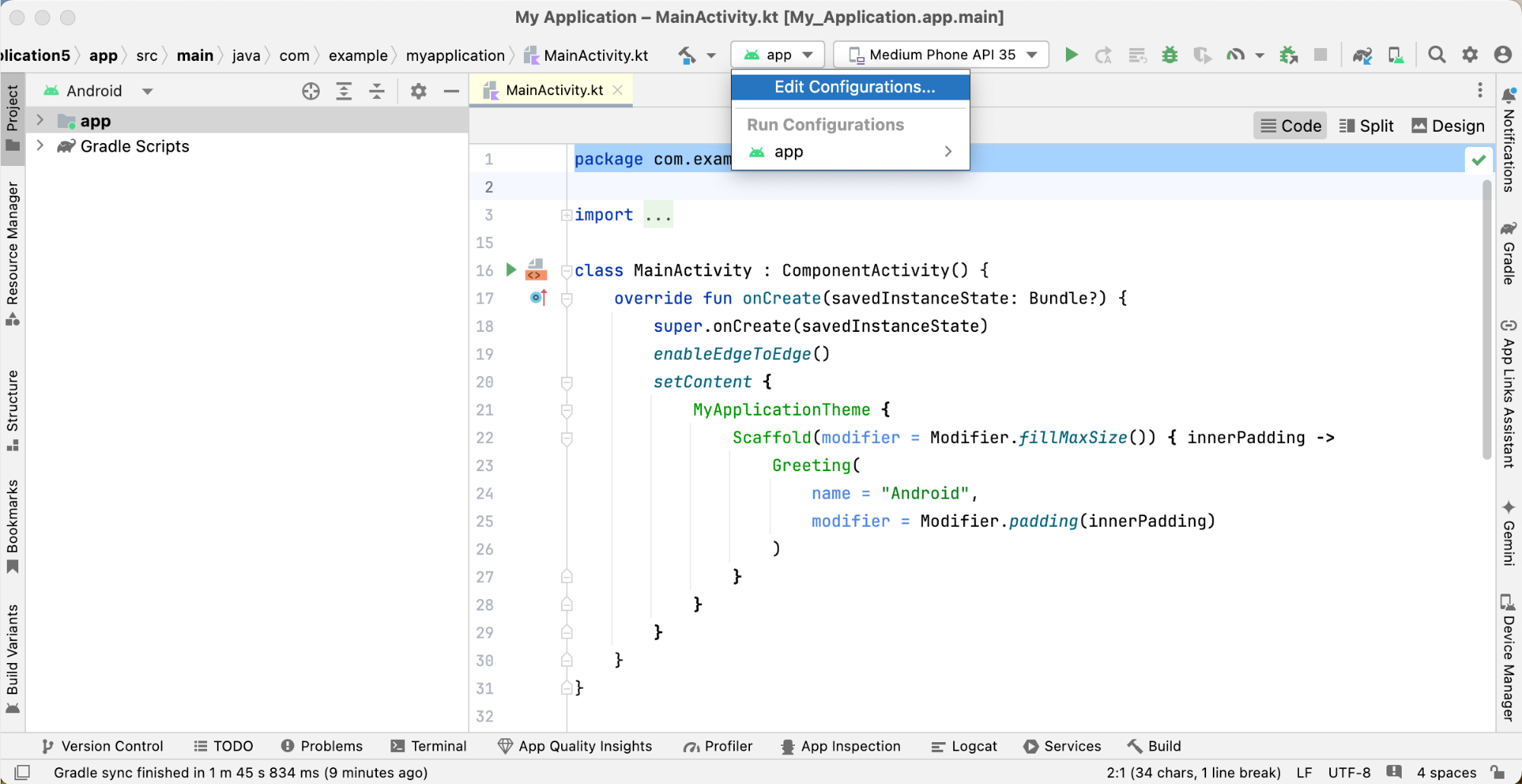
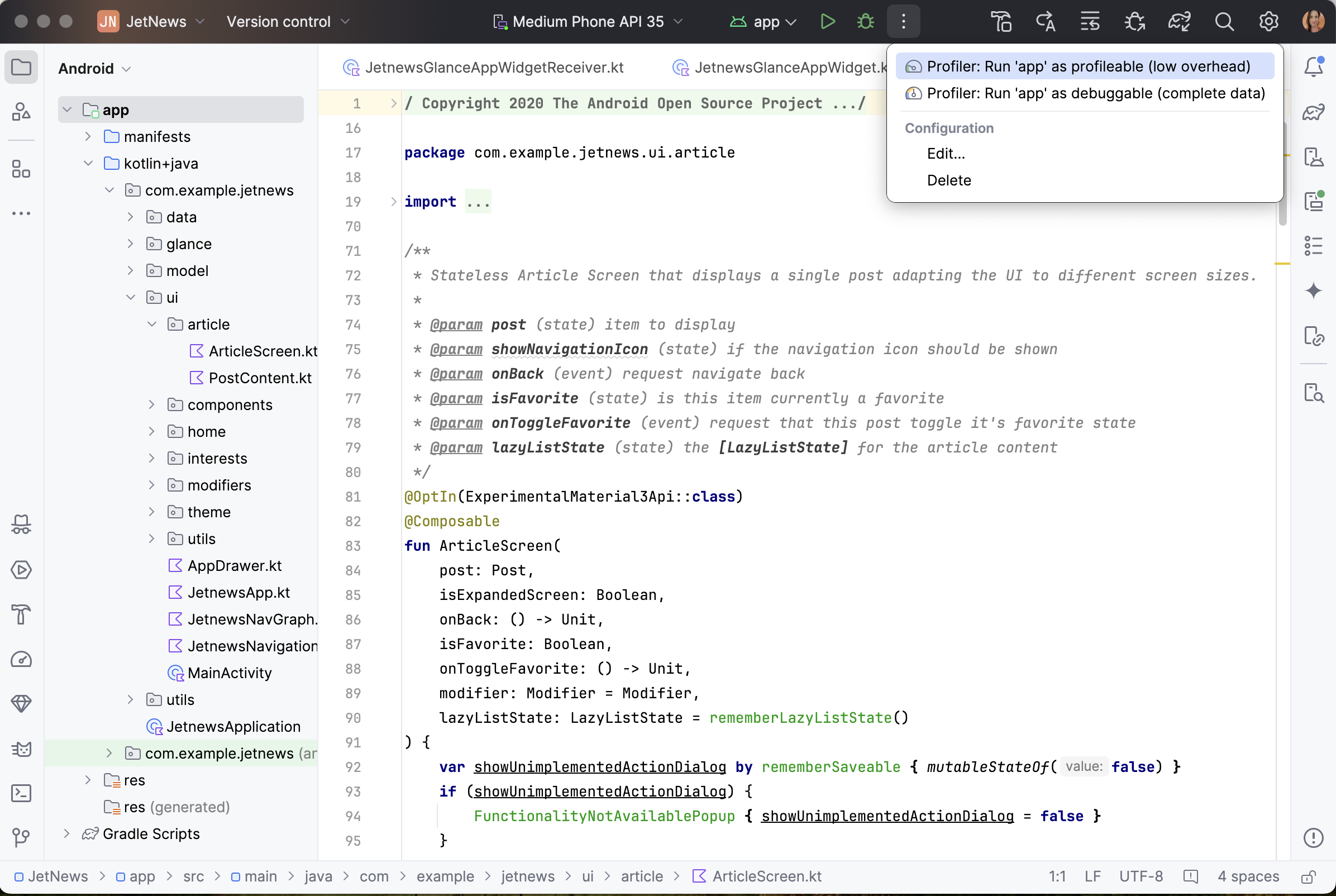
Executar configurações e ações de criação de perfil
As configurações de execução e as ações de criação de perfil foram simplificadas em um novo widget de execução, e as ações de criação de perfil foram movidas para um menu de overflow.



Janelas de ferramentas reformuladas
As janelas de ferramentas agora estão mais organizadas e fixadas nas laterais da janela principal. A barra de janela de ferramentas foi simplificada para mostrar apenas uma seleção de ícones de janela de ferramentas, com o restante acessível em um menu flutuante. Esse novo layout de janela de ferramentas é mais intuitivo e oferece opções flexíveis para personalizar seu espaço de trabalho.
Acesse as janelas de ferramentas ocultas usando o botão Mais janelas de ferramentas. Depois de selecionada, a janela de ferramentas é aberta e o botão dela aparece na barra de ferramentas padrão.
Divisões verticais e horizontais
Divida seu espaço de trabalho arrastando os ícones da janela de ferramentas. Coloque-os abaixo do separador da barra lateral para uma divisão vertical ou na barra lateral oposta para uma divisão horizontal.
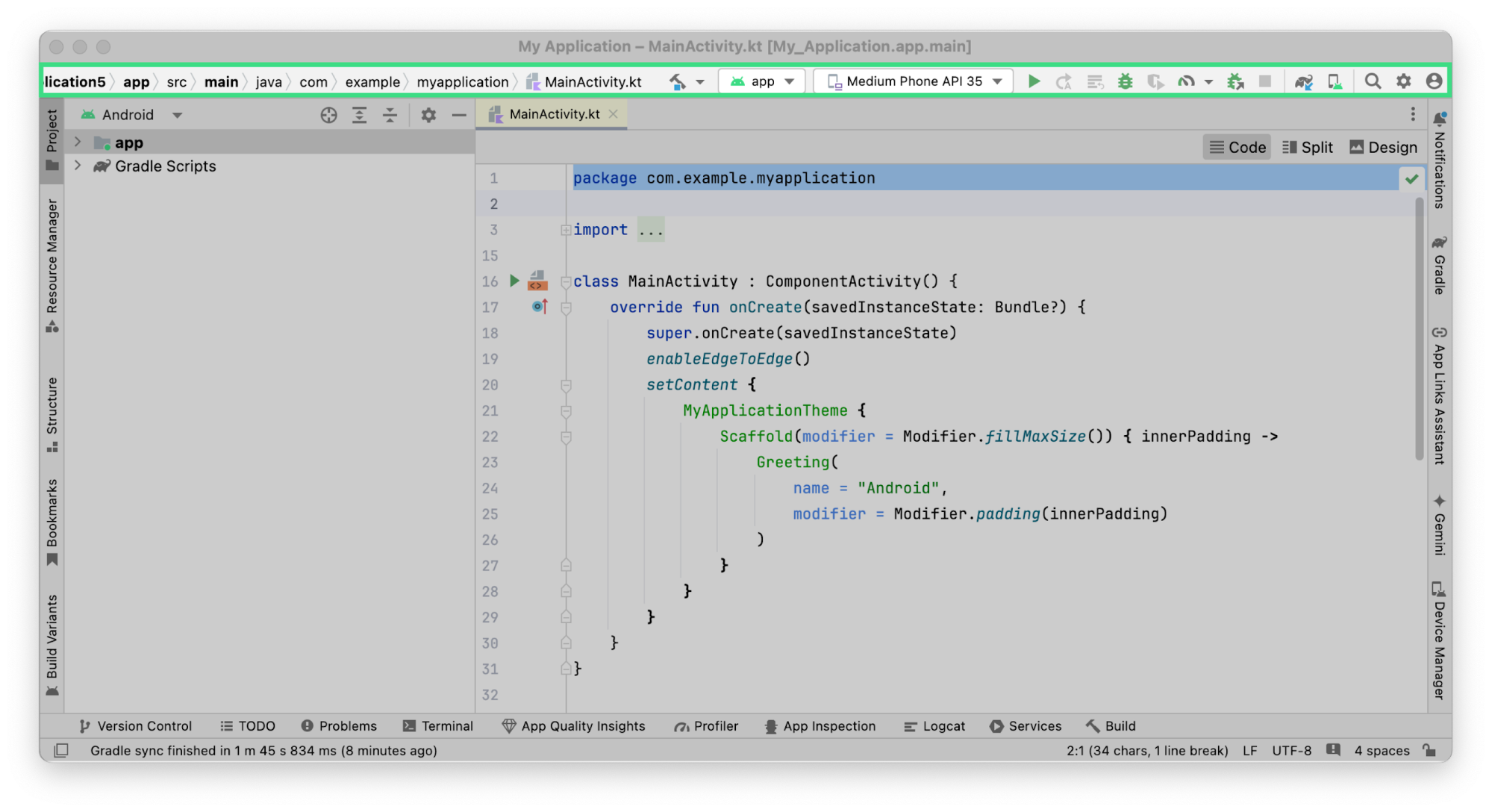
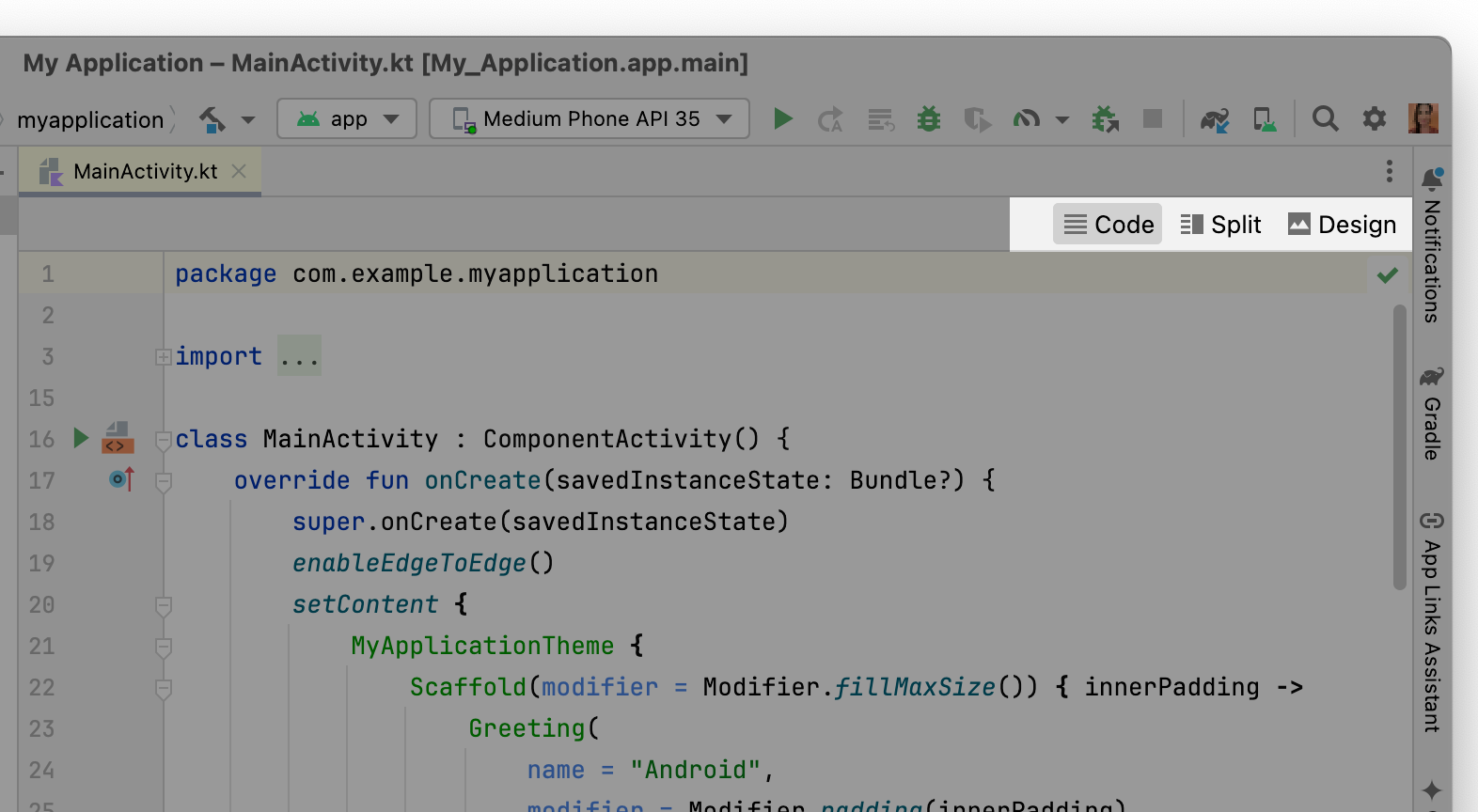
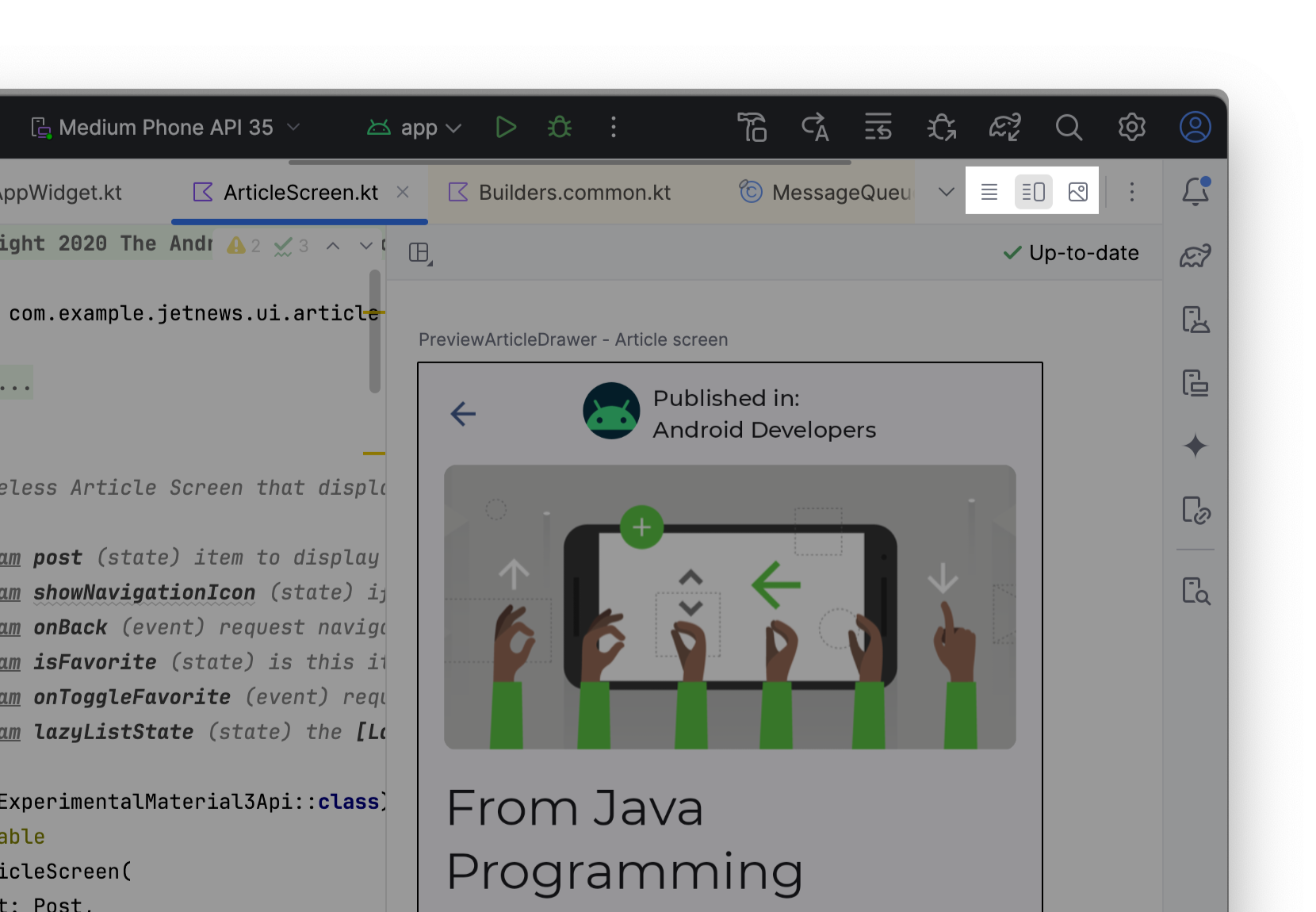
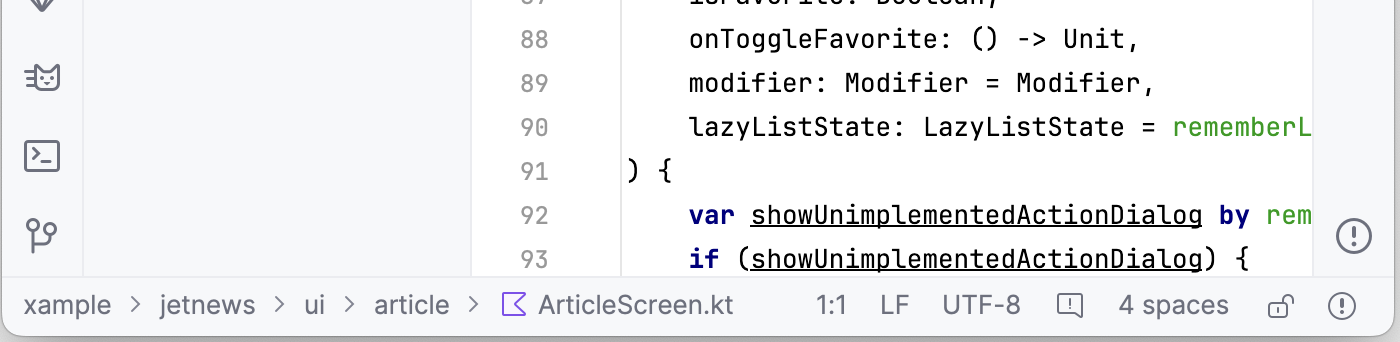
Novo local para os controles de ferramentas da interface
Os controles de ferramentas da interface (código/divisão/design) para o Compose e as visualizações baseadas em visualização agora ficam fora das guias do editor, oferecendo acesso mais fácil.


Barra de navegação
A barra de navegação mostra o caminho completo do arquivo selecionado. Para mover a barra de navegação para a parte de cima da janela, acesse View > Appearance > Navigation Bar no menu principal.

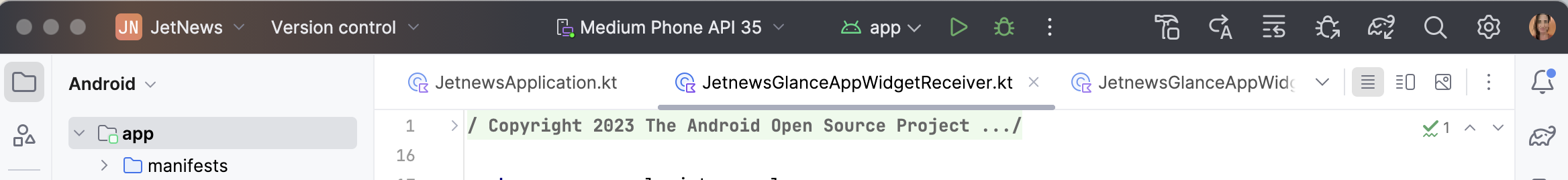
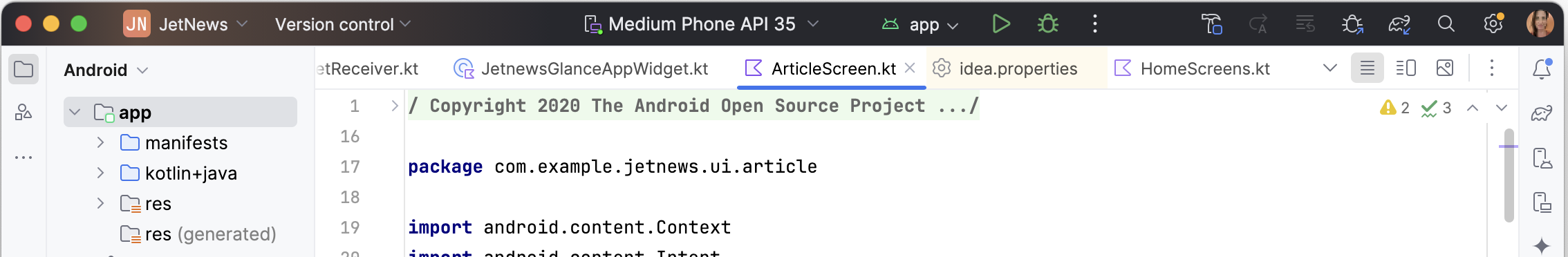
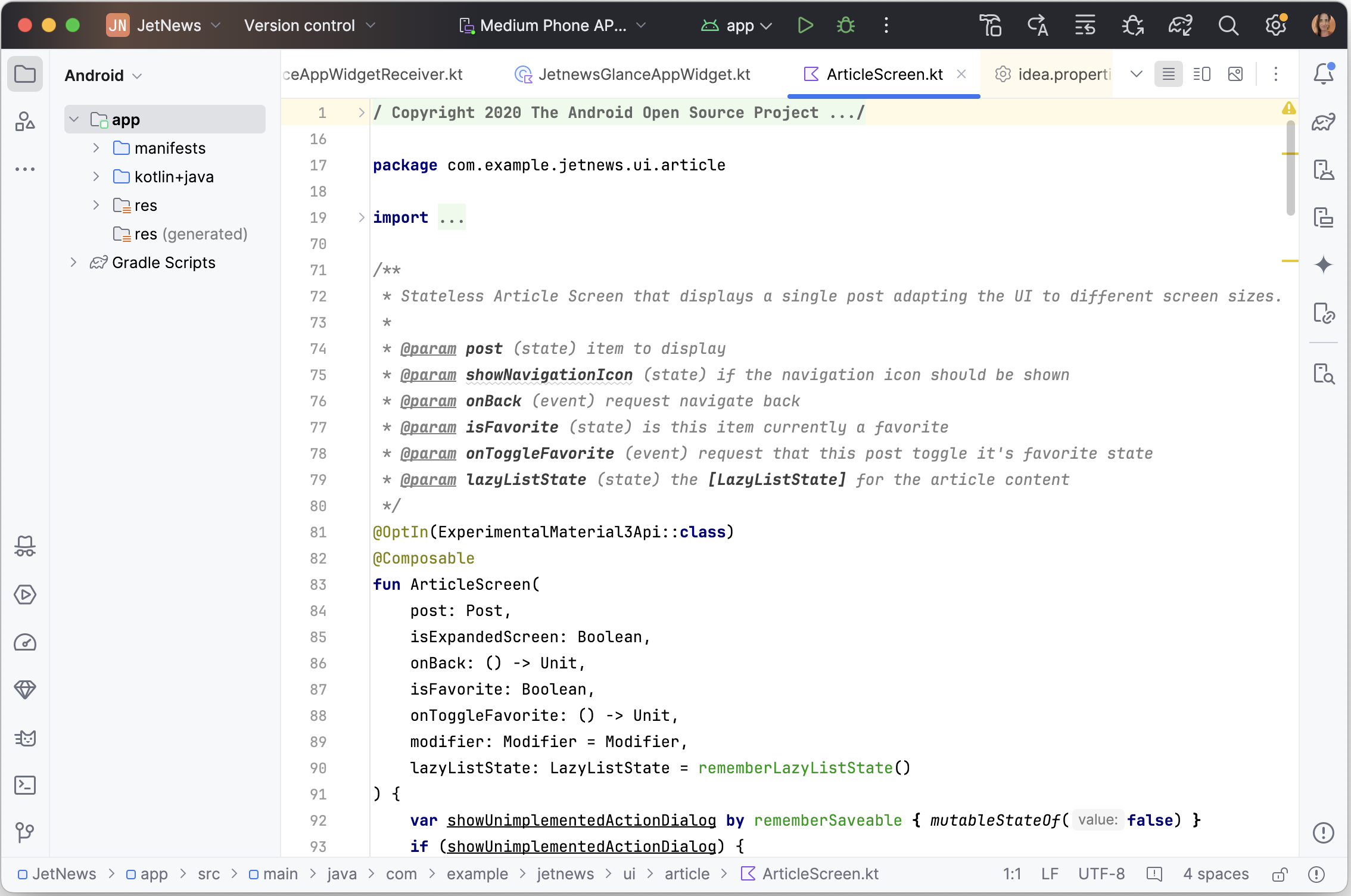
Modo compacto
Projetado para telas menores, esse modo torna o ambiente de desenvolvimento integrado mais compacto. As barras de ferramentas e os cabeçalhos são mais curtos, os ícones e botões são menores e há menos espaço entre os elementos.
Ativado


Desativado


É possível ativar o modo compacto de duas maneiras:
- Navegue até View > Appearance > Compact Mode.
- Abra as configurações do ambiente de desenvolvimento integrado, selecione Appearance and Behavior > Appearance e ative a opção Compact mode.
Suporte contínuo à interface clássica
Os desenvolvedores que preferem a interface clássica podem acessá-la por um plug-in disponível no JetBrains Marketplace. O IntelliJ vai continuar oferecendo suporte ao plug-in da interface clássica por pelo menos um ano para garantir uma transição tranquila para todos os desenvolvedores.
Para saber mais, consulte a postagem do blog de anúncio do JetBrains.

