
画中画 (PiP) 是一种多窗口模式,适用于播放全屏视频的 activity。使用该模式,用户可以通过固定到屏幕一角的小窗口观看视频,同时在应用之间进行导航或浏览主屏幕上的内容。

要点总结
- 确保当 activity 处于画中画模式时,界面元素处于隐藏状态且视频能够继续播放。
- 为非视频内容停用无缝大小调整。
- 界面极简的视频播放 activity 可提供最佳的用户体验。
- 请避免显示视频内容以外的任何内容。
为应用添加画中画支持
默认情况下,系统不会自动为应用提供画中画支持,需要声明支持该功能。
画中画窗口会显示在屏幕的最上层,位于系统选择的一角。
控件
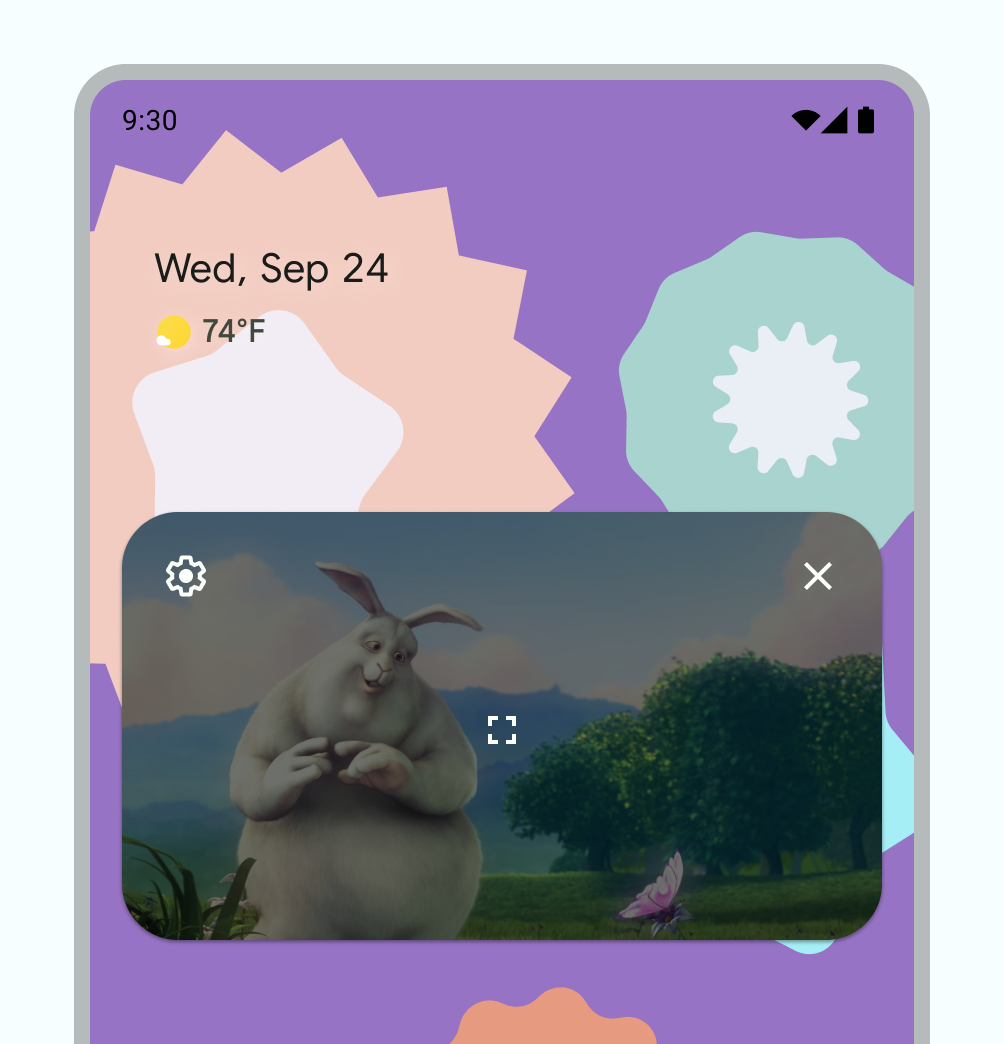
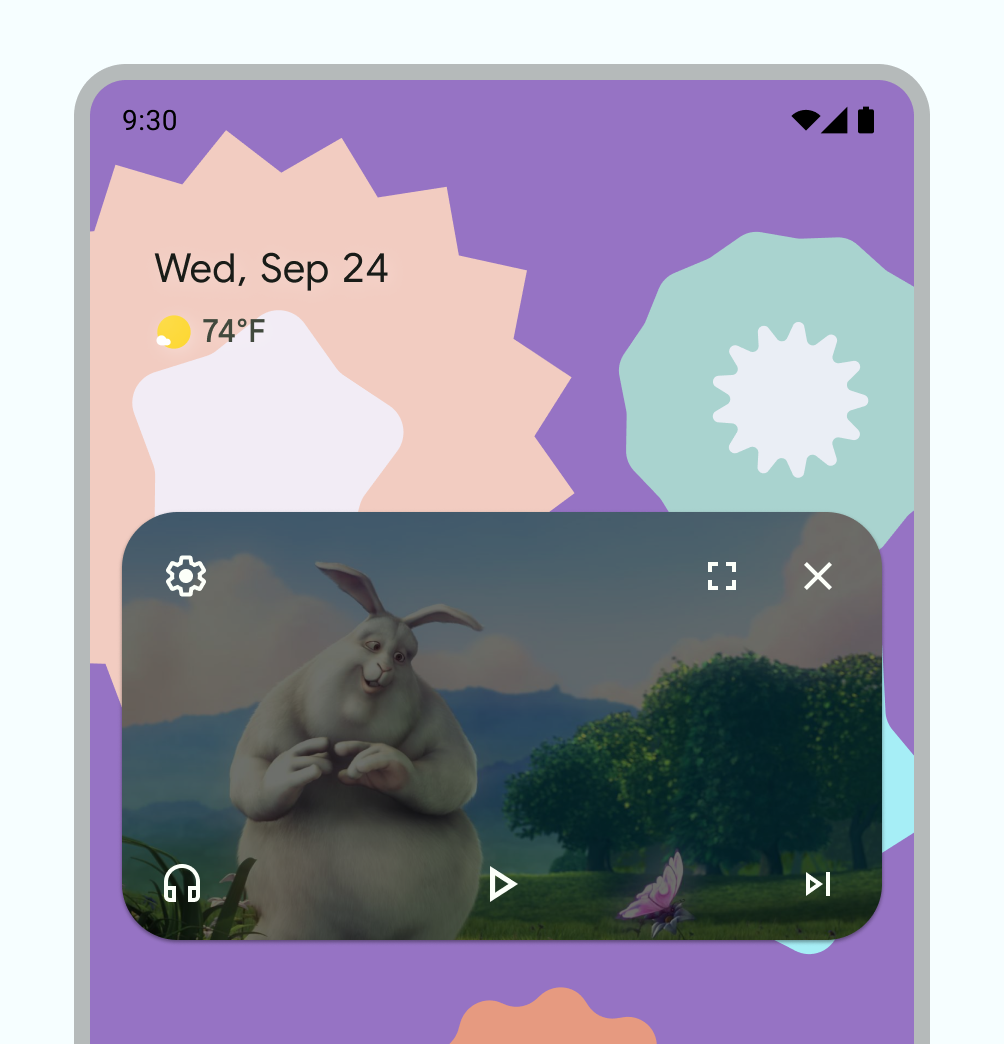
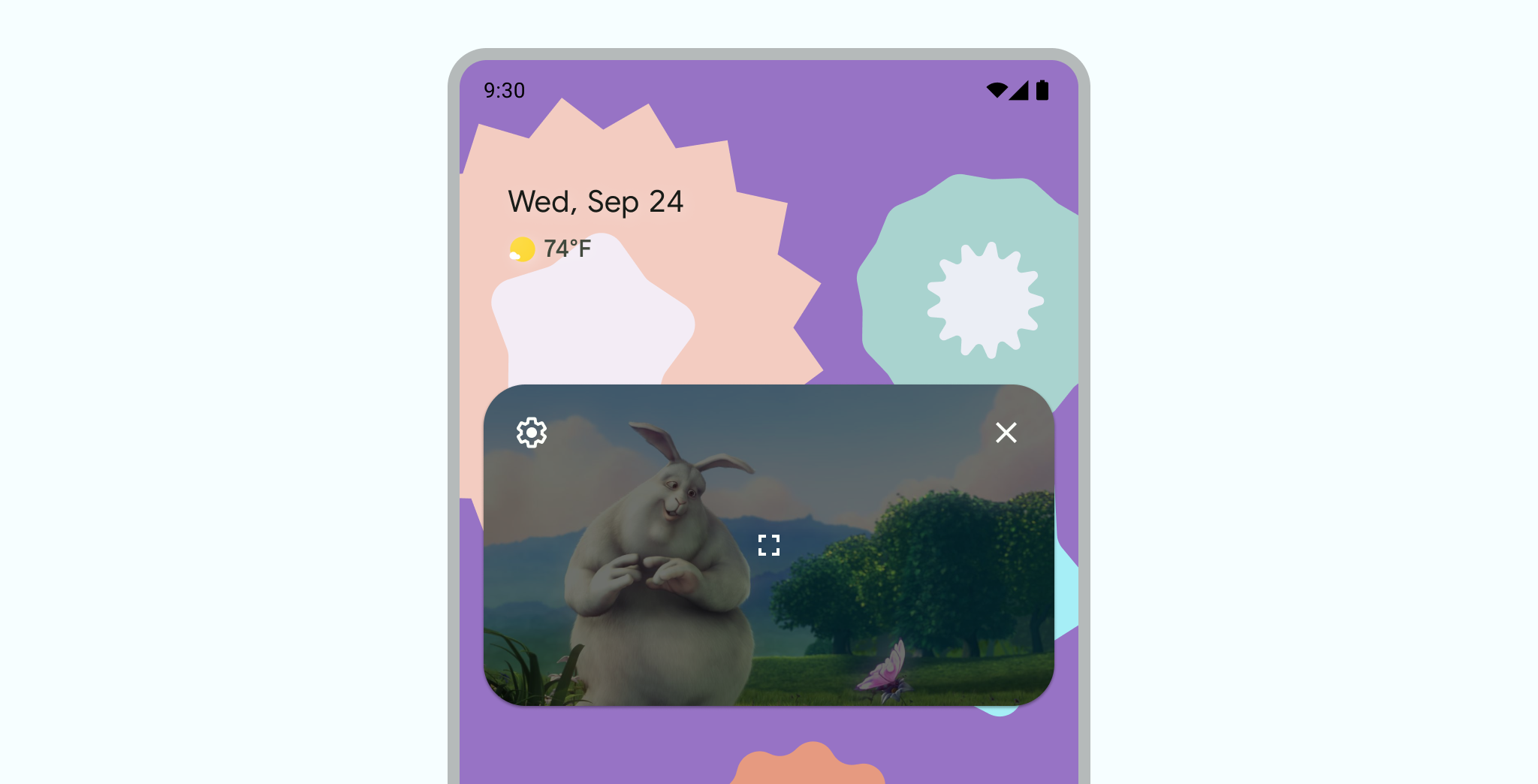
默认情况下,Android 提供画中画控件,用于关闭窗口、将其展开回全屏、设置和媒体播放。您的应用可以添加自定义操作和适当的图标资源,以便用户与 PiP 内容互动。
用户可以通过点按移动设备上的窗口或使用电视遥控器选择菜单,从画中画窗口菜单中显示这些控件。如果应用有处于活跃状态的媒体会话,则系统还会显示播放、暂停、下一个和上一个控件。了解如何添加这些控件。
在画中画模式下,您的 activity 会在一个小窗口中显示。在此模式下,用户无法与应用的其他界面元素互动,并且可能很难看清画中画窗口中小界面元素的详细信息。

默认的 PiP 控件。

自定义 PiP 控件示例。
用法
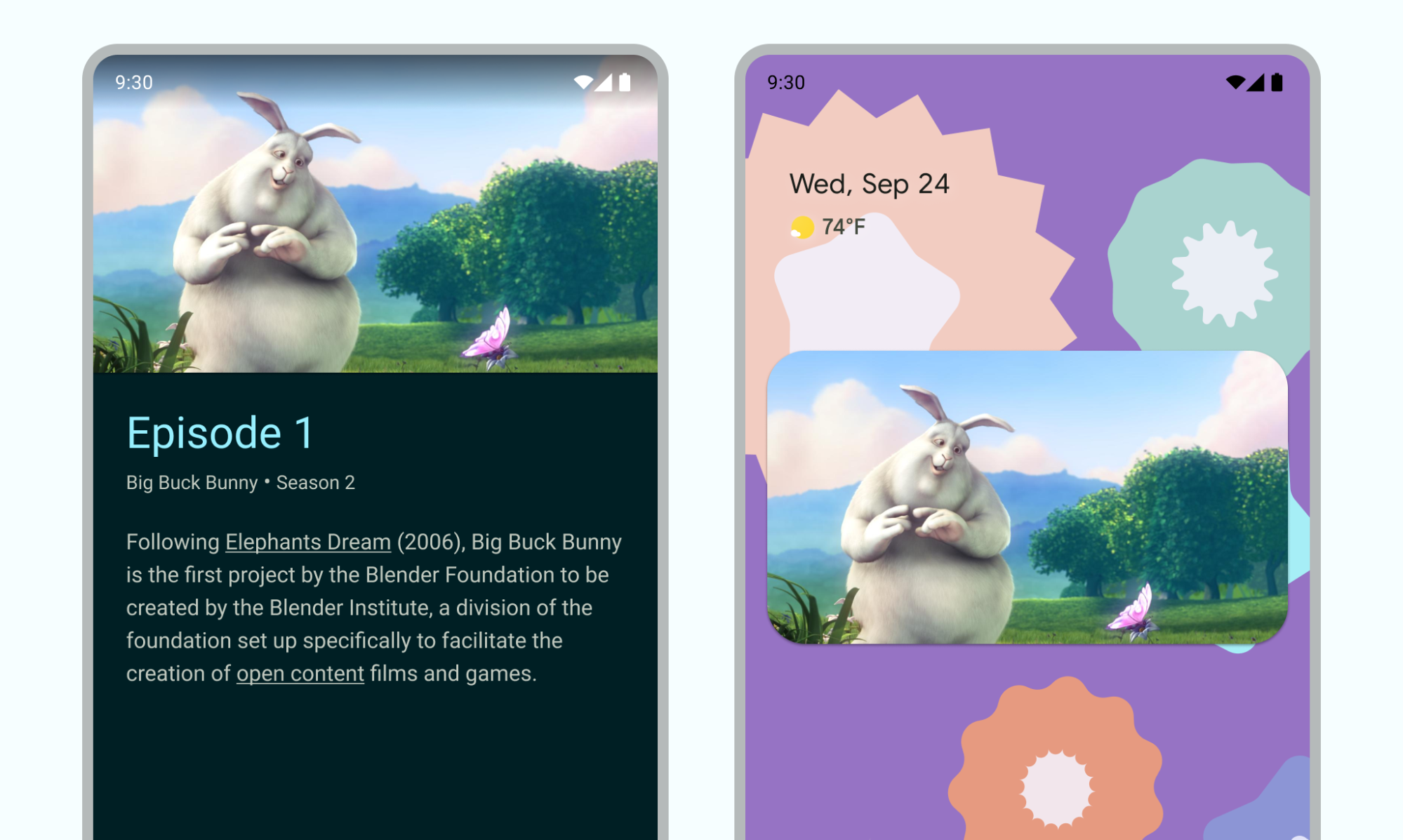
让用户不仅可以在您的应用中继续观看视频,还可以在其设备上继续观看。您的应用会控制当前 activity 在何时进入画中画模式,这可以是离开当前视图或向上滑动返回主屏幕等互动。
下面是一些可能的操作示例:
一个 activity 可以在用户点按主屏幕按钮或向上滑动到主屏幕时,进入画中画模式。Google 地图就是通过这种方式,在用户同时运行其他 activity 时继续显示路线。

图 4:用于继续导航体验的 PiP 您的应用可以在用户从某个视频返回以浏览其他内容时,将该视频切换到画中画模式。
您的应用可以在用户观看到某集内容结束时,将视频切换到画中画模式。主屏幕会显示有关这部电视剧下一集的宣传信息或剧情摘要信息。
您的应用可以提供一种方式,让用户可以在观看视频时将其他内容加入播放队列。当主屏幕显示内容选择 activity 时,视频会继续以画中画模式播放。
使用互动模式来增强观看体验,而不会造成干扰。例如,如果视频播放到某个内容分集中段的末尾,那么在离开主屏幕时进入画中画模式将需要用户执行额外的操作才能返回并停止播放或浏览小型控件。
在您的应用中,用户可能会在主屏幕上浏览内容时选择新的视频,同时还有一个视频播放 activity 正处于画中画模式。应以全屏模式在现有的播放 activity 中播放新的视频,而不是启动可能会令用户感到困惑的新 activity。
互动模式
用户可以将画中画窗口拖动到其他位置。
点按一次该窗口可显示全屏切换开关、关闭按钮、设置按钮以及应用提供的自定义操作(例如播放控件)。

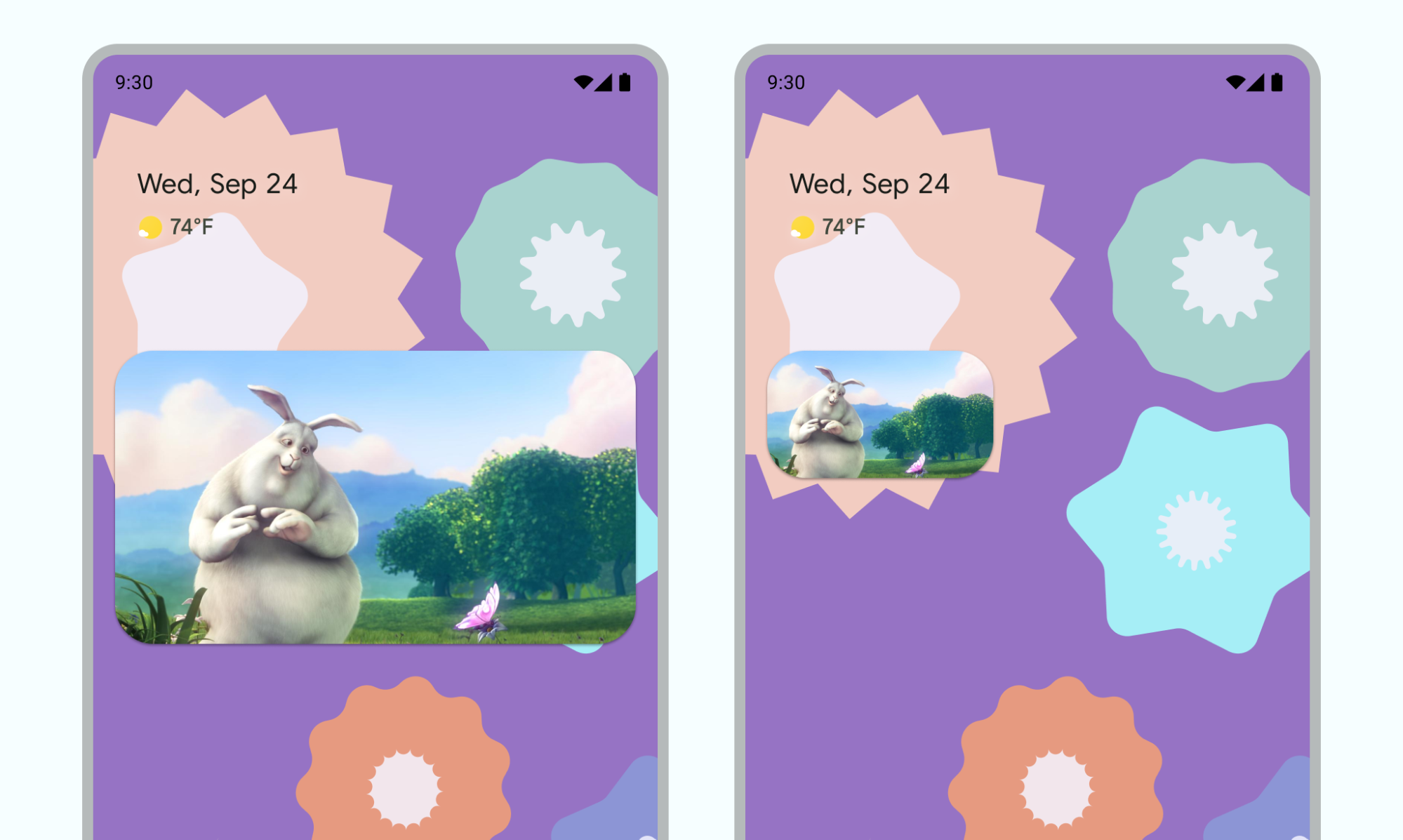
点按两次该窗口可在当前画中画大小与最大或最小画中画大小之间切换。例如,点按两次最大化窗口可将其最小化,反之亦然。

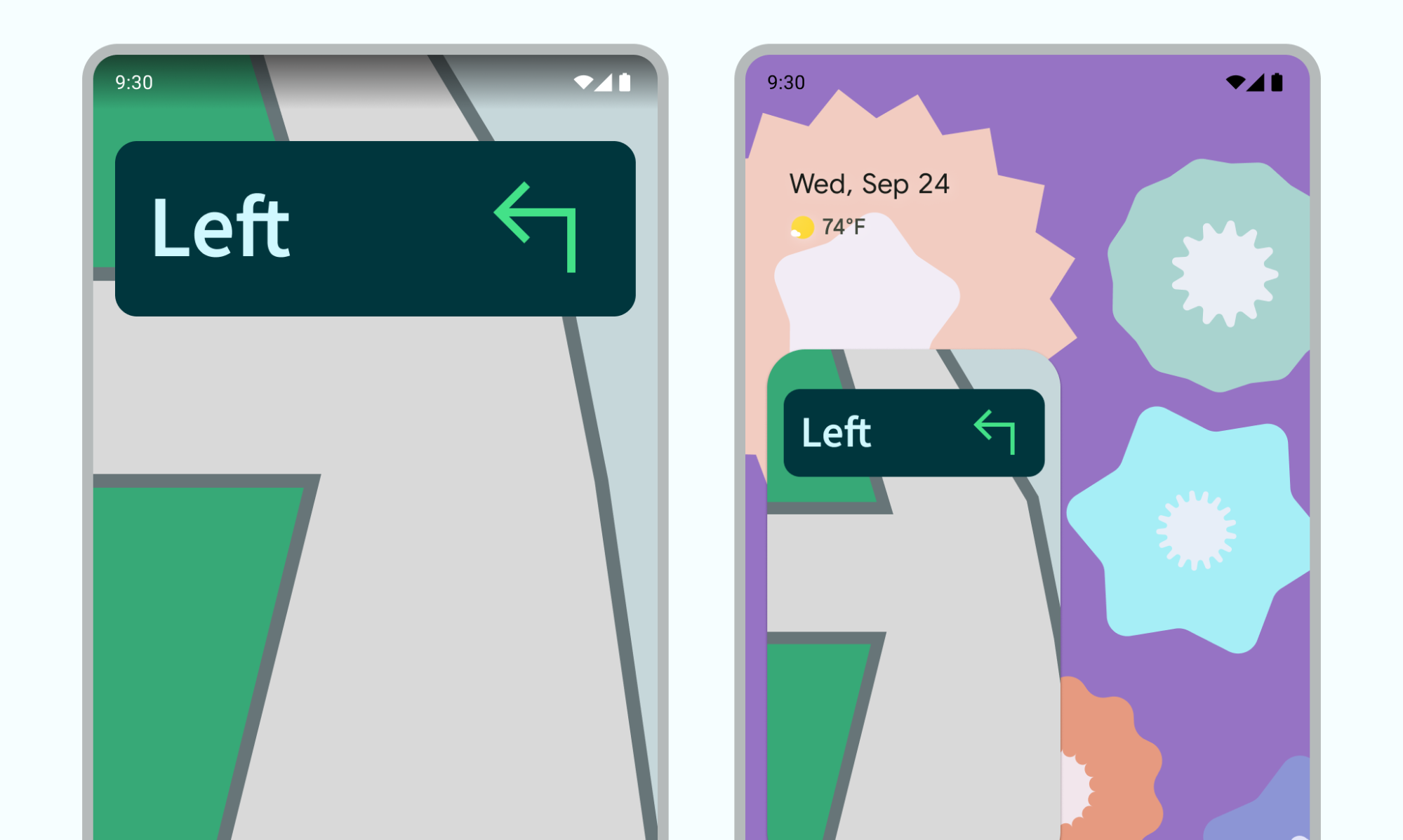
将窗口拖到左侧或右侧边缘可隐藏该窗口。如需取消隐藏窗口,请点按已隐藏窗口的可见部分或将其拖出。

使用“双指张合即可缩放”手势调整画中画窗口的大小。
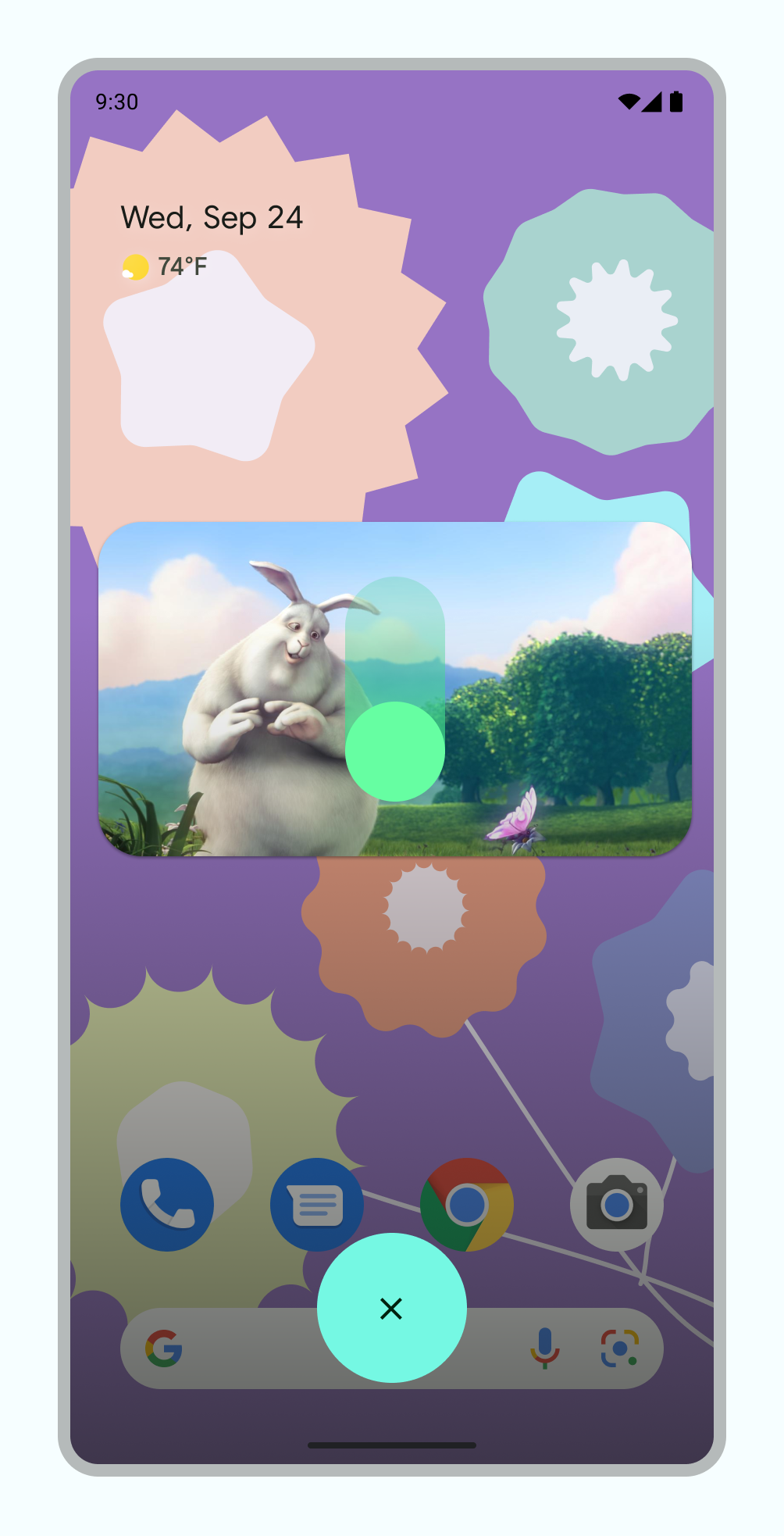
向下滑动 PIP 窗口即可将其移除。

转场效果
流畅进入画中画模式的动画
用户触发画中画模式会导致当前 activity 从全屏缩小到小窗口,后者会继续显示内容,而不会叠加任何界面。
Android 12 对全屏和画中画窗口之间的动画过渡进行了重大美化改进。我们强烈建议您实现所有适用的更改;完成后,这些更改会自动扩展到可折叠设备和平板电脑等大屏设备,而无需执行任何其他工作。
如果您的应用未包含这些适用的更新,PiP 转场效果仍可正常使用,但动画效果会较差。例如,从全屏模式切换到画中画模式可能会导致画中画窗口在转换期间消失,然后在转换完成后重新显示。
从 Android 12 开始,PictureInPictureParams.Builder.setAutoEnterEnabled(true) 标志可提供更流畅的动画,以便使用手势导航在画中画模式下过渡到视频内容(例如,从全屏模式向上滑动到主屏幕时)。如果您的应用属于 ENTERTAINMENT、COMMUNICATION 或 VIDEO_PLAYER 应用类别,我们建议您这样做。
如果您的应用未包含此更改,则带有手势导航的 PIP 转换仍可正常运行,但动画效果会较差。视频 1 展示了此示例:窗口会缩小为应用图标并消失,然后在过渡完成后重新显示。
如果未正确实现 setAutoEnterEnabled,PiP 的转换体验会不太流畅
向应用添加了 setAutoEnterEnabled,从而改进了转换体验。
流畅的视频画面
在 Android 8.0 中引入画中画功能时,sourceRectHint 表示在转换为画中画模式后可见的 activity 区域,例如视频播放器中的视频视图边界。从 Android 12 开始,操作系统在进入和退出画中画模式时都会使用 sourceRectHint 实现更流畅的动画。
如果您的应用未提供适当的 sourceRectHint,PIP 转换仍可正常运行,但动画效果会较差。例如,视频 3 展示了从全屏模式过渡到画中画模式的效果较差的示例:全屏窗口缩小为画中画窗口后,会被黑色叠加层覆盖,然后再次显示视频。
sourceRectHint 时,过渡体验不太流畅如需查看正确实现 sourceRectHint 后画中画动画的外观示例,请参阅上一部分中的视频 2。
如需实现出色的转换体验,请参阅 Android Kotlin PictureInPicture 示例。
如需详细了解如何实现画中画,请参阅画中画开发者文档。
