Le schede consentono agli utenti di accedere rapidamente alle informazioni e alle azioni di cui hanno bisogno per svolgere le attività. Dopo aver eseguito uno scorrimento sul quadrante, un utente può vedere i progressi compiuti verso i suoi obiettivi di fitness, controllare il meteo e altro ancora. Gli utenti possono anche avviare app e svolgere rapidamente le attività essenziali dai riquadri.
Gli utenti possono scegliere quali riquadri visualizzare sul proprio dispositivo Wear OS, sia dal dispositivo stesso sia dall'app complementare.
Principi di progettazione UX
I riquadri forniti dal sistema utilizzano un linguaggio di design coerente, pertanto gli utenti si aspettano che i riquadri siano ciascuno dei seguenti:
- Immediata:i riquadri sono progettati per aiutare gli utenti a completare rapidamente le attività frequenti. Mostra i contenuti fondamentali in una gerarchia di informazioni chiara in modo che gli utenti possano comprendere i contenuti del riquadro.
- Prevedibili:i contenuti di ogni riquadro devono sempre concentrarsi su un'attività rivolta agli utenti. In questo modo, gli utenti possono prevedere quali informazioni potranno vedere nel riquadro, migliorando il ricordo.
- Pertinenti: gli utenti portano i propri dispositivi Wear OS ovunque vadano. Valuta quanto i contenuti del riquadro sono pertinenti alla situazione e al contesto attuali dell'utente.
Icona dell'app
L'icona dell'app che potrebbe apparire nella parte superiore dello schermo viene generata automaticamente dal sistema dall'icona del programma di avvio. Non includere questa icona nel layout del riquadro.

Cosa fare

Cosa non fare
Indicazioni sul design
Tieni presenti le seguenti linee guida quando crei riquadri.
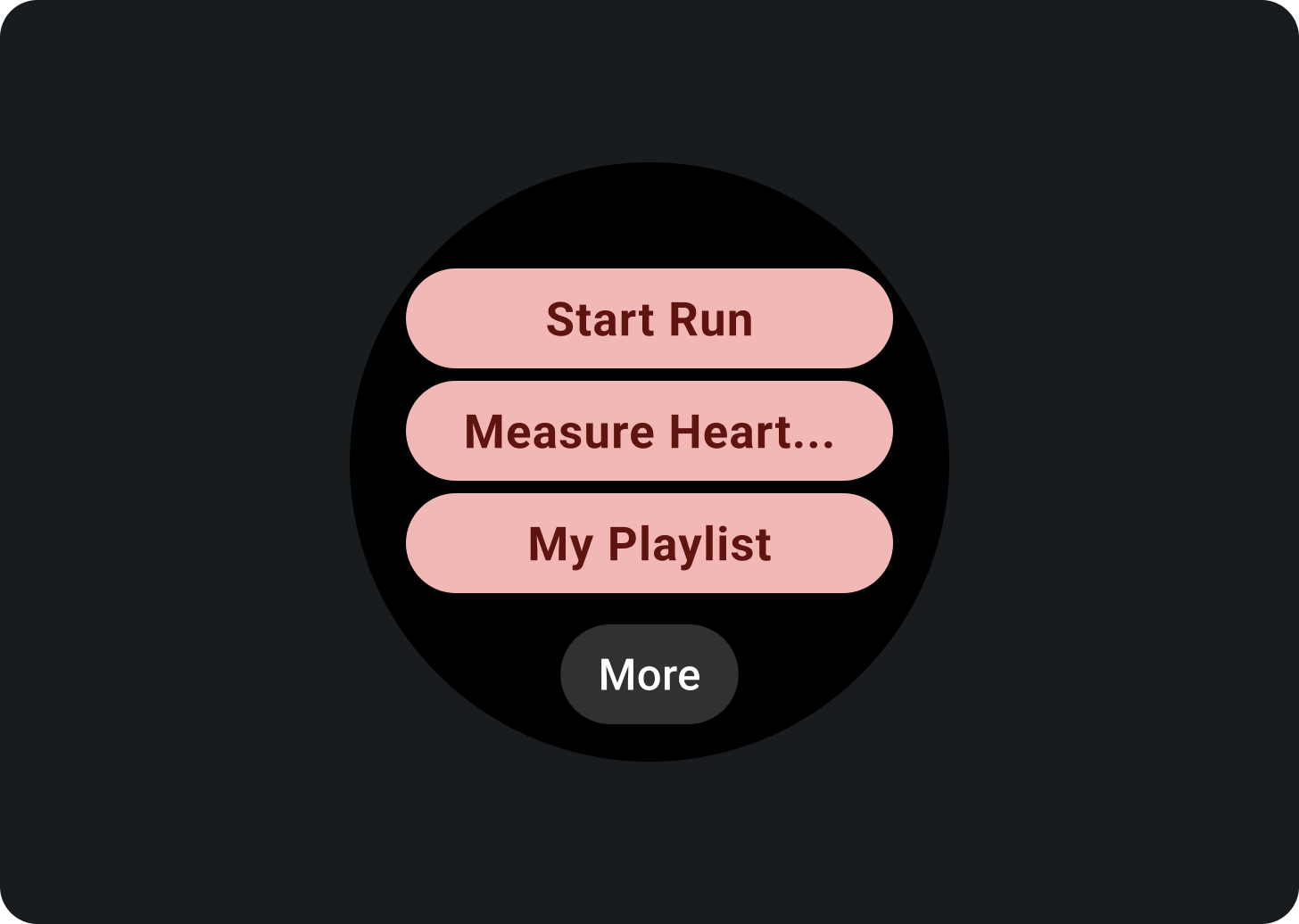
Concentrarsi su una singola attività

Cosa fare

Cosa non fare
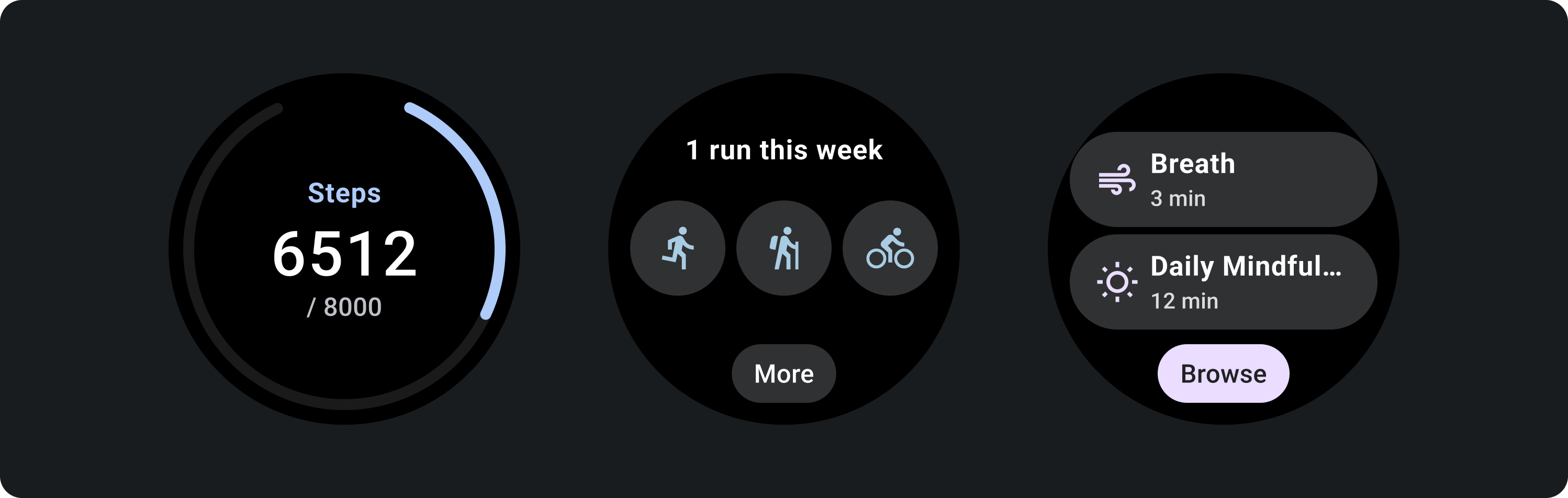
Crea riquadri separati per ogni attività
Se la tua app supporta più attività, valuta la possibilità di creare più riquadri per ogni attività supportata. Ad esempio, un'app per il fitness potrebbe avere sia un riquadro degli obiettivi sia un riquadro dell'attività fisica.

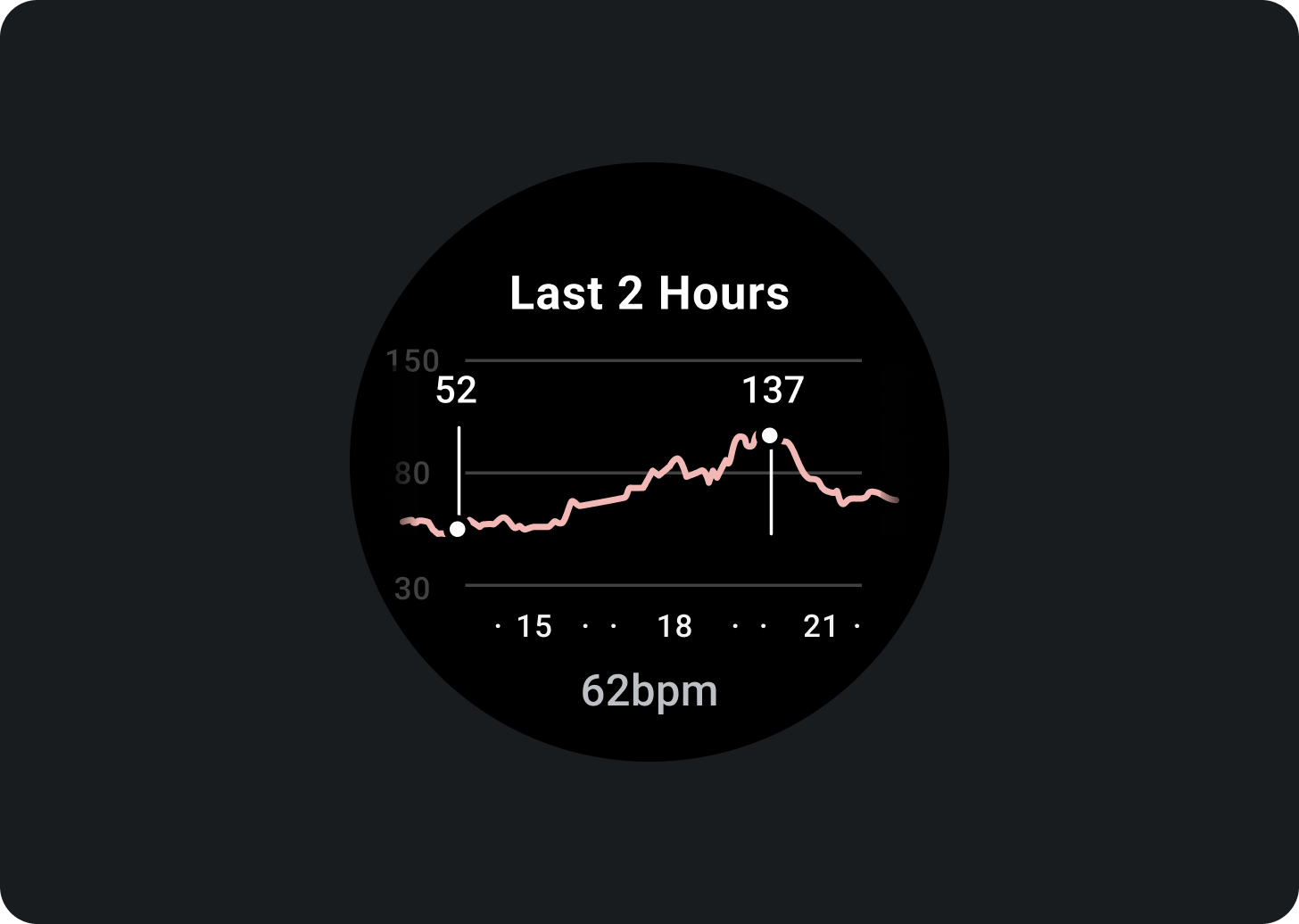
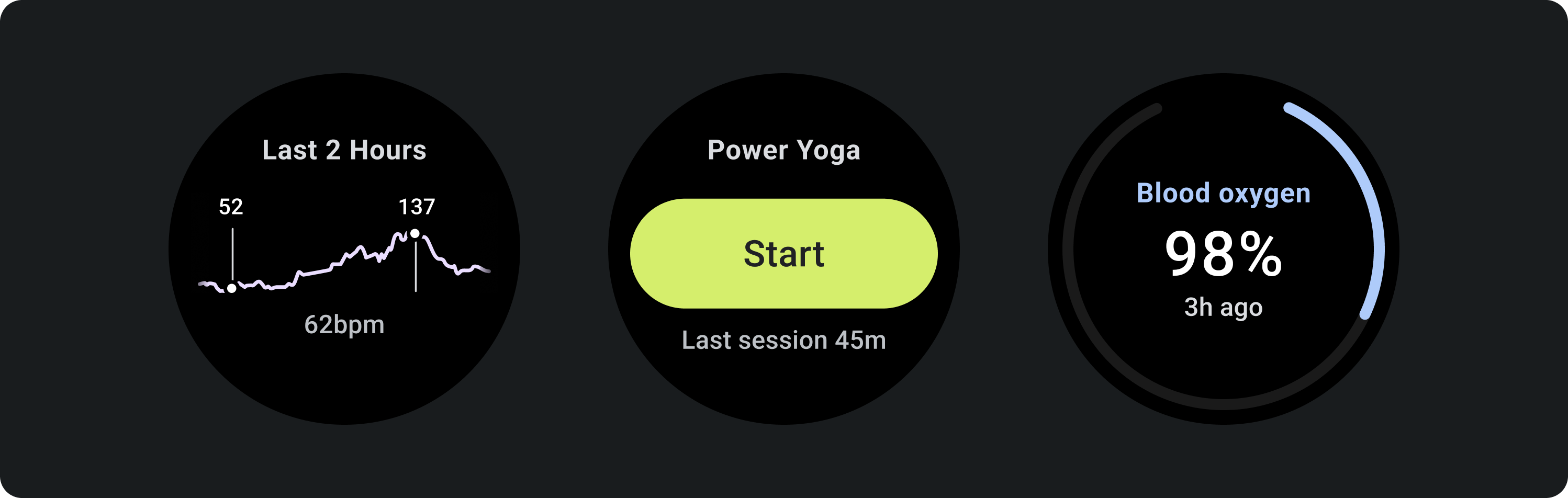
Mostrare rappresentazioni rapide di grafici e diagrammi

Cosa fare

Cosa non fare
Indicare gli ultimi aggiornamenti dei dati
Indica agli utenti quanto sono recenti i dati di un riquadro. Se mostri dati memorizzati nella cache, indica la data dell'ultimo aggiornamento.

Utilizza una frequenza di aggiornamento dei dati appropriata
Scegli una frequenza di aggiornamento appropriata per i riquadri, tenendo conto dell'impatto sulla durata della batteria del dispositivo. Se utilizzi origini dati della piattaforma come frequenza cardiaca e numero di passi, Wear OS controlla la frequenza di aggiornamento per te.

Stati vuoti
I riquadri hanno due tipi di stati vuoti. Per entrambi, utilizza
PrimaryLayout.

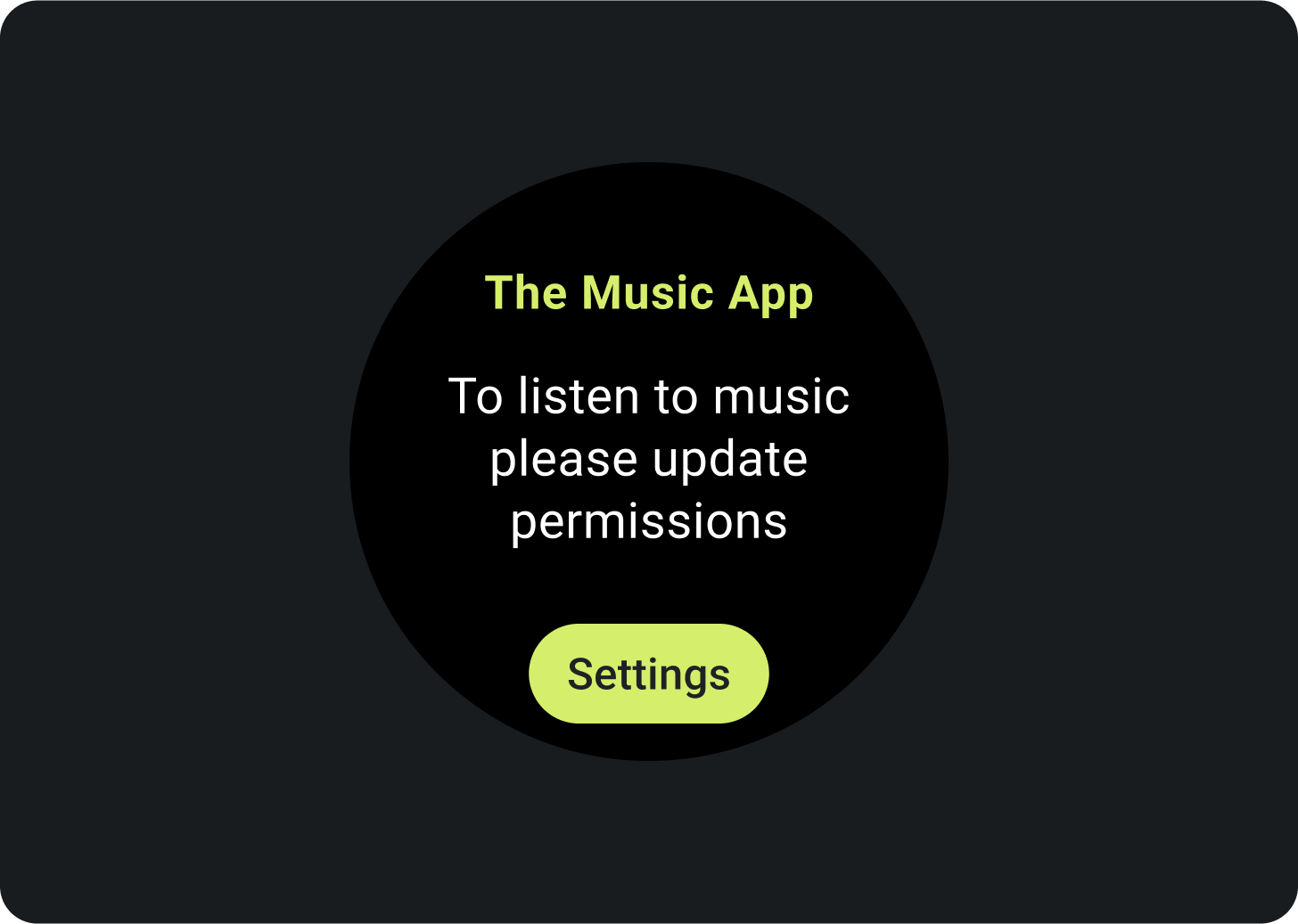
Errori o autorizzazioni
Comunica all'utente che deve aggiornare le impostazioni o le preferenze dalla scheda.

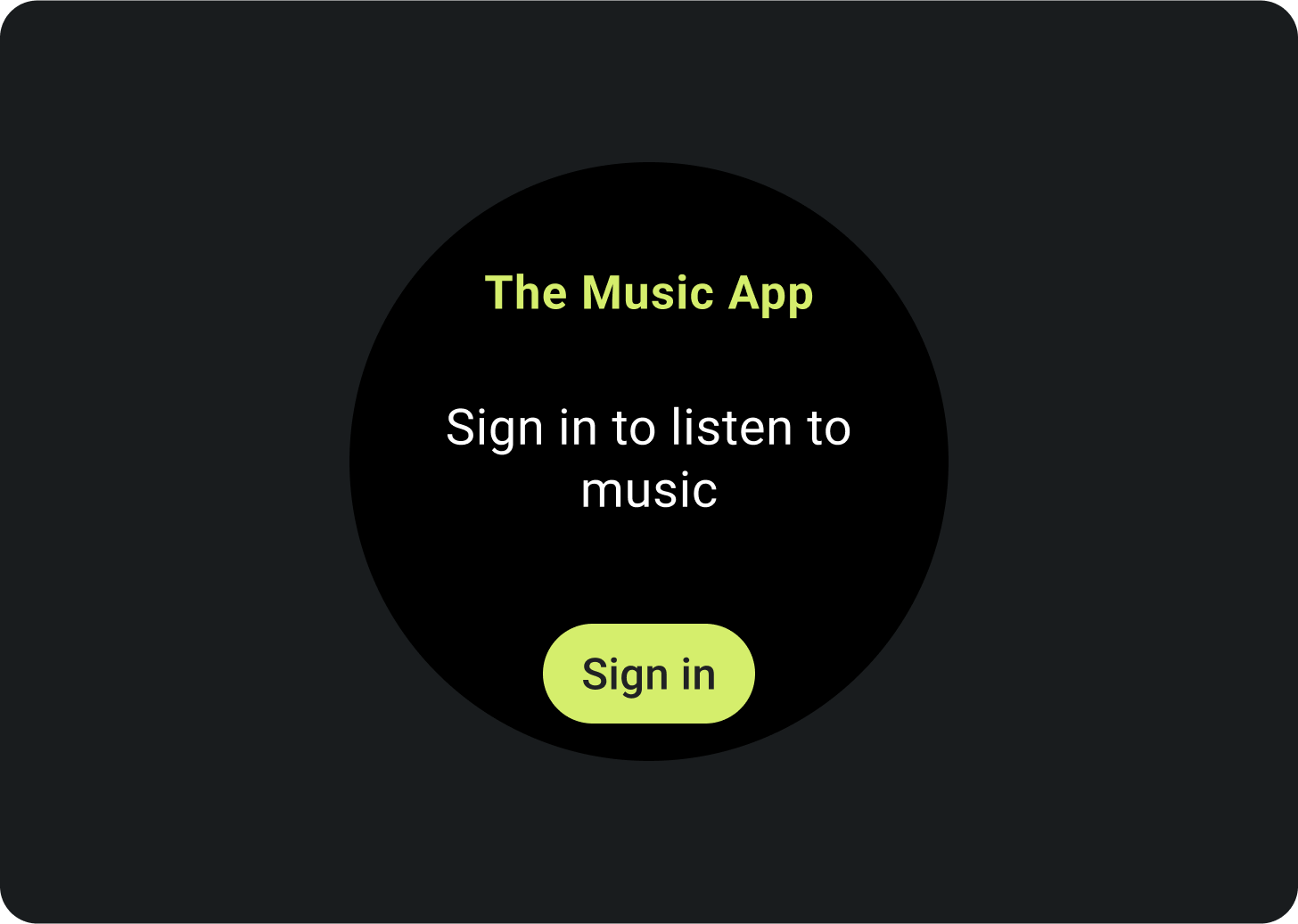
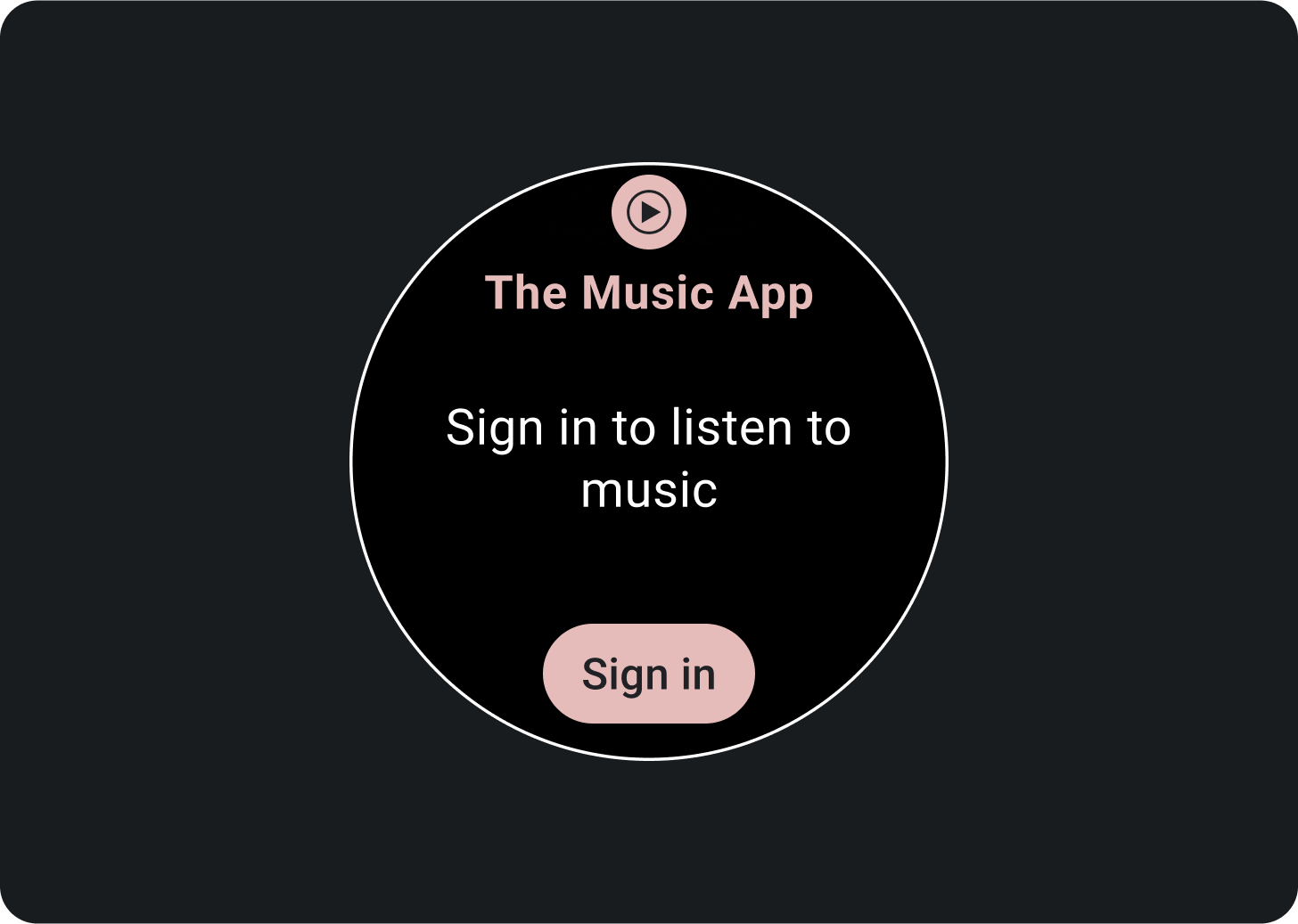
Accedi
Fornisci un invito all'azione chiaro in un riquadro di accesso.
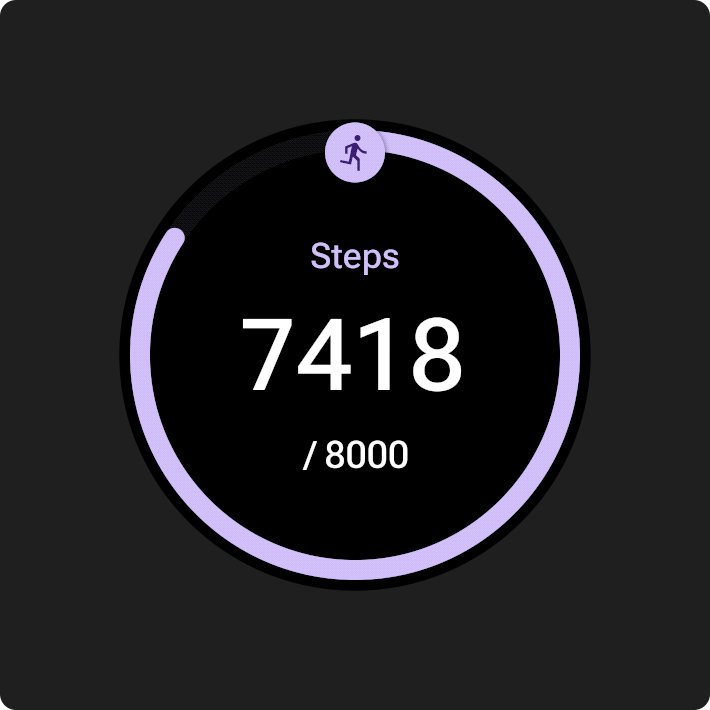
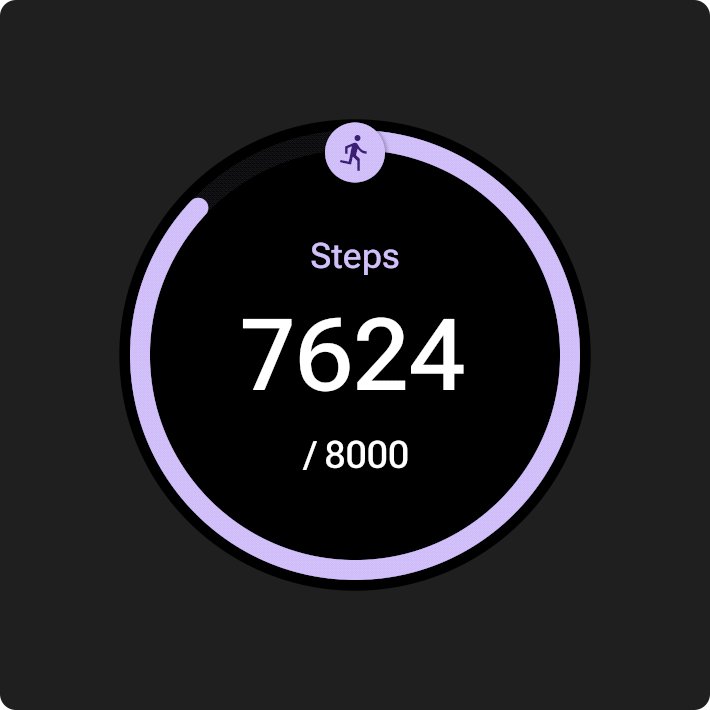
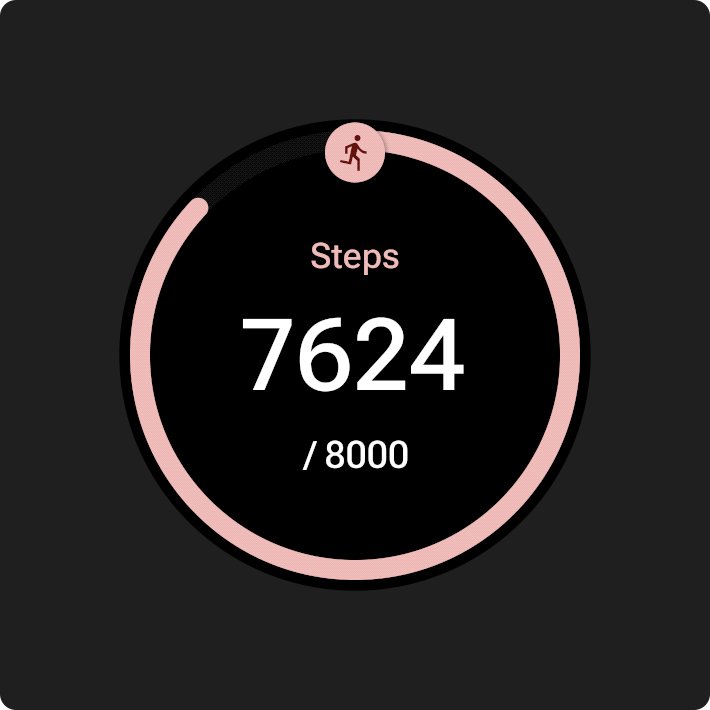
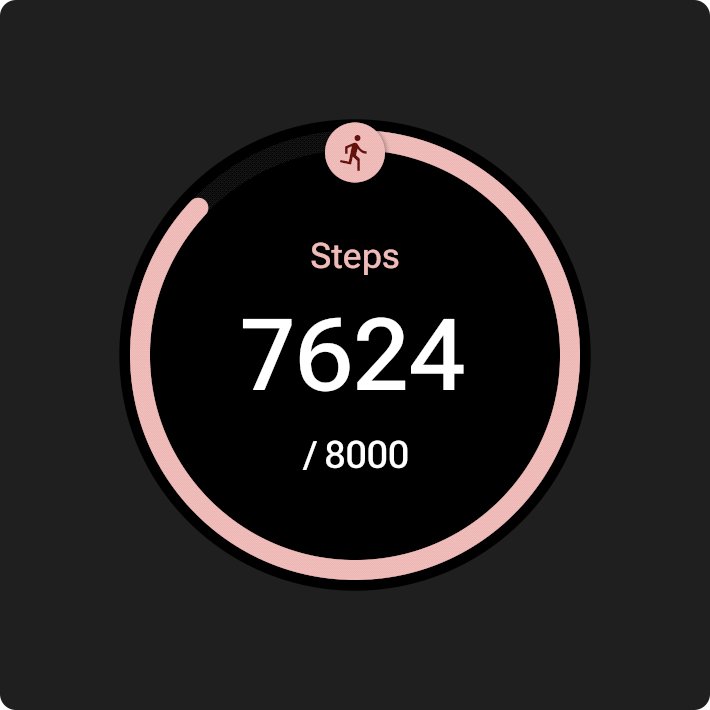
Mostra attività in corso
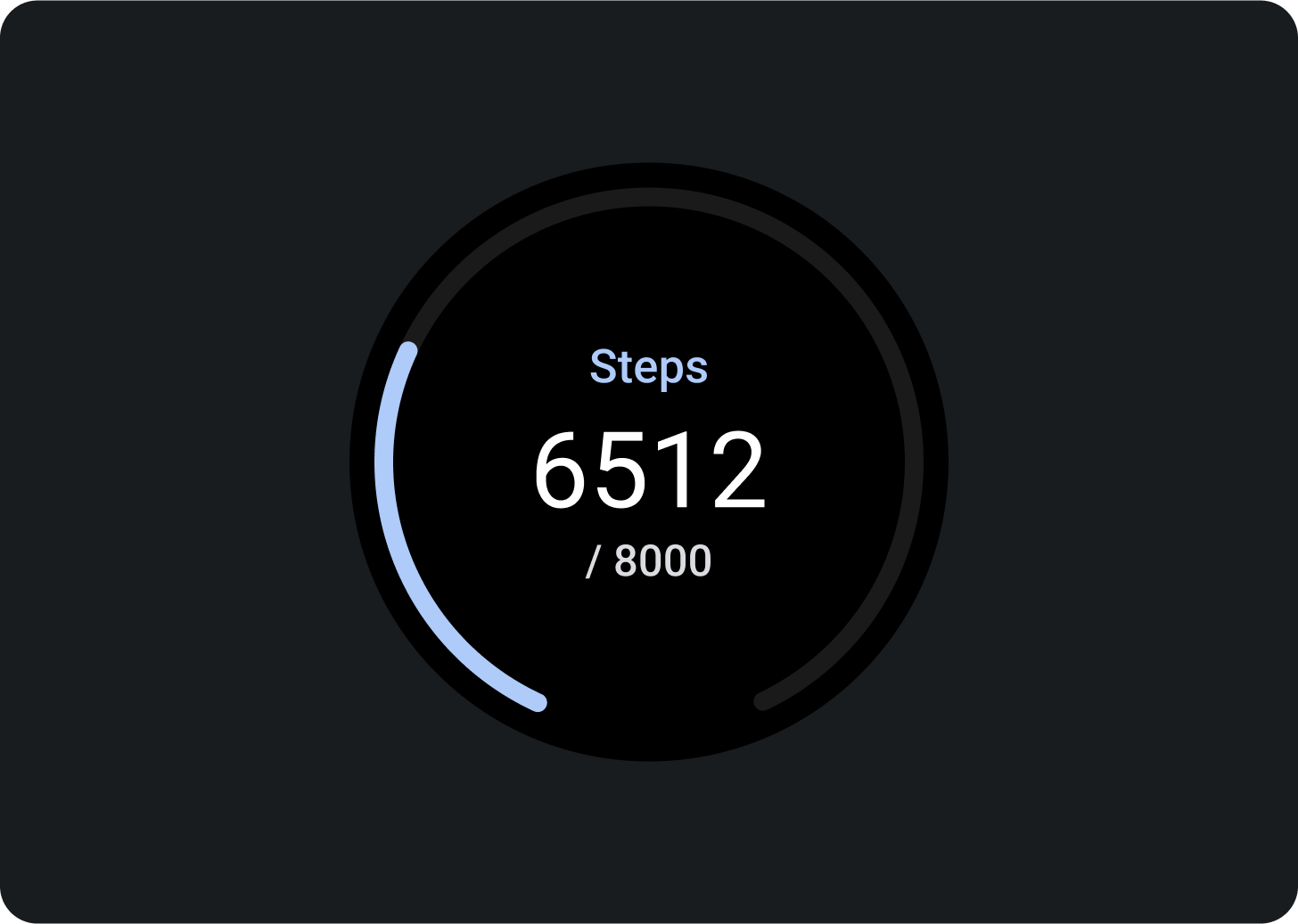
Quando un'app esegue un'attività che richiede molto tempo, ad esempio il monitoraggio di un allenamento o la riproduzione di musica, deve mostrare l'avanzamento dell'attività in corso in una o più schede.
Se la tua app supporta anche riquadri che consentono agli utenti di avviare queste attività, esegui le seguenti operazioni per ridurre al minimo la confusione degli utenti:
- Indica che è già in corso un'attività in corso.
- Se l'utente tocca un riquadro di questo tipo, avvia la tua app e mostra l'attività in corso. Non avviare una nuova istanza di un'attività in corso.

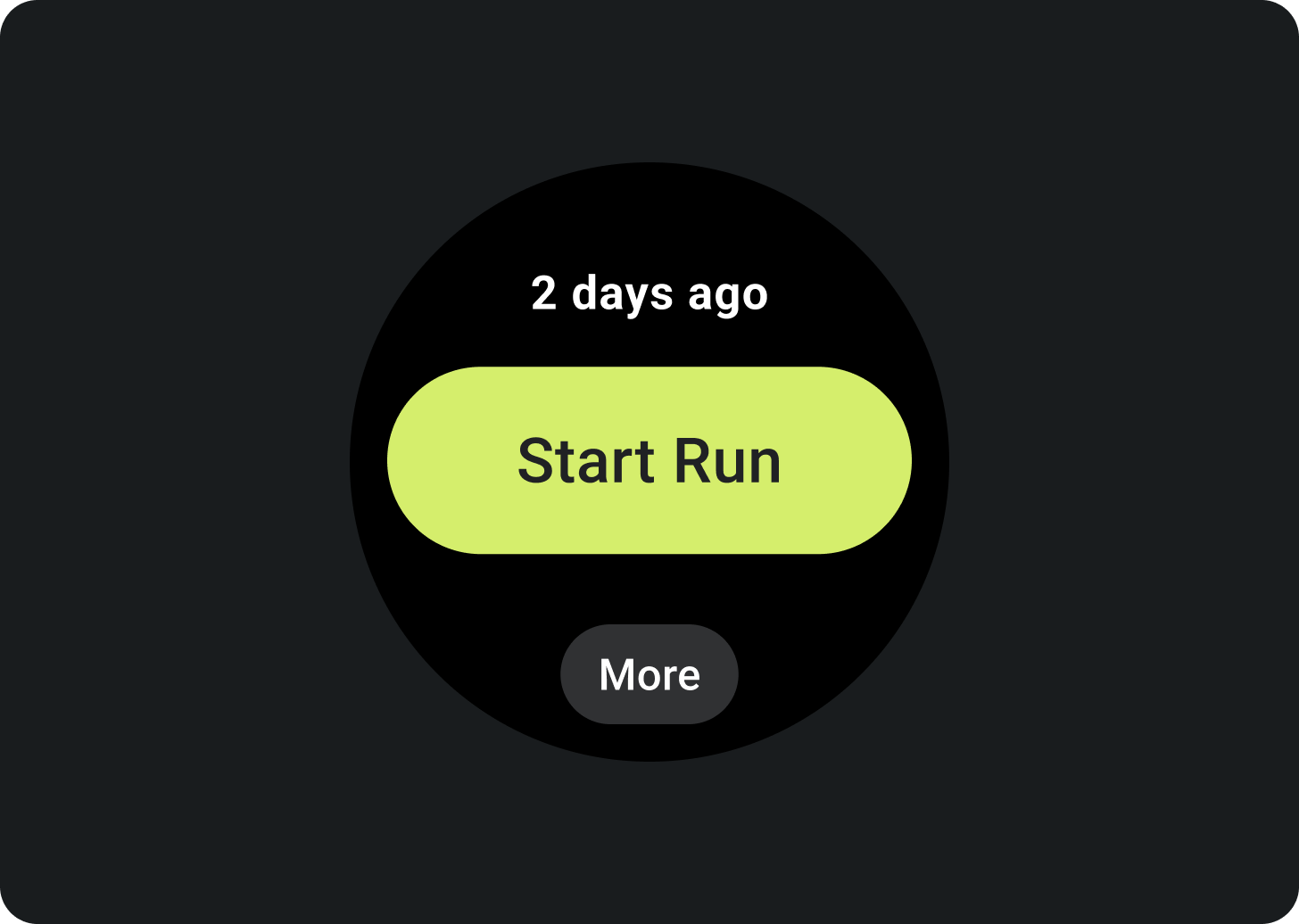
Elementi obbligatori
- Dati principali:i contenuti principali che descrivono l'attività.
- Etichetta: mostra lo stato dell'attività.
Elementi facoltativi
- Icona o grafica:può essere un'animazione o un'immagine statica.
- Chip compatto in basso:contiene un invito all'azione.
Movimento nei riquadri
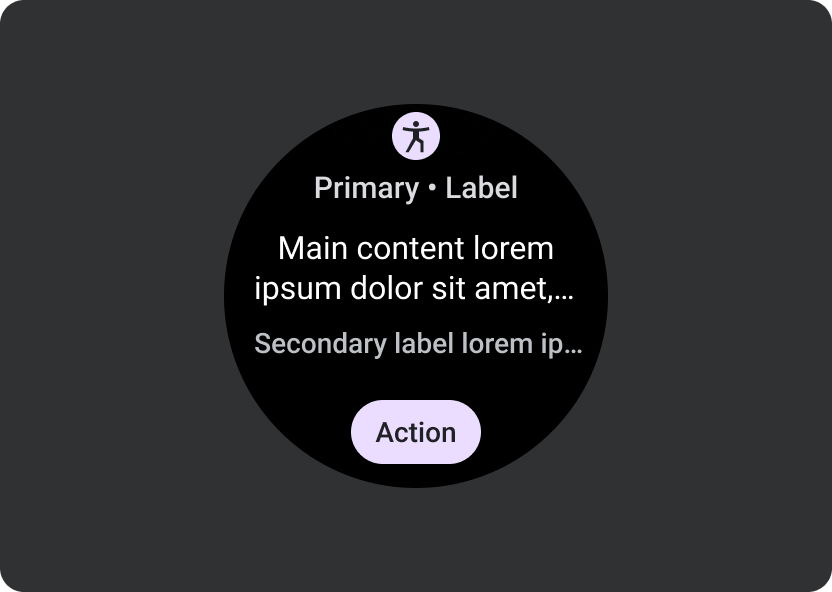
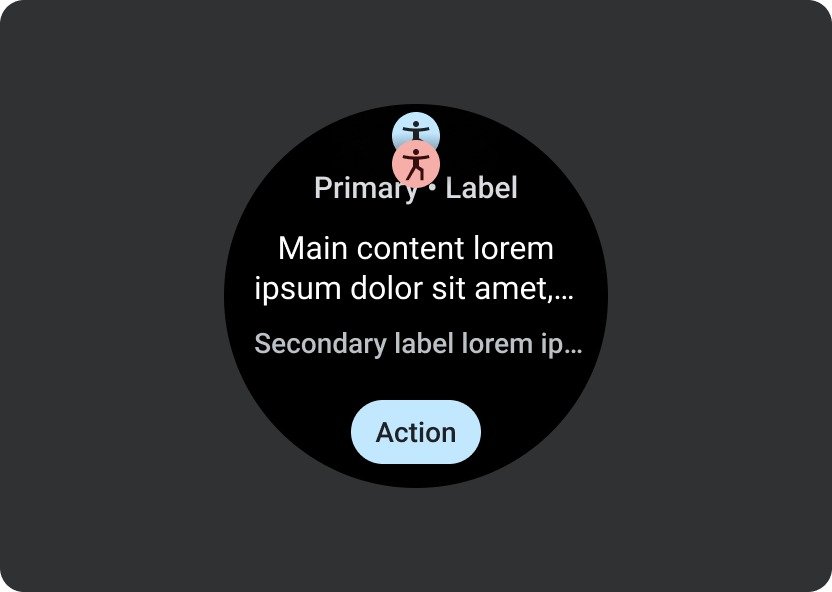
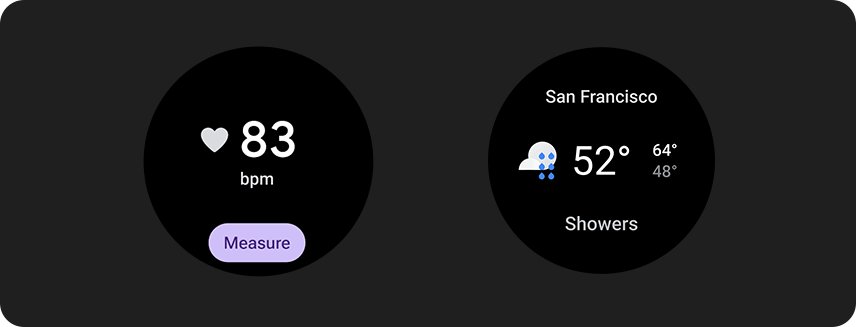
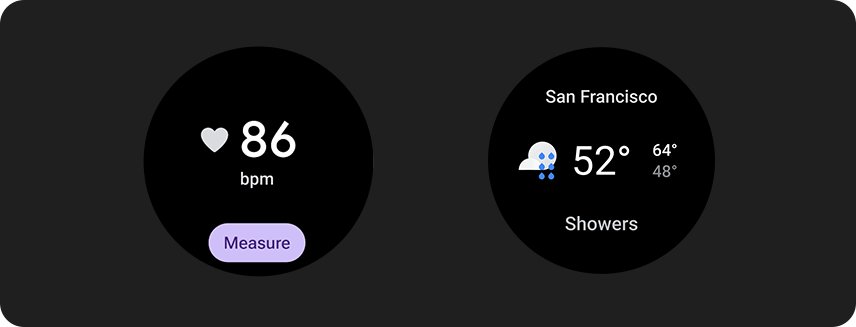
Quando aggiungi animazioni ai riquadri, aiuta gli utenti a comprendere le modifiche:

Cosa fare

Cosa non fare
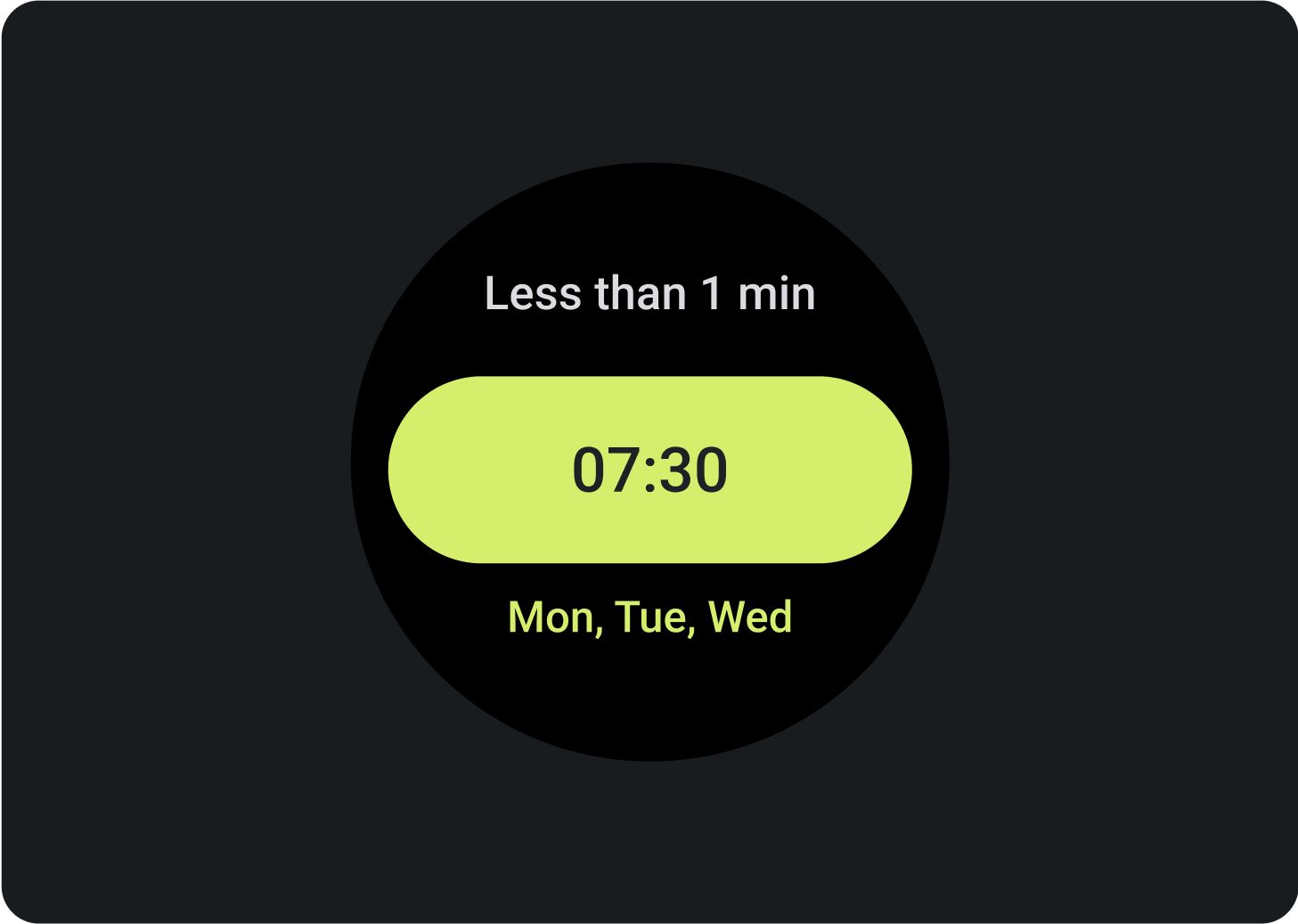
Anteprime
Aggiungi un'anteprima dei riquadri per aiutare l'utente a vedere quali contenuti vengono visualizzati nello strumento di gestione dei riquadri sul suo dispositivo Wear OS o palmare. Ogni riquadro può avere un'immagine di anteprima rappresentativa. L'immagine deve soddisfare i seguenti requisiti:

Requisiti
- Esporta gli asset a 400 x 400 px.
- Fornisci un'immagine di anteprima circolare.
- Utilizza uno sfondo nero a tinta unita.
- Salva come PNG o JPEG.
- Aggiungi asset localizzati per le lingue più diffuse della tua app.

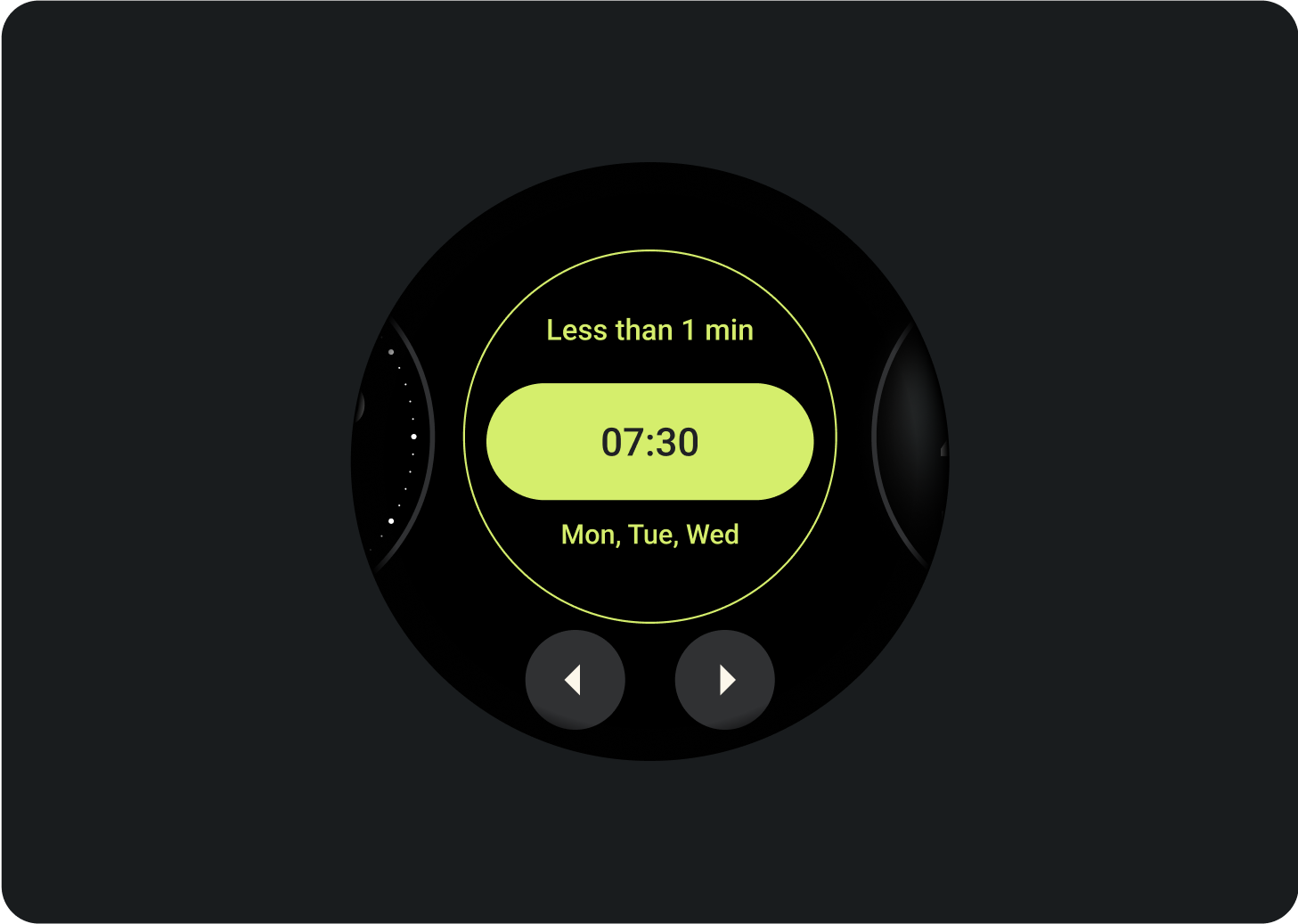
Un'anteprima del riquadro visualizzata nel riquadro di gestione su un dispositivo Wear OS.

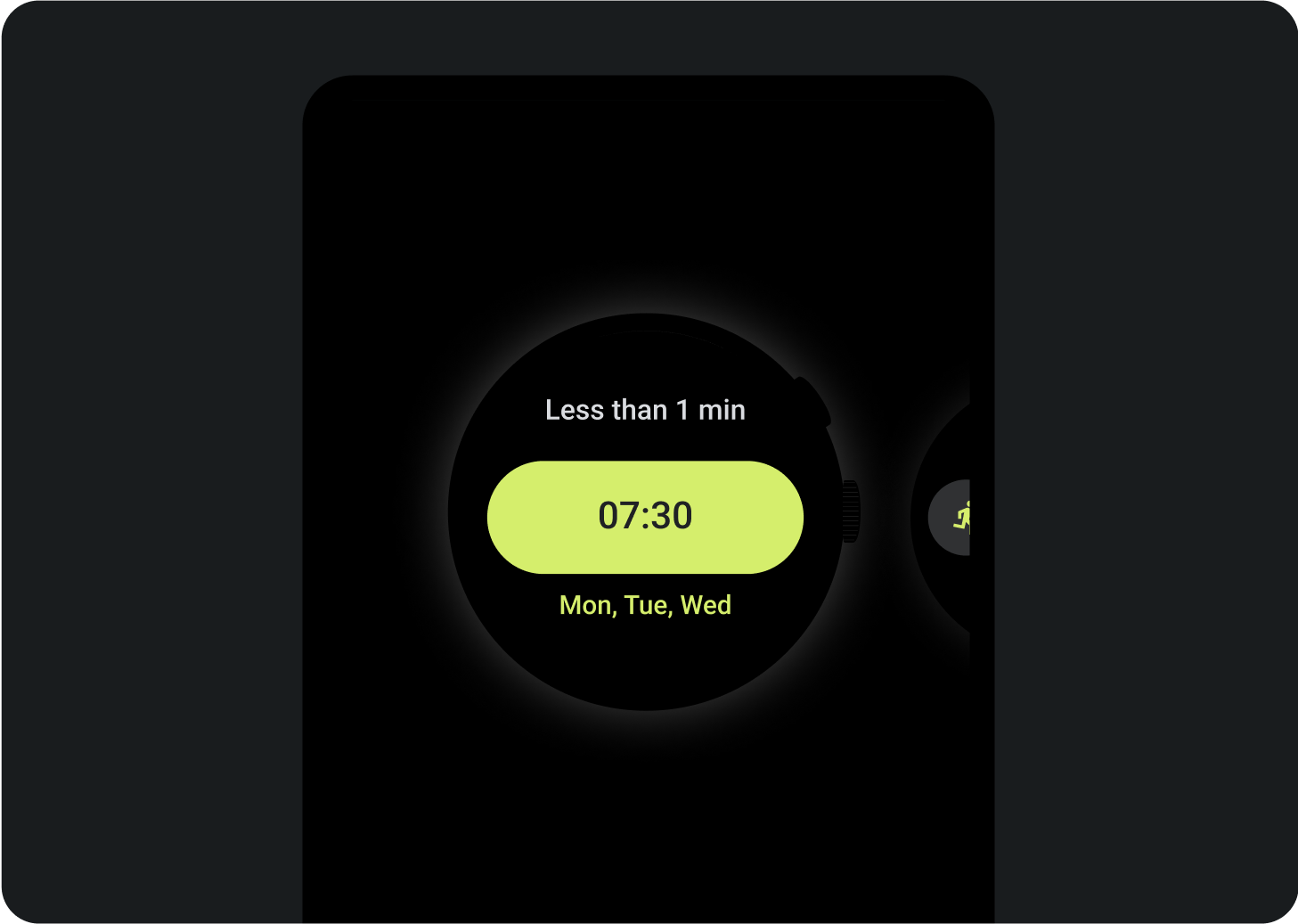
Un'anteprima del riquadro visualizzata nello strumento di gestione dei riquadri su uno smartphone.

Cosa fare

Cosa non fare
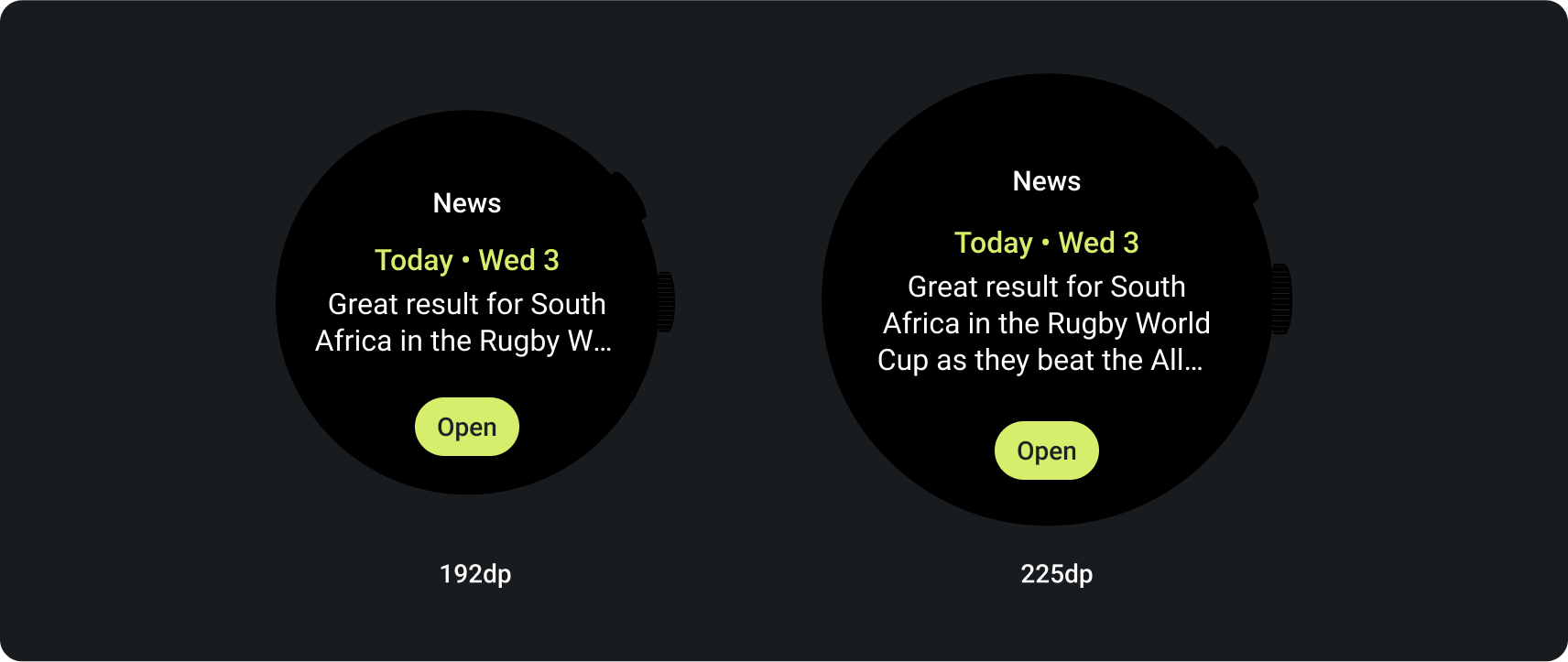
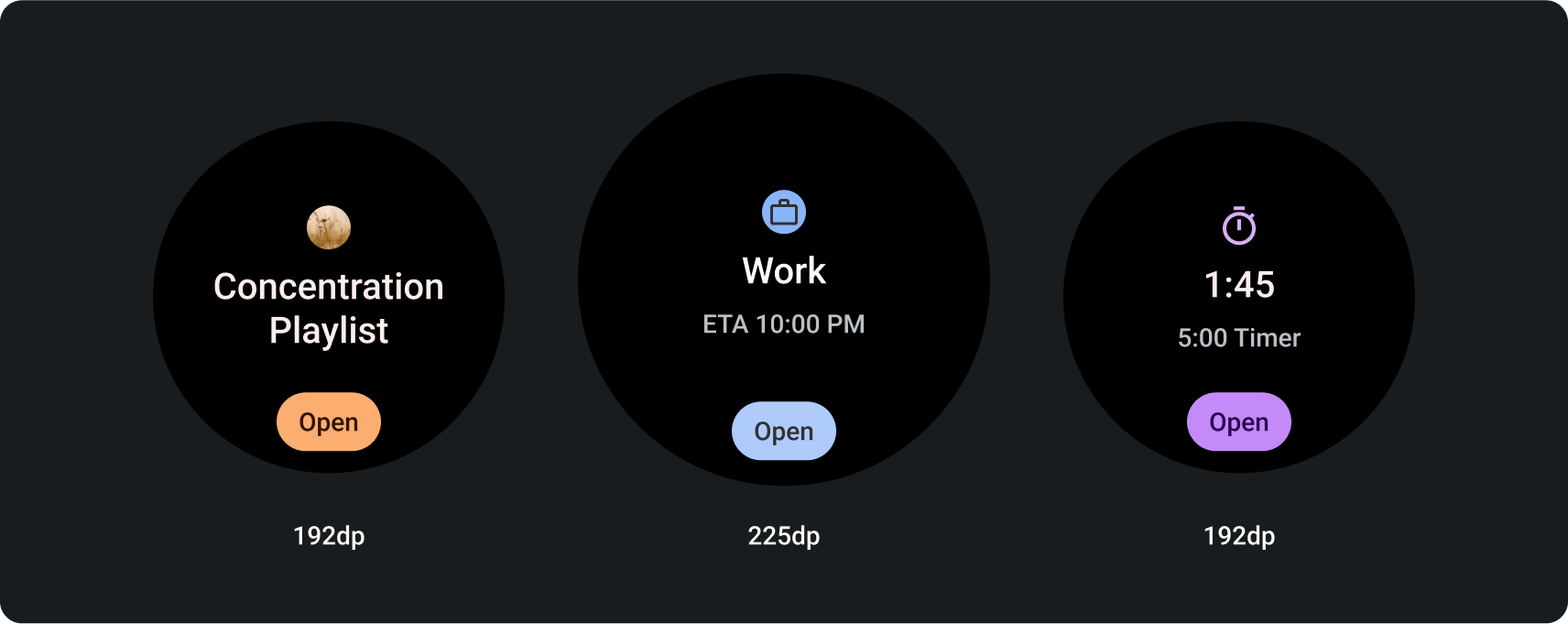
Dimensioni dello schermo più grandi
Per adattarsi a una serie di dimensioni dello schermo Wear OS, i modelli di layout Material di ProtoLayout e i layout di design di Figma includono un comportamento adattabile, che consente alle schede di adattarsi automaticamente. Gli slot sono progettati per riempire la larghezza disponibile. Le aree dei contenuti principali e delle etichette secondarie si adattano ai contenuti, ma il contenitore che li contiene riempie l'altezza disponibile. I margini sono impostati come percentuali, con margini interni aggiuntivi aggiunti alle fessure nella parte inferiore e superiore dell'area di visualizzazione, tenendo conto delle fluttuazioni della curva dello schermo man mano che si ingrandisce.
Per massimizzare le dimensioni dello schermo più grandi, utilizza lo spazio aggiuntivo per offrire un valore maggiore consentendo agli utenti di accedere a informazioni o opzioni aggiuntive. Per ottenere questi layout è necessaria una personalizzazione aggiuntiva rispetto al comportamento adattabile integrato, ad esempio creando un layout aggiuntivo con più contenuti o mostrando gli slot nascosti in precedenza dopo il punto di interruzione.
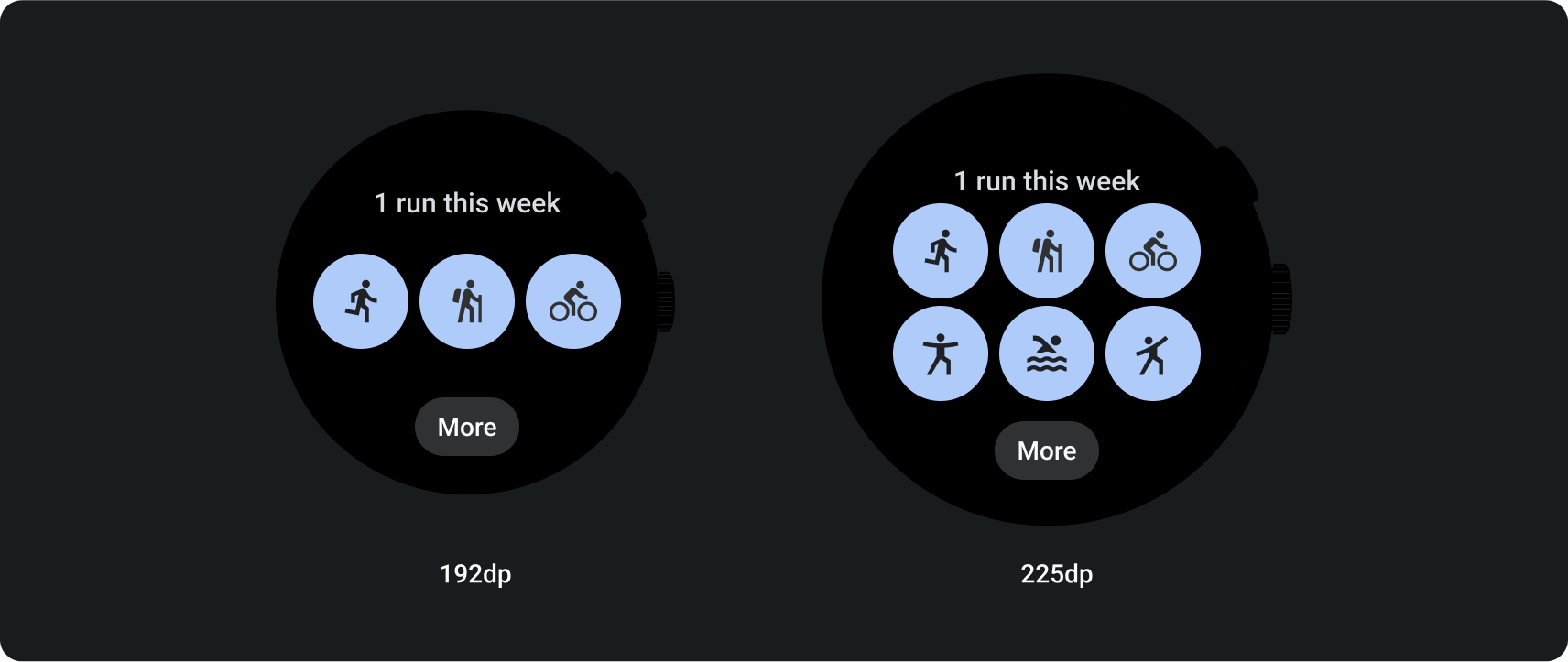
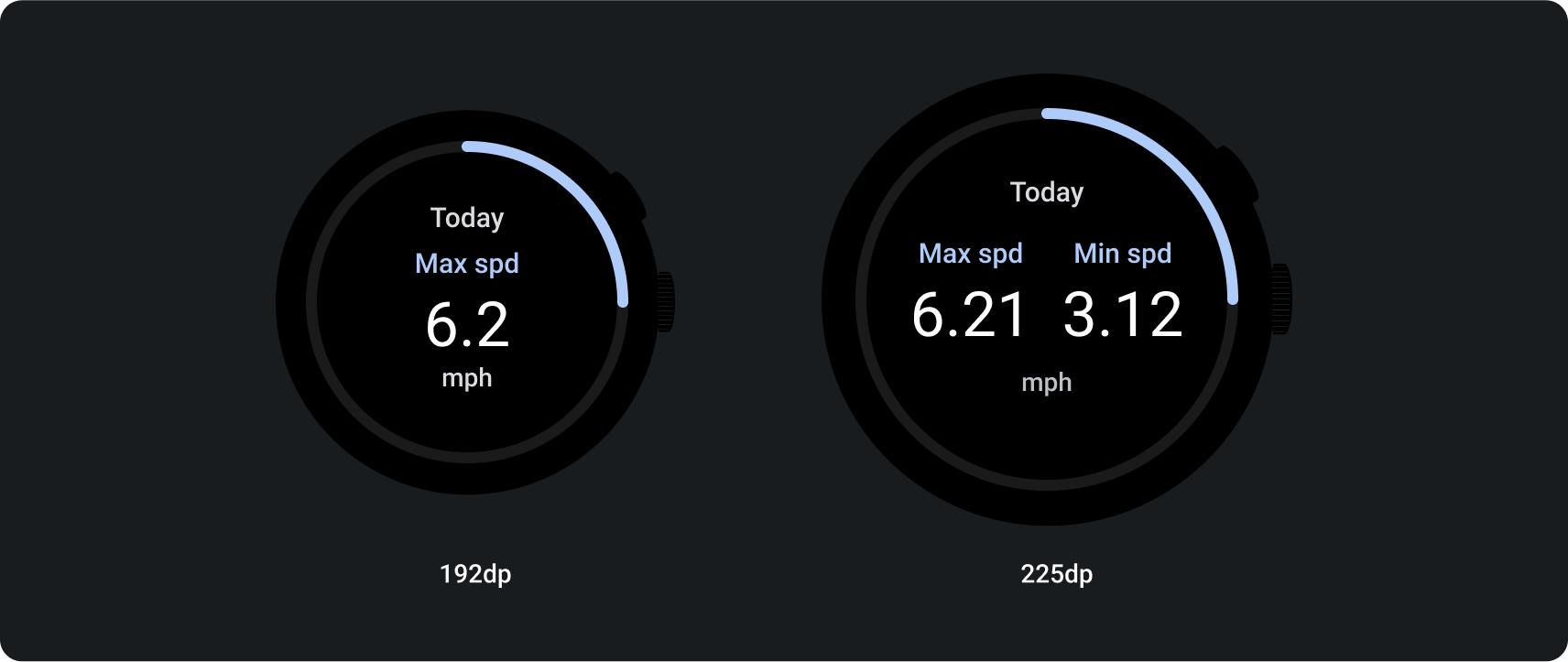
Tieni presente che il punto di interruzione consigliato è impostato sulle dimensioni dello schermo di 225 dp.
Esempi di come progettare per uno schermo più grande
Aggiungere pulsanti

Aggiungere slot e contenuti

Aggiungi testo