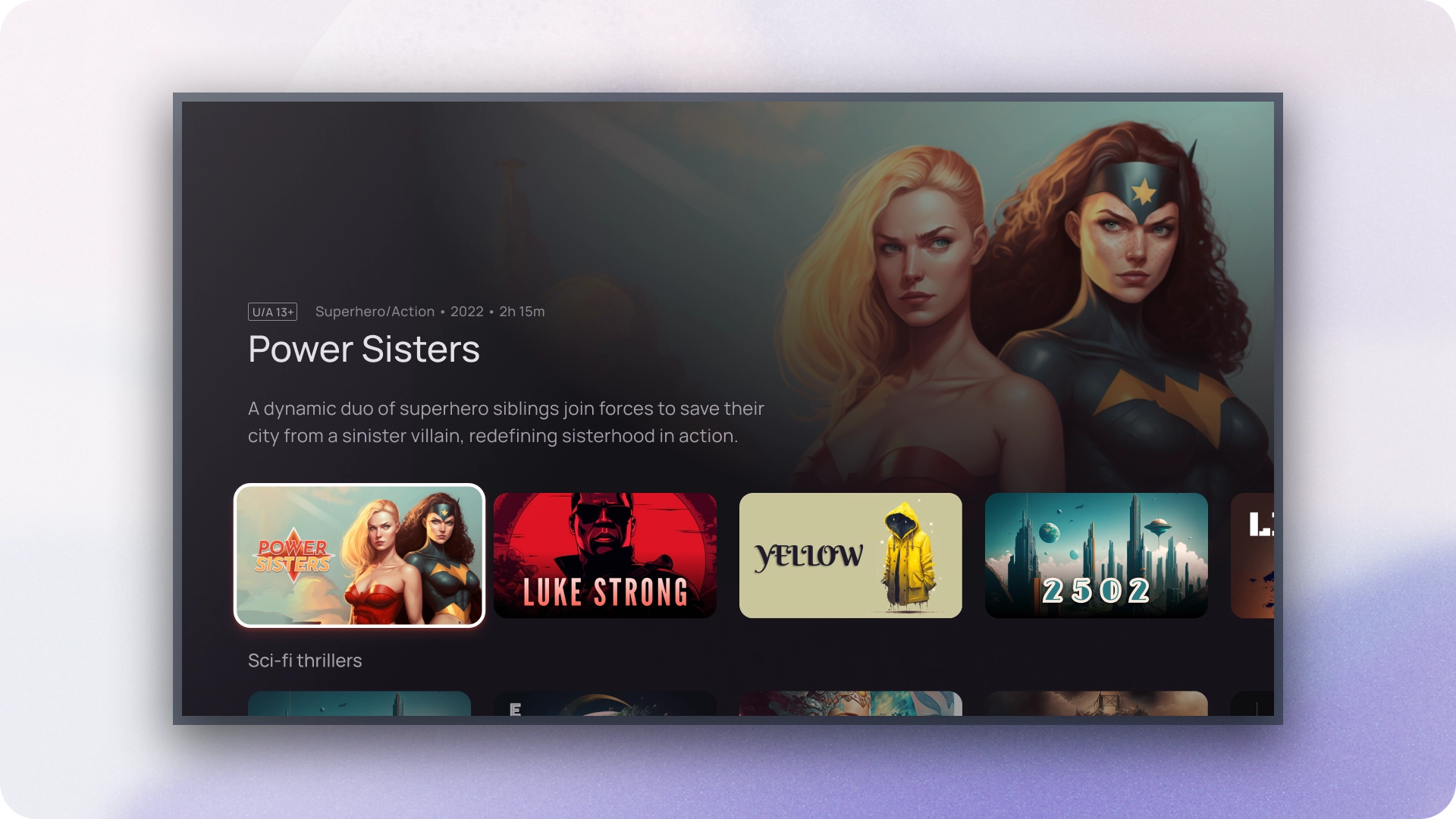
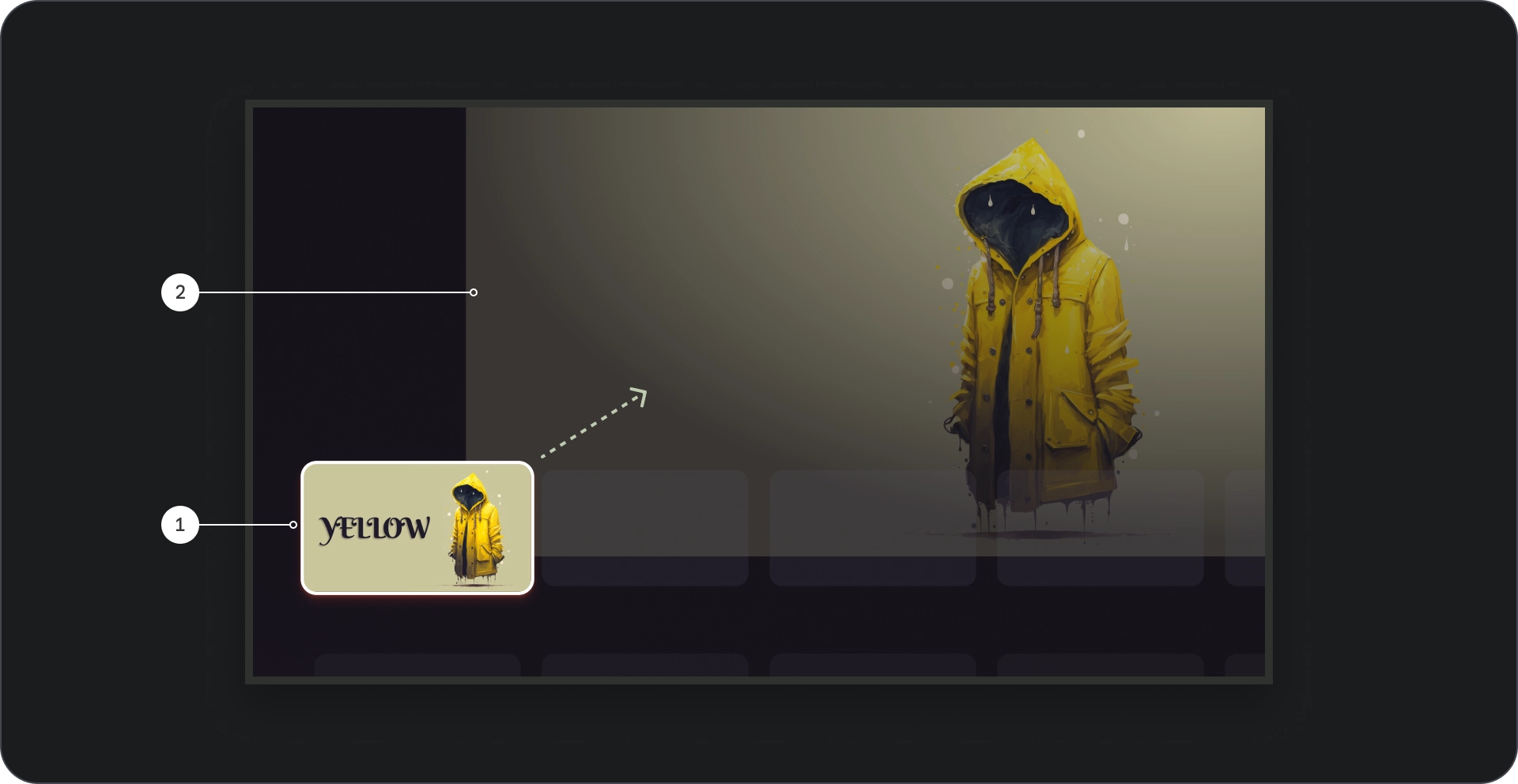
Die immersive Liste besteht aus einer Reihe von Inhalten und Vorschau der ausgewähltes Element. Es zeigt Inhalte in einem größeren Darstellungsbereich.

Ressourcen
| Typ | Link | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Implementierung | Beispiel | – |
Highlights
- Vorschau des dynamischen Inhalts. Wenn Nutzende durch die Reihe Inhalt wird der Vorschaubereich automatisch aktualisiert und zeigt Element im Fokus.
- Die Komponente „Immersive Listen“ bietet einen größeren Darstellungsbereich für sodass Nutzer Inhalte einfacher sehen und schätzen können. die visuellen Details des fokussierten Elements.
- Immersive Listen enthalten relevante und kontextbezogene Informationen über das fokussierte Element, sodass Nutzende fundierte Entscheidungen treffen können, die Browsernutzung verlassen.
- Bei der Komponente „Immersive List“ wird durch eine progressive Offenlegung Folgendes angezeigt: mehr Details zu den Inhalten, während die Nutzer navigieren, und reduziert so ihre kognitiven Fähigkeiten und die Aufrechterhaltung des Nutzer-Engagements.
- Die Komponente „Immersive Listen“ sorgt für einheitliche Interaktionen in der gesamten App, um Nutzenden eine vertraute und vorhersehbare Erfahrung zu bieten.
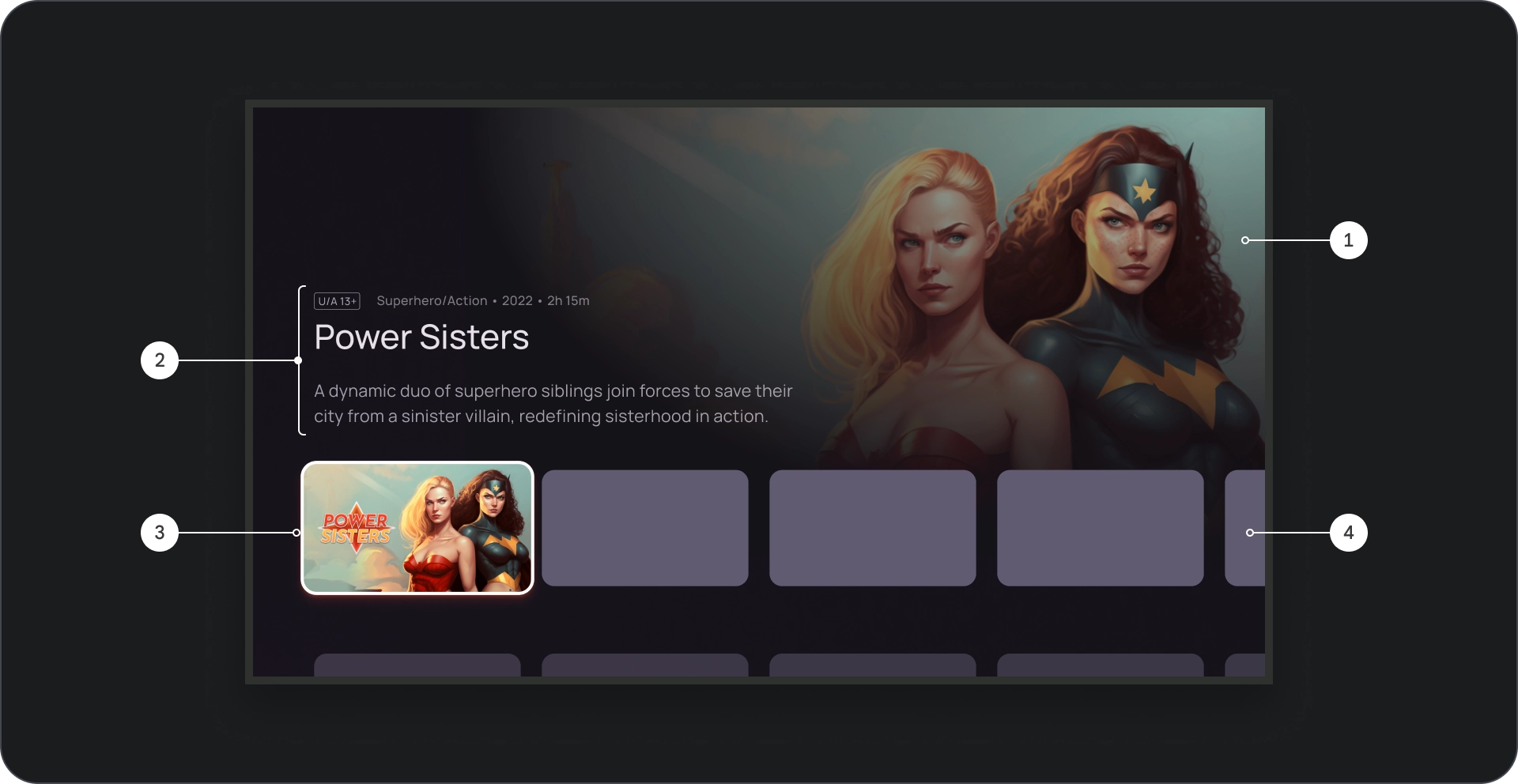
Anatomie

- Bildhintergrund
- Inhaltsblock
- Karte im Fokus
- Inhaltsraster

- Filmeffekt
- Poster
- Hintergrundfarbe
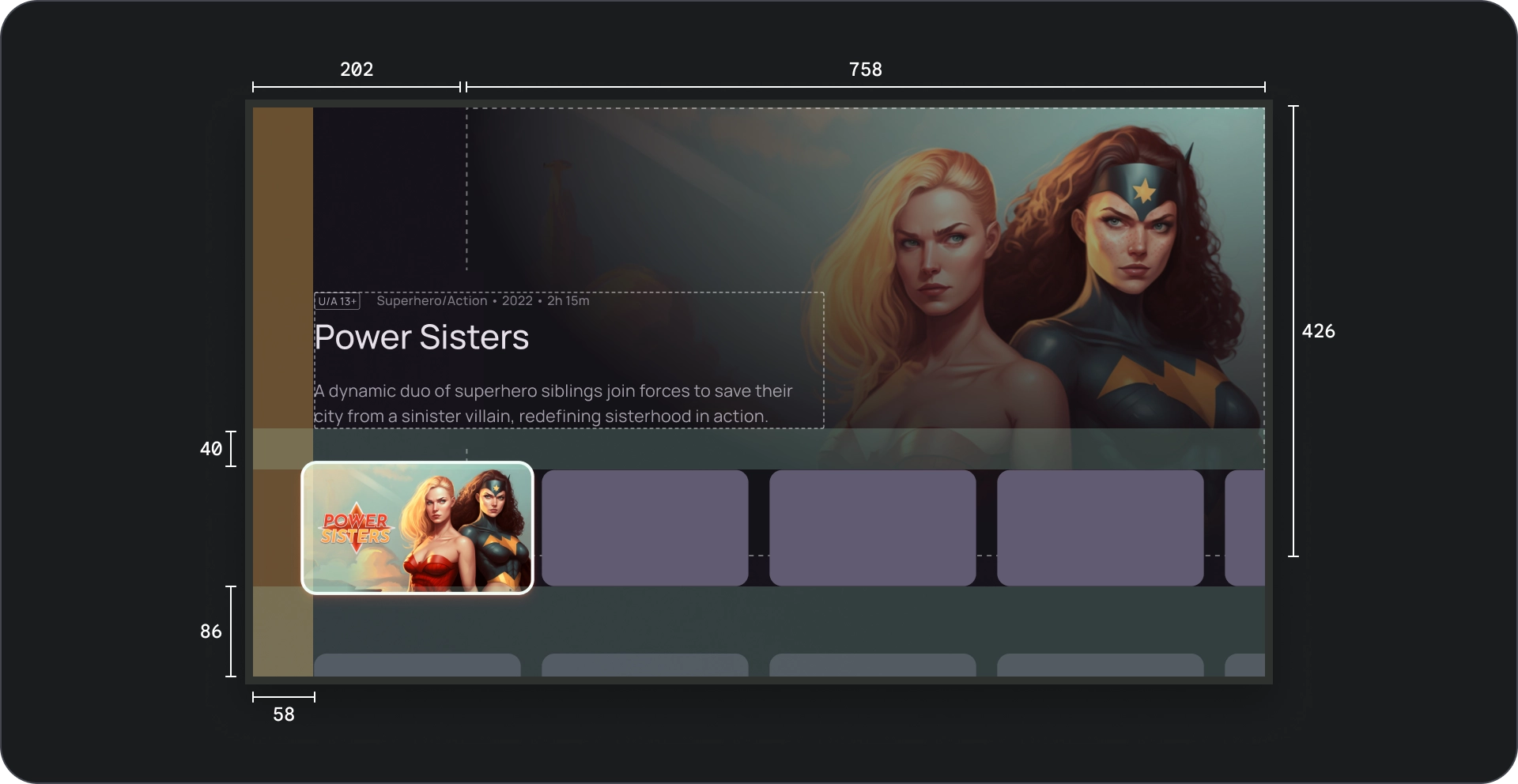
Technische Daten

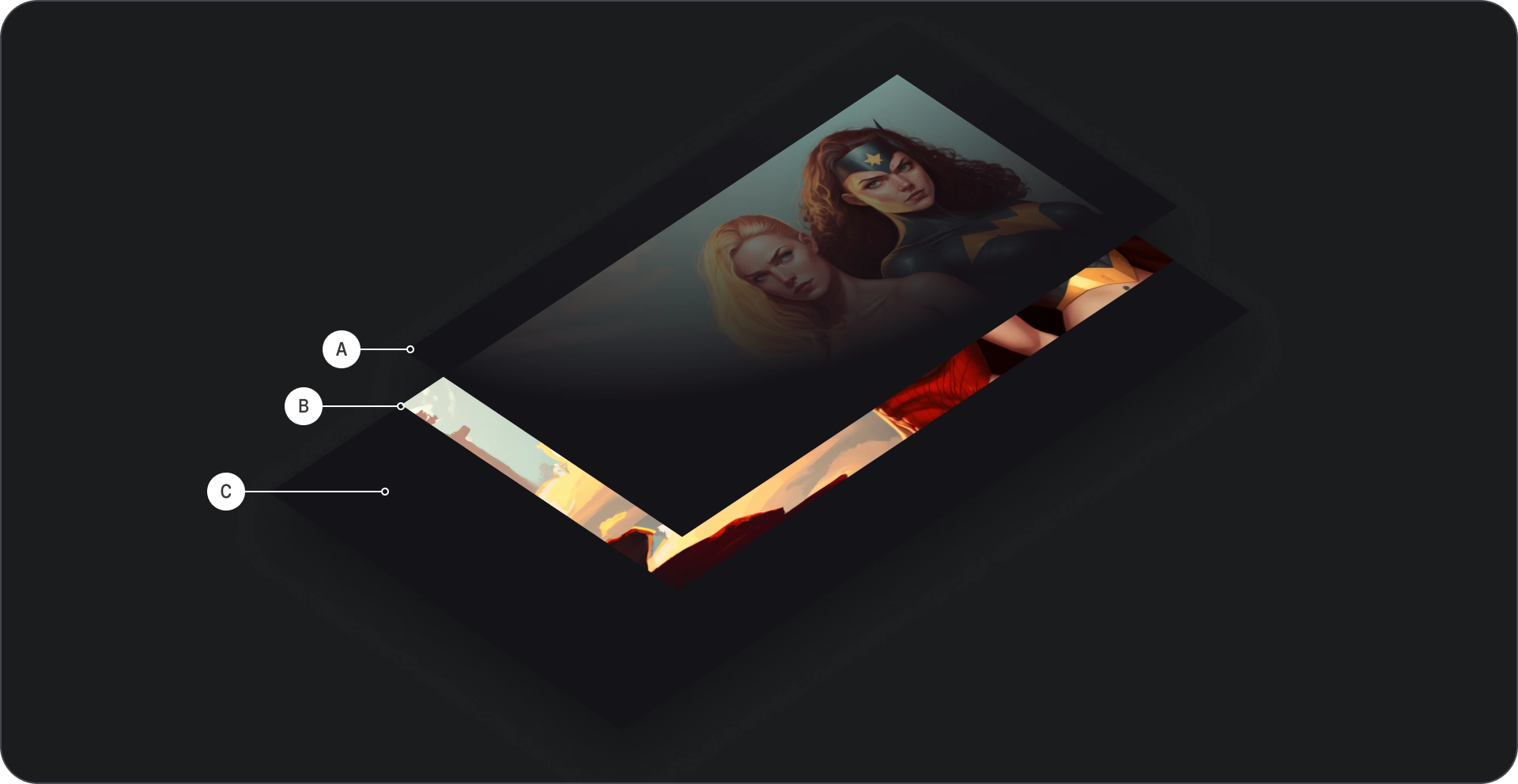
Verhalten
Wenn Sie zwischen Karten in der immersiven Liste wechseln, werden die Details der werden nach und nach im Hintergrund eingeblendet.
Wenn die immersive Liste im Fokus ist, wird sie erhöht zusätzliche Informationen wie den Hintergrundtitel und eine Beschreibung, wie im folgenden Video gezeigt.
Nutzung
Verwenden Sie immersive Karussells, wenn Sie die Aufmerksamkeit auf vorgestellte oder beworbene Inhalte wie Neuveröffentlichungen, beliebte Shows oder exklusive Inhalte Titel. Der größere Darstellungsbereich und die dynamische Vorschau bieten einen wichtige Elemente zu präsentieren.
Bildanzeige

- Kartenfokus: Während der Nutzer durch das Karussell navigiert, fokussierte Karte wird visuell hervorgehoben, indem sie mithilfe eines Rahmens um 1,1 skaliert wird. und andere visuelle Hinweise wie Elevation, um die Auswahl zu verdeutlichen. Inhalte sicherstellen der Titel innerhalb der Miniaturansicht der Karte gut sichtbar und leichter lesbar sind.
- Hintergrundbild: Wenn eine Karte im Fokus ist, wird ein entsprechender Hintergrund wird im größeren Darstellungsbereich angezeigt. Wir empfehlen diesen Hintergrund von hoher Qualität und visuell ansprechend ist, einen ansprechenden Hintergrund für die Inhalte.
Komposition

Dos

Don'ts
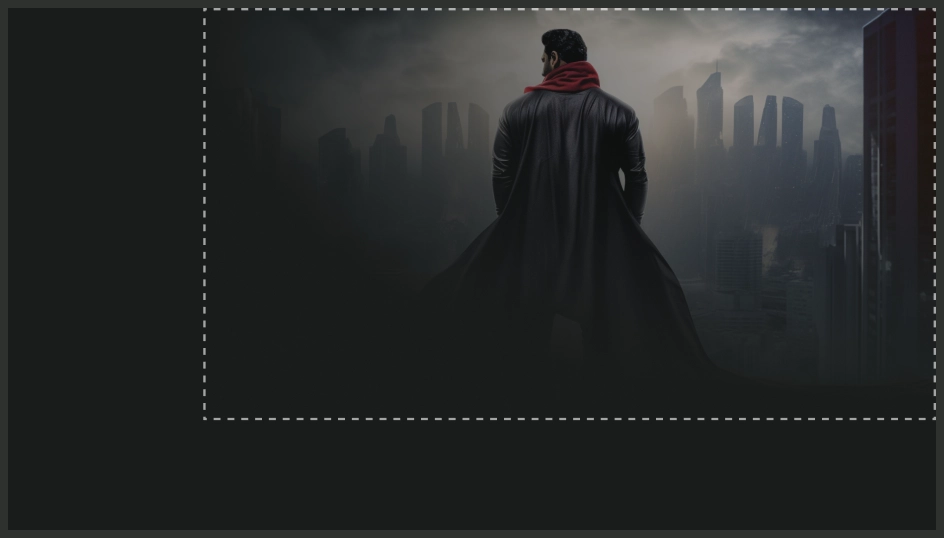
Um sicherzustellen, dass die Bilder, die als Hintergründe in der Komponente „Immersive List“ verwendet werden, gut aussehen, achten Sie darauf, sie entsprechend zu skalieren, damit sie nicht verschwommen sind. verzerrt sein.
Seitenverhältnis
Verwenden Sie für Hintergrundbilder möglichst ein Seitenverhältnis von 16:9, damit ein optisch ansprechendes und einheitliches Layout.

