
通过应用设置,用户可以指明对应用行为的偏好设置。
要点总结
在设计应用设置时,请注意以下事项:
- 遵循系统设置。您的应用可能不需要自己的设置。
- 使用清晰、准确的语言。
- 如有必要,请提供概览,并按组和屏幕划分设置。
- 使用适当的选择用户体验模式。
- 使用礼貌的默认值。
- 提供清晰易用的设置。

选择适当的设置
设置应井然有序、可预测,并且包含数量可控的选项。在决定要添加哪些内容时,请谨记以下提示:
- 请添加不常访问的偏好设置。
- 请勿添加经常访问的操作。这些信息应与其最影响的功能相关。
- 请保存用户偏好设置。
- 避免在设置中显示应用相关信息,例如版本号或许可信息。
- 避免账号管理。
- 避免复制设备设置级别提供的偏好设置。
选择常见的默认设置
为常见、不存在风险、不会干扰用户且不会对电池和性能产生负面影响的偏好设置定义默认值。
每个设置的初始值应满足以下条件:
- 代表大多数用户会选择的默认值。
- 中立且对用户构成风险较小。
- 减少电池用量或移动流量消耗。
- 仅在重要时中断。
确定展示位置。
选择应在应用内确定哪些设置,并排除最好在设备设置中确定或由服务处理的偏好设置。例如,除非您要通过更大的自定义来扩展应用体验,否则请避免替换系统主题。
考虑某些设置的访问频率是否足够高,以便在与其所影响的功能最接近的设置之外显示。
设备设置
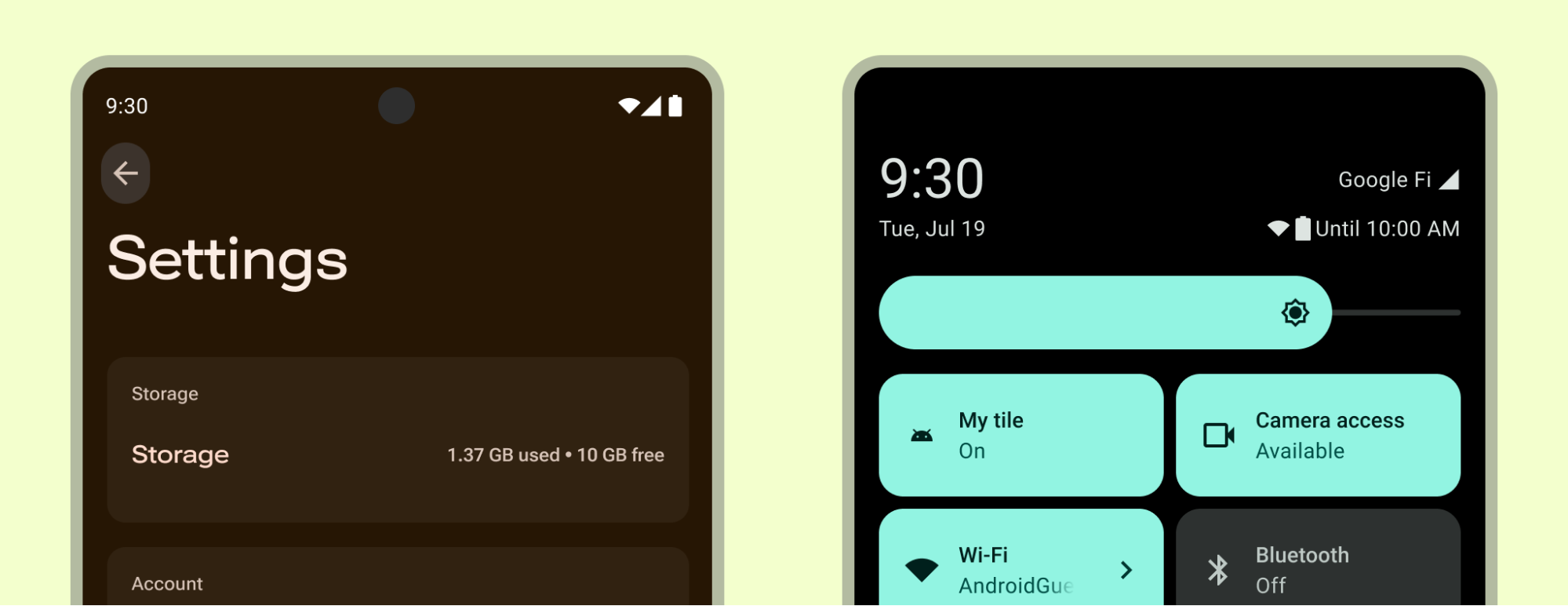
设备“设置”应用和“快捷设置”中的系统设置可能会影响您的应用。
提供额外的或替代个性化选项,以提升用户体验,但请勿复制或替换系统提供的设置。例如,您的应用可以扩展主题设置系统,以实现更个性化的设置,或者提供更精细的音效控制。
请勿替换系统提供的设置,因为这些设置可能是个人无障碍需求。
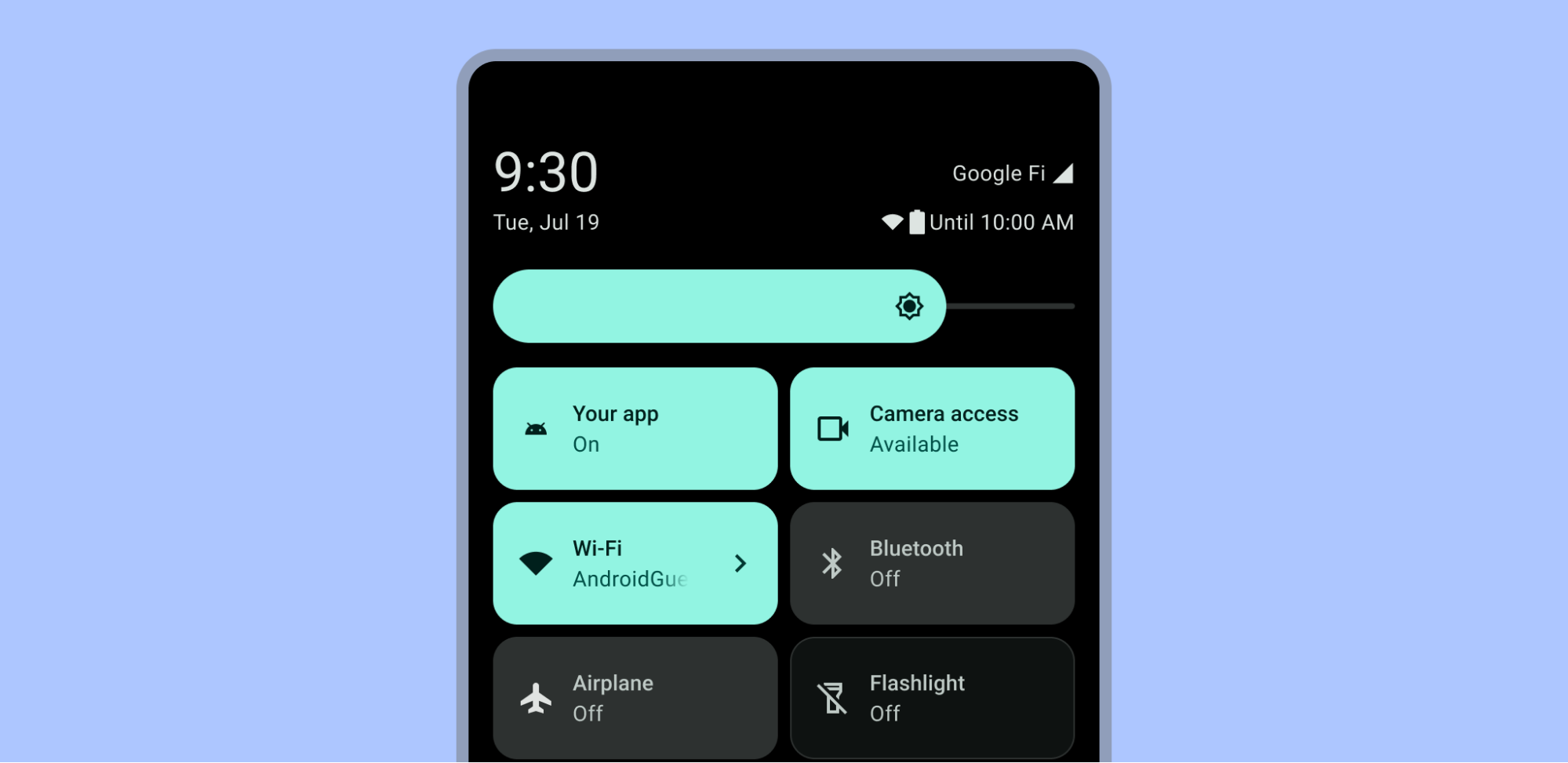
当用户向下拉动通知栏时,快捷设置面板中会显示表示用户可以点按以快速完成周期性任务的操作。您的应用可以提供醒目的快捷设置功能块,以便用户经常访问。如需详细了解如何构建功能块,请参阅为您的应用创建自定义“快捷设置”功能块,并查看 Android 界面工具包中的“快捷设置”模板。

基于上下文的设置
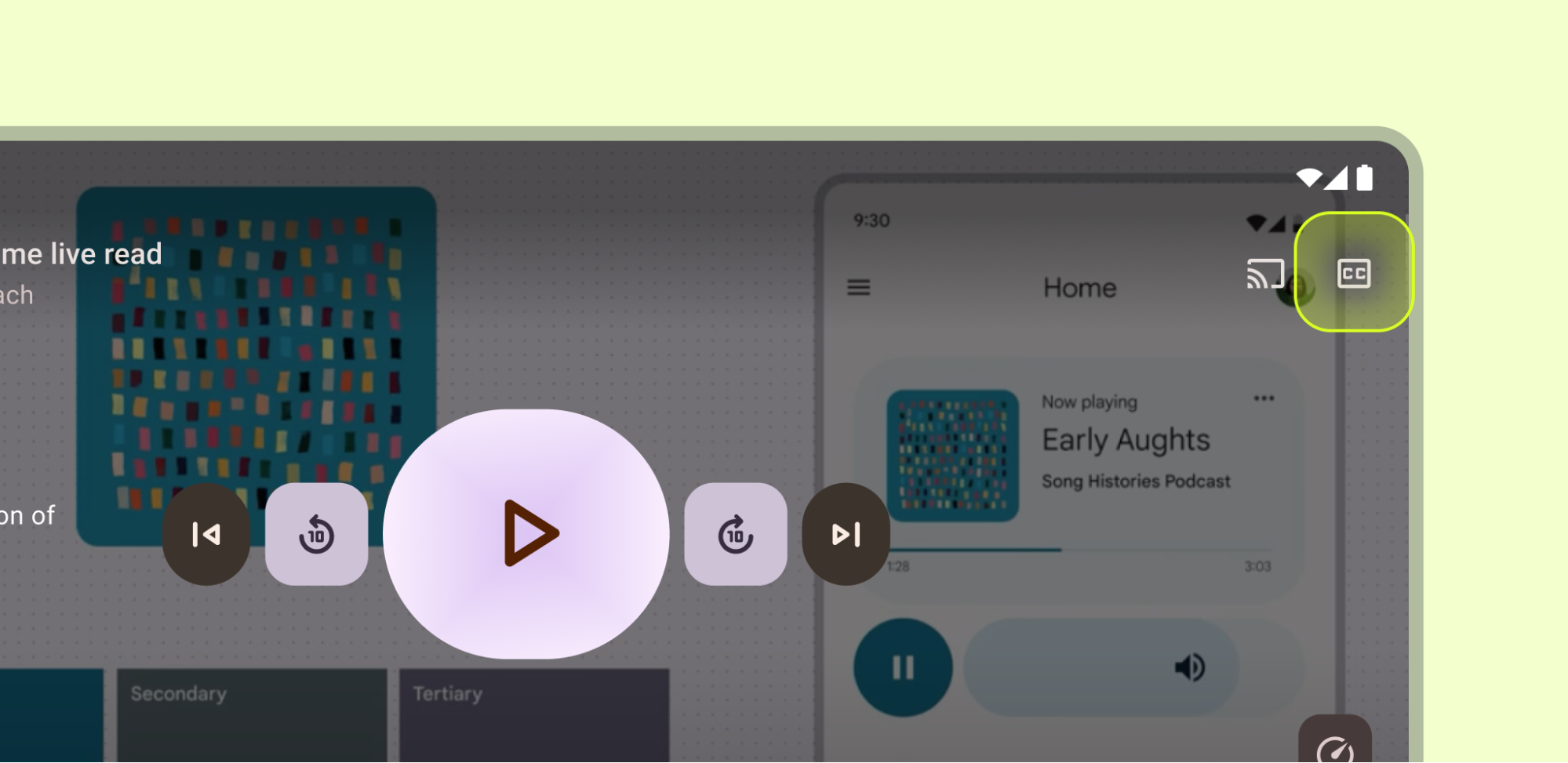
将常用的情境偏好设置放置在受其影响的功能附近。例如,字幕设置可以放在视频播放器上。不要将不经常使用的其余设置放在显眼位置。

导航
通常,设置不会被归类为顶级导航目的地。不过,如果某些设置对用户体验至关重要,请将其放置在主要导航组件(例如导航栏、抽屉式导航栏或导航侧边栏)中。

如果存在侧边导航(例如抽屉式导航栏),请在所有其他项(“帮助和反馈”除外)后面添加设置。请勿使用同义词,例如“选项”或“偏好设置”。

通常,设置对应用的主要用户体验历程而言不是必不可少的,因此应放置在辅助导航位置,例如顶栏或菜单。
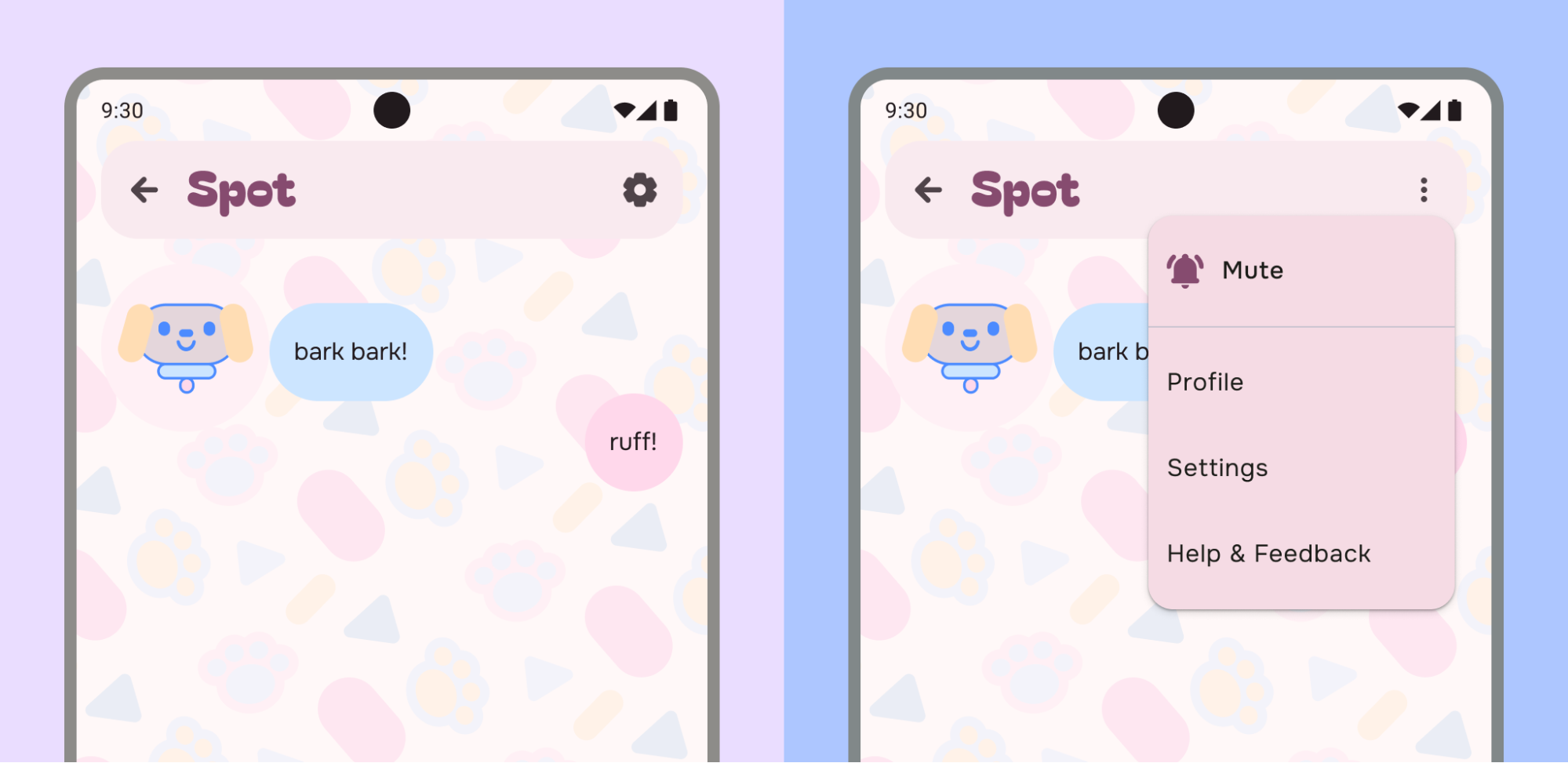
您可以在顶部应用栏菜单中将“设置”放在“帮助和反馈”除外所有其他项的后面,否则可以在顶部应用栏或其他目的地中显示“设置”。

例如,在左侧,应用将“设置”图标放置在顶部应用栏中,以便更直接地访问设置。右侧的示例将“个人资料”“设置”“帮助和反馈”以及偏好设置操作合并到了一个菜单中。
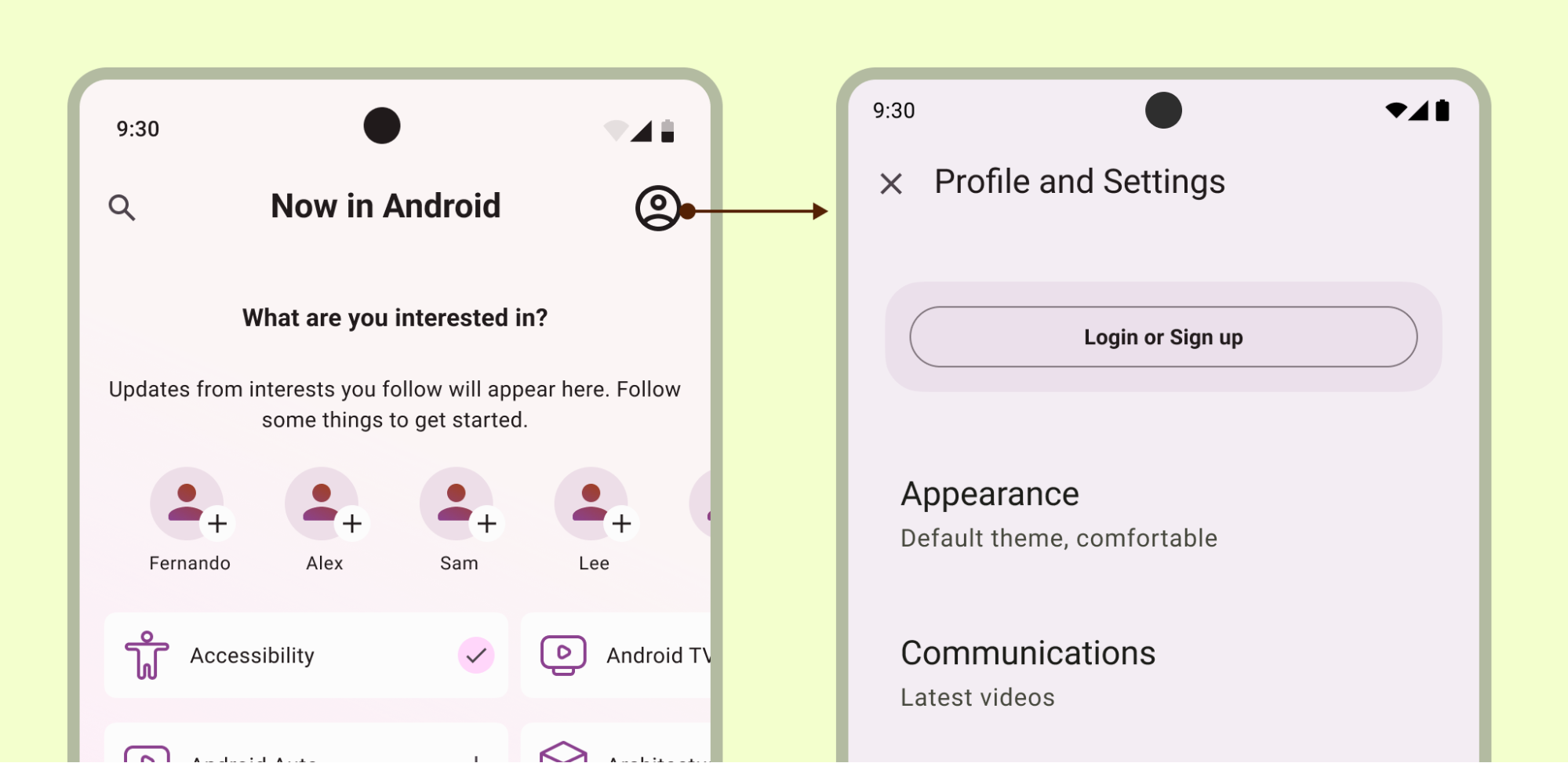
如果分类合理,您可以将设置与其他目标账号(例如账号)结合使用:

如果组合了多个部分,请确保用户始终可以访问设置,即使在未登录状态下也是如此。
布局和选择模式
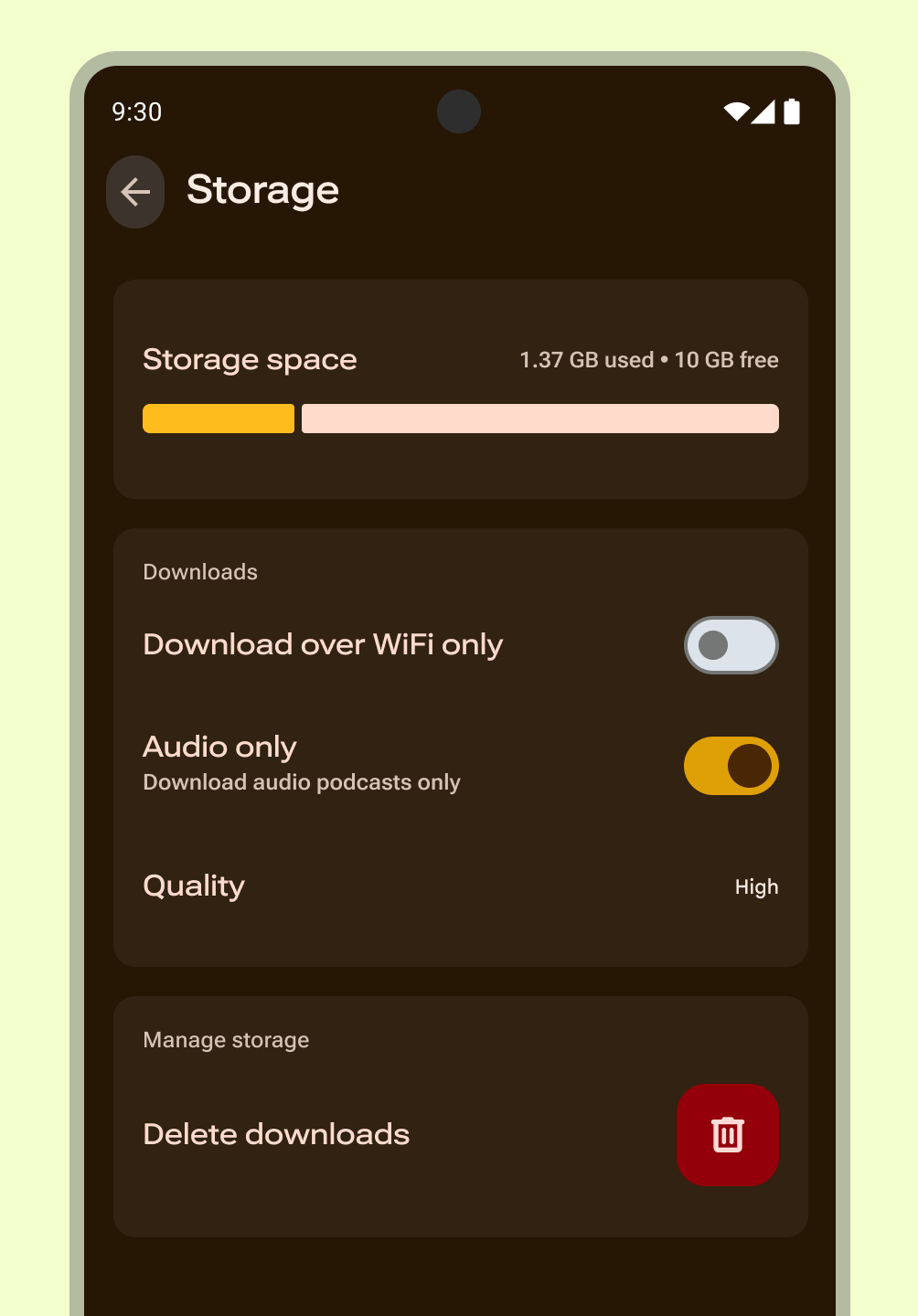
使用列表或列表-详情布局创建设置部分。设置可以使用 Material 列表,支持标签、辅助文本、图标和选择控件。

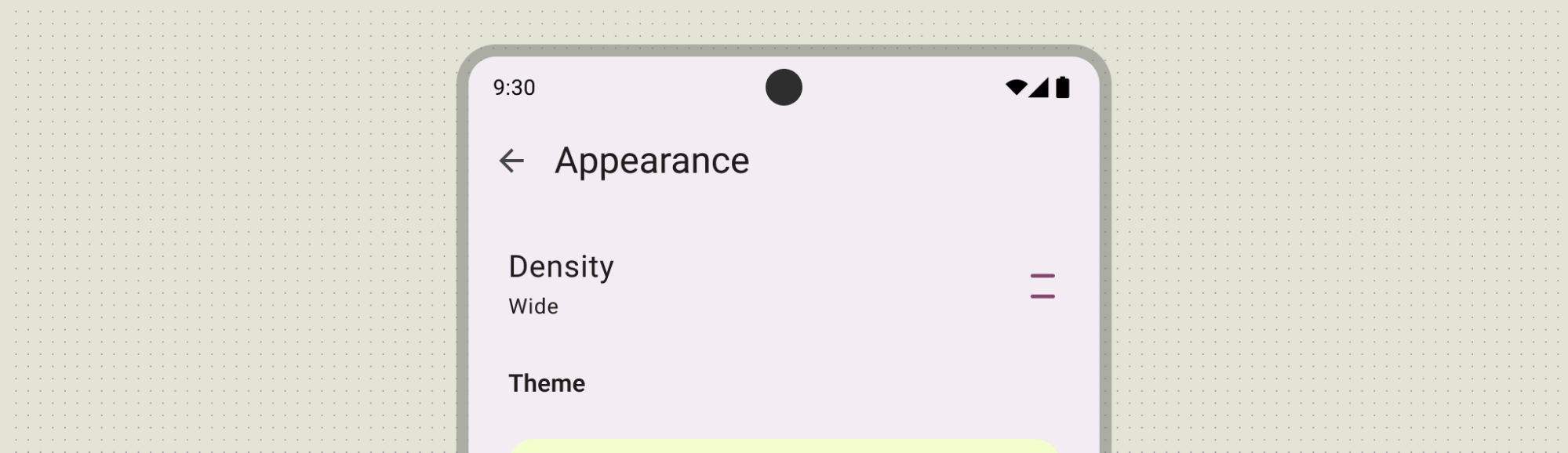
使用主要标签提供内容的名称,并可选择使用辅助文本来显示状态。在此示例中,标签右侧的图标进一步说明了状态。图标应有助于阐明设置的含义或传达状态。
提供概览
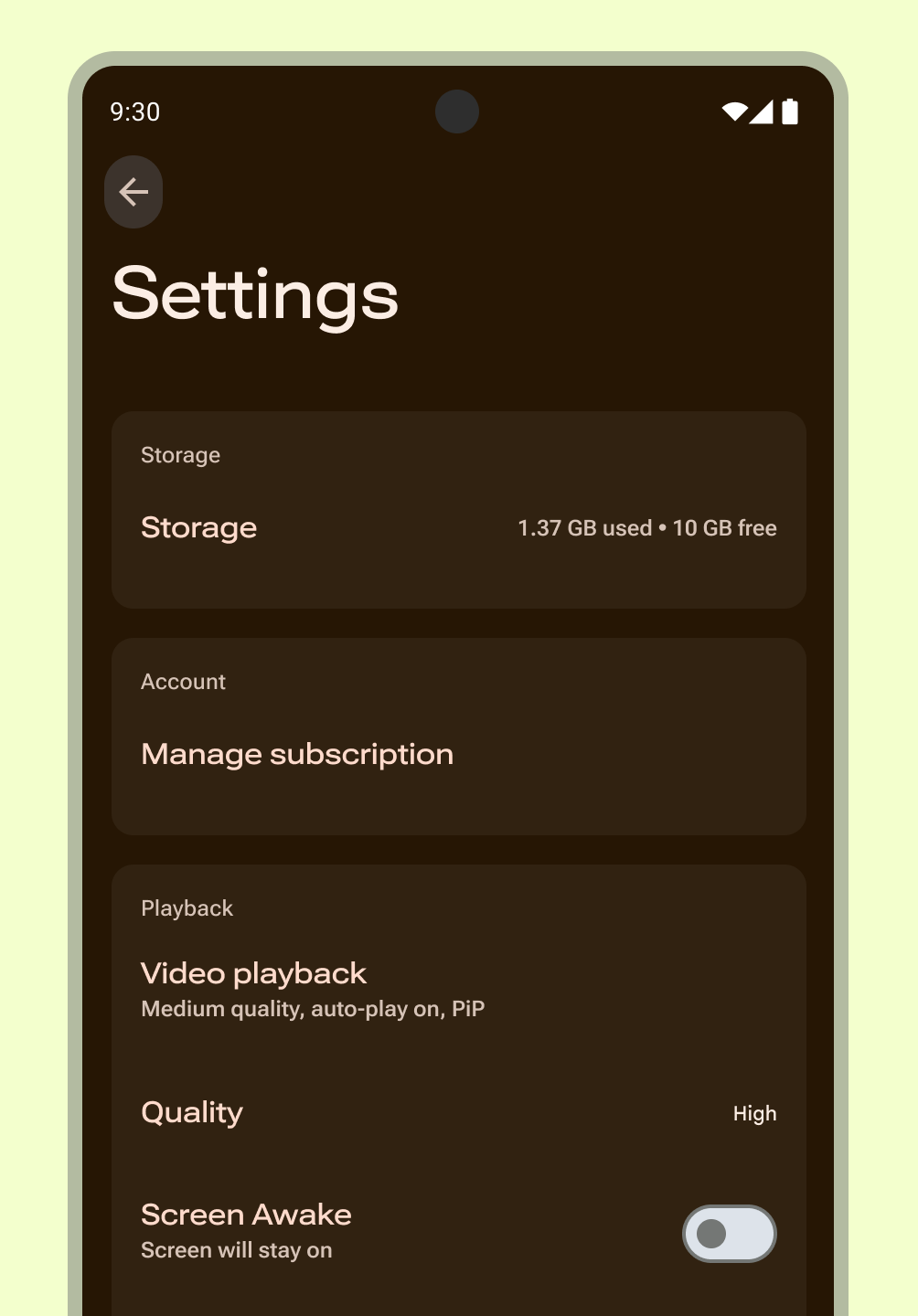
用户可以快速查看最重要的常用设置及其值。使用列表布局创建概览页。使用 Material Design 组件提供协调一致的体验。如有必要,请在应用中为账号、应用信息、帮助和反馈等目的地创建单独的屏幕。
请尽量避免在设置概览中放置这些目的地。如果设置很多,请优先显示用户认为最重要的设置。将所有剩余设置分组,并将其放置在单独的屏幕上。

Containment
将设置分组为更小的相关组。在组之间使用视觉或内在划归和标题,而不是单个项。
列表子屏幕
使用子屏幕来简化多个设置或广泛的类别,帮助用户专注于更少的选择。对于复杂或层次较深的设置,请添加搜索功能,以便用户找到正确的偏好设置。
如果设置超过 15 个,请将相关设置划分到子屏幕下。
此模式适用于包含等效项列表的设置或设置类别。
请遵循以下子屏幕准则:
- 您可以通过设置概览访问这些设置。
- 使用一致的术语:用于打开组的设置的标签必须与子屏幕标题一致。

模式和组件
以下是适用于设置的建议用户体验选择模式和组件:
单个开关
如果某个设置需要比通常通过复选框显示的更详细的说明,请使用此模式。子屏幕会同时显示控件及其更详细的说明,这样用户只能在查看其他信息时切换设置。设置标签下方的辅助文本反映了当前的选择。

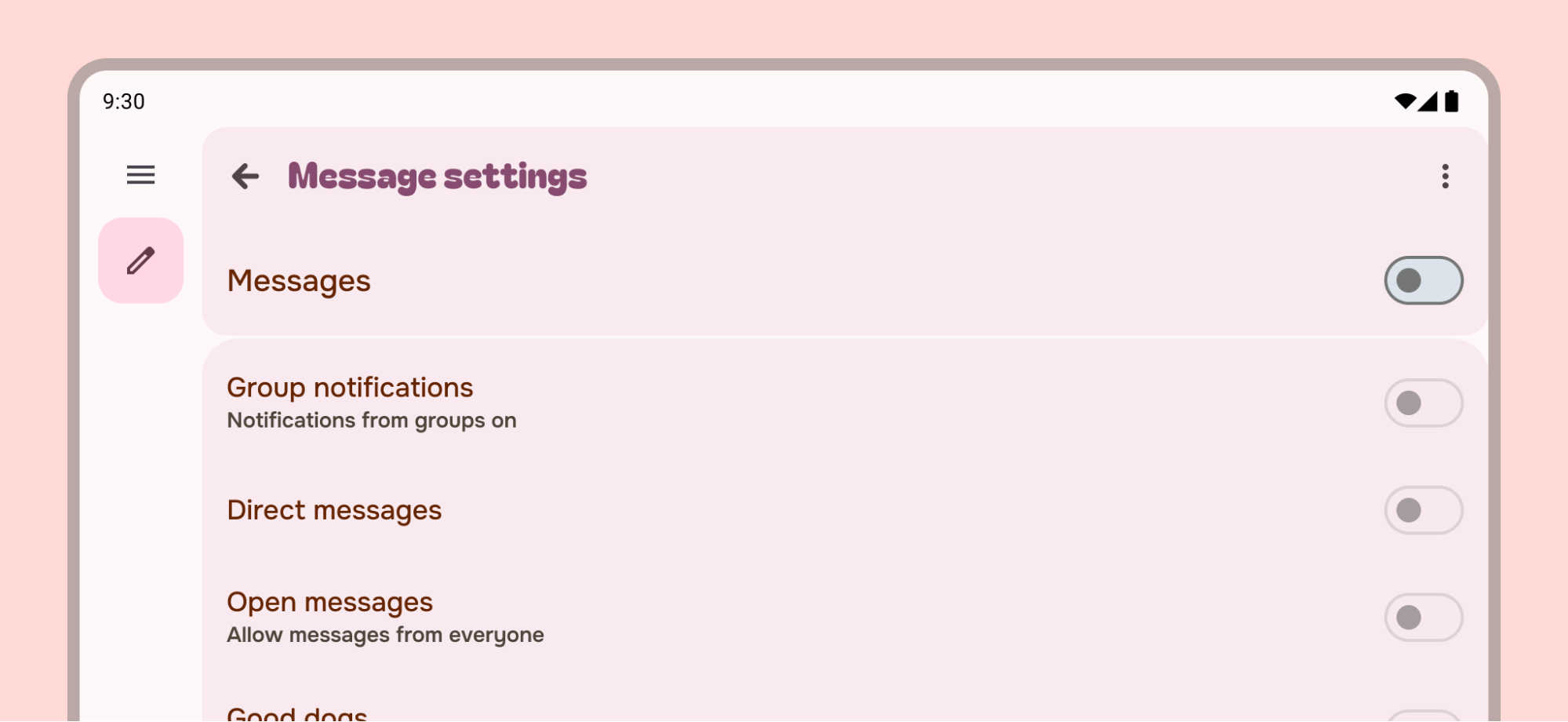
依赖项
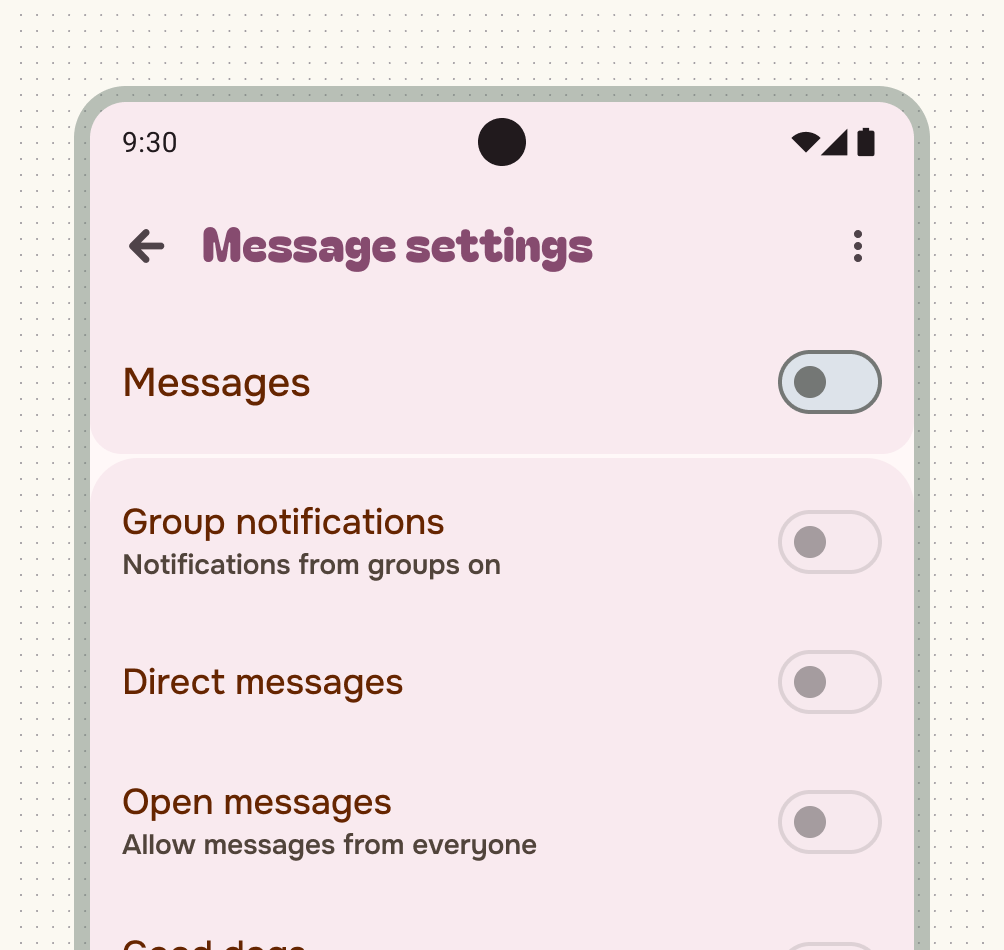
如果某个设置的值控制着一个或多个其他设置的可用性,请使用此部分。
将依赖于某个设置的设置放在该设置下方,并简要说明相应依赖设置不可用的原因。在子屏幕上使用父级开关可切换一组依赖设置。停用父级开关会停用依赖的控件。如果设置依赖于系统设置,请说明相应依赖项,并将用户定向到适当的设备设置。


单选题
处于选中或未选中状态的设置。使用开关或复选框来显示清晰的开启和关闭状态。请勿针对只有一个选项的设置使用单选按钮。

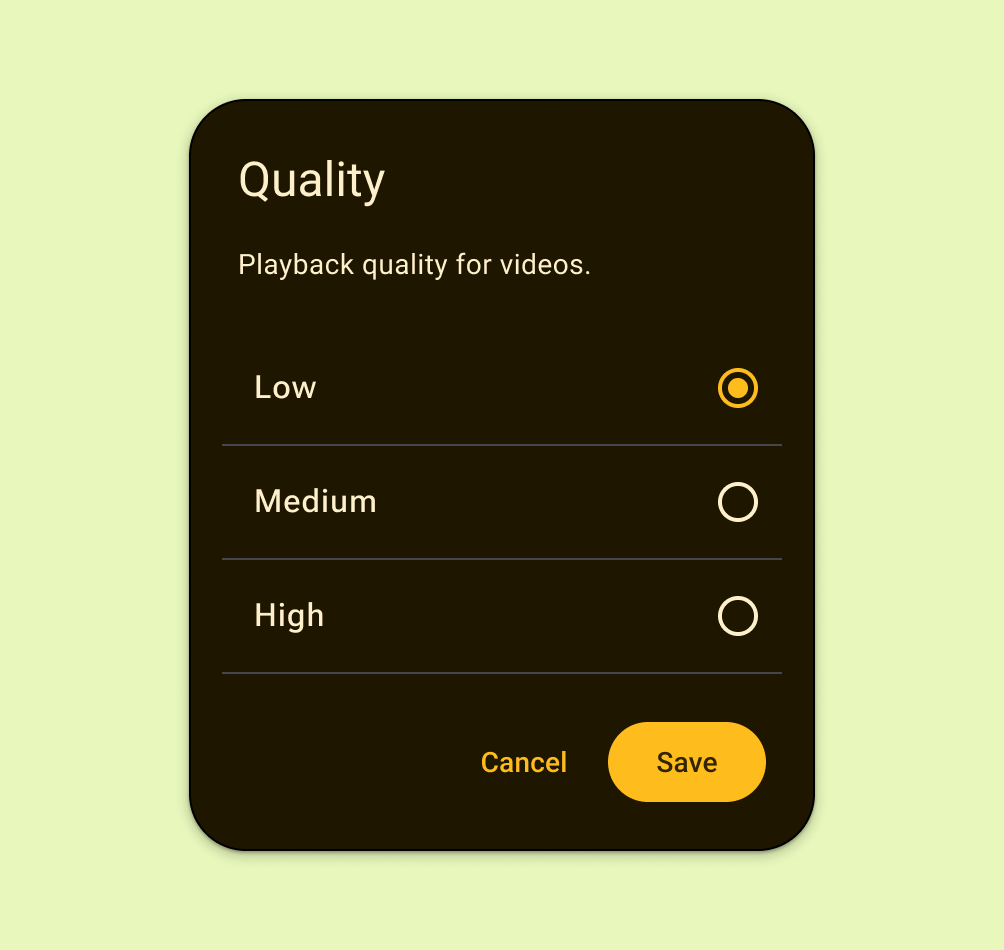
多选题
对于需要显示一组离散选项的设置(用户只能从中选择一项),请使用此模式。
在对话框或子屏幕中显示单选按钮。如果设置具有布尔状态或选项数量少于 2 个,请勿使用单选按钮。

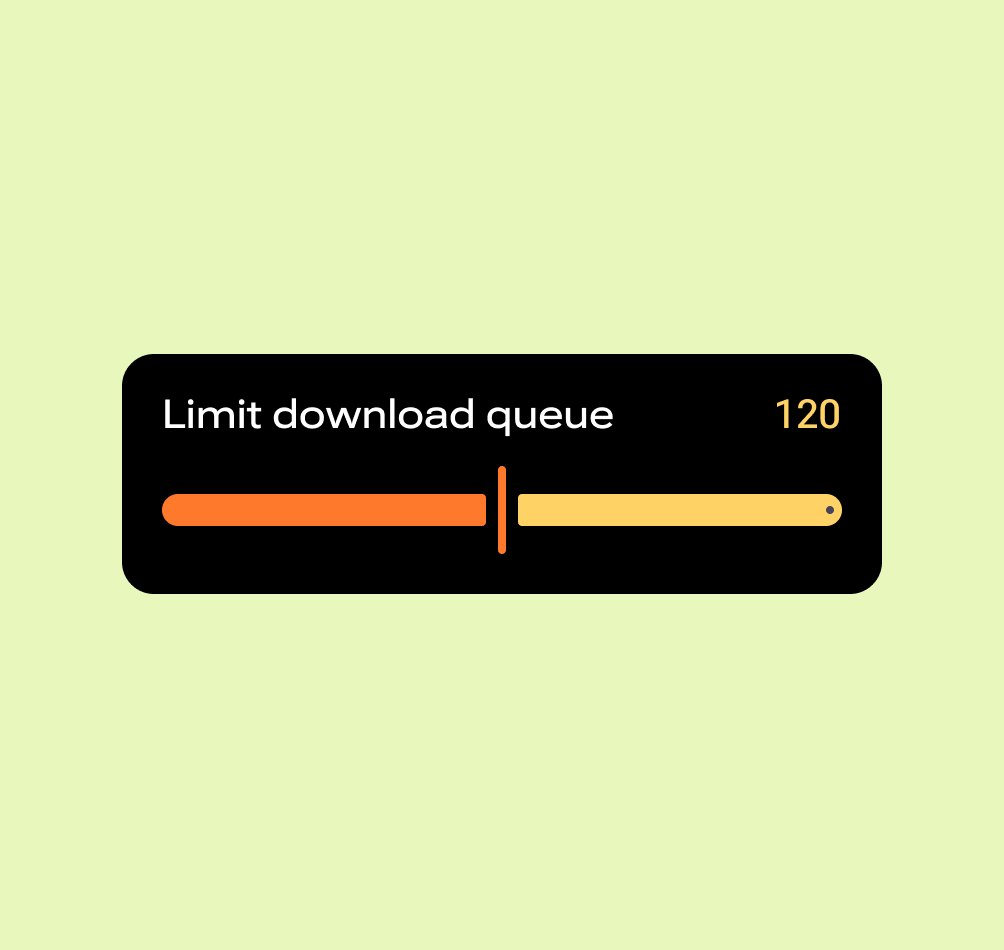
滑块
当设置包含一系列值时,或者需要快速设置较大的值,或者设置的精确度可以降低时,请使用此模式。

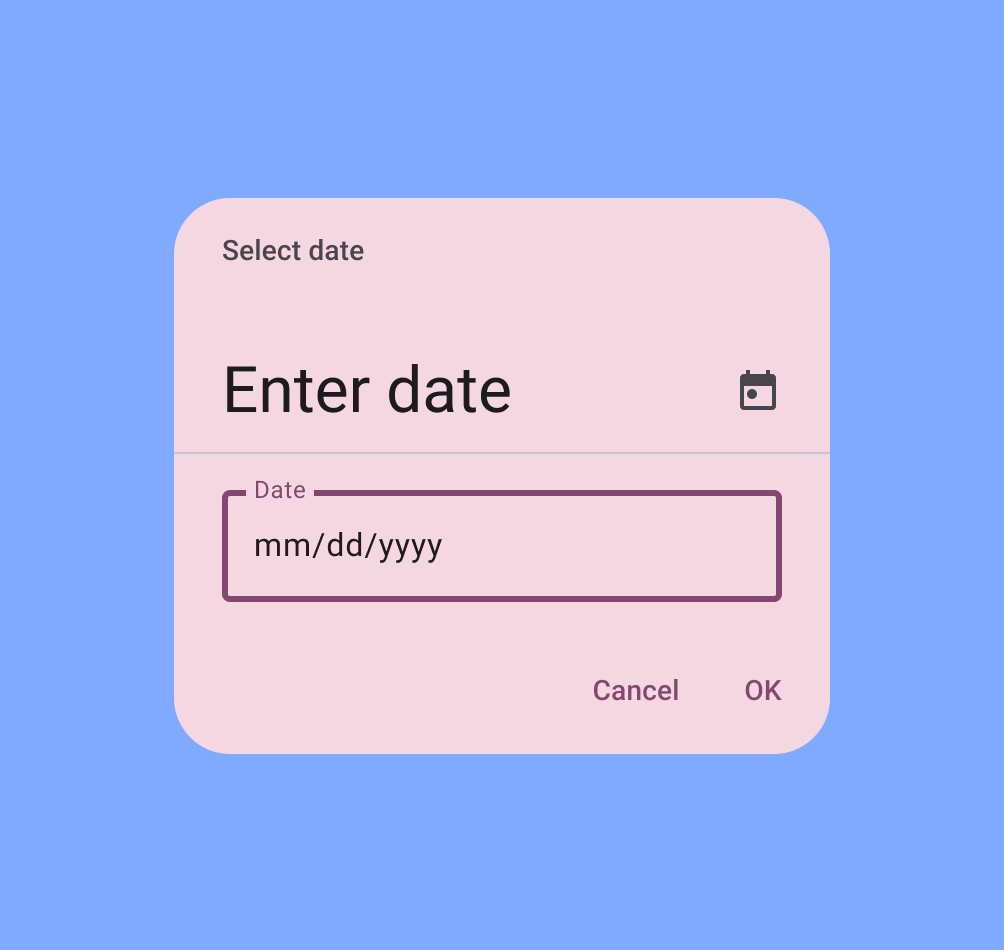
日期和时间
对于需要从用户收集日期或时间的设置,请使用此模式。
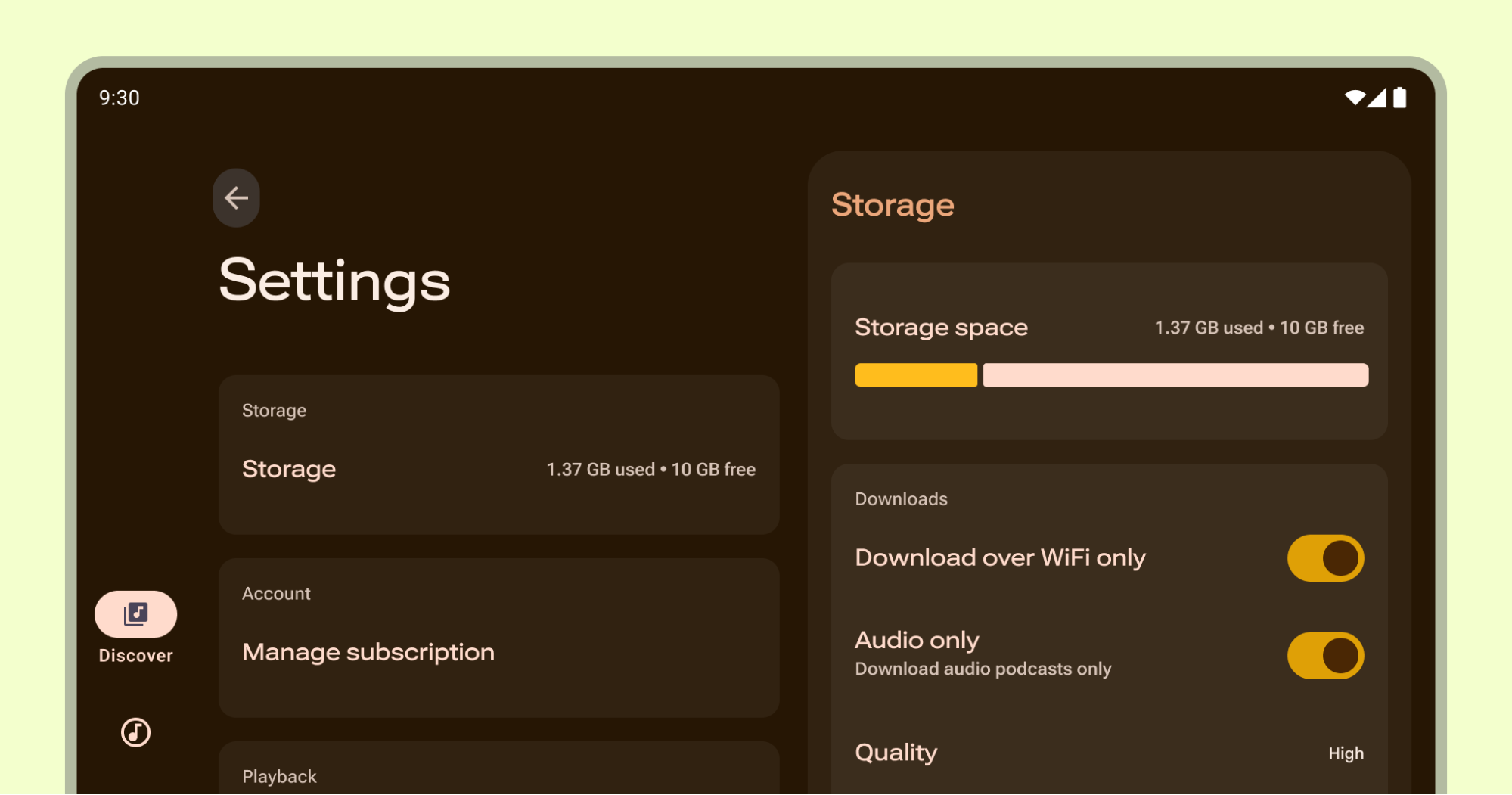
自适应布局
使用列表-详情规范布局可让您快速将设置屏幕调整为适合大屏设备。将每个屏幕视为一个容器窗格,以实现流畅的适配。

设置概览提供主要列表,而后续子屏幕会自适应详情窗格。

请勿允许单窗格设置项延伸到全宽,而应设置最大宽度或添加补充内容。
写入设置
设置标签应简洁且意义明确。标签可以根据需要换行。
请编写符合以下条件的标签:
- 从最重要的文本开始
- 避免使用否定词(如“不要”或“永不”),而应使用中性词(如“屏蔽”)
- 使用不含人称的标签(如“通知”,而不是“通知我”)。如果必须在标签中提及用户以便对方了解设置,请使用第二人称(“您/你”),而不是第一人称(“我”)。
- 直接且易于理解。
- 如果没有更好的替代方案,请使用熟悉的首字母缩略词。
- 阐明不常见设置的工作原理和用途。
请勿编写以下类型的标签:
- 使用宽泛的术语,如“设置”“更改”“编辑”“修改”“管理”“使用”“选中”或“选择”。
- 重复使用版块标题中的字词。
- 使用技术术语,除非目标受众群体普遍了解这些术语。
辅助文本有助于用户更好地了解某项设置的当前状态,或指明启用某项设置后会发生什么情况。如果标签本身已足够清楚,请勿添加辅助文本。说明应尽量简短,并显示设置状态,而不是描述设置。
如果某个设置需要更详细的说明,请在第二个屏幕上添加说明。
创建标签和辅助文本时,请遵循用户体验写作最佳实践。
设置与过滤器
虽然您可以同时使用过滤条件和设置来保存用户偏好设置和分享模式,但过滤条件与用户尝试增强的当前内容相关。
