使用汽车应用库模板的媒体应用可以自定义媒体浏览和播放体验,同时确保该体验针对汽车屏幕进行了优化,并最大限度地减少驾驶时的干扰。
本指南假定您已经拥有可在手机上播放音频的媒体应用,并且您的媒体应用遵循 Android 媒体应用架构。借助汽车应用库,您可以将应用内体验替换为模板,而不是使用构建车载媒体应用中的 MediaBrowser 数据结构构建的体验。您仍然必须提供 MediaSession 来实现播放控件,以及 MediaBrowserService 来实现推荐功能和其他智能体验。
配置应用的清单
除了使用 Android for Cars 应用库中所述的步骤外,基于模板的媒体应用还必须满足以下要求:
在清单中声明类别支持
应用需要在其 CarAppService 的 intent 过滤器中声明 androidx.car.app.category.MEDIA 汽车应用类别。
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
为了能够访问 MediaPlaybackTemplate,应用还需要在其清单文件中声明 androidx.car.app.MEDIA_TEMPLATES 权限:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
设置最低汽车应用 API 级别
只有 CAL API 8 支持使用 MediaPlaybackTemplate 的媒体应用,请确保将最低 Car App API level 设置为 8。
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
声明 Android Auto 支持
确保应用的清单中包含以下内容:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
然后,将 template 声明添加到 xml 资源中的 automotive_app_desc.xml。它看起来应该如下所示:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
提供提供方图标
请务必为使用汽车应用库构建的媒体应用添加提供方图标。
支持语音操作
为应用启用语音功能,让用户无需动手即可完成常用操作。
如需更详细的实现说明,请参阅支持媒体语音操作。对于采用模板的媒体应用,如果您收到语音指令,则无需使用搜索结果更新 MediaBrowserService。不过,不妨考虑在媒体播放模板中添加操作,以便用户根据相应播放或搜索查询找到更多内容。必须支持语音指令才能符合 VC-1 质量准则。
创建播放模板
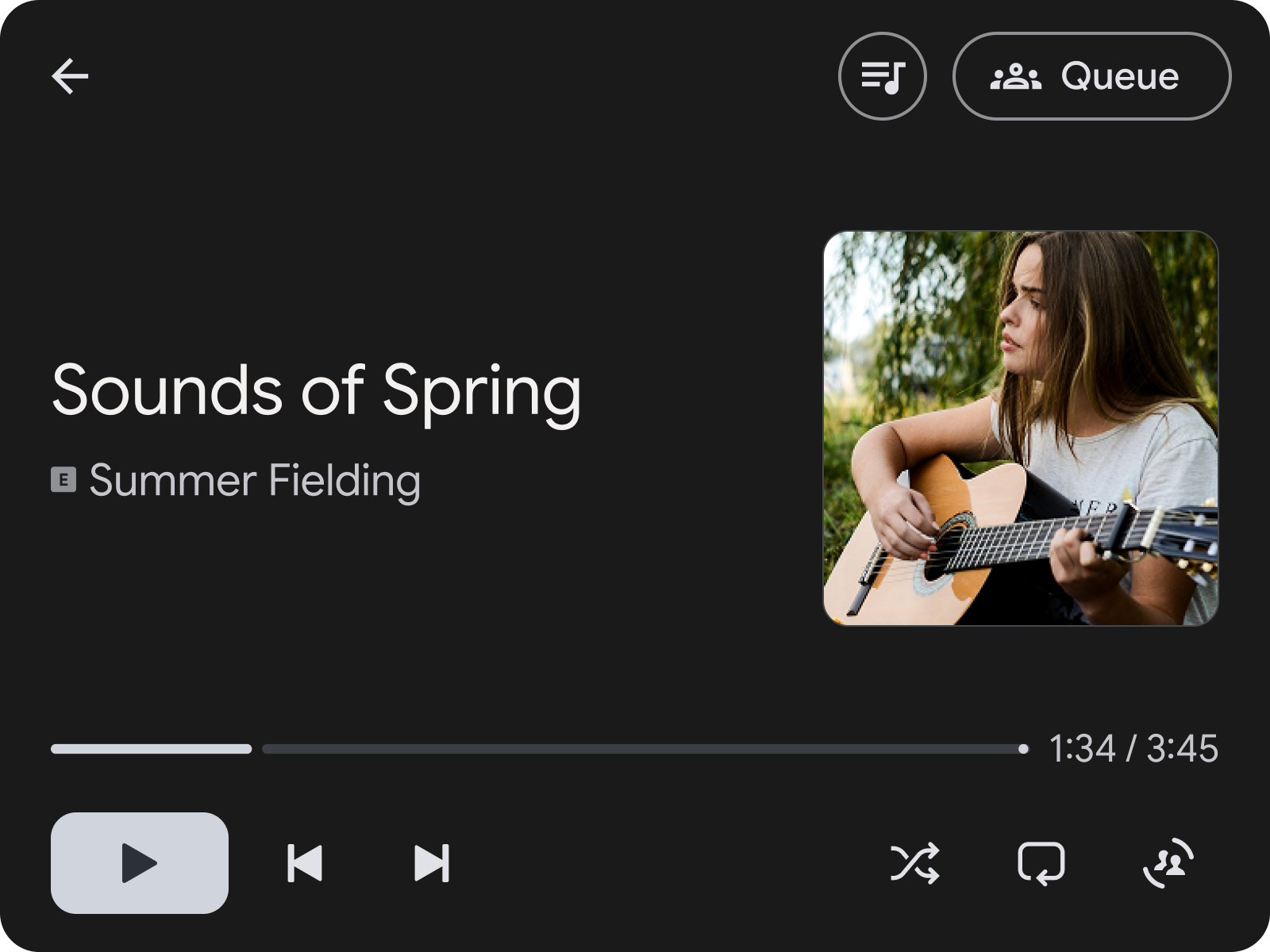
MediaPlaybackTemplate 用于在汽车应用库媒体应用中显示媒体播放信息。此模板允许设置带有标题和可自定义操作的标题,而媒体信息和播放控件由主机根据应用的 MediaSession 状态填充。

图 1:MediaPlaybackTemplate,带有用于打开顶部队列的标题操作。
此代码示例展示了如何构建一个示例播放模板,该模板会设置一个标题操作,以允许用户导航到包含歌曲队列的屏幕。
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
使用 MediaPlaybackTemplate 时,请在 CarAppService 中使用 MediaPlaybackManager 注册 MediaSession 令牌。否则,在向主机发送 MediaPlaybackTemplate 时,系统会显示错误。
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken 是向 Android Auto 公开媒体播放信息和控件的必要条件。这对于主机创建特定于媒体的通知也很重要。
使用模板整理媒体内容
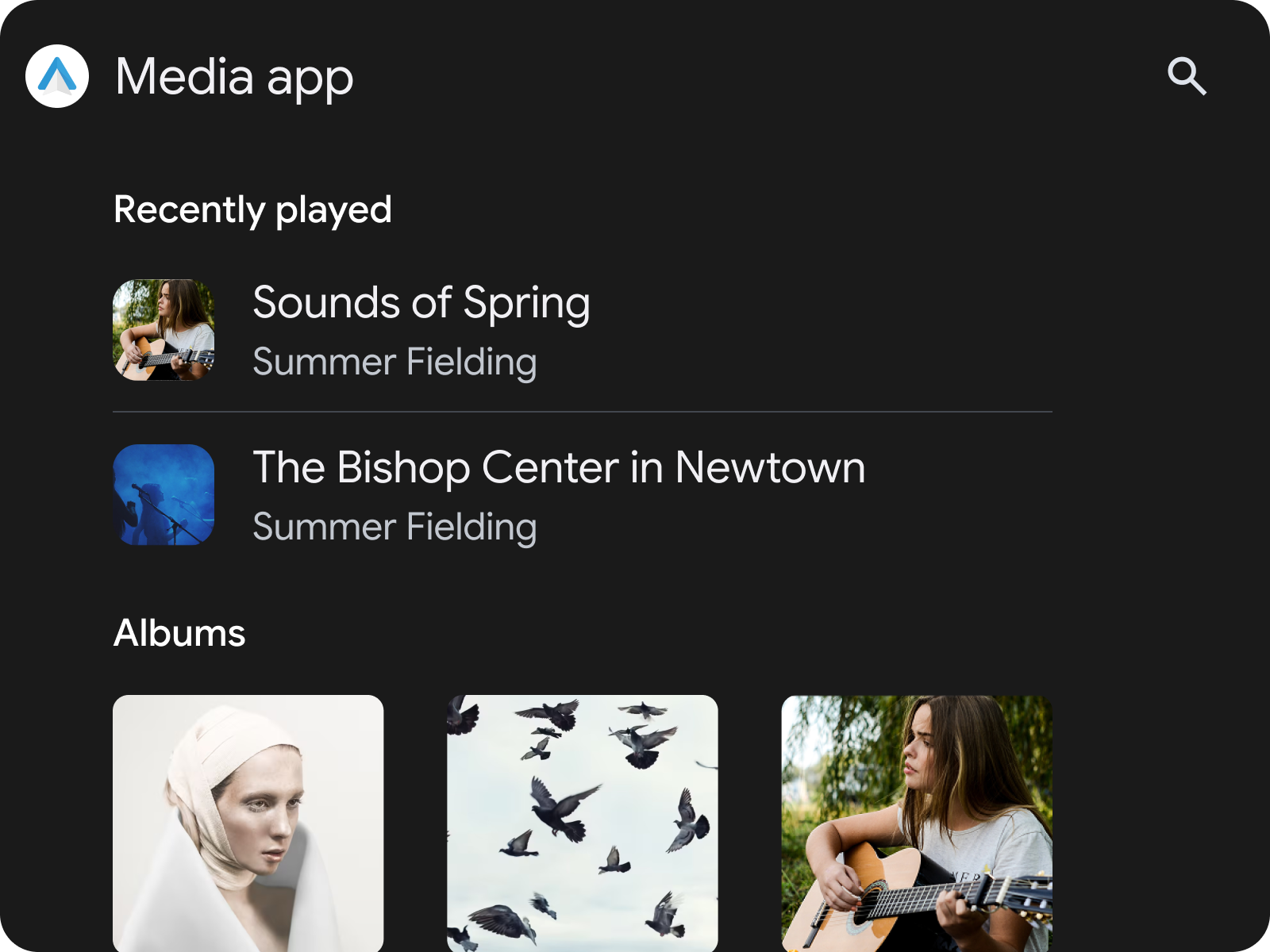
如需整理媒体(例如歌曲或专辑)以便浏览,我们建议您使用 SectionedItemTemplate,这样您就可以将 GridSection 和 RowSection 搭配使用,创建混合图片列表和文本项的布局。

图 2:包含 RowSection 和 GridSection 的 SectionedItemTemplate
在 TabTemplate 中使用 SectionedItemTemplate
在应用中对媒体进行分类的一种便捷方法是在 TabTemplate 中使用 SectionedItemTemplate。
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
如需详细了解如何使用这些模板设计媒体应用的界面,请参阅媒体应用。
导航到播放控件
浏览媒体内容时,请务必让用户能够在尽可能减少干扰的情况下快速导航到 MediaPlaybackTemplate。为了满足 MFT-1 质量要求,您的应用必须能够从所有媒体浏览屏幕访问 MediaPlaybackTemplate。
如果您使用的是 SectionedItemTemplate,则可以通过添加一个可将您导航到媒体播放屏幕的悬浮操作按钮来实现此目的。对于其他模板,标题操作是实现此目的的另一种方式。

