Crie layouts de widgets eficazes identificando primeiro o conteúdo principal. O layout determina como as informações e os elementos interativos são organizados no widget. O Android oferece vários layouts pré-criados para barras de ferramentas, widgets de texto, lista e tipo de grade para simplificar esse processo.
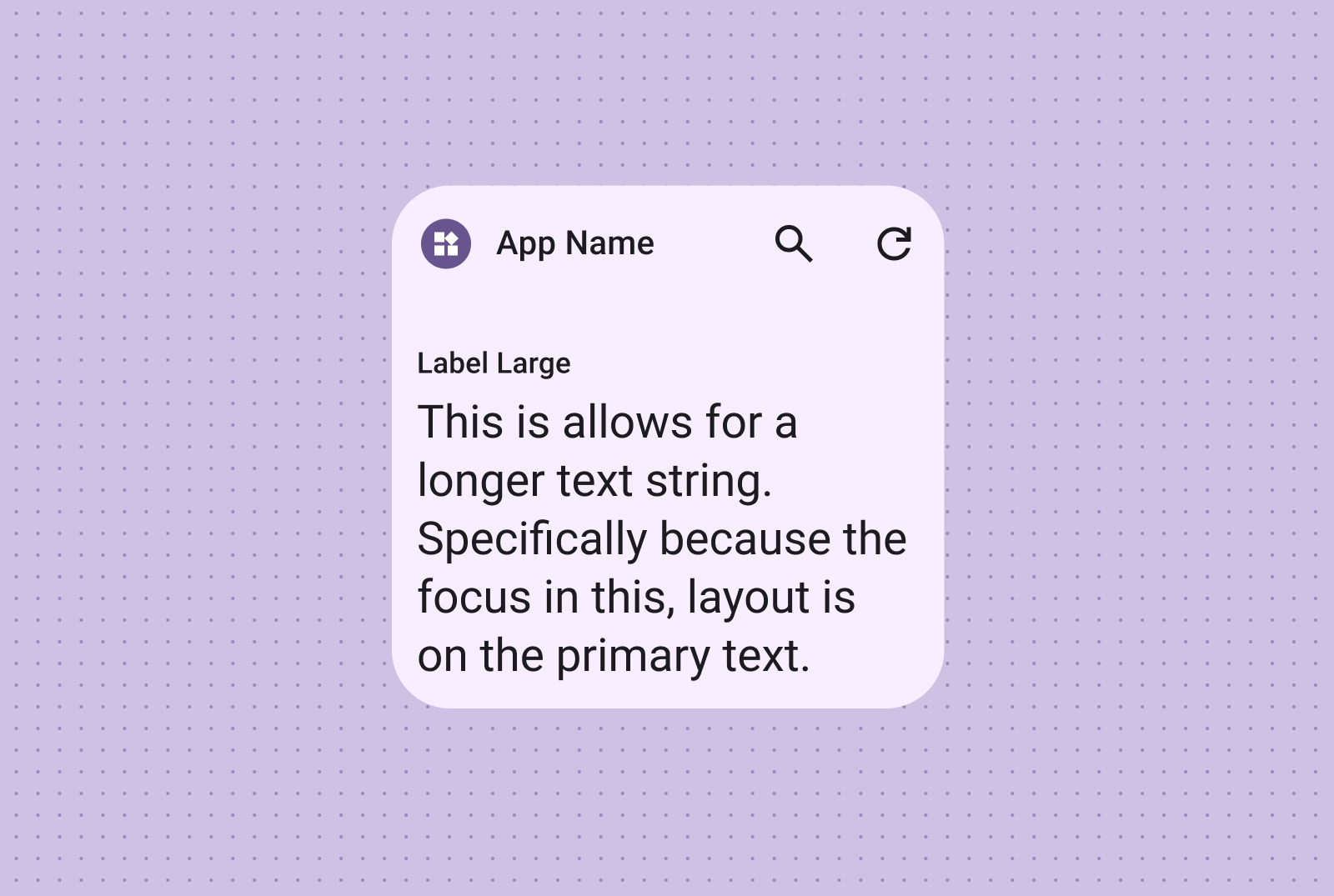
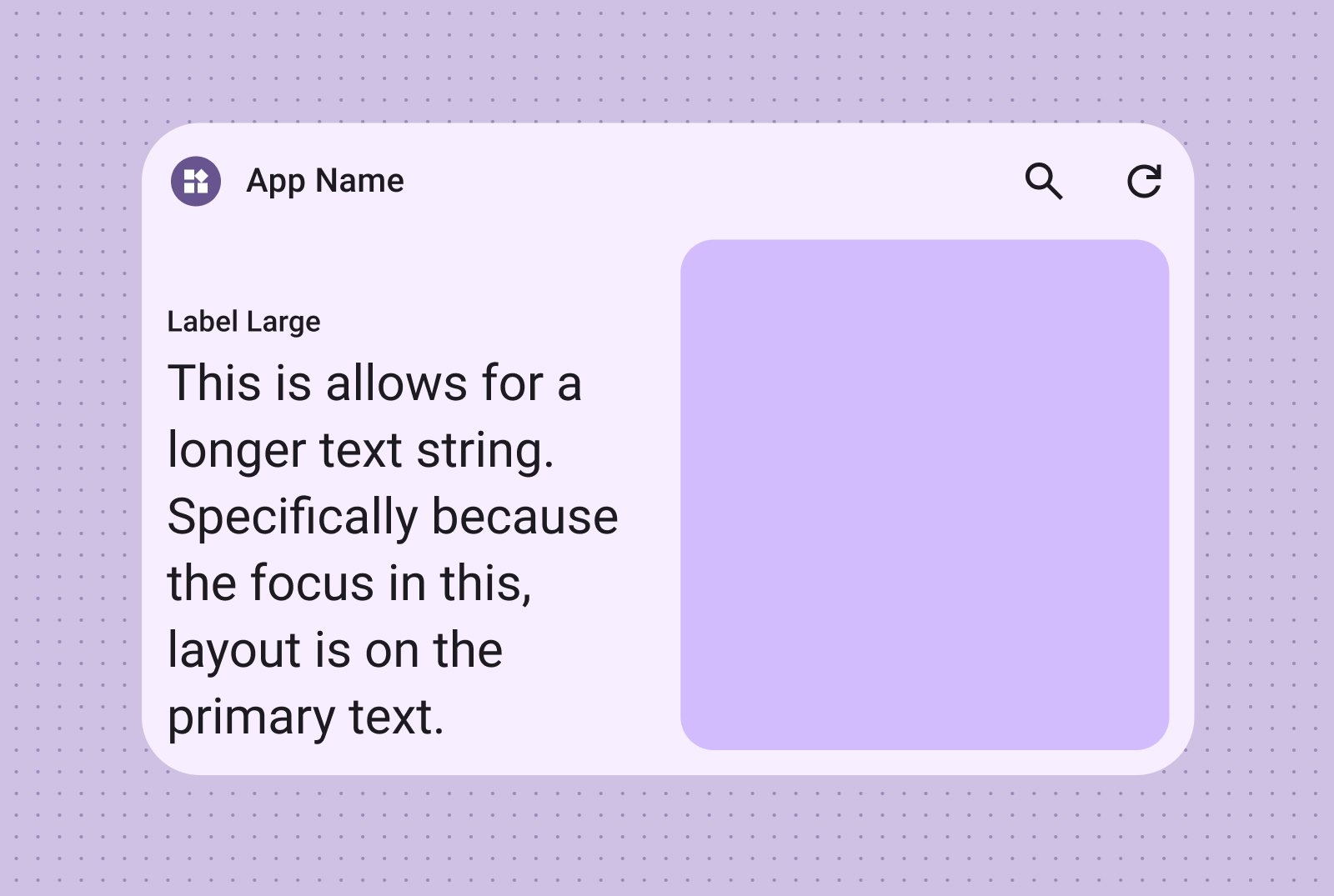
Texto
Os layouts de texto são ideais para mostrar informações concisas. Melhore o apelo visual do widget incluindo uma imagem ao lado do texto.
Ideal para títulos, atualizações de status, descrições curtas ou qualquer cenário em que uma única linha de texto transmita a mensagem de forma eficaz. Consulte o Exemplo de layout canônico para orientações sobre como dimensionar dinamicamente o conteúdo de texto com base no tamanho do widget.

Inclua uma imagem para aumentar o impacto visual. Para mais informações, consulte Pontos de interrupção para saber como adaptar esse layout a diferentes tamanhos de tela.

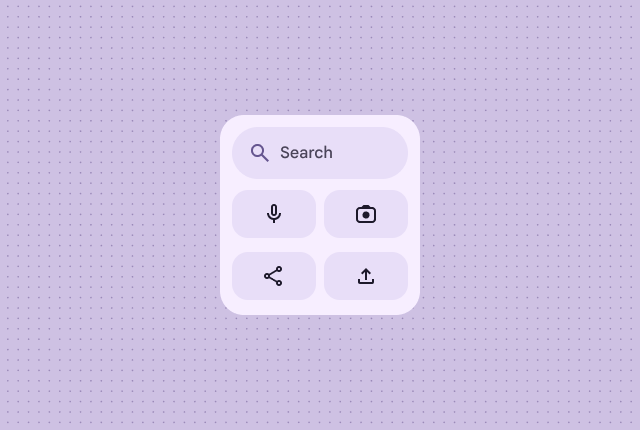
Barras de ferramentas
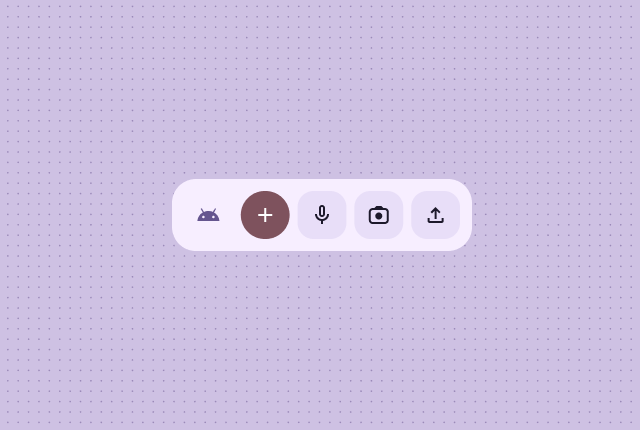
Use layouts de barra de ferramentas para oferecer aos usuários acesso rápido às tarefas usadas com frequência no app, em um layout flexível que se adapta a todos os tamanhos de widget.
O layout da barra de pesquisa é projetado intencionalmente para direcionar o foco para a pesquisa como uma ação principal na barra. Botões úteis adicionais podem fornecer acesso rápido a funções usadas com frequência.

As barras de ferramentas apresentam a marca do app, seguida de botões para as tarefas mais usadas, que são ideais para configurações alternáveis ou links de tarefas. Ao redimensionar, as opções menos usadas podem ser ocultas em favor de ações mais comuns. Use Pontos de interrupção para adicionar um novo botão acionável mínimo de 48 dp quando houver espaço.

Listas
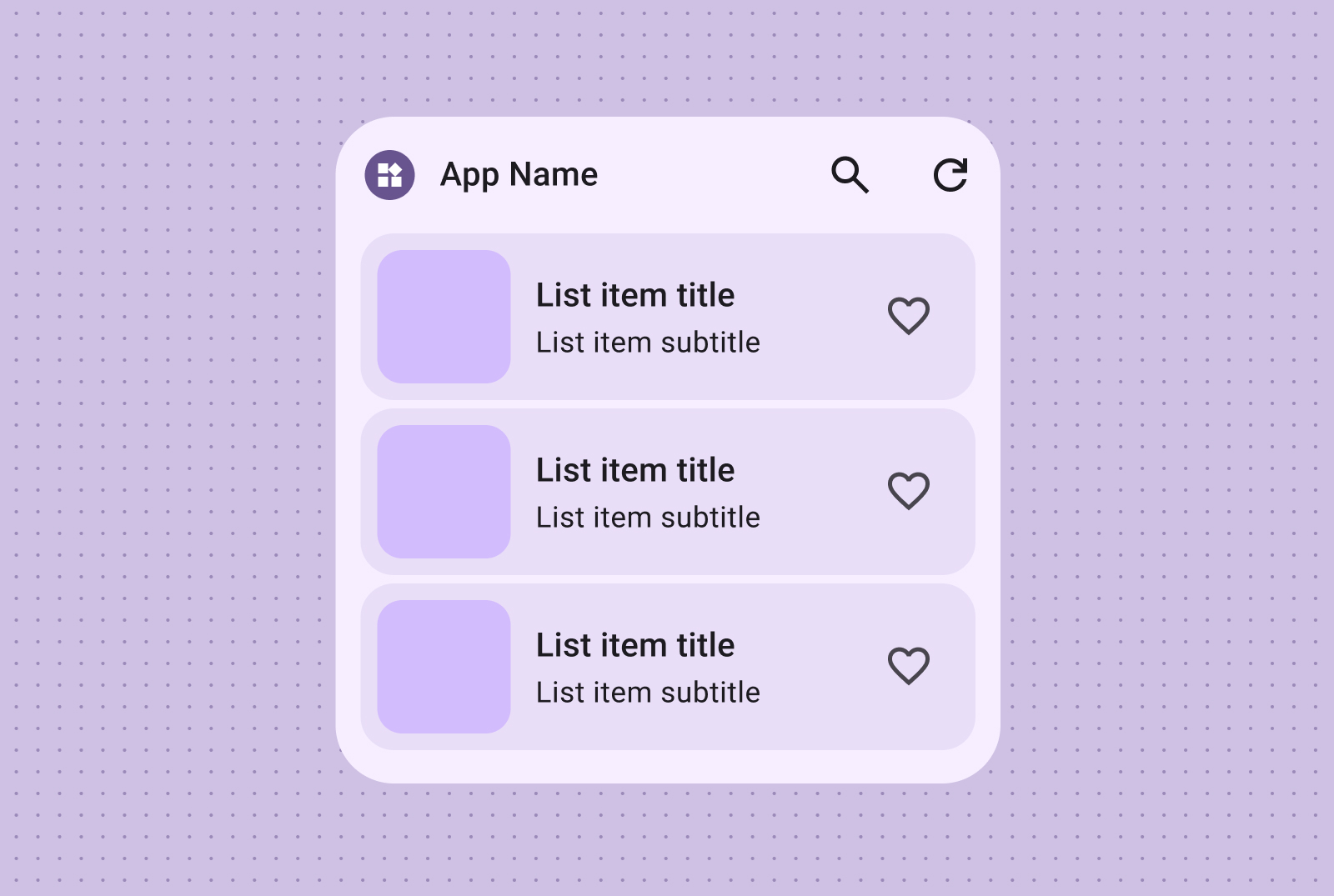
Use layouts de lista para organizar vários itens em um formato claro e legível. Esse formato é ideal para manchetes de notícias, listas de tarefas ou mensagens. Organize o conteúdo em uma lista estruturada e fácil de ler. Escolha entre a apresentação com contêineres ou sem contêineres com base nas suas necessidades de conteúdo.
Listas de texto e imagens de fácil leitura são perfeitas para mostrar vários tipos de conteúdo, como manchetes de notícias, playlists com capas de álbuns ou mensagens.

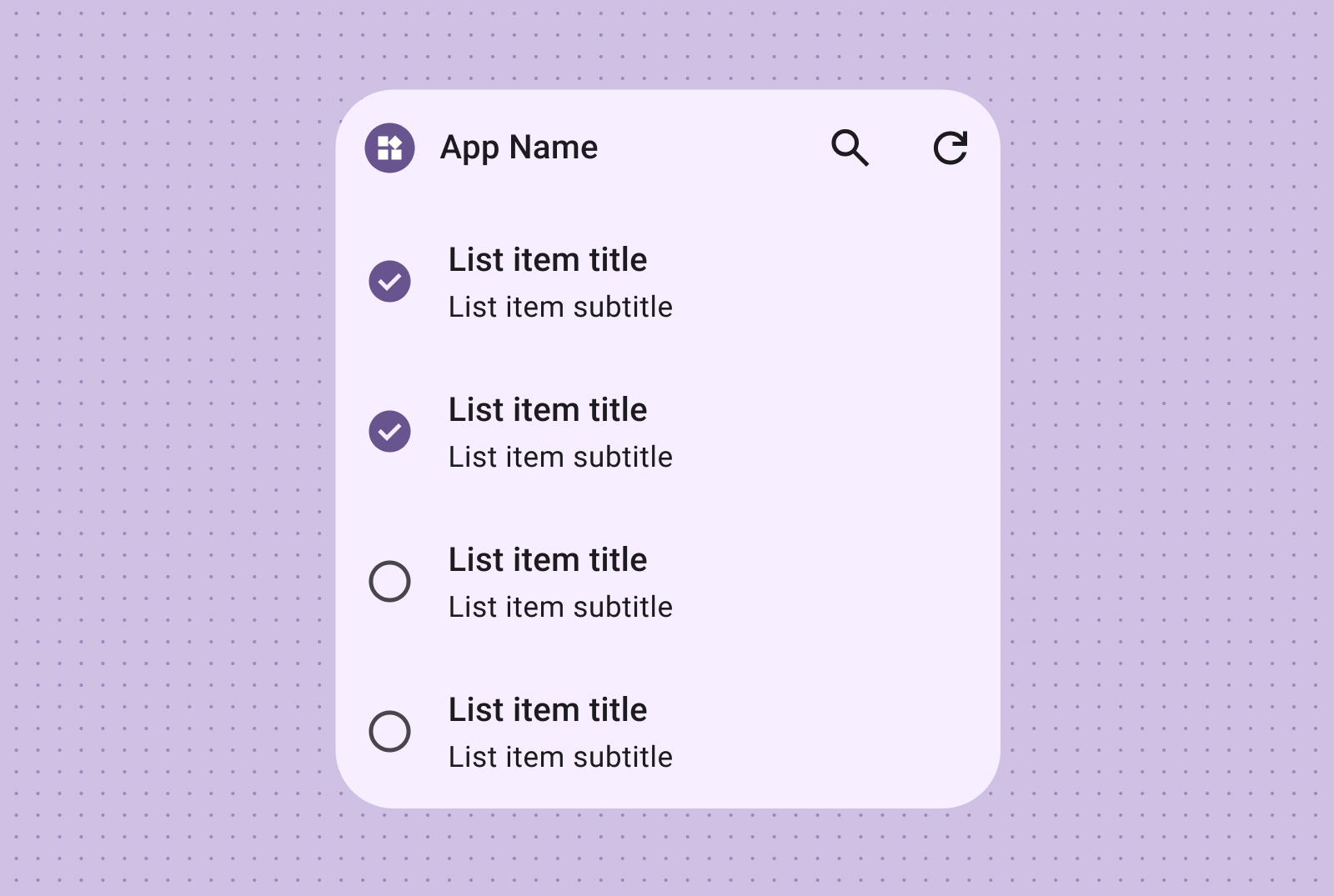
O layout da lista de verificação é perfeito para mostrar tarefas, fornecendo alvos de toque claros para que os usuários marquem os itens como concluídos.

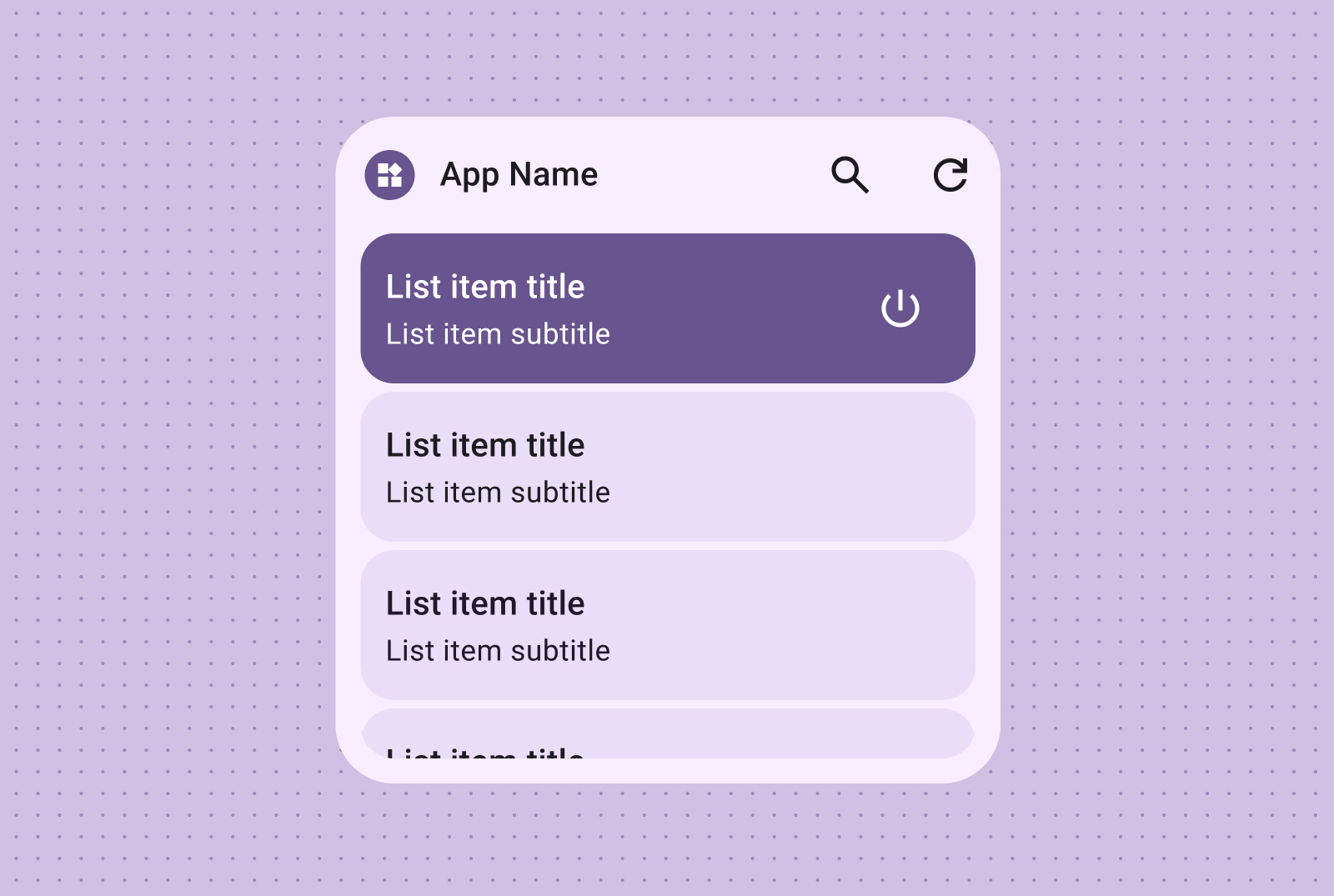
Ofereça agrupamento de controle intuitivo com listas de ações, em que os estados de ativação/desativação visuais oferecem feedback imediato sobre os status dos itens.

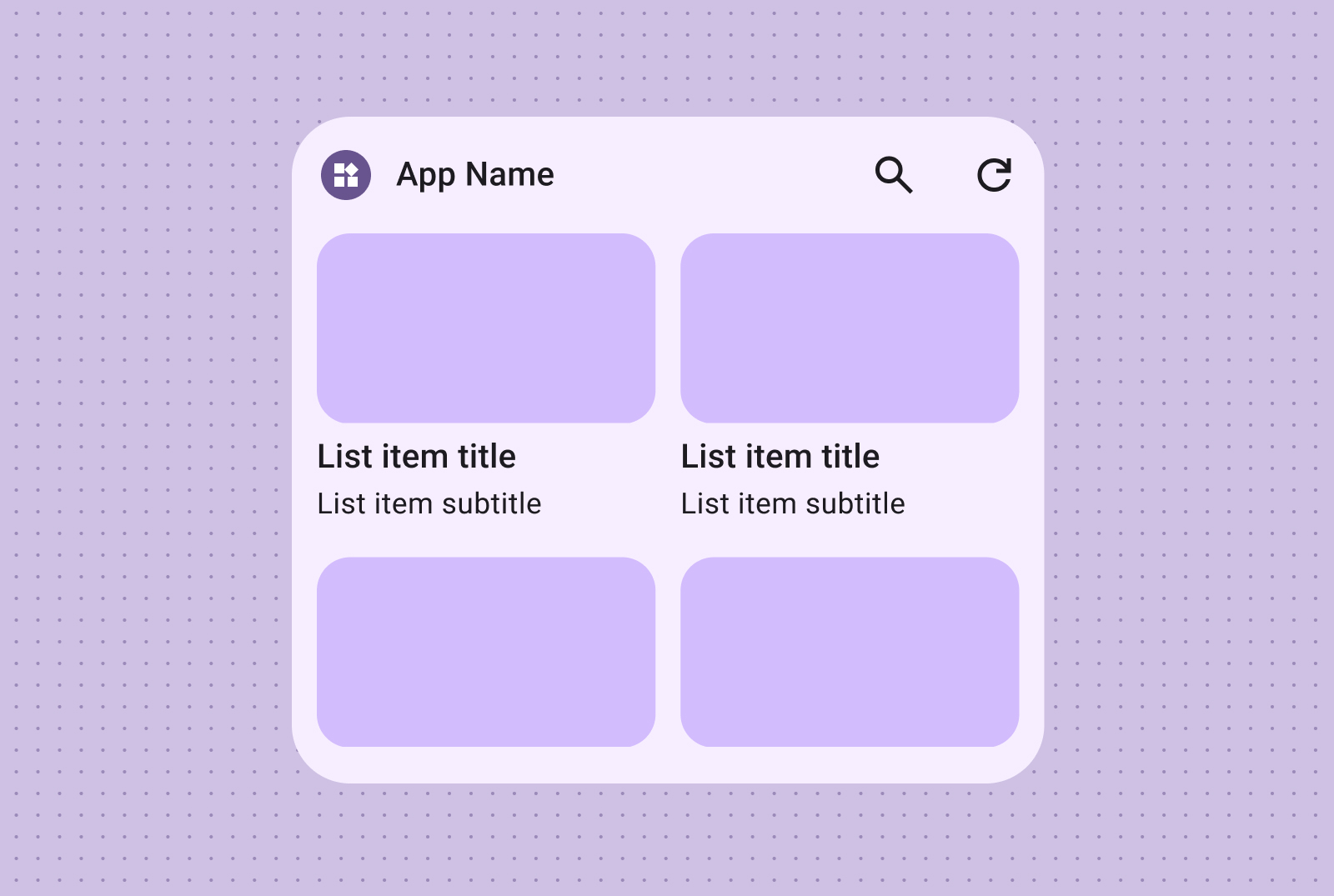
Grade
Apresente imagens em uma grade compacta, flexível e visualmente rica com rótulos opcionais. Use colunas e linhas que se adaptam a diferentes tamanhos de tela.
Crie galerias de imagens roláveis e visualmente impactantes usando grids somente de imagens. As linhas e colunas se adaptam automaticamente a vários tamanhos de tela para uma apresentação ideal.

Você também pode incorporar rótulos e descrições de texto, enriquecendo o conteúdo da grade de imagens com mais contexto e informações.