Karty zapewniają szybki dostęp do informacji i działań, których użytkownicy potrzebują do wykonywania zadań. Po przesunięciu palcem po tarczy zegarka użytkownik może sprawdzić, jak idzie mu realizacja celów związanych z aktywnością fizyczną, sprawdzić pogodę i wykonać inne czynności. Użytkownicy mogą też uruchamiać aplikacje i szybko wykonywać najważniejsze czynności za pomocą kafelków.
Użytkownicy mogą wybrać, które kafelki chcą wyświetlać na urządzeniu z Wear OS, zarówno na samym urządzeniu, jak i w aplikacji towarzyszącej.
Zasady projektowania UX
Kafelki udostępniane przez system używają spójnego języka projektowania, więc użytkownicy oczekują, że będą one:
- Natychmiastowe: karty mają pomagać użytkownikom w szybkim wykonywaniu często powtarzanych zadań. Wyświetlaj najważniejsze treści w jasnej hierarchii informacji, aby użytkownicy mogli je zrozumieć.
- Przewidywalne: treści na każdej karcie powinny zawsze koncentrować się na zadaniu, które użytkownik może wykonać. Dzięki temu użytkownicy mogą przewidzieć, jakie informacje będą widoczne na kafelku, co zwiększa ich zapamiętywanie.
- Odpowiednie: użytkownicy zabierają ze sobą urządzenia z Wear OS, gdziekolwiek się udają. Zastanów się, czy zawartość kafelka jest odpowiednia do bieżącej sytuacji i kontekstu użytkownika.
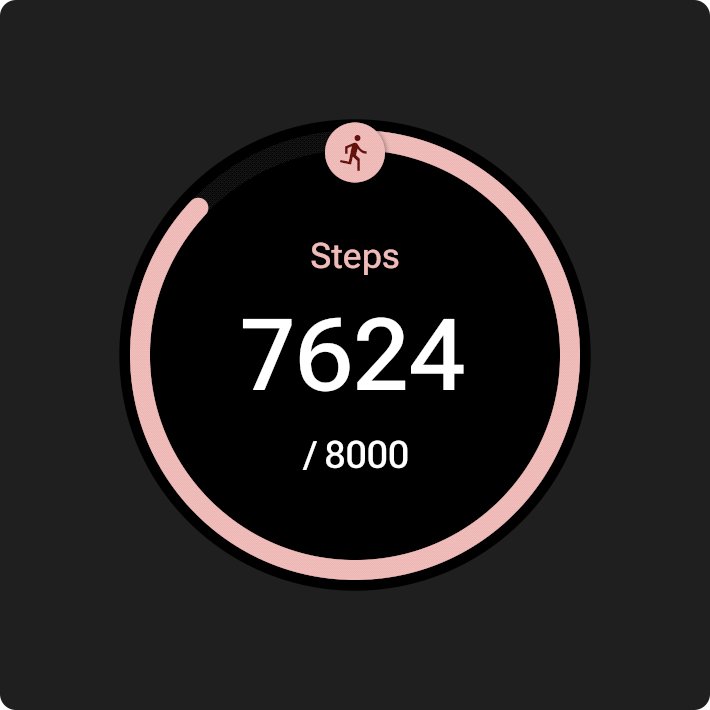
Ikona aplikacji
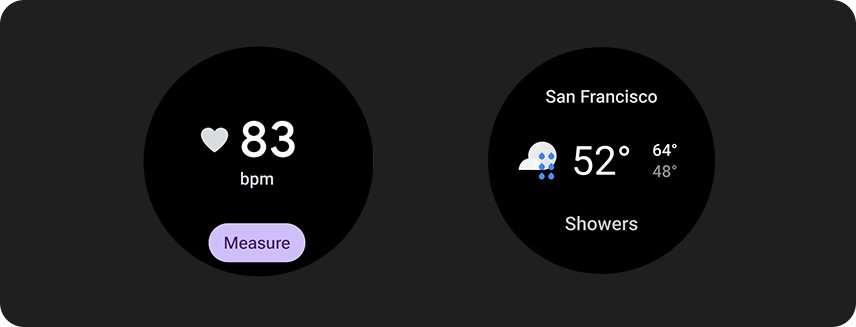
Ikona aplikacji, która może pojawić się u góry ekranu, jest generowana automatycznie przez system na podstawie ikony menu. Nie umieszczaj tej ikony w układzie kafelka.

Tak

Nie
Wskazówki dotyczące projektowania
Podczas tworzenia kafelków pamiętaj o tych wskazówkach.
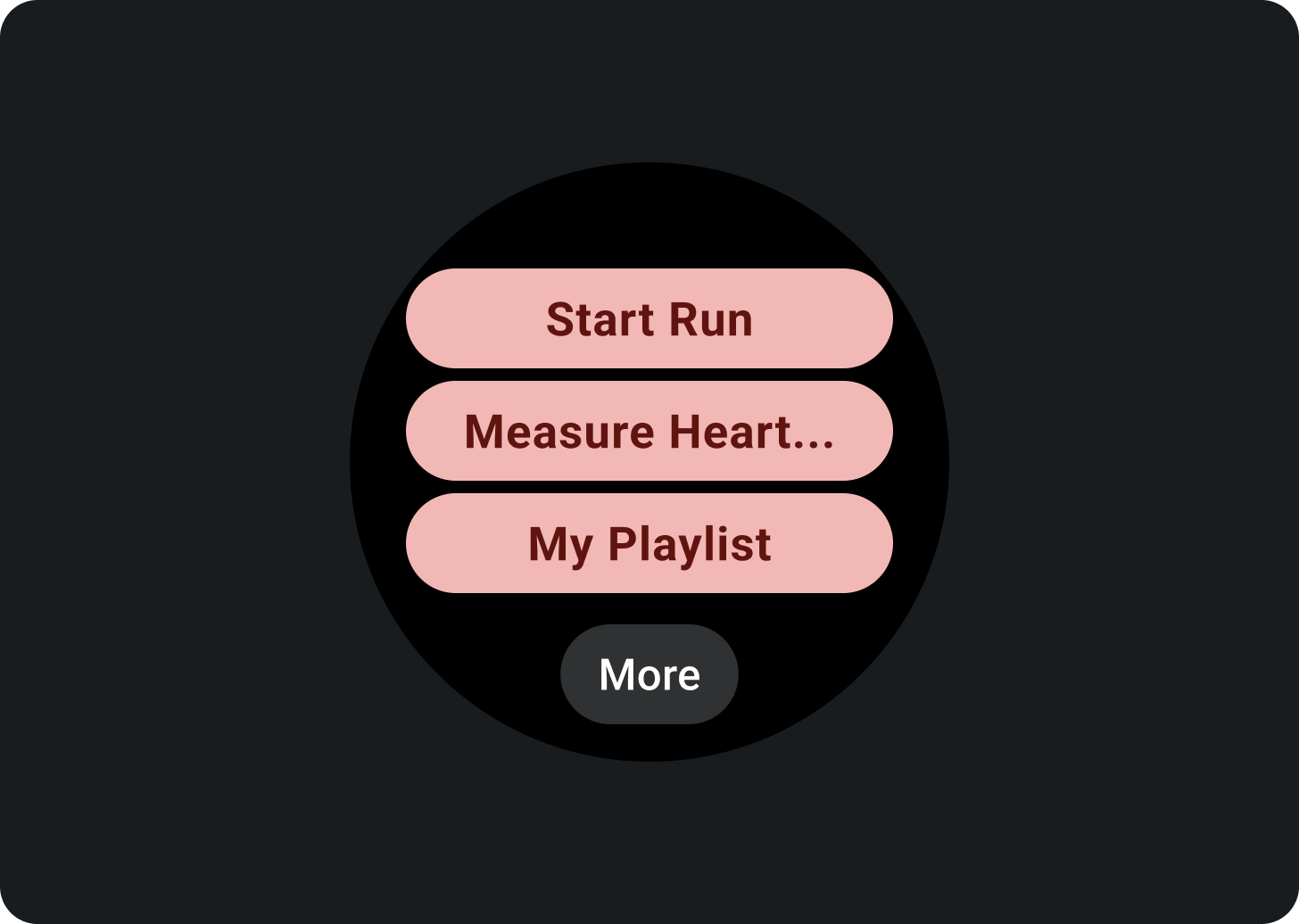
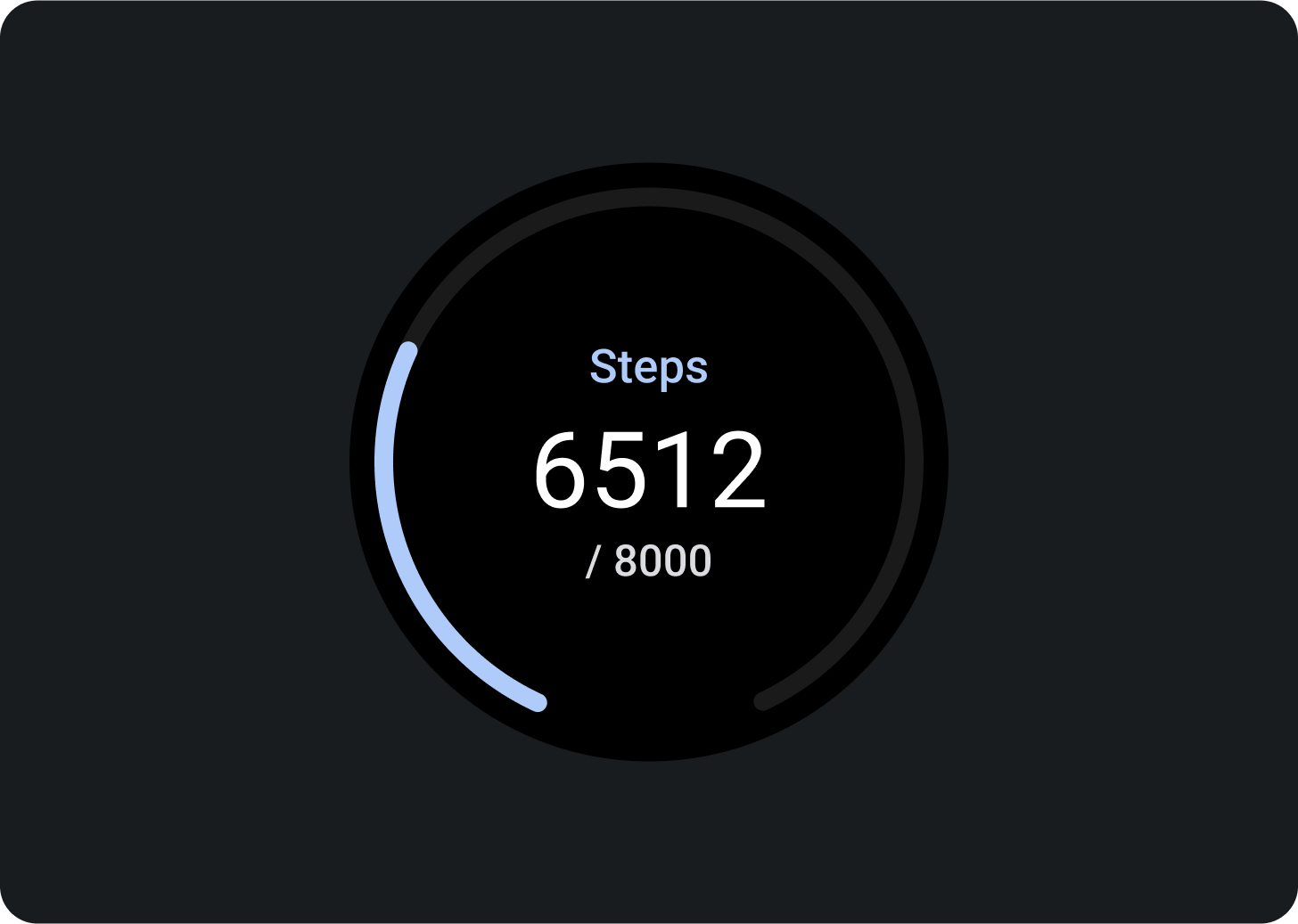
Skupienie się na jednym zadaniu

Tak

Nie
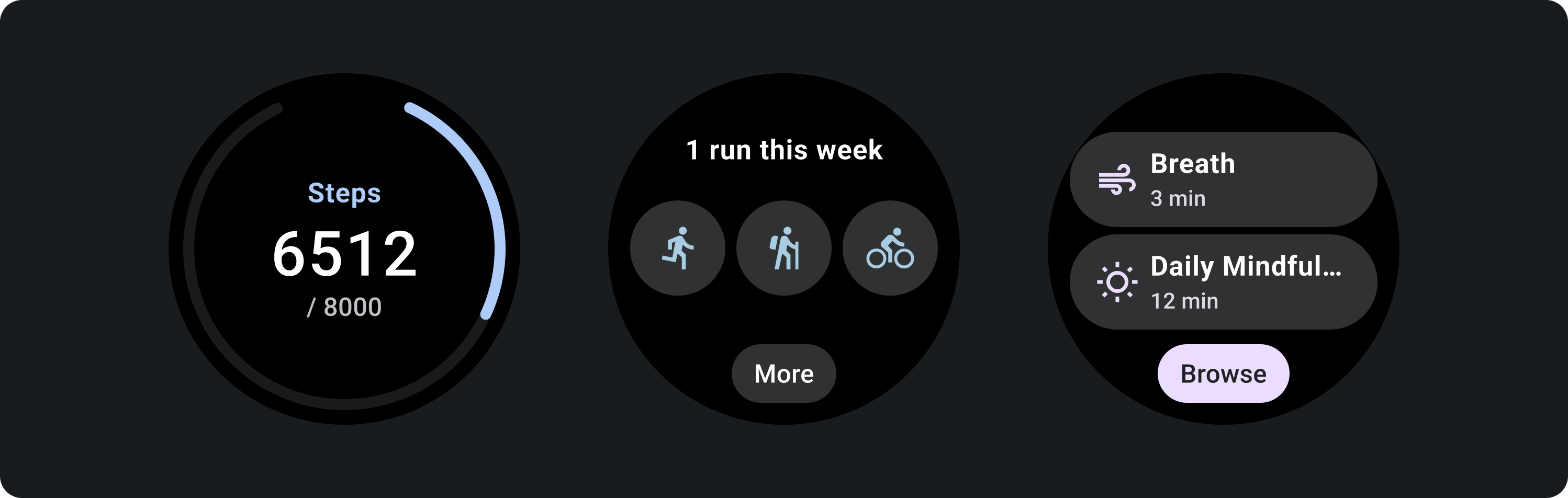
Tworzenie osobnych kafelków dla poszczególnych zadań
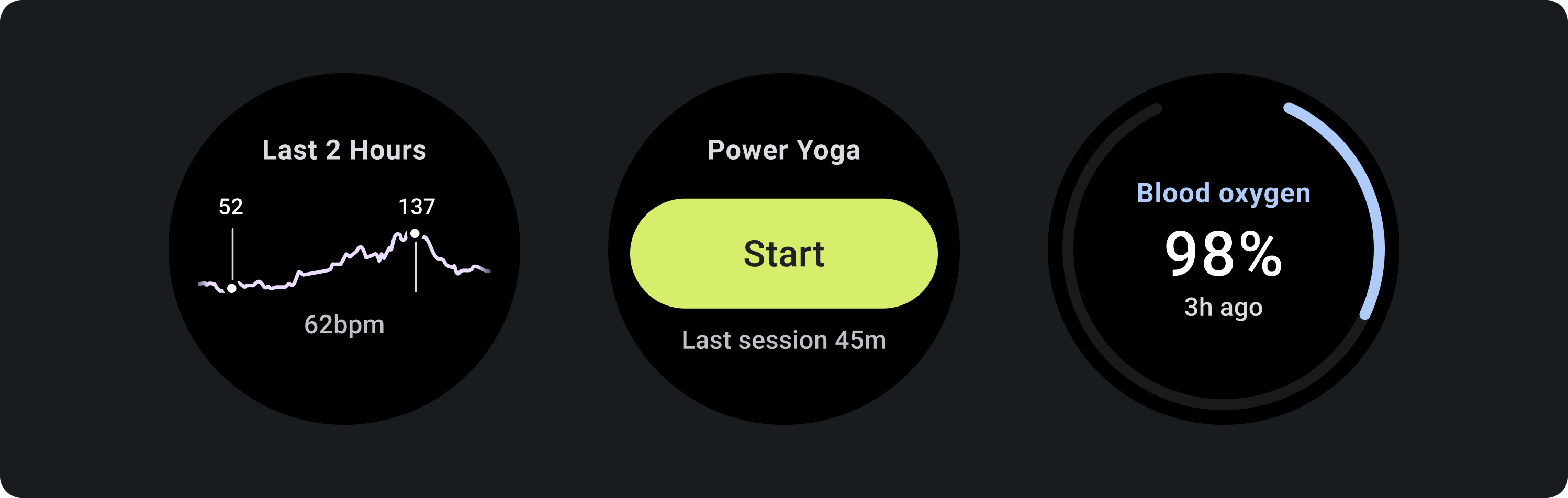
Jeśli Twoja aplikacja obsługuje wiele zadań, rozważ utworzenie wielu kafelków dla każdego z nich. Aplikacja do fitnessu może na przykład zawierać zarówno kafelek celów, jak i kafelek aktywności związanej z ćwiczeniami.

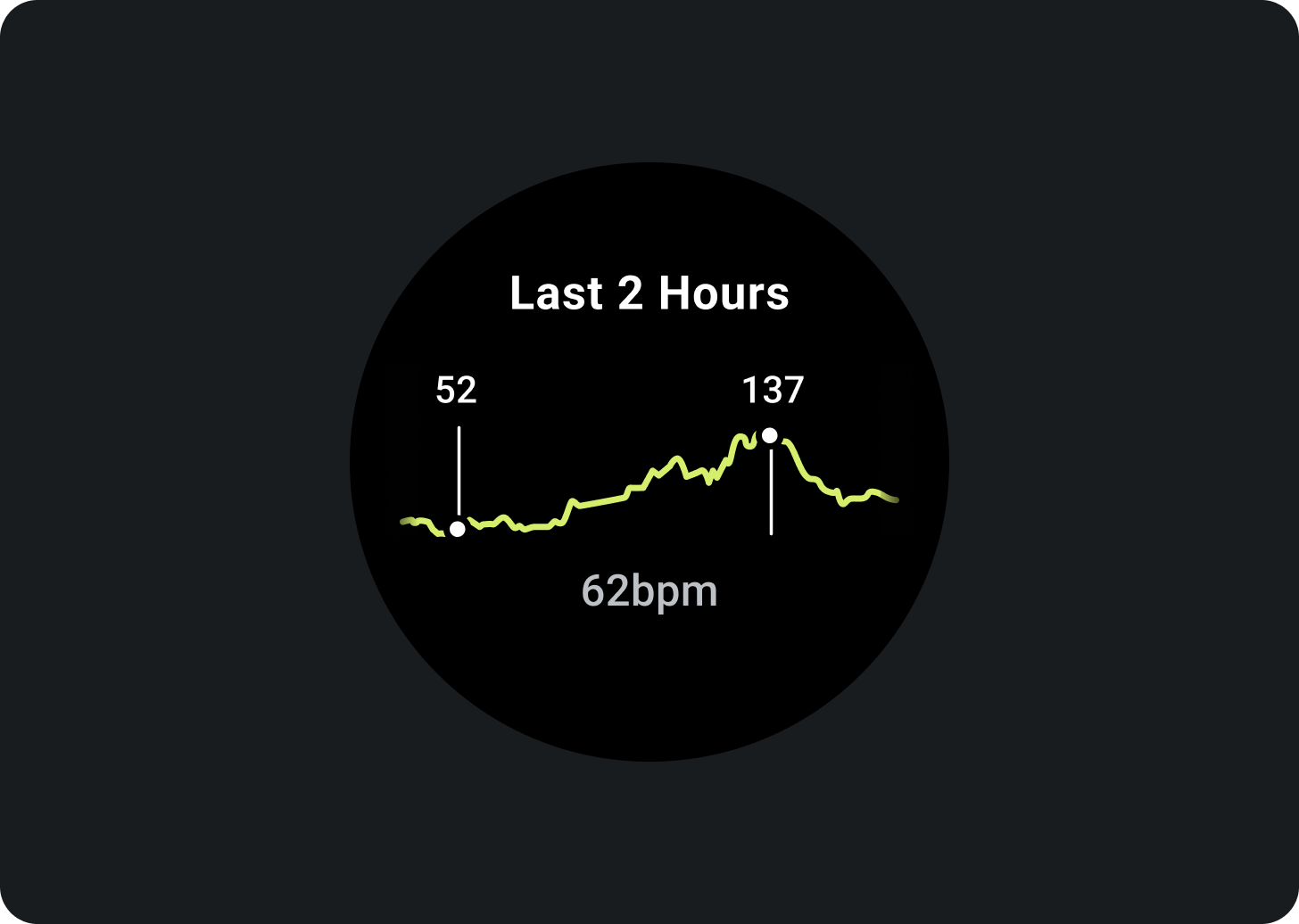
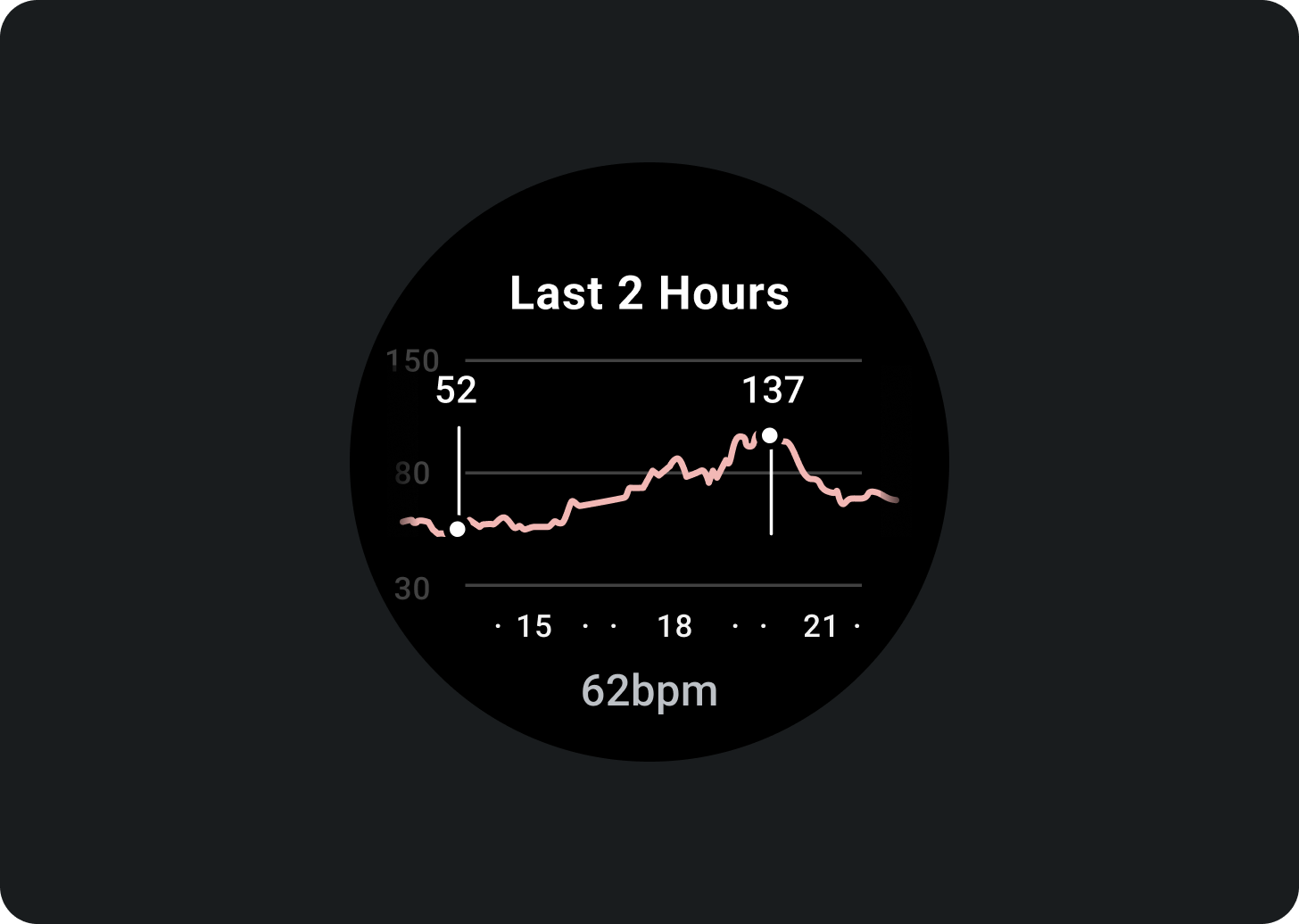
wyświetlać wykresy i diagramy w uproszczony sposób.

Tak

Nie
Wskazywanie najnowszych aktualizacji danych
Określ, jak aktualne są dane na kafelku. Jeśli wyświetlasz dane z pamięci podręcznej, zaznacz, kiedy zostały one ostatnio zaktualizowane.

Stosuj odpowiednią częstotliwość odświeżania danych
Wybierz odpowiednią częstotliwość aktualizacji dla swoich kafelków, biorąc pod uwagę wpływ na żywotność baterii urządzenia. Jeśli używasz źródeł danych platformy, takich jak tętno i liczba kroków, Wear OS kontroluje częstotliwość aktualizacji.

Stany puste
Płytki mają 2 typy pustych stanów. W obu przypadkach użyj wartości PrimaryLayout.

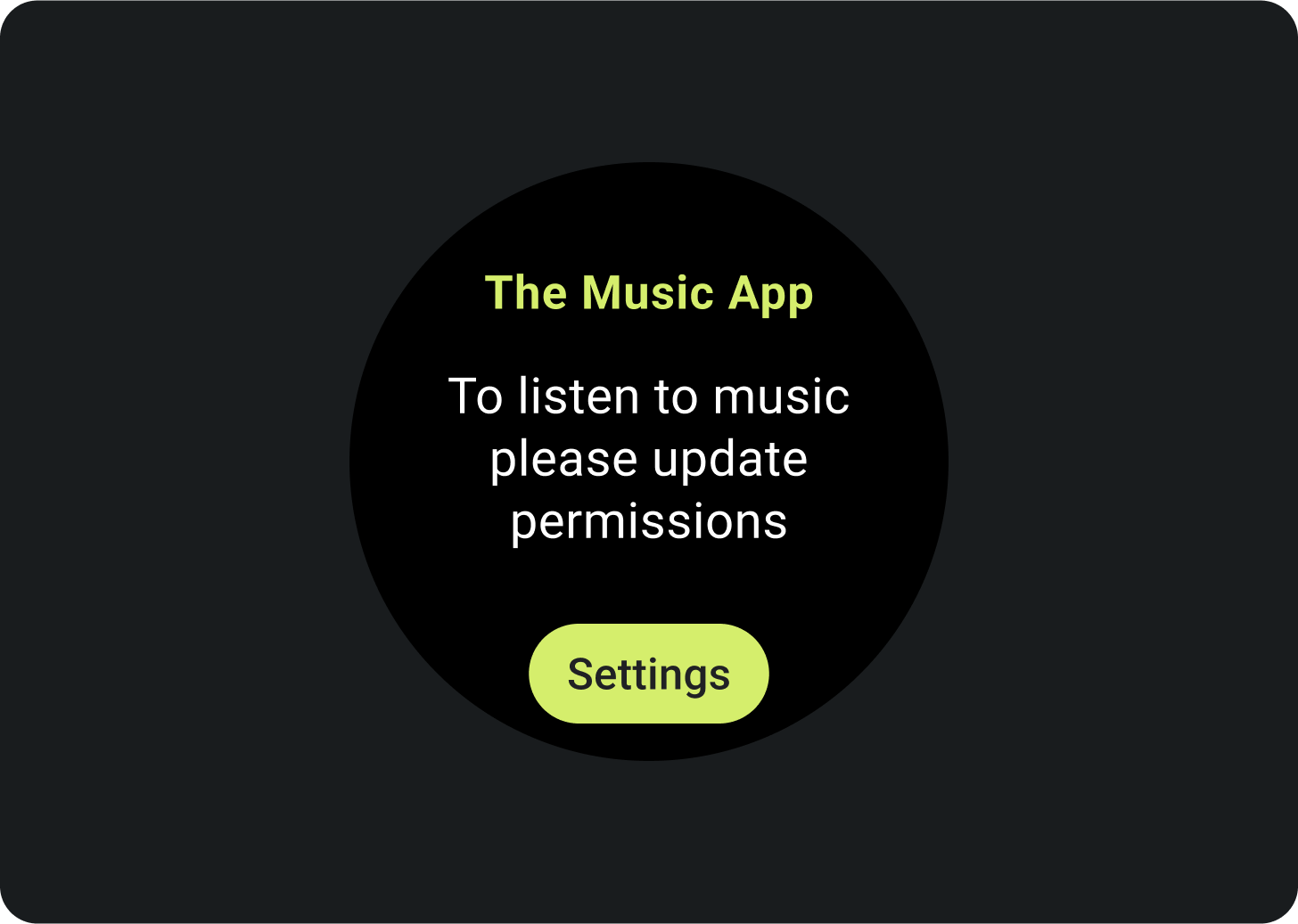
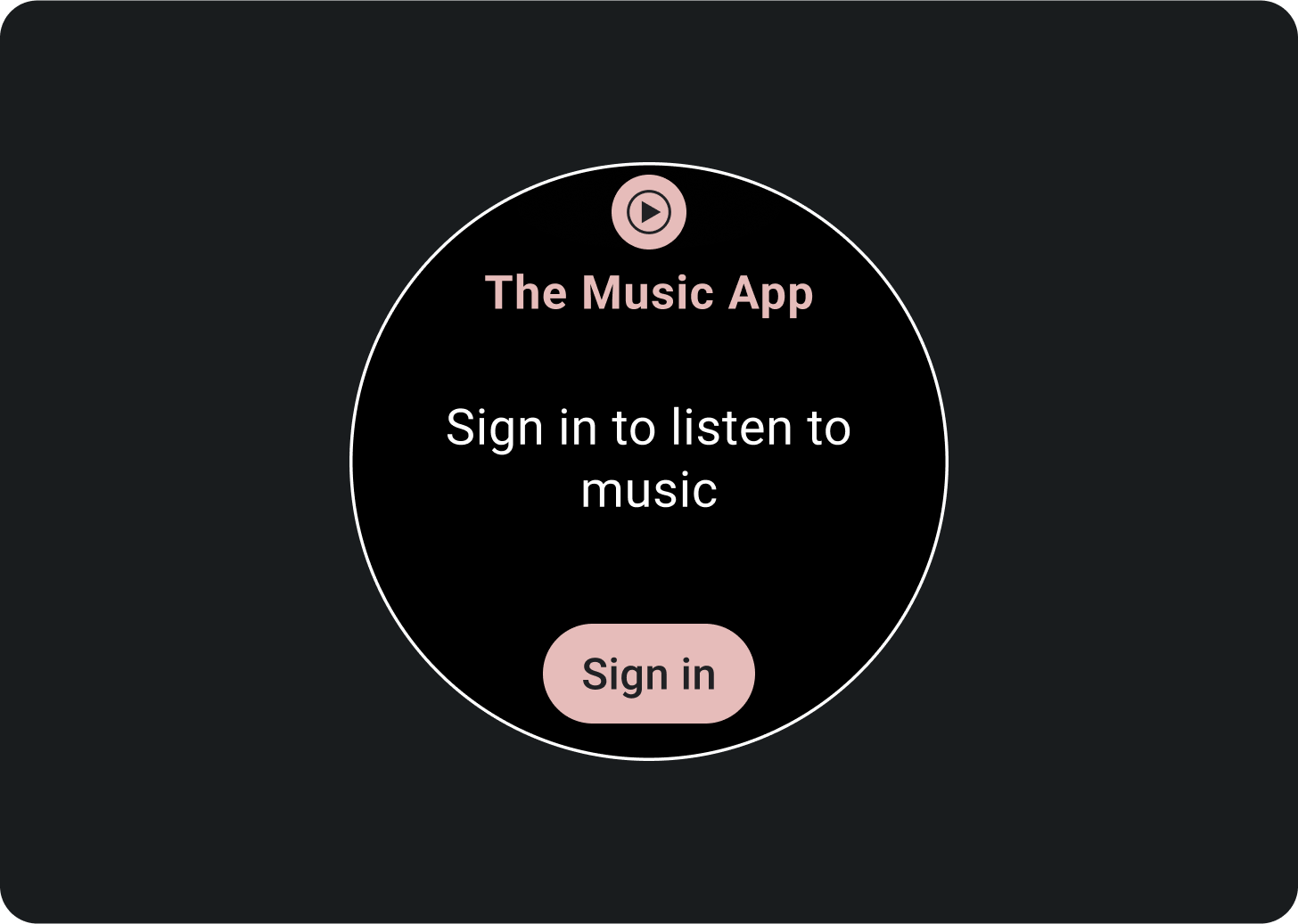
Błędy lub uprawnienia
Poinformuj użytkownika, że musi zaktualizować ustawienia lub preferencje na karcie.

Zaloguj się
Umieść wyraźne wezwanie do działania na kafelku logowania.
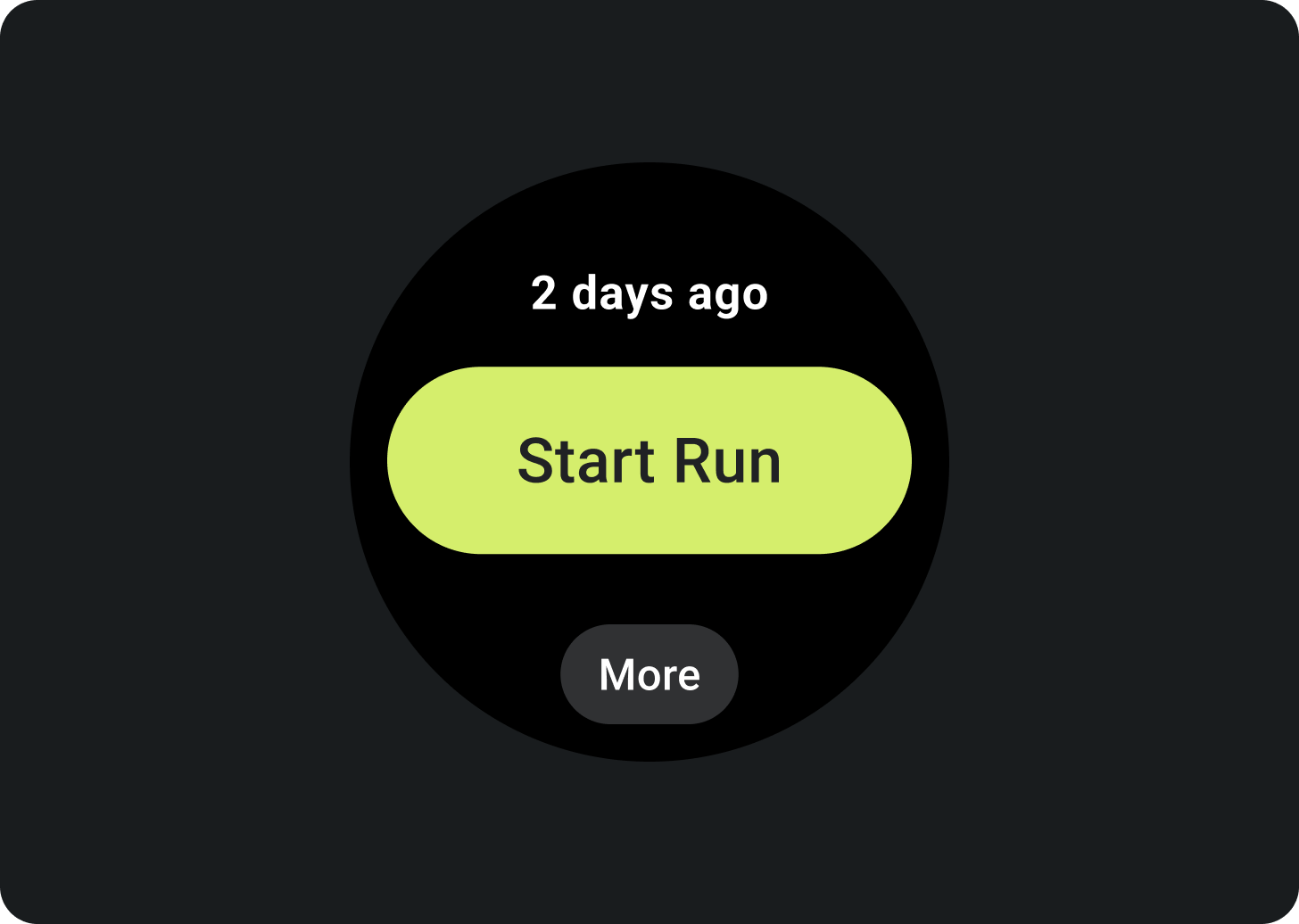
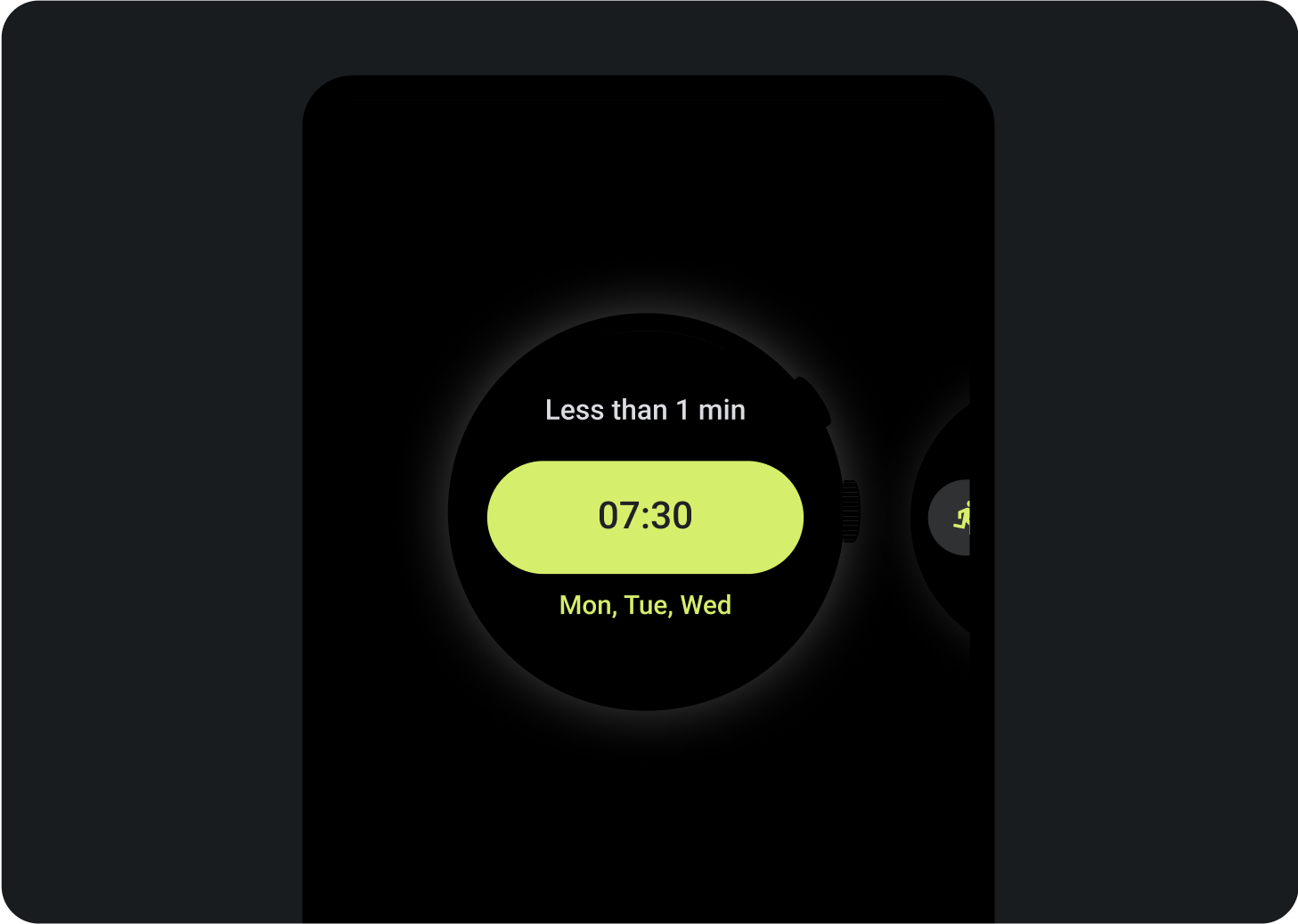
Pokaż trwające działania
Gdy aplikacja wykonuje długotrwałą czynność, np. monitoruje trening lub odtwarza muzykę, powinna wyświetlać postęp trwającej aktywności na co najmniej jednej karcie.
Jeśli Twoja aplikacja obsługuje też kafelki, które umożliwiają użytkownikom uruchamianie tych czynności, wykonaj te czynności, aby zminimalizować dezorientację użytkowników:
- Wskazuje, że trwająca aktywność jest już w toku.
- Gdy użytkownik kliknie taką kartę, aplikacja zostanie uruchomiona i wyświetli aktualną aktywność. Nie uruchamiaj nowej instancji trwającej aktywności.

Wymagane elementy
- Dane podstawowe: główne treści opisujące działanie.
- Etykieta: wyświetla stan aktywności.
Elementy opcjonalne
- Ikona lub grafika: może być animacją lub obrazem statycznym.
- Kompaktowy element w dolnej części: zawiera wezwanie do działania.
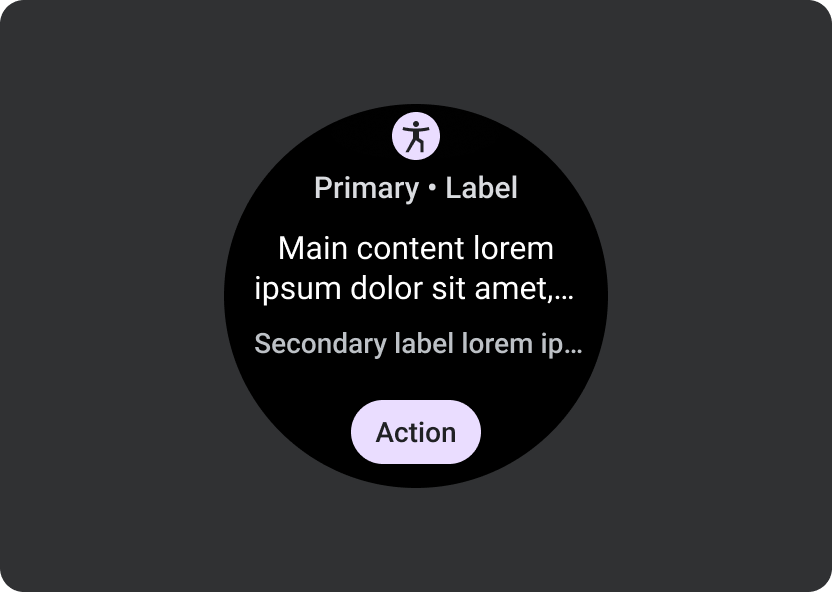
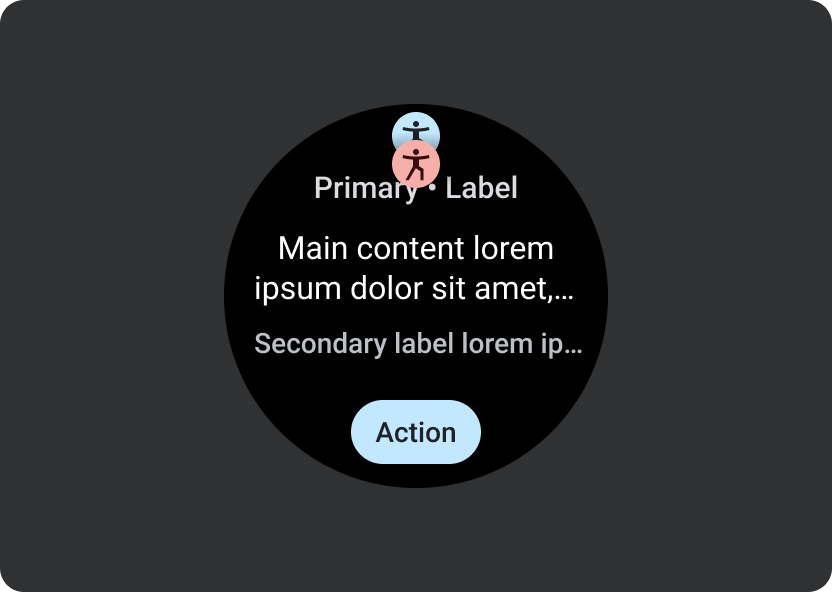
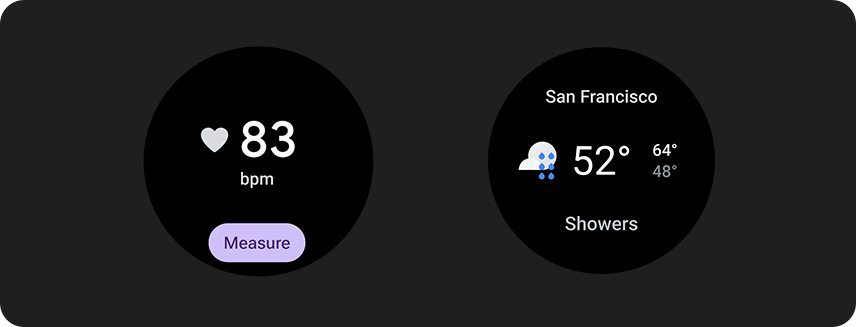
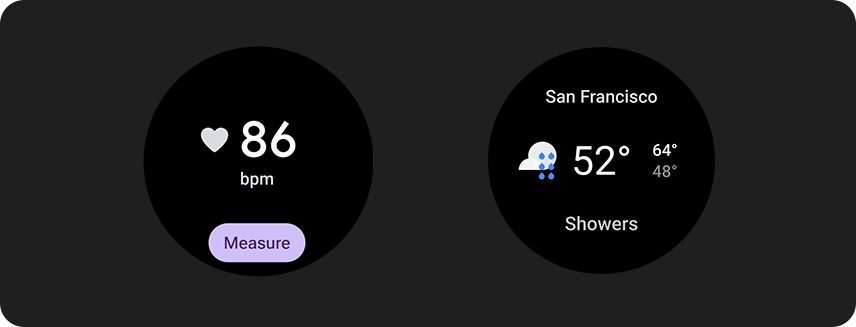
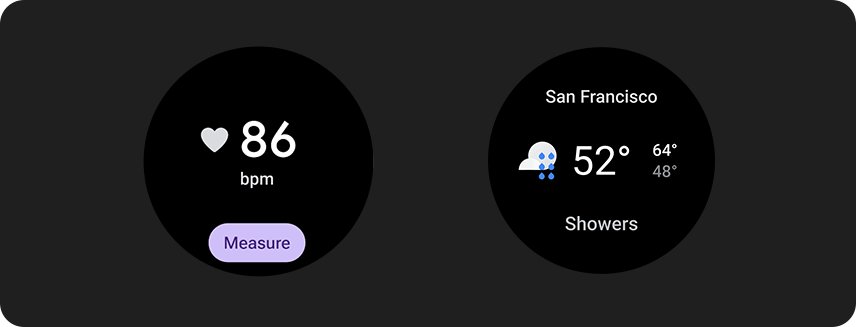
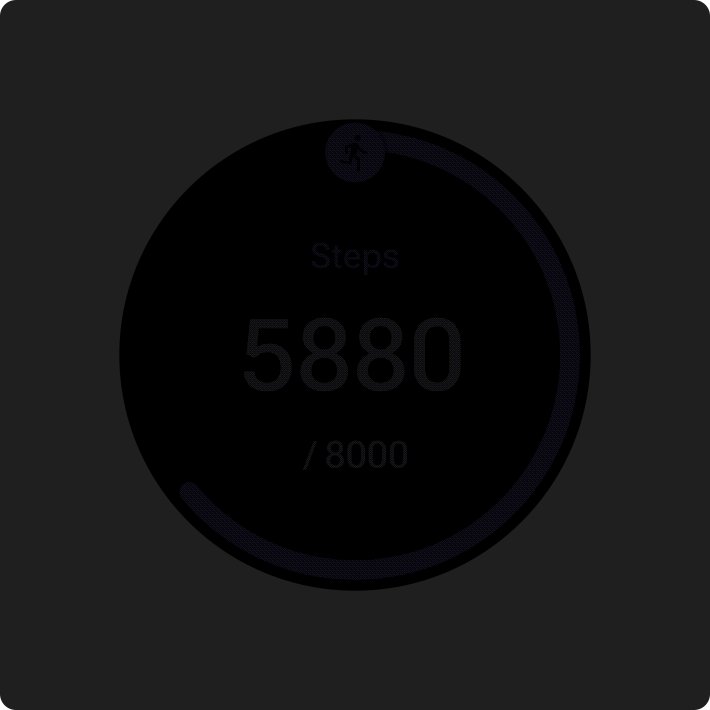
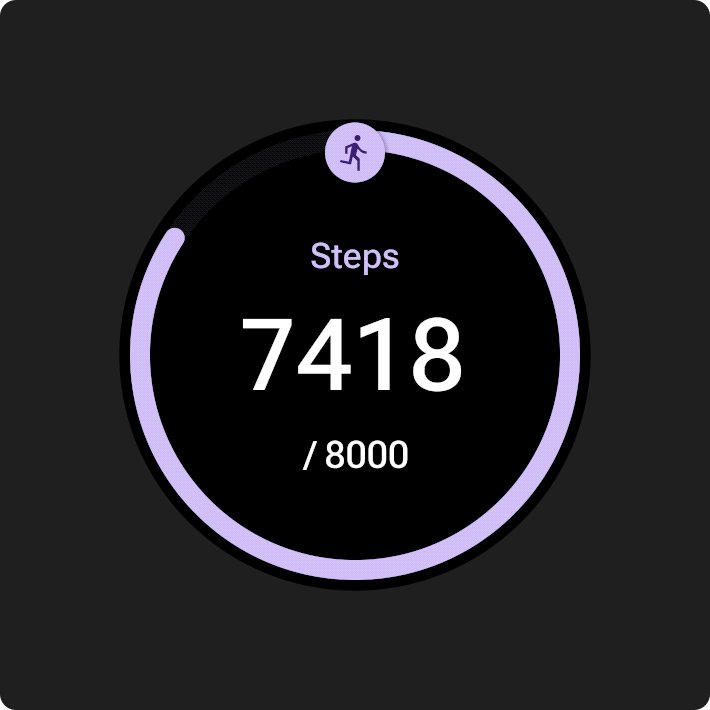
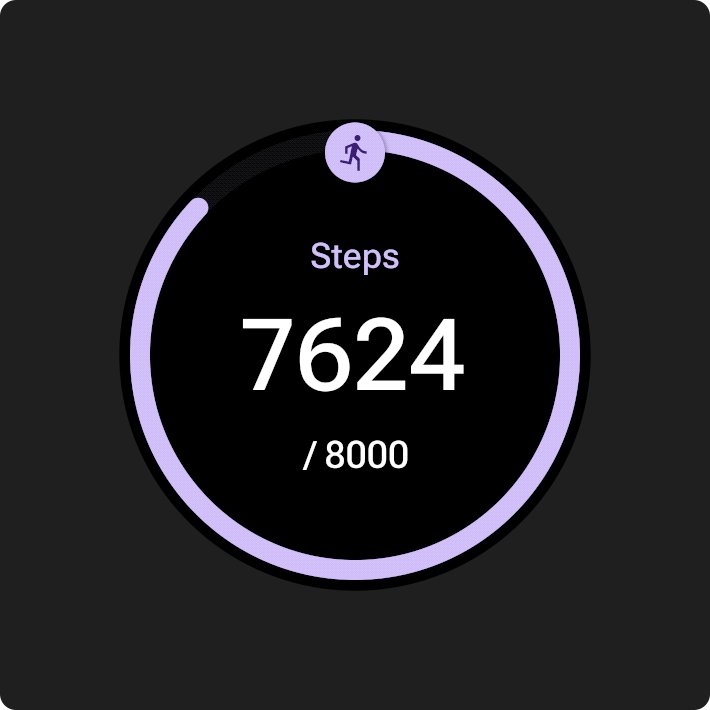
Ruch na kafelkach
Dodając animacje do kafelków, ułatwiaj użytkownikom zrozumienie zmian:

Tak

Nie
Podglądy
Dodaj podgląd karty, aby ułatwić użytkownikowi sprawdzenie w menedżerze kart na urządzeniu z Wear OS lub urządzeniu przenośnym, jakie treści wyświetlają się na karcie. Każdy kafelek może mieć jeden reprezentatywny obraz podglądu. Obraz powinien spełniać te wymagania:

Wymagania
- Eksportuj zasoby w rozdzielczości 400 x 400 pikseli.
- Prześlij obraz podglądu w kształcie koła.
- Użyj jednolitego czarnego tła.
- Zapisz jako plik PNG lub JPEG.
- Dodaj zlokalizowane zasoby dla popularnych języków.

Podgląd kafelka wyświetlany w menedżerze kafelków na urządzeniu z Wear OS.

Podgląd karty wyświetlany w menedżerze kart na telefonie.

Tak

Nie
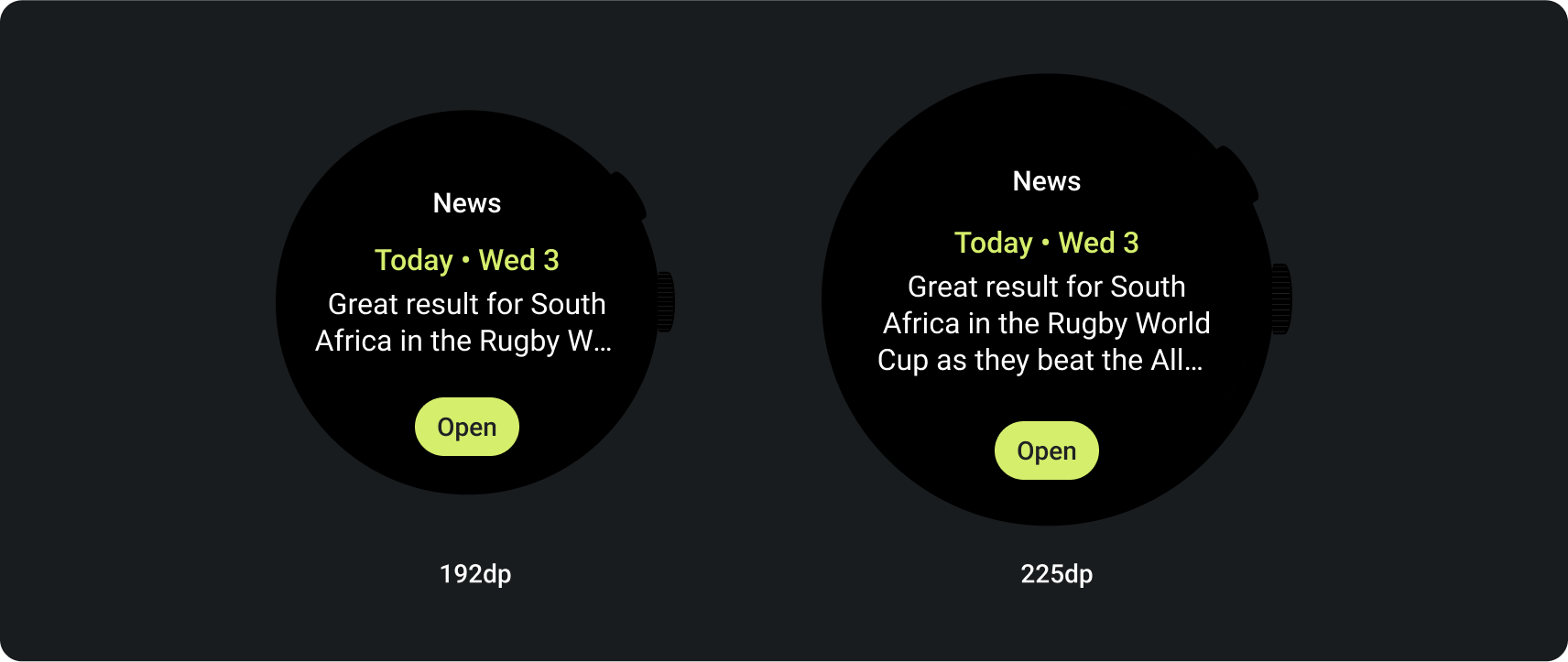
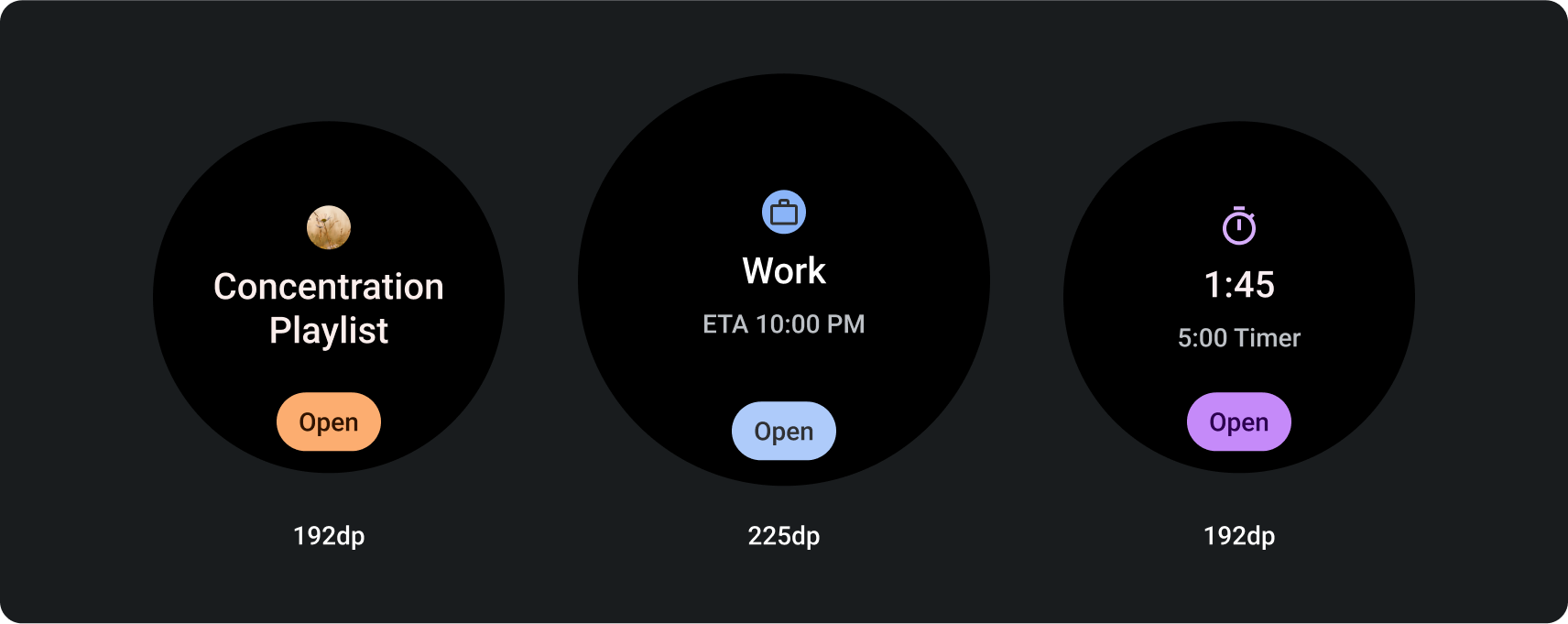
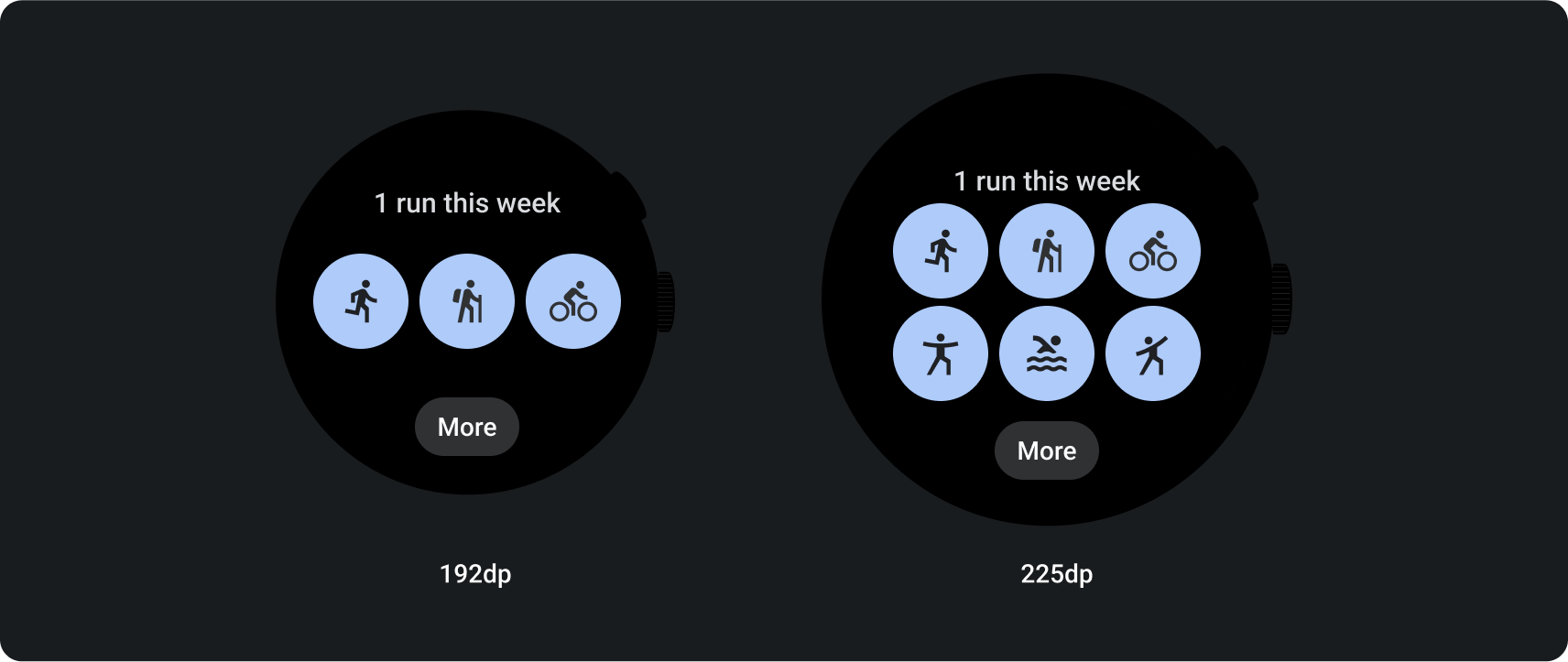
Większe rozmiary ekranu
Aby dostosować się do różnych rozmiarów ekranów Wear OS, szablony układów Material Design i układów w Fimie zawierają zachowanie elastyczne, które pozwala na automatyczne dopasowywanie slotów. Przedziały są zaprojektowane tak, aby wypełniać dostępną szerokość. Główne treści i etykiety pomocnicze są dopasowane do treści, ale kontener, w którym się znajdują, wypełnia dostępną wysokość. Marginesy ustawia się w procentach, a dodatkowe marginesy wewnętrzne dodaje się do slotów u dołu i u góry ekranu, uwzględniając wahania krzywizny ekranu w miarę jego powiększania.
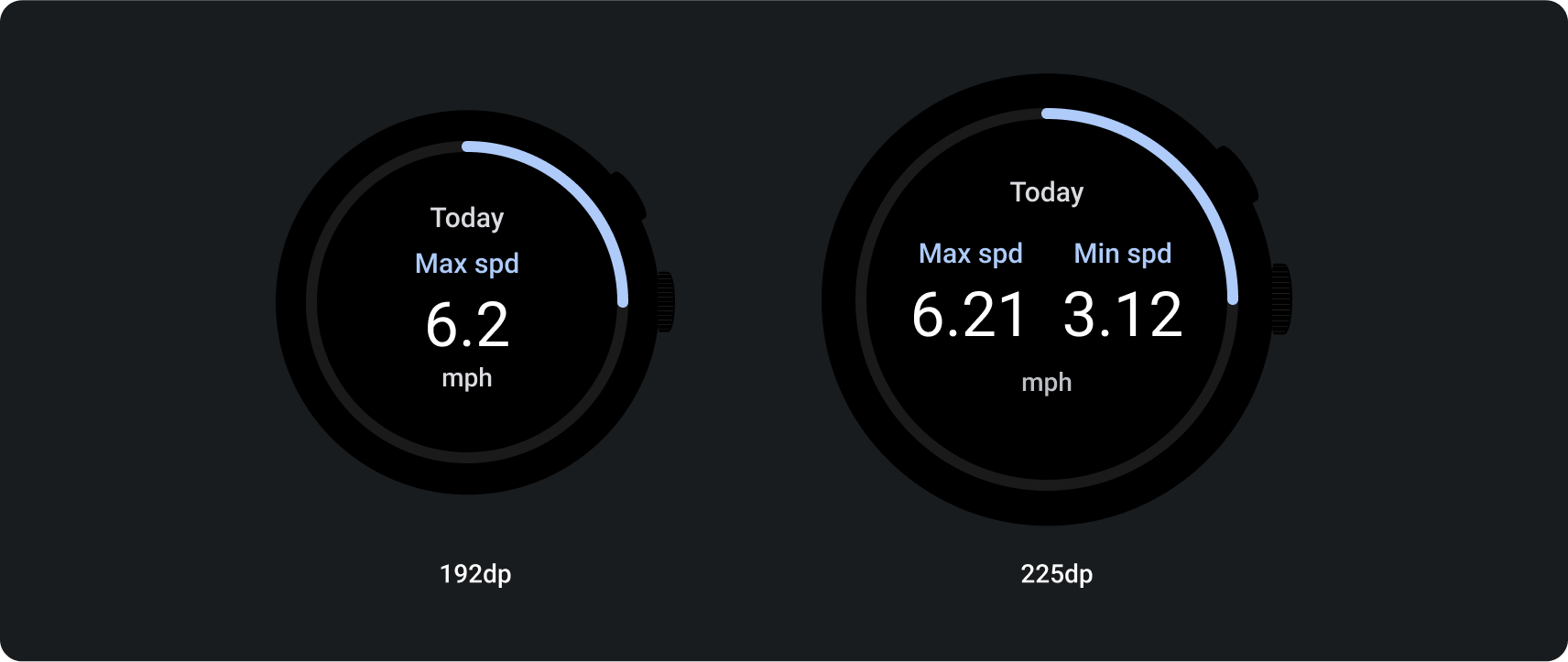
Aby w pełni wykorzystać większy rozmiar ekranu, wykorzystaj dodatkową przestrzeń, aby zapewnić użytkownikom większą wartość, na przykład poprzez umożliwienie im dostępu do dodatkowych informacji lub opcji. Uzyskanie tych układów wymaga dodatkowej personalizacji wykraczającej poza wbudowane zachowanie responsywne, np. tworzenie dodatkowego układu z większą ilością treści lub wyświetlanie ukrytych wcześniej slotów po punkcie kontrolnym.
Pamiętaj, że zalecany punkt przełamania jest ustawiony na rozmiar ekranu 225 dp.
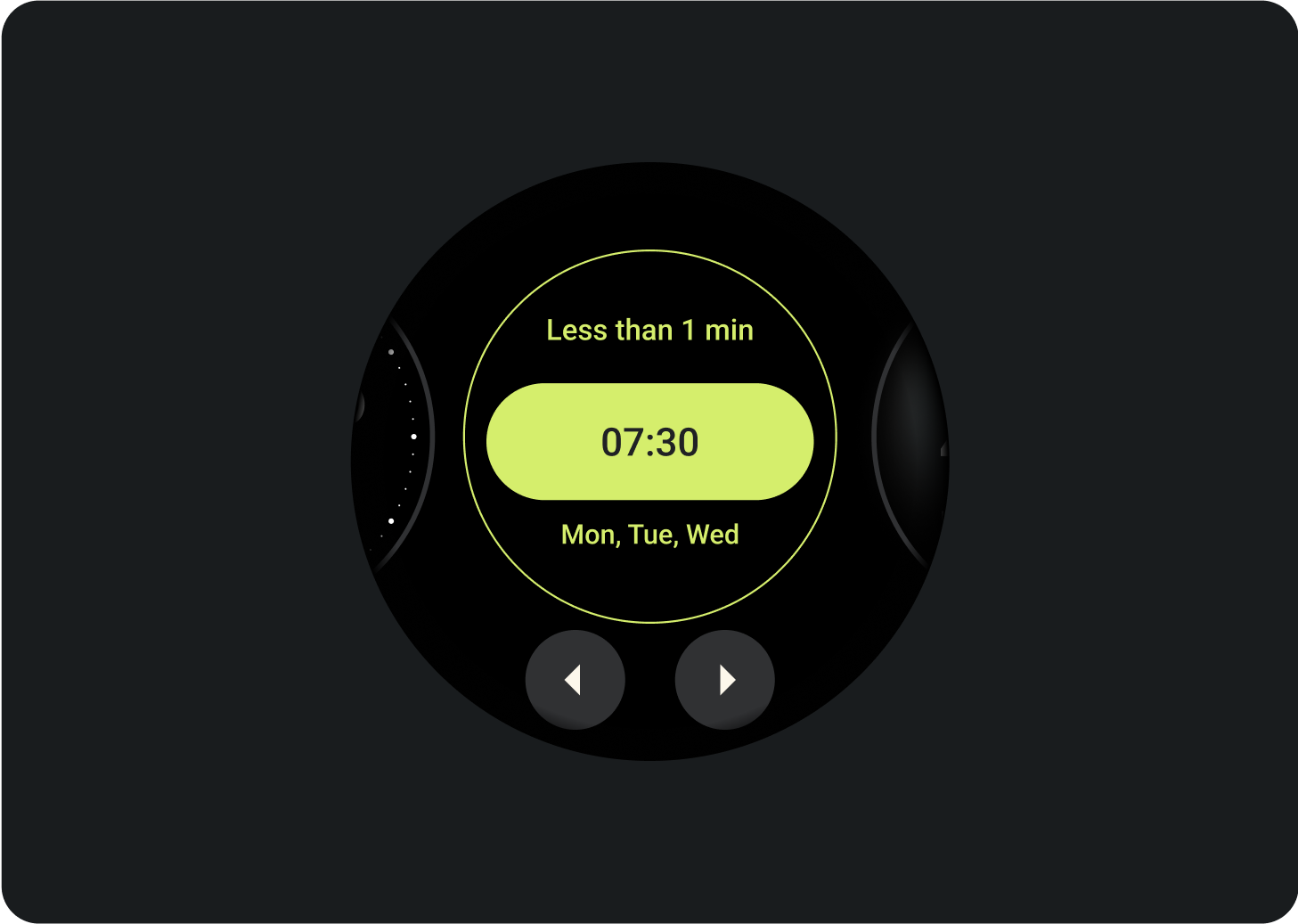
Przykłady projektowania pod kątem większych ekranów
Dodawanie przycisków

Dodawanie slotów i treści

Dodaj tekst