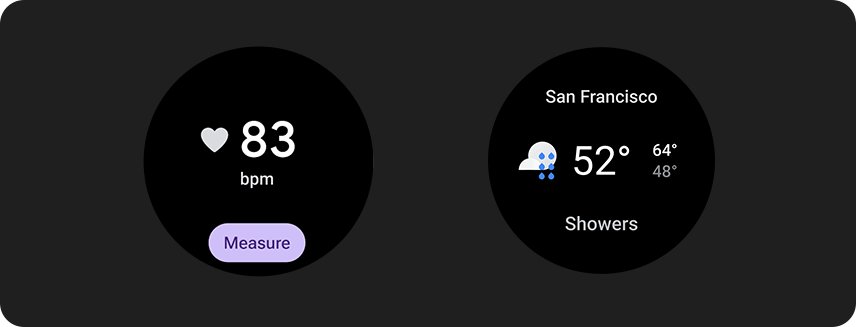
使用者可以透過資訊方塊快速取得所需資訊或進行必要操作,妥善處理生活大小事。使用者只要滑動錶面,就能掌握自己的健身目標進度、查看天氣資訊,以及執行其他操作,使用者也可以透過資訊方塊快速啟動應用程式,並完成重要工作。
使用者可以選擇要在 Wear OS 裝置上顯示哪些資訊方塊,無論是從裝置本身還是隨附應用程式皆可。
使用者體驗設計原則
系統提供的資訊方塊使用一致的設計語言,因此使用者預期資訊方塊會是下列任一項:
- 即時:資訊方塊旨在協助使用者快速完成經常性的操作。以明確的資訊層級顯示重要內容,方便使用者瞭解資訊方塊的內容。
- 可預測性:每個資訊方塊的內容都應側重使用者要做的事。這樣使用者就能預測自己會在資訊方塊上看到哪種資訊,有助於加強記憶。
- 相關性:使用者會隨身攜帶 Wear OS 裝置,因此請考量資訊方塊中的內容如何配合使用者目前的情況和情境。
應用程式圖示
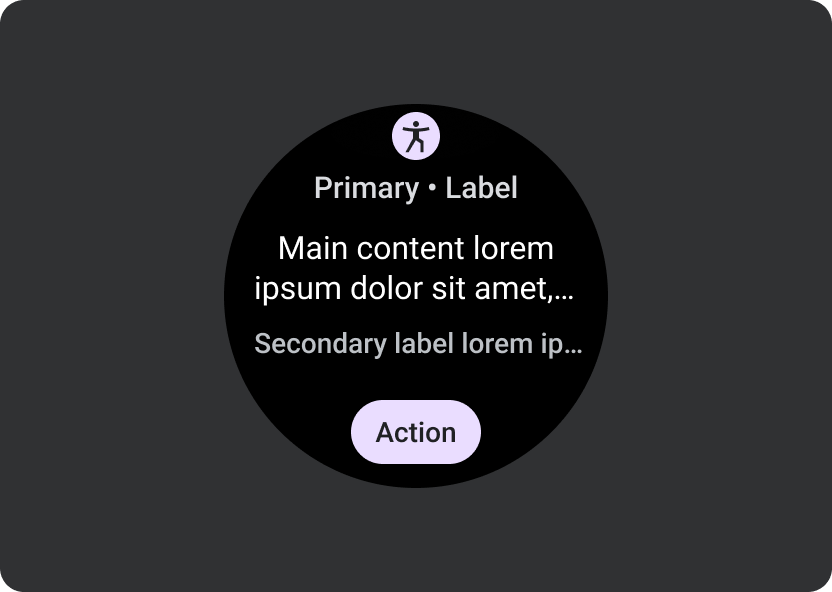
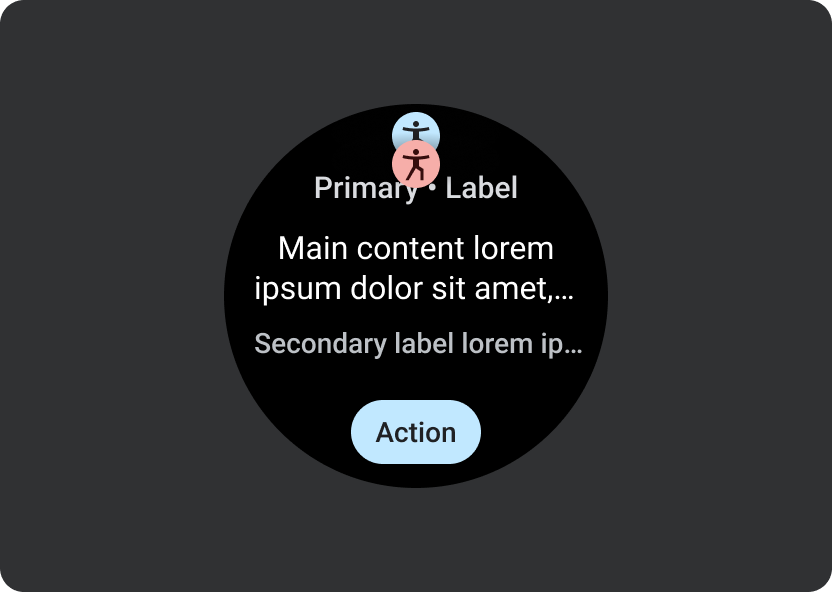
系統會從啟動器圖示自動產生可能顯示在畫面頂端的應用程式圖示。請勿將此圖示設為資訊方塊版面配置的一部分。

正確做法

錯誤做法
設計指南
建立資訊方塊時,請遵守下列規範。
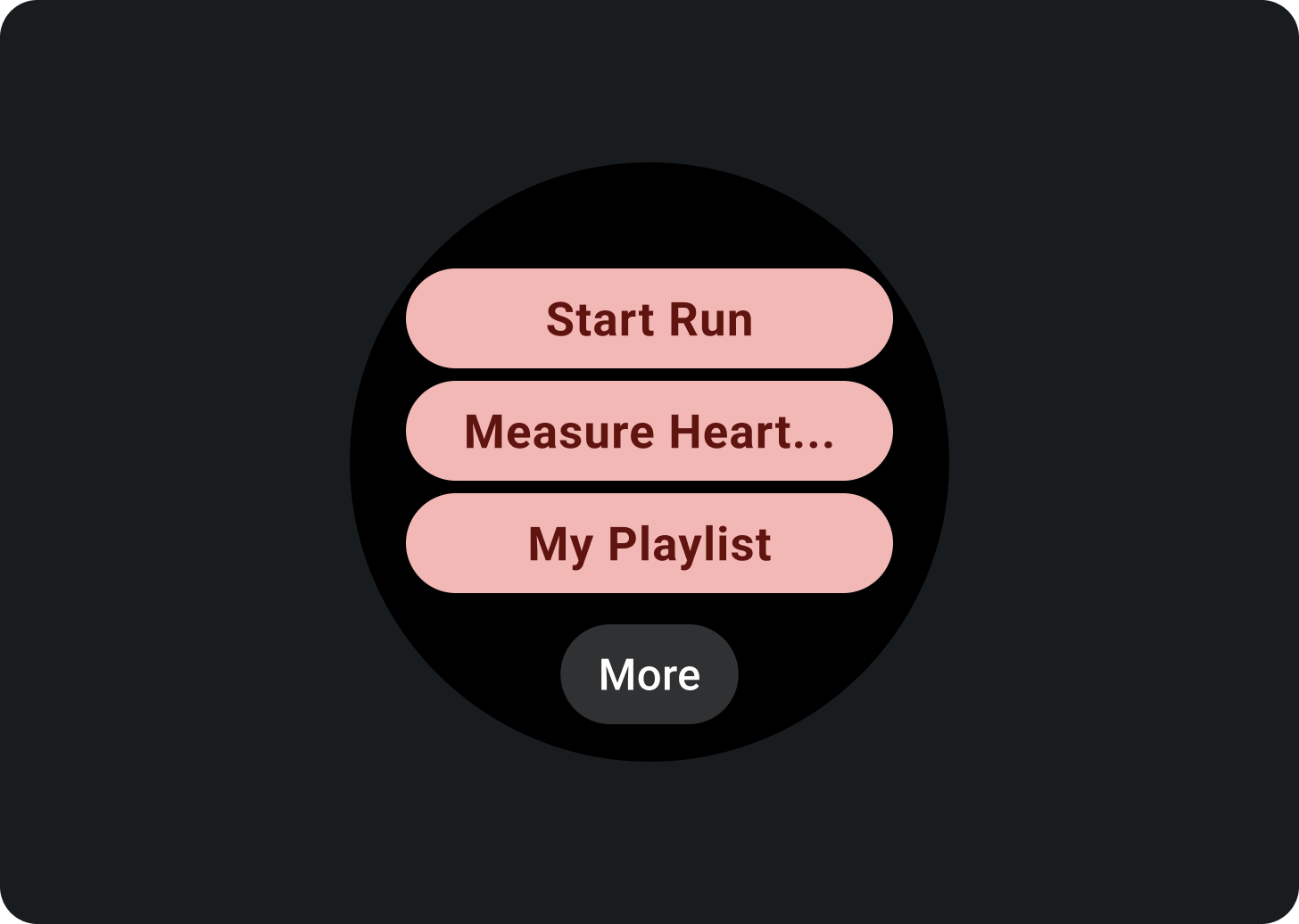
專注於單一工作

正確做法

錯誤做法
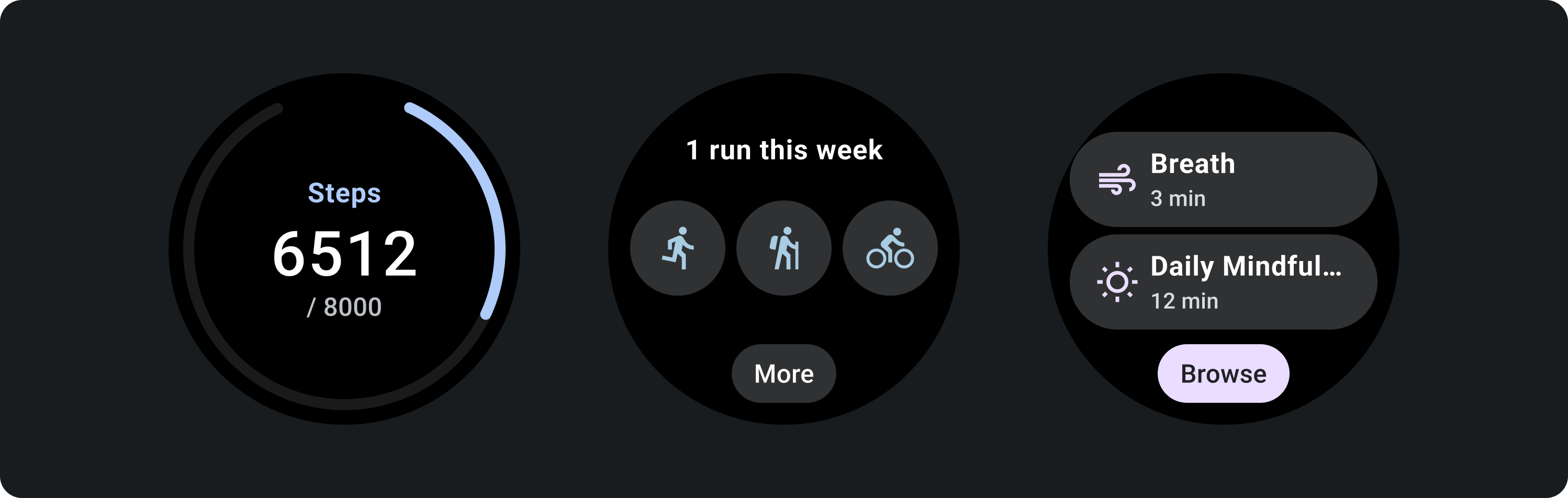
為每項工作建立個別的資訊方塊
如果您的應用程式支援多項工作,建議您依據應用程式支援的各項工作建立多個資訊方塊。舉例來說,健身應用程式可以同時提供目標資訊方塊和健身活動資訊方塊。

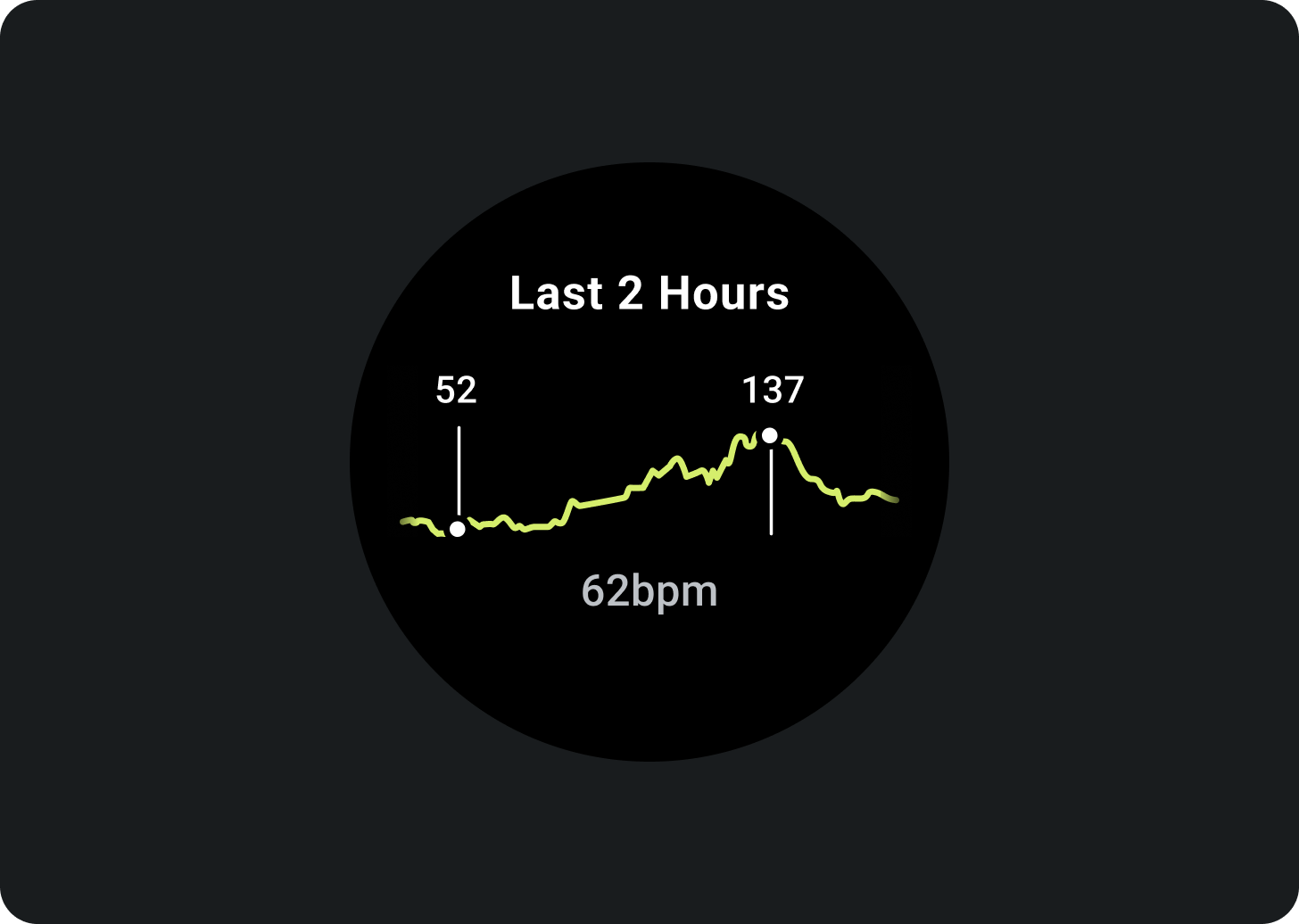
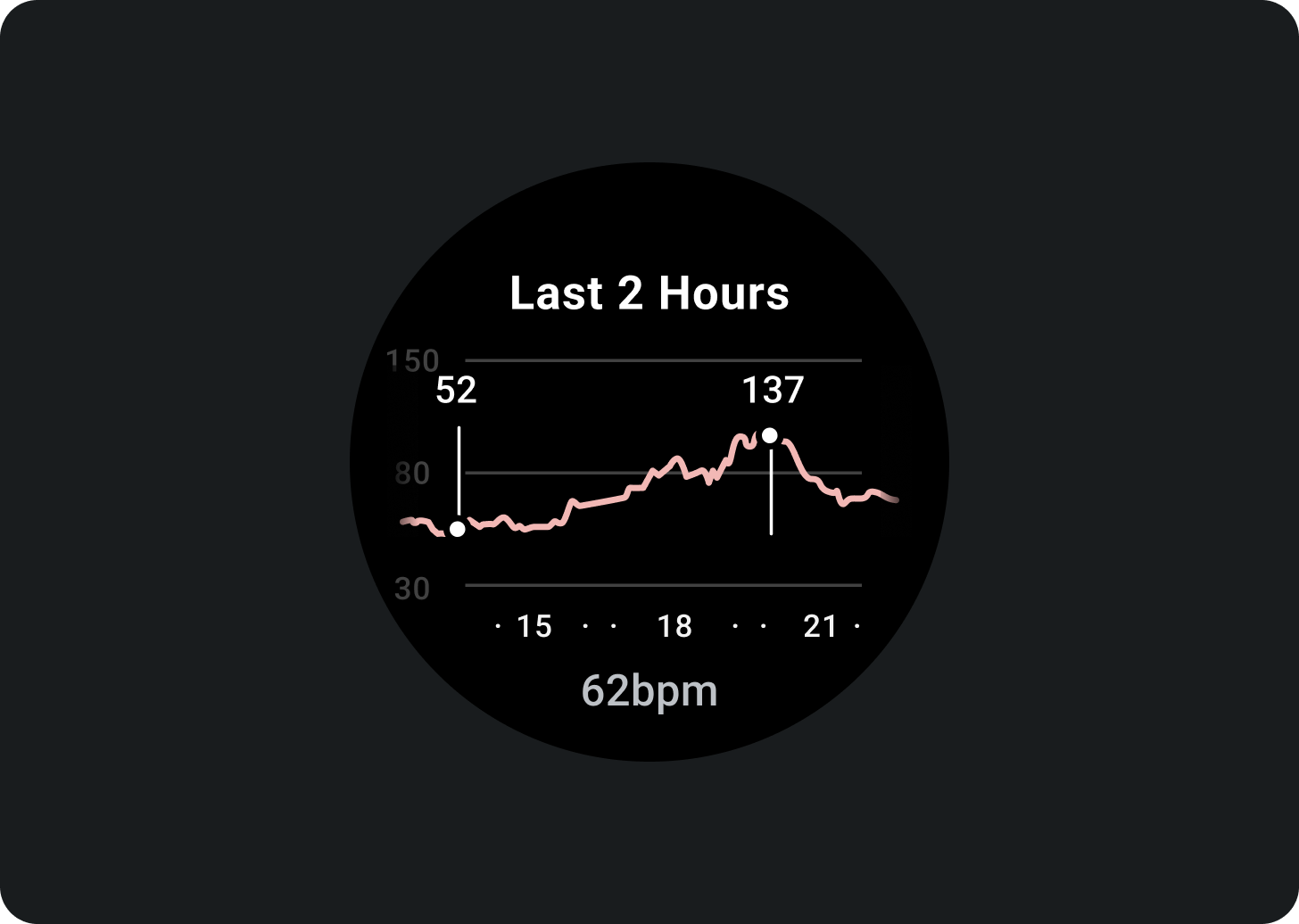
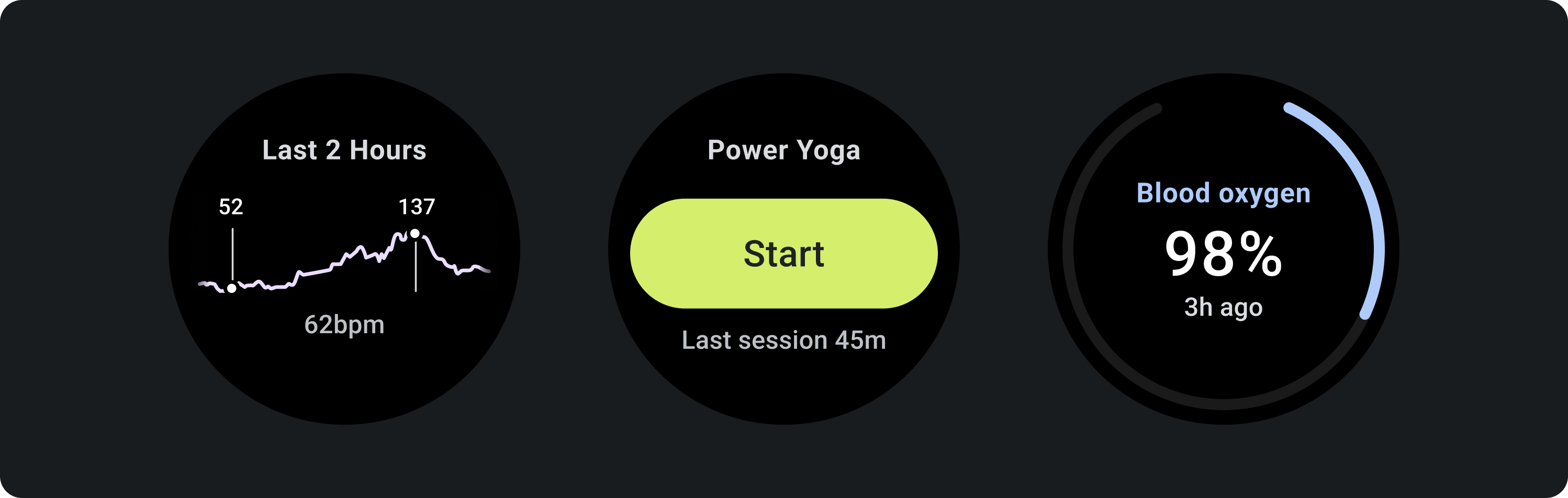
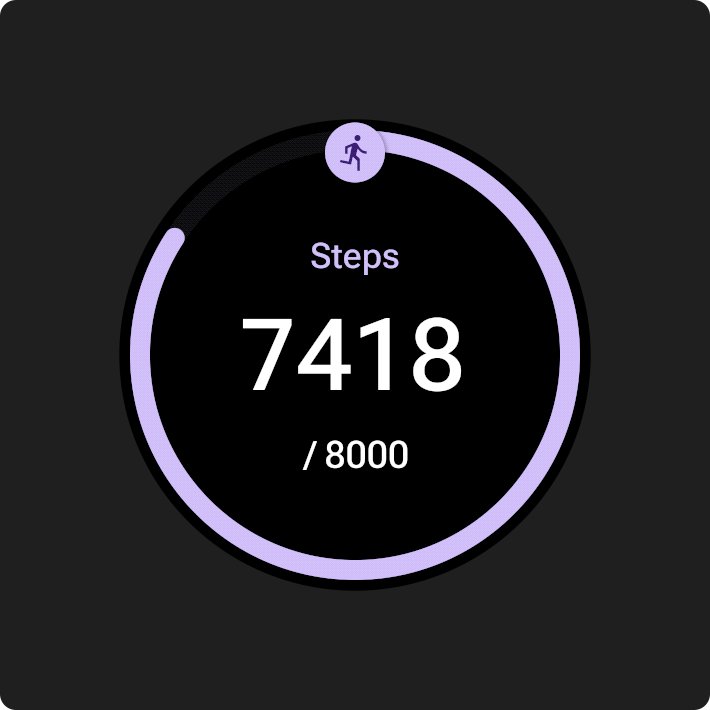
以一目瞭然的方式呈現圖表

正確做法

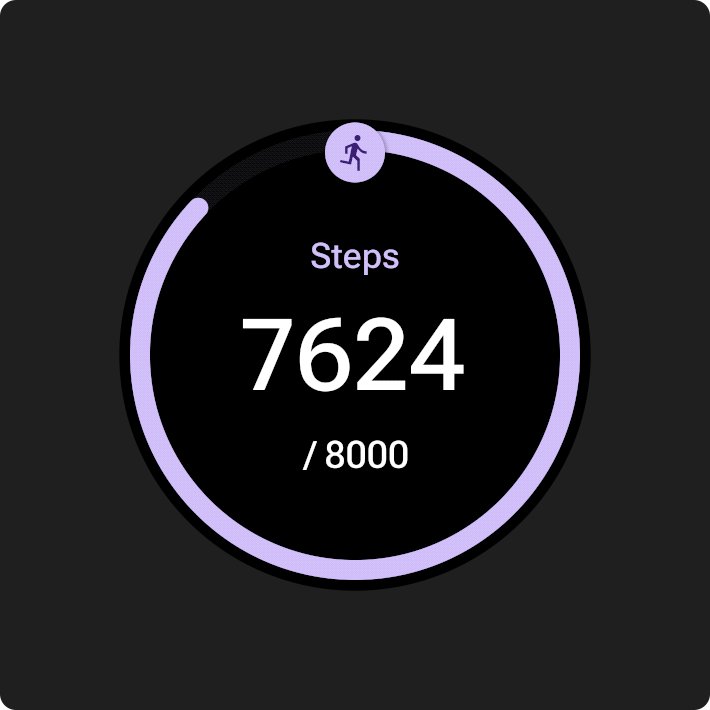
錯誤做法
顯示最近更新的資料
請向使用者清楚說明資訊方塊的資料是否為最新資料。如果您顯示快取資料,請指出上次更新時間。

使用適當的資料重新整理率
請考量裝置電池續航力,為資訊方塊選擇適當的更新率。如果您使用心率和步數等平台資料來源,Wear OS 會為您控制更新頻率。

空白狀態
資訊方塊有兩種空白狀態,針對這兩種情況,請使用 PrimaryLayout。

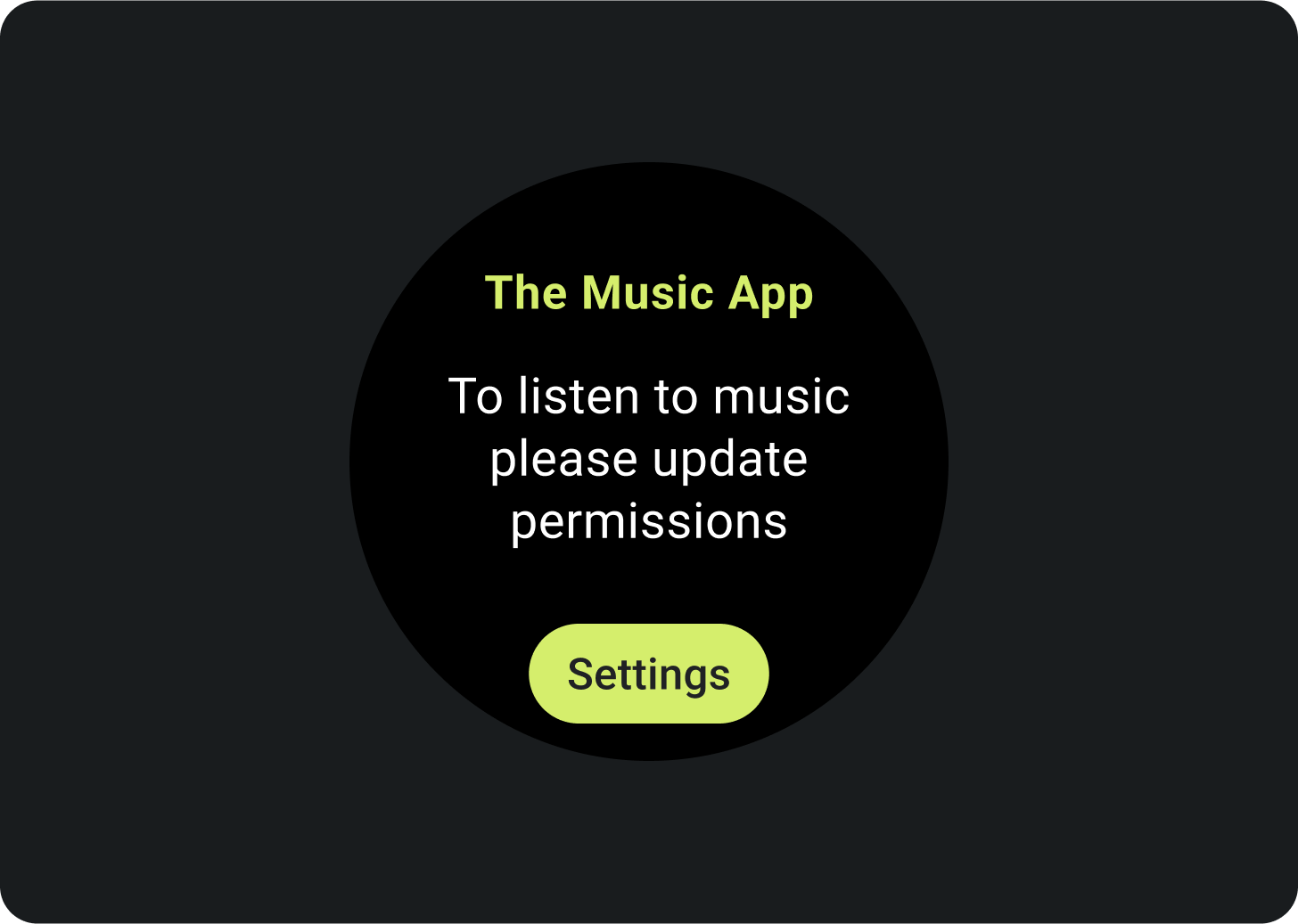
錯誤或權限
通知使用者,說明需要更新資訊方塊中的設定或偏好選項。

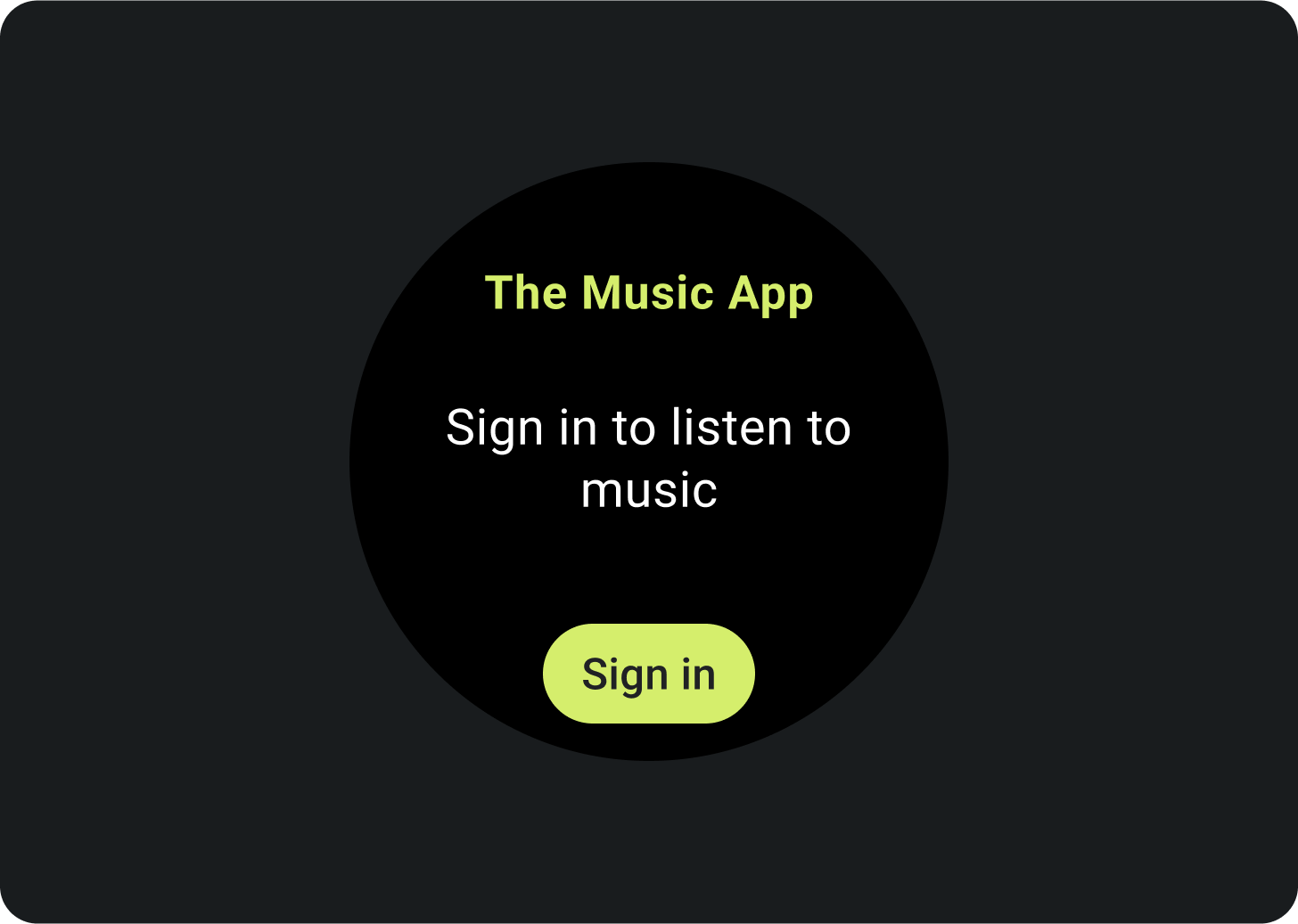
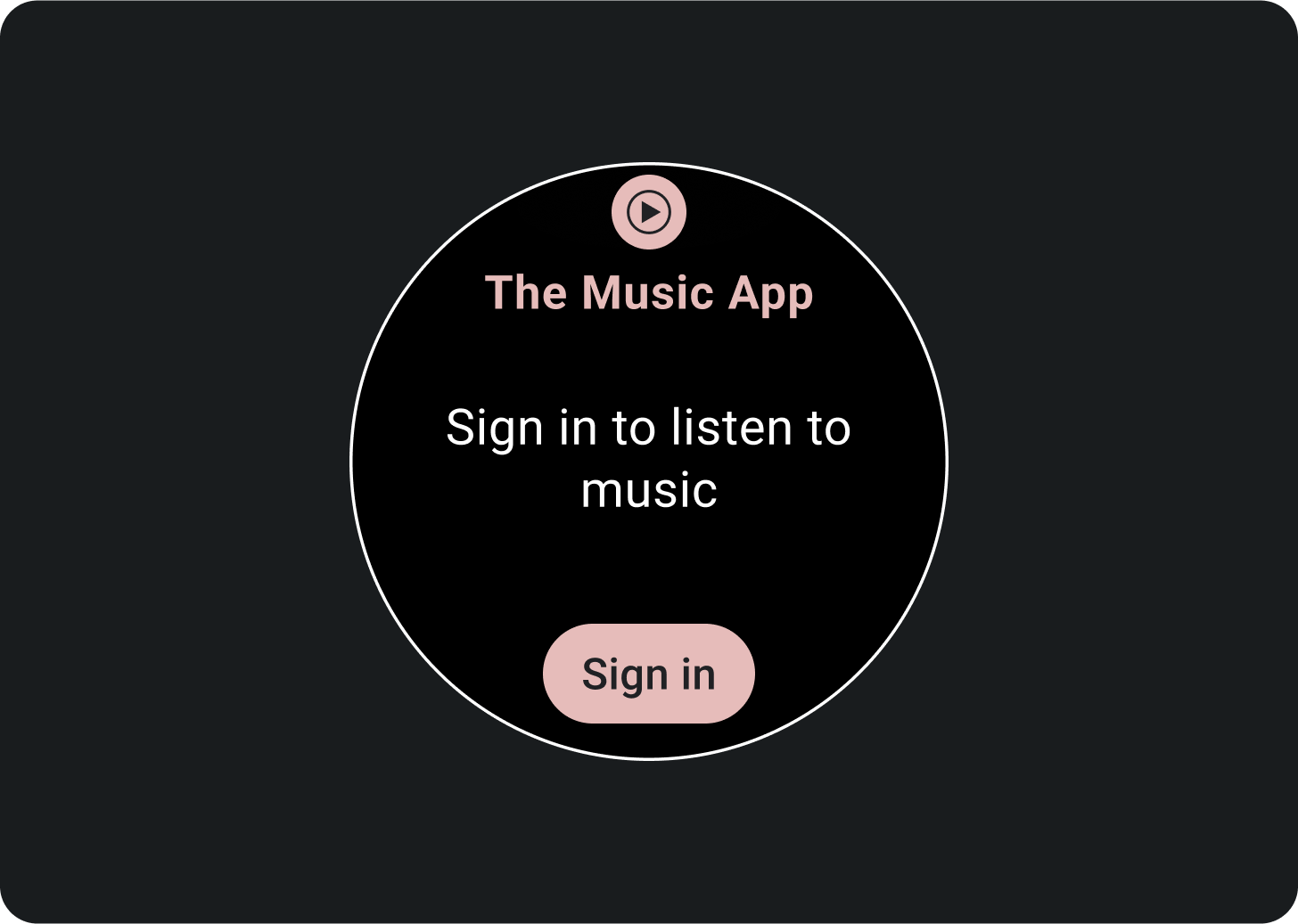
登入
在「登入」資訊方塊中提供明確的行動號召。
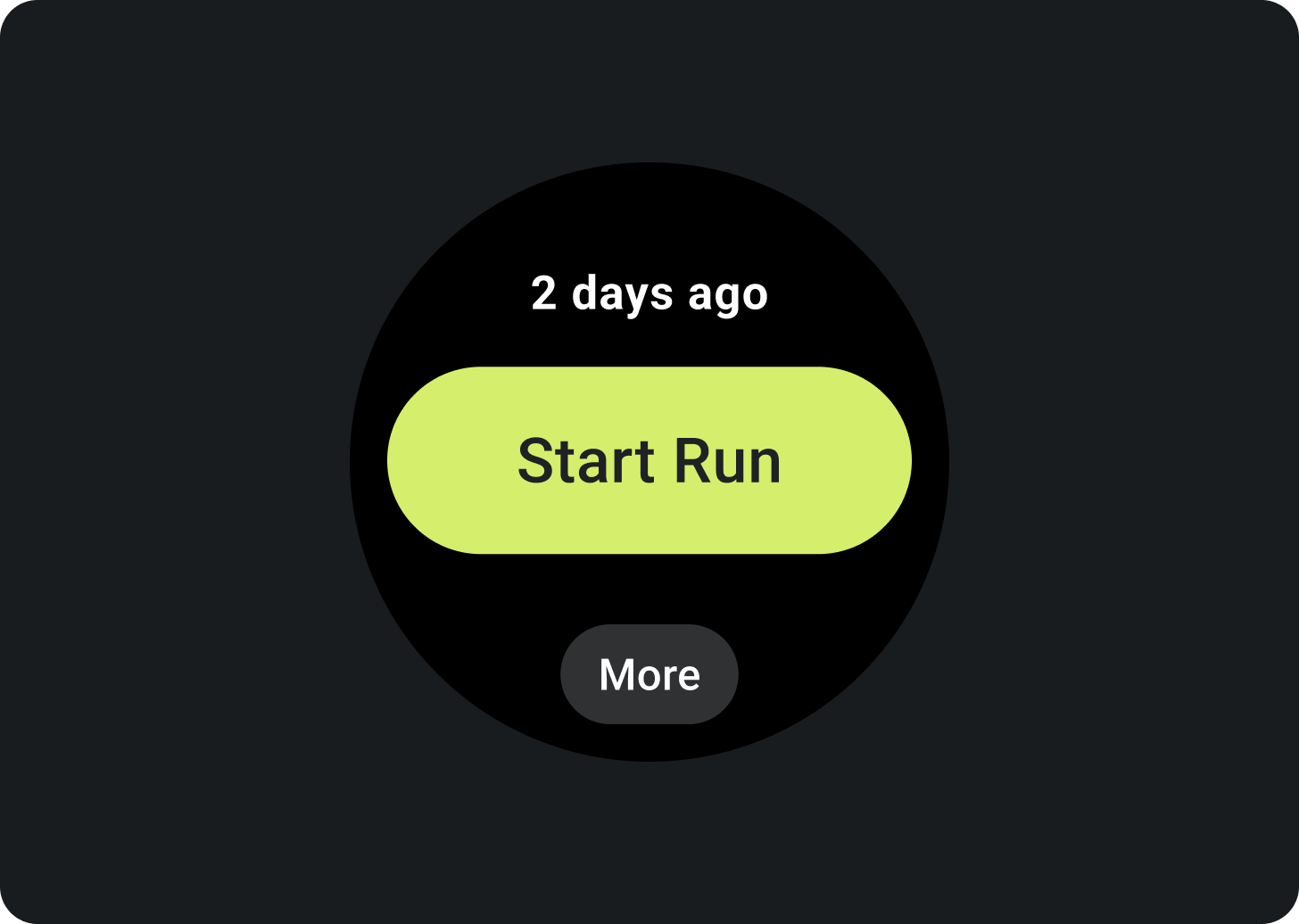
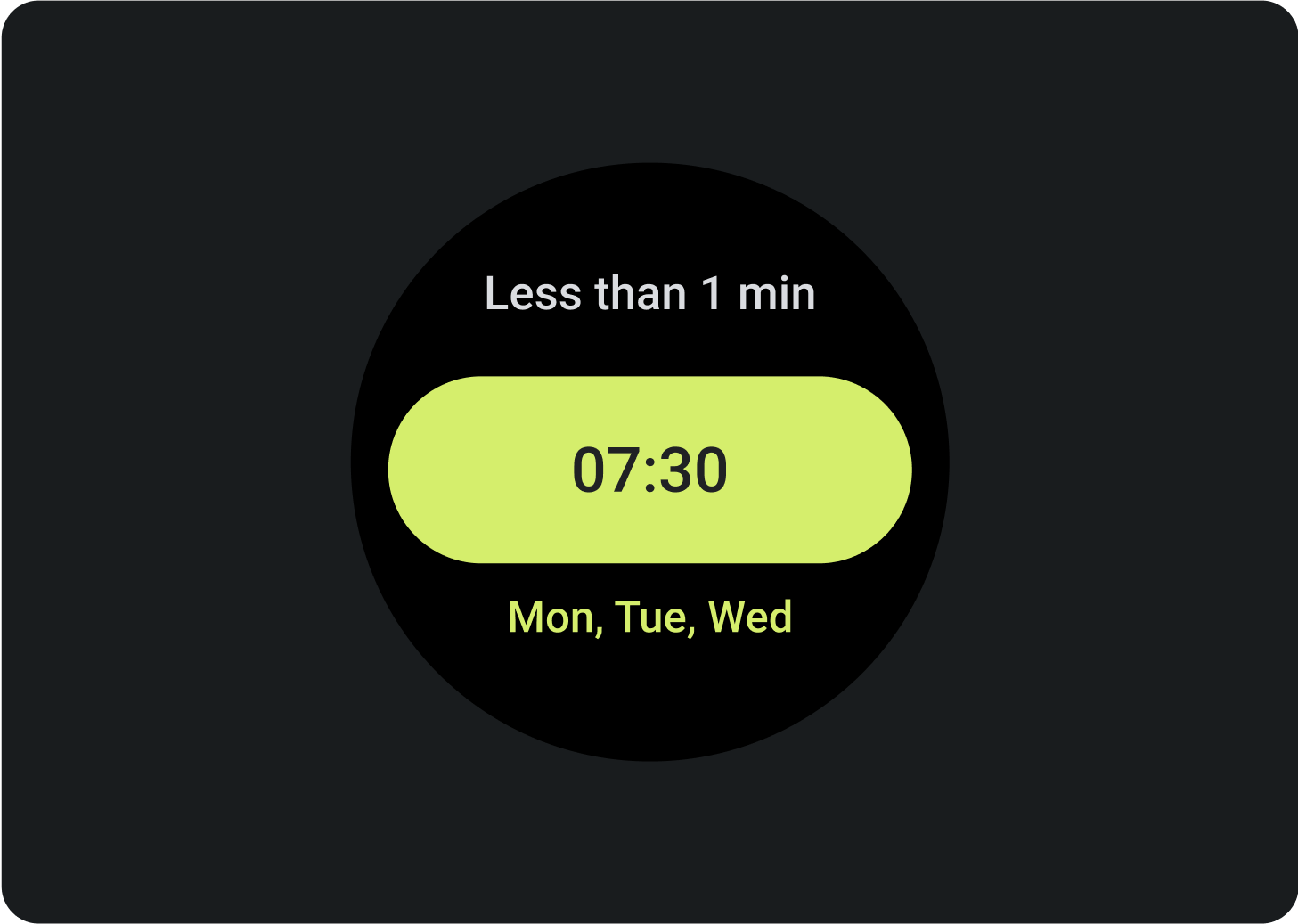
顯示進行中的活動
當應用程式執行長時間活動 (例如追蹤健身或播放音樂) 時,應在一個或多個資訊方塊中顯示持續性活動的進度。
如果您的應用程式也支援可讓使用者啟動這些活動的資訊方塊,請採取下列做法,盡量減少使用者混淆的情況:
- 表示持續進行的活動已在進行中。
- 如果使用者輕觸這類資訊方塊,請啟動應用程式並顯示進行中的活動。不要啟動持續性活動的新執行個體。

必要元素
- 主要資料:描述活動的主要內容。
- 標籤:顯示活動狀態。
選用元素
- 圖示或圖片:可以是動畫或靜態圖片。
- 底部精簡方塊:包含行動號召。
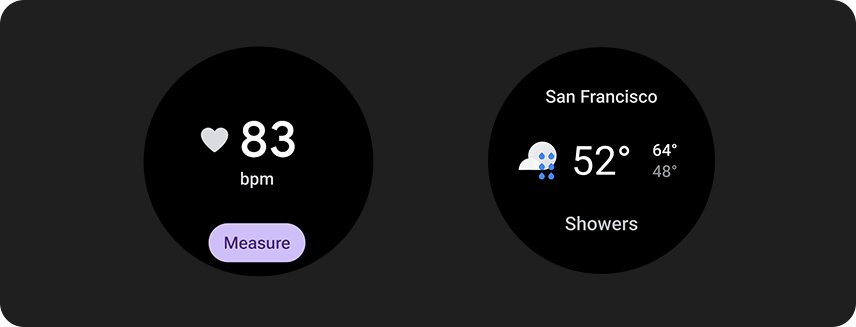
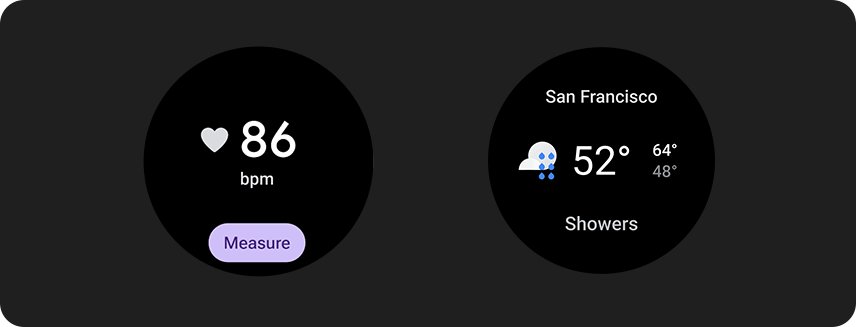
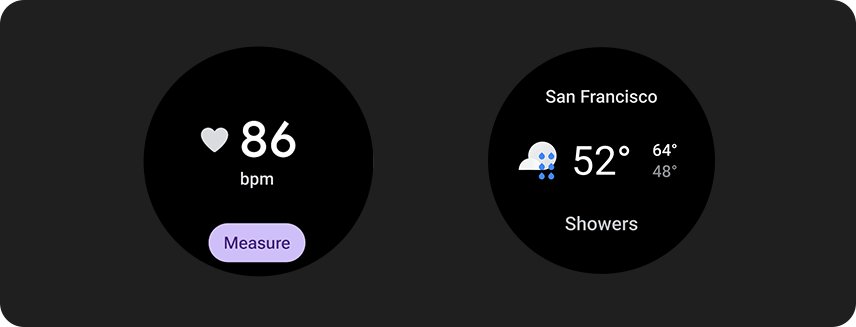
資訊方塊上的動態效果
在資訊方塊中加入動畫時,請協助使用者瞭解變更:

正確做法

錯誤做法
預覽
新增資訊方塊預覽,協助使用者透過 Wear OS 或手持裝置查看資訊方塊管理工具顯示的是哪些內容。每個資訊方塊都可以有一張代表性預覽圖片。該圖片應符合下列規定:

規定
- 以 400 x 400 像素匯出素材資源。
- 提供圓形預覽圖片。
- 使用純黑色背景。
- 儲存為 PNG 或 JPEG 檔案。
- 為應用程式的主要語言加入本地化素材資源。

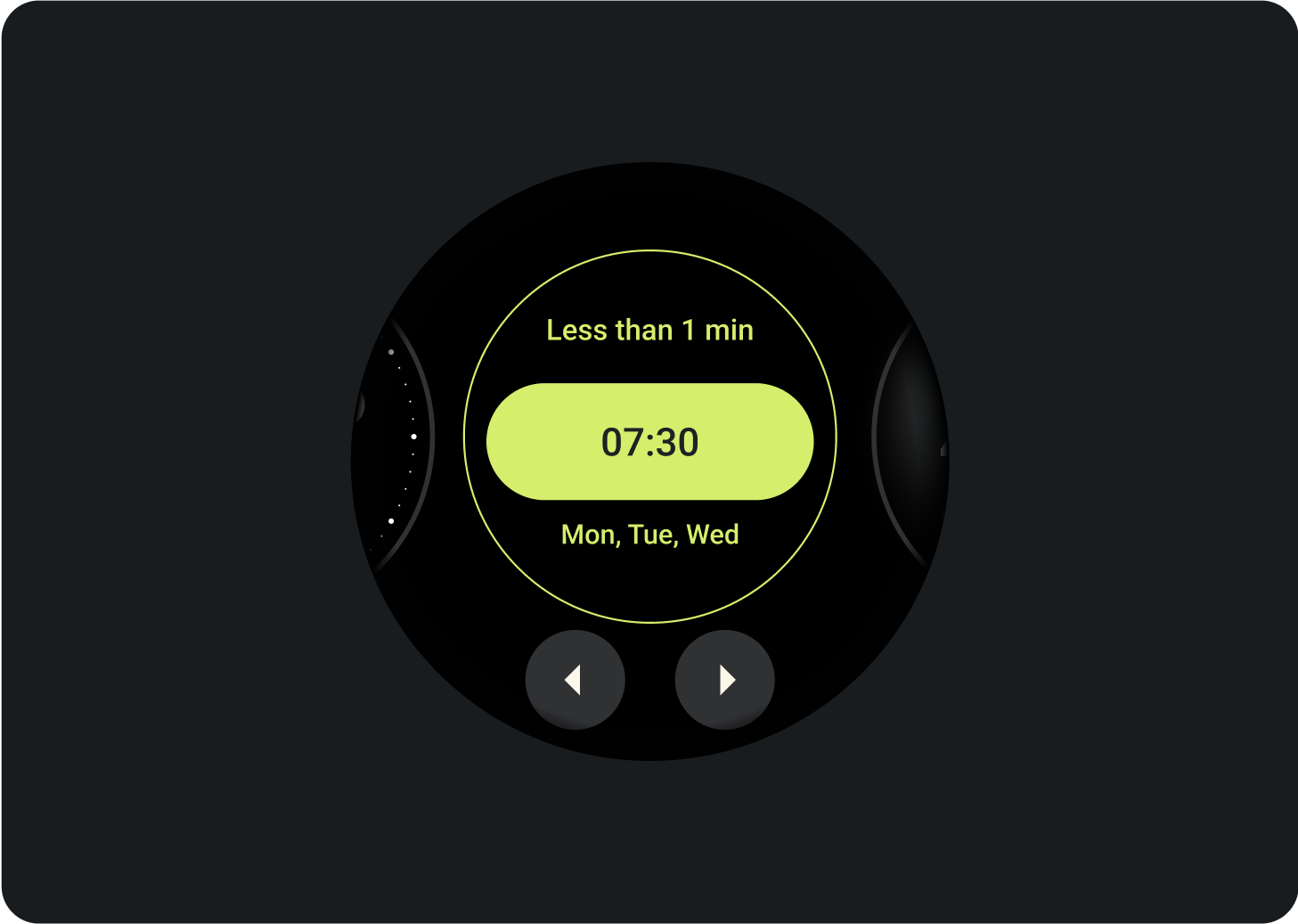
透過 Wear OS 裝置上的資訊方塊管理工具顯示的資訊方塊預覽。

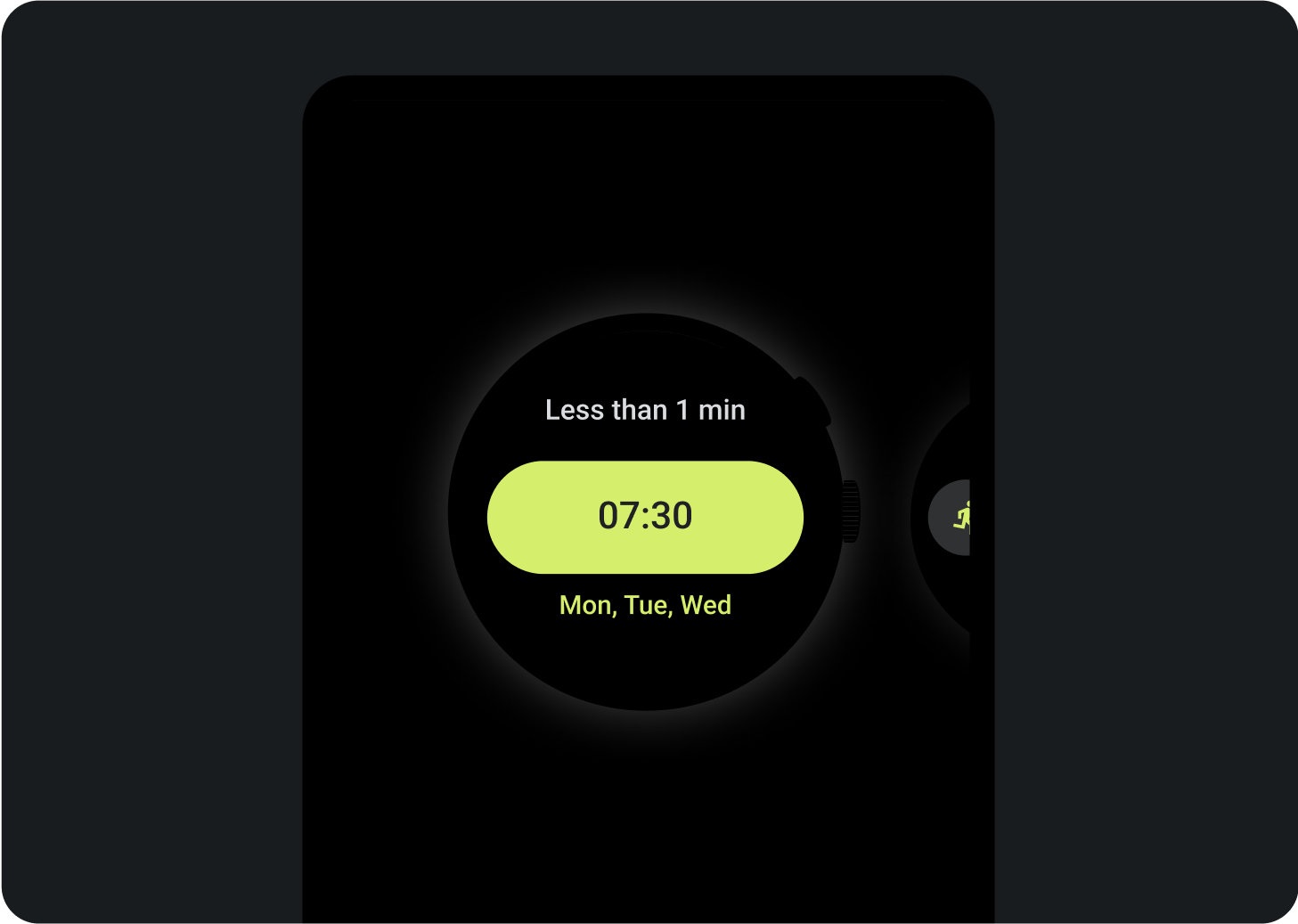
透過手機上的資訊方塊管理工具顯示的資訊方塊預覽。

正確做法

錯誤做法
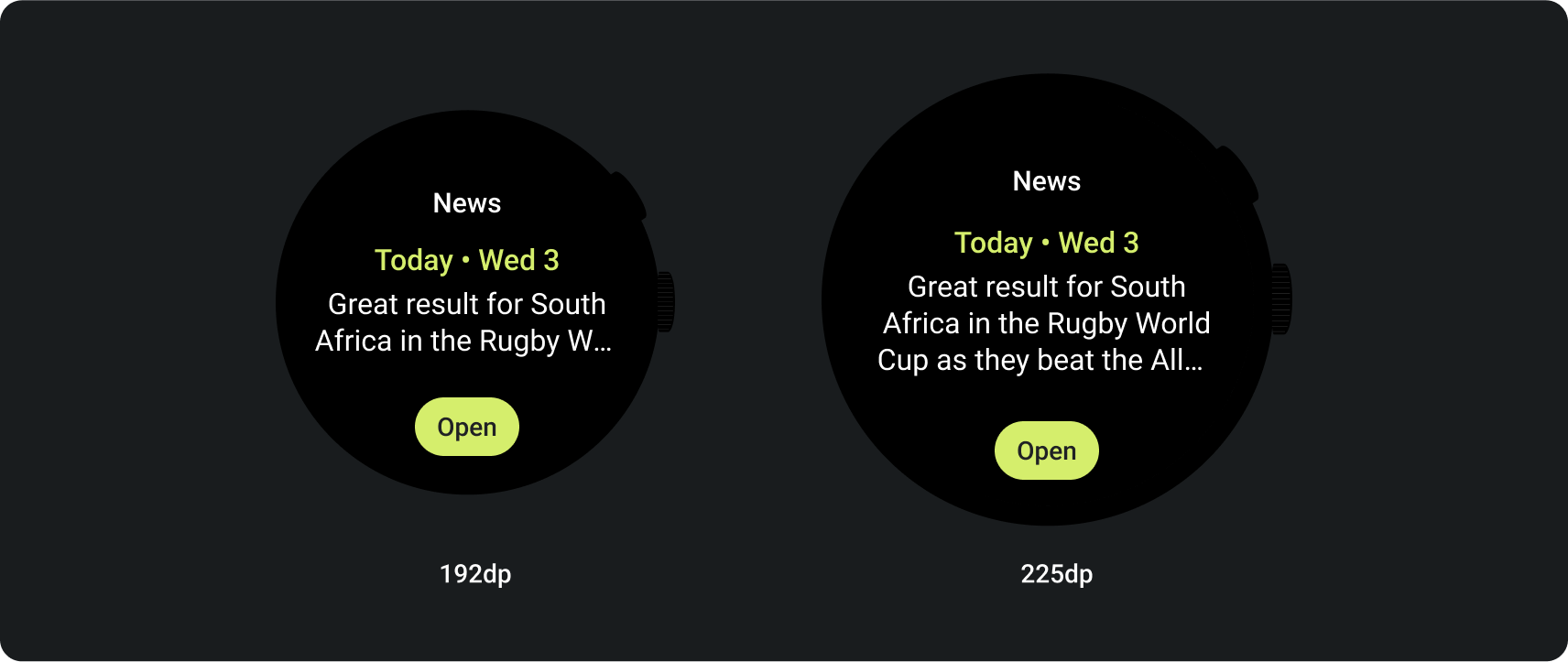
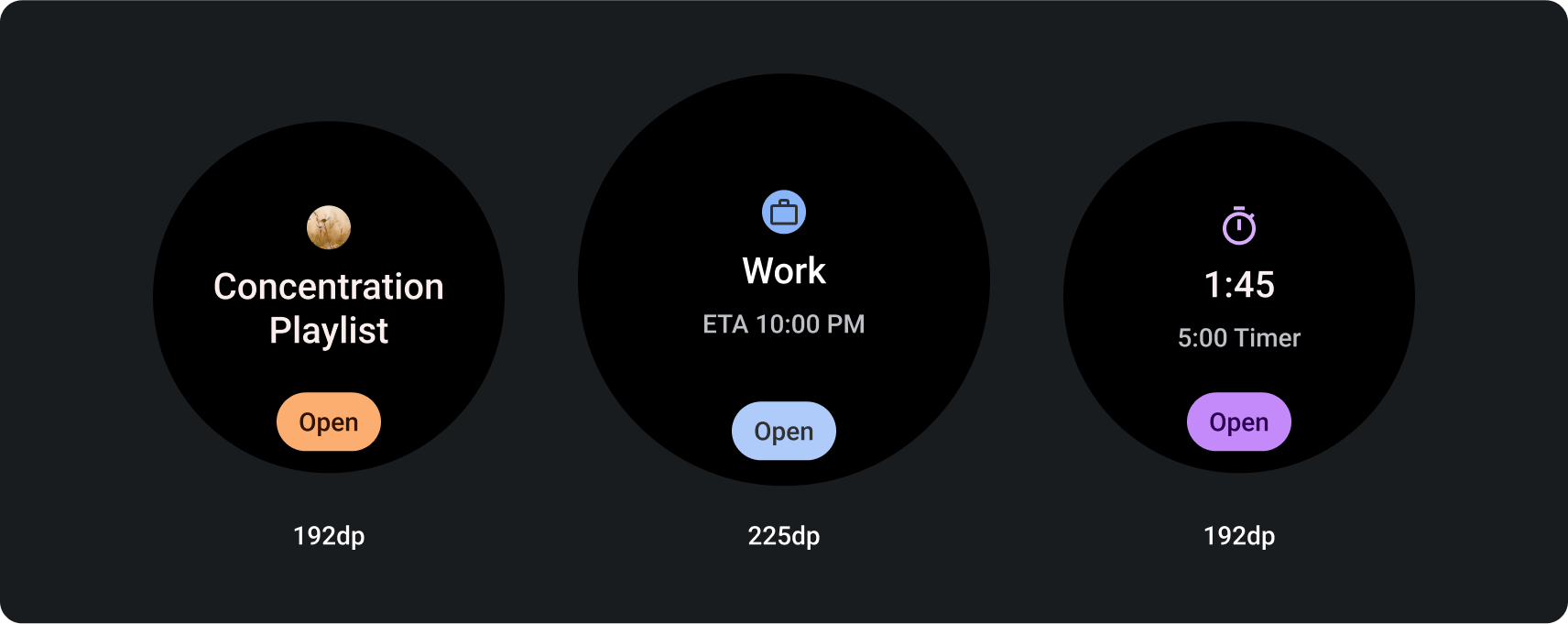
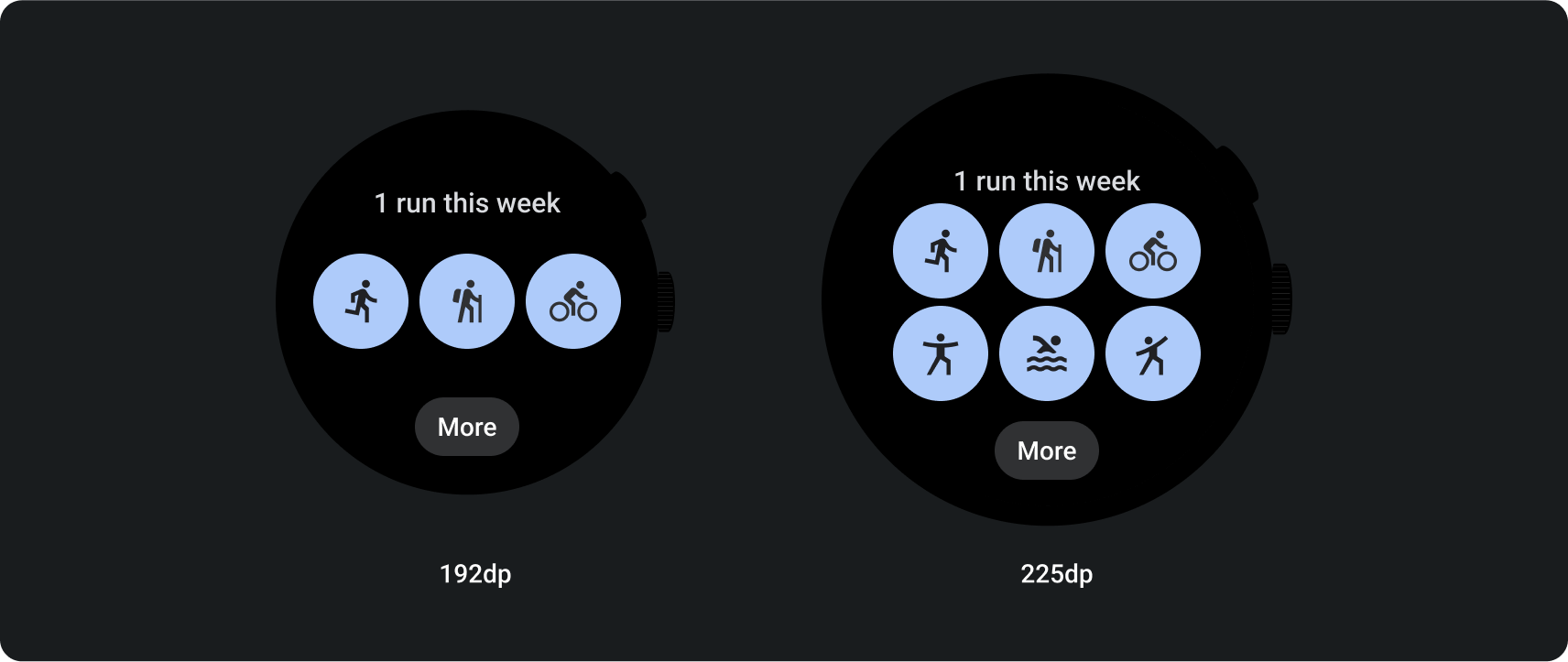
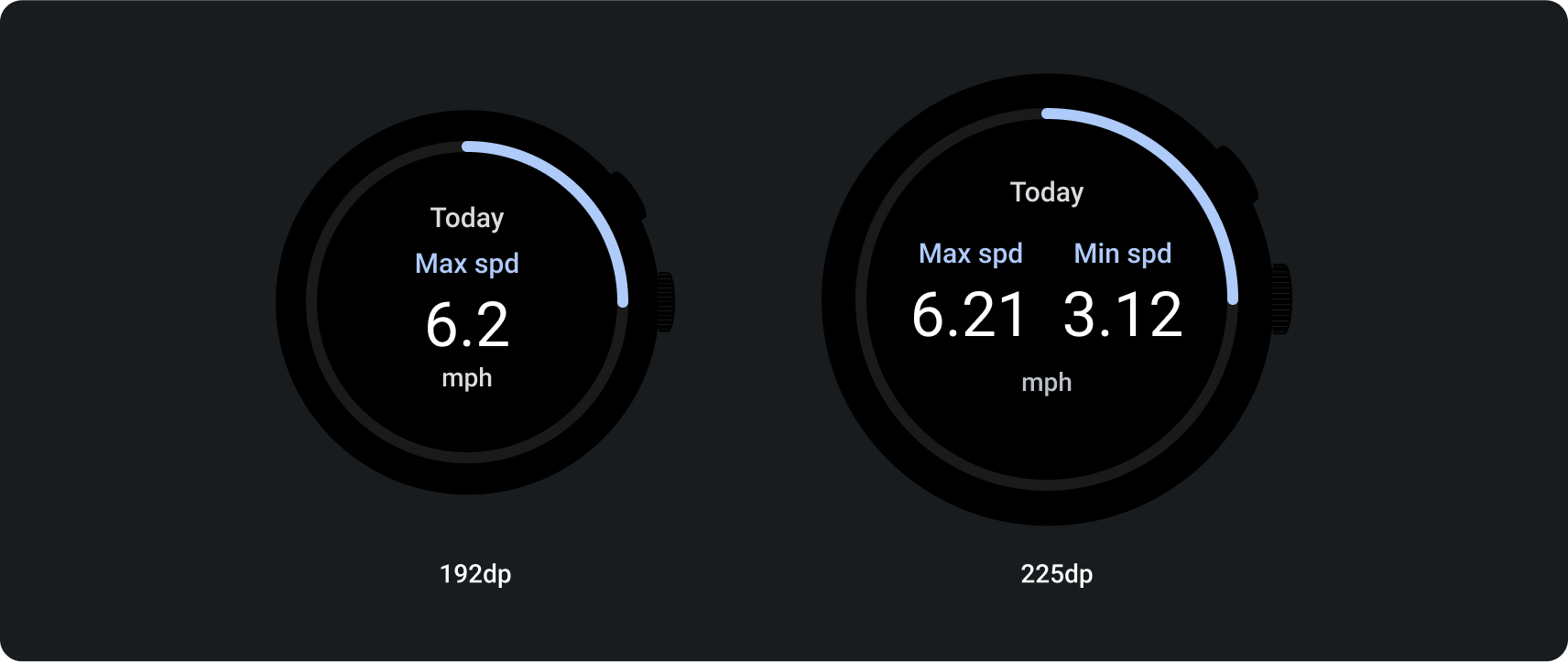
更大的螢幕尺寸
為因應各種 Wear OS 螢幕大小,ProtoLayout Material 版面配置範本和 Figma 設計版面配置會納入回應式行為,讓版面配置自動調整。運算單元會填滿可用的寬度。主要內容和次要標籤插槽會緊貼內容,但容納這些插槽的容器會填滿可用的高度。邊界會設為百分比,並在畫面底部和頂部的插槽中加入額外的內部邊界,以便在放大時考量畫面曲線的波動。
為了充分利用更大的螢幕尺寸,請利用額外的空間讓使用者存取更多資訊或選項,提供更高價值。如要實現這些版面配置,除了內建的回應式行為之外,還需要額外的自訂化,例如建立其他版面配置以顯示更多內容,或是在斷點後顯示先前隱藏的版面配置。
請注意,建議的中斷點已設為 225dp 螢幕大小。
針對較大螢幕設計的設計範例
新增按鈕

新增時段和內容

新增文字