为每个用户体验历程设计单独的屏幕后,您可能会拥有一些垂直屏幕或单屏。接下来,您需要决定如何设计这些屏幕,以使其协同发挥作用,以及如何实现导航。
设计
确保您的应用采用浅层和线性层次结构,如应用设计准则中所述。
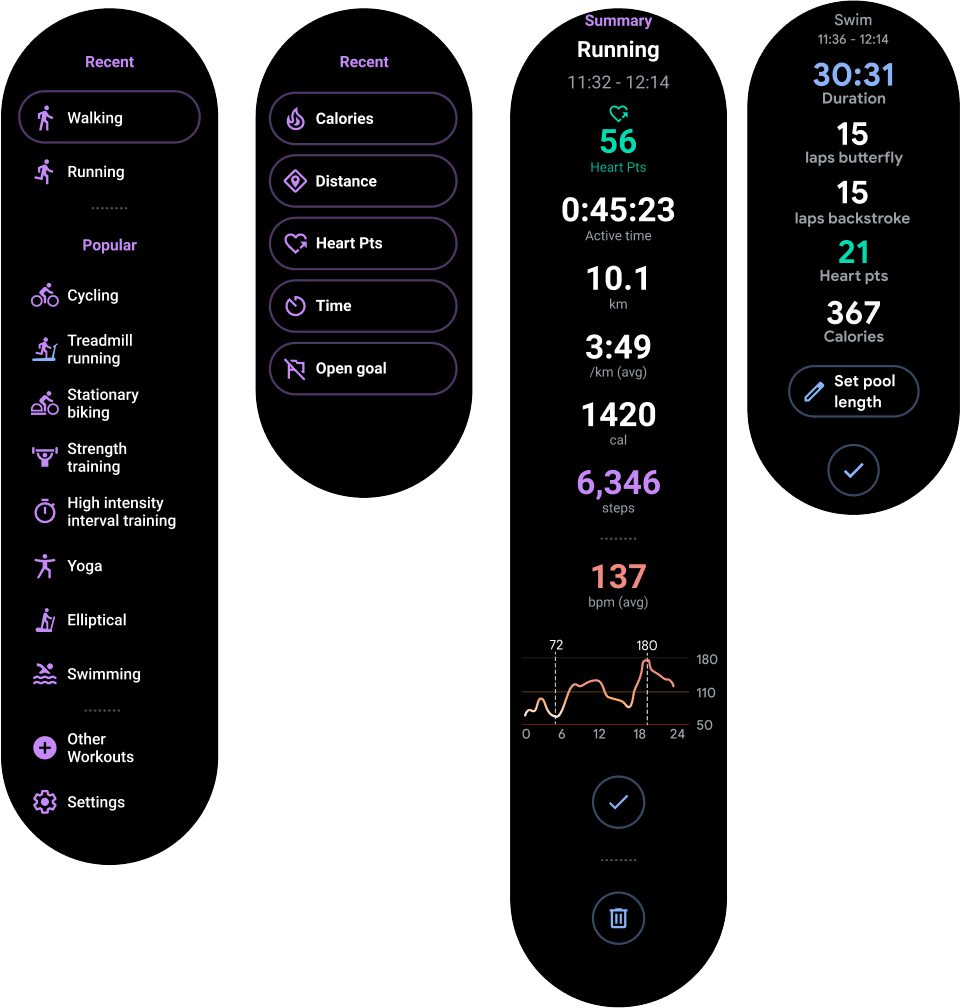
首先,您的应用的启动器应打开最常见的用户体验历程。精心设计每个用户体验历程,将最重要的内容放在顶部。对于垂直容器,使用底部来链接到其他不太常见的用户体验历程和设置。

图 1. 确保将最重要的内容放在垂直容器的顶部。
当用户进入您的某个屏幕时,确保他们可以使用滑动关闭手势向下导航到返回堆栈。
实现导航
实现导航时,有三种选项可供您选择,具体如以下部分所述:
- 仅使用 activity(建议采用此方法)
- activity 和 fragment
- Jetpack 导航
仅使用 activity
由于垂直屏幕的深度通常为一层,因此您可以使用 activity 来实现所有屏幕,而无需使用 fragment。
我们强烈建议您使用此方法。它可以简化您的代码,并且 activity 自动支持滑动关闭。此外,该方法还会使实现环境音模式变得更加简单。
注意:如果您未使用 fragment,请确保从 ComponentActivity 继承 activity。其他 activity 类型使用了移动设备专用的界面元素,Wear OS 不需要这些元素。
activity 和 fragment
您可以在您的 Wear OS 应用中搭配使用 fragment 和 activity。不过,我们不建议您这样做,因为使用 fragment 创建浅层和扁平架构的优势并不明显。
注意:如果您使用的是 fragment,则应从 FragmentActivity 继承它们。其他 activity 类型使用了移动设备专用的界面元素,Wear OS 不需要这些元素。
在您的 Wear OS 应用中使用 fragment 所面临的部分问题包括:
- 您必须自行实现滑动关闭手势。否则,当用户执行滑动手势时,将会退出整个应用。
-
如果您使用的是
AmbientMode,则必须对其进行自定义,以使它能够正常运行。已针对 activity 设置AmbientMode,因此您在实现 fragment 时,必须将这点考虑在内。
若要通过 fragment 支持滑动关闭,您必须在 SwipeDismissFrameLayout 类中封装包含 fragment 的视图。如需了解详情,请参阅滑动关闭手势。这样做可以为用户提供一致的应用体验。
注意:在使用 fragment 时,请使用 FragmentManager.add(而非 FragmentManager.replace)来支持滑动关闭手势。这有助于确保前一个 fragment 被滑动关闭时会在顶部 fragment 下方呈现。
Jetpack 导航
Jetpack 导航可以在 Wear OS 上运行,但它具有与 fragment 相同的缺点。此方法会导致开发工作量增加,因为 Wear OS 应用通常具有浅层和线性层次结构,所以无法提供诸多优势。“仅使用 activity”方法是最佳之选。
为了充分利用 Jetpack 导航,请执行以下操作:
-
确保每个 fragment 都使用
SwipeDismissFrameLayout作为其根,并手动使用关闭操作返回到导航图。 -
实现可层叠呈现 fragment 的自定义
FragmentNavigator。
