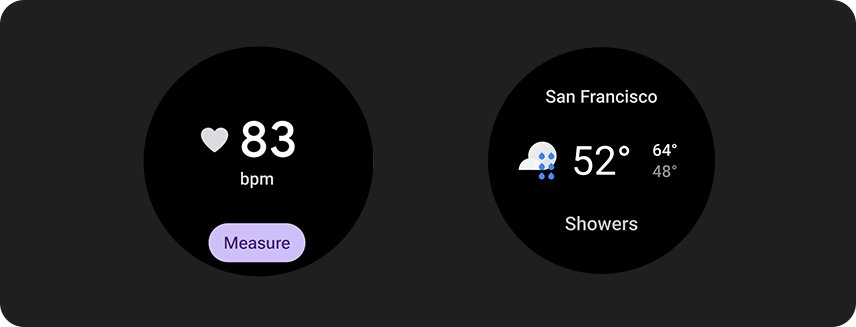
Über Ansichten haben Nutzer schnellen Zugriff auf die benötigten Informationen und Funktionen. Nach dem Wischen auf dem Zifferblatt können Nutzer unter anderem sehen, wie sie mit ihren Fitnesszielen vorankommen und das Wetter prüfen. Nutzer können auch Apps starten und wichtige Aufgaben schnell über Kacheln erledigen.
Nutzer können sowohl auf dem Gerät als auch in der Companion-App auswählen, welche Kacheln sie auf ihrem Wear OS-Gerät sehen möchten.
Prinzipien des UX-Designs
Die vom System bereitgestellten Kacheln verwenden eine einheitliche Designsprache. Nutzer erwarten daher, dass Kacheln folgende Eigenschaften haben:
- Direkt: Ansichten mit Kacheln sollen Nutzern helfen, häufige Aufgaben schnell zu erledigen. Wichtige Inhalte in einer klaren Informationshierarchie anzeigen, damit Nutzer den Inhalt der Kachel verstehen können.
- Vorhersehbar: Die Inhalte jeder Kachel sollten sich immer auf eine Aufgabe für die Nutzer konzentrieren. So können Nutzer besser vorhersagen, welche Informationen sie auf der Kachel sehen werden, was die Erinnerung verbessert.
- Relevant: Nutzer tragen ihre Wear OS-Geräte überall mit sich. Überlegen Sie, inwiefern die Inhalte in der Kachel für die aktuelle Situation und den Kontext des Nutzers relevant sind.
App-Symbol
Das App-Symbol, das oben auf dem Bildschirm angezeigt werden kann, wird vom System automatisch aus dem Launcher-Symbol generiert. Das Symbol darf nicht Teil des Layouts der Kachel sein.

Dos

Don'ts
Designleitfaden
Beachten Sie beim Erstellen von Kacheln die folgenden Richtlinien.
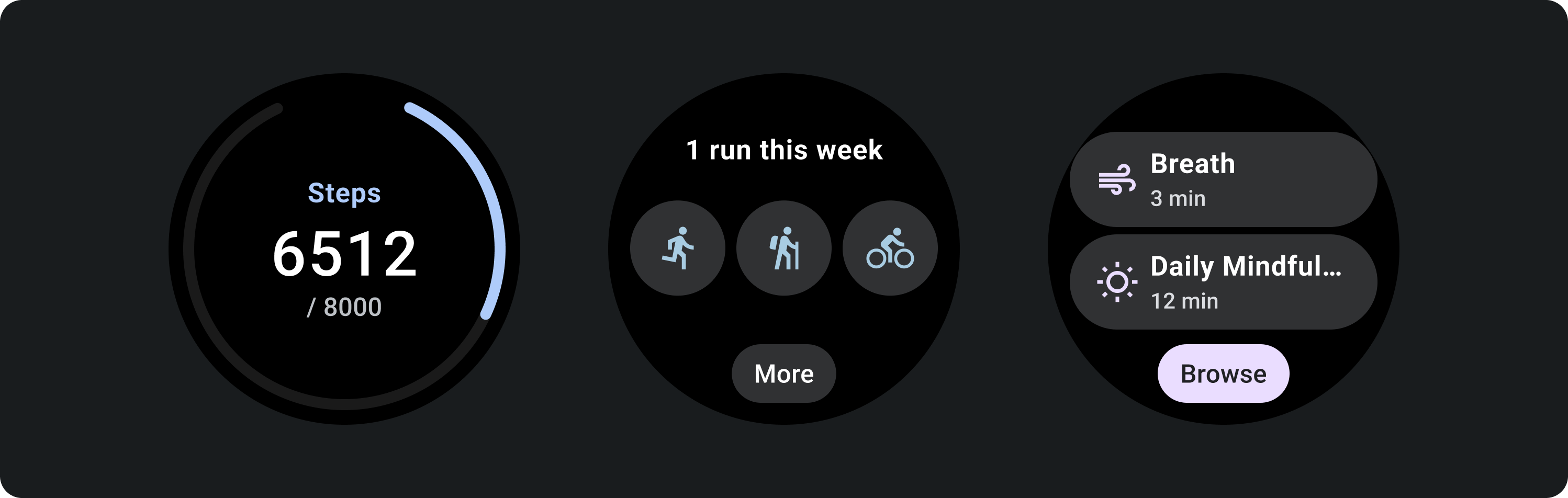
Auf eine einzige Aufgabe konzentrieren

Dos

Don'ts
Für jede Aufgabe separate Kacheln erstellen
Wenn Ihre App mehrere Aufgaben unterstützt, sollten Sie für jede Aufgabe, die Ihre App unterstützt, mehrere Kacheln erstellen. Eine Fitness-App kann beispielsweise sowohl eine Zielkachel als auch eine Trainingskachel haben.

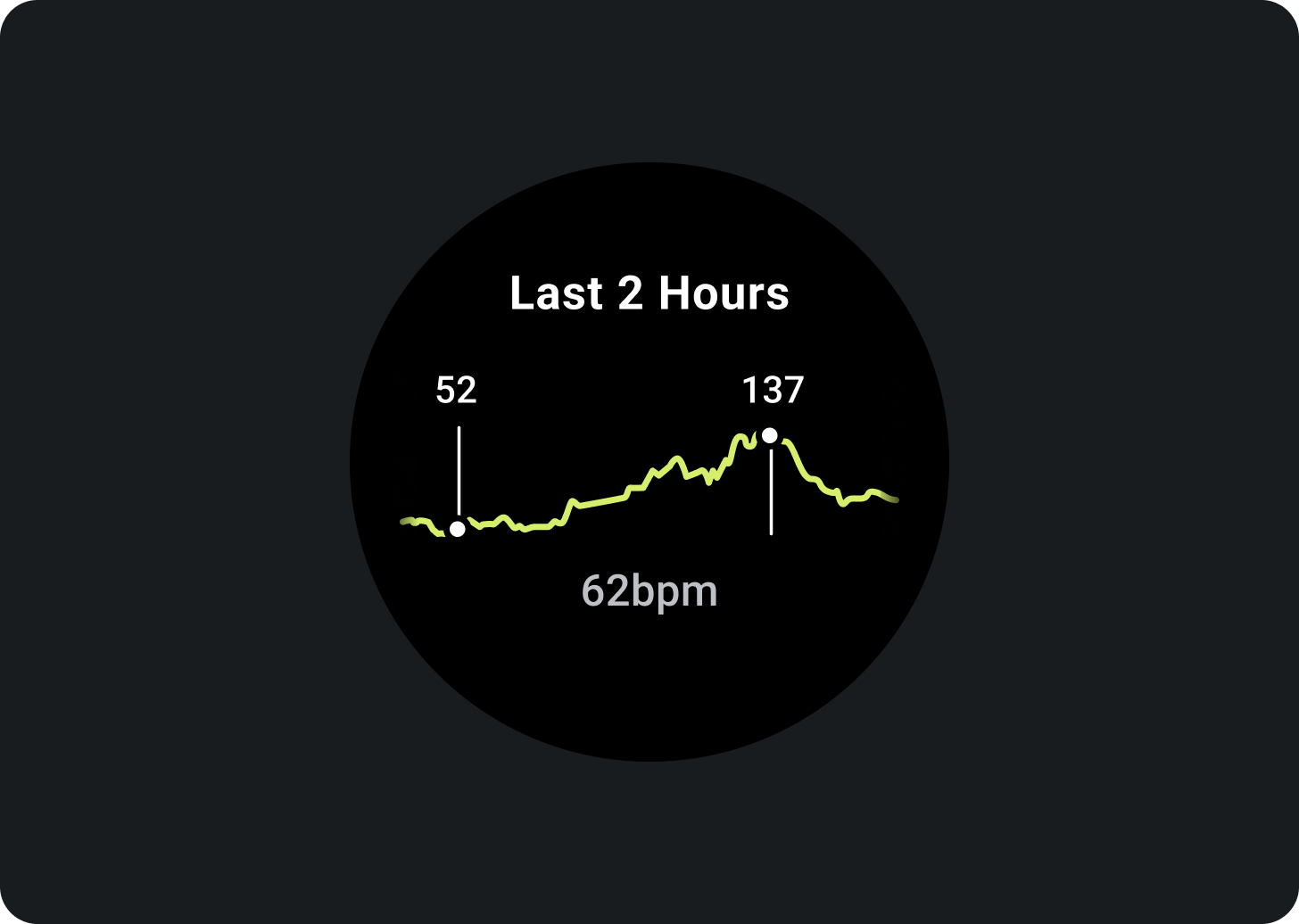
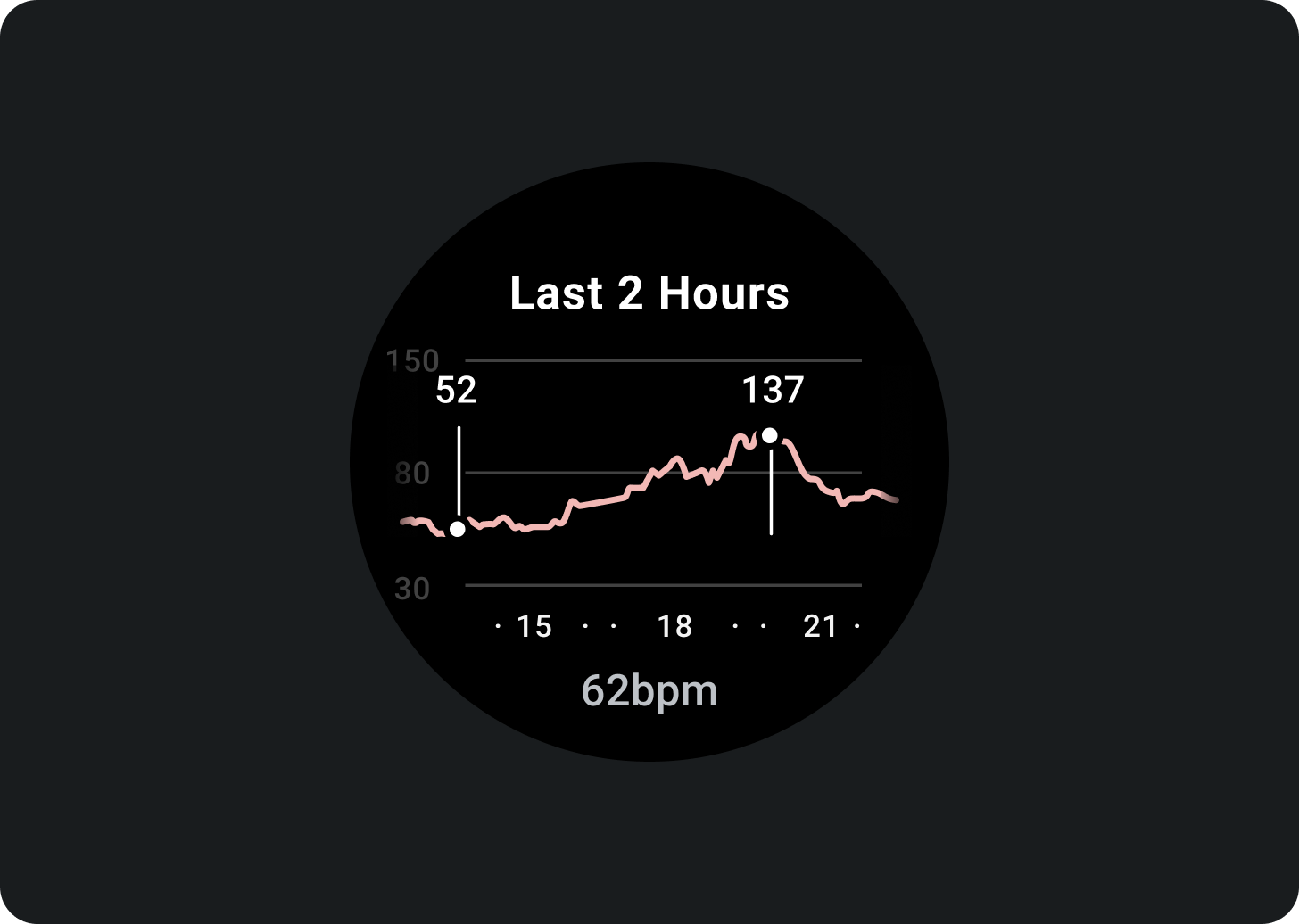
Schnelle Darstellung von Grafiken und Diagrammen

Dos

Don'ts
Letzte Datenaktualisierungen angeben
Geben Sie an, wie aktuell die Daten einer Kachel sind. Wenn Sie im Cache gespeicherte Daten anzeigen, geben Sie an, wann sie zuletzt aktualisiert wurden.

Geeignete Datenaktualisierungsrate verwenden
Wählen Sie eine geeignete Aktualisierungsrate für Ihre Kacheln aus und berücksichtigen Sie dabei die Auswirkungen auf die Akkulaufzeit des Geräts. Wenn Sie Plattformdatenquellen wie Herzfrequenz und Schrittzahl verwenden, wird die Aktualisierungsrate von Wear OS gesteuert.

Leere Status
Es gibt zwei Arten von leeren Kacheln. Verwenden Sie für beide PrimaryLayout.

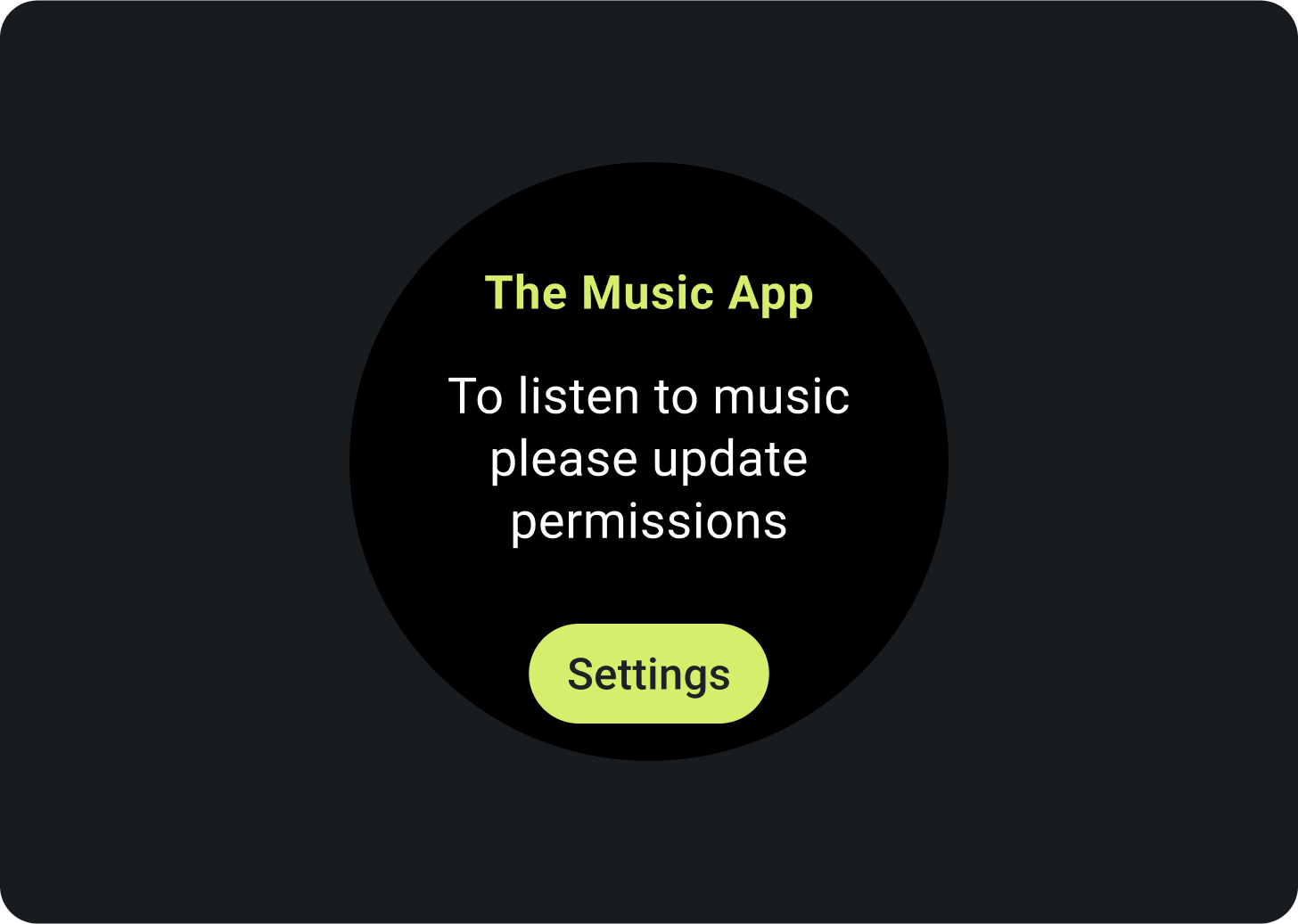
Fehler oder Berechtigung
Informieren Sie den Nutzer, dass er seine Einstellungen oder Präferenzen über die Kachel aktualisieren muss.

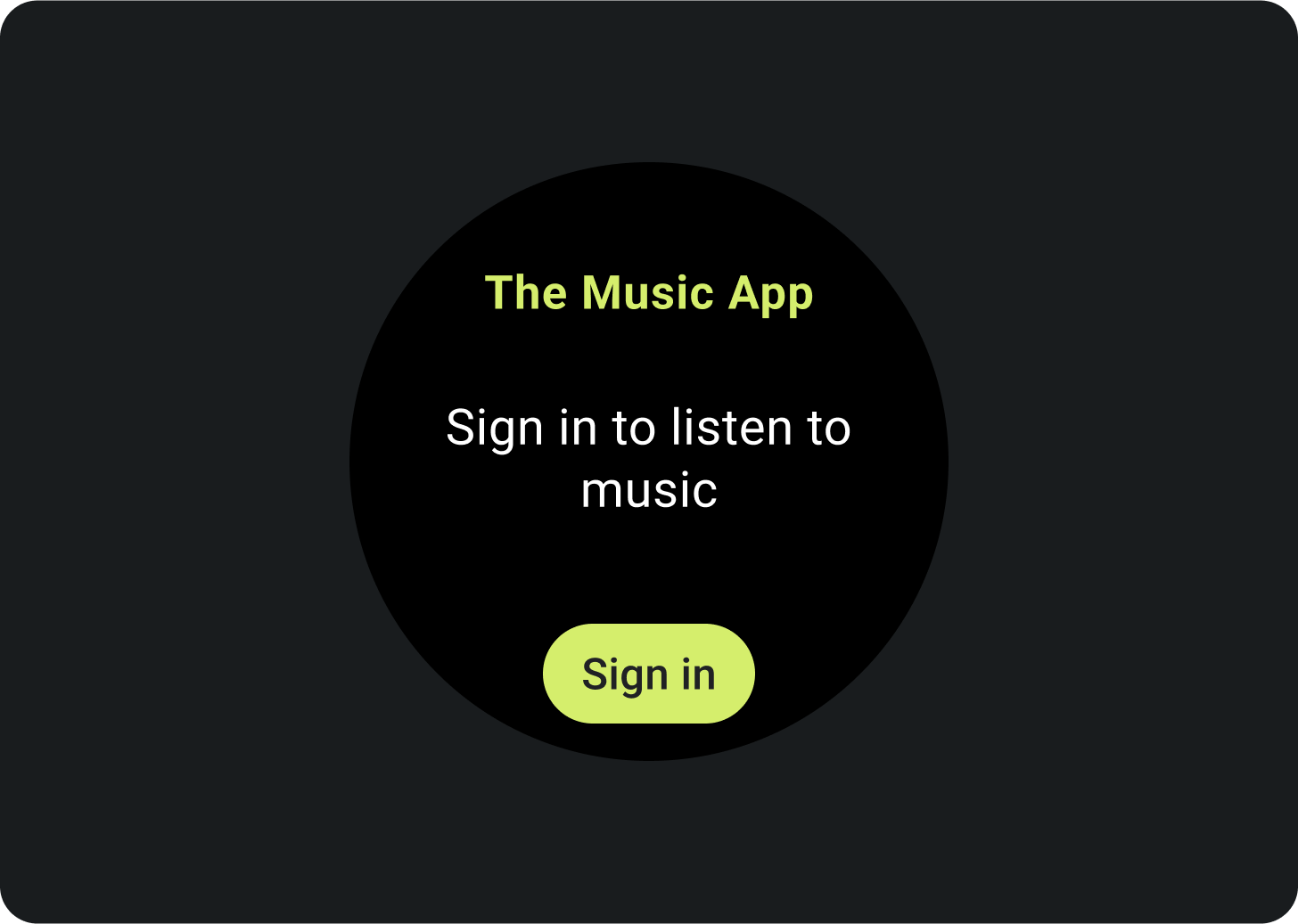
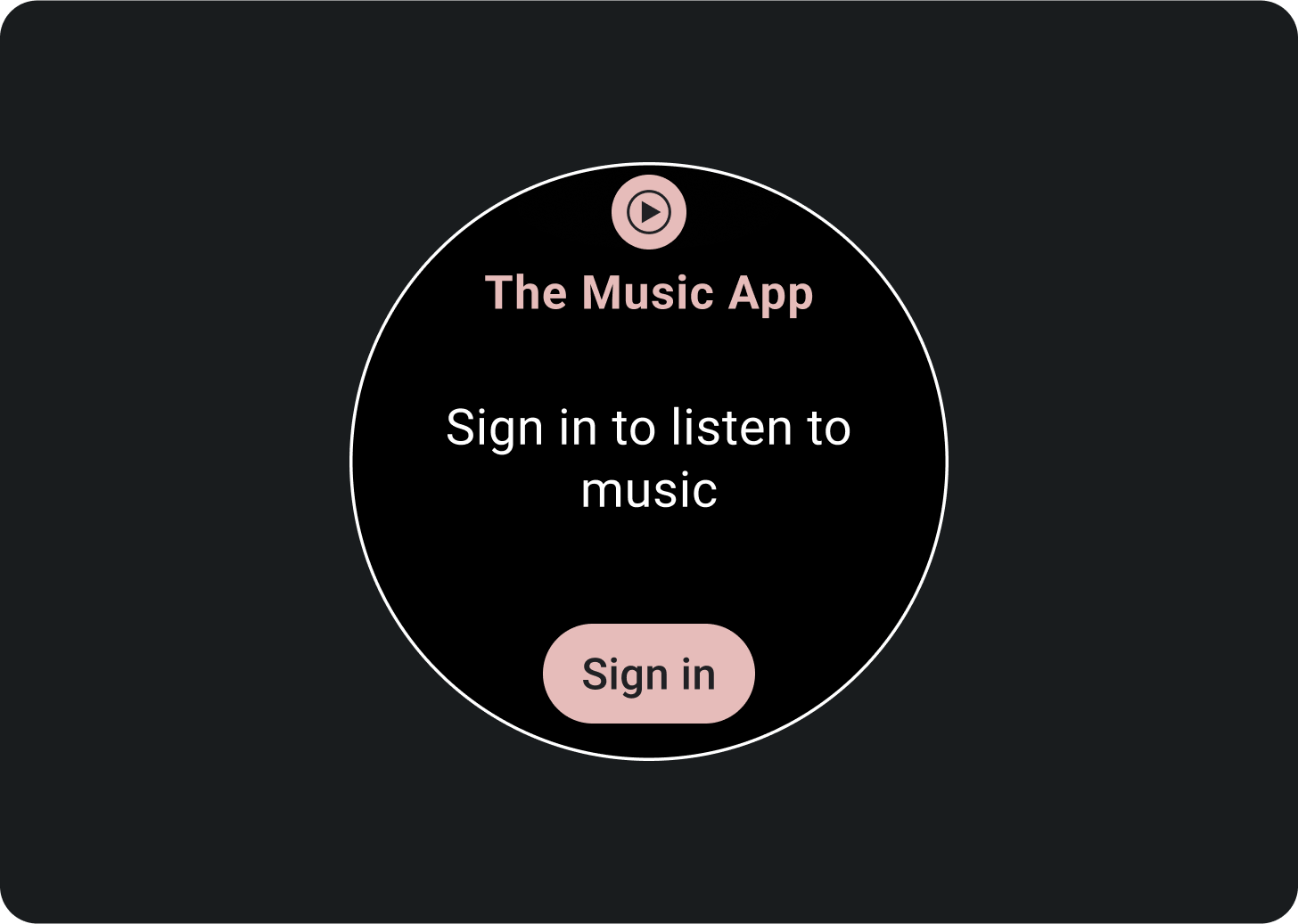
Anmelden
Geben Sie auf einer Anmeldekachel einen klaren Call-to-Action an.
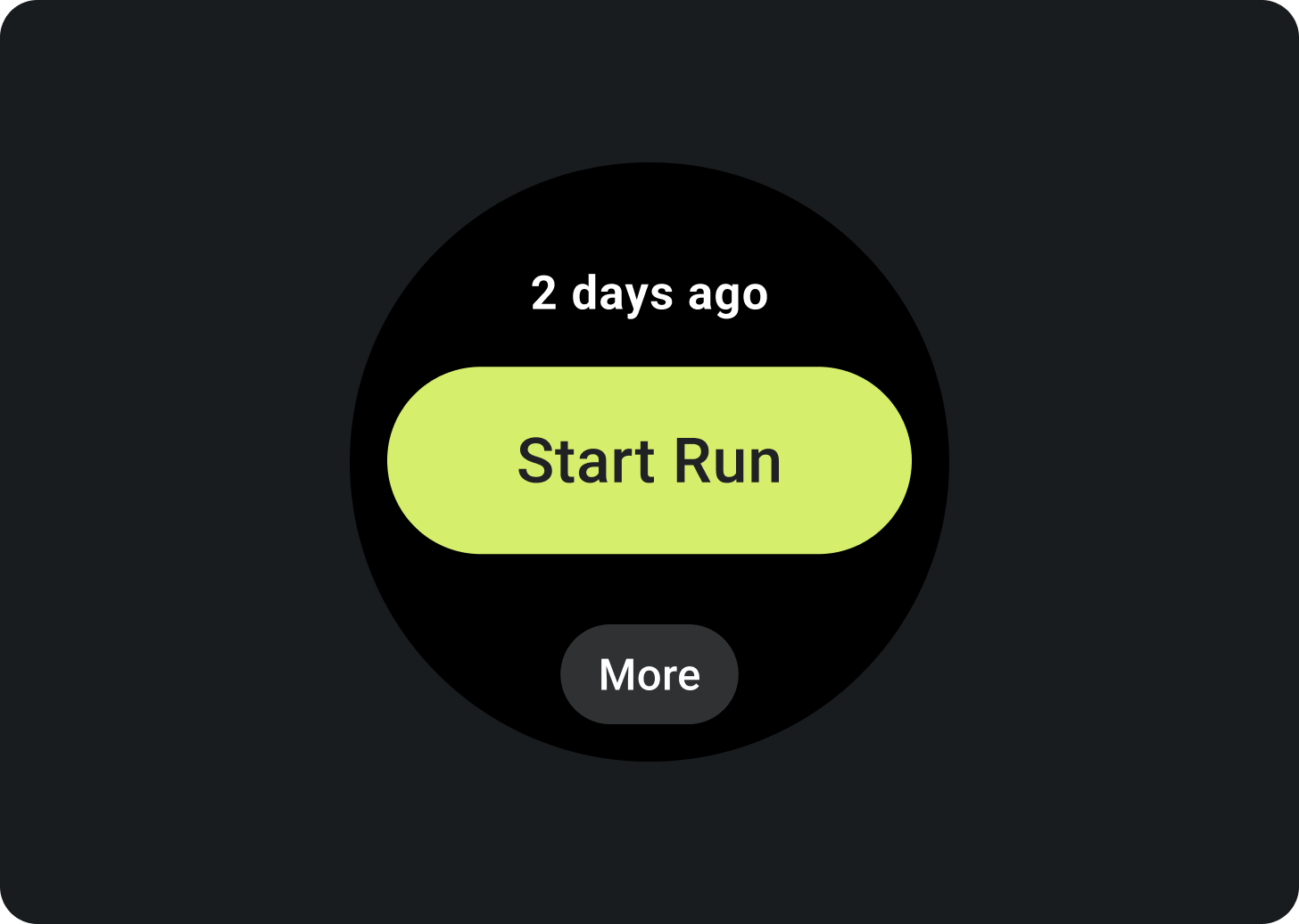
Aktive Aktivitäten anzeigen
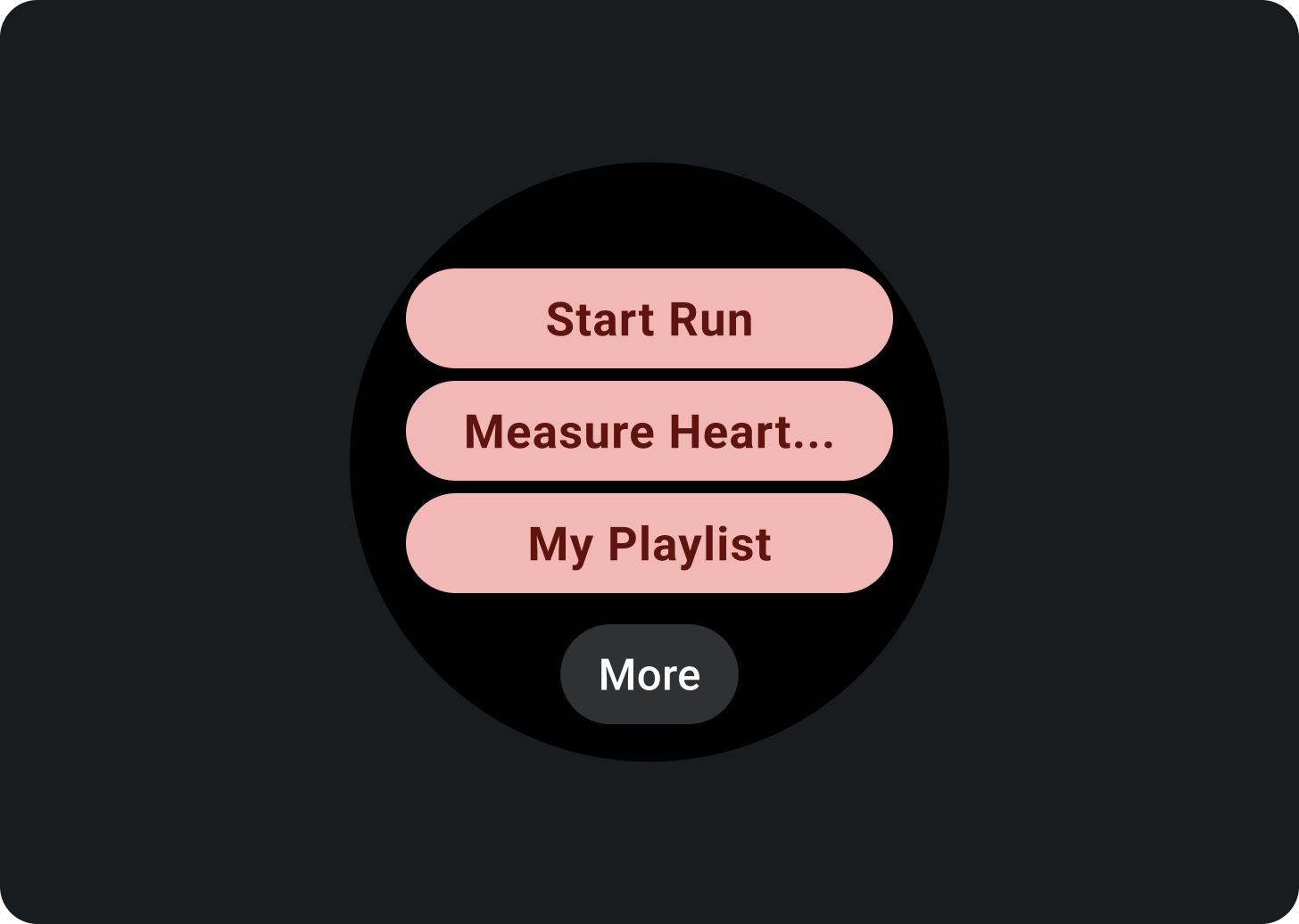
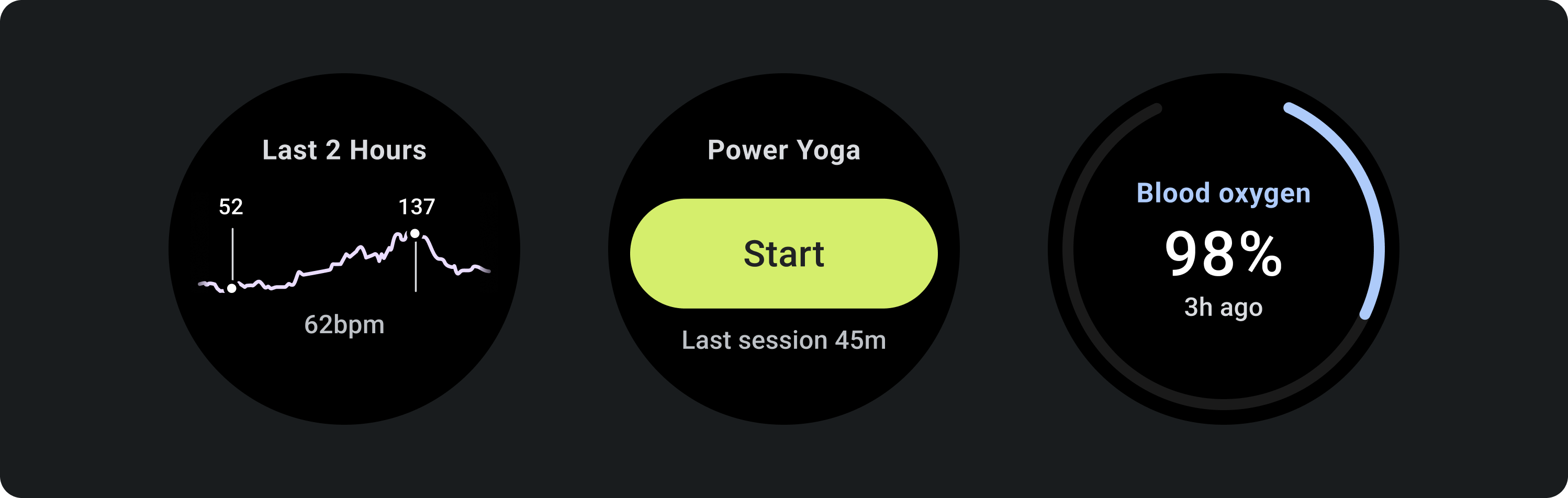
Wenn in einer App eine lang andauernde Aktivität ausgeführt wird, z. B. das Aufzeichnen eines Trainings oder das Abspielen von Musik, sollte in einer oder mehreren Ansichten der Fortschritt der aktuellen Aktivität angezeigt werden.
Wenn Ihre App auch Ansichten unterstützt, über die Nutzer diese Aktivitäten starten können, gehen Sie so vor, um Verwirrung zu vermeiden:
- Geben Sie an, dass eine Aktivität bereits läuft.
- Wenn der Nutzer auf eine solche Kachel tippt, wird Ihre App gestartet und die laufende Aktivität angezeigt. Starten Sie keine neue Instanz einer laufenden Aktivität.

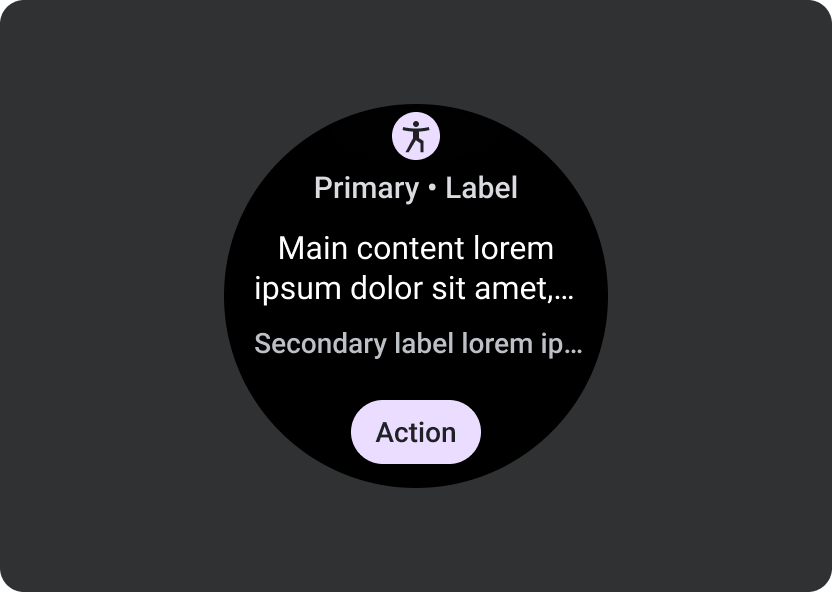
Erforderliche Elemente
- Primäre Daten: Der Hauptinhalt, der die Aktivität beschreibt.
- Label:Hier sehen Sie den Status der Aktivität.
Optionale Elemente
- Symbol oder Grafik:Kann eine Animation oder ein statisches Bild sein.
- Unterer kompakter Chip:Enthält einen Call-to-Action.
Bewegungen auf Kacheln
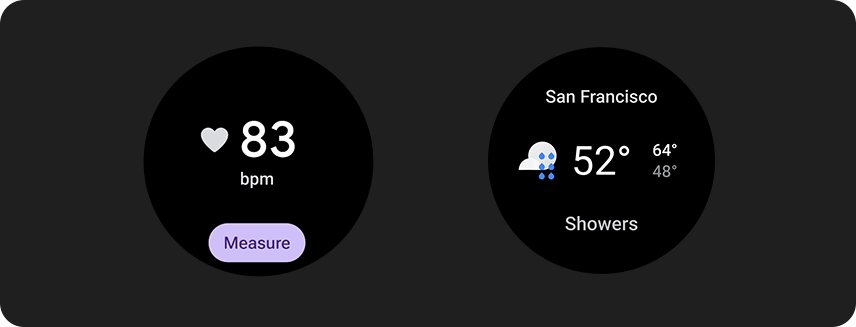
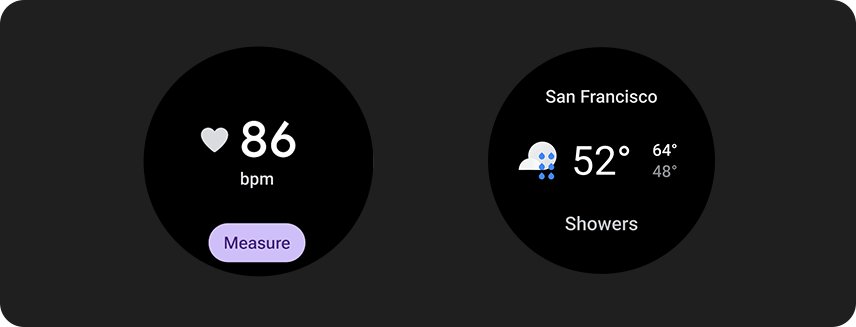
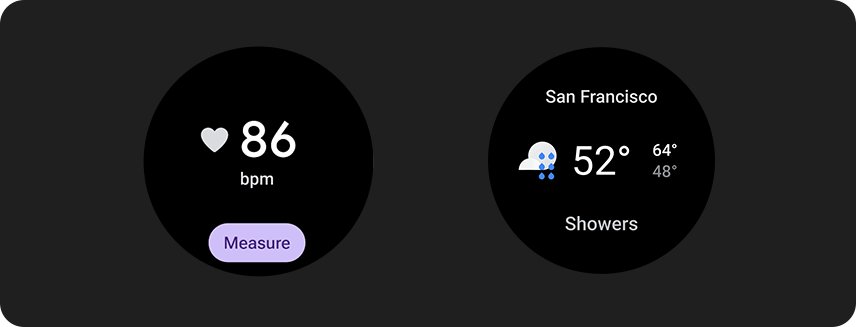
Wenn Sie Kacheln Animationen hinzufügen, können Sie Nutzern helfen, Änderungen zu verstehen:

Dos

Don'ts
Vorschauen
Fügen Sie eine Ansichtsvorschau hinzu, damit Nutzer auf ihrem Wear OS-Gerät oder Mobilgerät sehen können, welche Inhalte im Ansichtenmanager angezeigt werden. Jede Kachel kann ein repräsentatives Vorschaubild haben. Das Bild sollte die folgenden Anforderungen erfüllen:

Anforderungen
- Exportieren Sie Assets mit einer Größe von 400 x 400 Pixeln.
- Geben Sie ein rundes Vorschaubild an.
- Verwenden Sie einen einfarbigen schwarzen Hintergrund.
- Speichern Sie die Datei als PNG- oder JPEG-Datei.
- Fügen Sie lokalisierte Assets für die gängigen Sprachen Ihrer App hinzu.

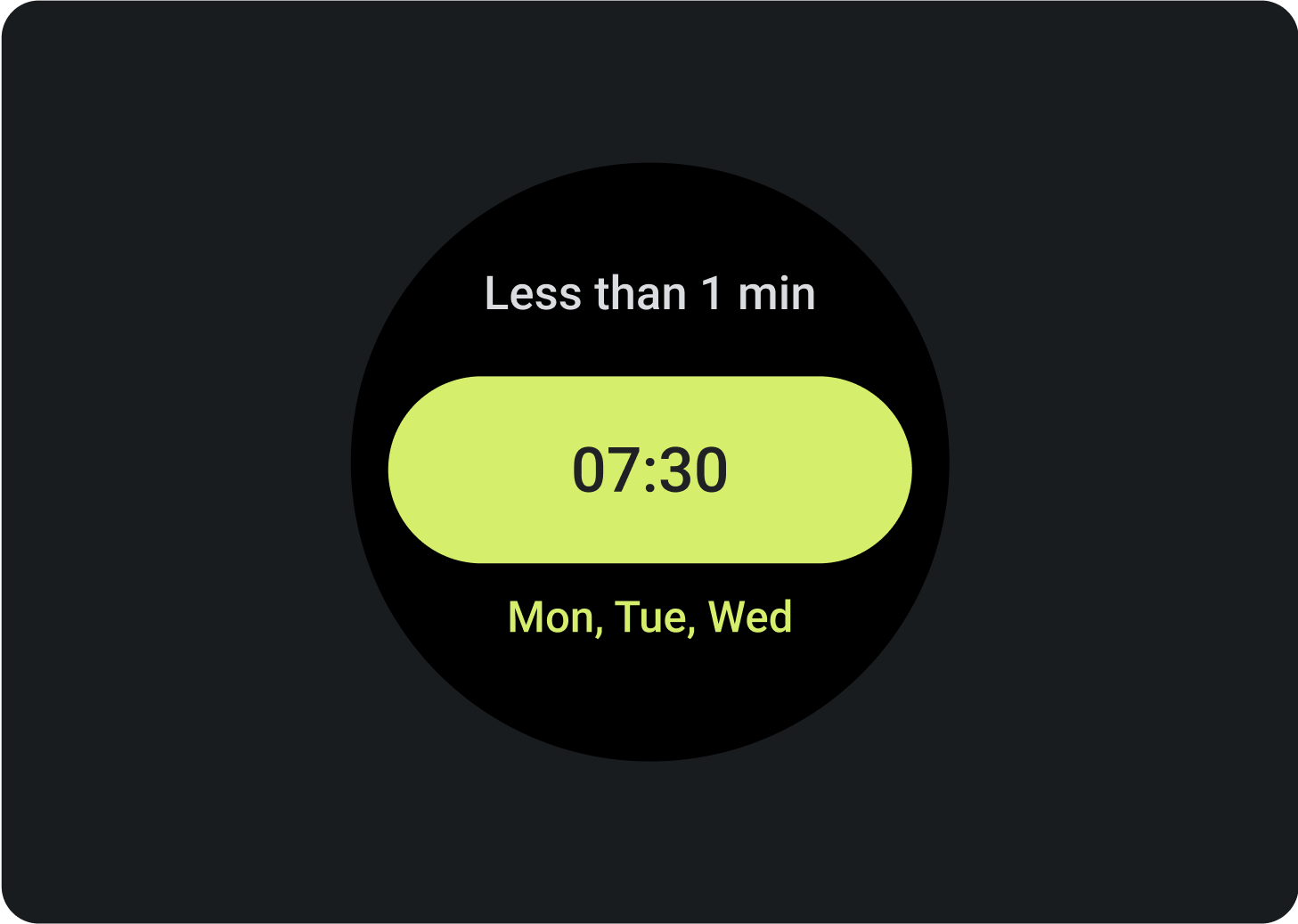
Kachelvorschau, die im Kachelmanager auf einem Wear OS-Gerät angezeigt wird

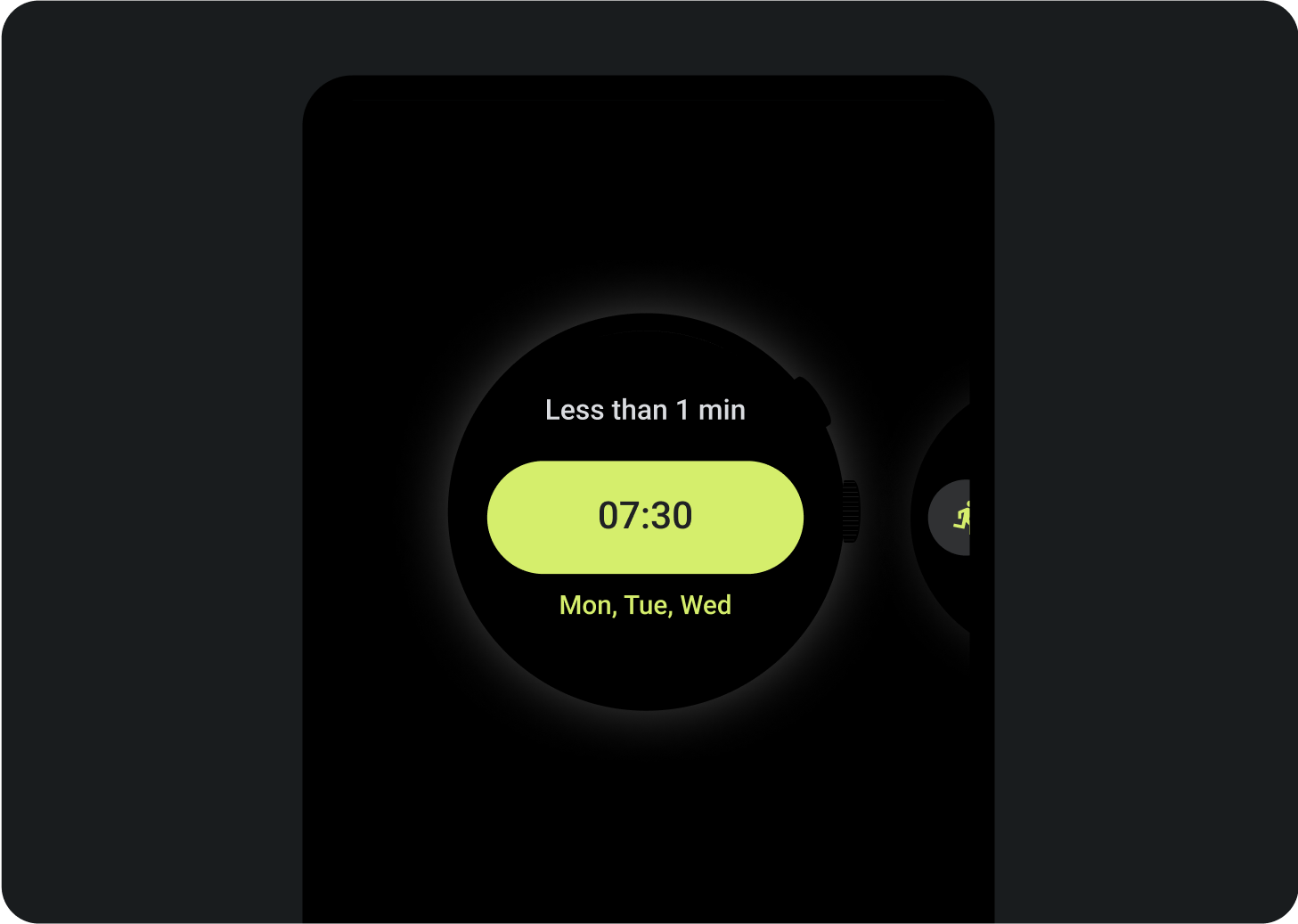
Eine Ansichtsvorschau, die im Ansichtenmanager auf einem Smartphone angezeigt wird.

Dos

Don'ts
Größere Bildschirme
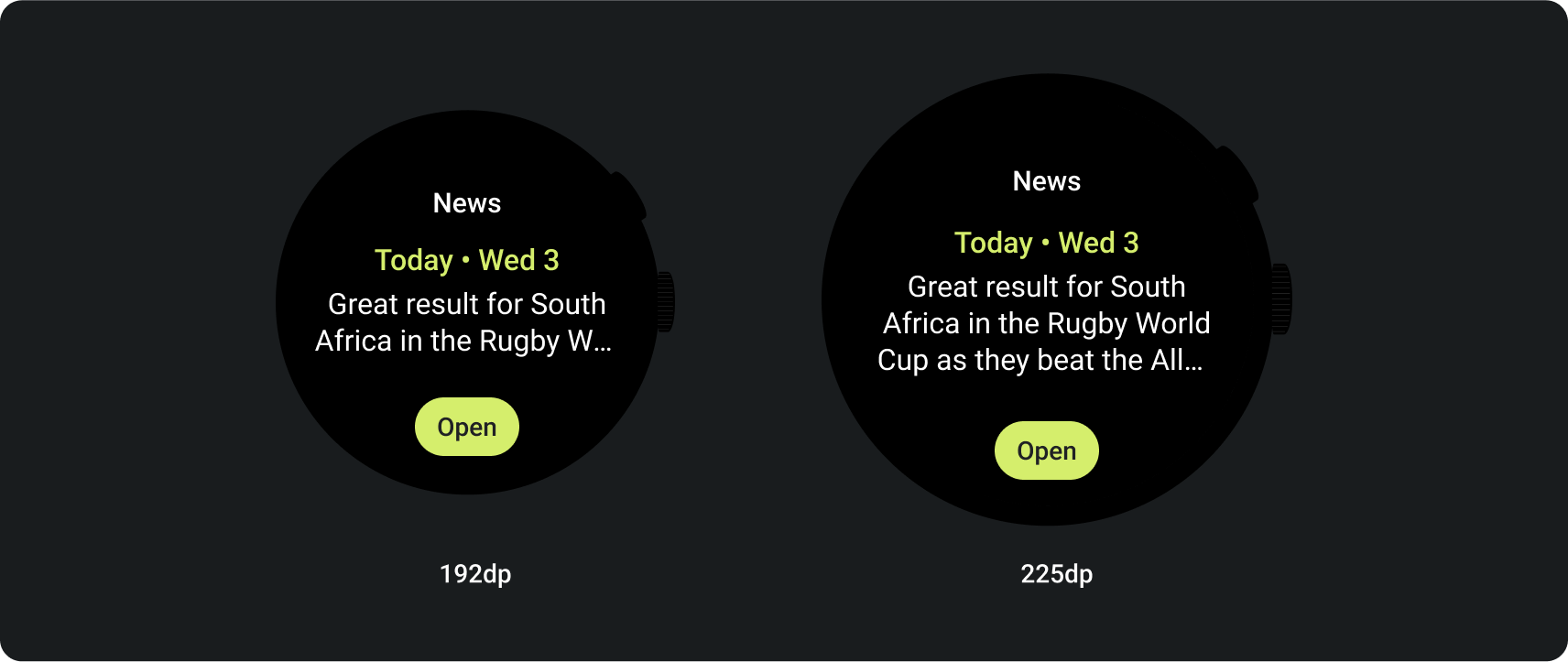
Um eine Vielzahl von Wear OS-Bildschirmgrößen zu unterstützen, sind die ProtoLayout-Material-Layoutvorlagen und die Figma-Designlayouts responsiv, sodass sich die Slots automatisch anpassen. Slots sind so konzipiert, dass sie die verfügbare Breite ausfüllen. Die Slots für den Hauptinhalt und die sekundären Labels umschließen die Inhalte, aber der Container, in dem sie enthalten sind, füllt die verfügbare Höhe aus. Die Ränder werden als Prozentsätze festgelegt. Den Slots am unteren und oberen Bildschirmrand werden zusätzliche innere Ränder hinzugefügt, um Schwankungen bei der Krümmung des Bildschirms bei der Vergrößerung zu berücksichtigen.
Nutzen Sie den zusätzlichen Platz, um den Mehrwert der größeren Bildschirmgröße zu maximieren, indem Sie Nutzern Zugriff auf zusätzliche Informationen oder Optionen gewähren. Für diese Layouts ist eine zusätzliche Anpassung erforderlich, die über das integrierte responsive Verhalten hinausgeht. Sie können beispielsweise ein zusätzliches Layout mit mehr Inhalten erstellen oder zuvor ausgeblendete Slots nach dem Wendepunkt anzeigen.
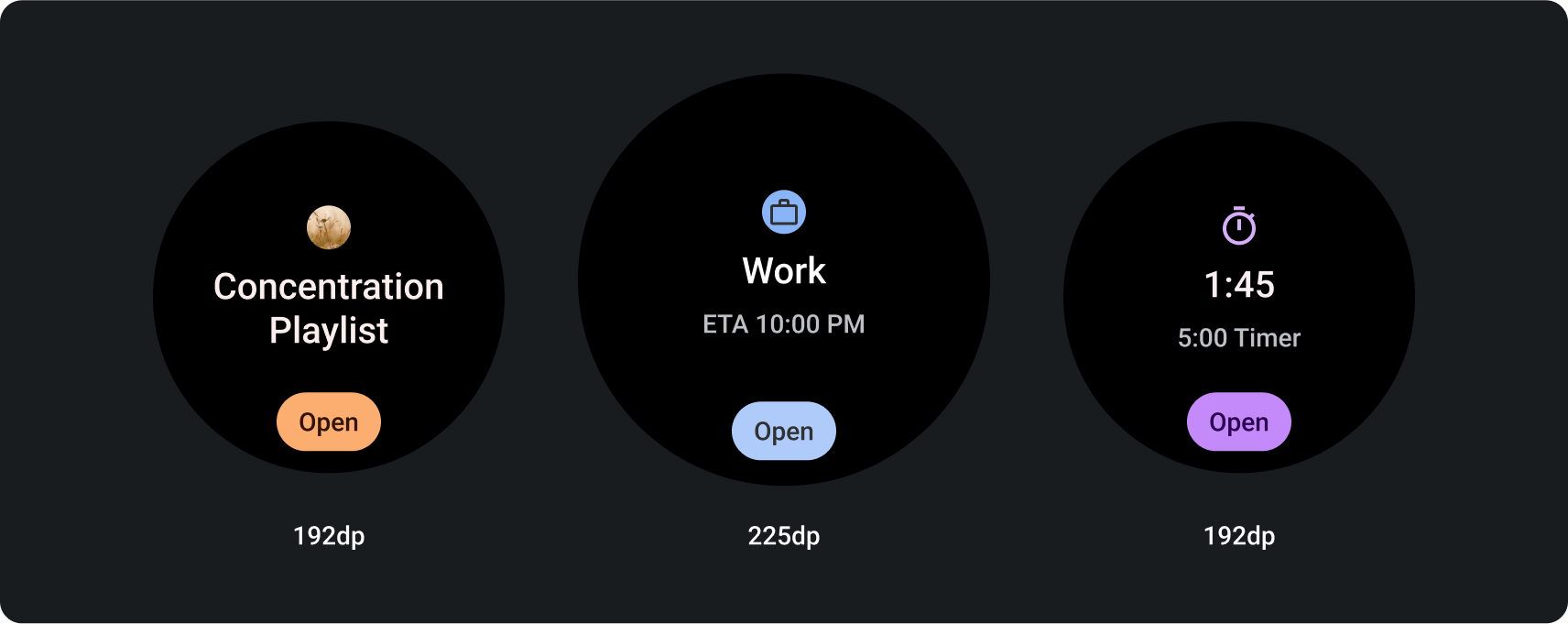
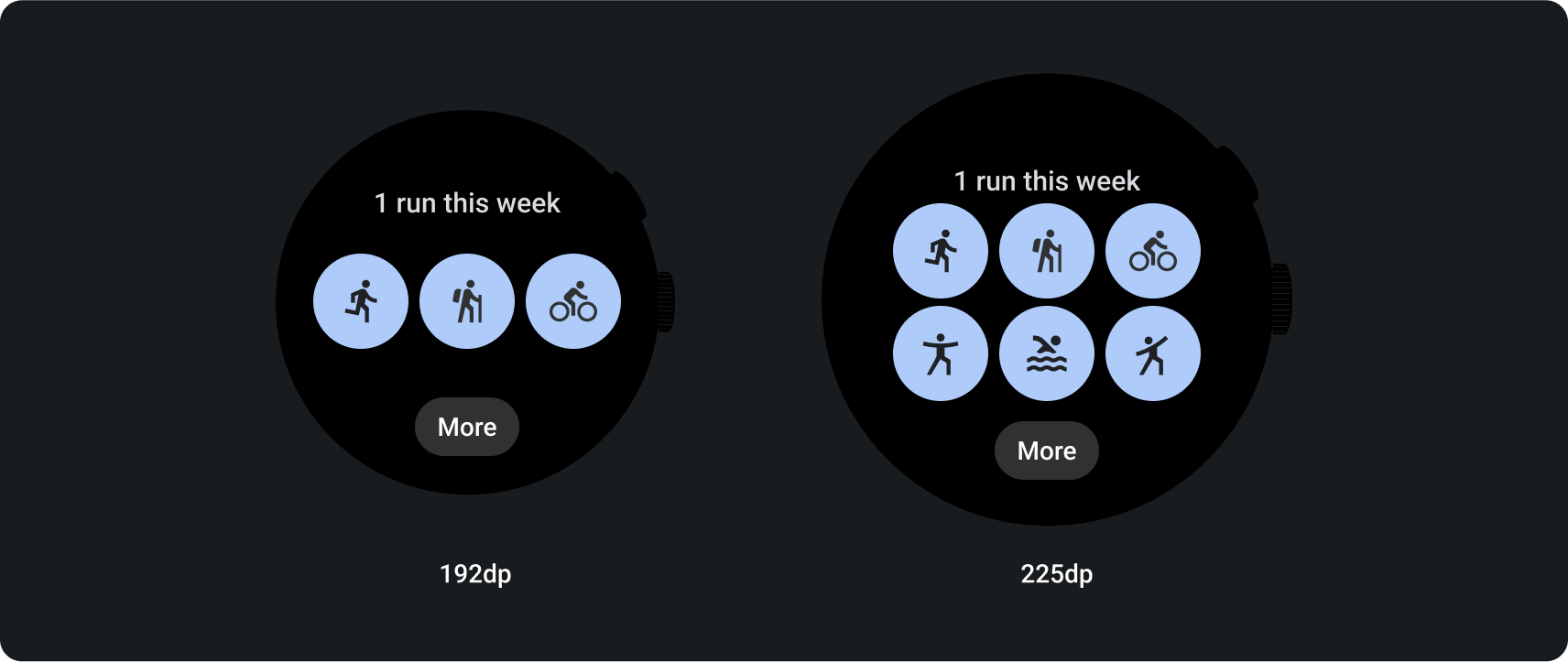
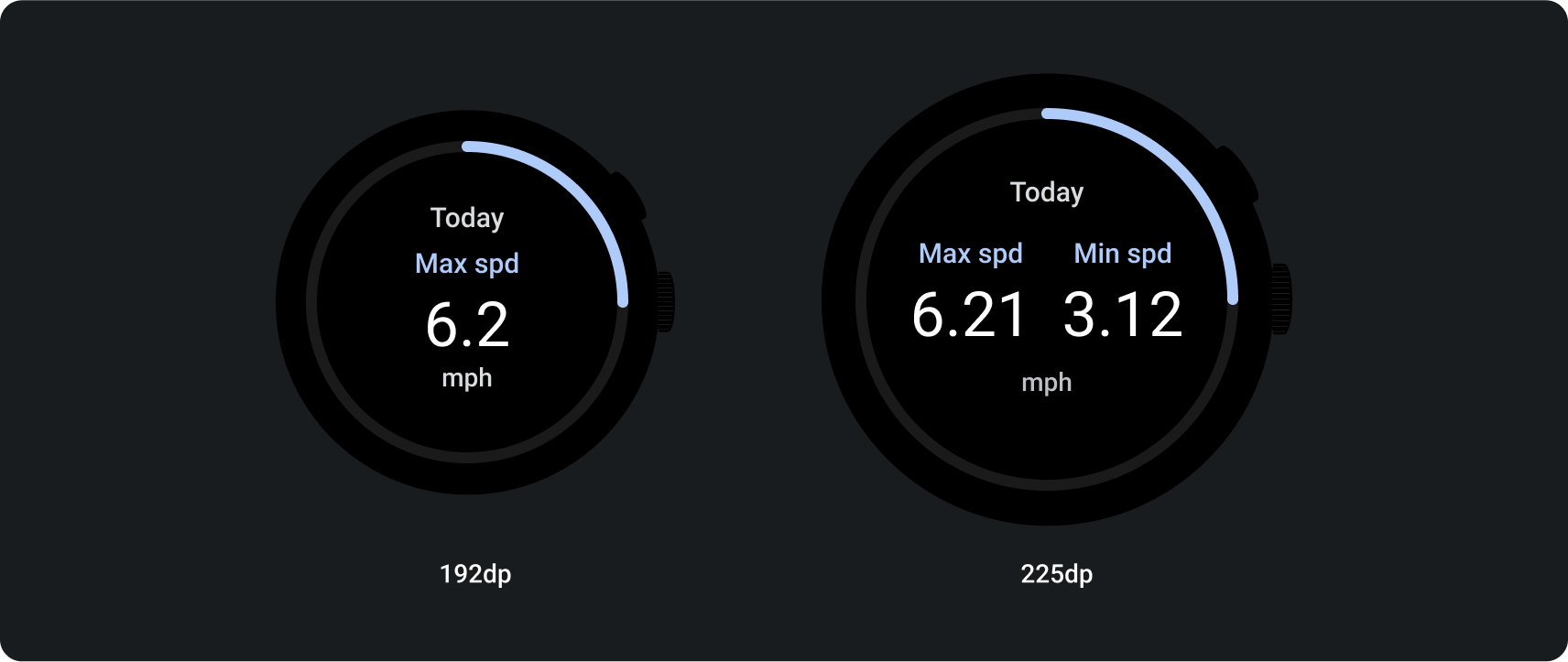
Der empfohlene Wendepunkt ist auf eine Bildschirmgröße von 225 dp festgelegt.
Beispiele für Designs für größere Bildschirme
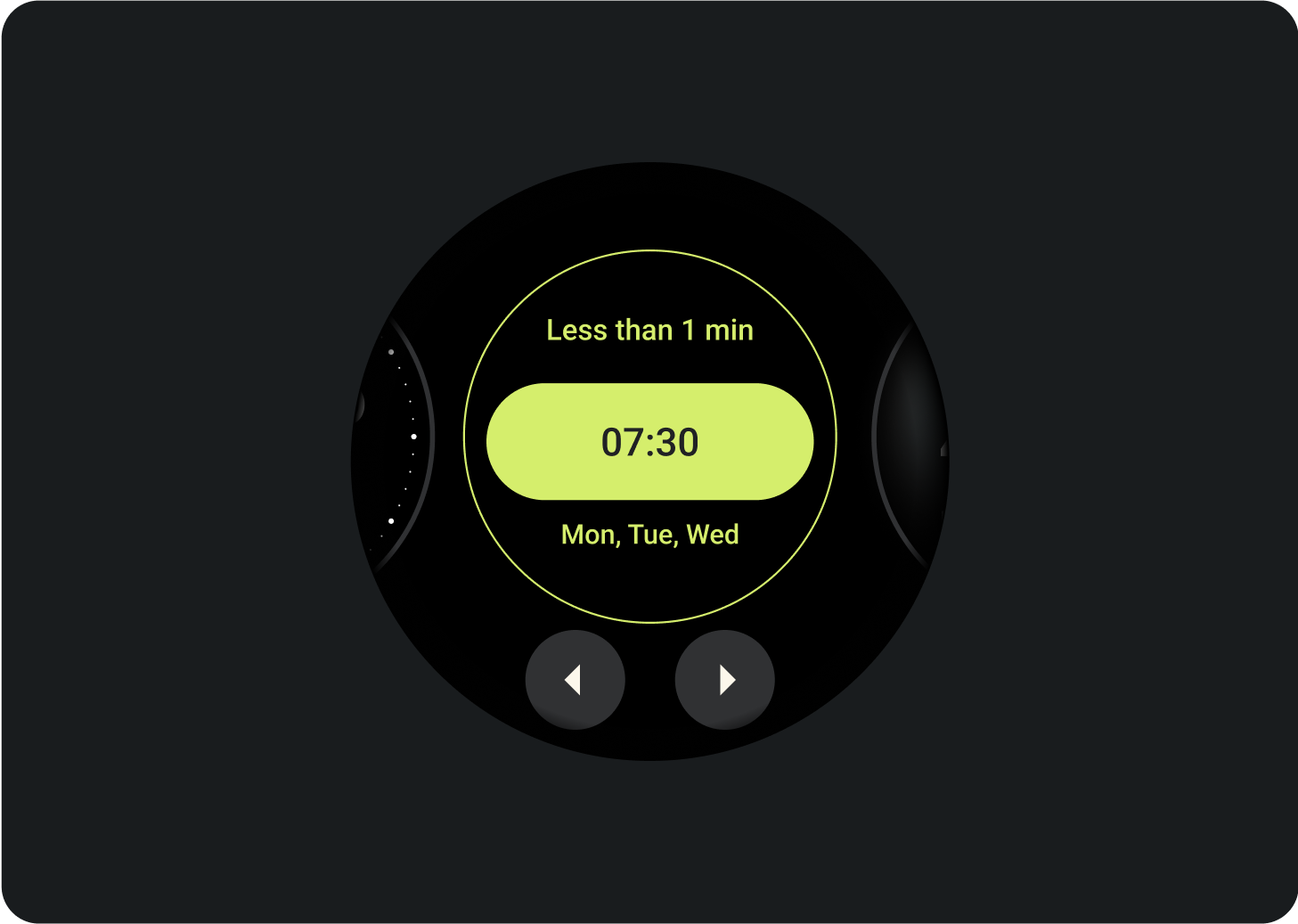
Schaltflächen hinzufügen

Slots und Inhalte hinzufügen

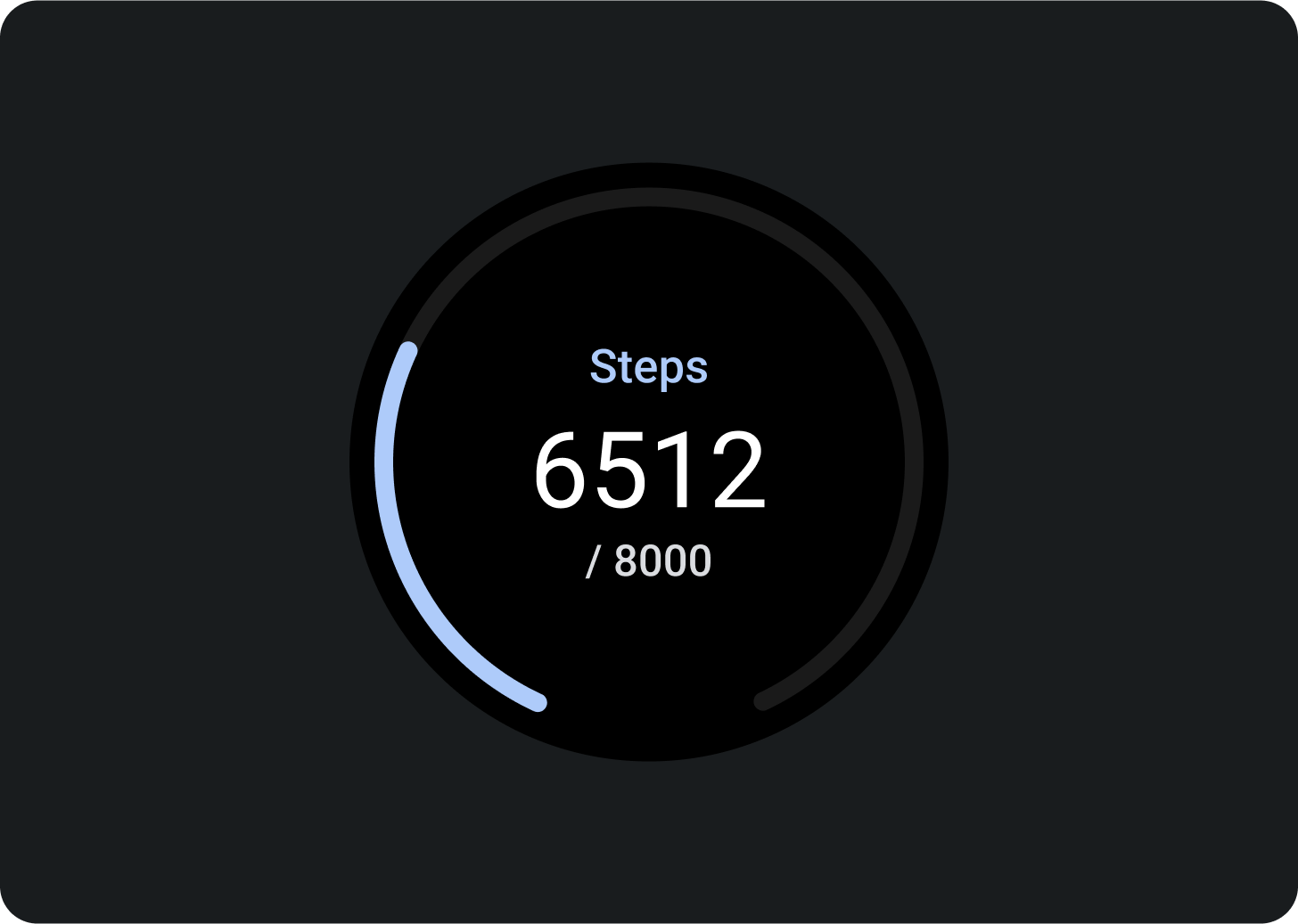
Text hinzufügen