Las tarjetas brindan acceso rápido a la información y las acciones que los usuarios necesitan para realizar tareas. Después de deslizar el dedo sobre la cara de reloj, un usuario puede ver cómo progresa hacia sus objetivos de entrenamiento, consultar el clima y mucho más. Los usuarios también pueden iniciar apps y realizar tareas esenciales con rapidez desde las tarjetas.
Los usuarios pueden elegir las tarjetas que quieren ver en su dispositivo Wear OS, tanto desde el dispositivo como desde la app complementaria.
Principios del diseño de UX
Las tarjetas proporcionadas por el sistema usan un lenguaje de diseño coherente, por lo que los usuarios esperan que las tarjetas cumplan con las siguientes características:
- Inmediato: Las tarjetas están diseñadas para ayudar a los usuarios a completar tareas frecuentes con rapidez. Muestra contenido importante en una jerarquía de información clara para que los usuarios puedan comprender el contenido de la tarjeta.
- Predecible: El contenido de cada tarjeta siempre debe enfocarse en una tarea del usuario. Esto ayuda a los usuarios a predecir qué información podrán ver en la tarjeta, lo que mejora la recuperación de contenido.
- Relevante: Los usuarios llevan sus dispositivos Wear OS a todas partes. Considera cuál es la relevancia del contenido de la tarjeta para la situación y el contexto actuales del usuario.
Ícono de la app
El sistema genera automáticamente el ícono de la app que puede aparecer en la parte superior de la pantalla a partir del ícono del selector. No hagas que este ícono forme parte del diseño de tu tarjeta.

Qué debes hacer

Qué no debes hacer
Orientación de diseño
Ten en cuenta los siguientes lineamientos cuando crees tarjetas.
Enfócate en una sola tarea

Qué debes hacer

Qué no debes hacer
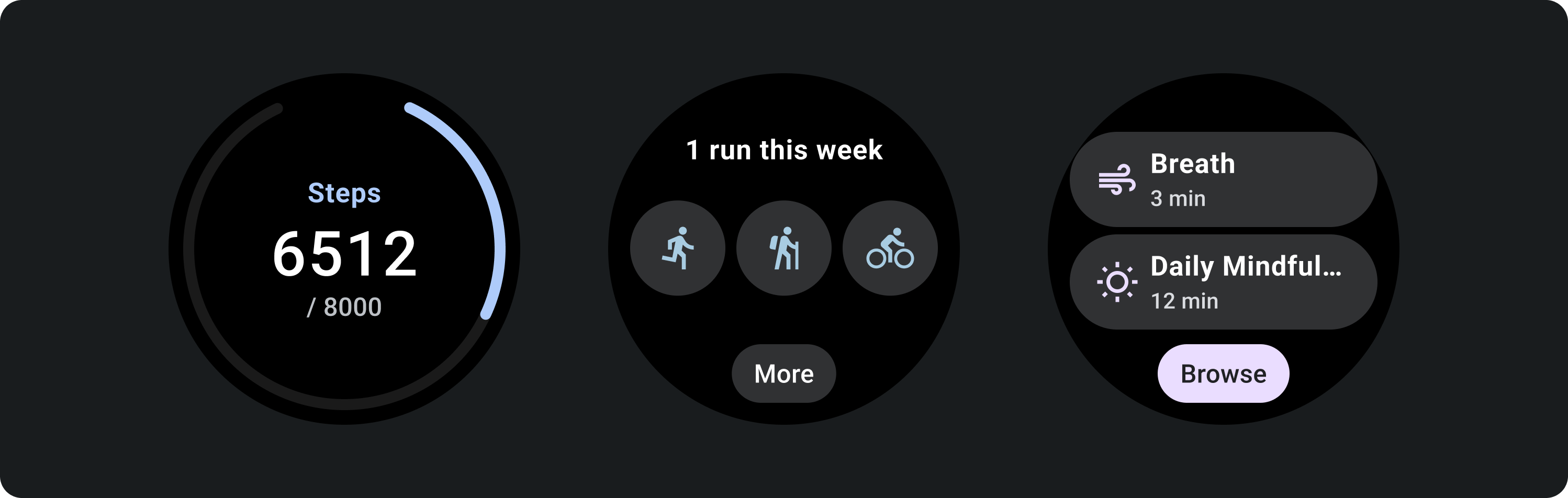
Crea tarjetas separadas para cada tarea
Si tu app admite varias tareas, ten en cuenta crear varias tarjetas para cada una de ellas. Por ejemplo, una app de fitness puede tener una tarjeta de objetivos y una de actividad de entrenamiento.

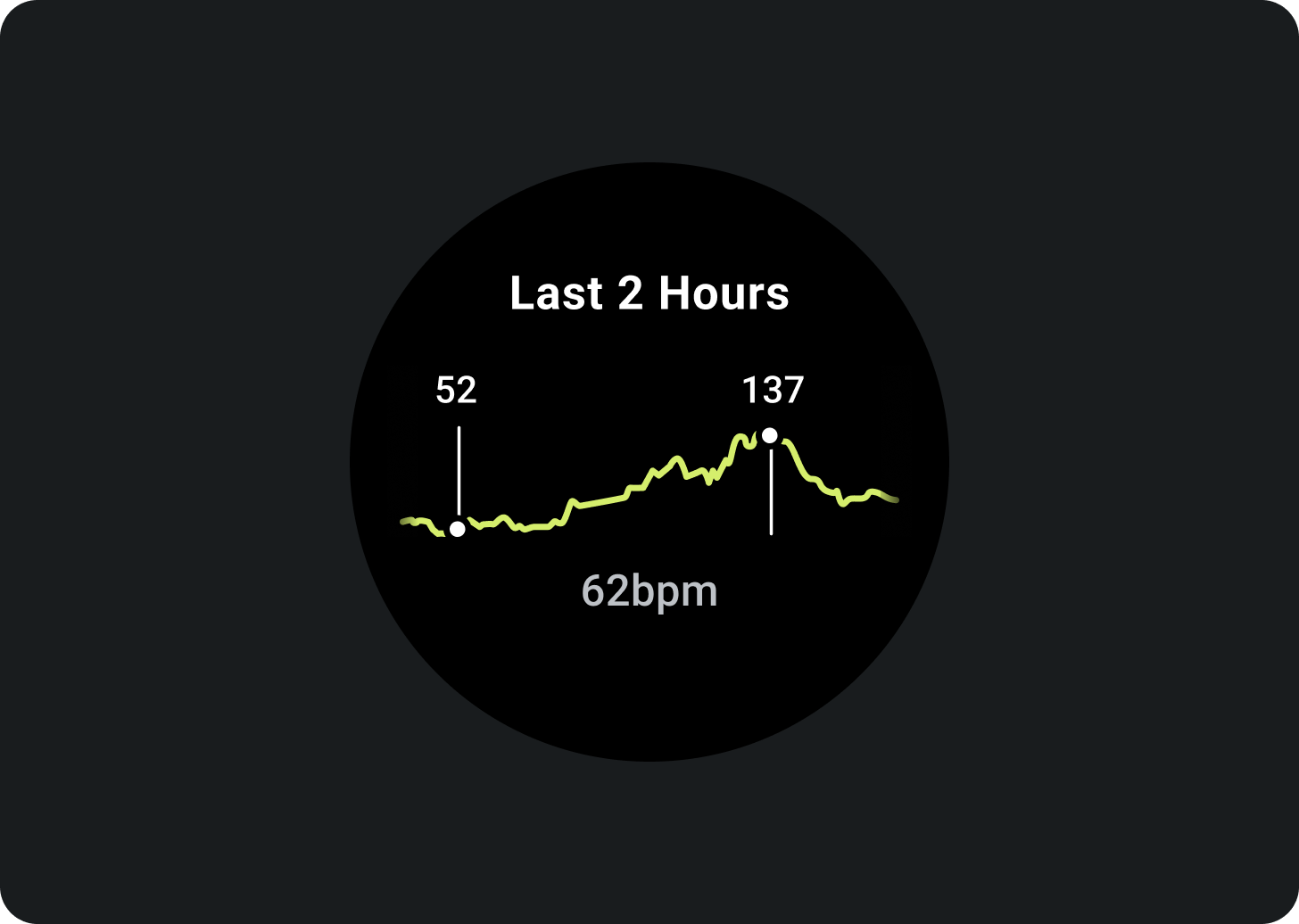
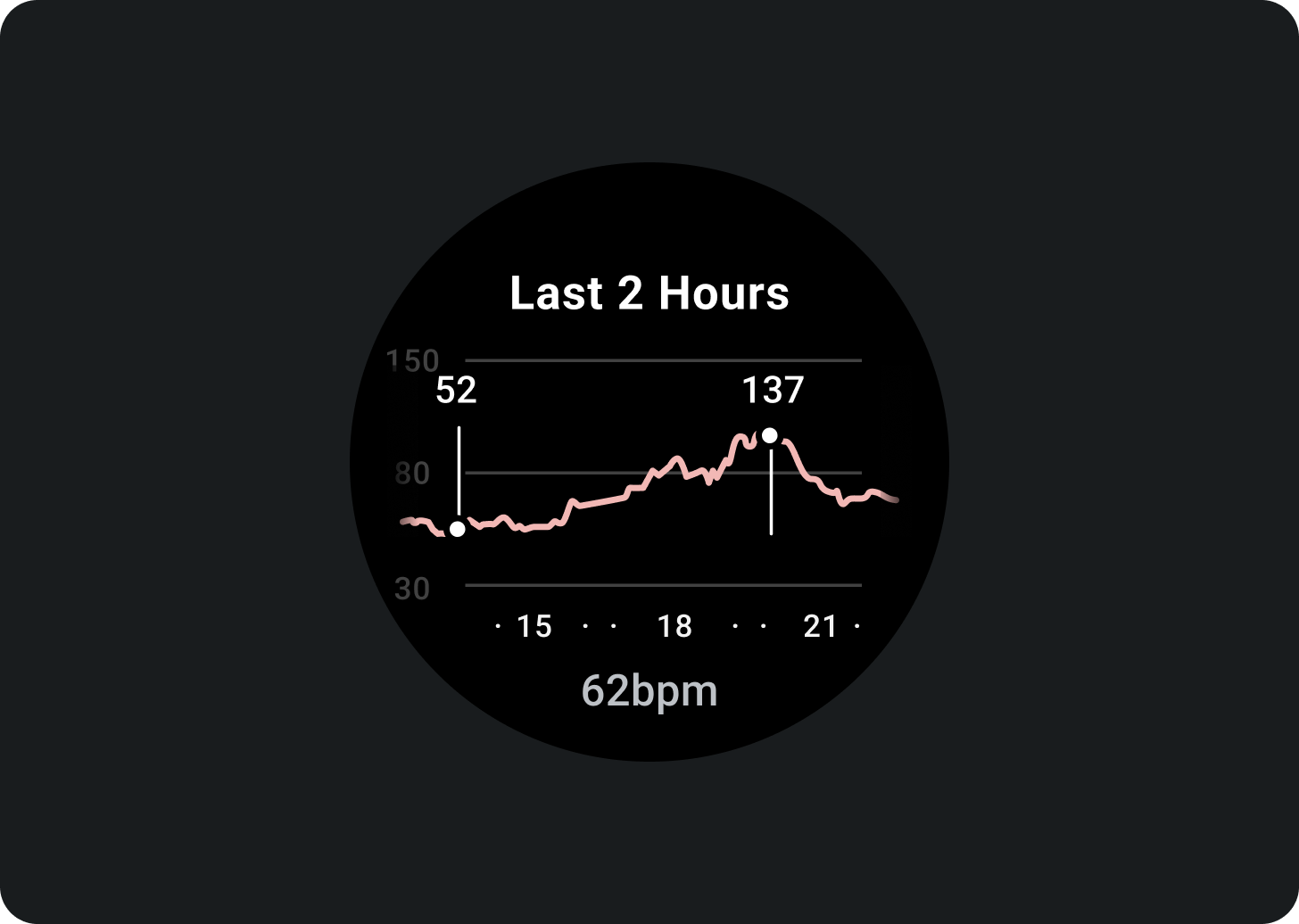
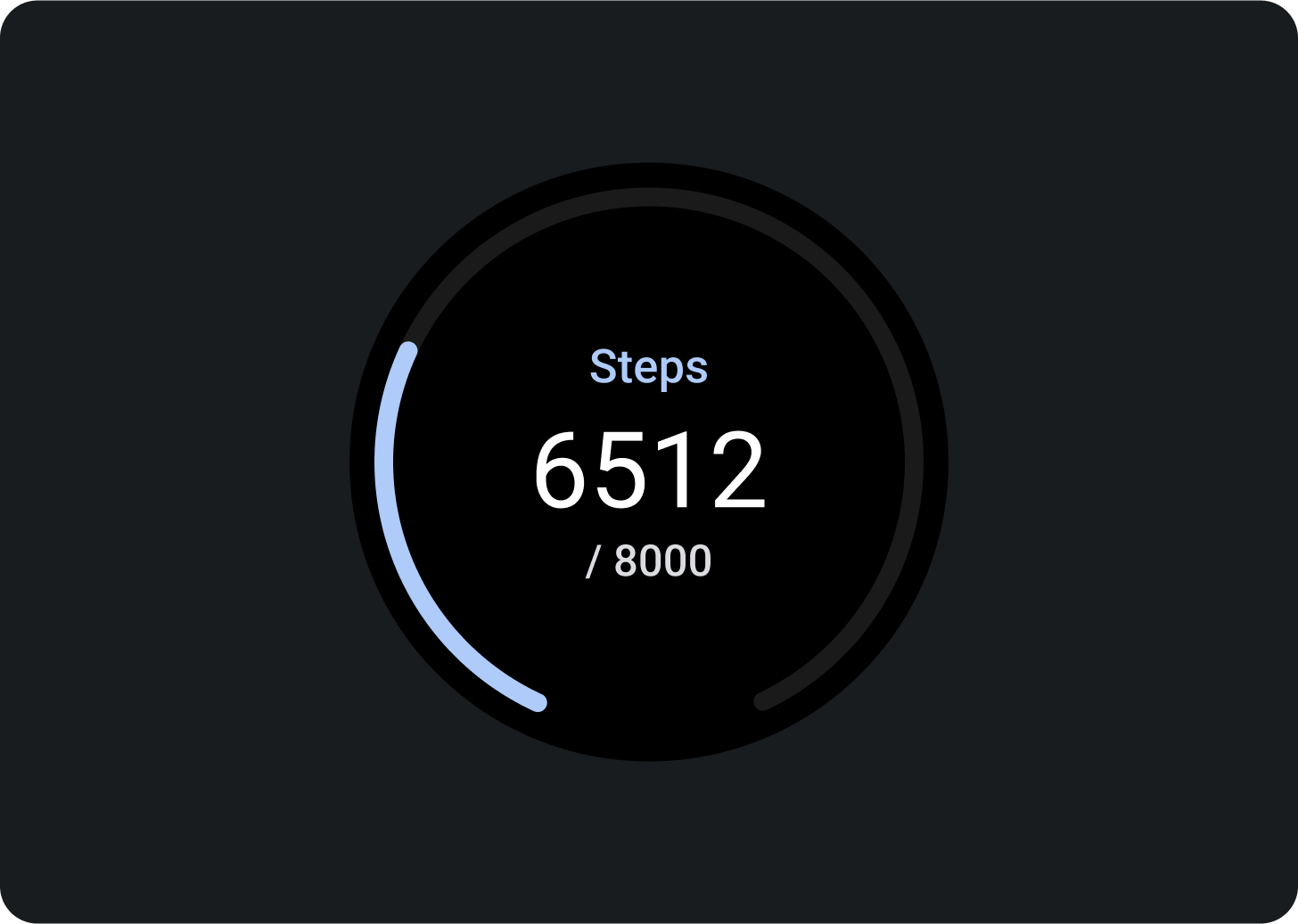
Muestra representaciones de gráficos que puedan comprenderse de un vistazo

Qué debes hacer

Qué no debes hacer
Indica las actualizaciones de datos más recientes
Deja en claro a los usuarios qué tan recientes son los datos de una tarjeta. Si muestras datos almacenados en caché, indica cuándo se actualizaron por última vez.

Usa una tasa de actualización de datos adecuada
Elige una frecuencia de actualización adecuada para tus tarjetas, teniendo en cuenta el impacto en la duración de batería del dispositivo. Si usas fuentes de datos de la plataforma, como la frecuencia cardíaca y el recuento de pasos, Wear OS controla la frecuencia de actualización por ti.

Estados vacíos
Las tarjetas tienen dos tipos de estados vacíos. Para ambos, usa PrimaryLayout.

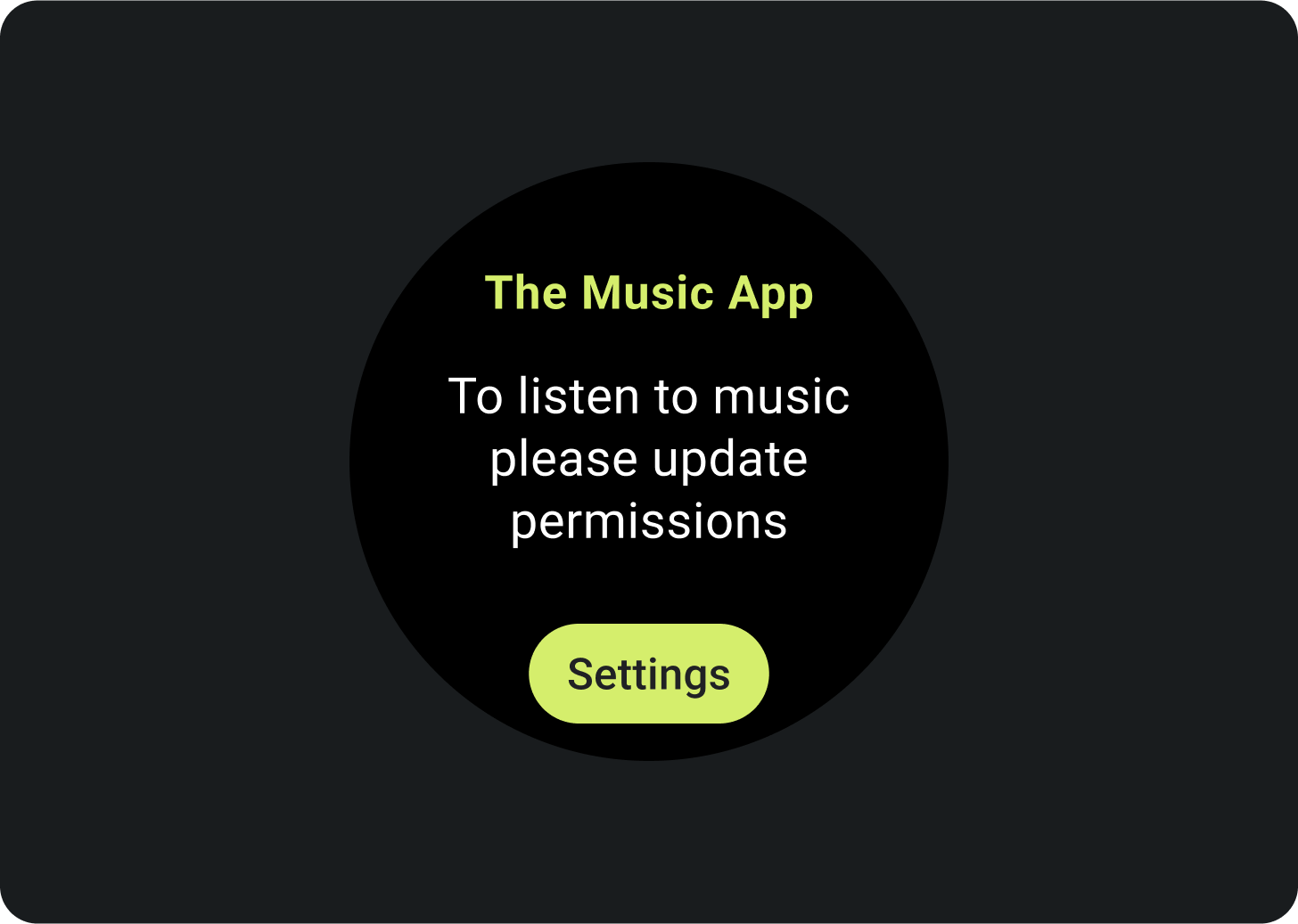
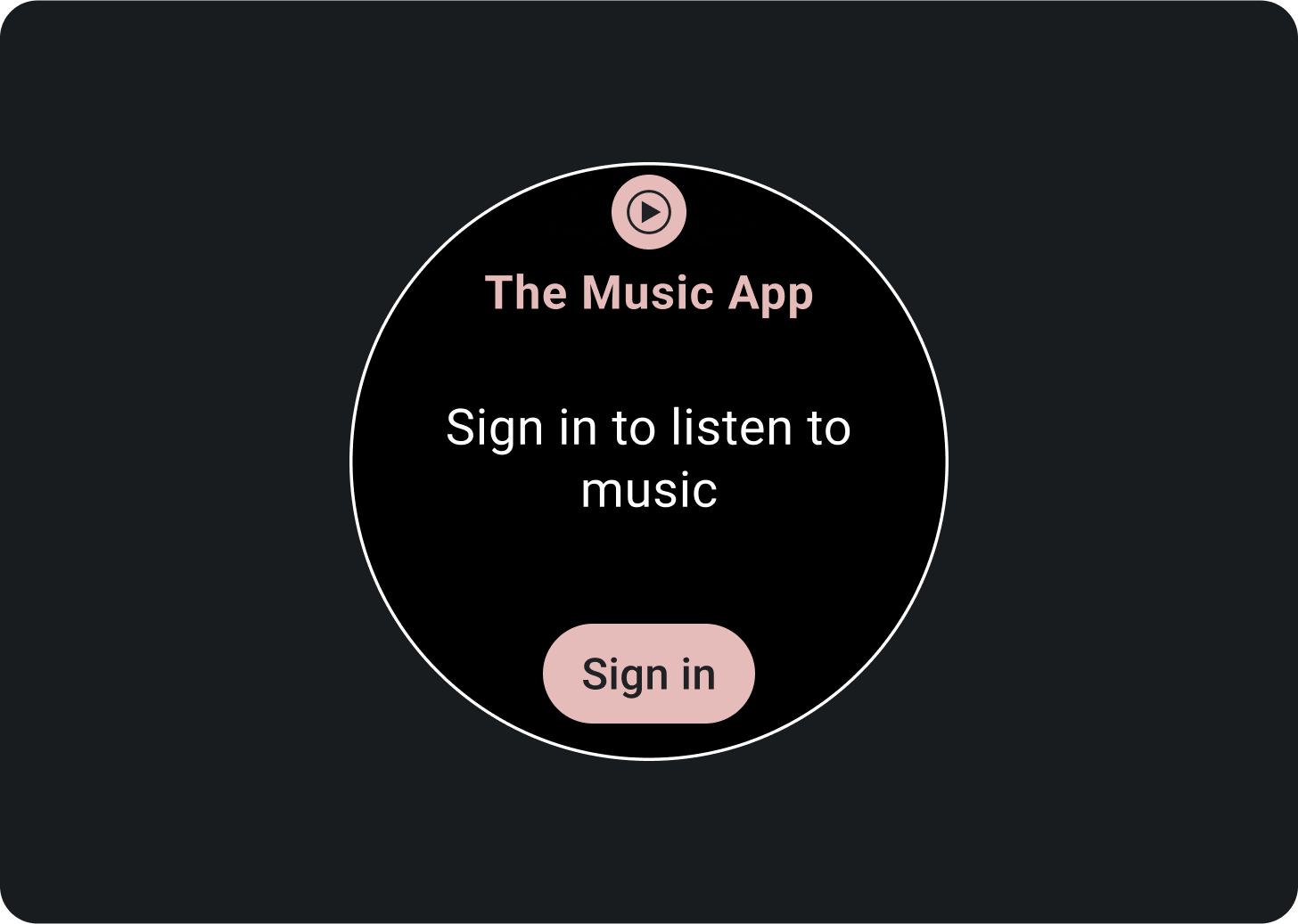
Errores o permisos
Dile al usuario que debe actualizar su configuración o preferencias desde la tarjeta.

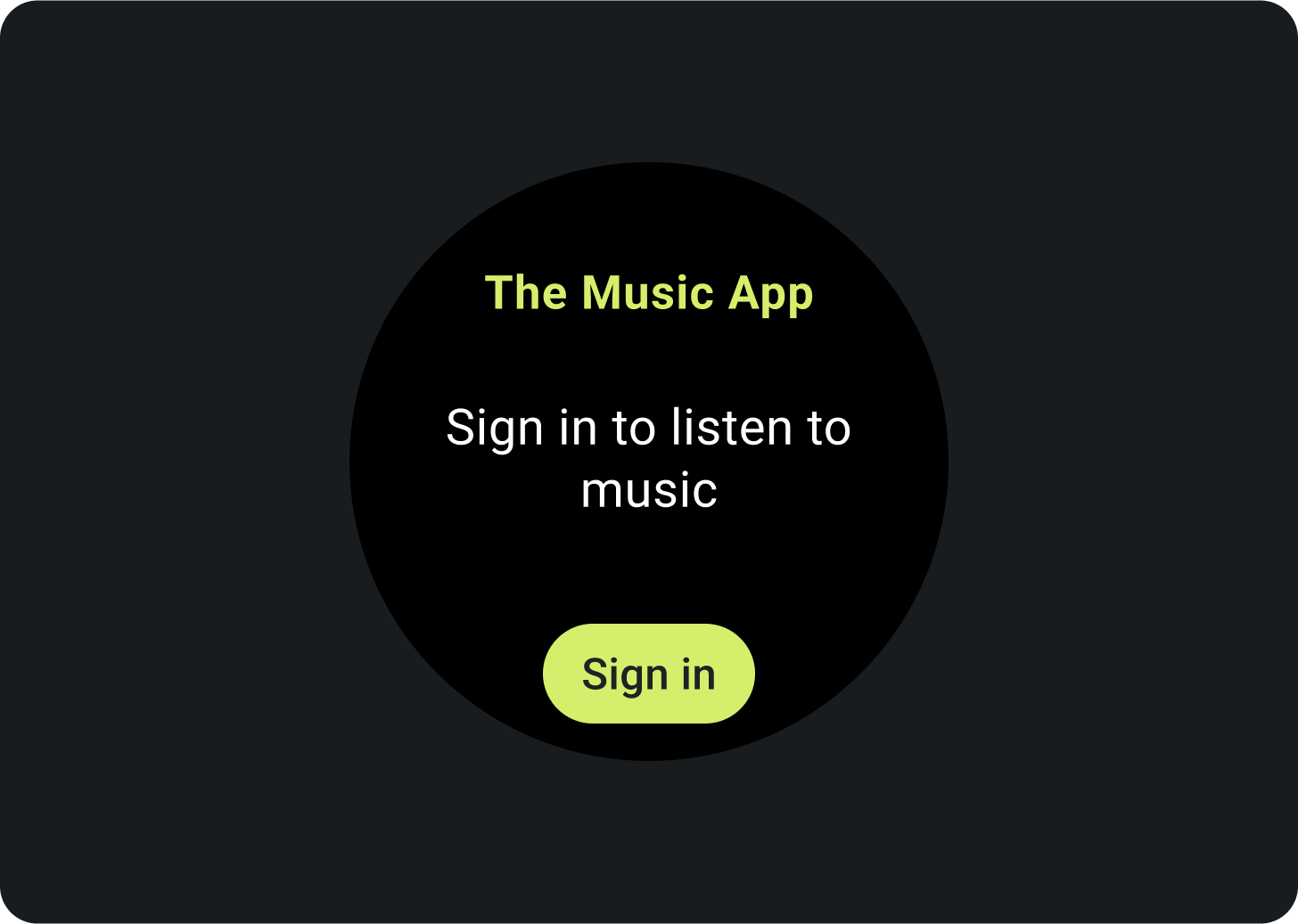
Acceder
Brinda un llamado a la acción claro en una tarjeta de acceso.
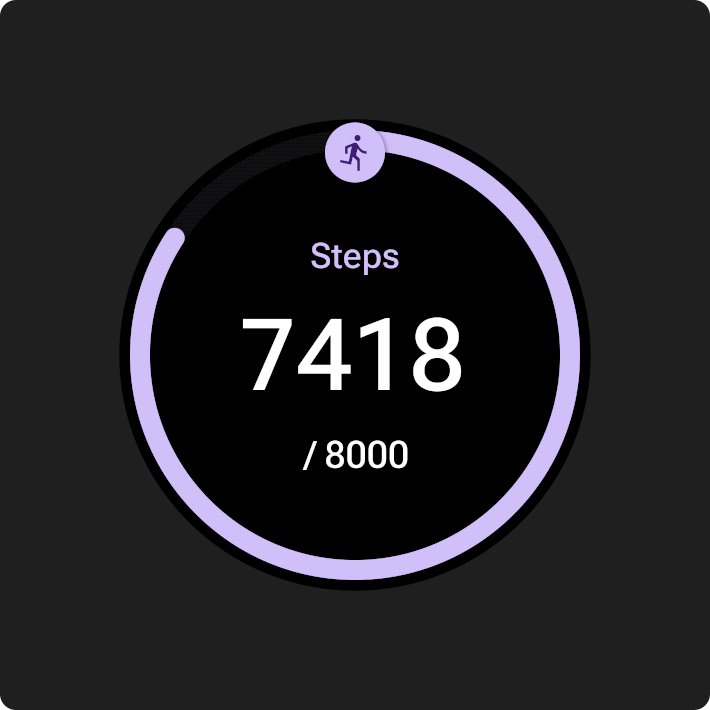
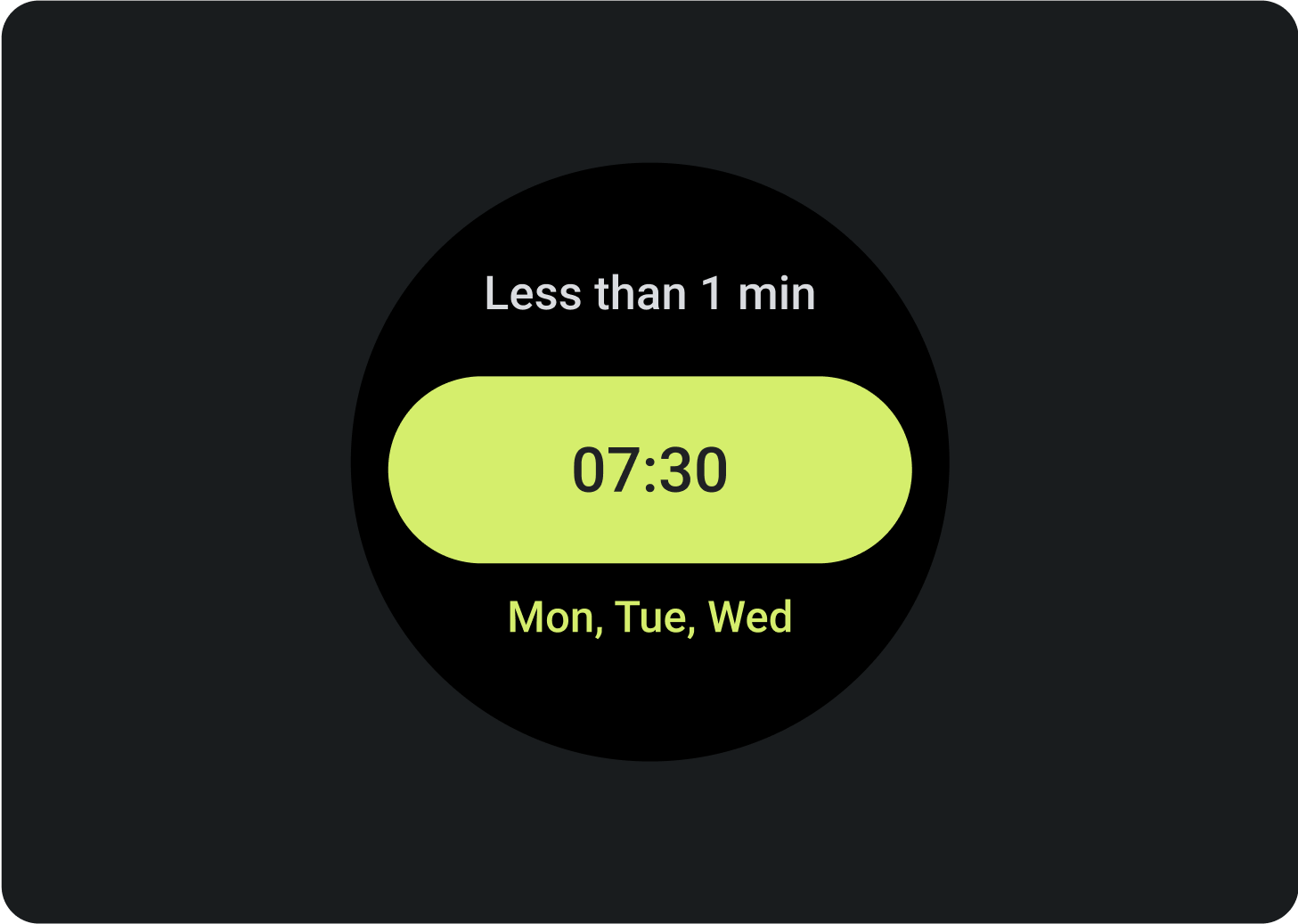
Cómo mostrar actividades en curso
Cuando una app realiza una actividad de larga duración, como hacer un seguimiento de un entrenamiento o reproducir música, debe mostrar el progreso de la actividad en curso en una o más tarjetas.
Si tu app también admite tarjetas que permiten a los usuarios iniciar estas actividades, haz lo siguiente para minimizar la confusión:
- Indica que ya se está realizando una actividad en curso.
- Si el usuario presiona una de esas tarjetas, se iniciará tu app y se mostrará la actividad en curso. No inicies una instancia nueva de una actividad en curso.

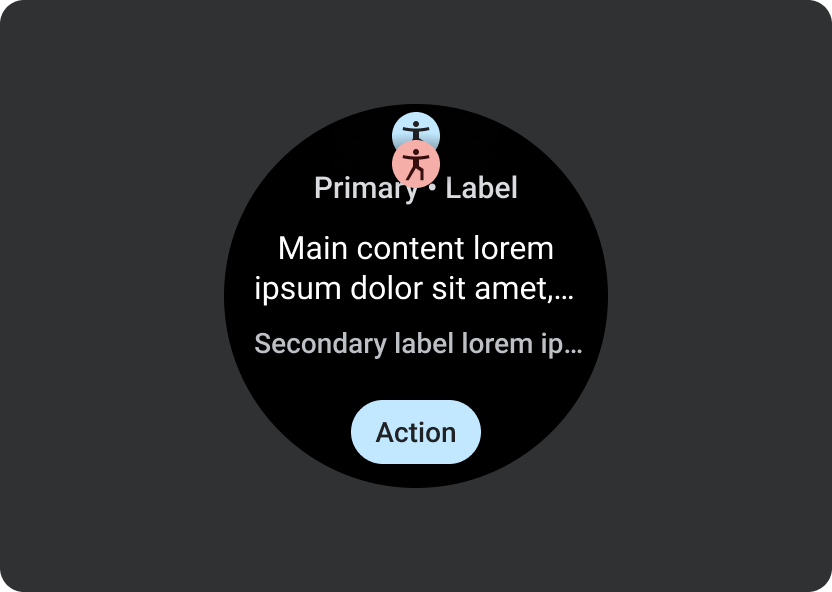
Elementos obligatorios
- Datos principales: Es el contenido principal que describe la actividad.
- Etiqueta: Muestra el estado de la actividad.
Elementos opcionales
- Ícono o elemento gráfico: Puede ser una animación o una imagen estática.
- Chip compacto inferior: Contiene un llamado a la acción.
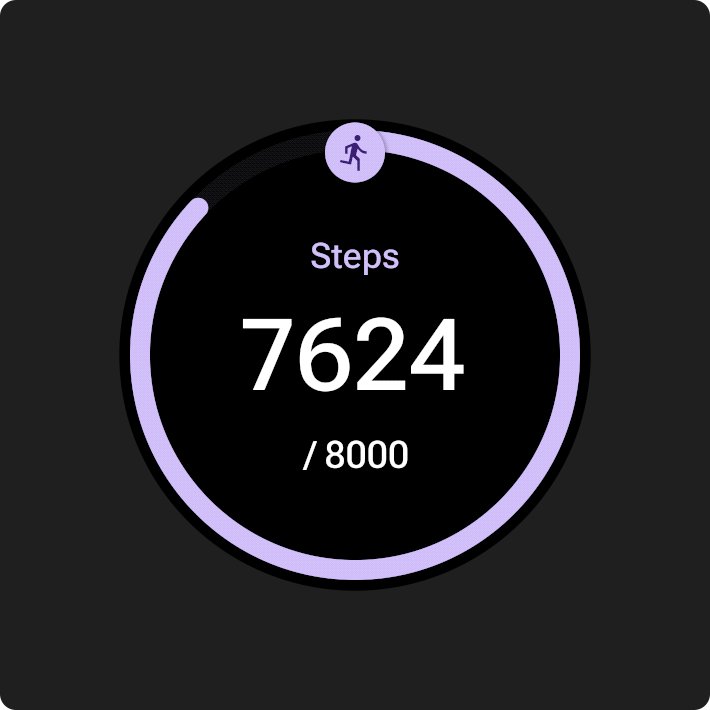
Movimiento en tarjetas
Cuando agregues animaciones a las tarjetas, ayuda a los usuarios a comprender los cambios:

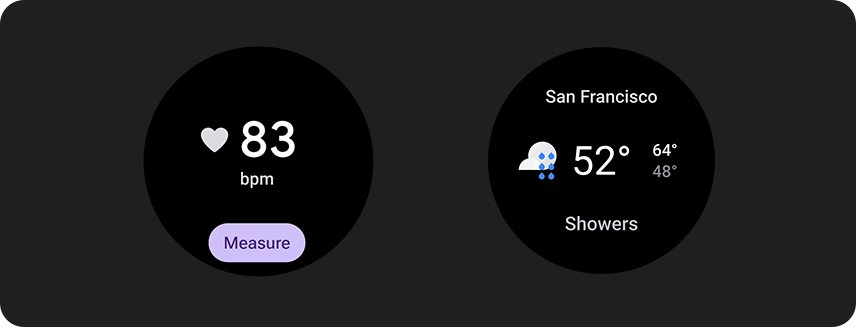
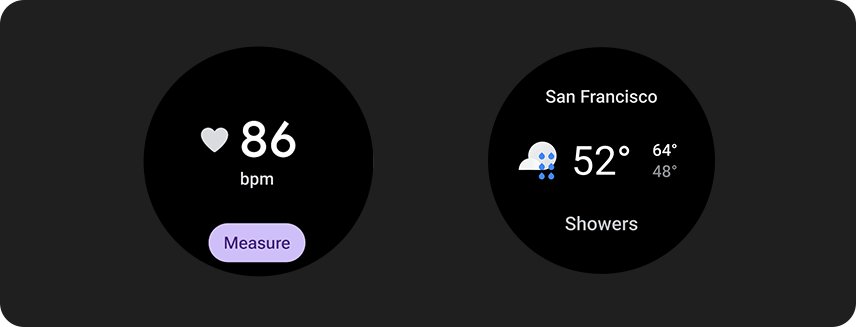
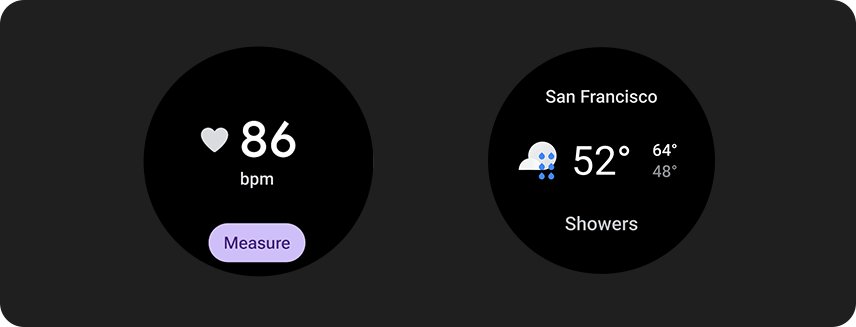
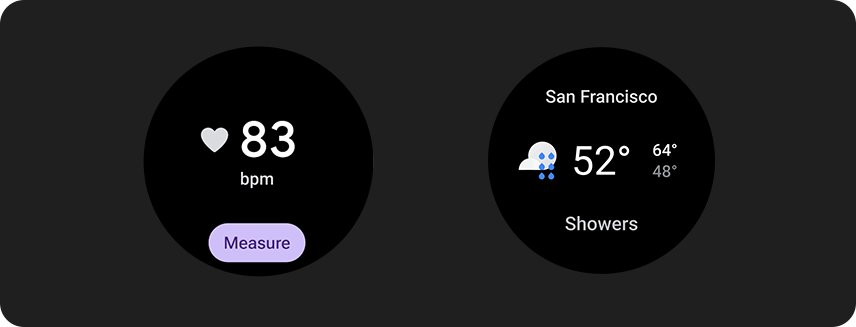
Qué debes hacer

Qué no debes hacer
Vistas previas
Agrega una vista previa de tarjetas para ayudar al usuario a ver qué contenido se muestra en el administrador de tarjetas en su dispositivo Wear OS o de mano. Cada tarjeta puede tener una imagen de vista previa representativa. Esa imagen debe cumplir con los siguientes requisitos:

Requisitos
- Exporta recursos a 400 x 400 píxeles.
- Proporciona una imagen de vista previa circular.
- Usa una fondo negro sólido.
- Guarda el archivo como PNG o JPEG.
- Agrega recursos localizados a los idiomas populares de tu app.

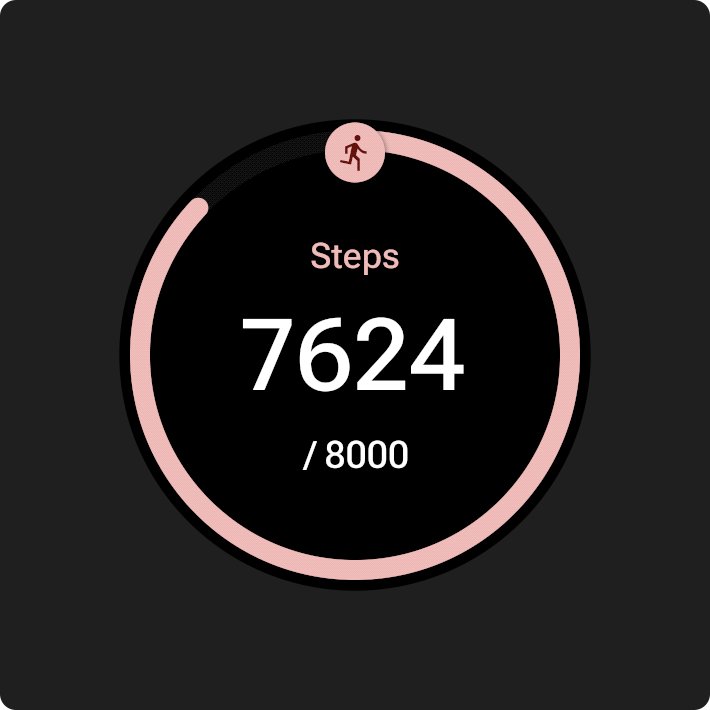
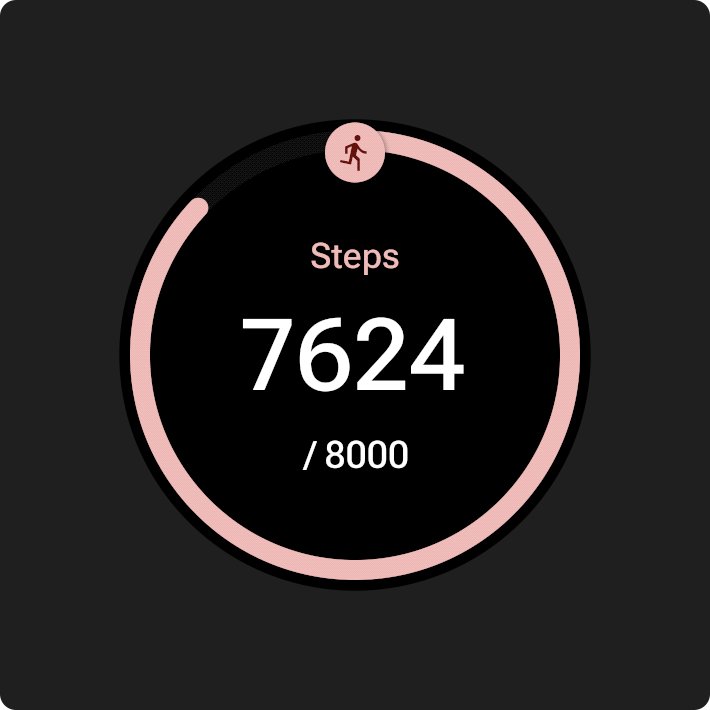
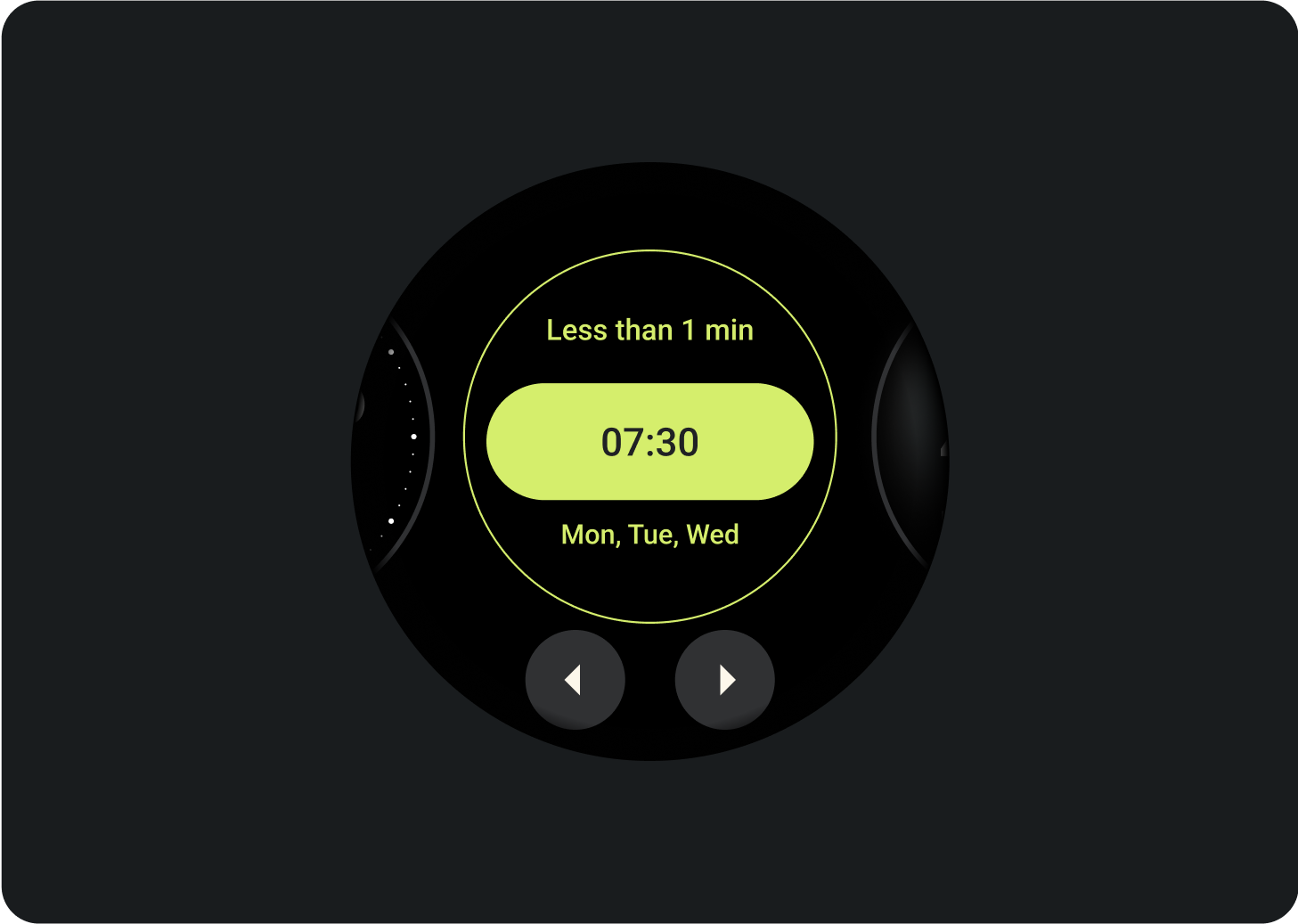
Vista previa de una tarjeta que se muestra en el administrador de tarjetas de un dispositivo Wear OS.

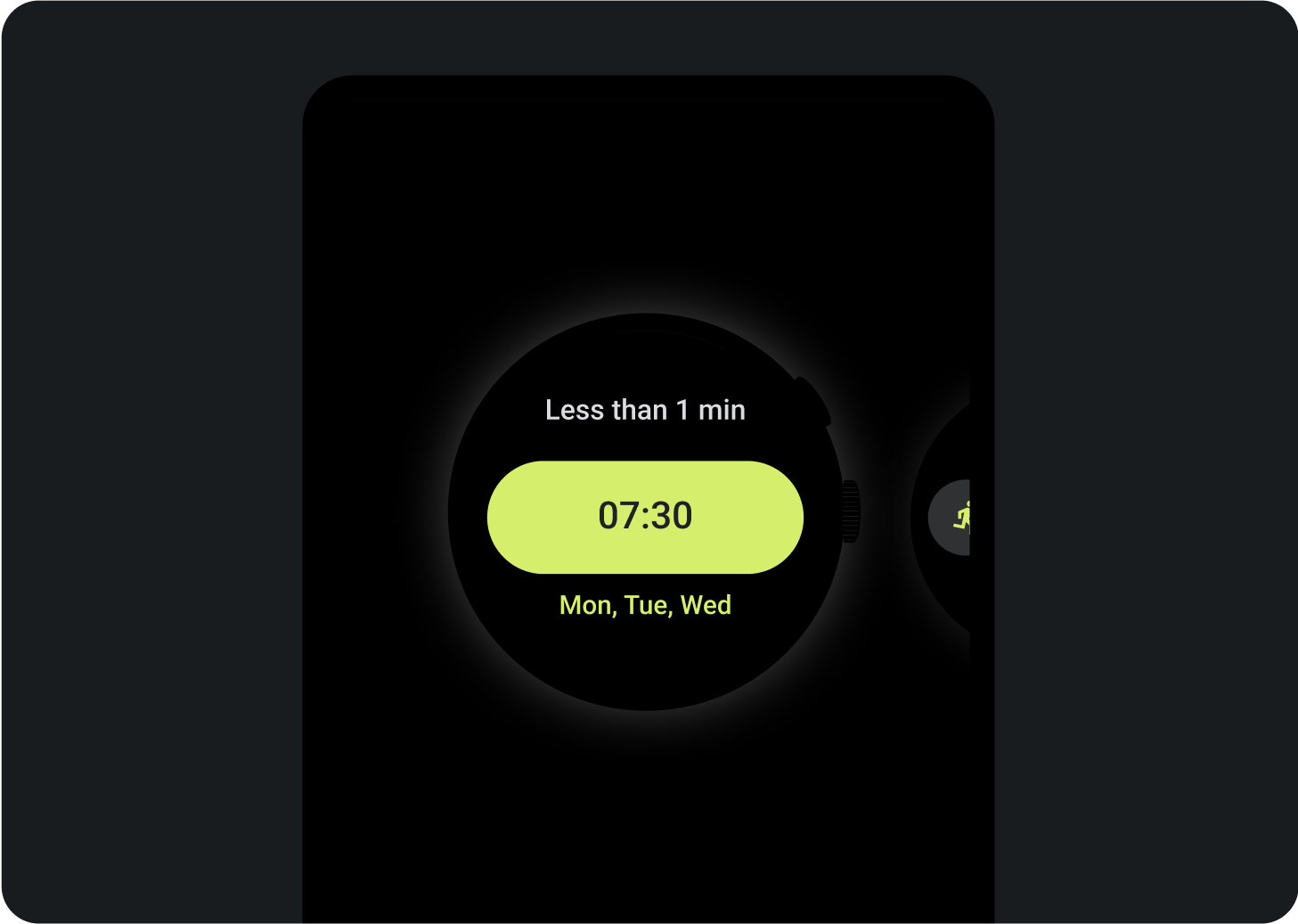
Vista previa de una tarjeta que se muestra en el administrador de tarjetas en un teléfono

Qué debes hacer

Qué no debes hacer
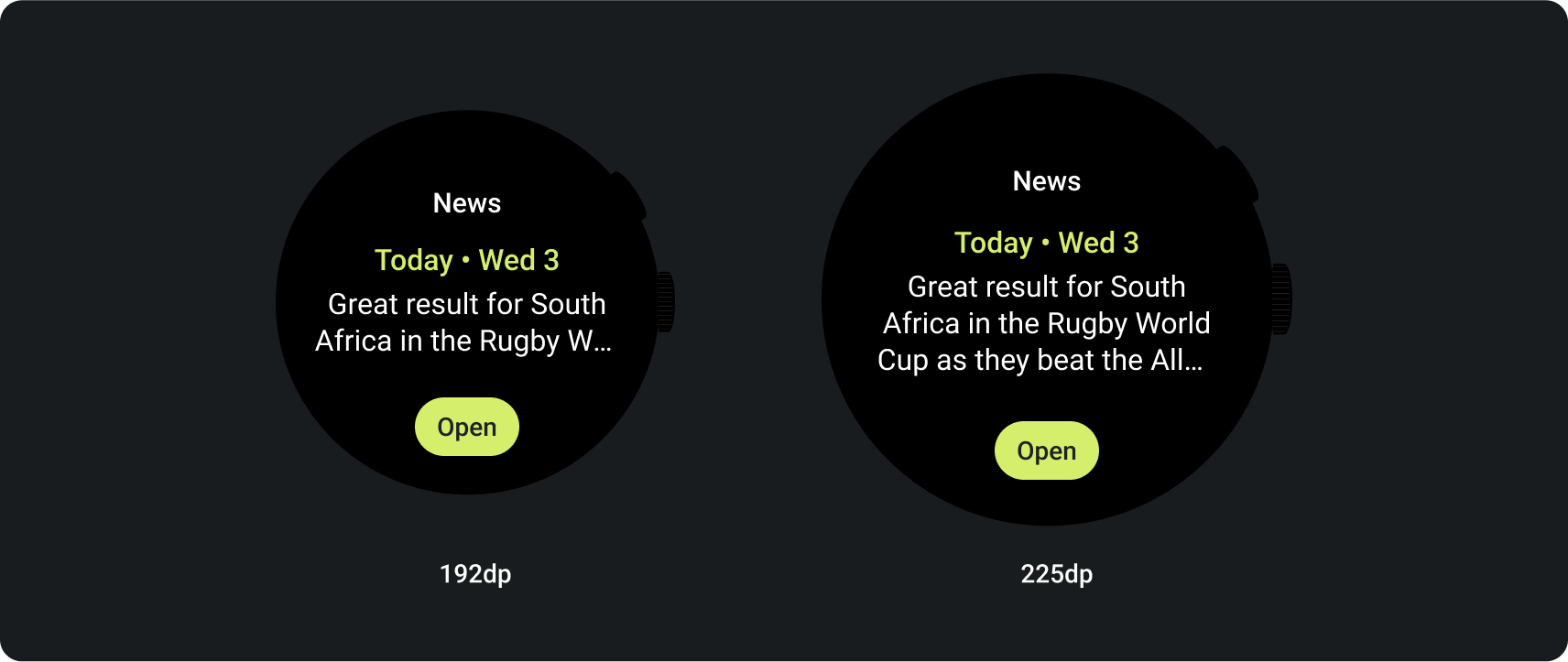
Tamaños de pantalla más grandes
Para adaptarse a una variedad de tamaños de pantalla de Wear OS, las plantillas de diseño de Material de ProtoLayout y los diseños de Figma incluyen un comportamiento responsivo, lo que permite que los espacios se adapten automáticamente. Las ranuras están diseñadas para ocupar el ancho disponible. El contenido principal y las ranuras de etiquetas secundarias abrazan el contenido, pero el contenedor que los contiene ocupa la altura disponible. Los márgenes se establecen como porcentajes, con márgenes internos adicionales que se agregan a las ranuras de la parte inferior y superior de la pantalla, lo que da cuenta de las fluctuaciones en la curva de la pantalla a medida que se amplía.
Para maximizar el tamaño de pantalla más grande, usa el espacio adicional para proporcionar más valor, ya que permite que los usuarios accedan a información o opciones adicionales. Para lograr estos diseños, se requiere una personalización adicional más allá del comportamiento responsivo integrado, como crear un diseño adicional con más contenido o mostrar espacios ocultos anteriormente después del punto de inflexión.
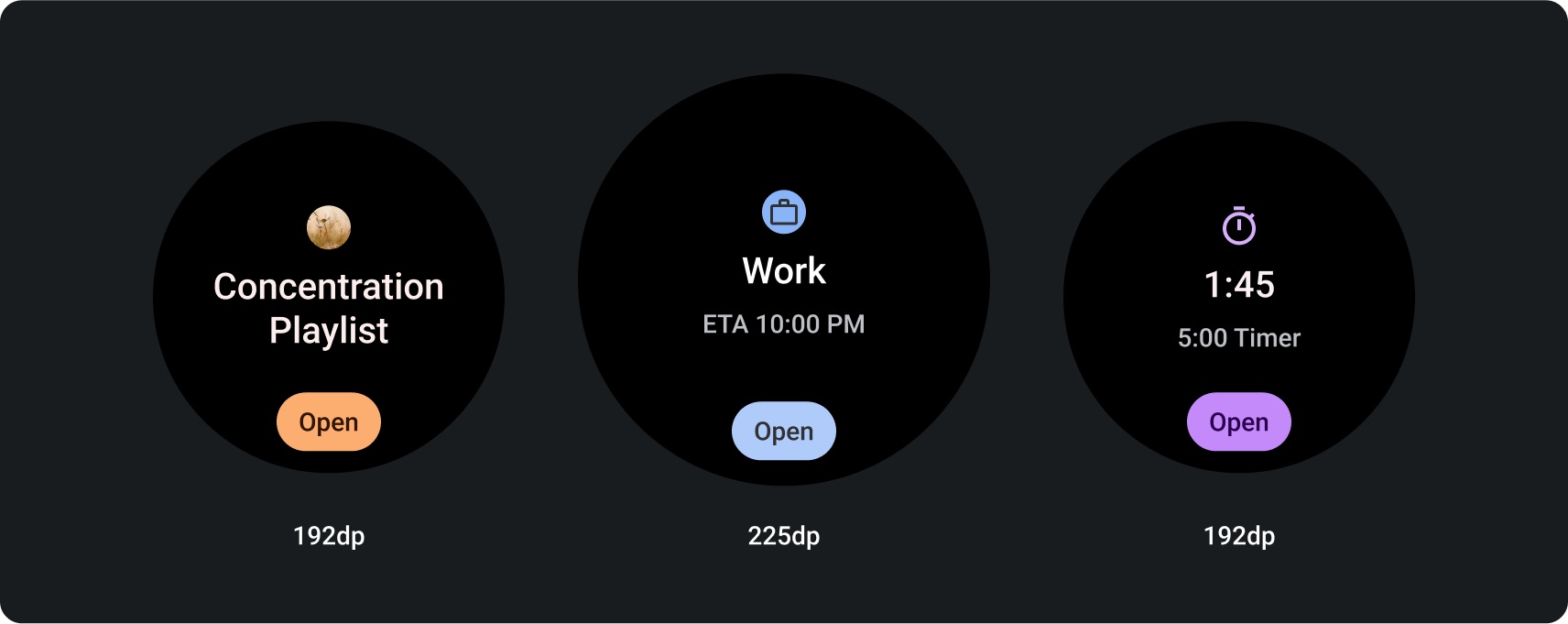
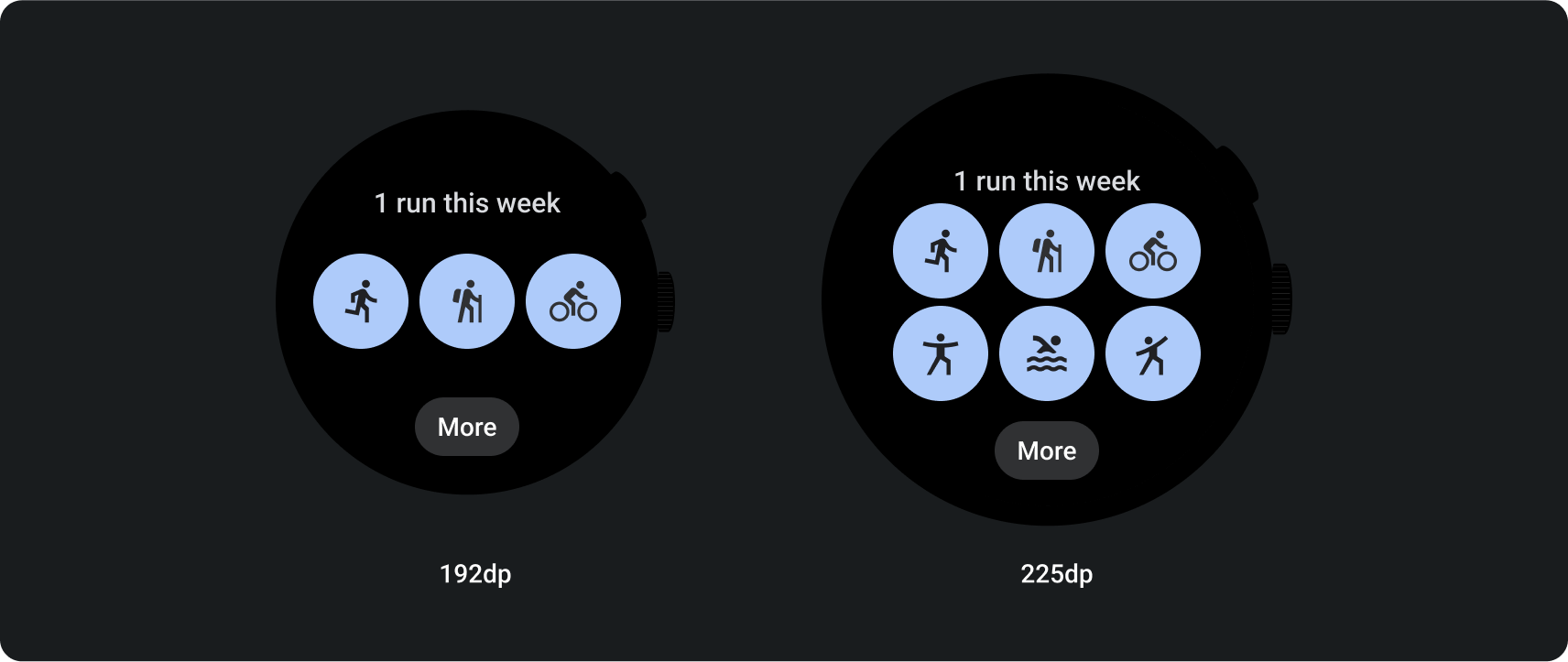
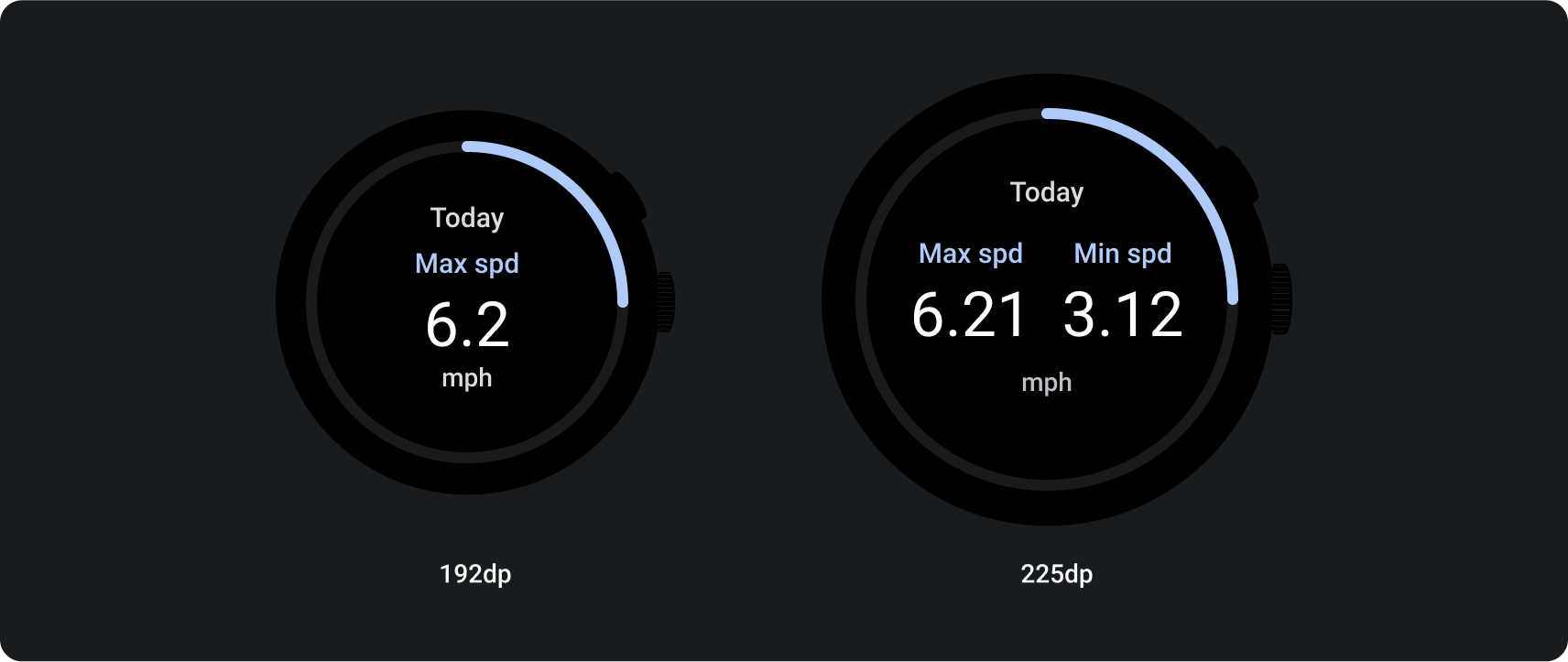
Ten en cuenta que el punto de interrupción recomendado se establece en el tamaño de pantalla de 225 dp.
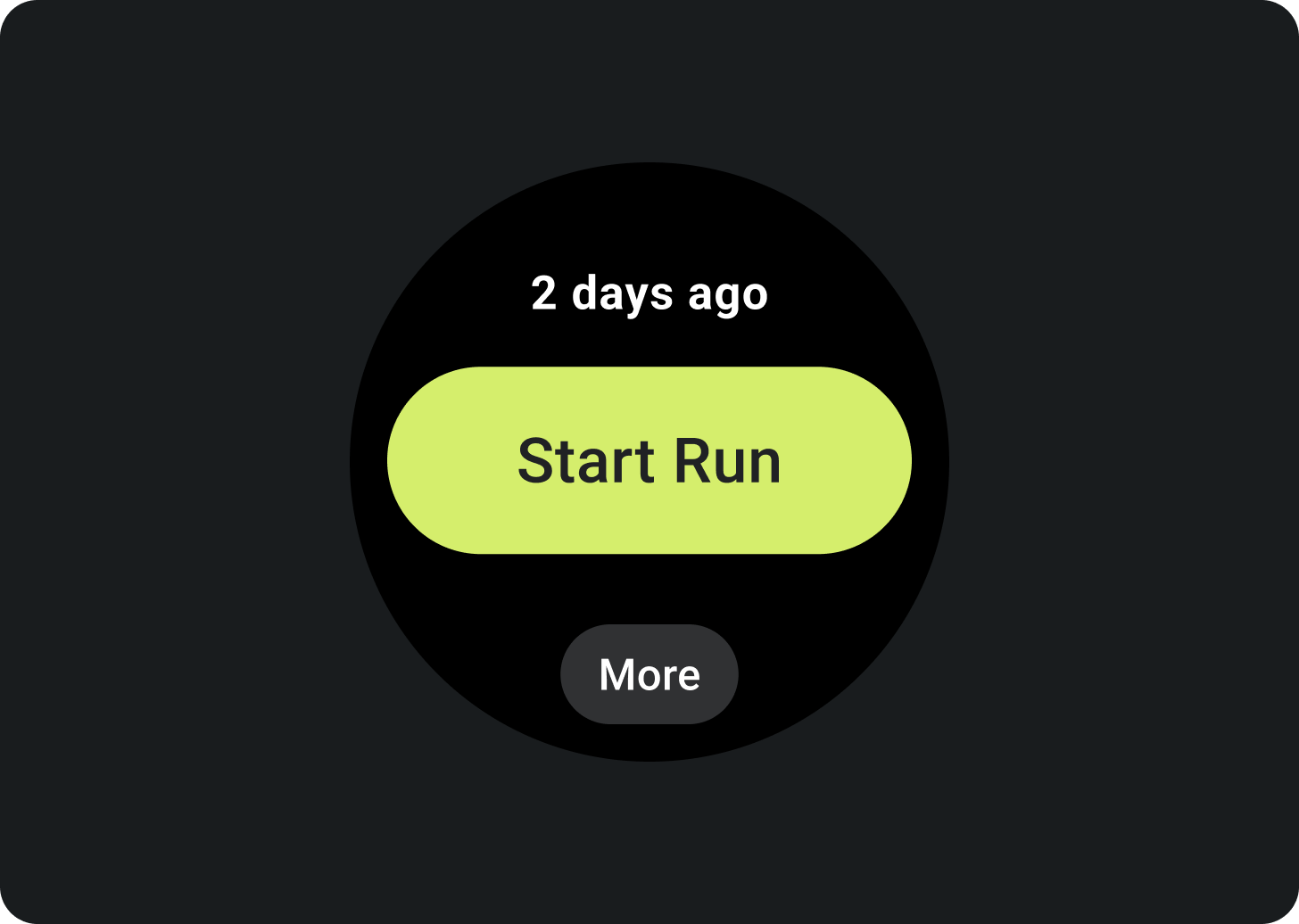
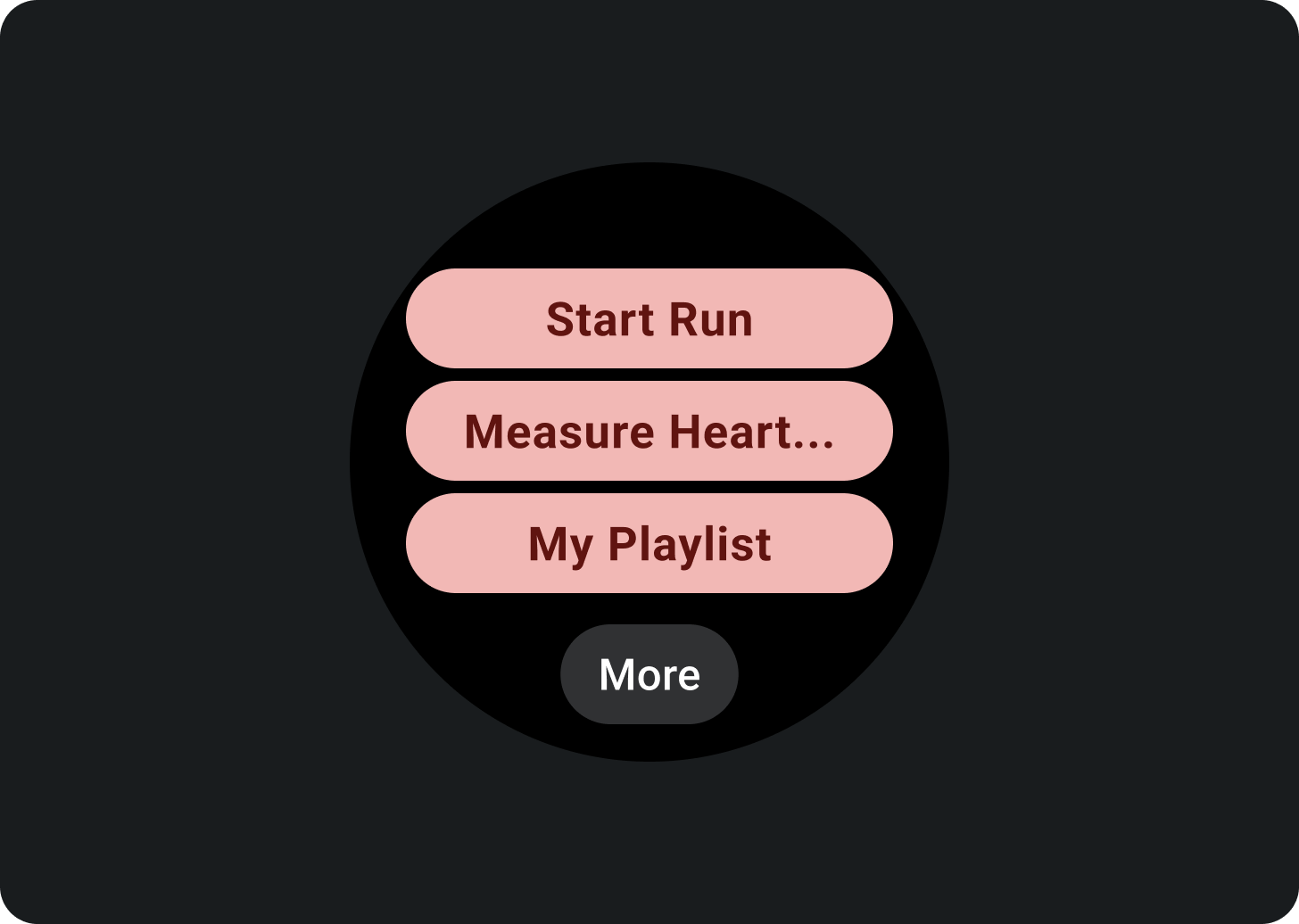
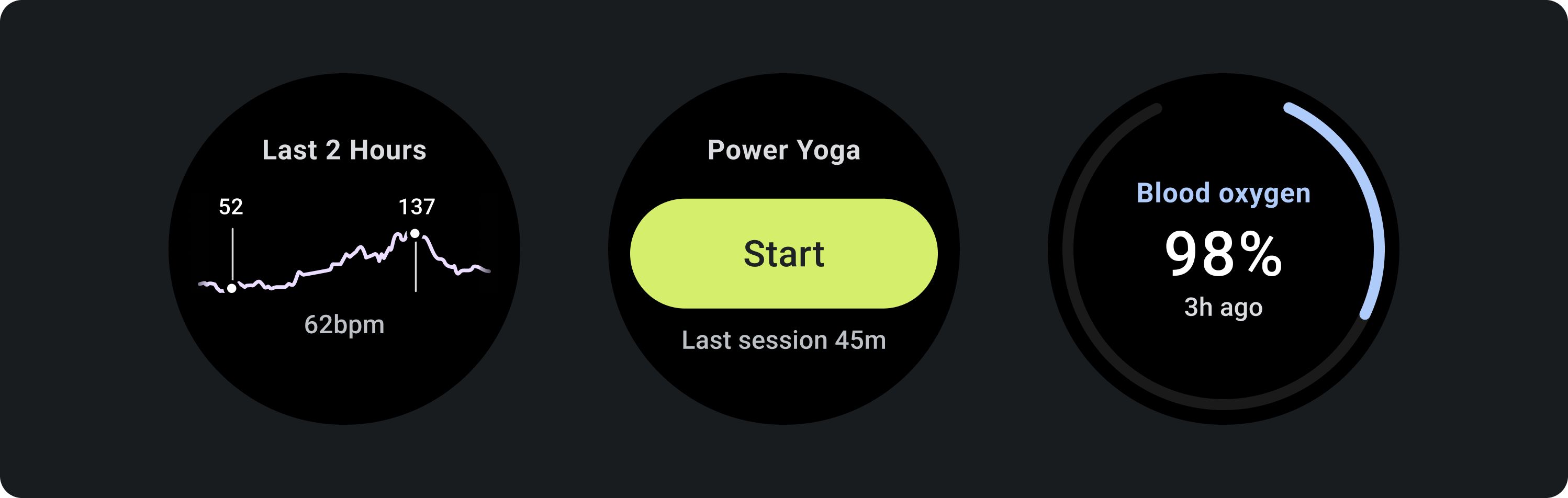
Ejemplos de cómo diseñar para un tamaño de pantalla más grande
Cómo agregar botones

Agrega espacios y contenido

Agregar texto