
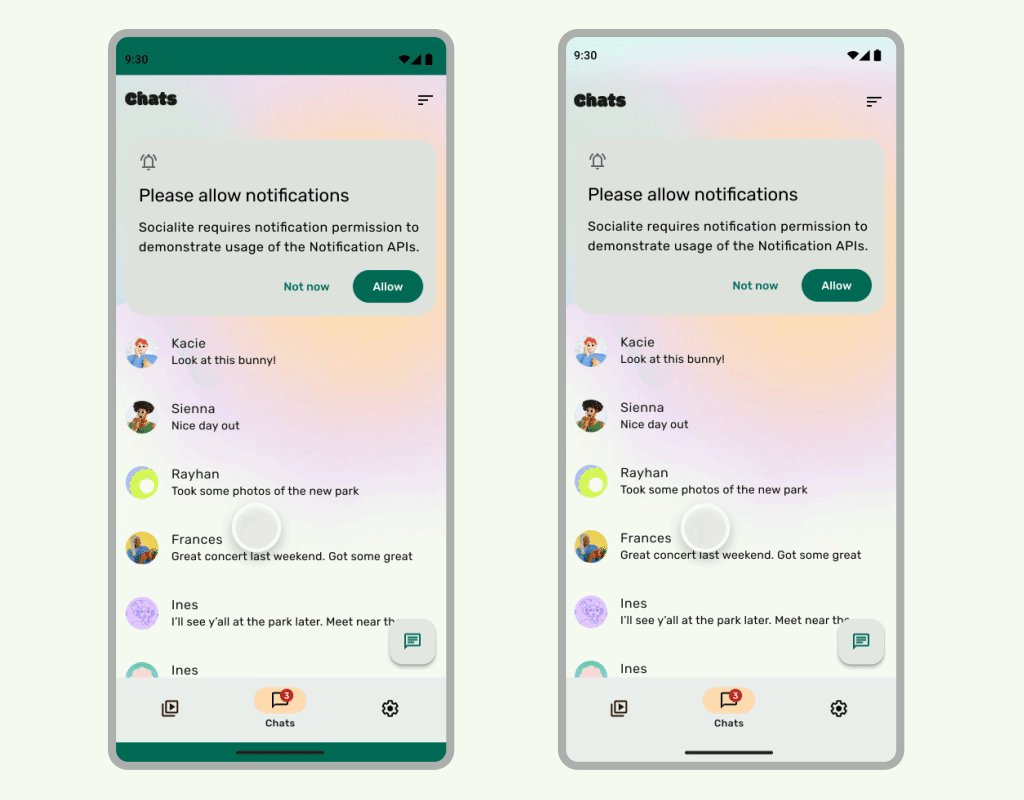
يستفيد التطبيق المعروض على الشاشة بالكامل من الشاشة بأكملها من خلال رسم واجهة المستخدم تحت أشرطة النظام.

الخلاصات
- ارسم الخلفية والمحتوى المعروض أسفل أشرطة النظام لتوفير تجربة كاملة.
- تجنَّب إضافة إيماءات النقر أو استهدافات السحب ضمن العناصر المضمّنة في النظام، لأنّها تتعارض مع التنقّل من الحافة إلى الحافة والإيماءات.

رسم المحتوى خلف أشرطة النظام
تتيح لك ميزة "ملء الشاشة" رسم واجهة المستخدم أسفل أشرطة النظام للحصول على تجربة غامرة.
يمكن للتطبيق معالجة التداخلات في المحتوى من خلال التفاعل مع العناصر المضمّنة. تصف المُدرَجات مقدار المساحة التي يجب إضافة مسافة إليها حول محتوى تطبيقك لتجنّب التداخل مع أشرطة النظام أو مع ميزات الجهاز المادية، مثل فتحات الشاشة. اطّلِع على كيفية توفير ميزة "ملء الشاشة" وعرض العناصر في مساحة مخصّصة لها في الإنشاء و العروض.
انتبه إلى الأنواع التالية من الأجزاء المُدمَجة عند تصميم حالات الاستخدام التي تمتد من الحافة إلى الحافة:
- تنطبق أجزاء شريط النظام المُدمجة على واجهة المستخدم التي يمكن النقر عليها والتي يجب ألا تحجبها شريط النظام بشكل مرئي.
- تنطبق أجزاء الإيماءات في النظام على مناطق التنقّل بالإيماءات التي يستخدمها نظام التشغيل ويُمنَح لها الأولوية على تطبيقك.
- تنطبق العناصر المُدمَجة في فتحة الشاشة على مناطق الجهاز التي تمتد إلى سطح الشاشة، مثل فتحة الكاميرا.
اعتبارات شريط الحالة
اطّلِع على أشرطة نظام Android للحصول على إرشادات أساسية حول تصميم أشرطة النظام. يناقش القسم التالي اعتبارات إضافية حول شريط الحالة.
المحتوى القابل للتمرير
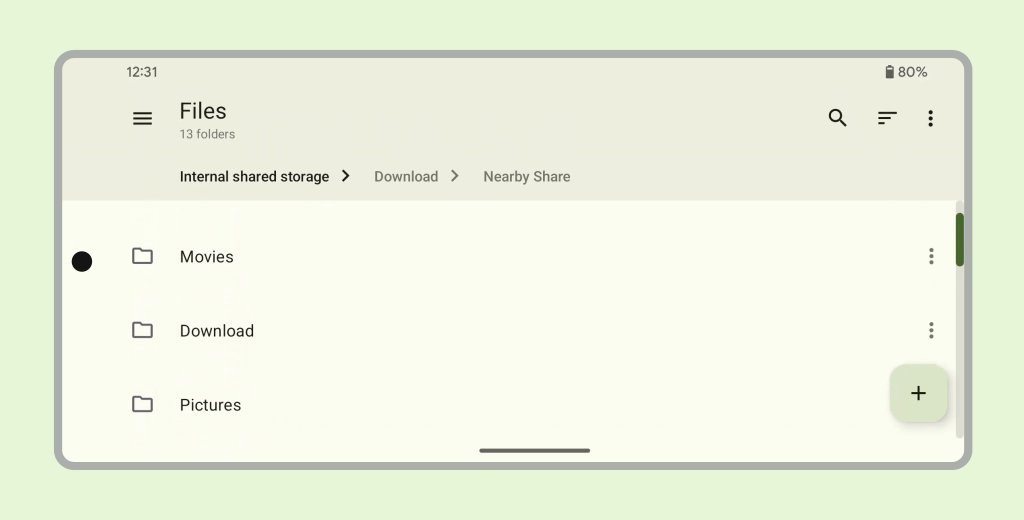
يجب تصغير أشرطة التطبيقات العلوية أثناء التمرير. تعرَّف على كيفية تصغير شريط التطبيقات العلوي في Material 3.

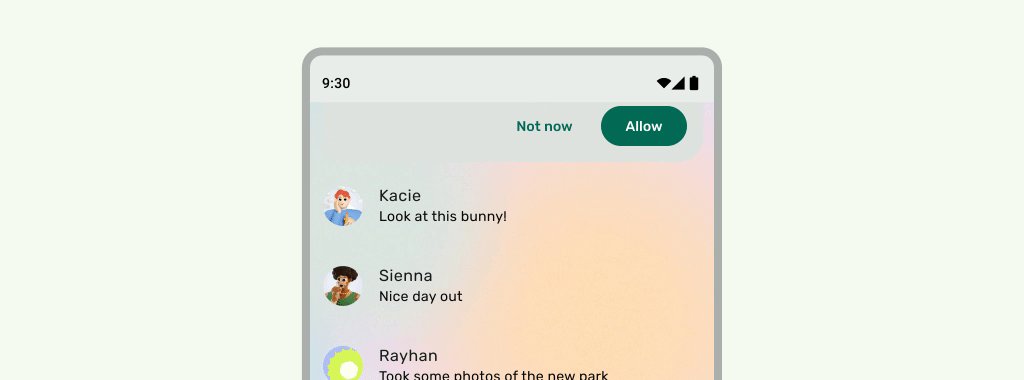
الإجراءات التي يُنصح بها

الإجراءات التي يُنصح بها
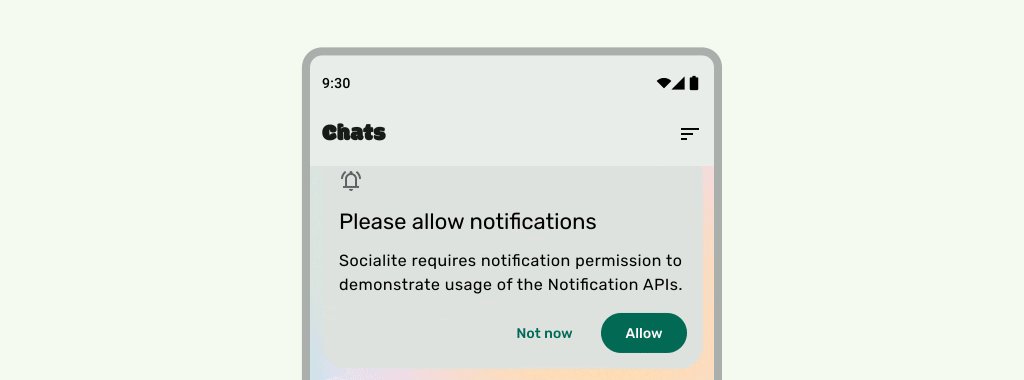
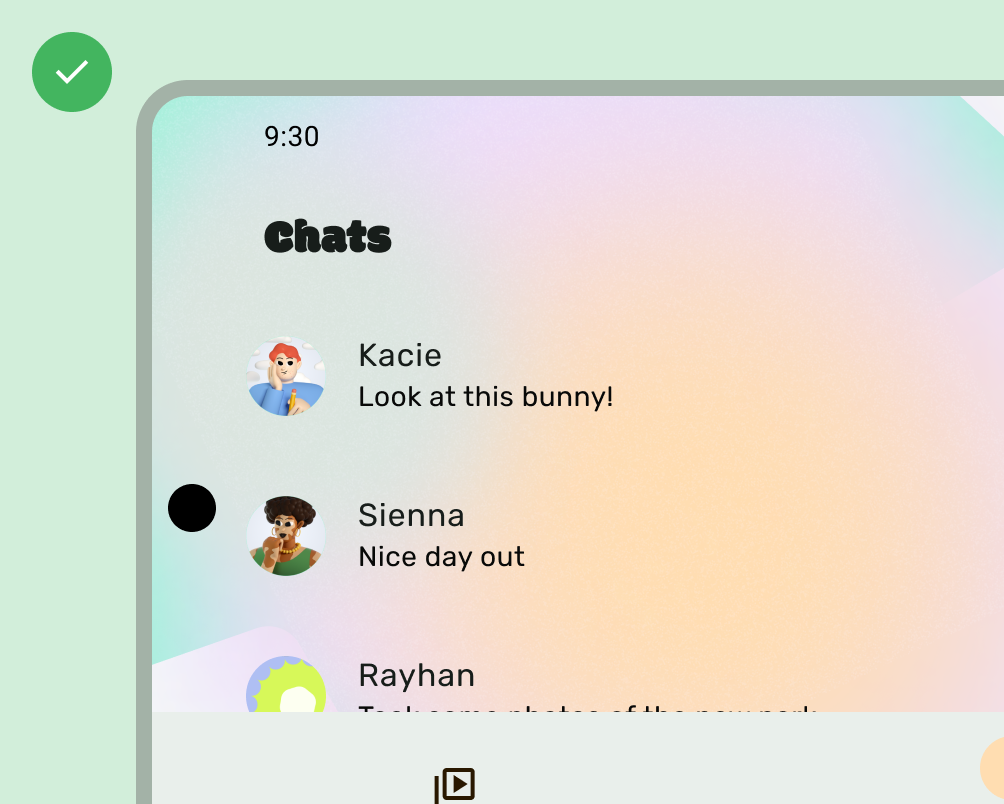
يجب أن تكون أشرطة الحالة شفافة عند تمرير واجهة المستخدم تحتها، كي لا تبدو رموز شريط الحالة متداخلة. لتحقيق ذلك، عليك أولاً إنشاء واجهة مستخدم قابلة للتمرير من الحافة إلى الحافة من خلال تنفيذ الخطوات الواردة في مستندات LazyColumn أو RecyclerView. بعد ذلك، تأكَّد من أنّ شريط النظام شفاف من خلال تنفيذ أحد الإجراءات التالية:
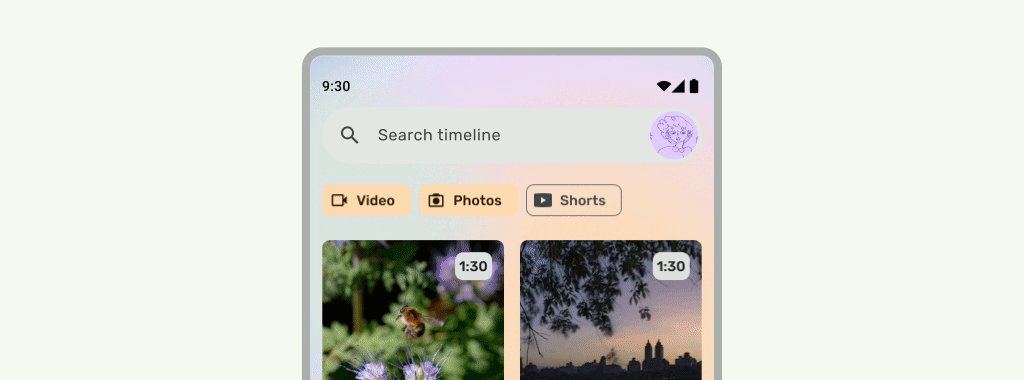
- استخدِم ميزة "الحماية التلقائية" في TopAppBar بتصميم Material 3 عند التمرير، إذا كان ذلك ينطبق.
- أنشئ مكوّنًا مخصّصًا متدرّجًا أو استخدِم GradientProtection ل المشاهد. لمزيد من المعلومات حول كيفية إجراء ذلك في وضع "الإنشاء"، يُرجى الاطّلاع على مقالة حماية شريط النظام.

بالنسبة إلى التنسيقات التكيُّفية، تأكَّد من توفُّر وسائل حماية منفصلة للوحات التي تحتوي على ألوان خلفية مختلفة.

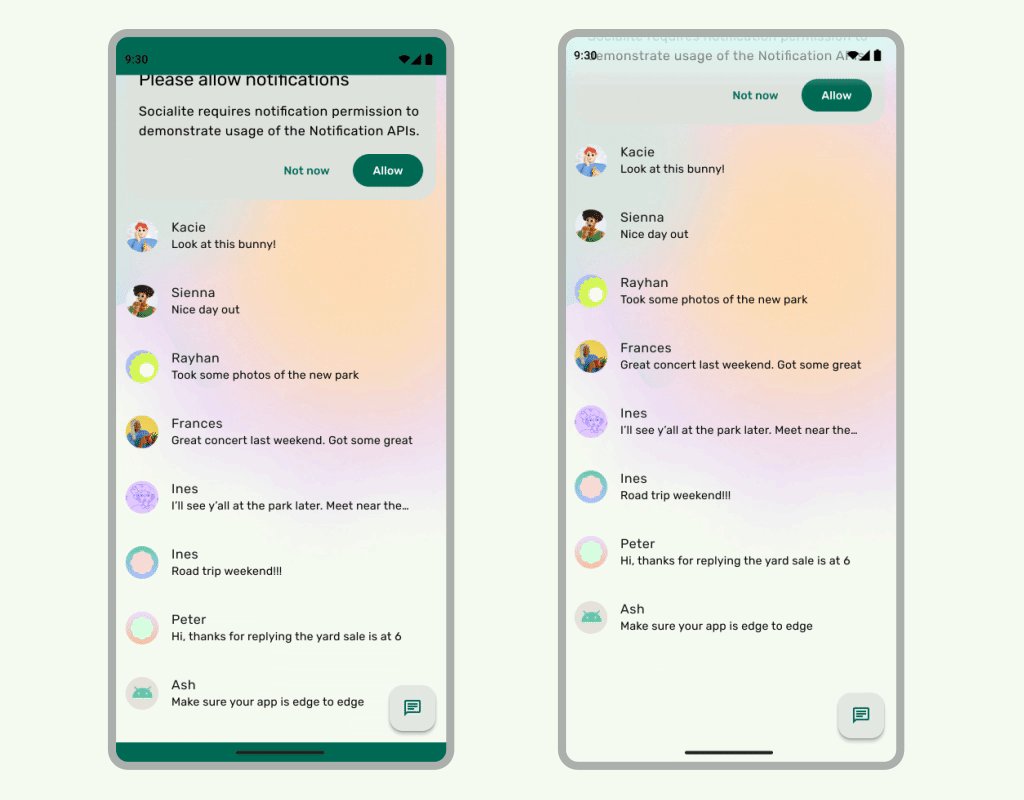
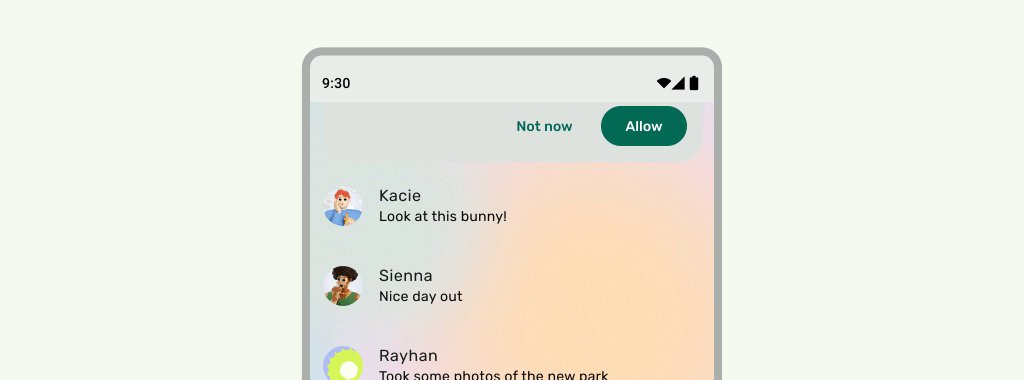
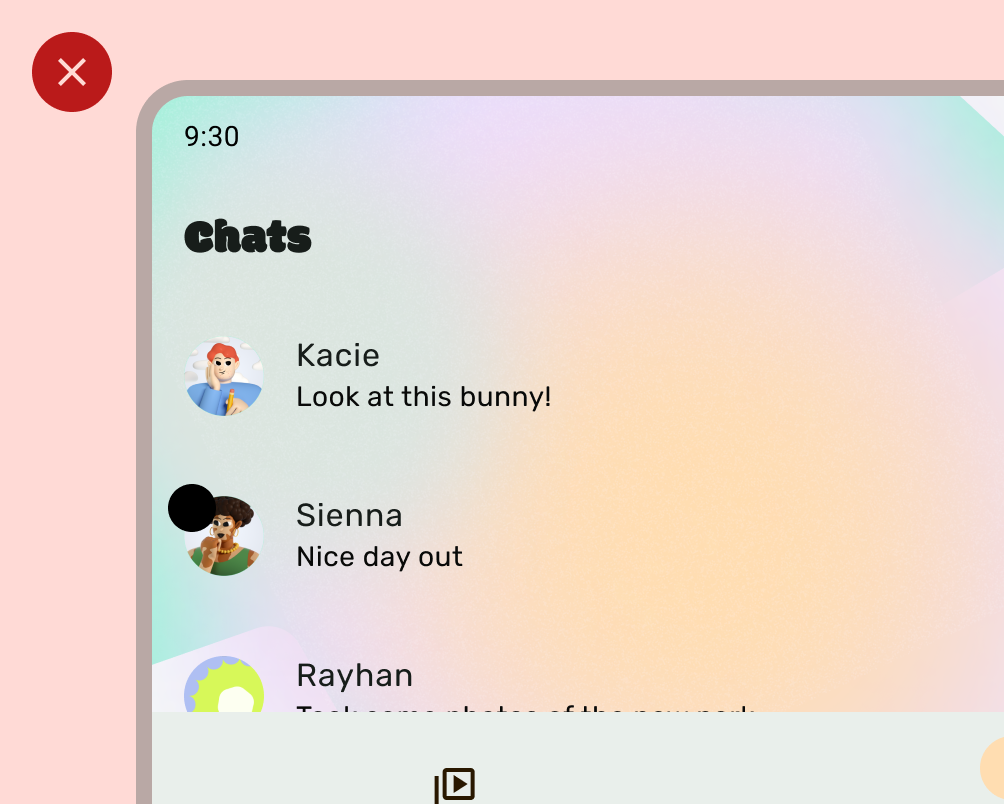
الإجراءات غير المُوصى بها

الإجراءات التي يُنصح بها
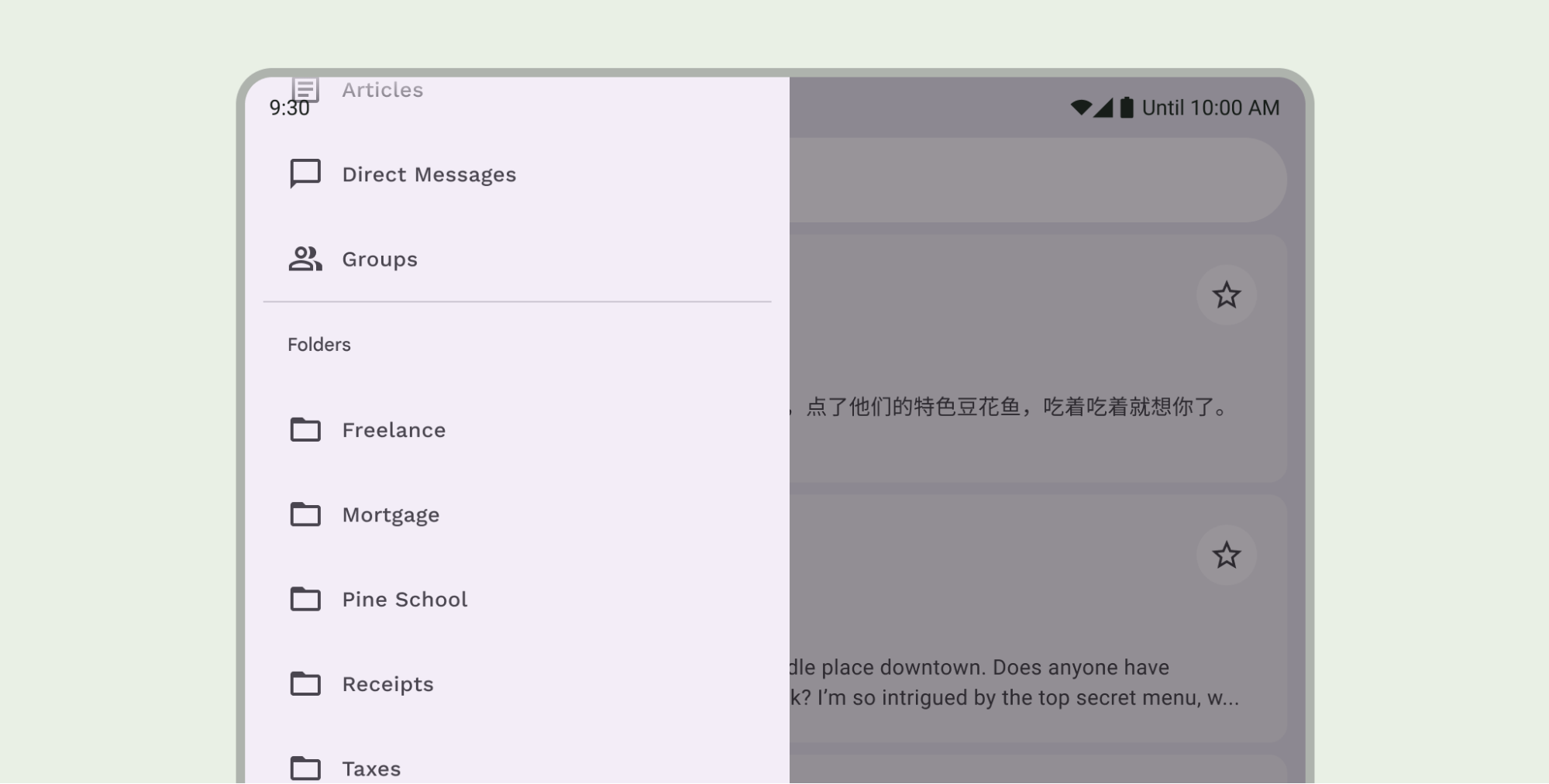
وبالمثل، يجب أن تتمتع أدراج التنقّل أيضًا بحماية منفصلة عن باقي أجزاء التطبيق.

لا تضع عدة عناصر حماية على شريط الحالة، على سبيل المثال، باستخدام كلّ من الحماية المضمّنة في Material 3 TopAppBar والحماية المخصّصة.
اعتبارات حول شريط التنقّل
اطّلِع على أشرطة نظام Android للحصول على إرشادات أساسية حول تصميم شريط التنقّل. يتضمّن القسم التالي اعتبارات إضافية حول شريط التنقّل.
المحتوى القابل للتمرير
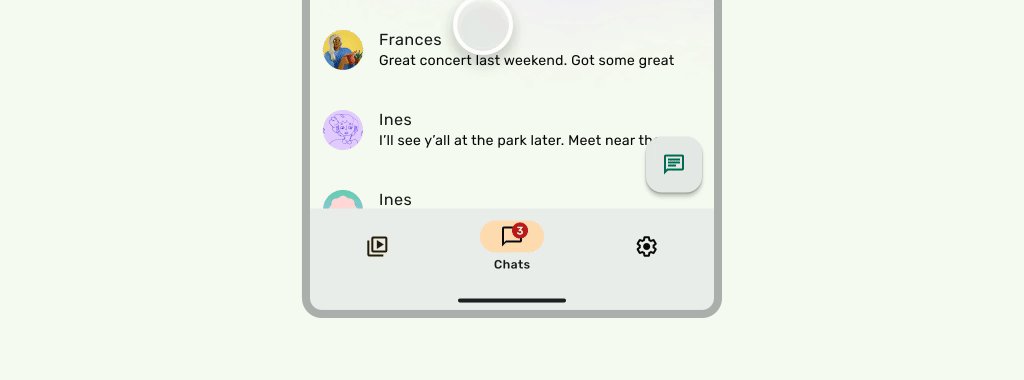
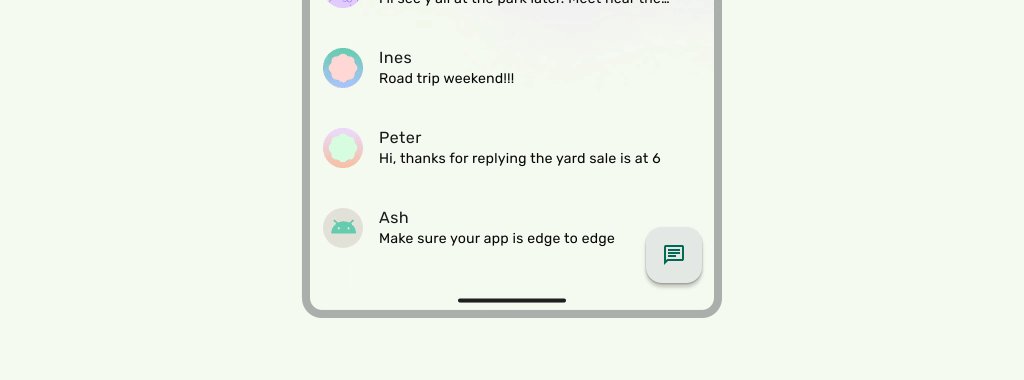
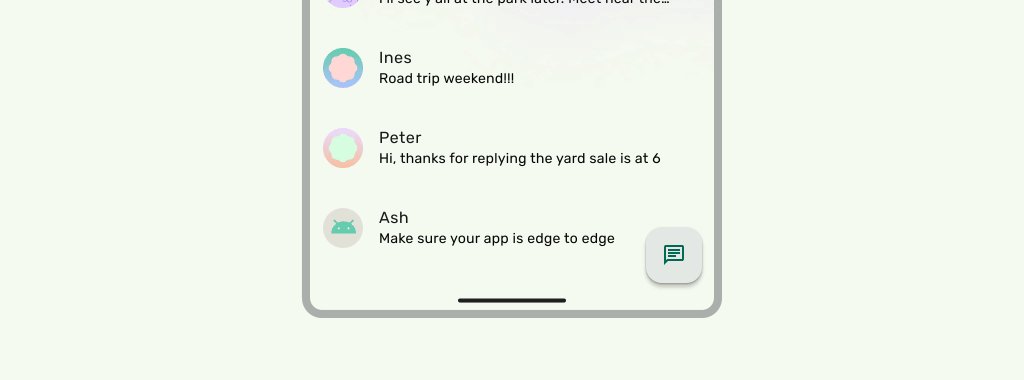
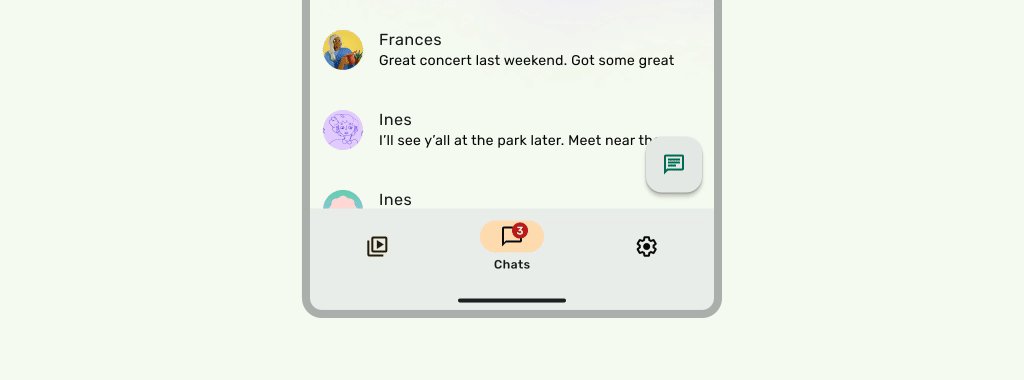
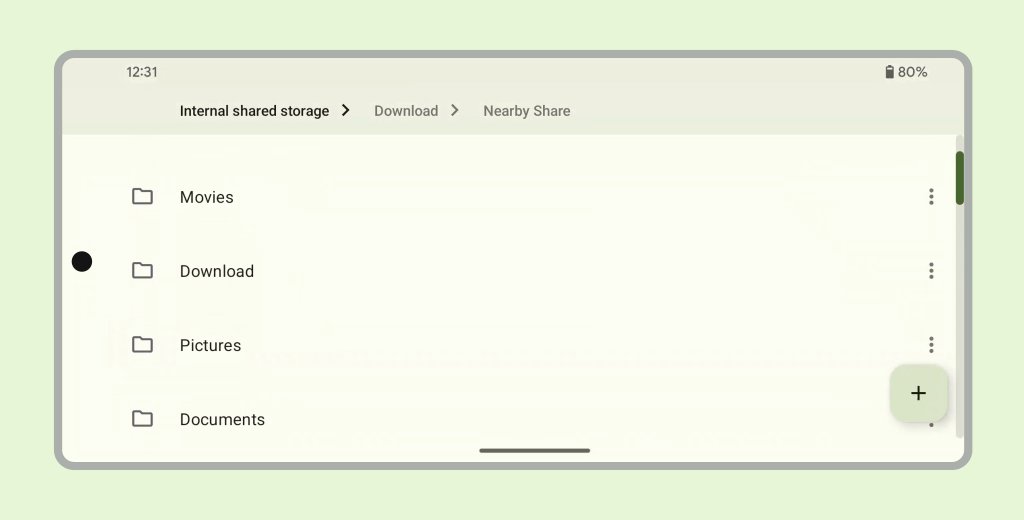
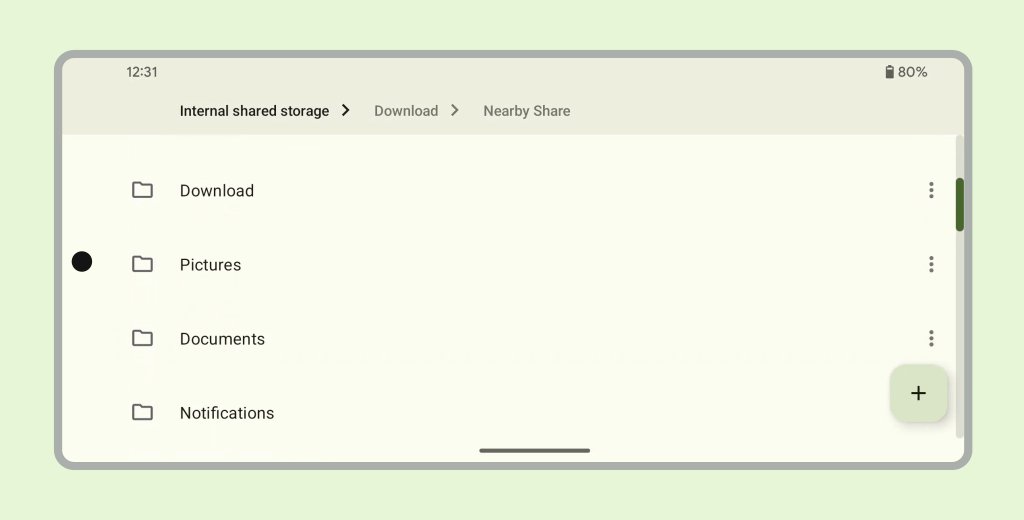
يجب تصغير أشرطة التطبيقات في أسفل الشاشة أثناء الانتقال للأعلى أو للأسفل.

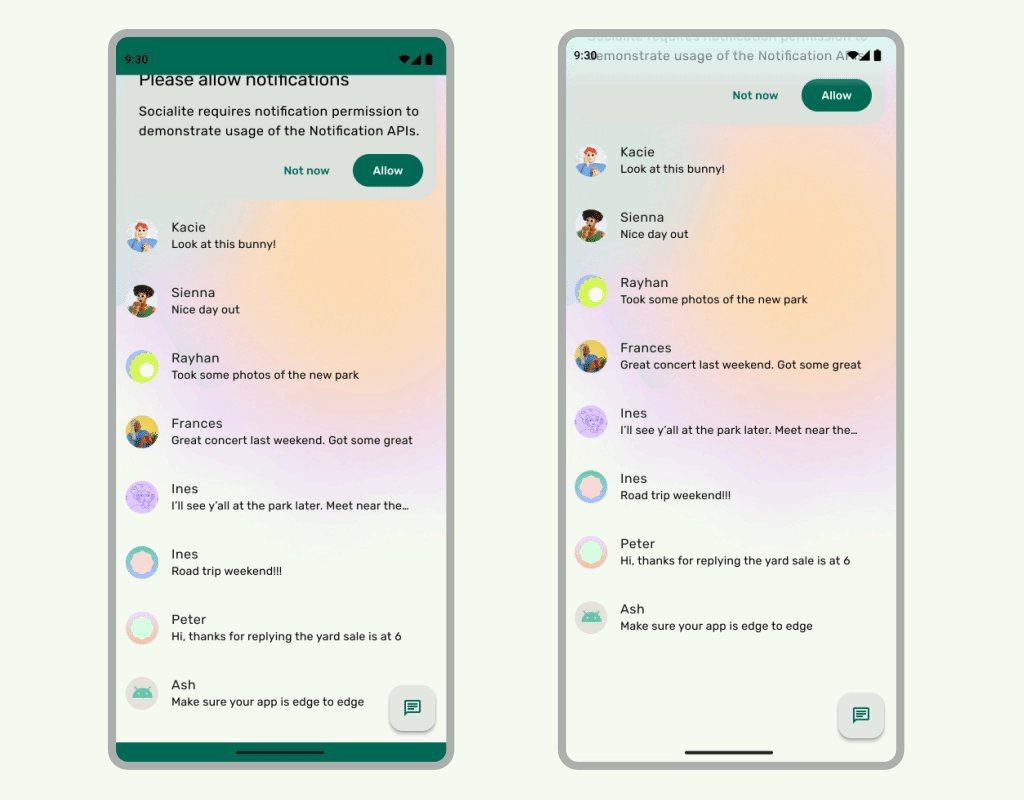
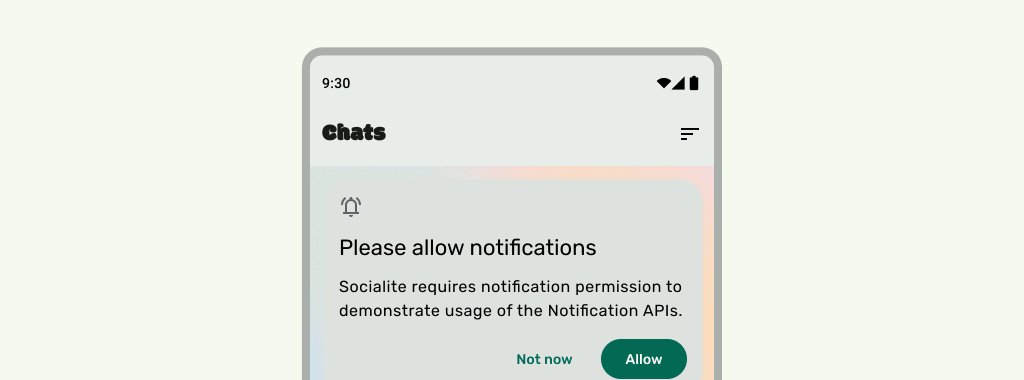
الإجراءات التي يُنصح بها

الإجراءات التي يُنصح بها
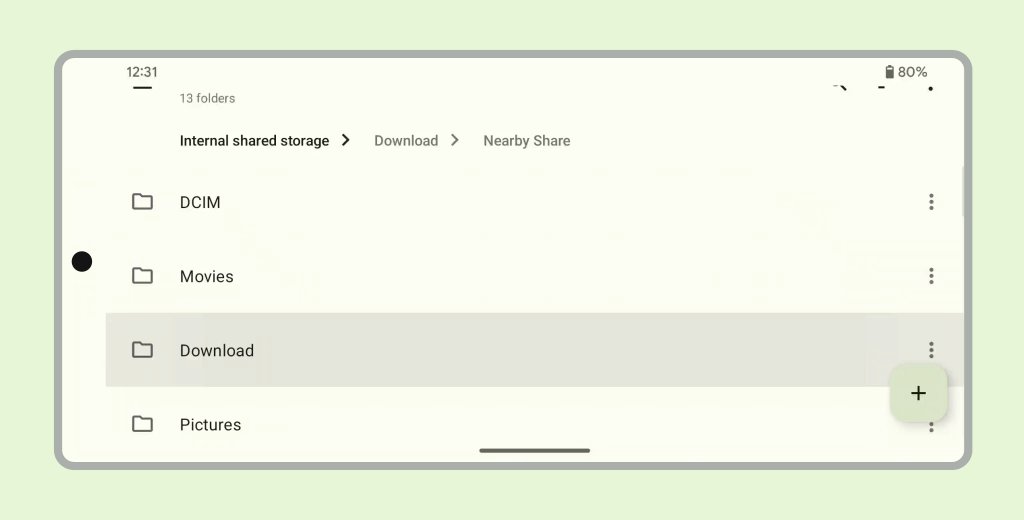
أجزاء الشاشة المقتطعة
يمكن أن تؤثر الفتحات في الشاشة في مظهر واجهة المستخدم. يجب أن تتعامل التطبيقات مع العناصر المُدمَجة في الشاشة والتي تم اقتطاعها كي لا يتم رسم الأجزاء المهمة من واجهة المستخدم تحت الشاشة المُقتطعة.

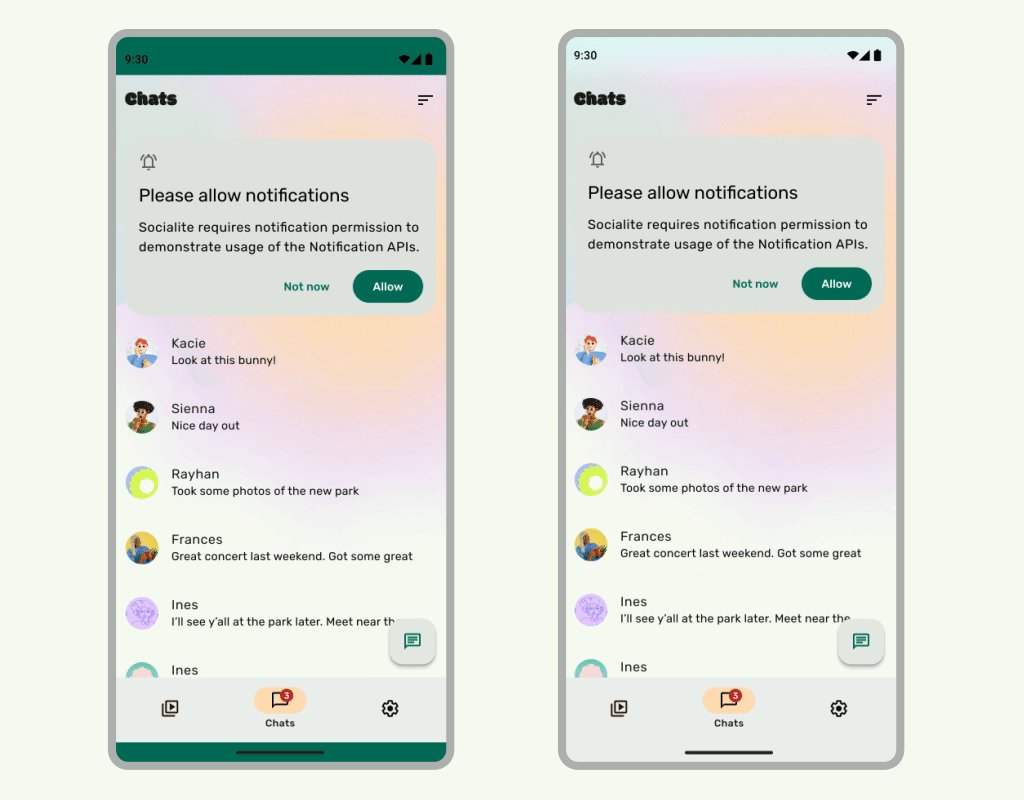
الإجراءات التي يُنصح بها

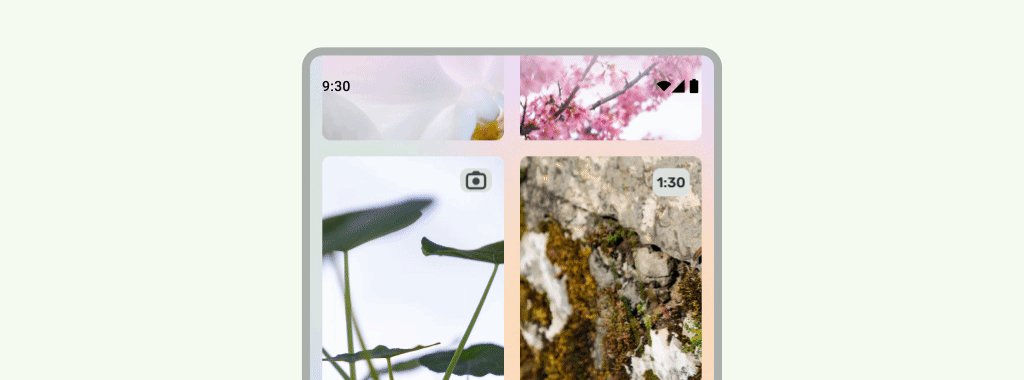
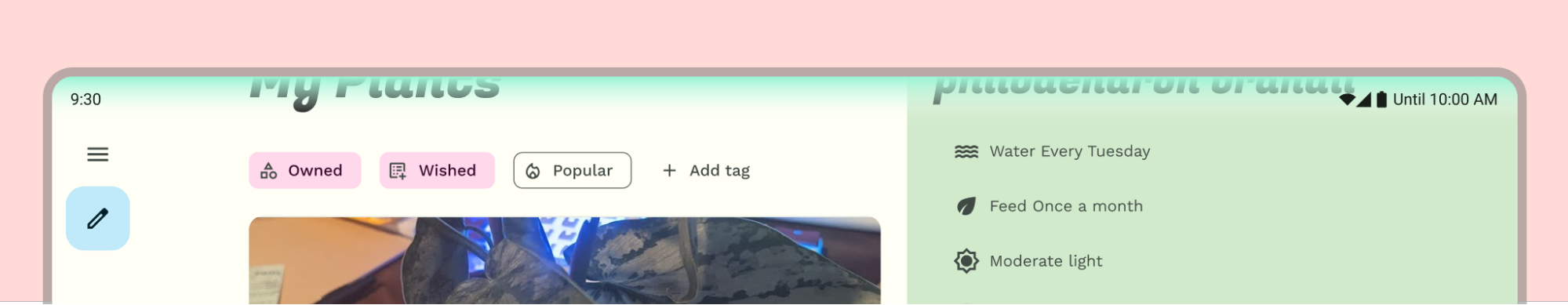
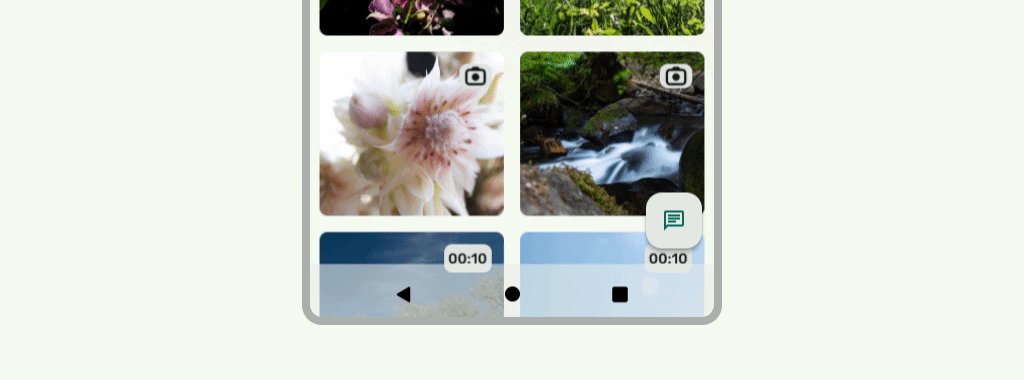
الإجراءات غير المُوصى بها
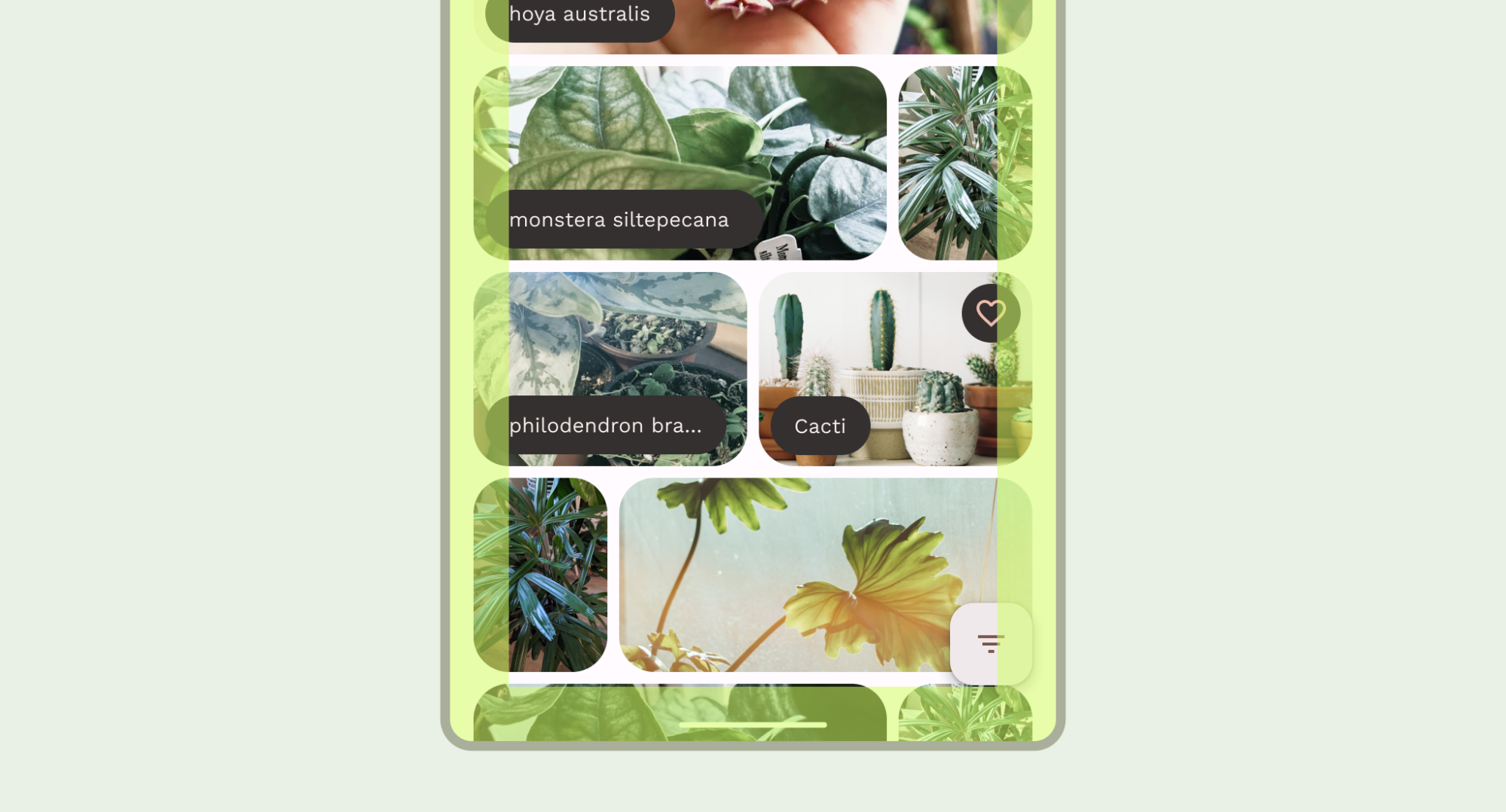
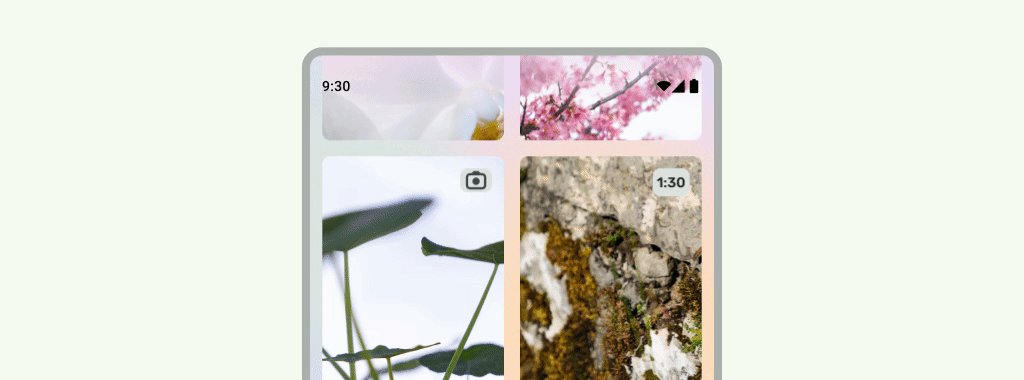
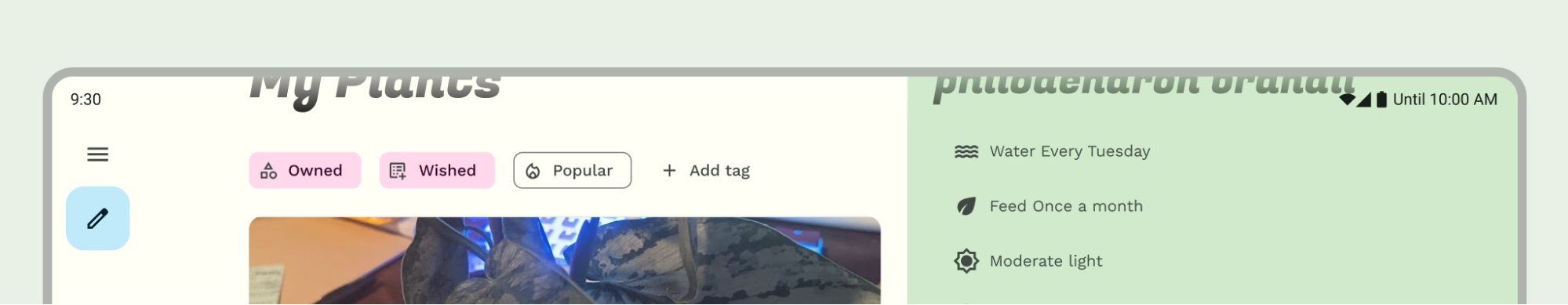
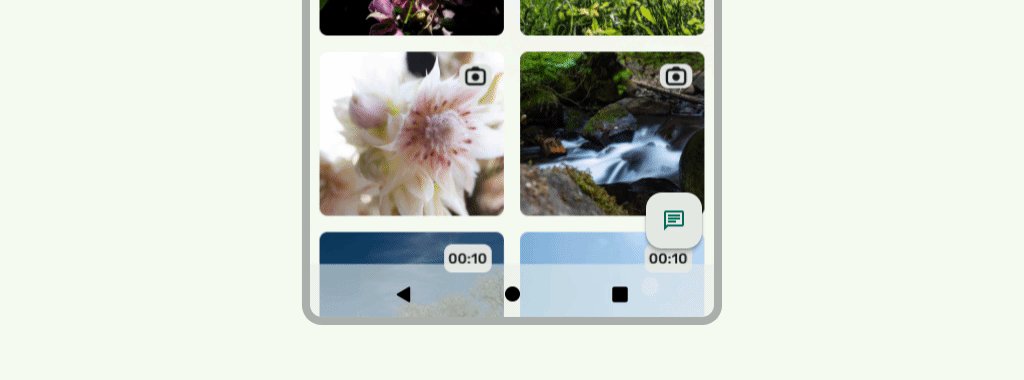
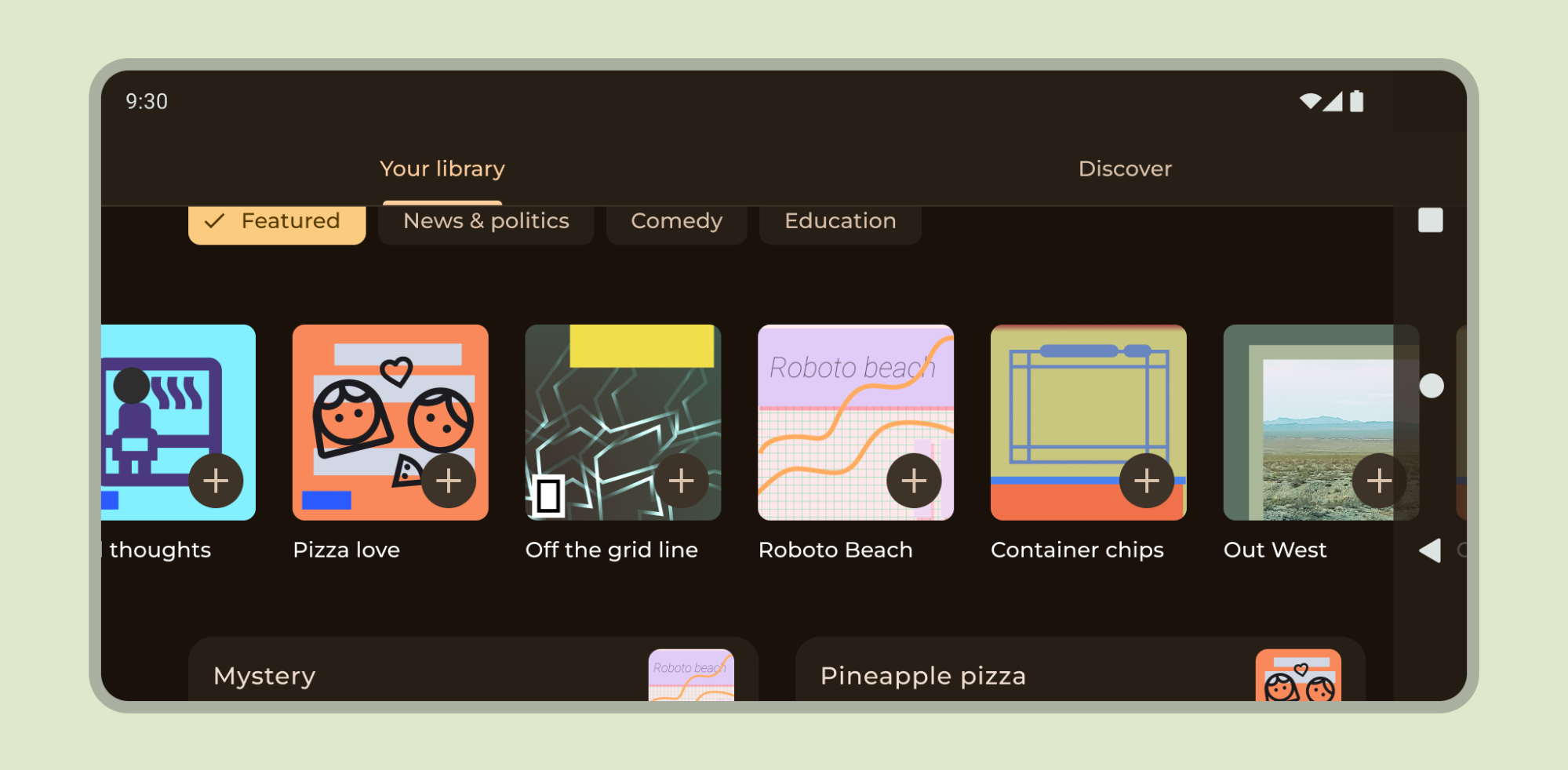
ومع ذلك، يجب أن يتم رسم خلفيات شريط التطبيقات غير الشفافة في مساحة الشاشة المخصّصة للكاميرا كما هو موضّح في الصورة التالية.

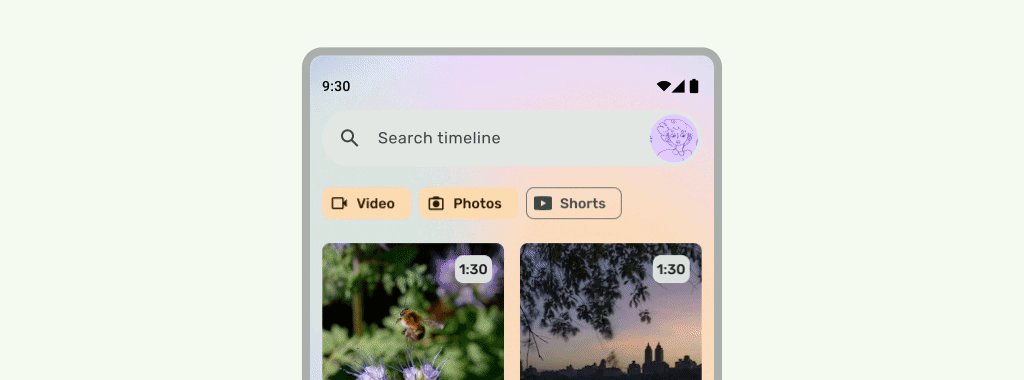
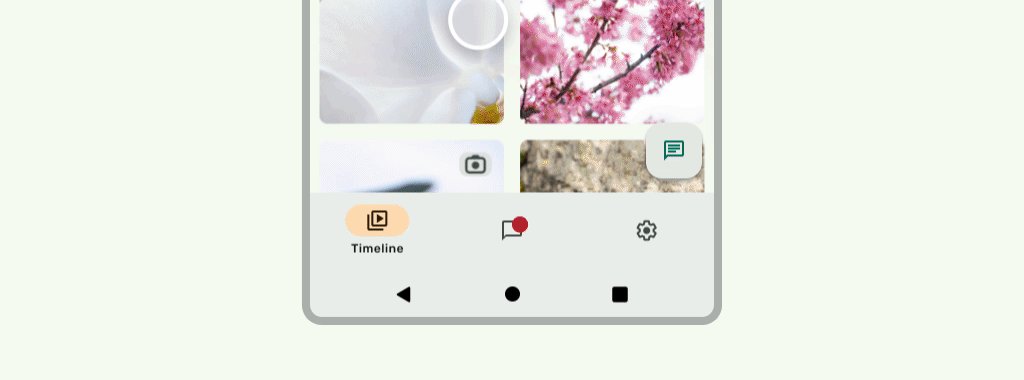
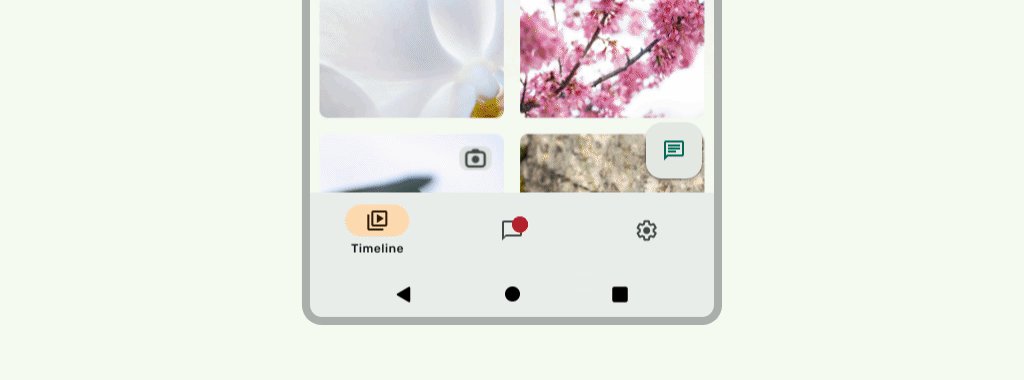
تأكَّد من أنّ الرفوف الدوّارة الأفقية تظهر في مساحة الشاشة المخصّصة للعرض.

اطّلِع على كيفية إتاحة استخدام أجزاء الشاشة المخصّصة للكاميرا في إنشاء والملف الشخصي.
إرشادات أخرى
بشكل عام، يجب أن تمتد الخلفيات وخطوط التقسيم أيضًا من الحافة إلى الحافة، في حين يجب أن يكون المحتوى، مثل النصوص والأزرار، مضمّنًا لتجنّب عناصر واجهة المستخدم للنظام والأجهزة.

