Da Fernsehbildschirme in der Regel aus der Ferne betrachtet werden, sind Benutzeroberflächen mit größerer Typografie besser lesbar und angenehmer für Nutzer. Die Standardskala für Schriftarten von TV Design umfasst kontrastreiche und flexible Schriftarten, die eine Vielzahl von Anwendungsfällen unterstützen.
Highlights
- Verwenden Sie möglichst große Schriftarten, damit die Inhalte auf Fernsehbildschirmen besser lesbar sind.
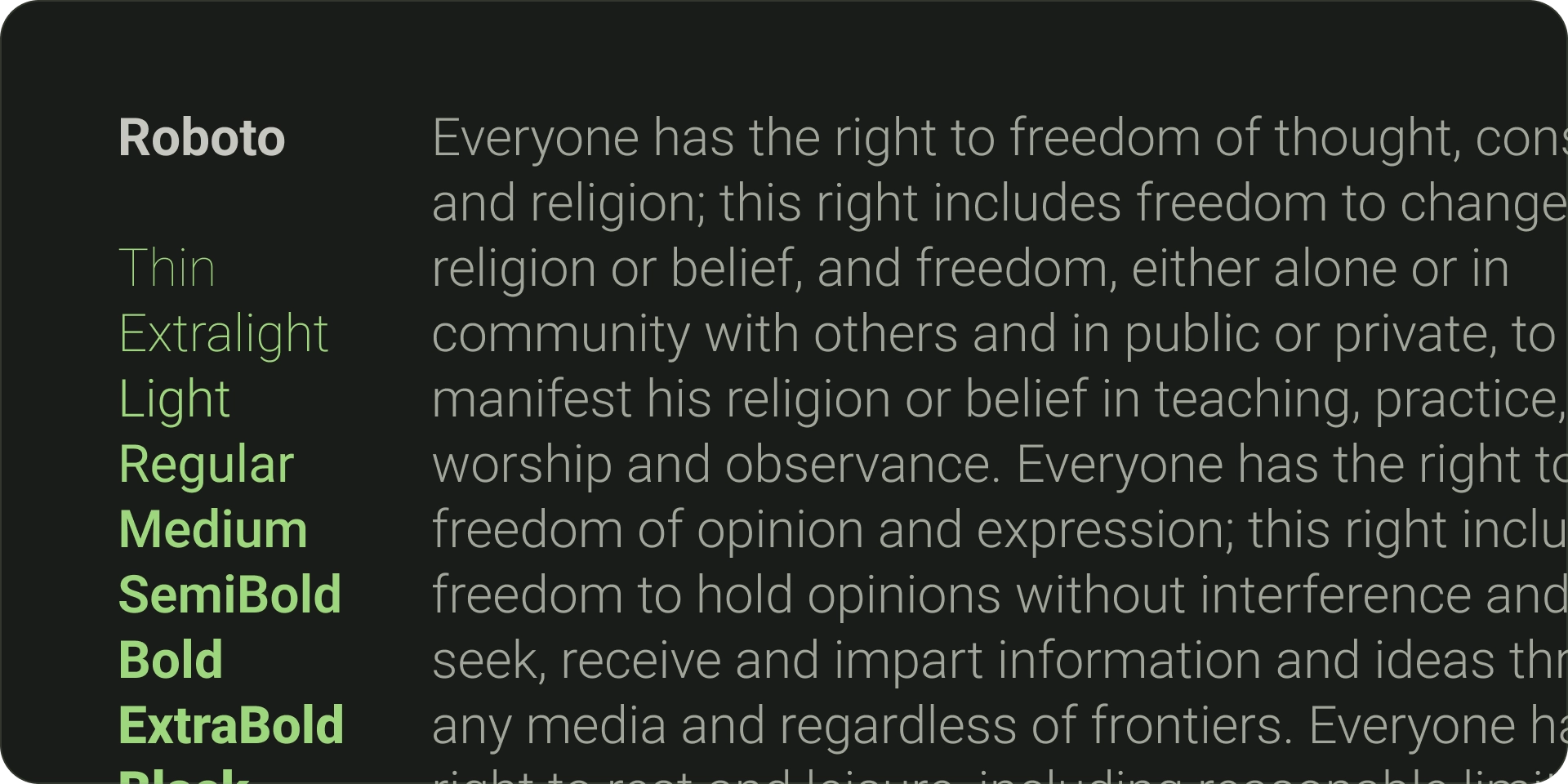
- Die Standardschriftart für Android TV ist Roboto.
- Wählen Sie gut lesbare Schriftarten aus, die den Stil Ihrer Marke am besten widerspiegeln.
- Schriftarten müssen auf einen Blick lesbar sein und eine angemessene Breite und optische Größe haben.
- Verwenden Sie passende Schriftarten, z. B. serifenlose Schriftarten für Textkörper und Labels.
- Verwenden Sie keine dekorativen Schriftarten, um die Lesbarkeit zu maximieren.
Schriftarten
Standardschriftarten
Android TV hat eine eigene Systemschriftart, Roboto, die für Lesbarkeit und Klarheit optimiert ist. Verwenden Sie Roboto für ein zweckmäßiges, nicht markenspezifisches UI-Element, das am besten mit der nativen Plattform dargestellt wird.

Unterschiedliche Schriftarten
Verwenden Sie gegebenenfalls eine unverwechselbare Schriftart, die zu Ihrem Markenstil passt. Hier sind die wichtigsten Punkte, die Sie bei der Auswahl einer Schriftart berücksichtigen sollten:
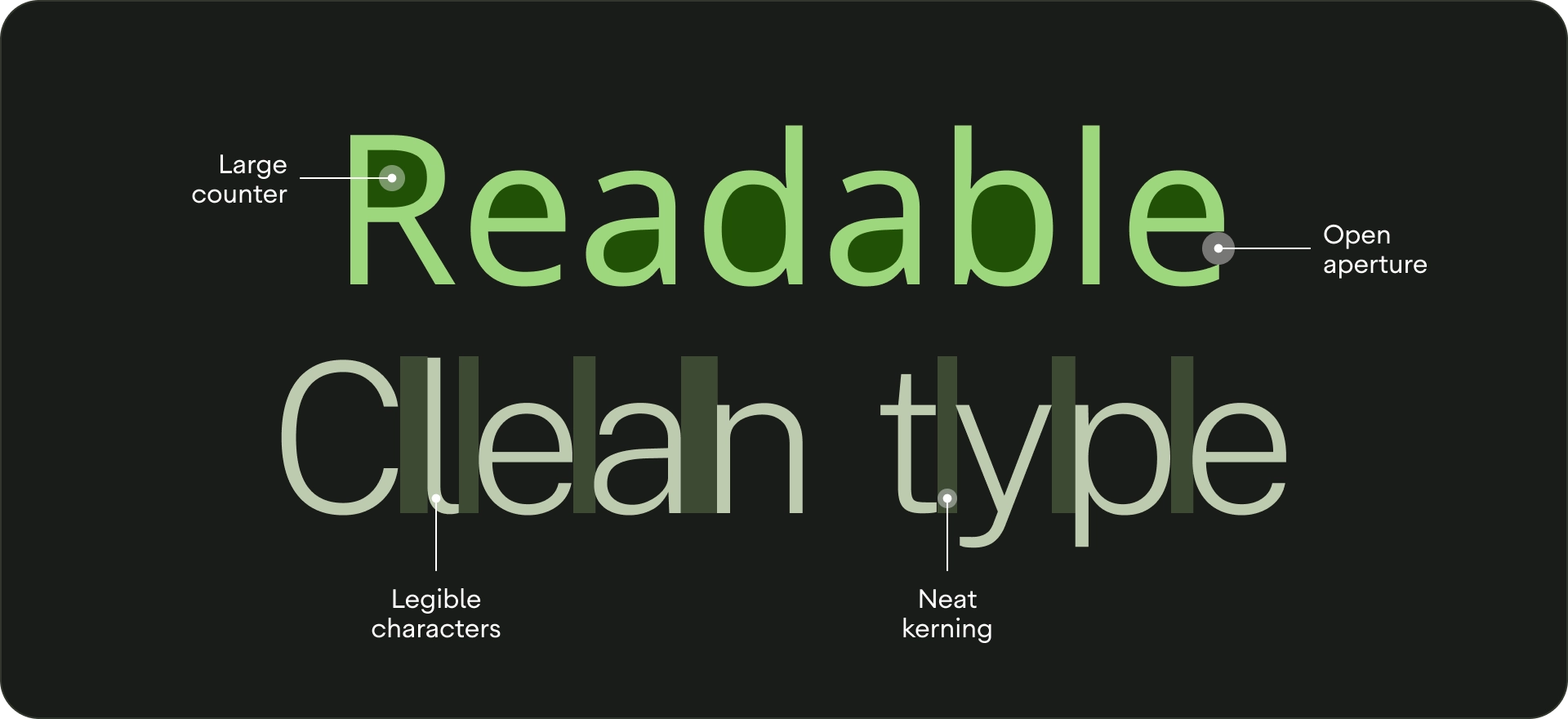
- Lesbarkeit: Verwenden Sie Schriftarten mit großen Innenräumen und passender optischer Größe, damit der Text auch aus der Ferne gut lesbar ist. Achten Sie darauf, dass die Buchstaben voneinander unterscheidbar sind.
- Auf einen Blick lesbar: Text auf dem Fernseher muss eine lesbare Schriftbreite haben, da dünnere Linien nicht sofort erkennbar sind.
- Passende Schriftarten kombinieren: Wenn Sie mehrere Schriftarten verwenden möchten, sollten Sie für den Textkörper und die Labels eine serifenlose Schriftart verwenden.
- Vermeiden Sie nach Möglichkeit dekorative Schriftarten. Die Schriftgrößen auf dem Fernseher sind zwar größer als bei anderen Anzeigegrößen, aber die Lesbarkeit des UI-Texts hat Priorität. Verwenden Sie keine Schriftarten, die nicht als Textkörper verwendet werden können.

Typenscala
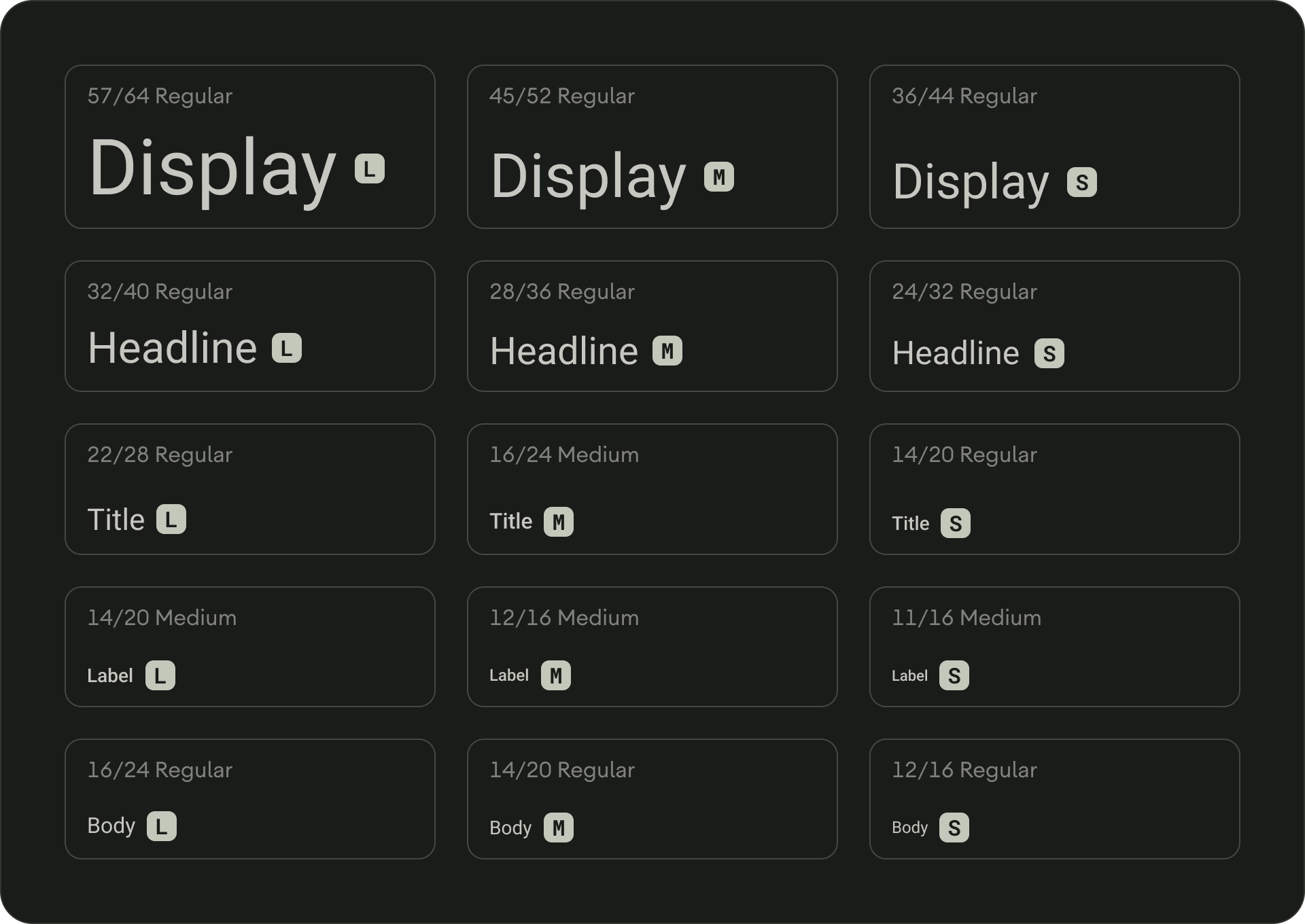
Eine Typografie-Skala ist eine Auswahl von Schriftstilen, die in einer App verwendet werden können. Sie sorgt für einen flexiblen, aber einheitlichen Stil, der für verschiedene Zwecke geeignet ist. Die Skala für den TV-Designtyp ist eine Kombination aus 15 Stilen, die jeweils eine bestimmte Anwendung und Bedeutung haben. Sie werden basierend auf der Verwendung zugewiesen, z. B. „display“ oder „headline“, und nach Skalierung (groß oder klein) in Kategorien gruppiert. Die Standardskala für TV-Design verwendet Roboto für alle Titel, Labels und den Textkörper, um eine einheitliche Typografie zu schaffen.

Weitere Informationen zu Typografietokens und zur Anpassung von Schriftarten finden Sie unter Material Design 3.
Rollen eingeben
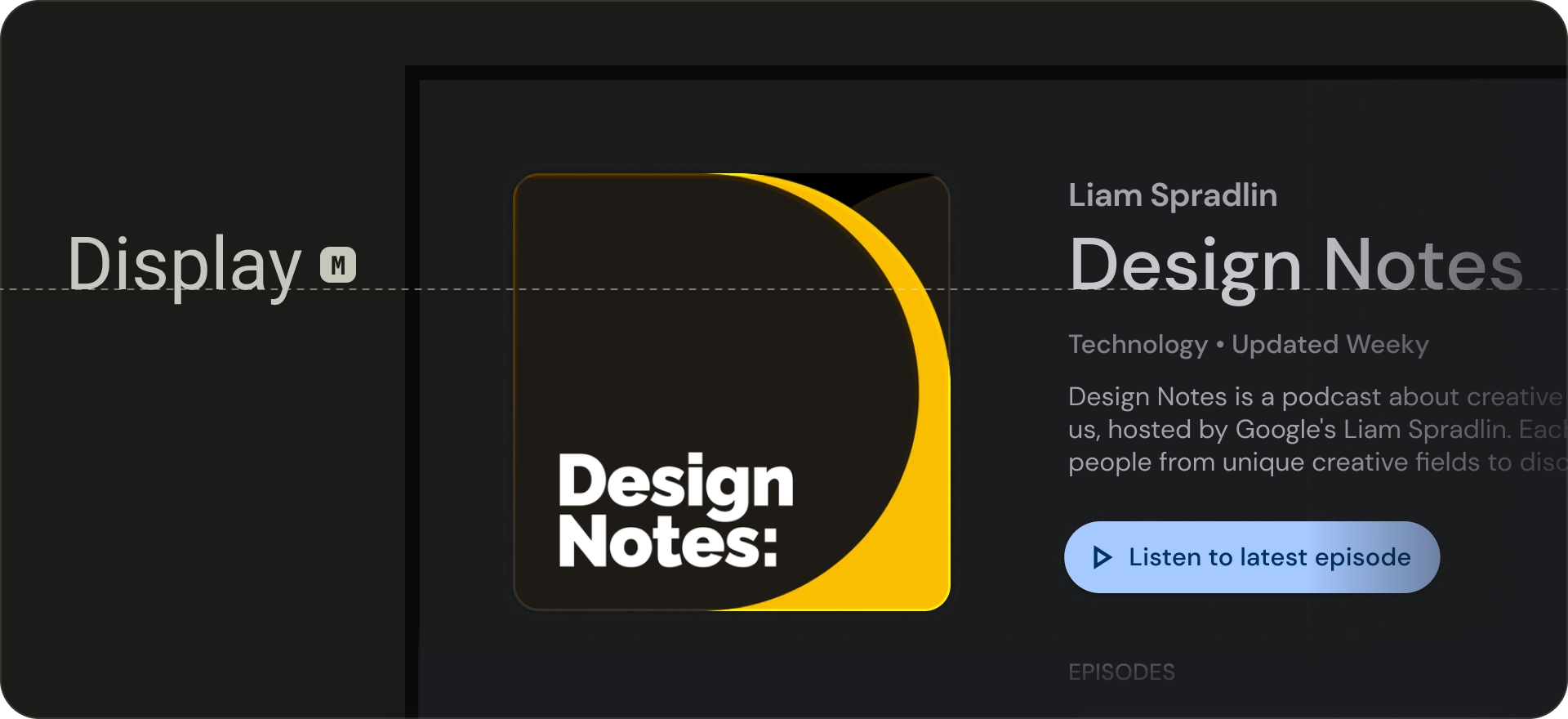
Anzeige
Die Standardskala für Schriftarten umfasst drei Darstellungsstile: „Groß“, „Mittel“ und „Klein“. Da sie den größten Text auf dem Bildschirm darstellen, sind sie für kurze, wichtige Textpassagen oder Ziffern reserviert. Sie können für die Hauptüberschrift des Bildschirms verwendet werden. Verwenden Sie keine großen Darstellungsstile für Abschnitts- oder Clusterüberschriften.

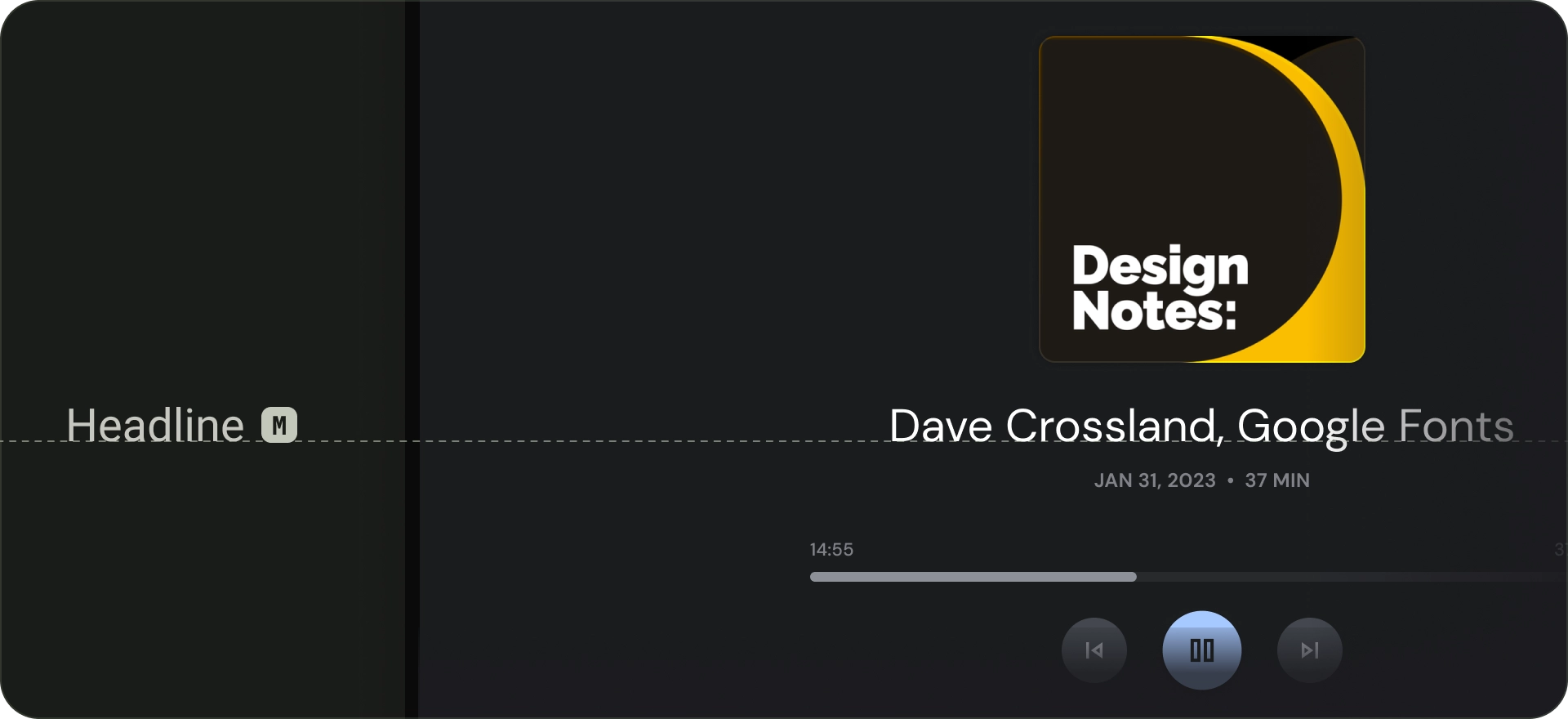
Überschrift
Überschriften eignen sich am besten für kurze, wichtige Textpassagen. Diese Stile eignen sich gut, um primäre Textpassagen oder wichtige Inhaltsbereiche zu kennzeichnen. Sie werden für Überschriften in vorgestellten Karussells und immersiven Clustern verwendet. Für Überschriften können auch ausdrucksstarke Schriftarten verwendet werden, sofern eine angemessene Zeilenhöhe und ein angemessener Buchstabenabstand die Lesbarkeit gewährleisten.

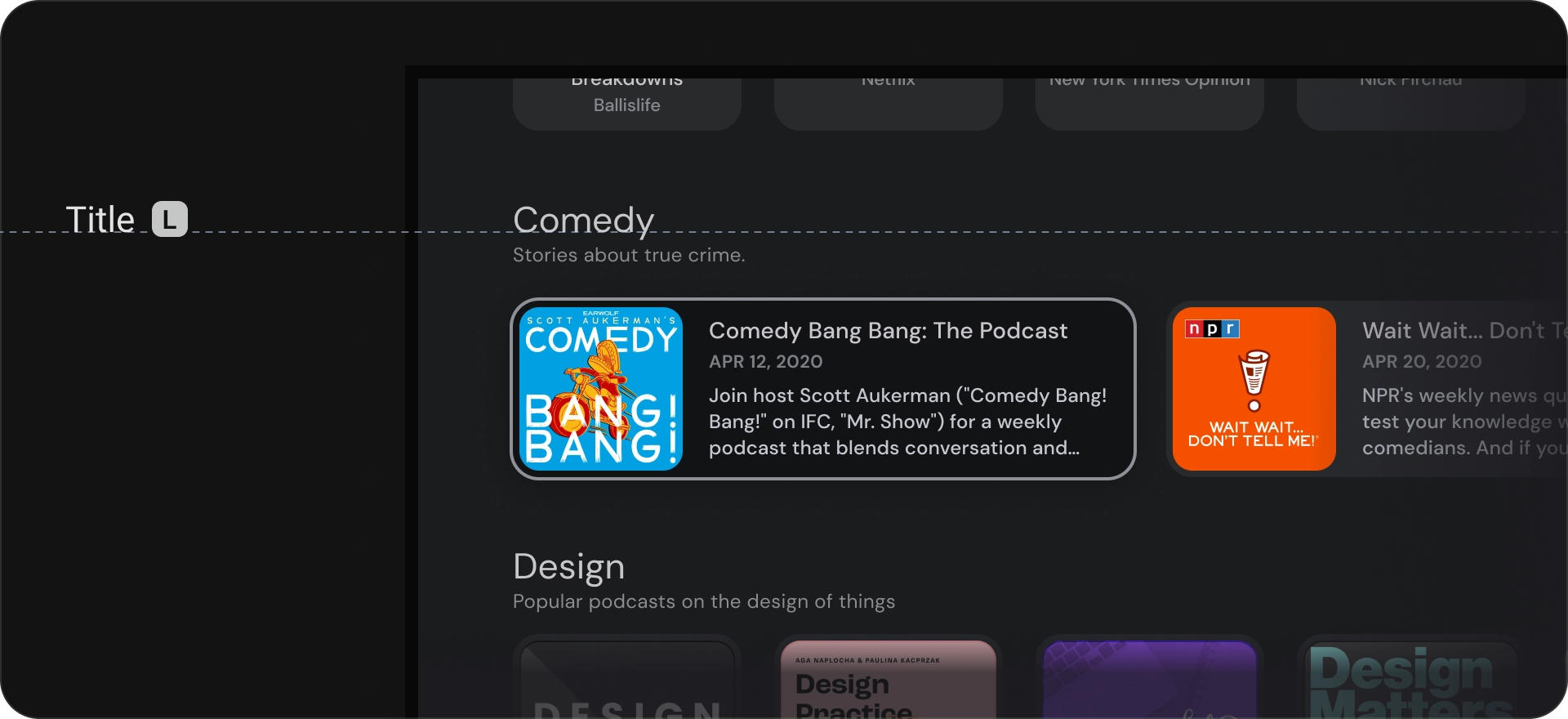
Überschrift
Titelstile sind kleiner als Überschriftenstile. Verwenden Sie Titel für kurzen Text mit mittlerer Hervorhebung. Verwenden Sie beispielsweise Titel, um sekundäre Textpassagen oder sekundäre Inhaltsbereiche zu unterteilen.
Verwenden Sie Titel für UI-Elemente wie Karten oder Listen. Die Titelgrößen sind kompakt, bieten aber dennoch eine gute Lesbarkeit und Sichtbarkeit.

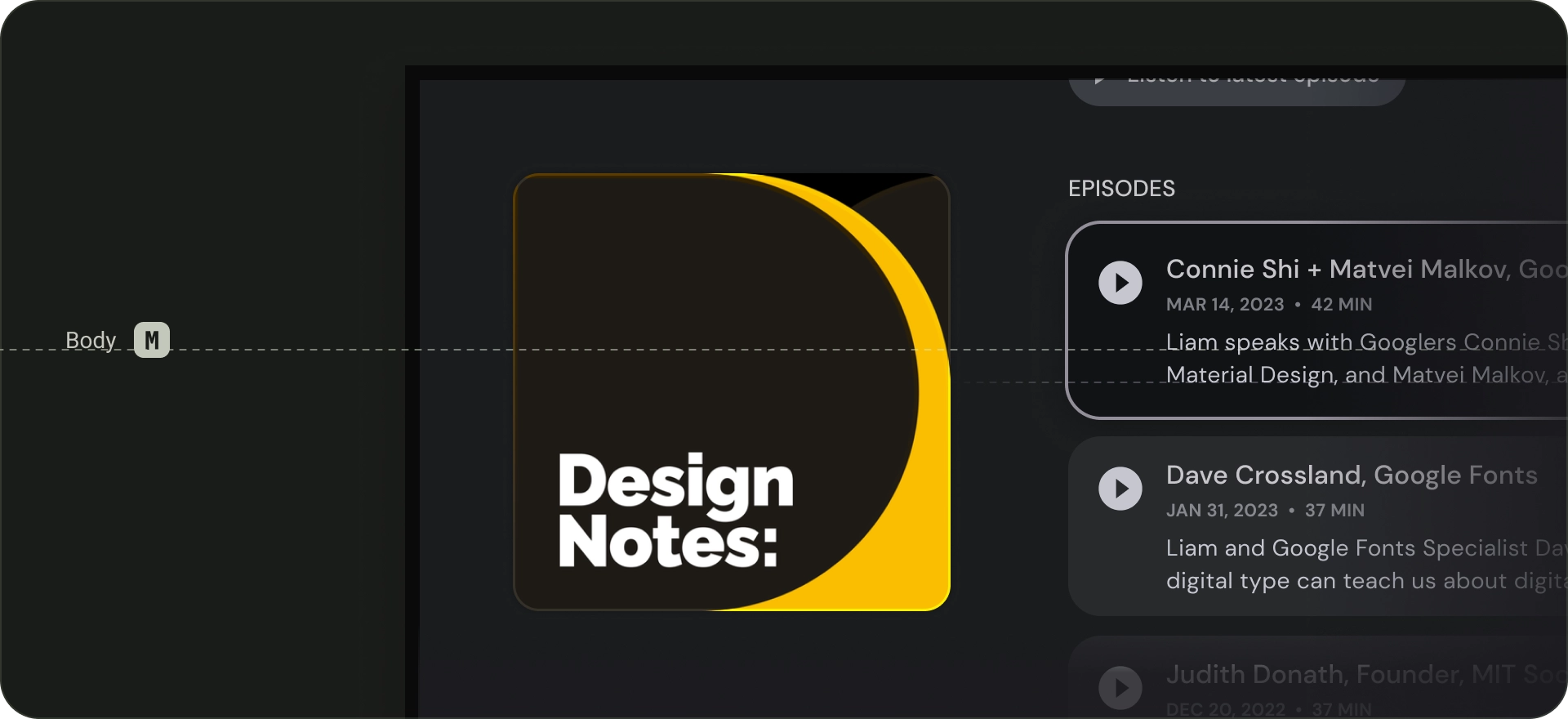
Text
Schriftarten für den Textkörper werden für längere Textpassagen in Ihrer App verwendet. Verwenden Sie Schriftarten, die auch bei kleineren Größen gut lesbar sind und sich für längere Textpassagen eignen. Vermeiden Sie dekorative Schriftarten für den Fließtext, da diese aus der Ferne schwer zu lesen sein können.

Label
Labelstile sind kleiner und funktional. Sie werden für Text in Komponenten oder für sehr kleinen Text im Textkörper verwendet, z. B. für Bildunterschriften. Für Schaltflächen wird beispielsweise der Stil „label – large“ verwendet.