ภาพรวม
คุณต้องแสดงหน้าจอข้อมูลและหน้าจอตัวเลือกการเรียกเก็บเงินแยกต่างหากหากเสนอระบบการเรียกเก็บเงินในแอปทางเลือกแทนระบบของ Google Play เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่สอดคล้องกันและช่วยให้ผู้ใช้มีข้อมูลประกอบการตัดสินใจ หน้าจอข้อมูลจะต้องแสดงต่อผู้ใช้แต่ละรายเฉพาะครั้งแรกที่ผู้ใช้เริ่มการซื้อเท่านั้น ส่วนหน้าจอตัวเลือกการเรียกเก็บเงินควรแสดงก่อนการซื้อทุกครั้ง ข้อความที่แสดงต่อผู้ใช้และข้อกำหนด UI สำหรับทั้ง 2 หน้าจอควร ได้รับการติดตั้งใช้งานตามหลักเกณฑ์ต่อไปนี้

ข้อมูลสำหรับผู้ใช้
หน้าจอข้อมูลจะช่วยให้ผู้ใช้เข้าใจบริบทของการเปลี่ยนแปลงและ ให้ข้อมูลเพิ่มเติมเพื่อช่วยให้ผู้ใช้มีข้อมูลประกอบการตัดสินใจ
เวลาที่แสดง
หน้าจอข้อมูลควรแสดงต่อผู้ใช้เมื่อเริ่มการซื้อครั้งแรกหลังจากที่คุณเพิ่มระบบการเรียกเก็บเงินสำหรับการซื้อในแอประบบอื่น ข้อความนี้ ไม่จำเป็นต้องแสดงในการซื้อครั้งต่อๆ ไปของผู้ใช้รายเดียวกัน แสดงหน้าจอข้อมูลทันทีหลังจากที่ผู้ใช้ดำเนินการอย่างชัดเจน เพื่อเริ่มการซื้อ
เวลาที่แสดงราคา
ผู้ใช้ควรมองเห็นราคาซื้อได้อย่างชัดเจนก่อนที่จะเห็นหน้าจอข้อมูลหรือหน้าจอตัวเลือกการเรียกเก็บเงิน
วิธีแสดง
หน้าจอข้อมูลควรแสดงใน Bottom Sheet แบบโมดัล Bottom Sheet แบบโมดัล จะคล้ายกับกล่องโต้ตอบแบบโมดัลที่เคลื่อนไหวขึ้นมาจากด้านล่างของ หน้าจอและปักหมุดไว้ที่ด้านล่าง โดยจะอยู่เหนือองค์ประกอบ UI ทั้งหมด บนหน้าจอพื้นฐาน หน้าจอที่อยู่ด้านล่างจะถูกบดบังด้วย ดาร์กสกริมเพื่อระบุว่าหน้าจอนั้นจะไม่ตอบสนองต่อการโต้ตอบของผู้ใช้
ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบและการใช้งาน แผ่นด้านล่างแบบโมดัลได้ที่ Material Design ของ Google
การดำเนินการของผู้ใช้
ระบบควรทริกเกอร์ชีตด้านล่างเมื่อผู้ใช้แตะปุ่มหรือองค์ประกอบ UI อื่นๆ ในแอปที่เริ่มการซื้อ ผู้ใช้สามารถดำเนินการได้ 3 อย่างจากหน้าจอข้อมูล ดังนี้
ดำเนินการต่อ
การแตะปุ่ม "ต่อไป" จะปิดหน้าจอข้อมูลและเปิด หน้าจอตัวเลือกการเรียกเก็บเงิน
ดูข้อมูลเพิ่มเติม
การแตะปุ่ม "ดูข้อมูลเพิ่มเติม" จะเปิดบทความในศูนย์ช่วยเหลือของ Google ใน เว็บเบราว์เซอร์
ปิด
หากผู้ใช้ต้องการปิดชีตด้านล่างและกลับไปที่หน้าจอพื้นฐาน ผู้ใช้สามารถปิดชีตด้านล่างได้โดยทำดังนี้
- การแตะนอกคอนเทนเนอร์ของ Bottom Sheet
- การแตะปุ่ม "กลับ" ของระบบ Android
ไม่จำเป็นต้องแสดงหน้าจอข้อมูลอีกครั้งหลังจากที่ปิดไปแล้วหรือหลังจากที่ผู้ใช้แตะ "ต่อไป"
ตัวอย่าง: ราคาซื้อจะแสดงอย่างชัดเจนก่อนที่ผู้ใช้จะเริ่ม การซื้อ การแตะปุ่ม "เข้าร่วมเลย" จะทริกเกอร์หน้าจอข้อมูล

ข้อกำหนดการออกแบบ
หน้าจอข้อมูลแบ่งออกเป็น 3 องค์ประกอบ ได้แก่ ชื่อ ข้อความ และปุ่ม ต้องมีคอมโพเนนต์ทั้ง 3 รายการและต้องมีข้อความและองค์ประกอบ UI ที่ตรงกัน ตามที่กำหนดไว้ในหลักเกณฑ์เหล่านี้ อย่าใส่ข้อความหรือรูปภาพเพิ่มเติมในหน้าจอนี้ แต่คุณสามารถใส่ข้อความและรูปภาพเพิ่มเติมในหน้าจออื่นๆ ได้

- ชื่อ
- ข้อความ
- ปุ่ม
- Bottom Sheet
- ฉากหลัง
ชื่อ
| ข้อความ | การเปลี่ยนแปลงตัวเลือกการชำระเงิน |
| แบบอักษร | Roboto (ใช้กับแบบอักษรทั้งหมด) |
| ขนาดแบบอักษร | 18sp |
| สีแบบอักษร | #202124 |
ข้อความ
| ข้อความ 1 | ตอนนี้คุณมีตัวเลือกเพิ่มขึ้นที่จุดชำระเงินเนื่องจากการเปลี่ยนแปลงด้านกฎระเบียบล่าสุดในเกาหลีใต้ การเลือกของคุณจะกำหนดสิ่งต่อไปนี้
|
| ขนาดแบบอักษร | 14sp |
| ความสูงของบรรทัด | 20 |
| สีแบบอักษร | #5F6368 |
| ข้อความ 2 | Google ดูแลความปลอดภัยเฉพาะการซื้อผ่าน Google Play ฟีเจอร์ของ Play เช่น บัตรของขวัญ Play, แต้ม Play, การควบคุมการซื้อ และการจัดการการสมัครใช้บริการจะใช้งานได้เมื่อคุณเลือก Google Play ที่จุดชำระเงินเท่านั้น |
| ขนาดแบบอักษร | 12sp |
| ความสูงของบรรทัด | 16 |
| สีแบบอักษร | #5F6368 |
ปุ่ม 1
| ข้อความ | ดูข้อมูลเพิ่มเติม |
| การจัดแนวข้อความ | มีสมาธิ |
| ขนาดแบบอักษร | 14sp |
| น้ำหนักแบบอักษร | กลาง |
| สีแบบอักษร | #01875F |
| สีพื้นหลัง | #FFFFFF |
| ขนาด | ความสูง:36, ความกว้าง: ปรับขนาดให้พอดีกับคอนเทนเนอร์ |
| รัศมีมุม | 4dp |
| โครงร่าง | 1dp, #DADCE0 |
| ลิงก์ | ลิงก์ ไปยังบทความช่วยเหลือของ Google Play |
ปุ่ม 2
| ข้อความ | ดำเนินการต่อ |
| การจัดแนวข้อความ | มีสมาธิ |
| ขนาดแบบอักษร | 14sp |
| น้ำหนักแบบอักษร | กลาง |
| สีแบบอักษร | #FFFFFF |
| สีพื้นหลัง | #01875F |
| ขนาด | ความสูง:36, ความกว้าง: ปรับขนาดให้พอดีกับคอนเทนเนอร์ |
| รัศมีมุม | 4dp |
| ลิงก์ | ลิงก์ไปยังหน้าจอตัวเลือกการเรียกเก็บเงิน |
Bottom Sheet
| ขนาด | ความสูง: เปลี่ยนแปลงได้ ความกว้าง: 100% |
| รัศมีมุม | 8dp, 8dp, 0, 0 |
| ฉากหลัง | #FFFFFF |
| ระยะห่างจากขอบด้านใน | ซ้าย:24dp, ขวา:24dp, บน:32dp, ล่าง: 24dp |
| ระดับความสูง | 8dp |
แนวนอน
ในมุมมองแนวนอน Bottom Sheet จะกว้างกว่าในมุมมองแนวตั้ง แต่ นอกเหนือจากนั้นจะเป็นไปตามข้อกำหนดการออกแบบและฟังก์ชันการทำงานเดียวกัน

| Bottom Sheet | ความกว้าง: สูงสุด 500dp, ระยะห่างภายใน: 24dp |
| ชื่อ | เหมือนกับมุมมองแนวตั้ง |
| ข้อความ | เหมือนกับมุมมองแนวตั้ง |
| ปุ่ม | ความสูง:36, ความกว้าง: ปรับขนาดให้พอดีกับคอนเทนเนอร์ |
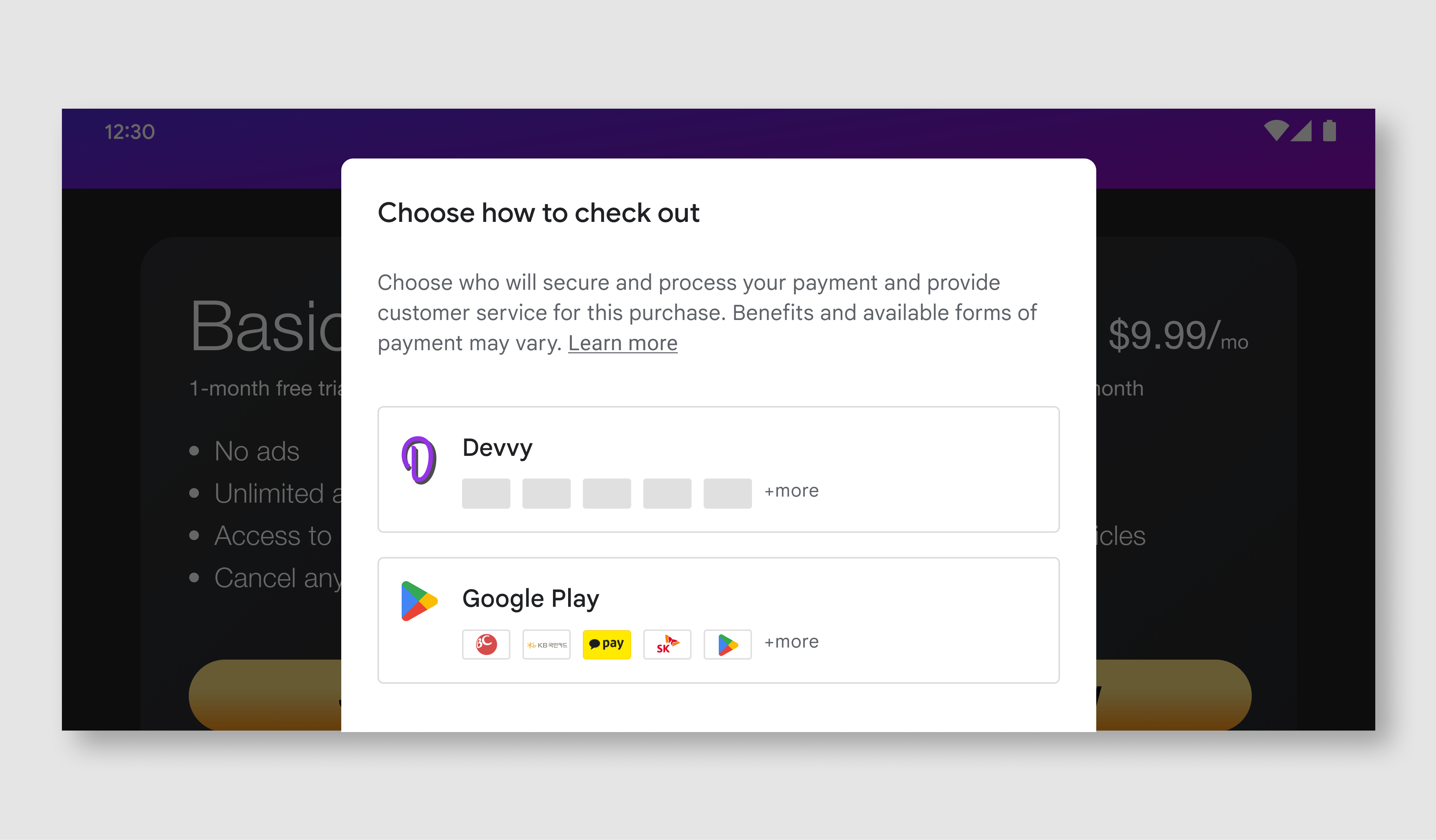
หน้าจอตัวเลือกการเรียกเก็บเงิน
หน้าจอตัวเลือกการเรียกเก็บเงินจะแสดงตัวเลือกการชำระเงิน 2 รายการให้ผู้ใช้ ดำเนินการซื้อให้เสร็จสมบูรณ์ ตัวเลือกบริการเรียกเก็บเงินแต่ละรายการจะแสดงรูปแบบการชำระเงินที่ใช้ได้ด้วย เพื่อช่วยให้ผู้ใช้มีข้อมูลประกอบการตัดสินใจ เมื่อ ผู้ใช้เลือกแล้ว ผู้ใช้จะยังคงซื้อให้เสร็จสมบูรณ์ ผ่านบริการเรียกเก็บเงินนั้น
เวลาที่แสดง
หากผู้ใช้เห็นหน้าจอข้อมูลแล้ว หน้าจอตัวเลือกการเรียกเก็บเงิน ควรปรากฏขึ้นทันทีหลังจากที่ผู้ใช้ดำเนินการอย่างชัดเจน เพื่อเริ่มการซื้อ
วิธีแสดง
หน้าจอตัวเลือกการเรียกเก็บเงินควรแสดงในชีตด้านล่างแบบโมดัลและ เป็นไปตามข้อกำหนดเดียวกันกับหน้าจอข้อมูล
การแสดงภาพที่เท่าเทียมกัน
ปุ่มสำหรับบริการการเรียกเก็บเงินสำหรับการซื้อในแอปเพิ่มเติมและบริการการเรียกเก็บเงินของ Google Play ควรแสดงอย่างเป็นธรรมและเท่าเทียมกัน ซึ่งรวมถึงแต่ไม่จำกัดเพียงขนาดปุ่มที่เท่ากัน ขนาด/รูปแบบข้อความ เป้าหมายการแตะ และขนาดไอคอน โปรดอย่าเพิ่มข้อความ รูปภาพ หรือการเปลี่ยนแปลงสไตล์เพิ่มเติมที่ไม่ได้กำหนดไว้ในหลักเกณฑ์เหล่านี้
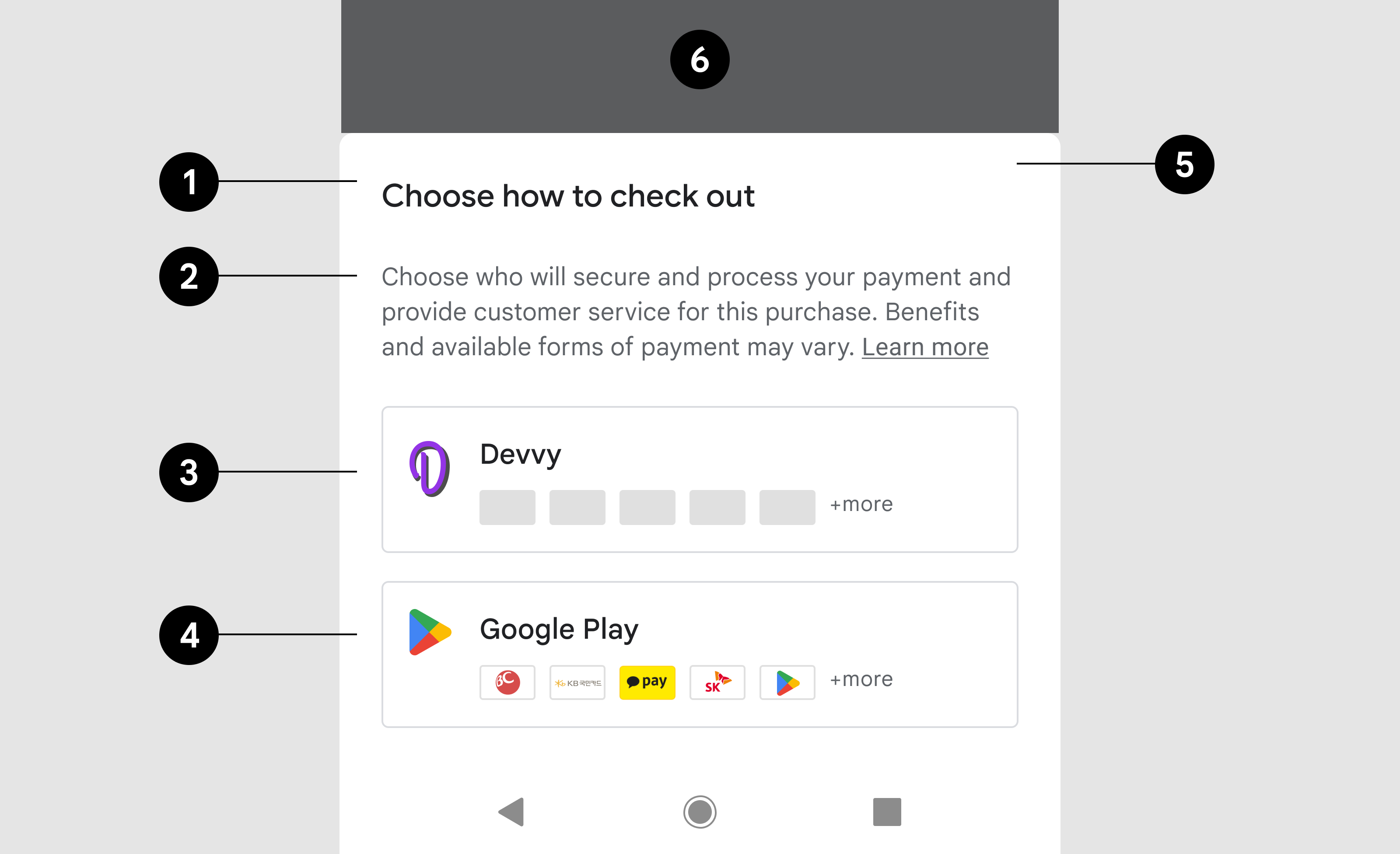
ตัวอย่าง: การแตะปุ่ม "เข้าร่วมเลย" จะทริกเกอร์หน้าจอตัวเลือกการเรียกเก็บเงิน

ข้อกำหนดการออกแบบ
หน้าจอตัวเลือกการเรียกเก็บเงินมีองค์ประกอบที่แตกต่างกัน 4 อย่าง ได้แก่ ชื่อ คำอธิบาย ปุ่มนักพัฒนาแอป และปุ่ม Google Play ควรใช้คอมโพเนนต์ทั้งหมด และควรมีข้อความและองค์ประกอบ UI ที่ตรงกันทุกประการตามที่กำหนดไว้ในหลักเกณฑ์เหล่านี้ เราขอให้คุณอย่าใส่ข้อความหรือรูปภาพเพิ่มเติมในหน้าจอนี้ แต่คุณสามารถใส่ข้อความและรูปภาพเพิ่มเติมในหน้าจออื่นๆ ที่คุณเป็นเจ้าของได้
ชิ้นงานภาพสำหรับ Google Play และไอคอนการชำระเงินมีให้ดาวน์โหลดผ่านลิงก์ที่ระบุไว้ด้านล่าง
ตัวอย่าง: ในมุมมองแนวตั้ง ชีตด้านล่างควรครอบคลุมความกว้างของหน้าจอทั้งหมด 100%

- ชื่อ
- คำอธิบาย
- ปุ่มนักพัฒนาแอป
- ปุ่ม Google Play
- Bottom Sheet
- ฉากหลัง
ชื่อ
| ข้อความ | เลือกวิธีชำระเงิน |
| แบบอักษร | Roboto (ใช้กับแบบอักษรทั้งหมด) |
| ขนาดแบบอักษร | 18sp |
| สีแบบอักษร | #202124 |
คำอธิบาย
| ข้อความ | เลือกผู้ที่จะรักษาความปลอดภัยและประมวลผลการชำระเงินของคุณ รวมทั้ง ให้บริการลูกค้า สิทธิประโยชน์และรูปแบบการชำระเงินที่ใช้ได้ อาจแตกต่างกันไป |
| ขนาดแบบอักษร | 14sp |
| สีแบบอักษร | #5F6368 |
| ลิงก์ข้อความ | ดูข้อมูลเพิ่มเติม |
| ปลายทางของลิงก์ | ลิงก์ |
| ขนาดแบบอักษร | 14sp |
| การตกแต่ง | ขีดเส้นใต้ |
| สีแบบอักษร | #5F6368 |
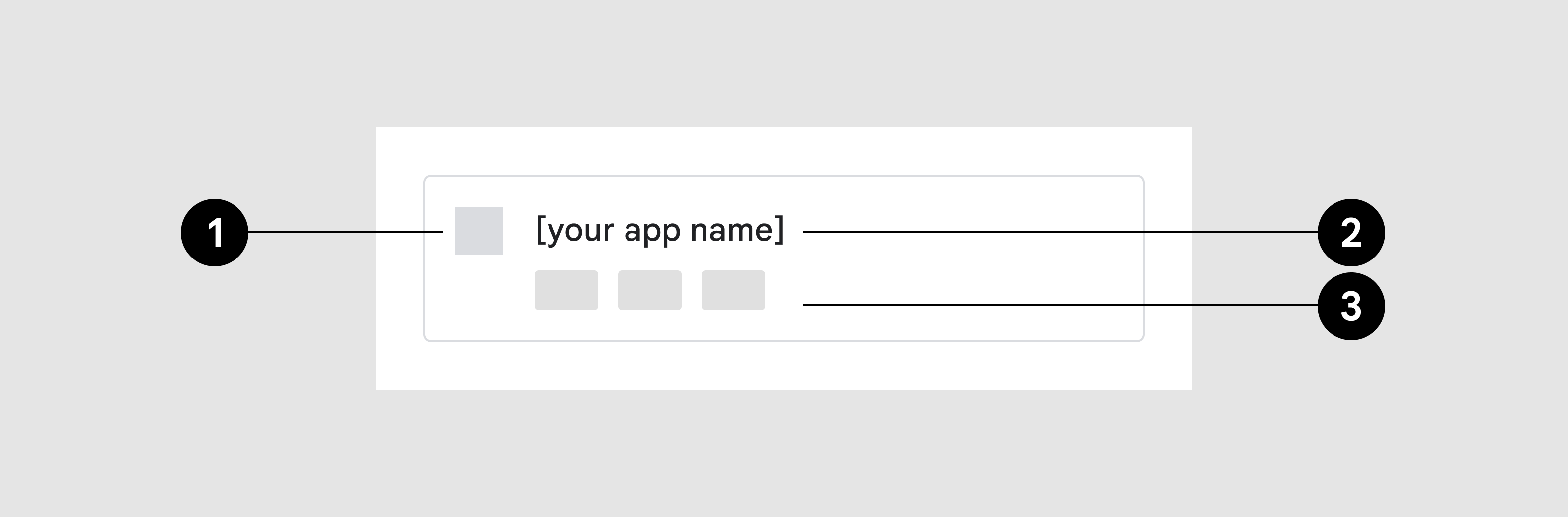
ปุ่มนักพัฒนาแอป

- ไอคอนของแอป
- ชื่อแอป
- ไอคอนวิธีการชำระเงิน

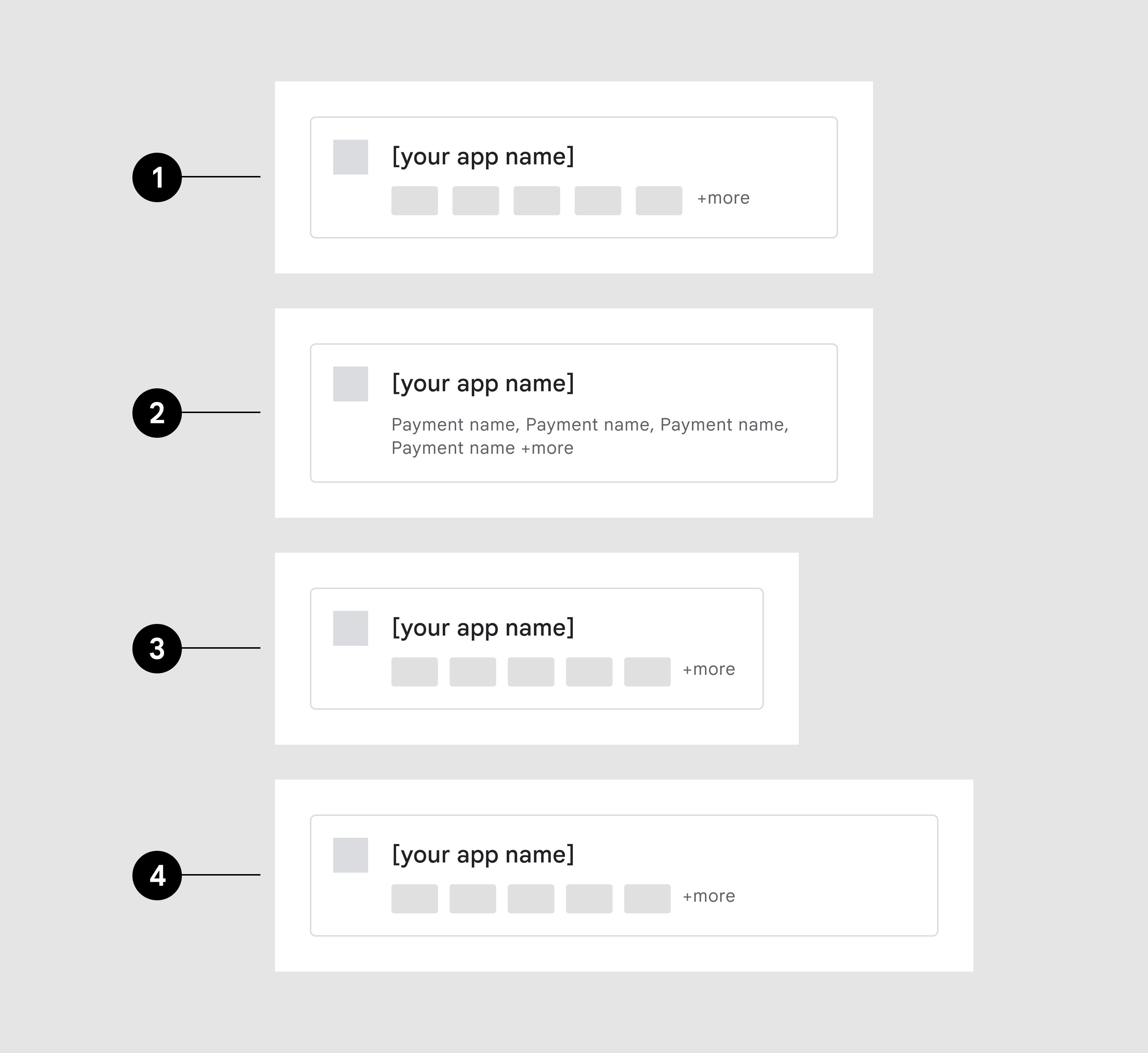
- จำนวนไอคอนวิธีการชำระเงินสูงสุด
- ชื่อวิธีการชำระเงินแทนไอคอน
- ความกว้าง 360dp
- ความกว้าง 480dp
ไอคอนวิธีการชำระเงิน
ปรับขนาดให้พอดีกับความกว้างของหน้าจอ
คอนเทนเนอร์ปุ่ม
| โครงร่าง | 1pt, #DADCE0 |
| รัศมีมุม | 4dp |
| ระยะห่างจากขอบด้านใน | 16dp, 16dp, 16dp, 16dp, |
ไอคอนของแอป
| ขนาด | ความสูง: 24dp, ความกว้าง: ตัวแปร |
ชื่อ
| ข้อความ | {App Name} |
| ขนาดแบบอักษร | 14sp |
| สีแบบอักษร | #202124 |
วิธีการชำระเงิน
| ขนาด | 32dp X 20dp |
| รัศมีมุม | 2 |
| จำนวน | สูงสุด 5 รายการ หากมีมากกว่า 5 รายการ ให้แสดงตัวบ่งชี้เพิ่มเติม |
| ตัวบ่งชี้เพิ่มเติม | + เพิ่มเติม (ขึ้นบรรทัดใหม่ในหน้าจอแคบ) |
| ขนาดแบบอักษร | 12sp |
| สีแบบอักษร | #5F6368 |
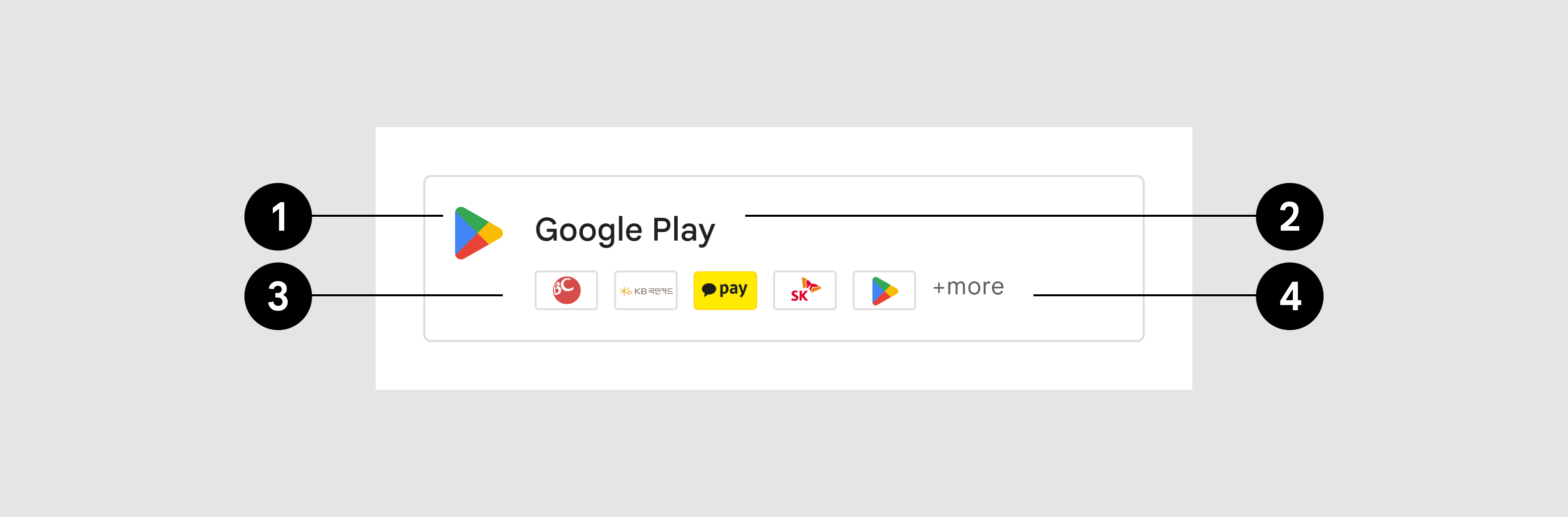
ปุ่ม Google Play

- ไอคอน
- ชื่อ
- วิธีการชำระเงินที่ยอมรับ
- ตัวบ่งชี้เพิ่มเติม
คอนเทนเนอร์ปุ่ม
| โครงร่าง | 1pt, #DADCE0 |
| รัศมีมุม | 4dp |
| ระยะห่างจากขอบด้านใน | 16dp, 16dp, 16dp, 16dp, |
ไอคอนของแอป
| ชิ้นงานรูปภาพ | Google Play Prism |
| ขนาด | 24dp X 24dp |
ชื่อ
| ข้อความ | Google Play |
| ขนาดแบบอักษร | 14sp |
| สีแบบอักษร | #202124 |
วิธีการชำระเงิน
| ชิ้นงานรูปภาพ | ลิงก์ |
| ตัวบ่งชี้เพิ่มเติม | และอื่นๆ |
| ขนาดแบบอักษร | 12sp |
| สีแบบอักษร | #5F6368 |
แนวนอน
ตัวอย่างเช่น ในมุมมองแนวนอน ชีตด้านล่างจะกว้างกว่าในมุมมองแนวตั้ง แต่จะใช้ข้อกำหนดการออกแบบและฟังก์ชันการทำงานเดียวกัน

| Bottom Sheet | ความกว้าง: สูงสุด 500dp, ระยะห่างภายใน: 24dp |
| ชื่อ | เหมือนกับมุมมองแนวตั้ง |
| ข้อความ | เหมือนกับมุมมองแนวตั้ง |
| ปุ่ม | เหมือนกับมุมมองแนวตั้ง |

