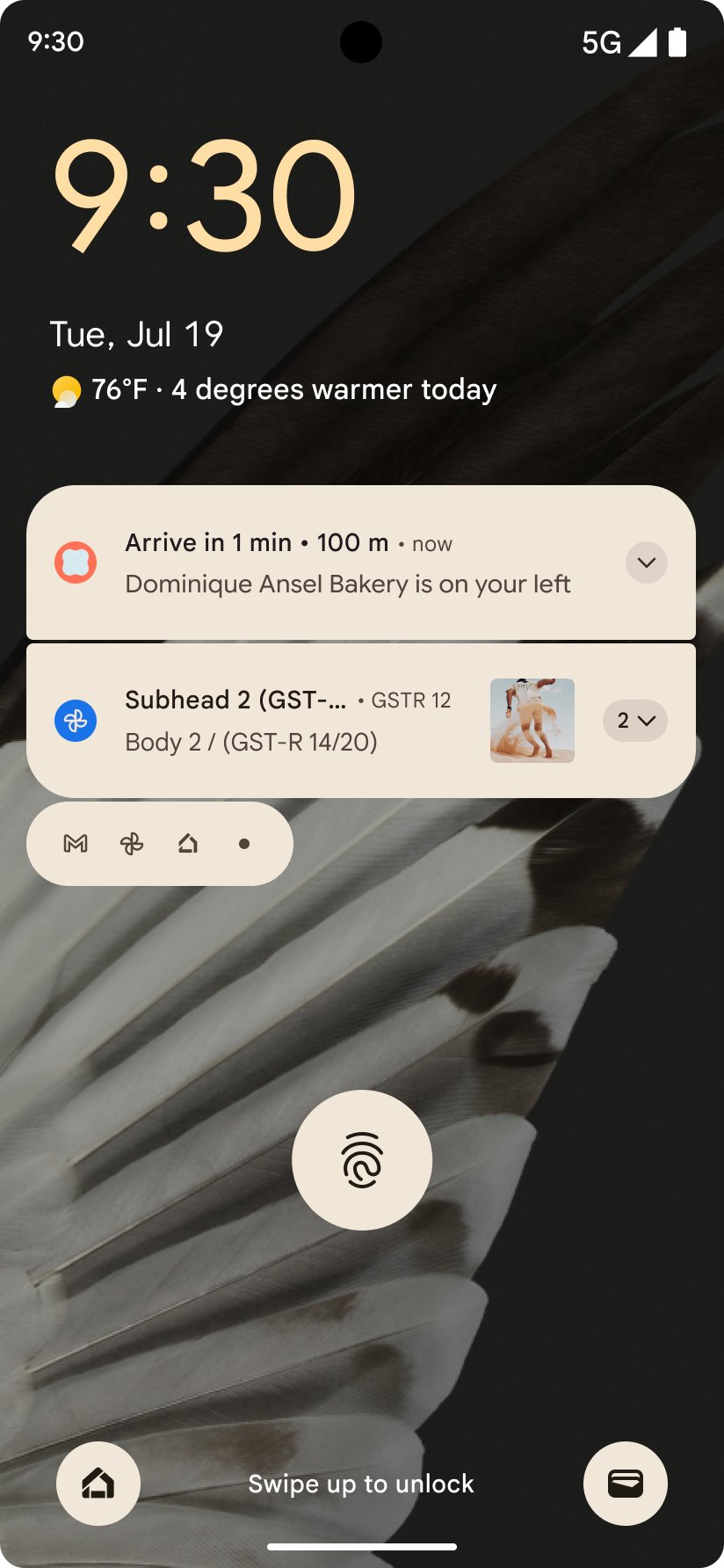
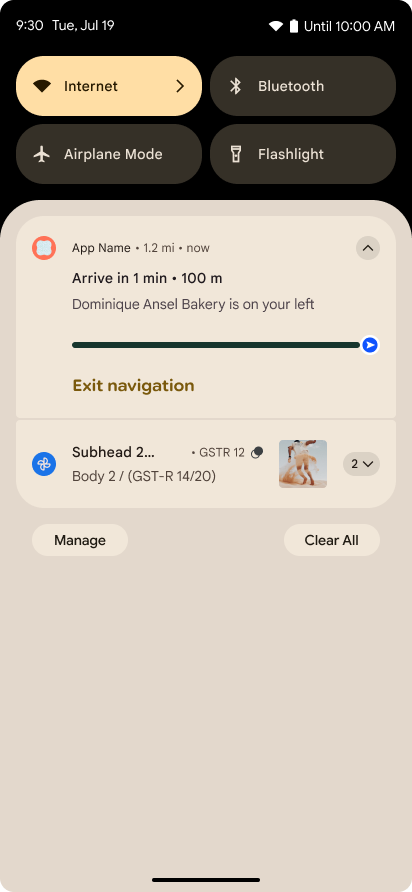
Android 16 引入了以进度为中心的通知,可帮助用户顺畅地跟踪用户发起的端到端历程。
Notification.ProgressStyle 是一种新的通知样式,可让您创建以进度为中心的通知。主要用例包括共享车辆、送货和导航。在 Notification.ProgressStyle 类中,您可以使用点和细分来表示用户体验历程中的状态和里程碑。


Classi e metodi pertinenti
Le seguenti classi contengono le diverse API utilizzate per creare una notificaProgressStyle:
Anatomia e personalizzazione
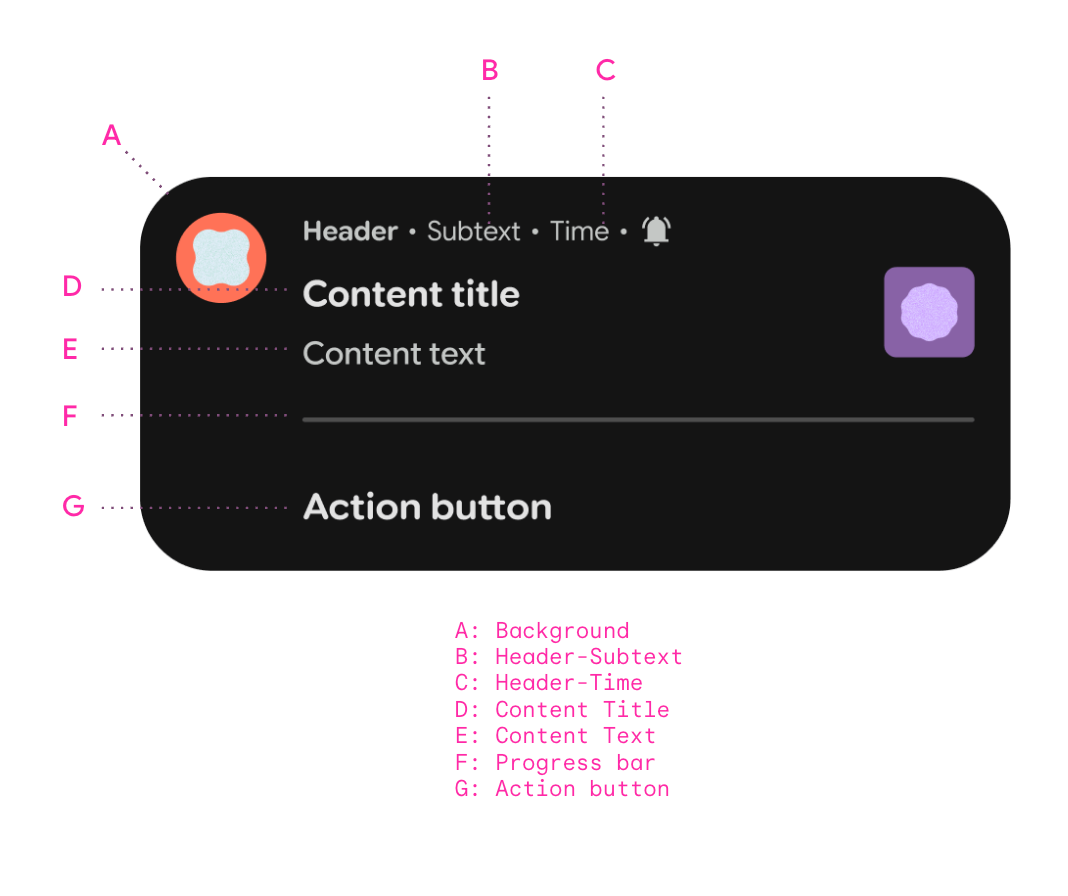
Le seguenti immagini mostrano le diverse parti che compongono le notifiche ProgressStyle:
Le seguenti immagini mostrano le diverse parti che compongono le notifiche ProgressStyle:

A. Intestazione - Testo secondario |
|
B. Intestazione - Ora |
|
C. Titolo dei contenuti |
|
D. Testo dei contenuti |
|
E. Barra di avanzamento |
|
F. Pulsante di azione |

Best practice
Attieniti alle seguenti best practice per offrire agli utenti la migliore esperienza possibile con le notifiche incentrate sul progresso:
- Assicurati che i campi giusti siano impostati per soddisfare la visibilità in evidenza.
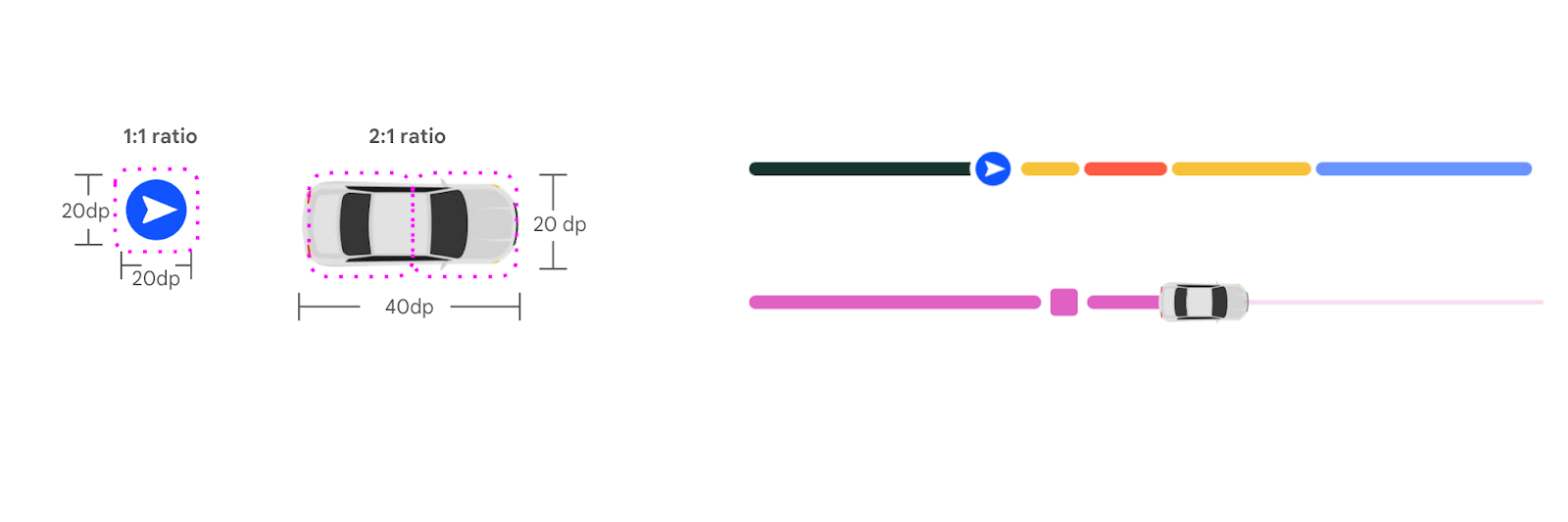
- Utilizza gli elementi visivi giusti per guidare l'utente nel suo percorso. Ad esempio, le app di ride sharing devono impostare un'immagine del veicolo e il colore più preciso del veicolo utilizzato in un'esperienza di ride sharing utilizzando
Notification.setLargeIcon() - Utilizza un linguaggio conciso e chiaro per definire l'avanzamento del percorso dell'utente. L'orario di arrivo, il nome del conducente e lo stato del viaggio sono testi fondamentali che devono essere comunicati nella notifica.
- Fornisci azioni utili e pertinenti nella notification che contribuiranno a semplificare il percorso dell'utente. Ad esempio, fornire una mancia o aggiungere un altro piatto a un ordine appena avviato per la consegna di cibo sono elementi che possono essere eseguiti prima della consegna.
- Utilizza segmenti e punti per indicare gli stati. Ad esempio, utilizza i segmenti per colorare uno stato e la durata del traffico in un viaggio in car sharing e utilizza i punti per gli stati relativi a traguardi, preparazione del cibo, consegna e ritiro dei passeggeri.
- Aggiorna l'esperienza di avanzamento frequentemente e con precisione in modo che corrisponda alla progressione effettiva del percorso. Ad esempio, le condizioni di traffico che cambiano possono essere riflesse nelle modifiche dei colori dei segmenti e negli aggiornamenti del testo.
Il seguente snippet di codice mostra come una notifica ProgressStyle possa essere utilizzata per un contesto di ridesharing:
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
Tieni presente che nell'esempio è impostata un'immagine del veicolo per l'icona del tracker e vengono utilizzati segmenti e punti per indicare l'esperienza di ridesharing e i traguardi per offrire un'esperienza utente più completa.
Per ulteriori informazioni, consulta l'app di esempio.
