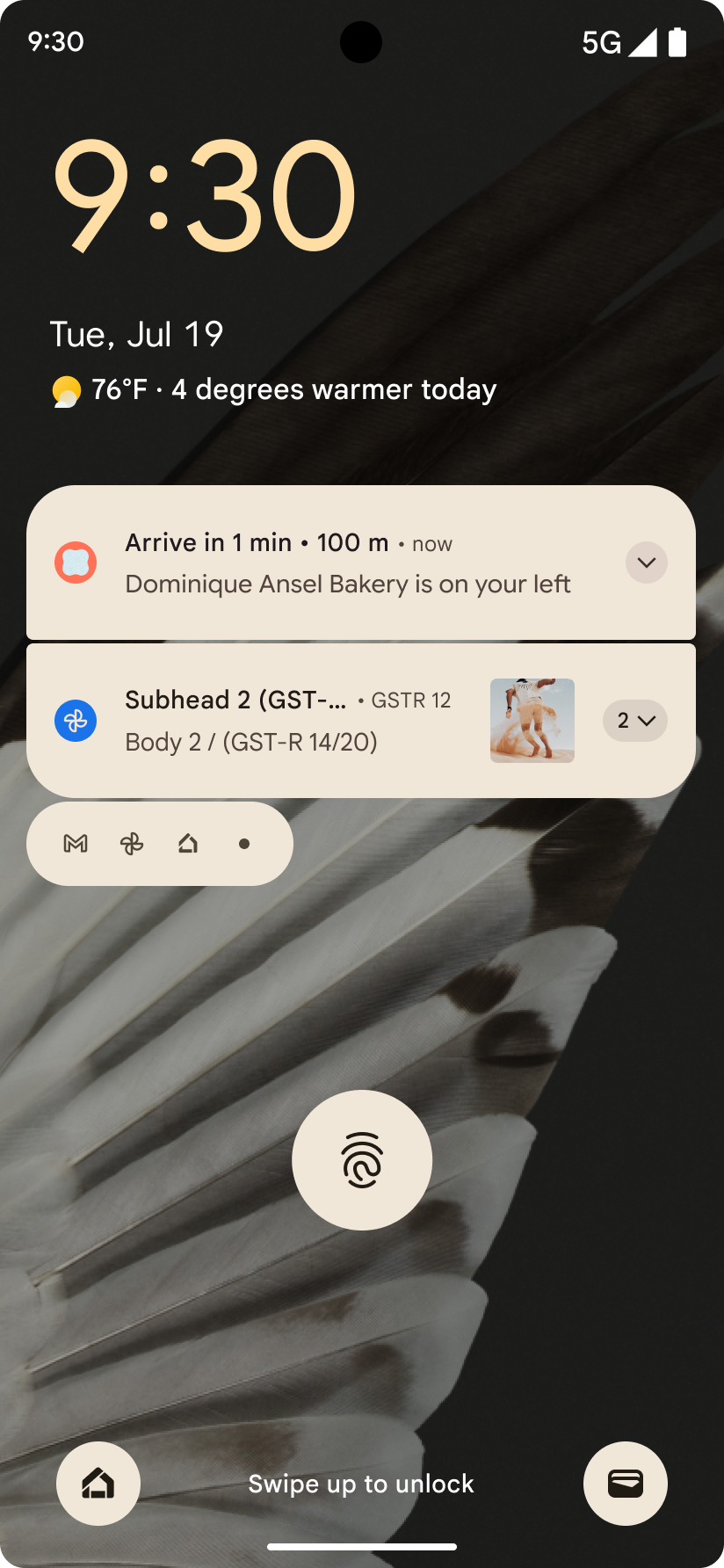
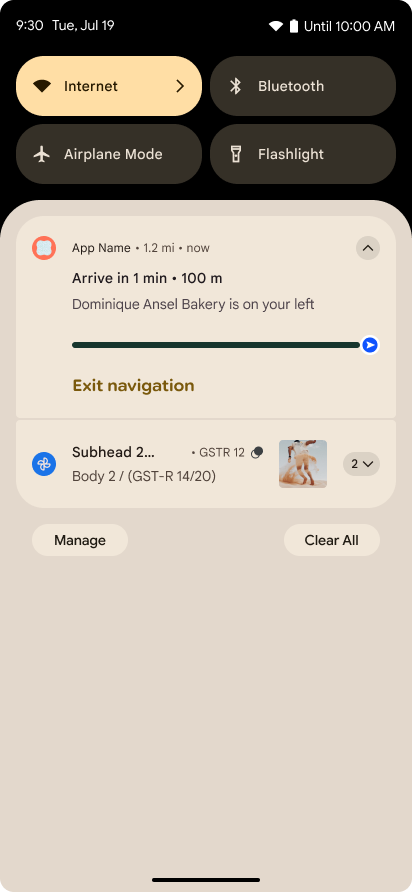
Android 16 wprowadza powiadomienia dotyczące postępów, które pomagają użytkownikom płynnie śledzić rozpoczęte przez nich od początku do końca ścieżki.
Notification.ProgressStyle to nowy styl powiadomień, który umożliwia tworzenie powiadomień skupionych na postępach. Najważniejsze zastosowania to: przejazdy współdzielone, dostawy i nawigacja. W klasie Notification.ProgressStylemożesz oznaczać stany i milestones w ścieżce użytkownika za pomocą punktów i segmentów.


Odpowiednie klasy i metody
Te klasy zawierają różne interfejsy API, których używasz do tworzenia powiadomienia ProgressStyle:
Struktura i personalizacja
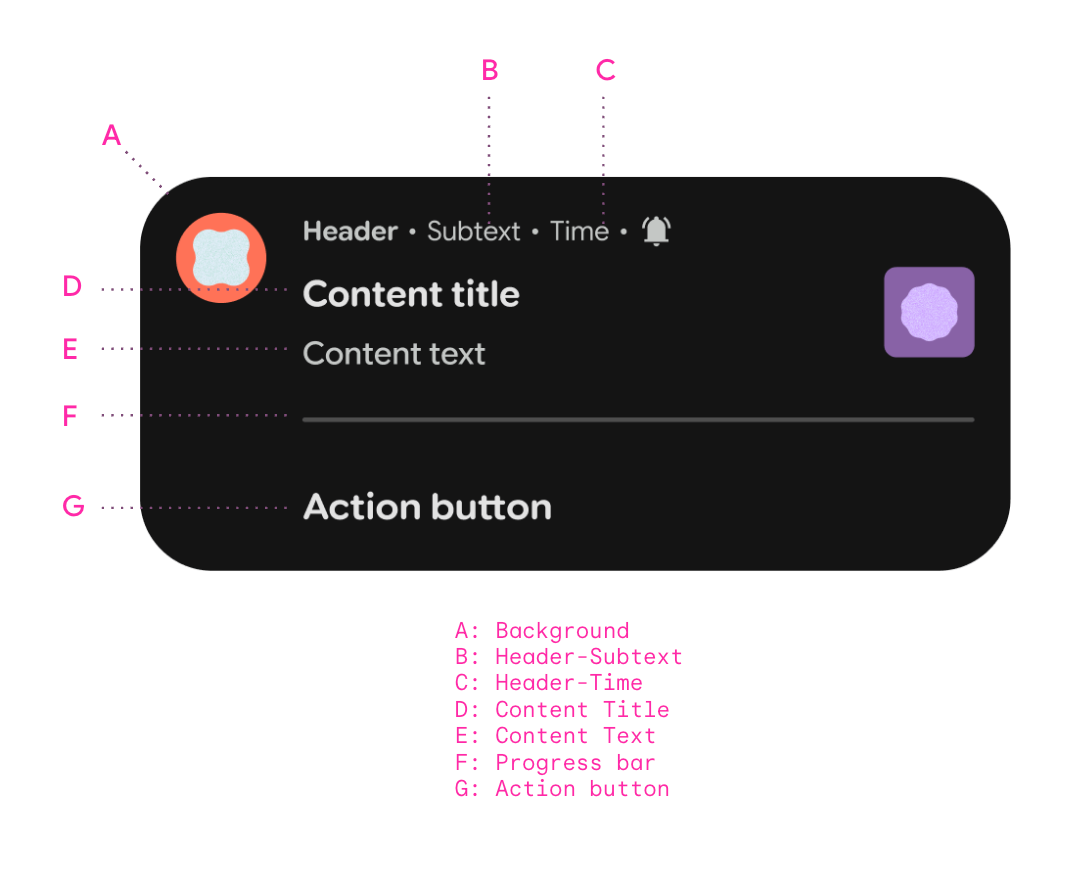
Na poniższych obrazach widać różne elementy, z których składają się powiadomienia ProgressStyle:
Na poniższych obrazach widać różne elementy, z których składają się powiadomienia ProgressStyle:

A. Nagłówek – tekst poboczny |
|
B. Nagłówek – Czas |
|
C. Tytuł treści |
|
D. Tekst zawartości |
|
E. Pasek postępu |
|
F. Przycisk czynności |

Sprawdzone metody
Aby zapewnić użytkownikom jak najlepsze wrażenia z powiadomień dotyczących postępów, stosuj się do tych sprawdzonych metod:
- Upewnij się, że prawidłowe pola są ustawione zgodnie z widocznością promowanych.
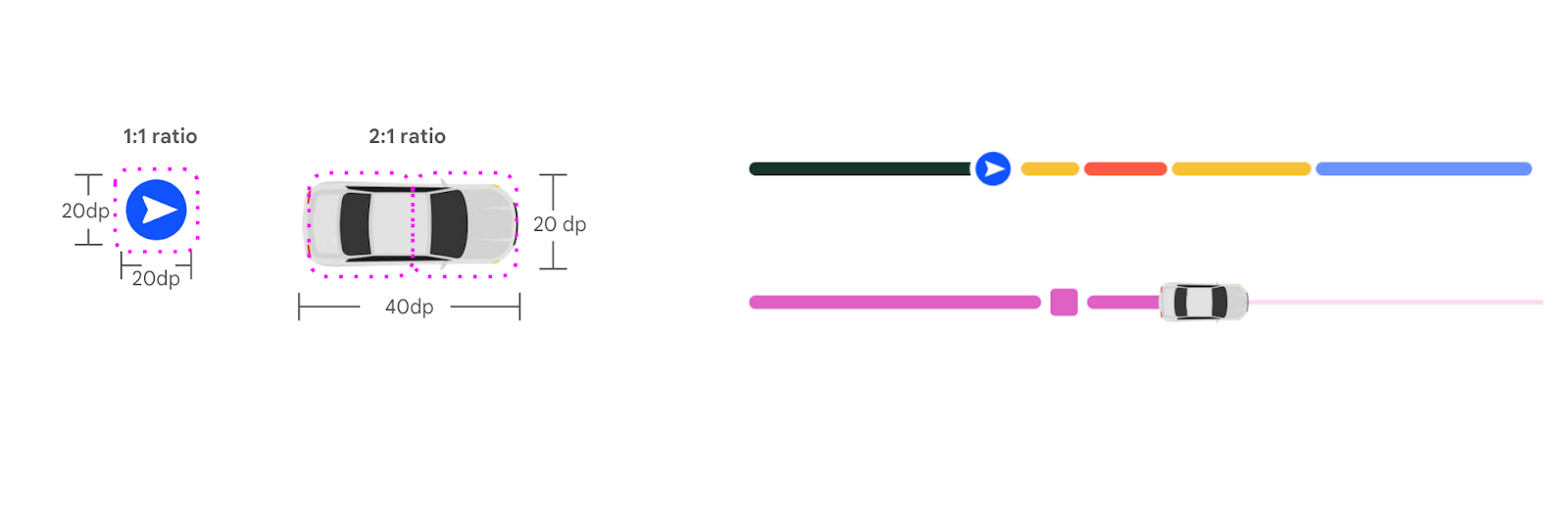
- Używaj odpowiednich elementów wizualnych, aby poprowadzić użytkownika przez całą ścieżkę. Na przykład aplikacje do zamawiania przejazdów powinny ustawić obraz pojazdu i najbardziej zbliżony do niego kolor za pomocą elementu
Notification.setLargeIcon(). - Używaj zwięzłego i jasnego języka, aby określić postępy użytkownika na tej ścieżce. Czas przyjazdu, imię i nazwisko kierowcy oraz stan podróży to kluczowe informacje, które powinny być zawarte w powiadomieniu.
- W powiadomieniu podaj przydatne i odpowiednie działania, które ułatwią użytkownikom poruszanie się po aplikacji. Na przykład dodanie napiwku lub dodatkowego dania do nowo złożonego zamówienia na dostawę jedzenia to czynności, które można wykonać przed dostawą.
- Do oznaczania stanów używaj segmentów i punktów. Możesz na przykład użyć segmentów, aby nadać kolor stanom i czasom trwania ruchu w przypadku przejazdu z usługą przewozu osób, a punktów – stanom związanym z milestones, przygotowaniem jedzenia, dostawą i odbierem pasażera.
- Aktualizuj często i dokładnie informacje o postępach, aby odpowiadały rzeczywistemu postępowi w drodze. Na przykład zmiany warunków na drodze mogą być odzwierciedlone w zmianach kolorów segmentów i aktualizacjach tekstu.
Ten fragment kodu pokazuje, jak powiadomienie ProgressStyle może być używane w kontekście współdzielenia przejazdu:
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
Zwróć uwagę, że w tym przykładzie ikona lokalizatora ma postać obrazu pojazdu, a segmenty i punkty służą do oznaczania przejazdów i punktów zwrotnych, aby zapewnić użytkownikom większą wygodę.
Więcej informacji znajdziesz w aplikacji przykładowej.

