Im Gegensatz zu Touch-Oberflächen werden auf dem Fernseher verschiedene Hauptstatus (Standard, fokussiert, gedrückt) verwendet, um die Aufmerksamkeit des Nutzers auf das fokussierte Element zu lenken. Dies dient als Ausgangspunkt für die Navigation.
Highlights
- Ein Fokus-System besteht aus Abschnitten mit fokussierbaren Elementen.
- Fokusanzeigen sind visuelle Elemente, die den Fokus auf ein Element lenken.
- Die Skalierungsanzeige passt ein Element um den Faktor x an, wenn es fokussiert oder ausgewählt wird.
- Die Hintergrundfarbe ist statisch, die Oberflächenfarbe kann sich jedoch ändern, wenn der Fokus darauf liegt.
Fokus
Der Fokus ist die wichtigste Statusdefinition für das TV-Design. Die Navigation ist auf die Interaktionen mit dem Steuerkreuz auf der Fernbedienung beschränkt. Nutzer können die Pfeiltasten zum Bewegen, die mittlere Taste zum Auswählen und die Zurück-Taste zum Zurückkehren verwenden. Mit der Fernbedienung können Nutzer sich jeweils nur durch eine Interaktion bewegen. Die Statusänderung eines Elements wird durch Fokusindikatoren dargestellt, um dem Nutzer die Visualisierung zu erleichtern.
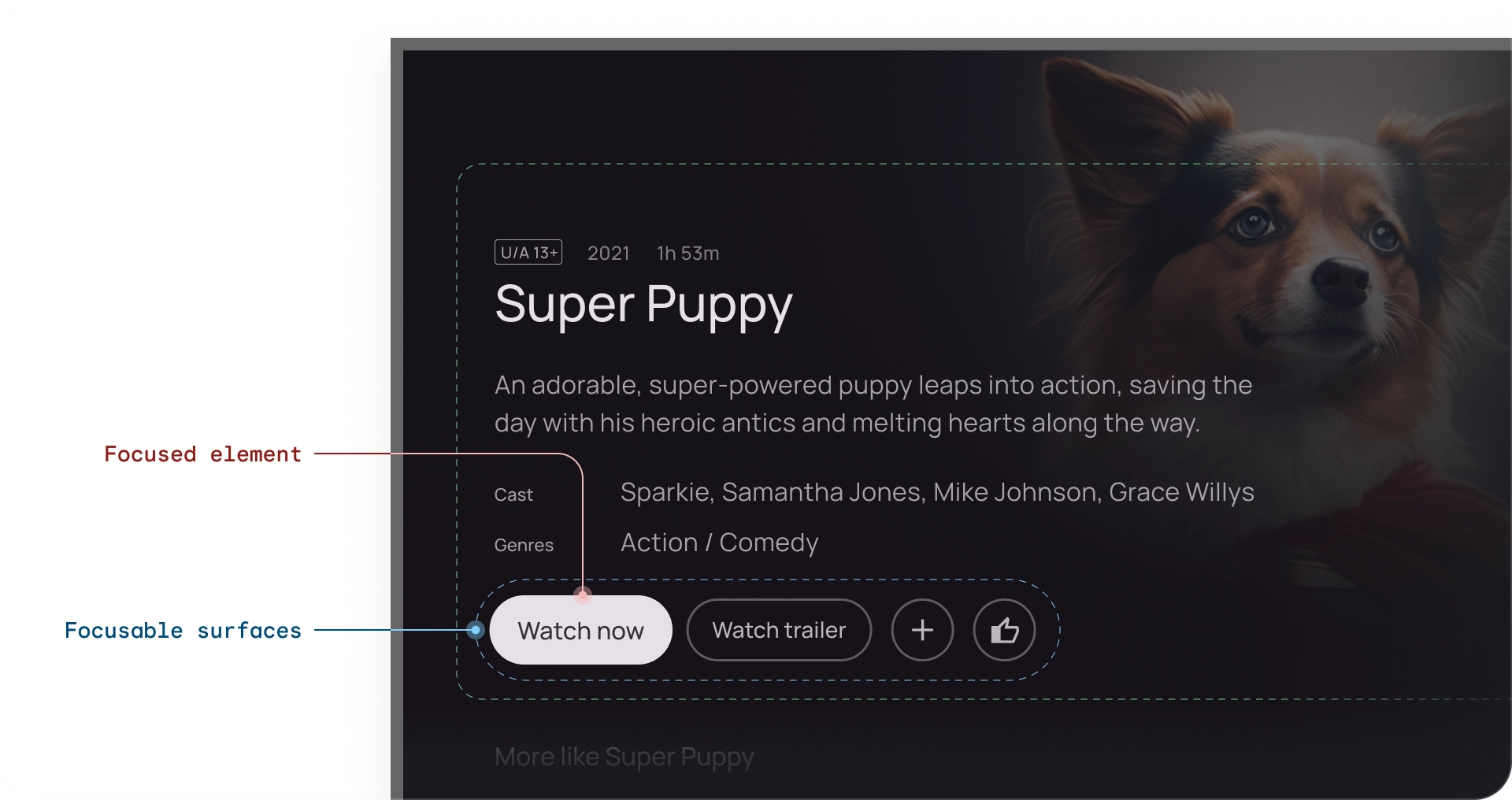
Fokussierbare Elemente und Gruppen
Fokussierbare Elemente sind ein wichtiger Bestandteil der TV-Benutzeroberfläche. „Fokussierbare Elemente“ können beliebige Komponenten wie Schaltflächen, Karten, Listenelemente oder eine benutzerdefinierte Oberfläche sein. Nutzer sollten sich jeweils nur auf ein fokussierbares Element konzentrieren können.
„Fokussierbare Gruppen“ hingegen enthalten ein oder mehrere „fokussierbare Elemente“. Es kann eine beliebige Anzahl von verschachtelten „fokussierbaren Gruppen“ geben. Fokussierbare Gruppen werden verwendet, um verschiedene fokussierbare Elemente für eine benutzerfreundliche Navigation logisch zu gruppieren.

Fokusindikatoren
Fokusanzeigen sind eine deutliche Visualisierung eines fokussierten Elements. Wenn ein Element ausgewählt ist, wechselt es in den Status „Gedrückt“, bis die Taste auf der Fernbedienung losgelassen wird.
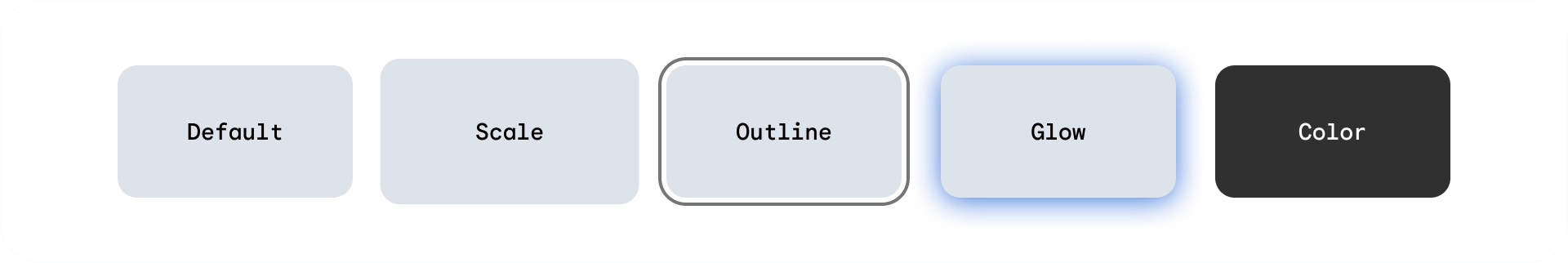
Jeder Status eines fokussierbaren Elements wird durch Anpassen der folgenden Eigenschaften konfiguriert:
- Skalieren: Größe eines fokussierten Elements ändern
- Rahmen: Zeichnet einen Umriss um das Element.
- Glow: Erstellt einen Schatten unter dem Element (wird häufig für Karten verwendet).
- Farben: Hier können Sie die Hintergrund- und Inhaltsfarbe von Elementen ändern.

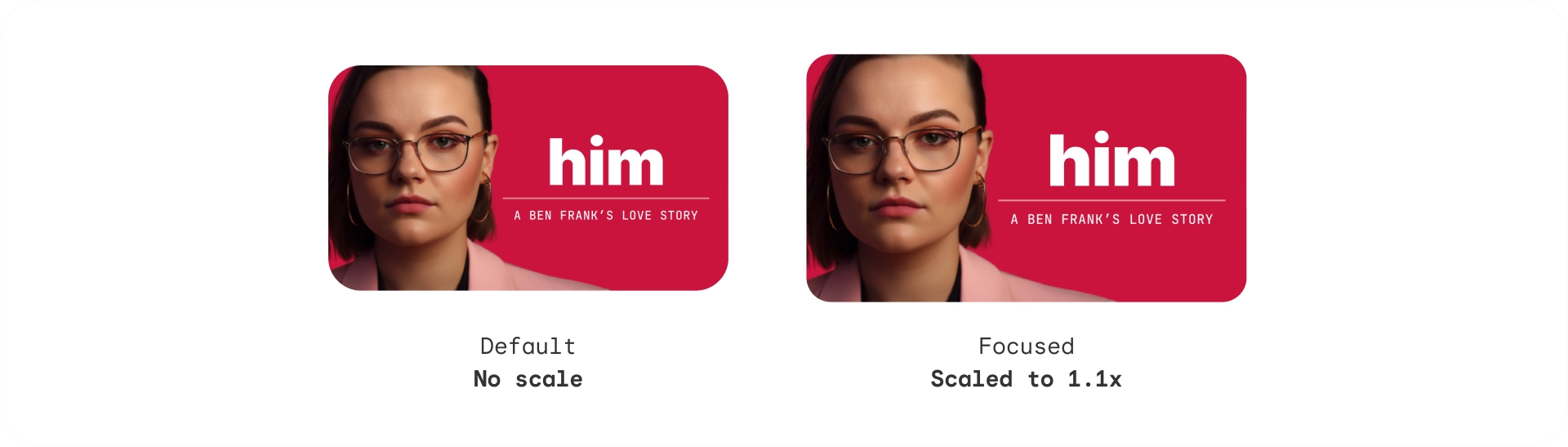
Skalenanzeige
Skaliert das Element, wenn es fokussiert oder ausgewählt ist. Die Standardskalierungswerte sind 1,025, 1,05 und 1,1. Verwenden Sie diese Anzeige, um klares Feedback zur Navigation zu geben. Die Skalierungswerte für verschiedene Elemente können je nach Größe variieren.

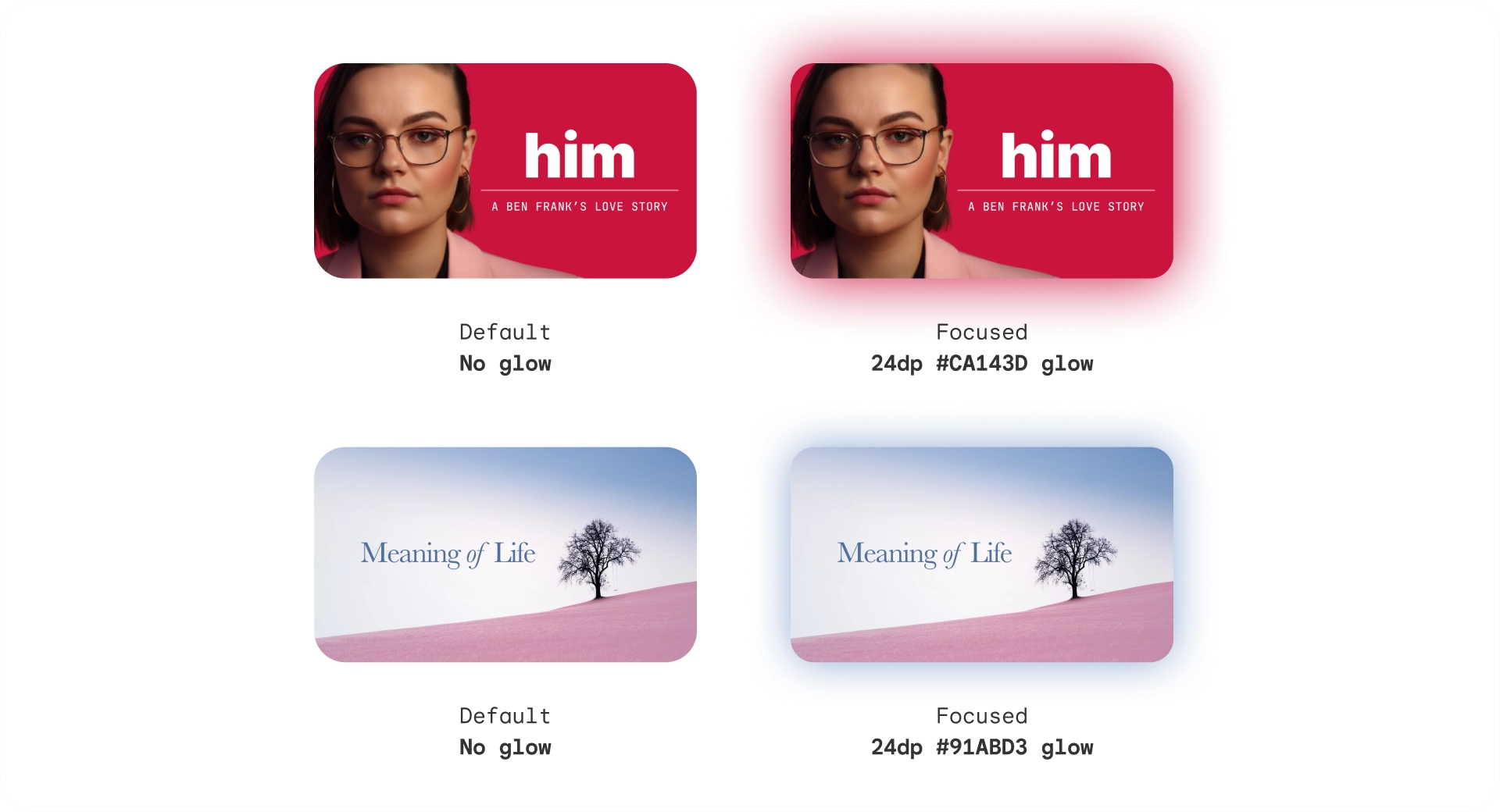
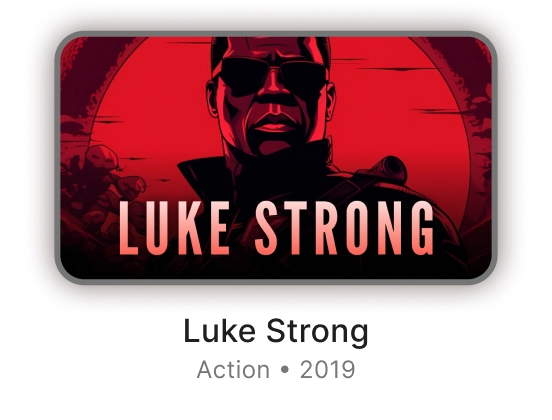
Leuchtanzeige
Dem Element wird ein diffuser Schein oder Schatten hinzugefügt. Die Glow-Anzeige verwendet die folgenden Parameter:
- Glow-Level: Gibt die Höhe des Elements an, von 2 dp bis 32 dp.
- Farbe des Glühens: kann entsprechend der Bild- oder Markenfarbe angegeben werden

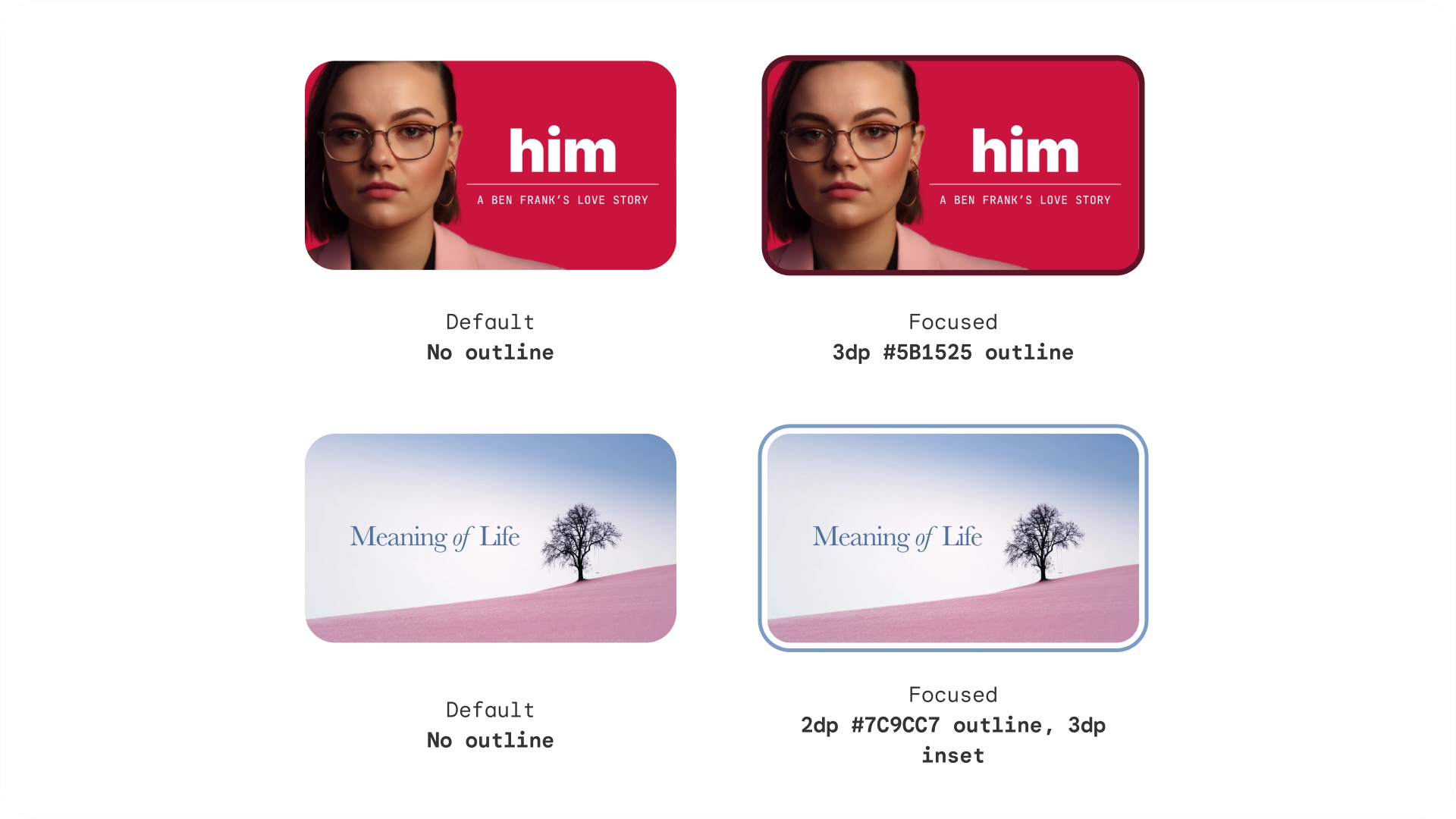
Hinweis auf Gliederung
Dem Element wird unabhängig vom Rahmen eine Kontur hinzugefügt. Für die Umrissangabe werden die folgenden Parameter verwendet:
- Umrissbreite: Formen außerhalb des Elements
- Umriss-Inset: Abstand zwischen dem Element und seinem Umriss
- Konturfarbe: kann entsprechend der Bild- oder Markenfarbe angegeben werden \

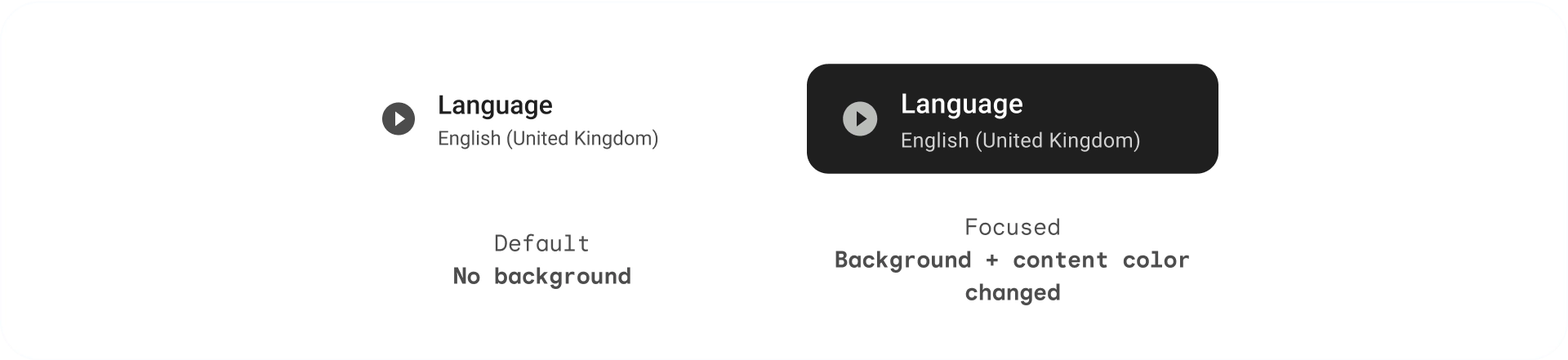
Farbliche Kennzeichnung
Elemente können ihren Status ändern, indem sie sich an Farben anpassen. Die Farbdarstellung verwendet die folgenden Parameter:
- Hintergrundfarbe: Ändert die Oberflächenfarbe eines Elements.
- Inhaltsfarbe: Ändert die Farbe von Inhalten auf einer Oberfläche.

Tonale Steigerung
Die Hintergrundfarbe ist statisch, die Oberflächenfarbe kann sich jedoch ändern. Oberflächen auf den Höhenstufen +1 bis +5 werden durch Farbüberlagerungen auf Grundlage der Primärfarbe getönt. Dadurch wird die Oberflächen-Baseline in Bezug auf den Farbton variiert.
Tonale Oberflächen bieten viele Vorteile:
- Erstellen Sie einen Erhebungseffekt, um die verschiedenen Elemente und den Text voneinander abzugrenzen.
- Kontrast für bessere Barrierefreiheit einrichten
- Visuelle Elemente erstellen und Übergänge zwischen interaktiven Elementen weicher gestalten
Deaktiviert
Im deaktivierten Zustand sind die Hintergrundfarbe und die Deckkraft weniger auffällig, um zu verdeutlichen, dass das Objekt nicht angeklickt werden kann.
Anwendungsfälle
Ein fokussierbares Element hat die drei Hauptstatus „Standard“, „Fokussiert“ und „Gedrückt“ sowie die zusätzlichen Status „Aktiviert“, „Deaktiviert“ und „Ausgewählt“, die eine Matrix bilden.
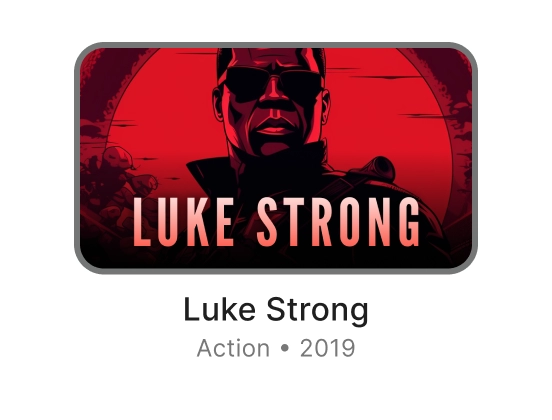
Kreditkarten
| Standard | konzentriert | Gedrückt | |
|---|---|---|---|
| Aktiviert |

|

|

|
Schaltflächen
| Standard | konzentriert | Gedrückt | |
|---|---|---|---|
| Aktiviert |

|

|

|
| Deaktiviert |

|

|

|
Chips
| Standard | konzentriert | Gedrückt | |
|---|---|---|---|
| Aktiviert |

|

|

|
| Aktiviert + ausgewählt |

|

|

|
| Deaktiviert |

|

|

|
| Deaktiviert + ausgewählt |

|

|

|

