टाइल से, उपयोगकर्ताओं को उनकी ज़रूरत की जानकारी और कार्रवाइयां तुरंत मिलती हैं. वॉच फ़ेस पर स्वाइप करने के बाद, उपयोगकर्ता यह देख सकता है कि वह अपने फ़िटनेस लक्ष्यों को हासिल करने के लिए कितनी तरक्की कर रहा है. साथ ही, मौसम की जानकारी वगैरह भी देख सकता है. उपयोगकर्ता, टाइल से ऐप्लिकेशन भी लॉन्च कर सकते हैं और ज़रूरी काम तुरंत कर सकते हैं.
उपयोगकर्ता यह चुन सकते हैं कि उन्हें अपने Wear OS डिवाइस पर कौनसी टाइल देखनी हैं. ऐसा वे डिवाइस पर और साथी ऐप्लिकेशन, दोनों से कर सकते हैं.
यूएक्स डिज़ाइन के सिद्धांत
सिस्टम की ओर से दी गई टाइल, एक जैसी डिज़ाइन भाषा का इस्तेमाल करती हैं. इसलिए, उपयोगकर्ताओं को उम्मीद होती है कि टाइल इनमें से हर एक चीज़ के लिए हों:
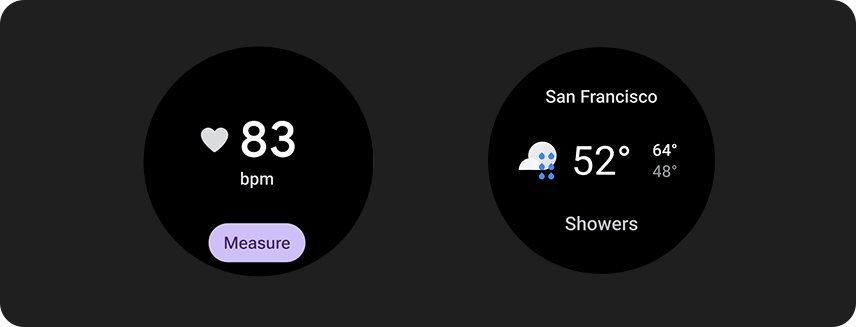
- तुरंत: टाइल को इस तरह से डिज़ाइन किया गया है कि उपयोगकर्ता अक्सर किए जाने वाले टास्क को तुरंत पूरा कर सकें. अहम कॉन्टेंट को जानकारी की हैरारकी के हिसाब से साफ़ तौर पर दिखाएं, ताकि उपयोगकर्ता टाइल के कॉन्टेंट को समझ सकें.
- उपयोगकर्ता के काम का होना: हर टाइल में मौजूद कॉन्टेंट, हमेशा उपयोगकर्ता के काम के टास्क पर फ़ोकस करना चाहिए. इससे उपयोगकर्ताओं को यह अनुमान लगाने में मदद मिलती है कि उन्हें टाइल पर कौनसी जानकारी दिखेगी. इससे, उन्हें जानकारी याद रखने में मदद मिलती है.
- काम का: उपयोगकर्ता अपने Wear OS डिवाइसों को कहीं भी ले जाते हैं. इस बात पर ध्यान दें कि टाइल में मौजूद कॉन्टेंट, उपयोगकर्ता की मौजूदा स्थिति और संदर्भ के हिसाब से कितना काम का है.
ऐप्लिकेशन आइकॉन
स्क्रीन पर सबसे ऊपर दिखने वाला ऐप्लिकेशन आइकॉन, सिस्टम लॉन्चर आइकॉन से अपने-आप जनरेट करता है. इस आइकॉन को अपनी टाइल के लेआउट का हिस्सा न बनाएं.

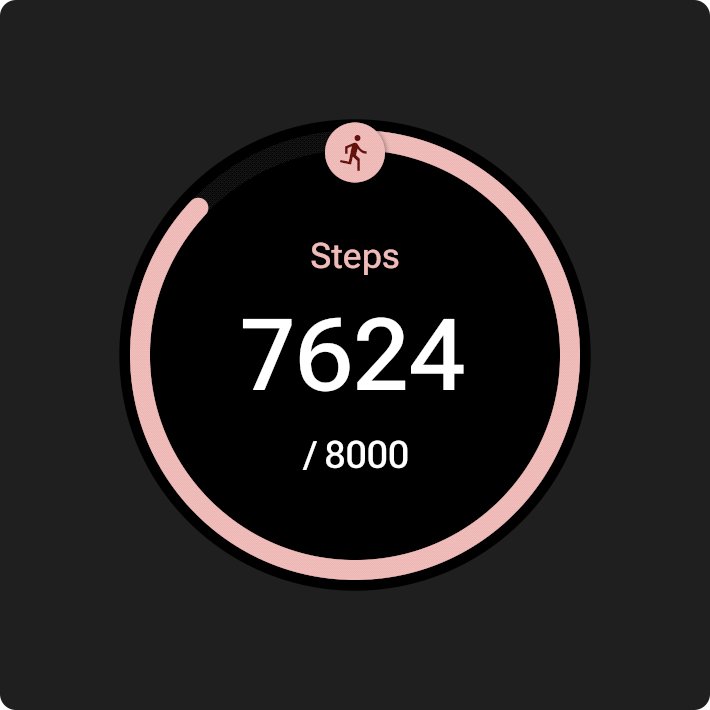
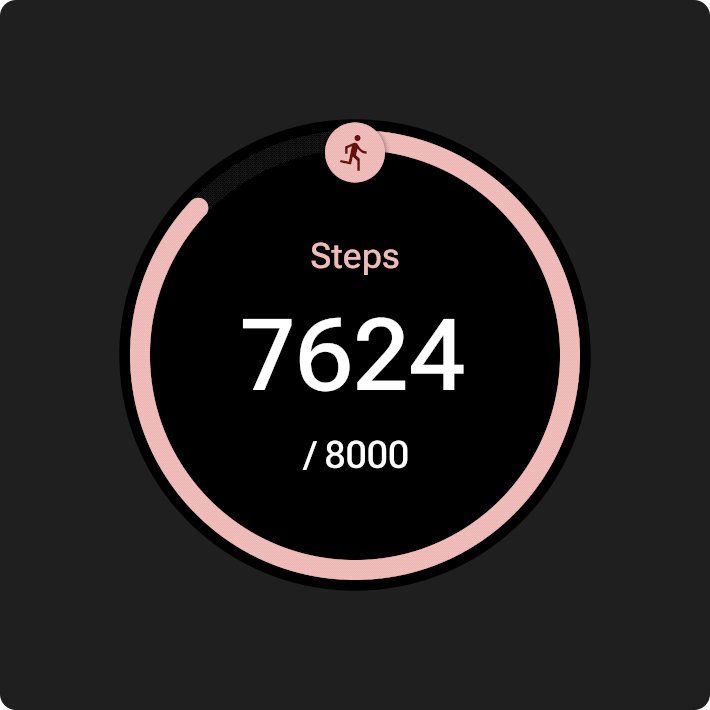
यह करें

यह न करें
डिज़ाइन से जुड़े दिशा-निर्देश
टाइल बनाते समय, इन दिशा-निर्देशों का ध्यान रखें.
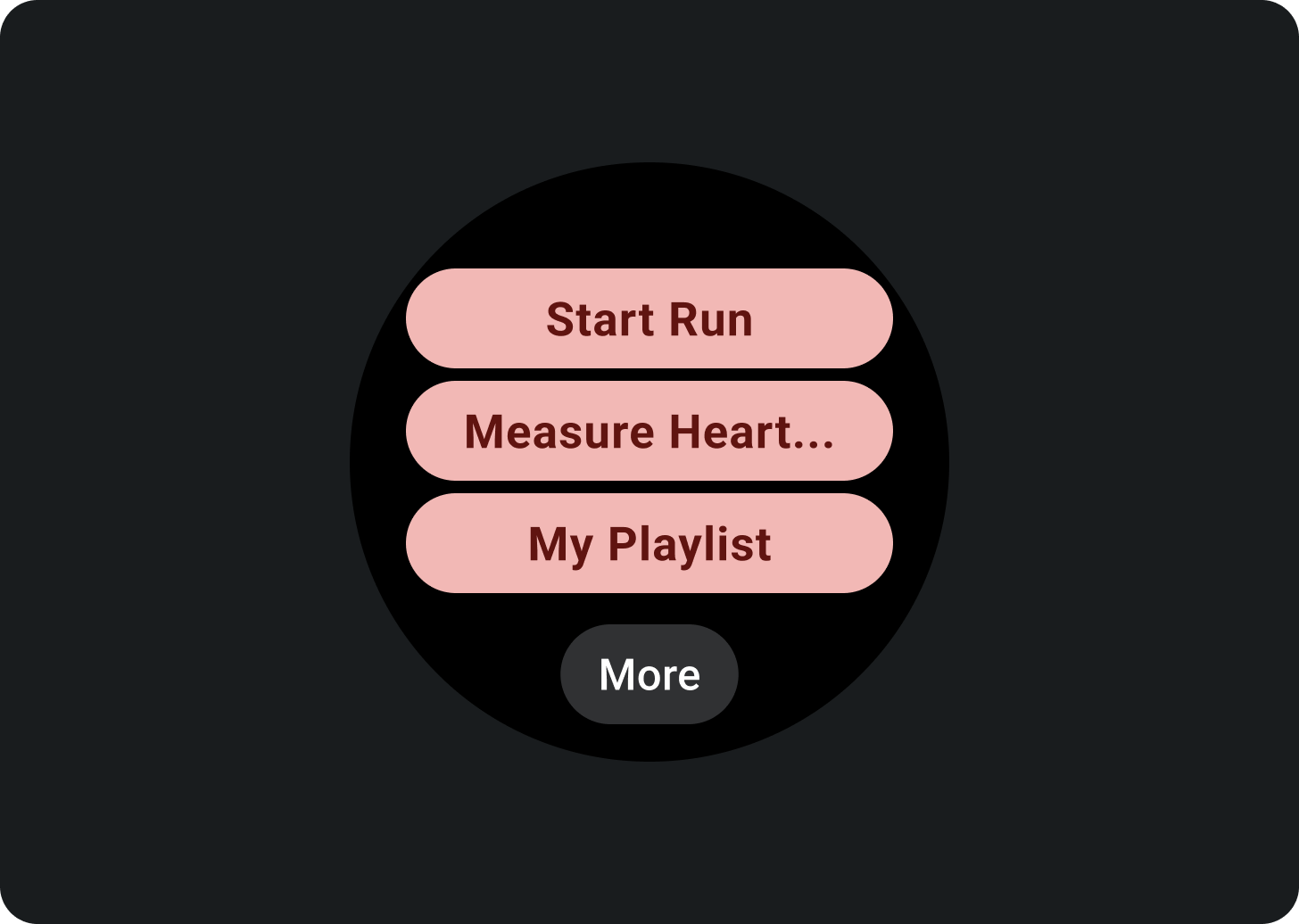
किसी एक टास्क पर फ़ोकस करना

यह करें

यह न करें
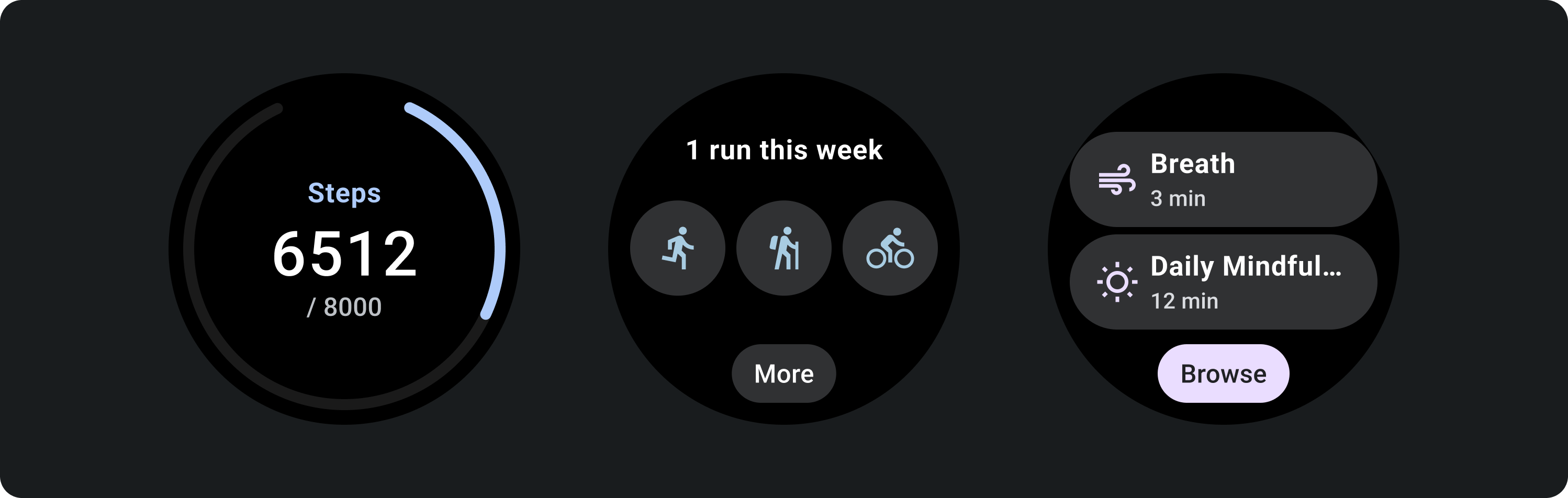
हर टास्क के लिए अलग-अलग टाइल बनाना
अगर आपका ऐप्लिकेशन एक से ज़्यादा टास्क के साथ काम करता है, तो हर टास्क के लिए एक से ज़्यादा टाइल बनाएं. उदाहरण के लिए, किसी फ़िटनेस ऐप्लिकेशन में लक्ष्यों की टाइल और कसरत की गतिविधि की टाइल, दोनों हो सकती हैं.

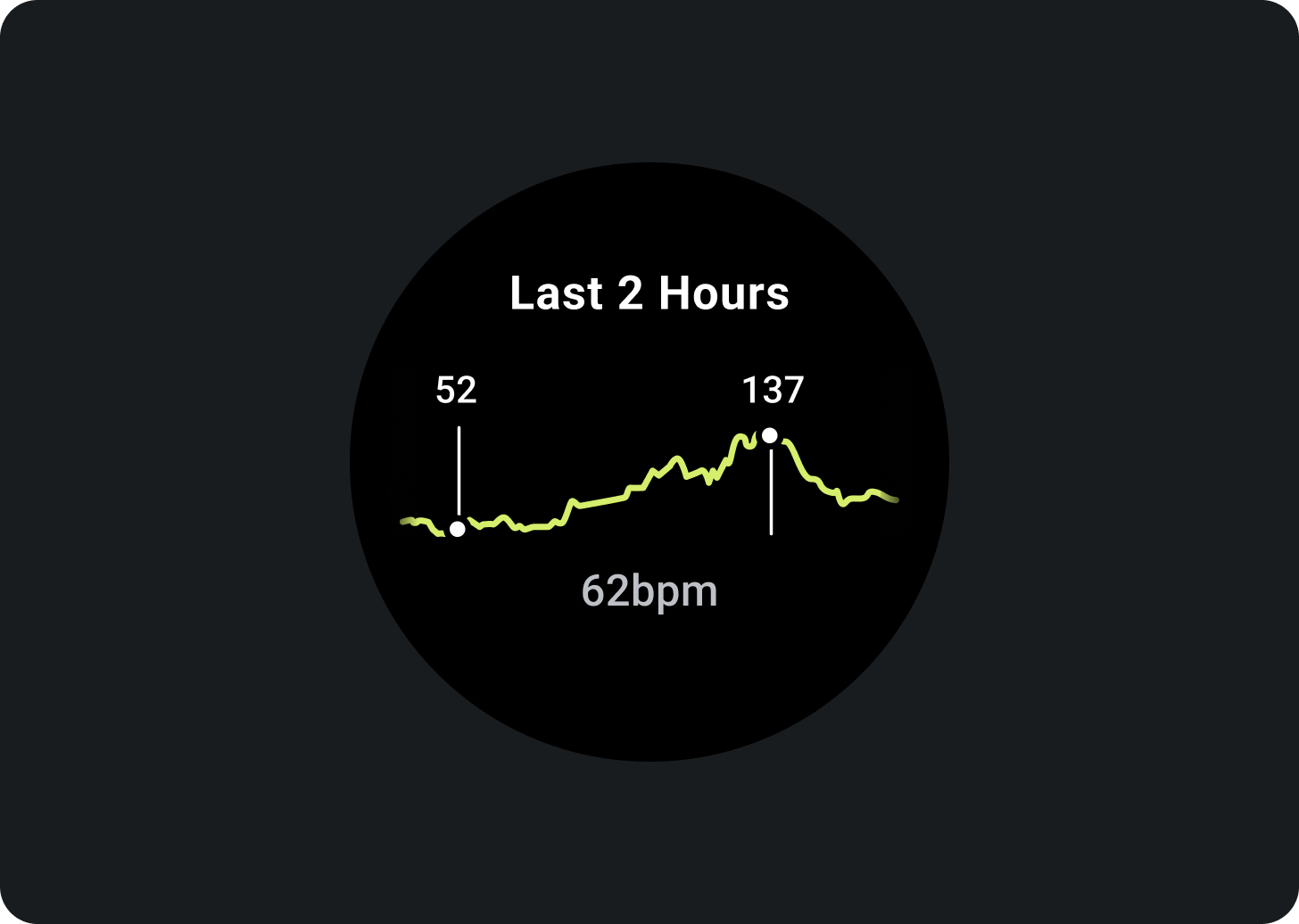
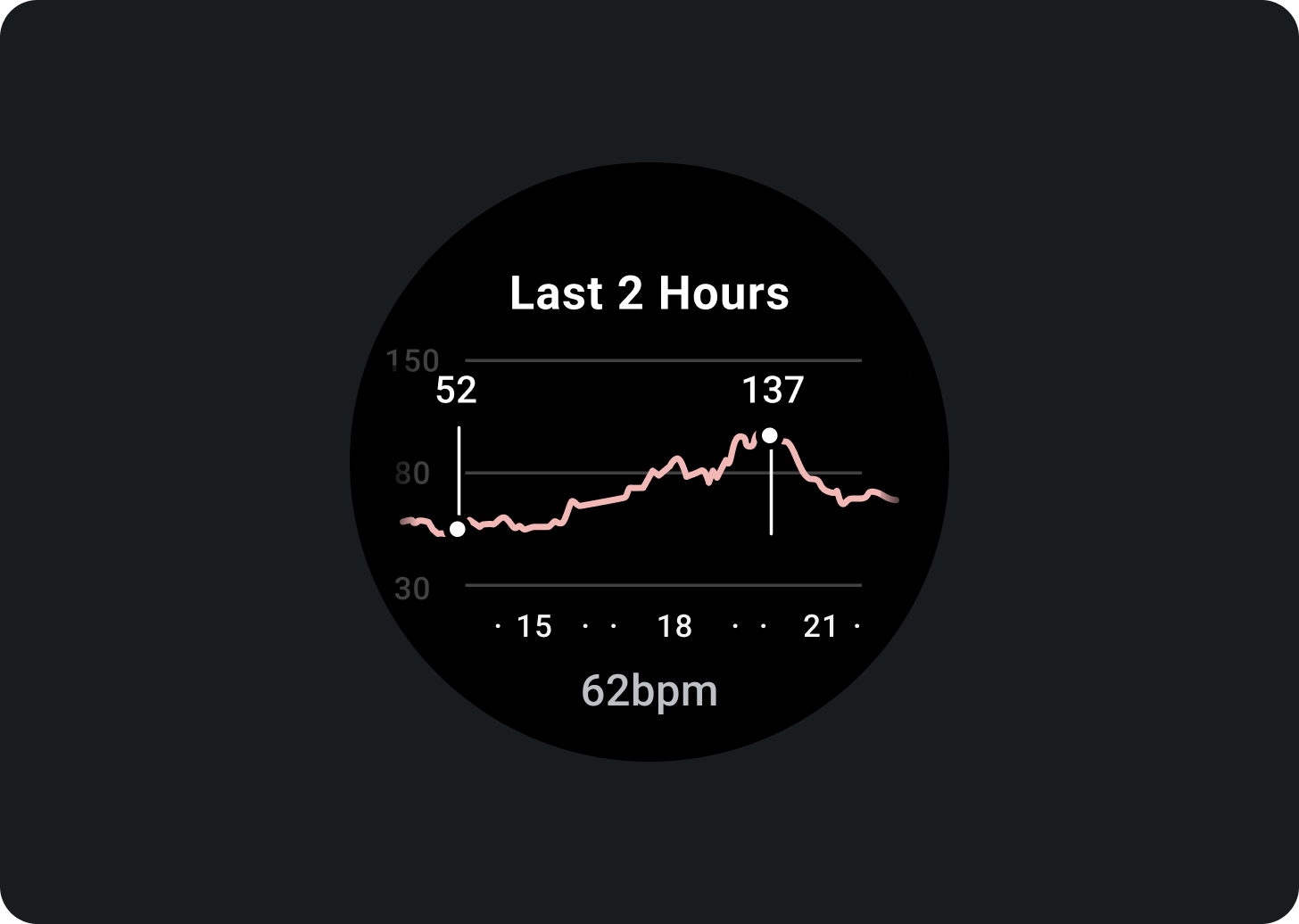
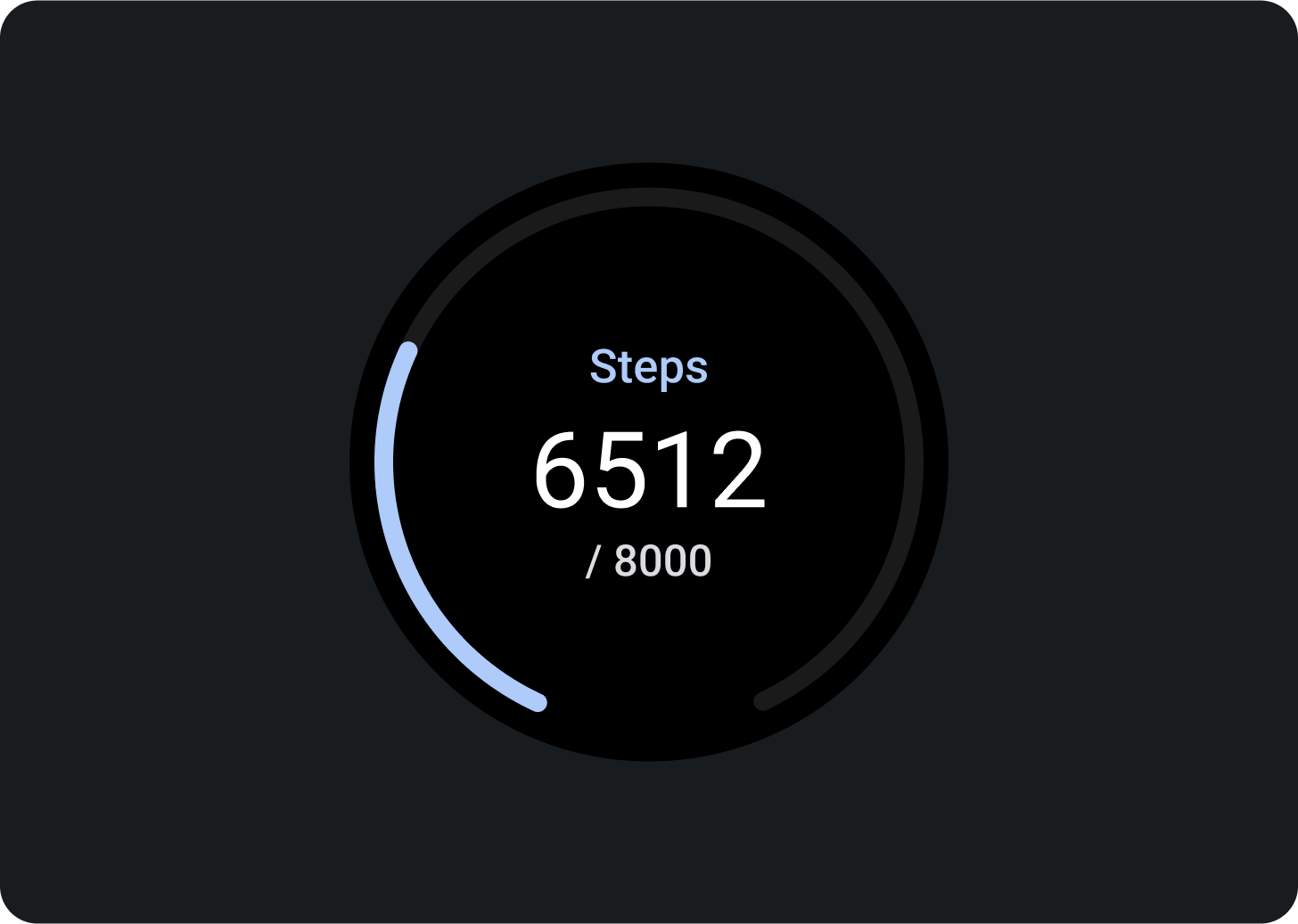
एक नज़र में जानकारी देने वाले ग्राफ़ और चार्ट दिखाना

यह करें

यह न करें
डेटा के नए अपडेट दिखाना
उपयोगकर्ताओं को यह साफ़ तौर पर बताएं कि टाइल का डेटा कितना नया है. अगर कैश मेमोरी में सेव किया गया डेटा दिखाया जाता है, तो यह बताएं कि उसे आखिरी बार कब अपडेट किया गया था.

डेटा रीफ़्रेश रेट का सही इस्तेमाल करना
डिवाइस की बैटरी लाइफ़ पर पड़ने वाले असर को ध्यान में रखते हुए, अपनी टाइल के लिए अपडेट रेट चुनें. अगर आपने प्लैटफ़ॉर्म के डेटा सोर्स का इस्तेमाल किया है, जैसे कि धड़कन की दर और कदमों की संख्या, तो Wear OS आपके लिए अपडेट रेट कंट्रोल करता है.

खाली स्थितियां
टाइल के खाली होने की दो स्थितियां होती हैं. दोनों के लिए, PrimaryLayout का इस्तेमाल करें.

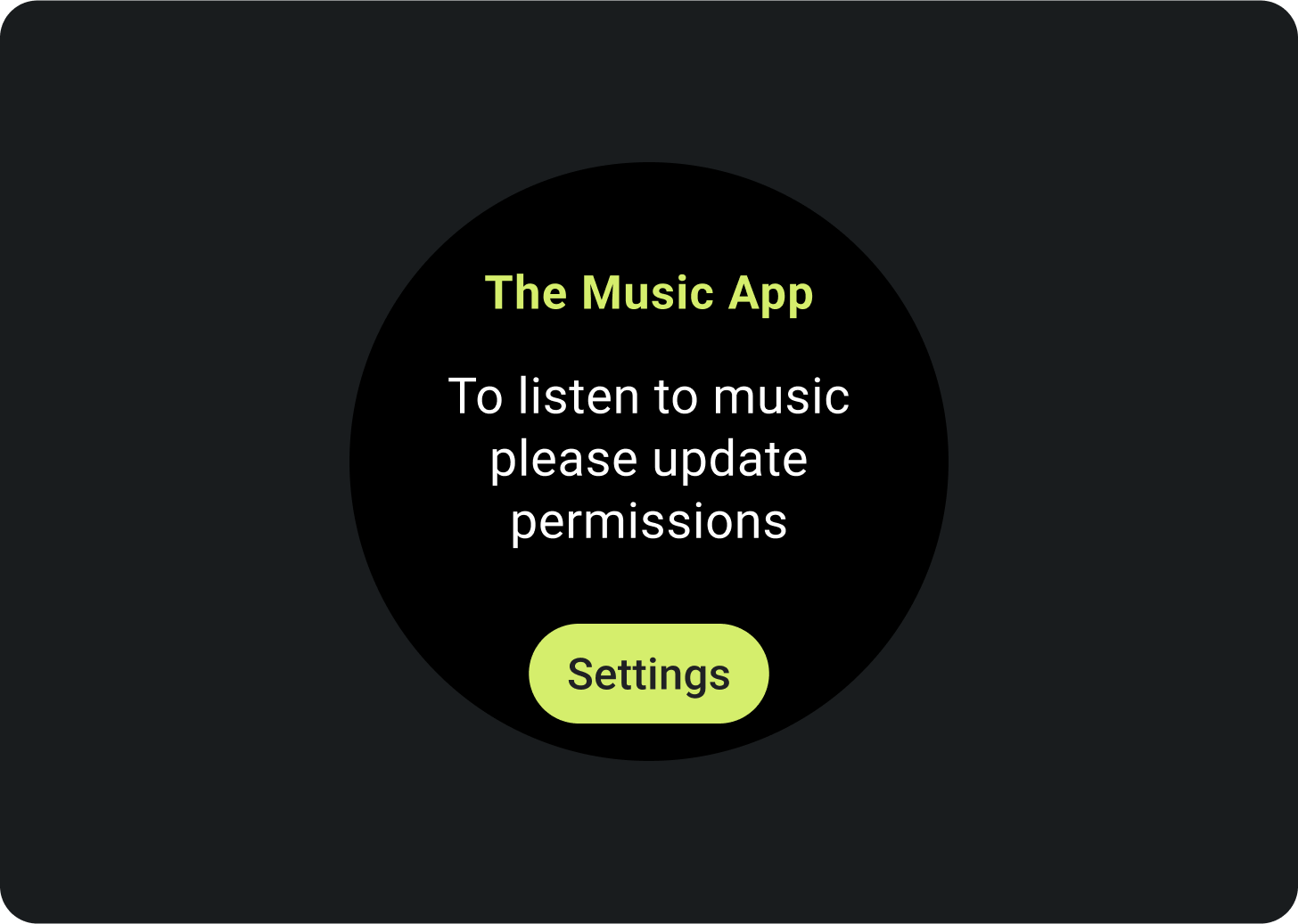
गड़बड़ियां या अनुमति
उपयोगकर्ता को बताएं कि उन्हें टाइल से अपनी सेटिंग या प्राथमिकताएं अपडेट करनी होंगी.

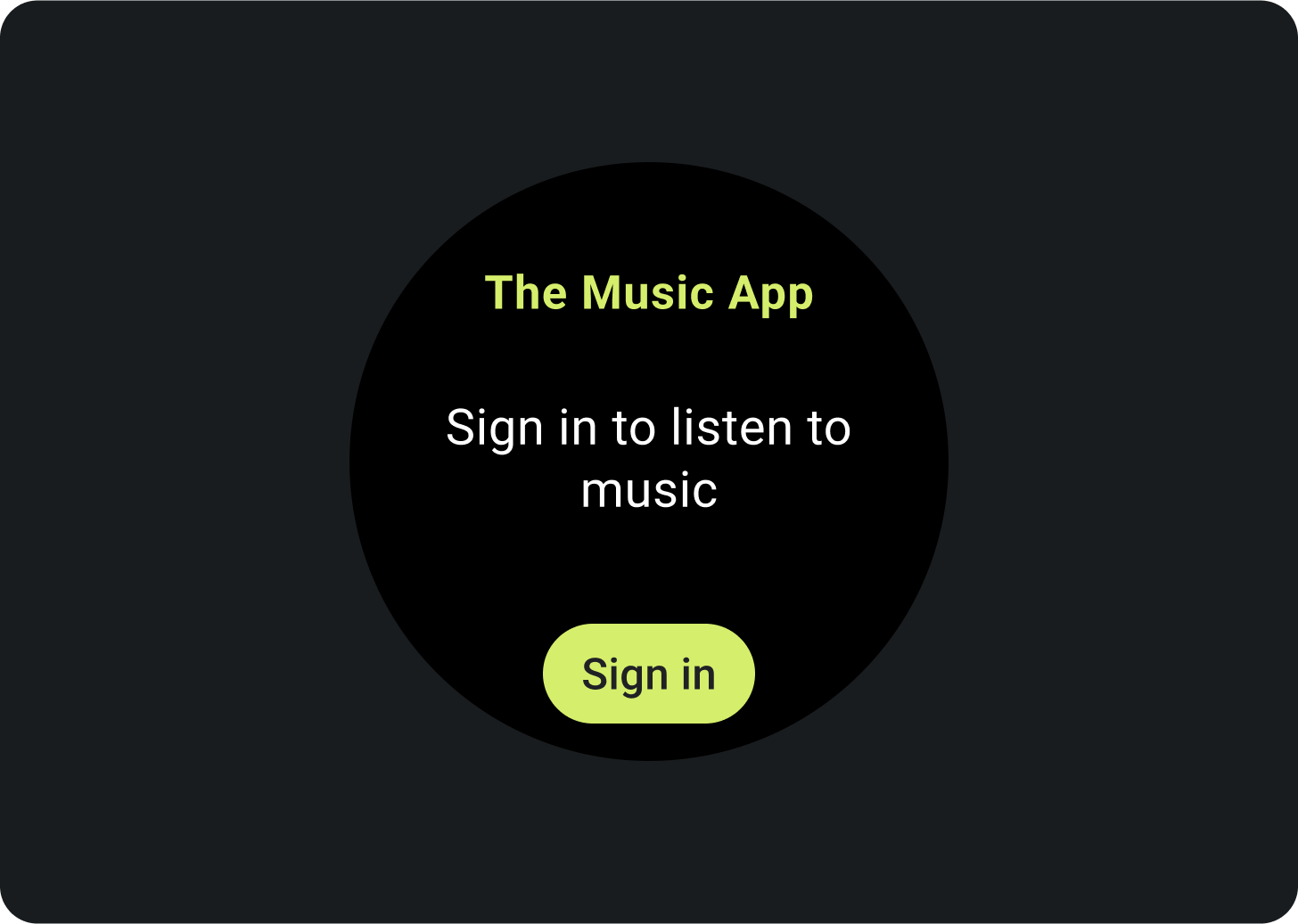
साइन इन करें
साइन इन करने की टाइल पर, साफ़ तौर पर कॉल-टू-ऐक्शन दें.
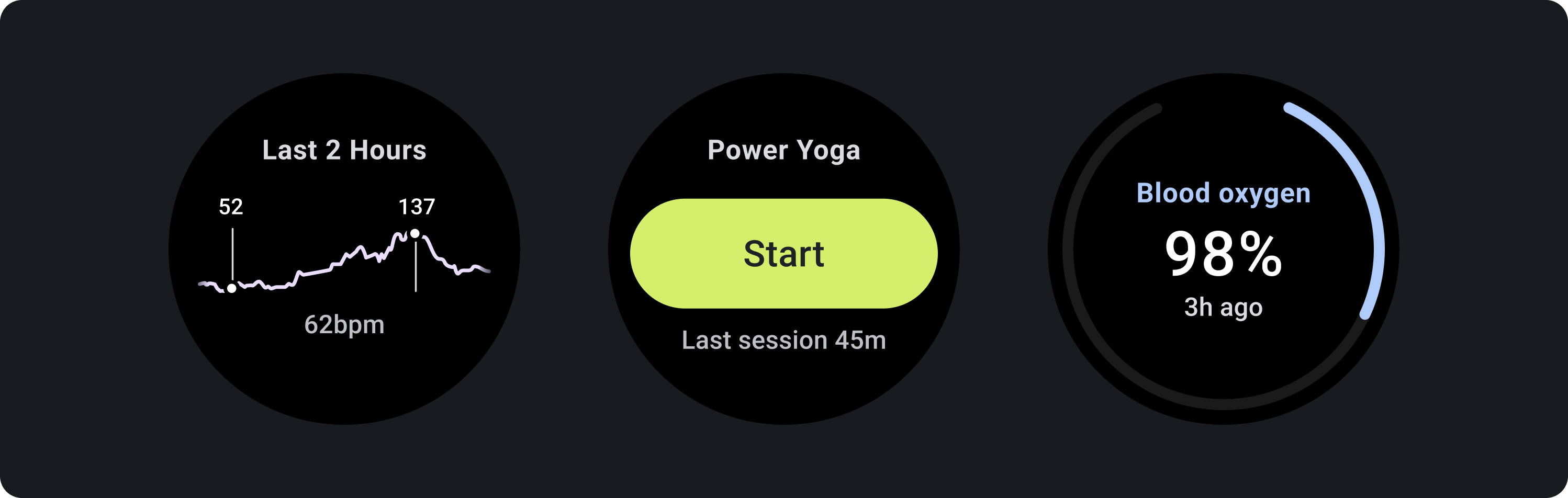
चल रही गतिविधियां दिखाना
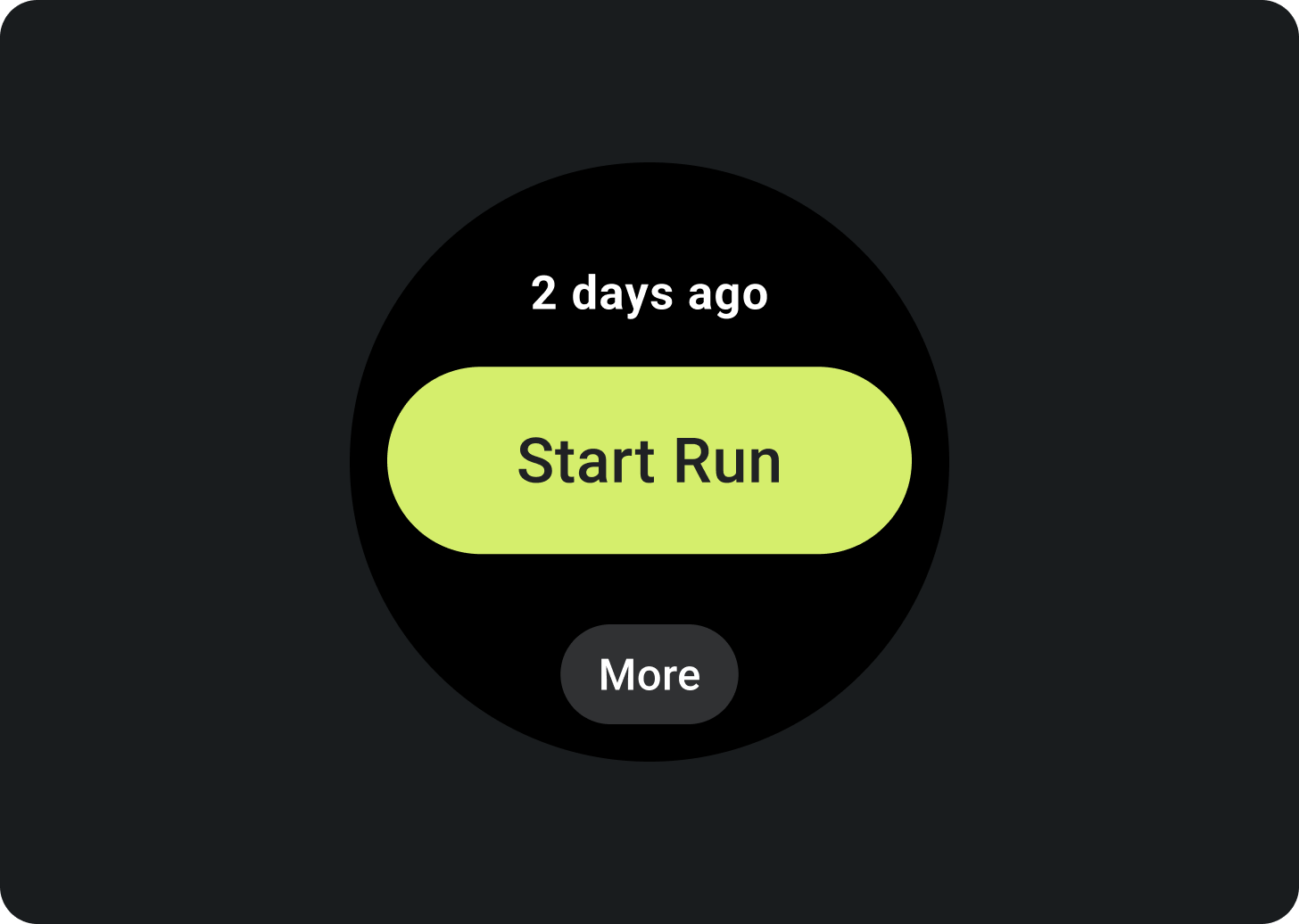
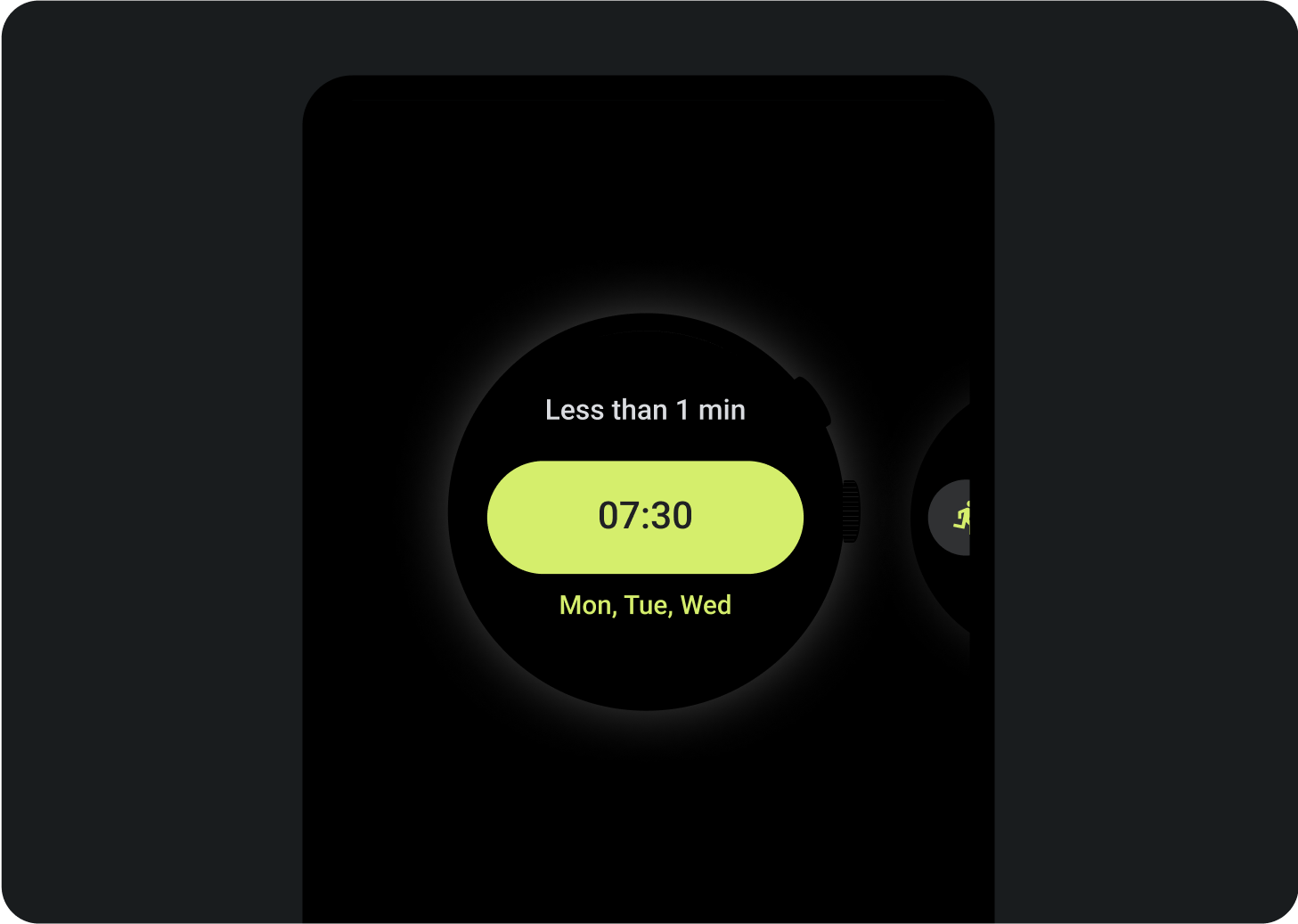
जब कोई ऐप्लिकेशन लंबे समय तक चलने वाली कोई गतिविधि करता है, जैसे कि वर्कआउट ट्रैक करना या संगीत चलाना, तो उसे एक या उससे ज़्यादा टाइल में चल रही गतिविधि की प्रोग्रेस दिखानी चाहिए.
अगर आपका ऐप्लिकेशन, टाइल की सुविधा भी देता है, ताकि उपयोगकर्ता इन गतिविधियों को शुरू कर सकें, तो उपयोगकर्ताओं को भ्रम से बचाने के लिए ये काम करें:
- यह बताना कि कोई गतिविधि पहले से चल रही है.
- अगर उपयोगकर्ता ऐसी टाइल पर टैप करता है, तो आपका ऐप्लिकेशन लॉन्च हो जाएगा और उसमें की जा रही गतिविधि दिखेगी. किसी मौजूदा गतिविधि का नया इंस्टेंस शुरू न करें.

ज़रूरी एलिमेंट
- प्राइमरी डेटा: मुख्य कॉन्टेंट, जिसमें गतिविधि के बारे में बताया गया हो.
- लेबल: गतिविधि की स्थिति दिखाता है.
वैकल्पिक एलिमेंट
- आइकॉन या ग्राफ़िक: यह ऐनिमेशन या स्टैटिक इमेज हो सकती है.
- सबसे नीचे मौजूद छोटा चिप: इसमें कॉल-टू-ऐक्शन शामिल होता है.
टाइल पर मोशन
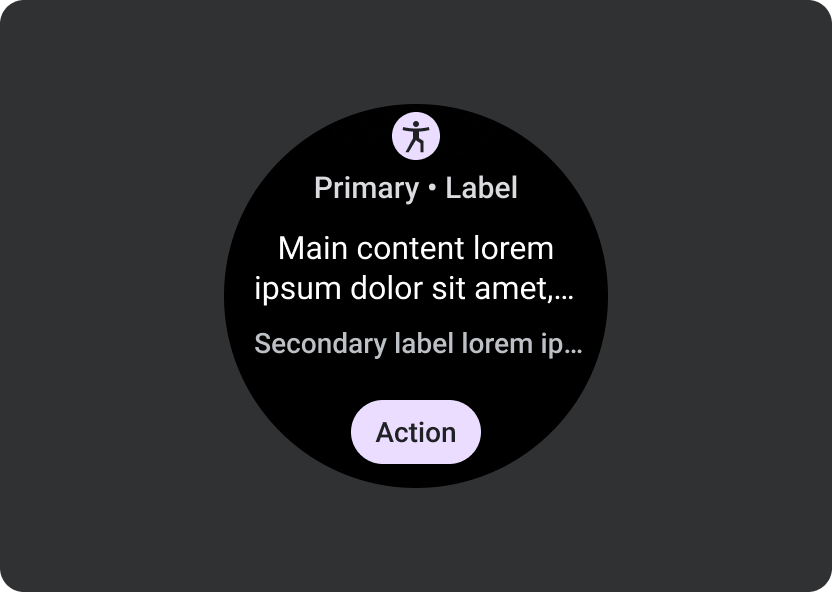
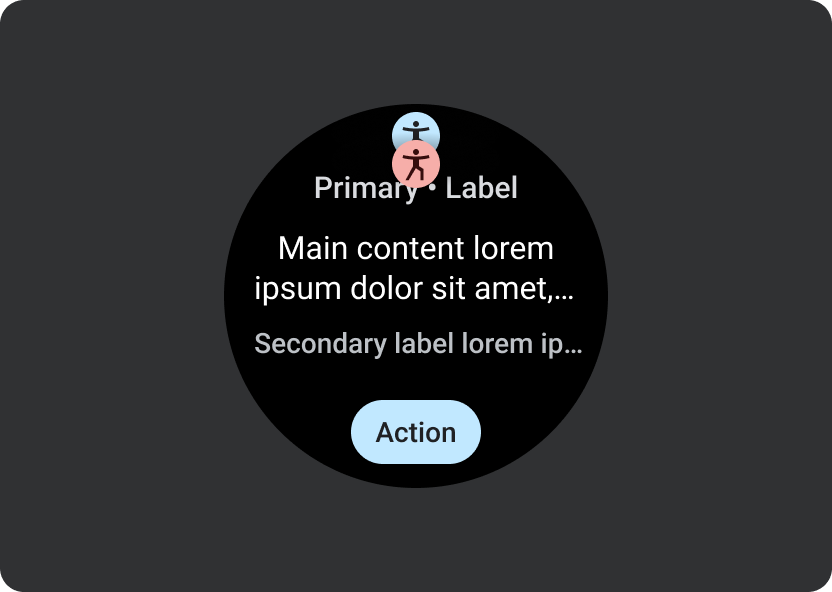
टाइल में ऐनिमेशन जोड़ने पर, उपयोगकर्ताओं को बदलावों को समझने में मदद मिलती है:

यह करें

यह न करें
झलक
टाइल प्रीव्यू जोड़ें, ताकि उपयोगकर्ता यह देख सकें कि Wear OS या हैंडहेल्ड डिवाइस पर टाइल मैनेजर में कौनसा कॉन्टेंट दिख रहा है. हर टाइल में, प्रॉडक्ट की एक इमेज हो सकती है. इमेज इन ज़रूरी शर्तों के मुताबिक होनी चाहिए:

ज़रूरी शर्तें
- ऐसेट को 400 x 400 पिक्सल में एक्सपोर्ट करें.
- सर्कुलर प्रीव्यू इमेज दें.
- पूरी तरह काले रंग के बैकग्राउंड का इस्तेमाल करें.
- PNG या JPEG फ़ॉर्मैट में सेव करें.
- अपने ऐप्लिकेशन की लोकप्रिय भाषाओं के लिए, स्थानीय भाषा में ऐसेट जोड़ें.

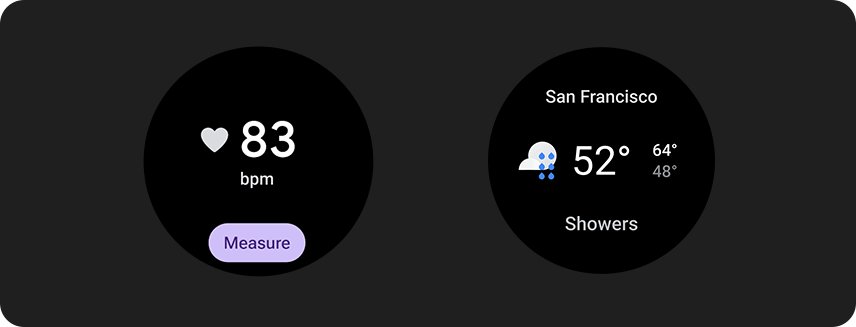
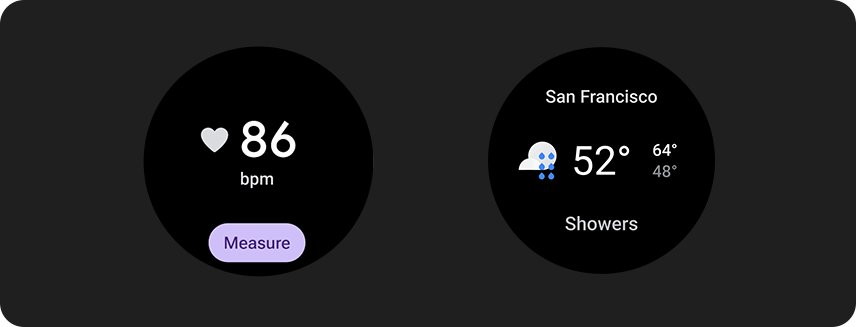
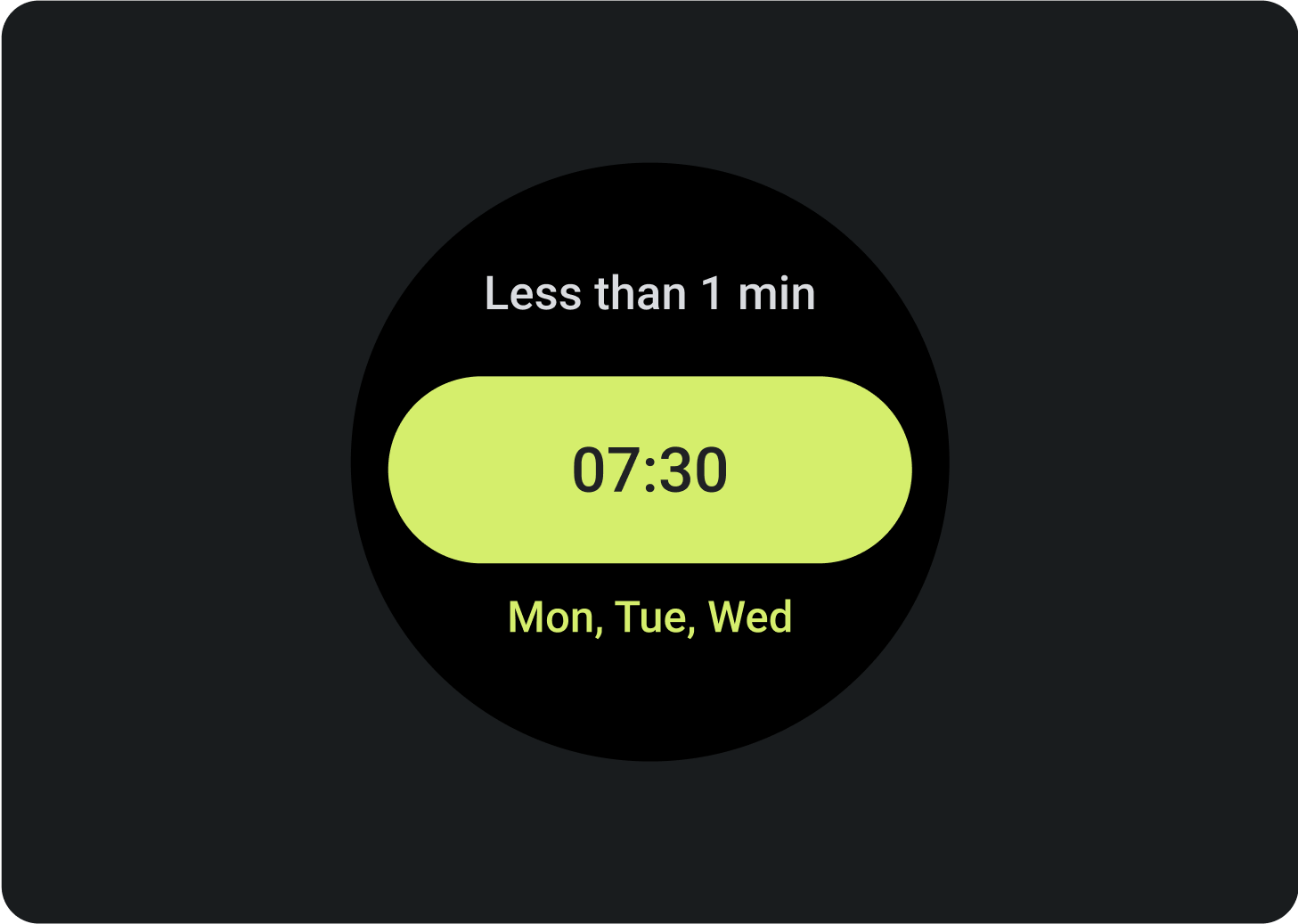
Wear OS डिवाइस पर टाइल मैनेजर में दिखाई गई टाइल की झलक.

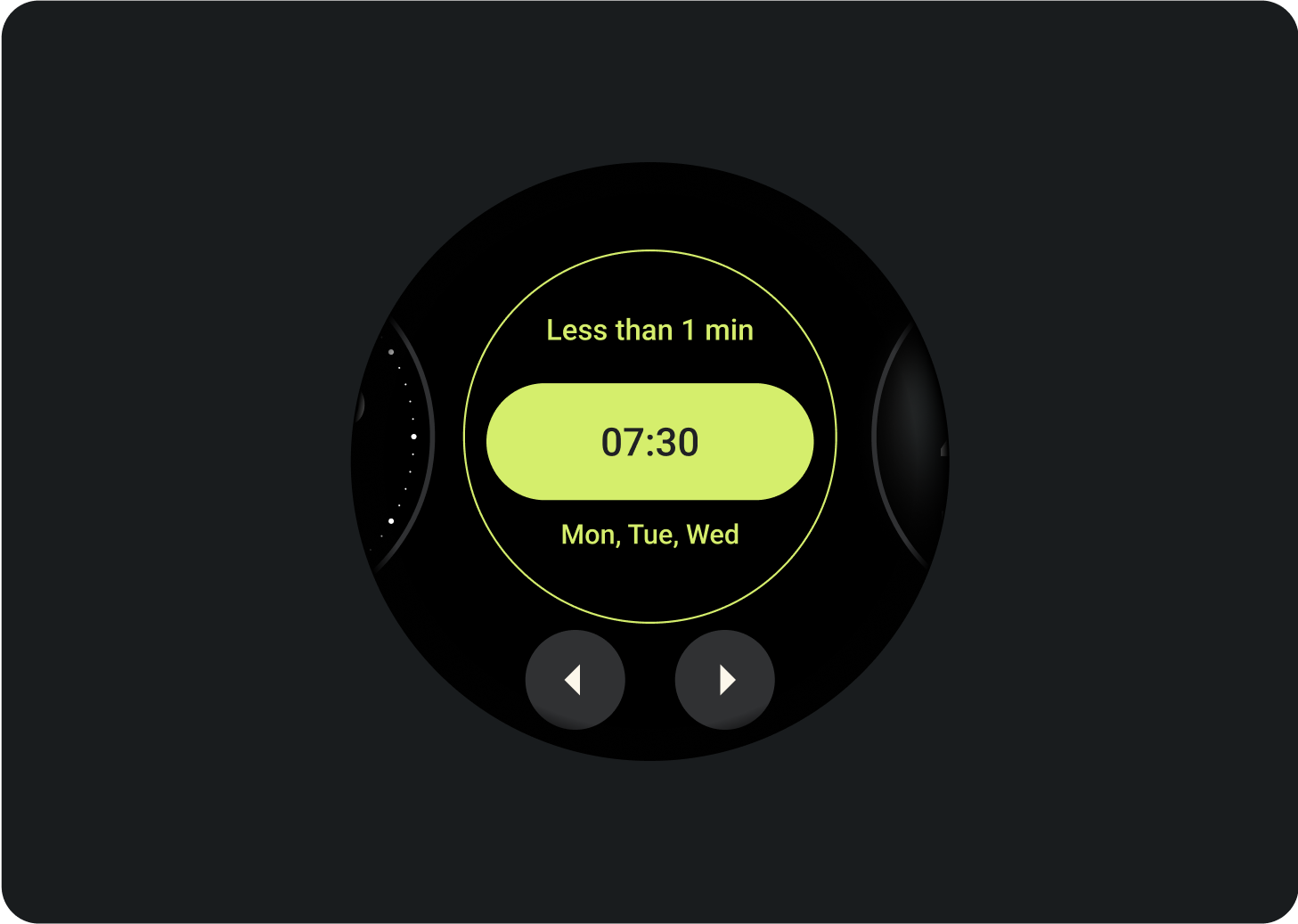
फ़ोन पर टाइल मैनेजर में दिखने वाली टाइल की झलक.

यह करें

यह न करें
बड़ी स्क्रीन
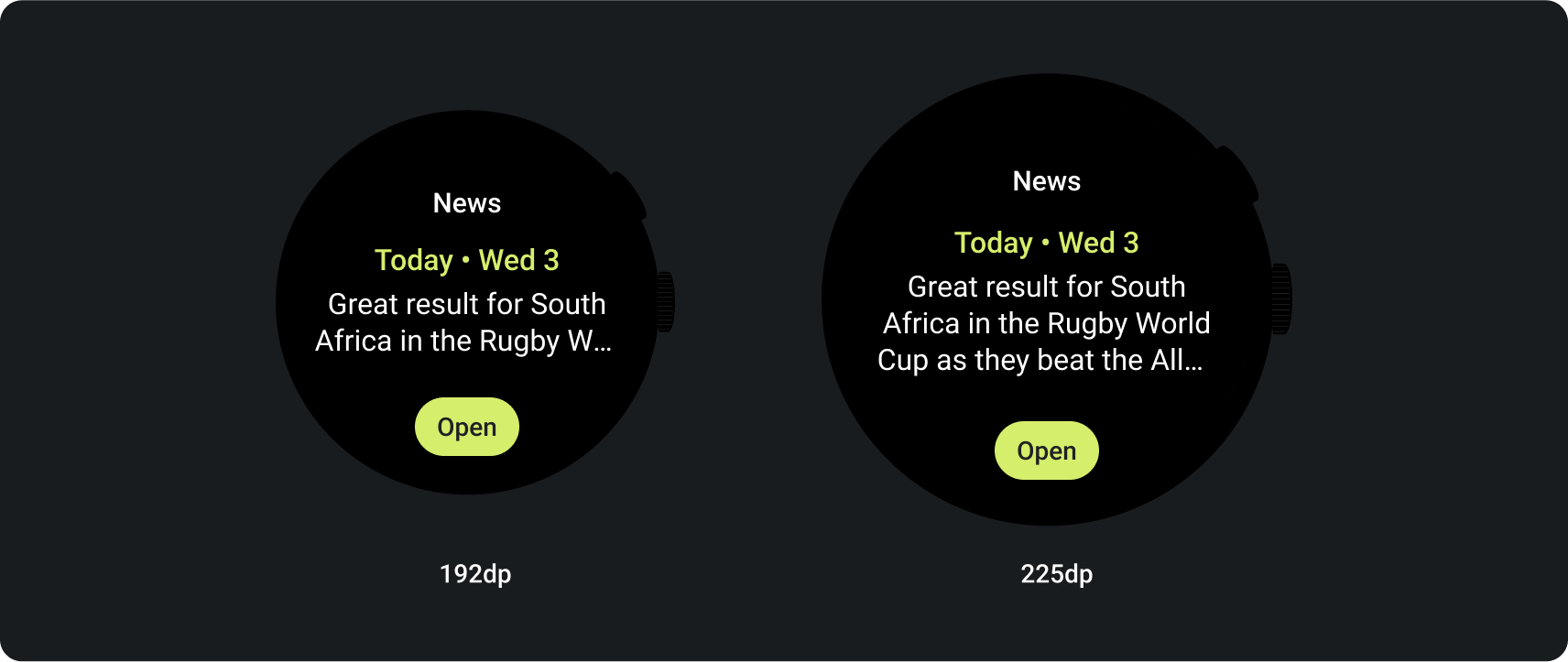
Wear OS की अलग-अलग स्क्रीन साइज़ के हिसाब से, ProtoLayout के Material लेआउट टेंप्लेट और Figma डिज़ाइन लेआउट में रिस्पॉन्सिव व्यवहार शामिल होता है. इससे स्लॉट अपने-आप अडजस्ट हो जाते हैं. स्लॉट को उपलब्ध चौड़ाई के हिसाब से डिज़ाइन किया जाता है. मुख्य कॉन्टेंट और सेकंडरी लेबल स्लॉट, कॉन्टेंट के हिसाब से अपने-आप बदल जाते हैं. हालांकि, उन्हें होस्ट करने वाला कंटेनर, उपलब्ध ऊंचाई को भर देता है. मार्जिन को प्रतिशत के तौर पर सेट किया जाता है. साथ ही, स्क्रीन के सबसे नीचे और सबसे ऊपर स्लॉट में अतिरिक्त इनर मार्जिन जोड़े जाते हैं. इससे, स्क्रीन के बड़े होने पर उसके कर्व में होने वाले उतार-चढ़ाव का हिसाब लगाया जाता है.
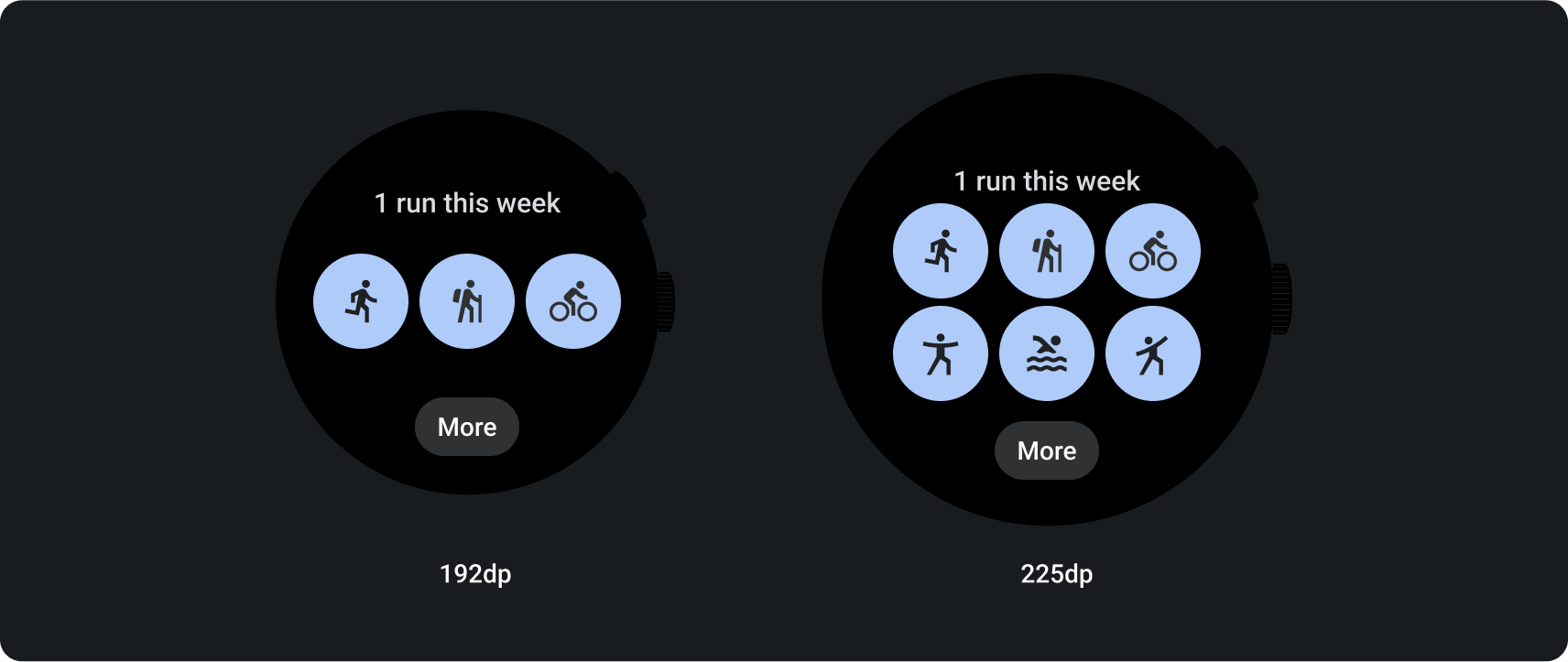
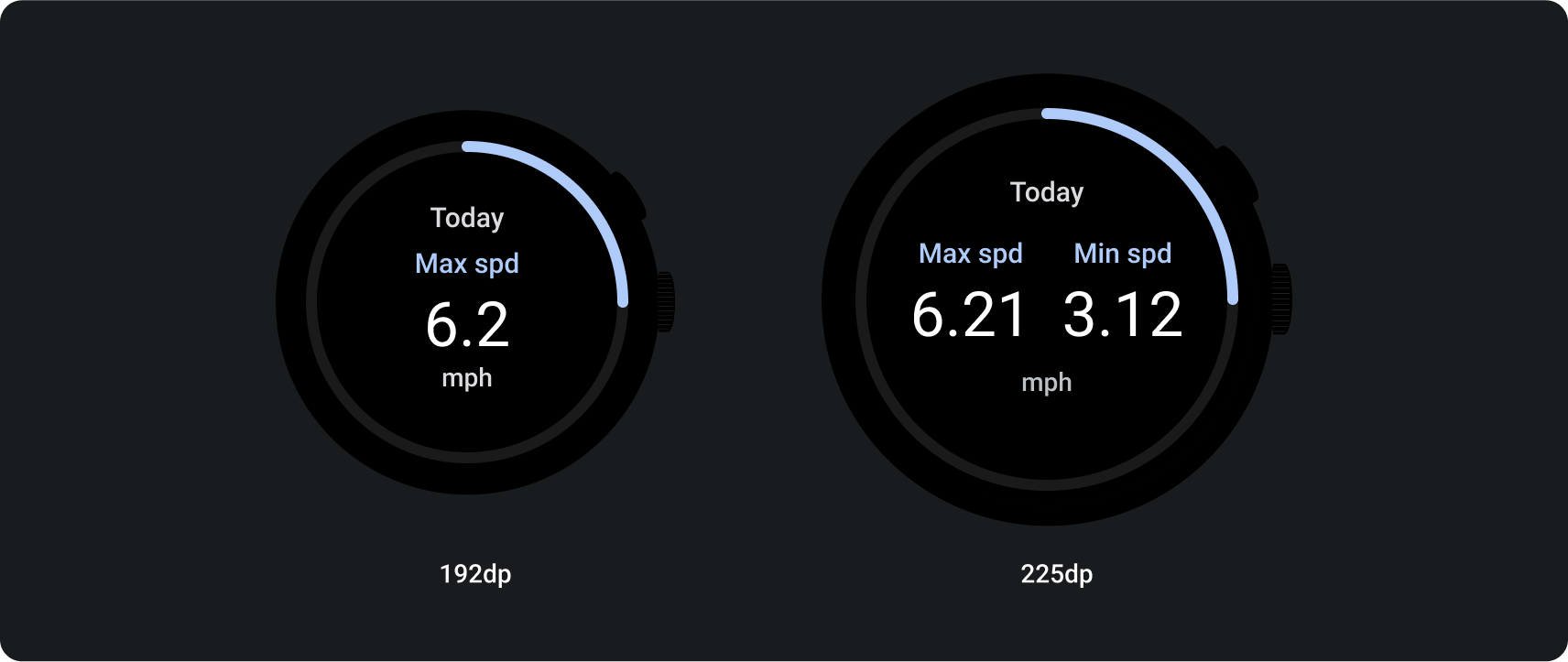
बड़ी स्क्रीन के साइज़ का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, अतिरिक्त जगह का इस्तेमाल करके उपयोगकर्ताओं को ज़्यादा जानकारी या विकल्पों को ऐक्सेस करने की अनुमति दें. इन लेआउट को पाने के लिए, रिस्पॉन्सिव डिज़ाइन के लिए पहले से मौजूद सुविधाओं के अलावा, ज़्यादा पसंद के मुताबिक बदलाव करने की ज़रूरत होती है. जैसे, ज़्यादा कॉन्टेंट वाला एक और लेआउट बनाना या ब्रेकपॉइंट के बाद, पहले छिपे हुए स्लॉट दिखाना.
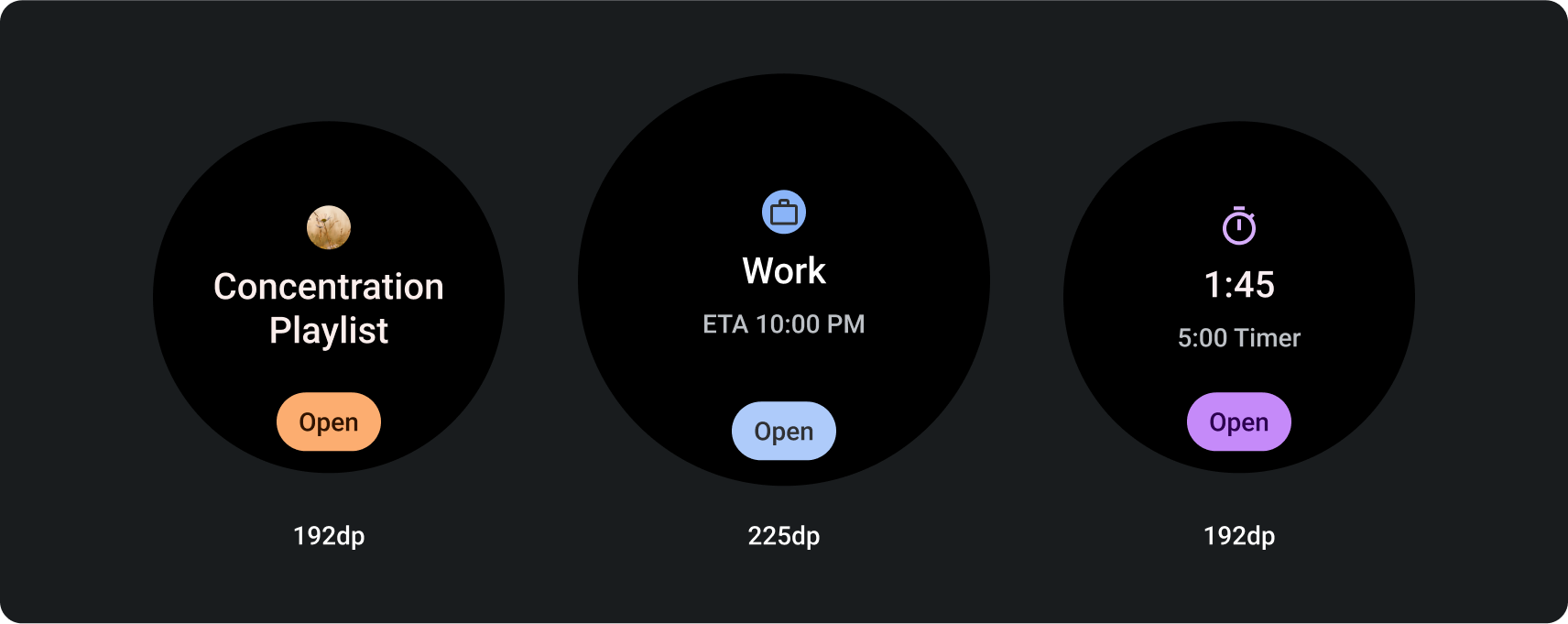
ध्यान दें कि सुझाया गया ब्रेकपॉइंट, स्क्रीन साइज़ 225dp पर सेट है.
बड़ी स्क्रीन के साइज़ के हिसाब से डिज़ाइन बनाने के उदाहरण
बटन जोड़ना

स्लॉट और कॉन्टेंट जोड़ना

लेख जोड़ें