Thẻ thông tin cho phép người dùng truy cập nhanh vào thông tin và thao tác cần thực hiện để hoàn tất công việc. Sau khi vuốt trên mặt đồng hồ, người dùng có thể xem tiến trình của mình trong việc đạt được mục tiêu rèn luyện thể chất, xem thông tin thời tiết và làm nhiều việc khác. Người dùng cũng có thể chạy ứng dụng và nhanh chóng hoàn tất các công việc cần thiết nhờ có thẻ thông tin.
Người dùng có thể chọn thẻ thông tin họ muốn xem trên thiết bị Wear OS, cả trên chính thiết bị và trên ứng dụng đồng hành.
Nguyên tắc thiết kế trải nghiệm người dùng
Thẻ thông tin do hệ thống cung cấp sử dụng ngôn ngữ thiết kế nhất quán, vì vậy, người dùng mong đợi thẻ thông tin sẽ có các đặc điểm sau:
- Ngay lập tức: Thẻ thông tin được thiết kế để giúp người dùng nhanh chóng hoàn tất các nhiệm vụ thường xuyên. Hiển thị nội dung quan trọng theo hệ phân cấp thông tin rõ ràng để người dùng có thể hiểu nội dung của thẻ thông tin.
- Dự đoán được: Nội dung trong mỗi thẻ thông tin phải luôn tập trung vào một nhiệm vụ mà người dùng phải thực hiện. Điều này giúp người dùng dự đoán thông tin nào họ có thể xem trên thẻ thông tin này và cải thiện khả năng ghi nhớ.
- Phù hợp: Người dùng luôn mang theo thiết bị Wear OS mọi lúc mọi nơi. Hãy cân nhắc đến mức độ liên quan của nội dung trong thẻ thông tin với tình huống và bối cảnh hiện tại của người dùng.
Biểu tượng ứng dụng
Biểu tượng ứng dụng có thể xuất hiện ở đầu màn hình được hệ thống tự động tạo từ biểu tượng trình chạy. Đừng đặt biểu tượng này vào bố cục của thẻ thông tin.

Nên

Không nên
Hướng dẫn thiết kế
Hãy lưu ý các nguyên tắc sau đây khi tạo thẻ thông tin.
Tập trung vào một nhiệm vụ

Nên

Không nên
Tạo thẻ thông tin riêng cho từng nhiệm vụ
Nếu ứng dụng của bạn hỗ trợ nhiều nhiệm vụ, hãy cân nhắc việc tạo nhiều thẻ thông tin cho từng nhiệm vụ mà ứng dụng hỗ trợ. Ví dụ: một ứng dụng thể dục có thể có cả thẻ thông tin mục tiêu và thẻ thông tin hoạt động tập thể dục.

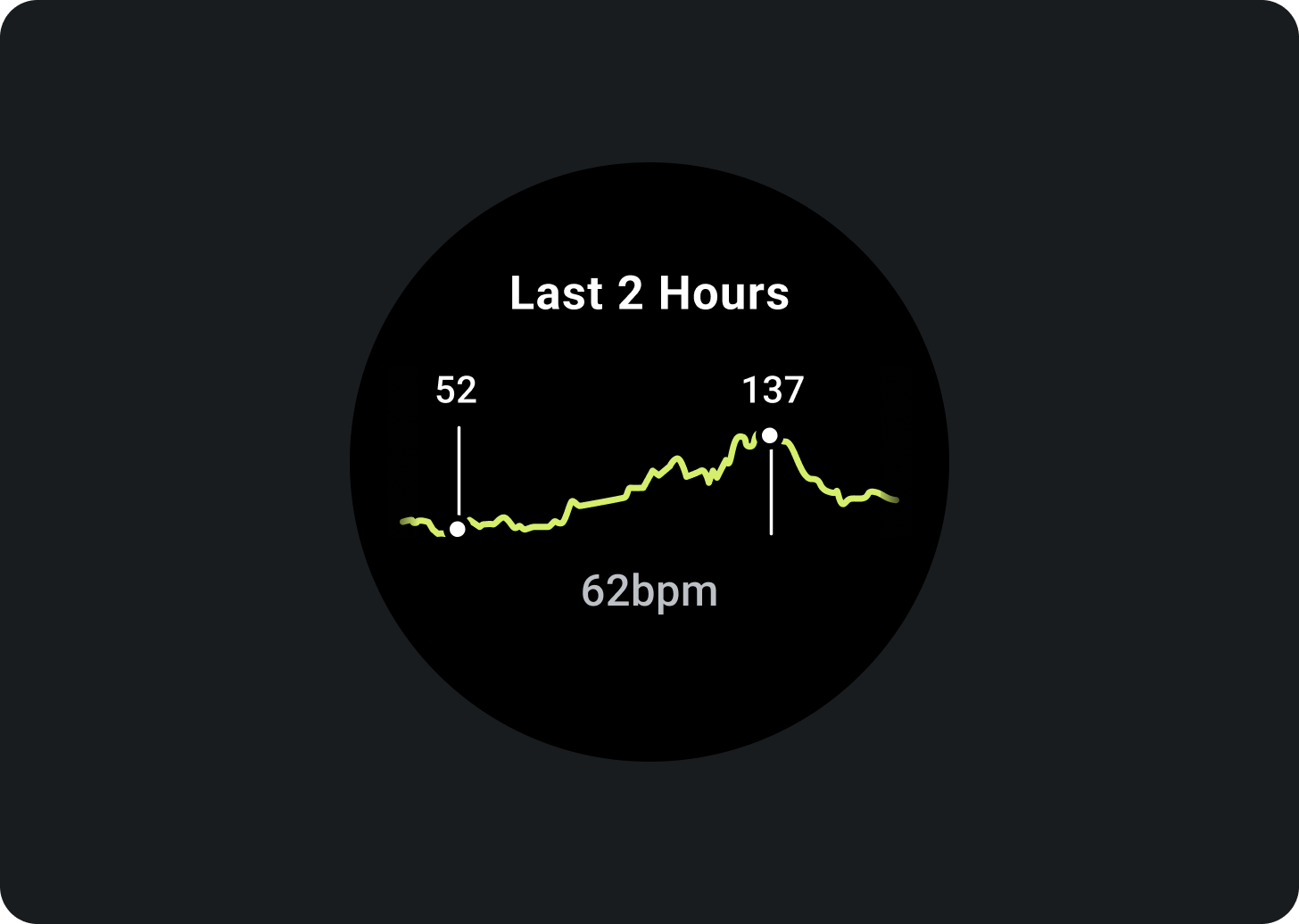
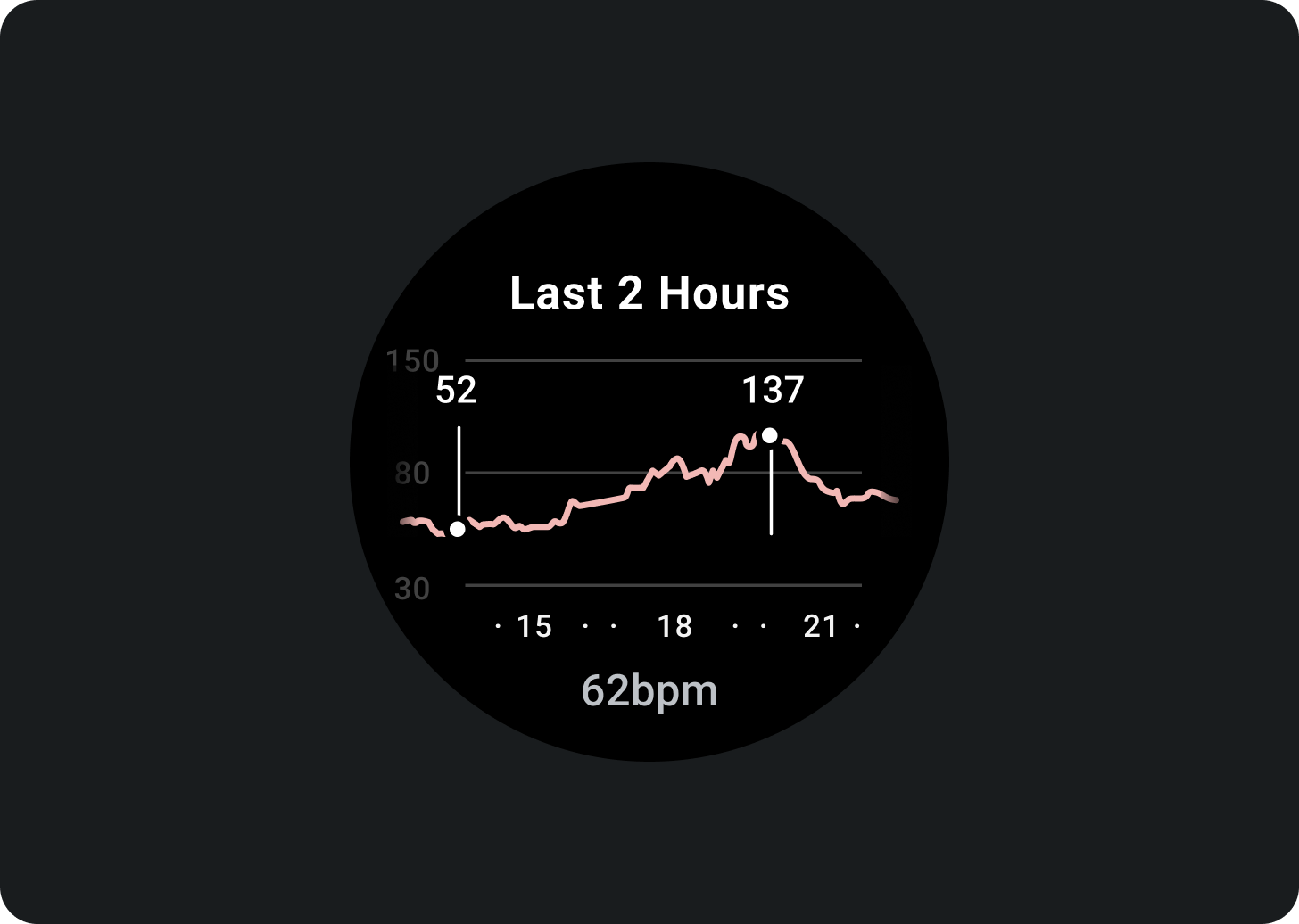
Cho thấy các bản trình bày giúp xem nhanh biểu đồ và đồ thị

Nên

Không nên
Cho biết nội dung cập nhật mới nhất về dữ liệu
Hãy cho người dùng biết rõ độ mới của dữ liệu trên thẻ thông tin. Nếu bạn hiển thị dữ liệu được lưu trong bộ nhớ đệm, hãy cho biết thời điểm dữ liệu được cập nhật gần đây nhất.

Sử dụng tốc độ làm mới dữ liệu phù hợp
Chọn tốc độ cập nhật phù hợp cho thẻ thông tin, có tính đến tác động đến thời lượng pin của thiết bị. Nếu bạn đang sử dụng các nguồn dữ liệu nền tảng như nhịp tim và số bước, thì Wear OS sẽ kiểm soát tốc độ cập nhật cho bạn.

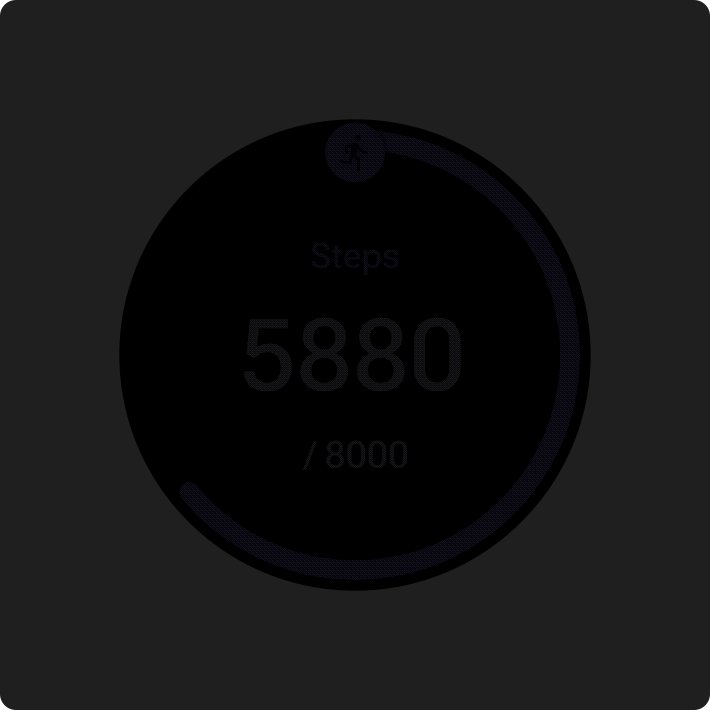
Trạng thái trống
Thẻ thông tin có hai loại trạng thái trống. Đối với cả hai loại trạng thái này, hãy sử dụng PrimaryLayout.

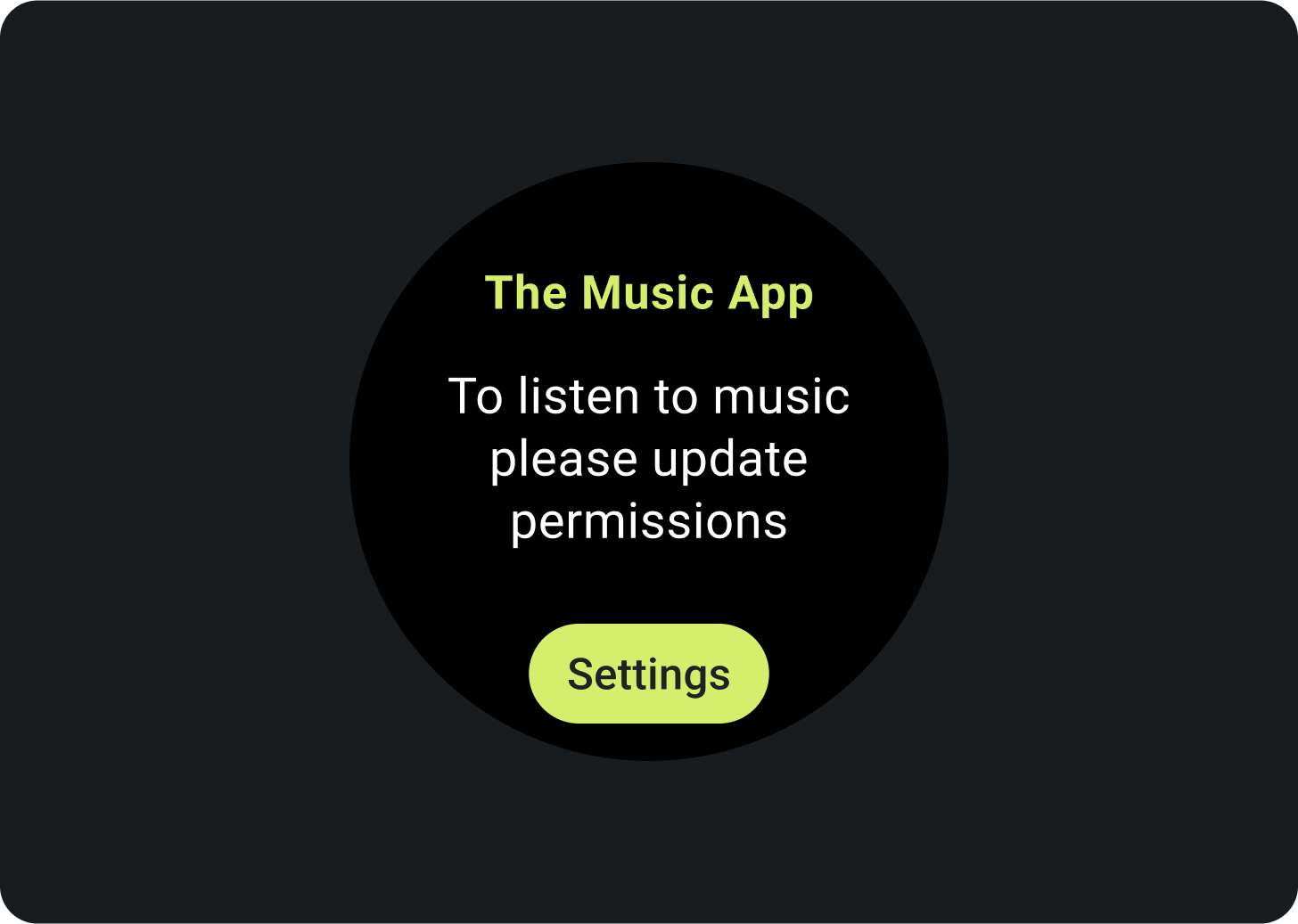
Lỗi hoặc quyền
Hãy thông báo cho người dùng biết rằng họ cần cập nhật các chế độ cài đặt hoặc lựa chọn ưu tiên trên thẻ thông tin.

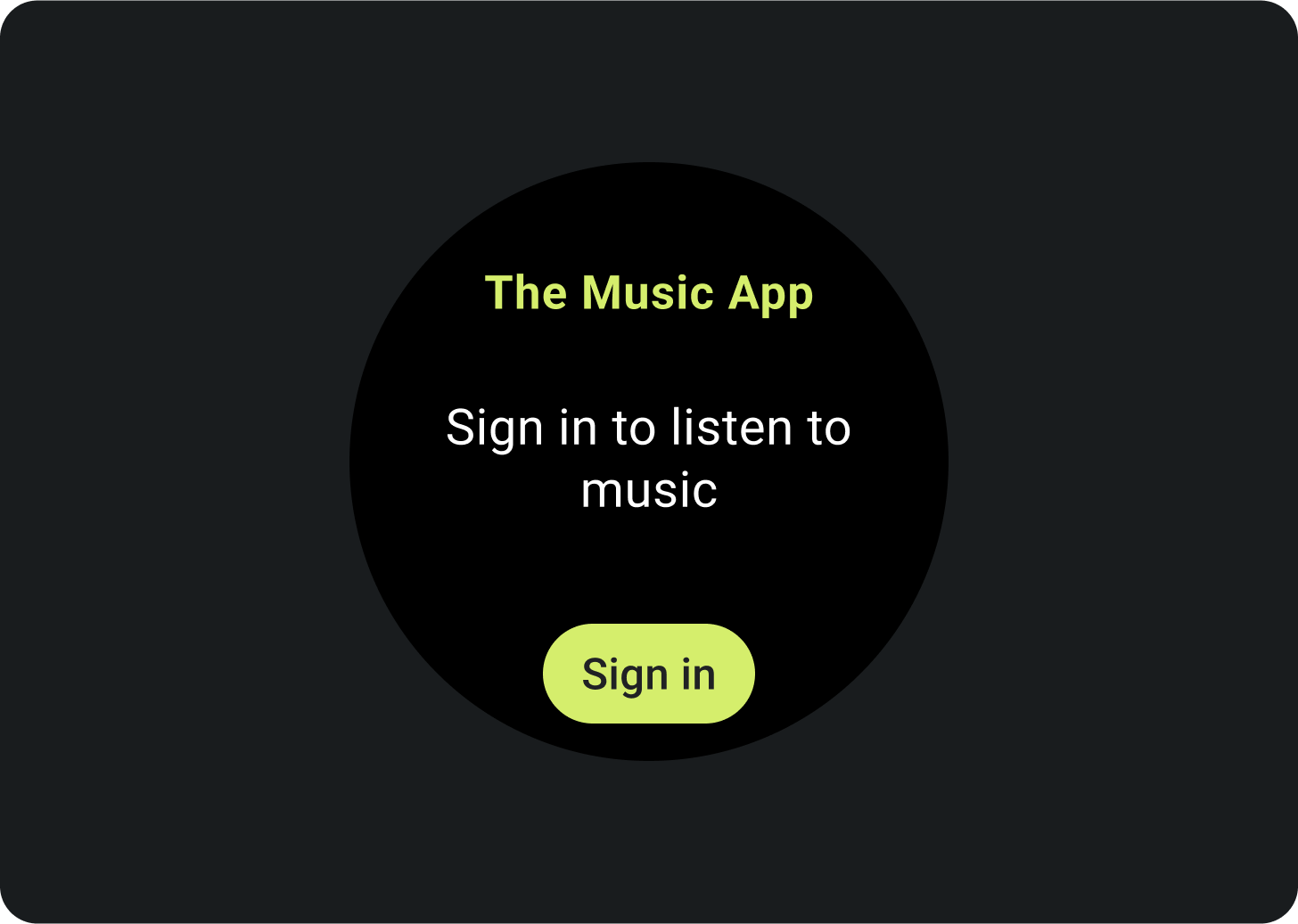
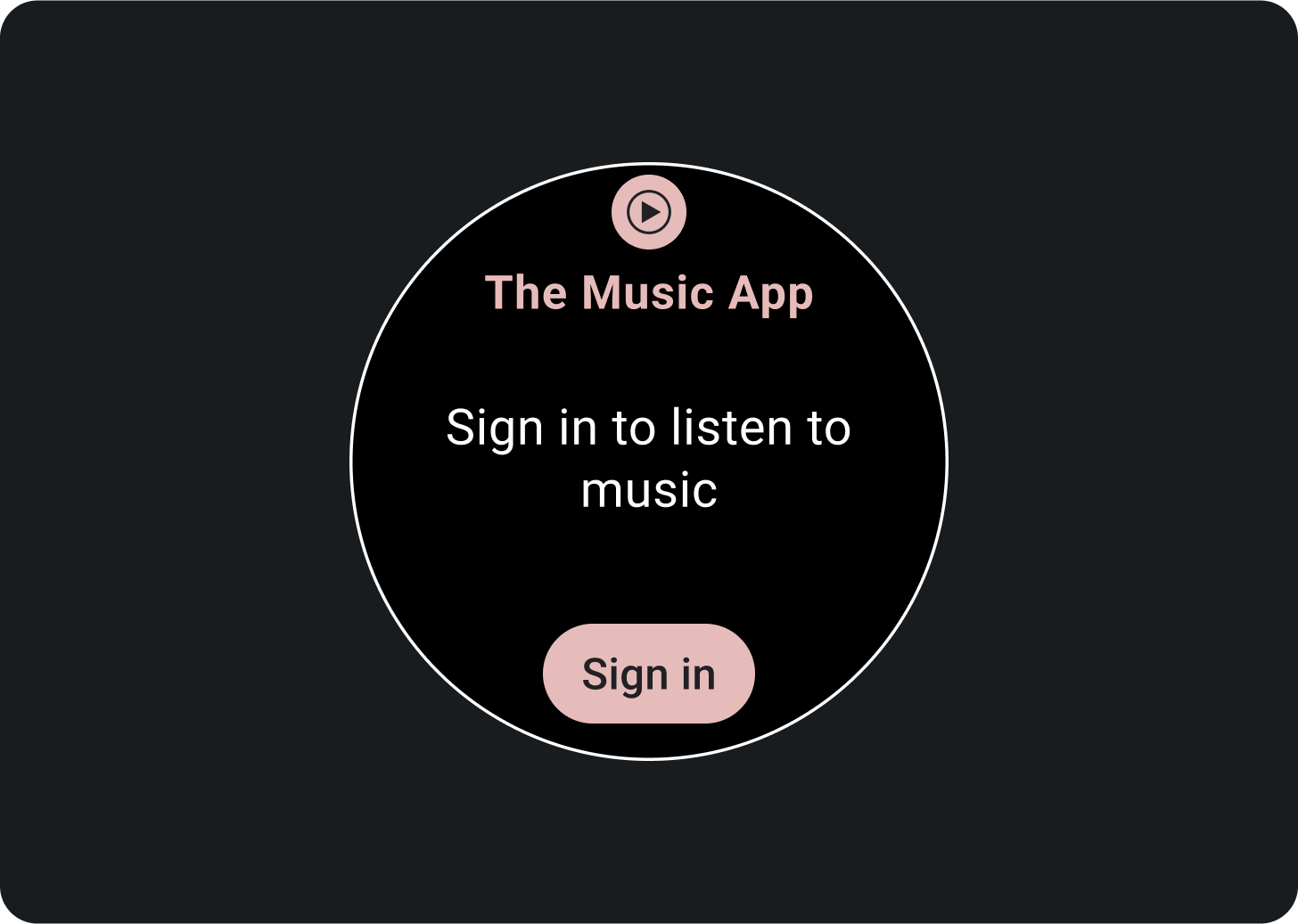
Đăng nhập
Đưa ra lời kêu gọi hành động rõ ràng trên thẻ thông tin đăng nhập.
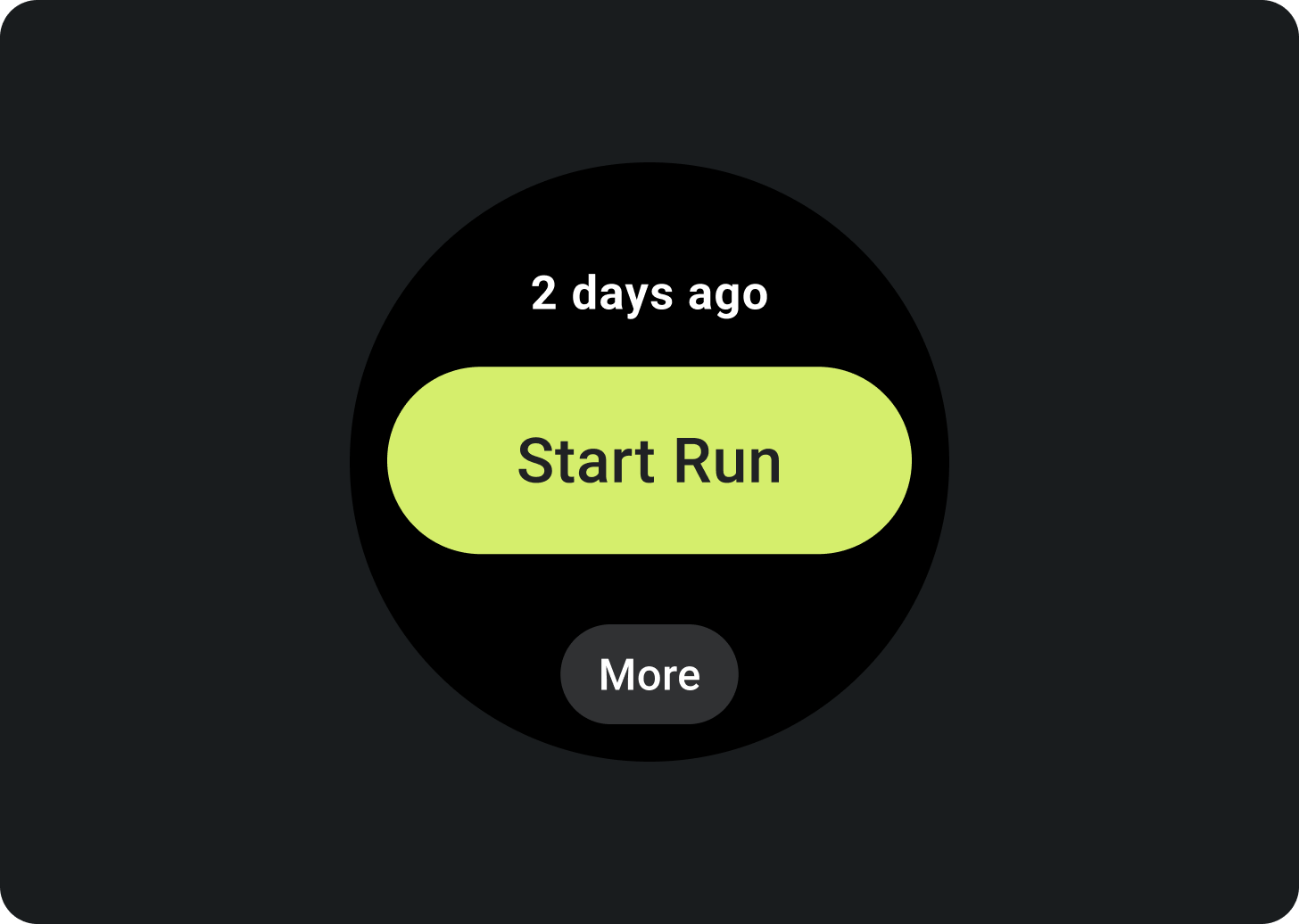
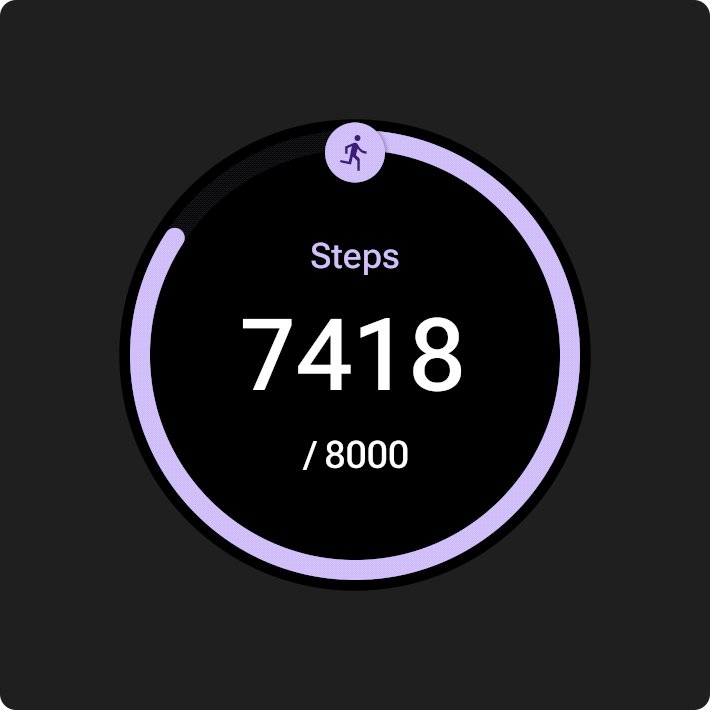
Hiển thị các hoạt động đang diễn ra
Khi thực hiện một hoạt động chạy trong thời gian dài (chẳng hạn như theo dõi bài tập thể dục hoặc phát nhạc), ứng dụng sẽ hiển thị tiến trình của hoạt động đang diễn ra trong một hoặc nhiều thẻ thông tin.
Nếu ứng dụng của bạn cũng hỗ trợ thẻ thông tin cho phép người dùng bắt đầu các hoạt động này, hãy làm như sau để giảm thiểu sự nhầm lẫn cho người dùng:
- Cho biết một hoạt động đang diễn ra.
- Nếu người dùng nhấn vào một thẻ thông tin như vậy, hãy chạy ứng dụng và hiển thị hoạt động đang diễn ra. Không bắt đầu một thực thể mới của một hoạt động đang diễn ra.

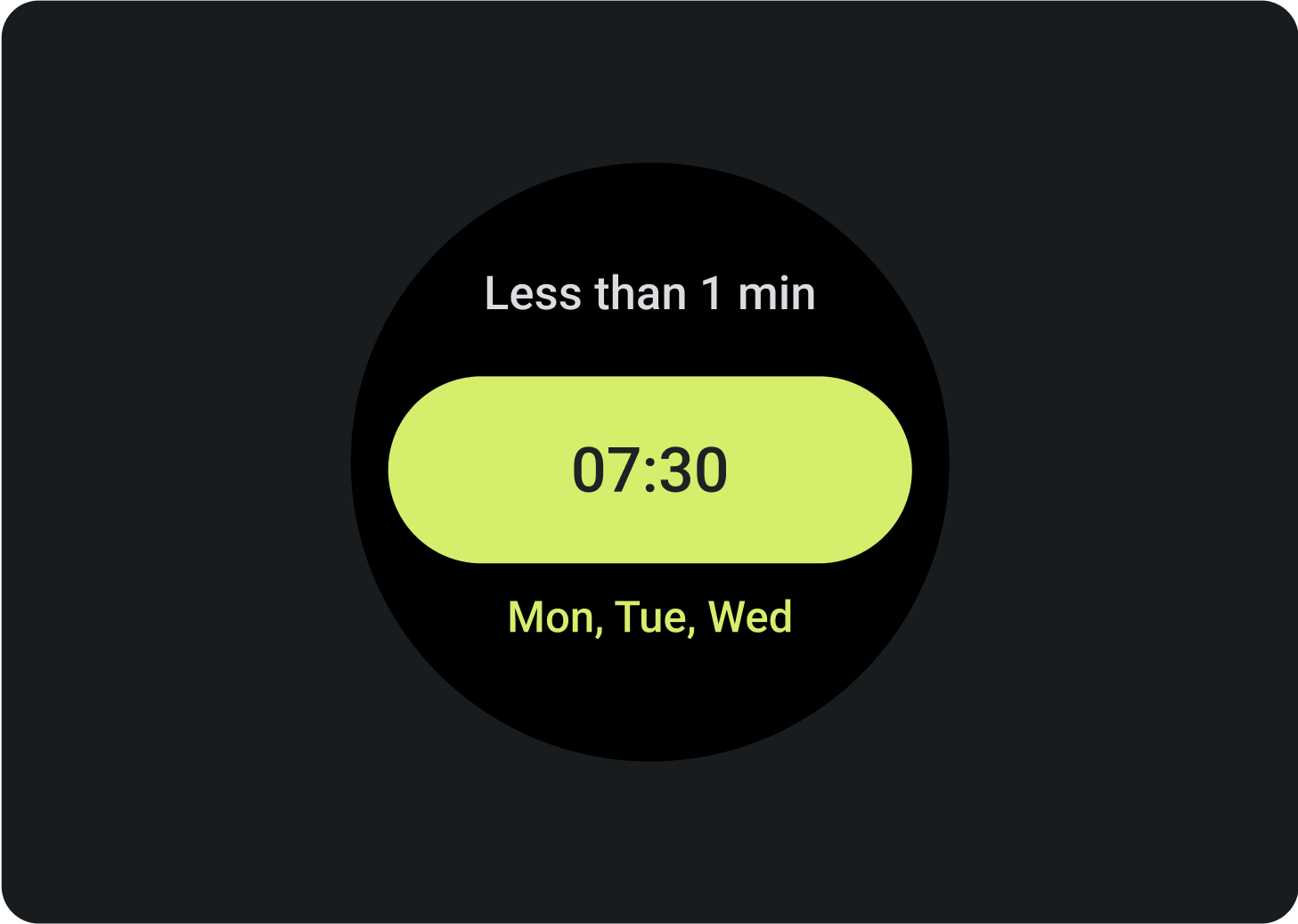
Phần tử bắt buộc
- Dữ liệu chính: Nội dung chính mô tả hoạt động đó.
- Nhãn: Cho biết trạng thái của hoạt động.
Phần tử không bắt buộc
- Biểu tượng hoặc hình ảnh: Có thể là ảnh động hoặc hình ảnh tĩnh.
- Khối nhỏ gọn ở dưới cùng: Chứa lời kêu gọi hành động.
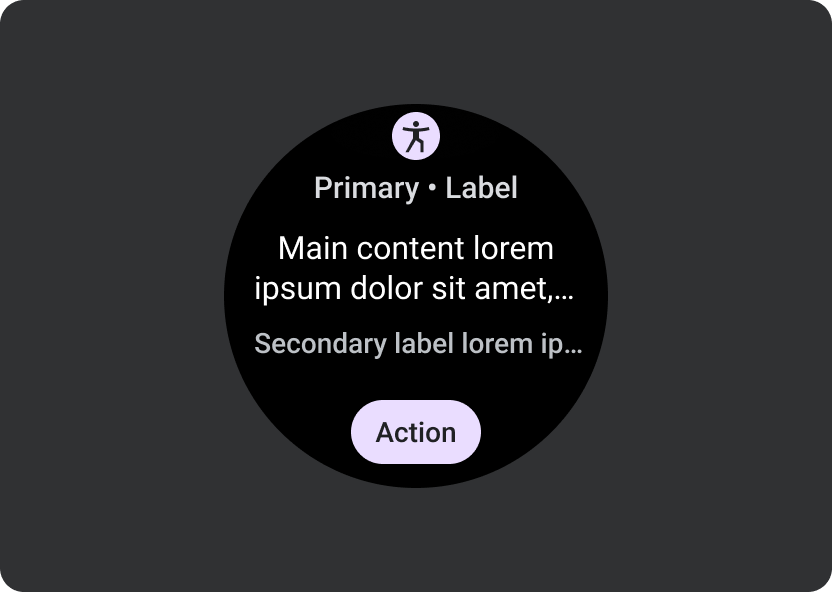
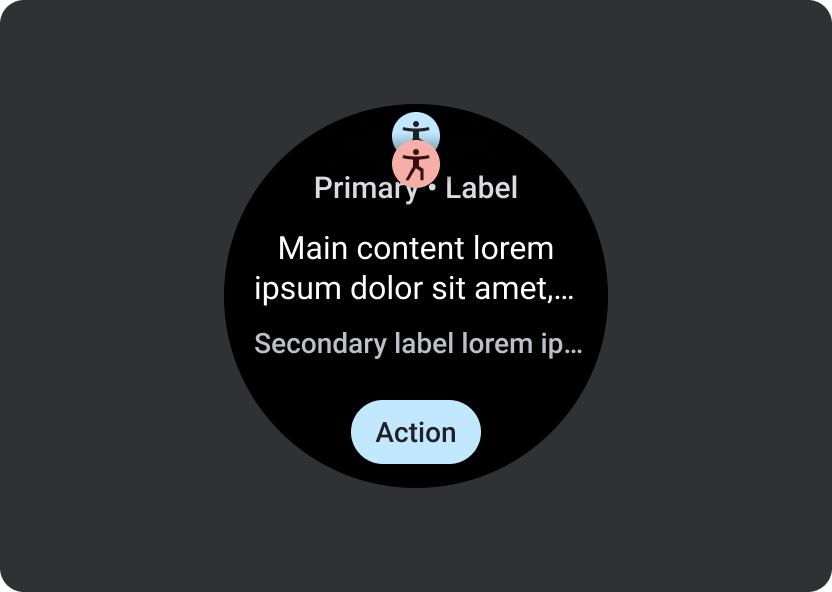
Ảnh động trên thẻ thông tin
Khi bạn thêm ảnh động vào thẻ thông tin, hãy giúp người dùng hiểu được những thay đổi:

Nên

Không nên
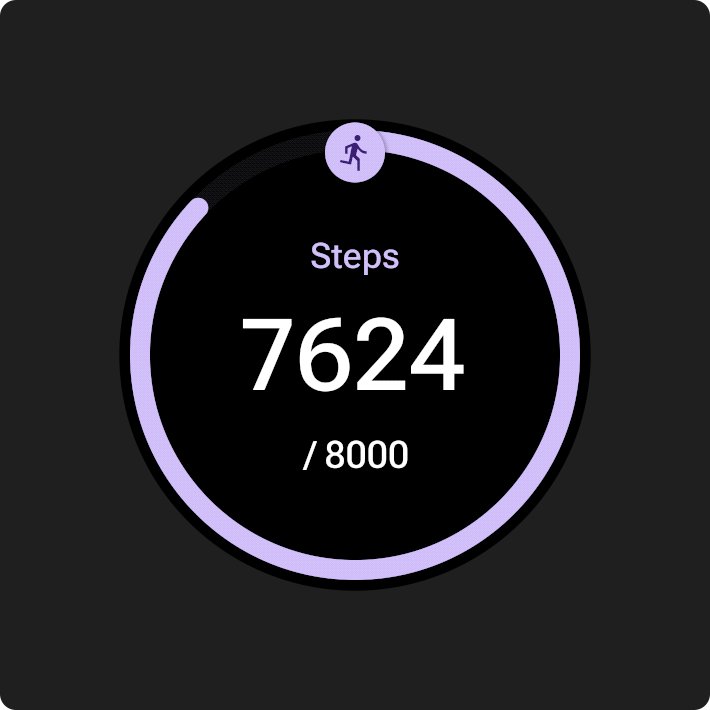
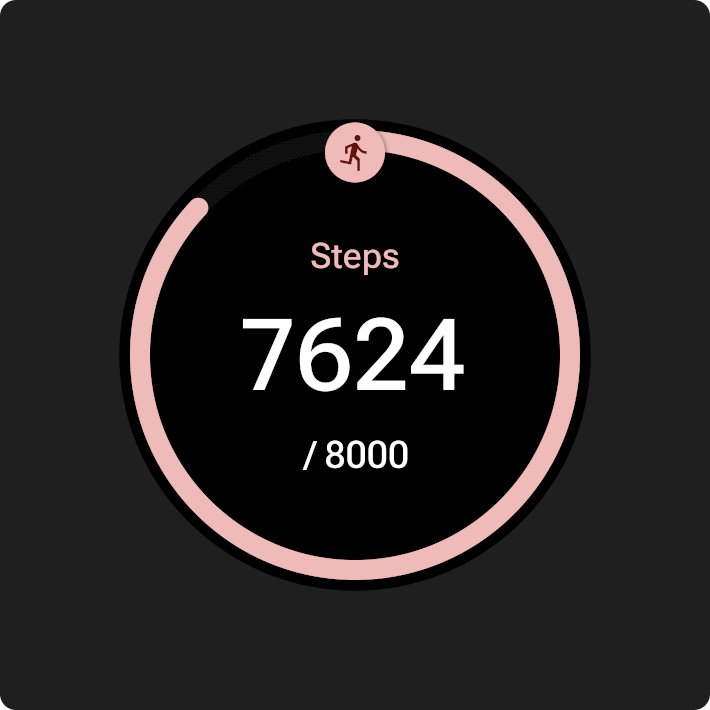
Xem trước
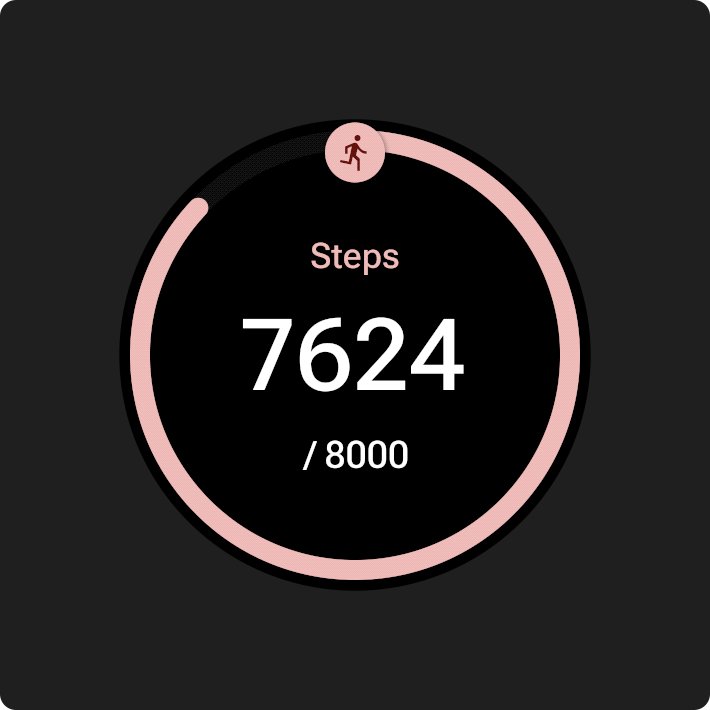
Hãy thêm bản xem trước của thẻ thông tin để người dùng thấy được nội dung xuất hiện trong trình quản lý thẻ thông tin trên thiết bị Wear OS hoặc thiết bị cầm tay của họ. Mỗi thẻ thông tin có thể có một hình ảnh xem trước đại diện. Hình ảnh đó phải đáp ứng các yêu cầu sau:

Yêu cầu
- Xuất các thành phần theo kích thước 400 px x 400 px.
- Cung cấp hình ảnh xem trước hình tròn.
- Sử dụng nền đen đồng nhất.
- Lưu ở dạng PNG hoặc JPEG.
- Thêm thành phần đã bản địa hoá cho các ngôn ngữ phổ biến của ứng dụng.

Một bản xem trước thẻ thông tin xuất hiện trong trình quản lý thẻ thông tin trên thiết bị Wear OS.

Một bản xem trước thẻ thông tin xuất hiện trong trình quản lý thẻ thông tin trên điện thoại.

Nên

Không nên
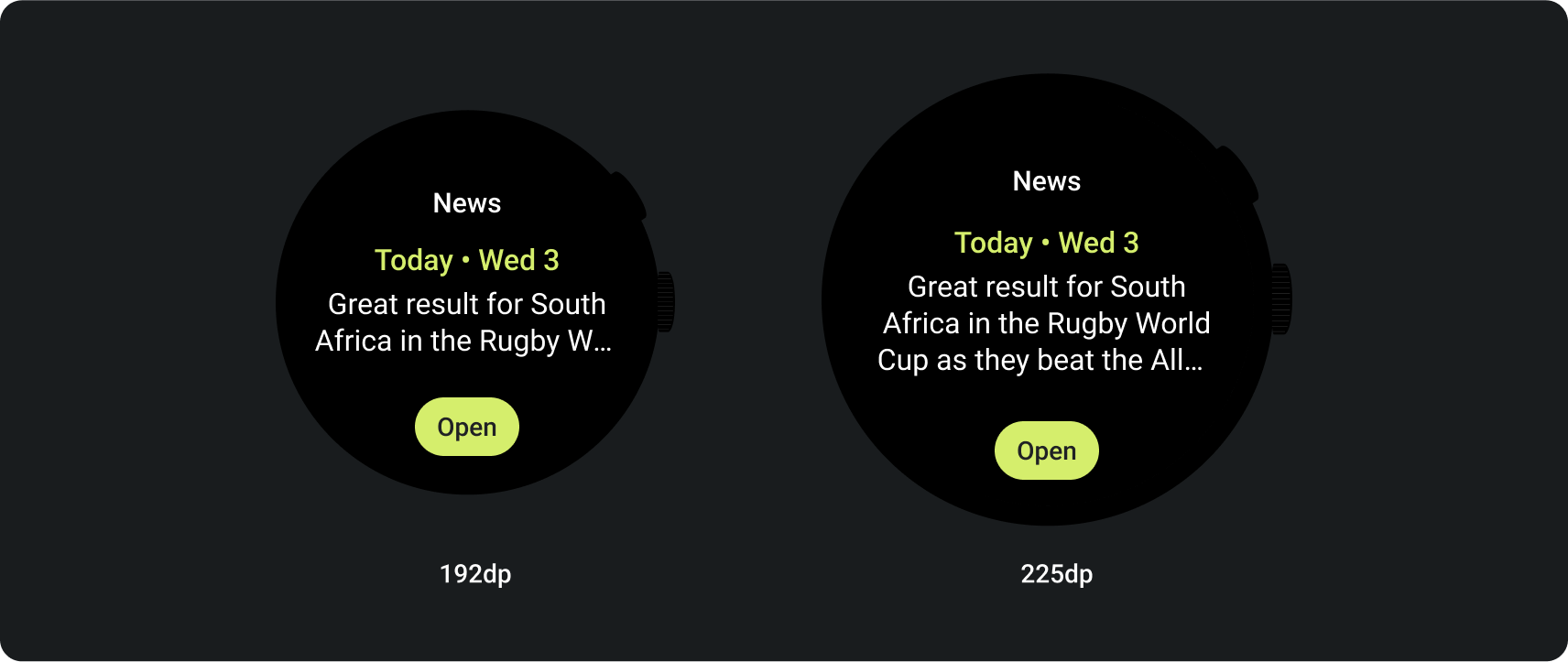
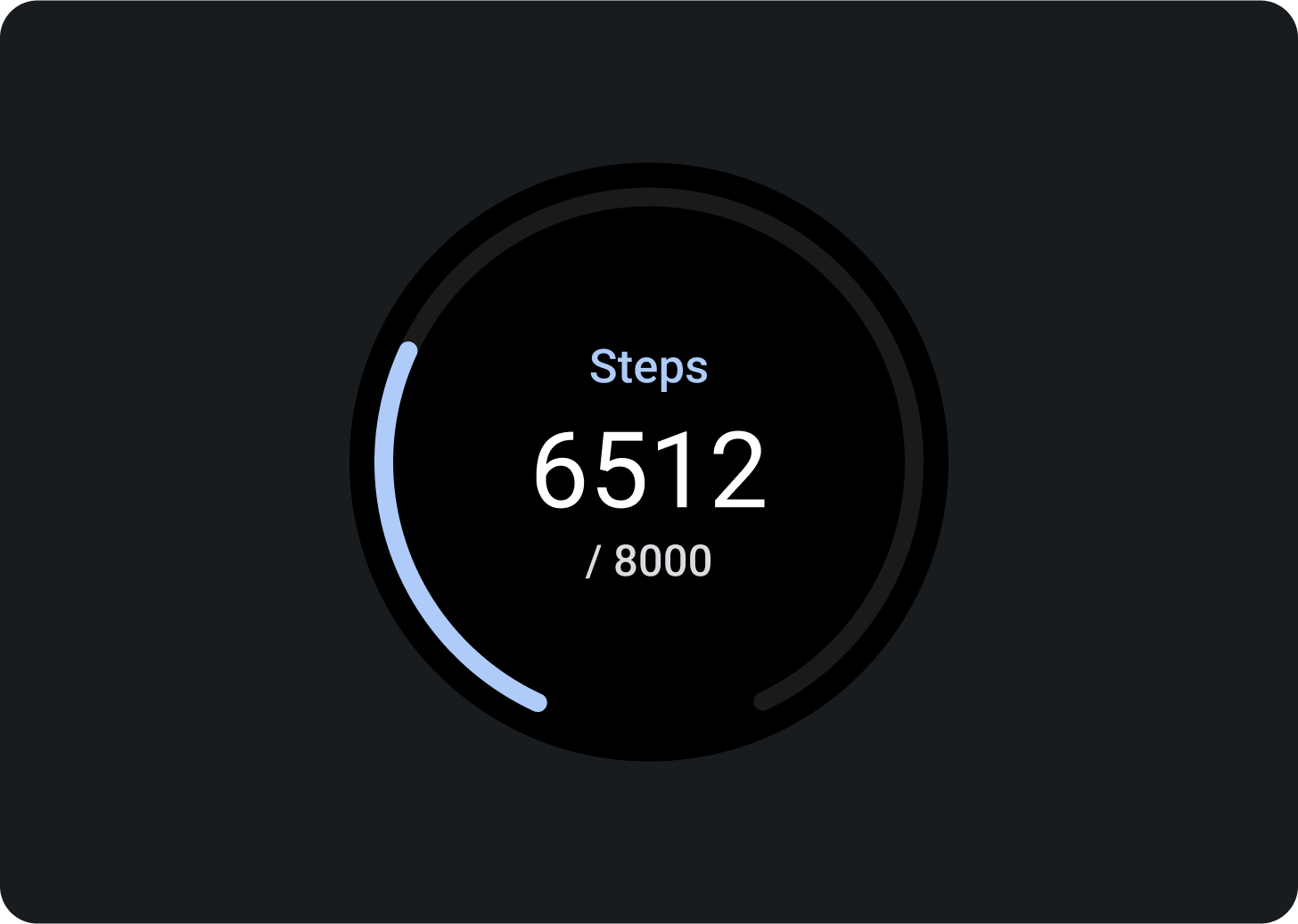
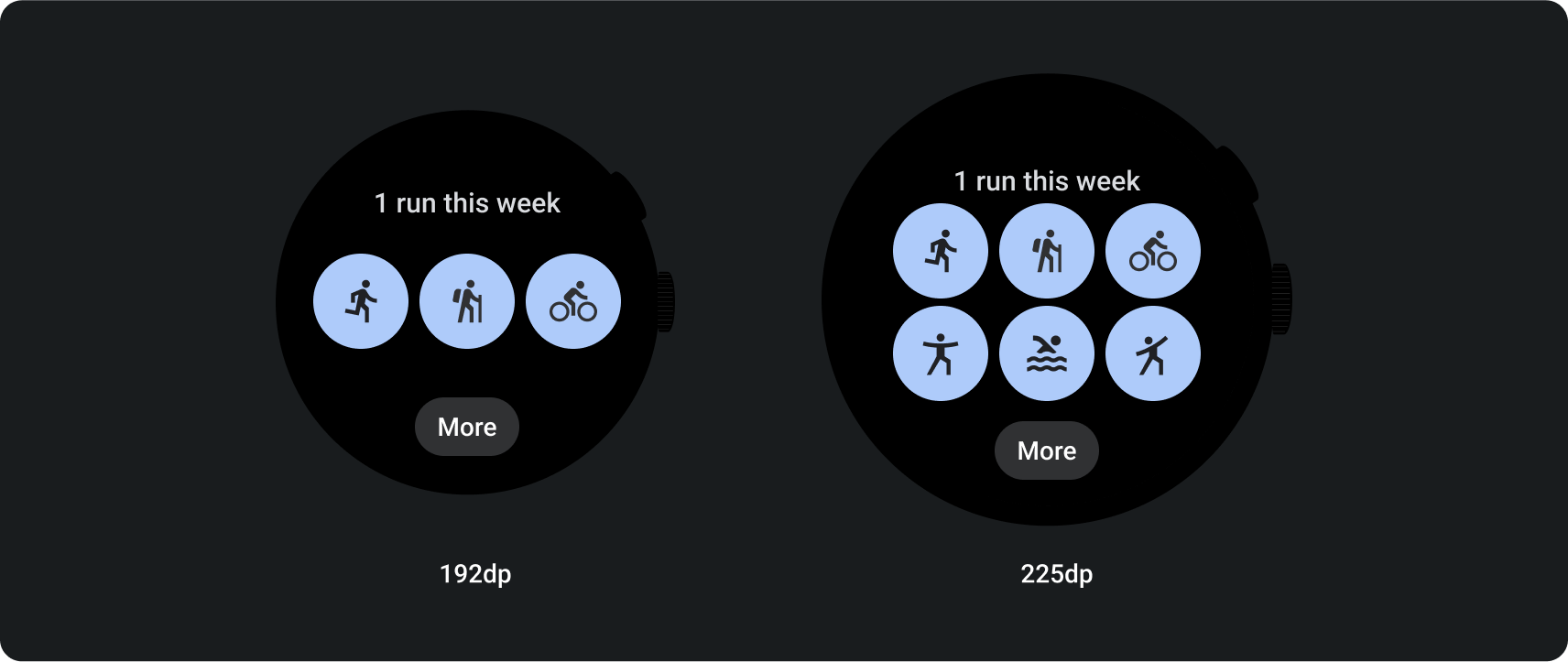
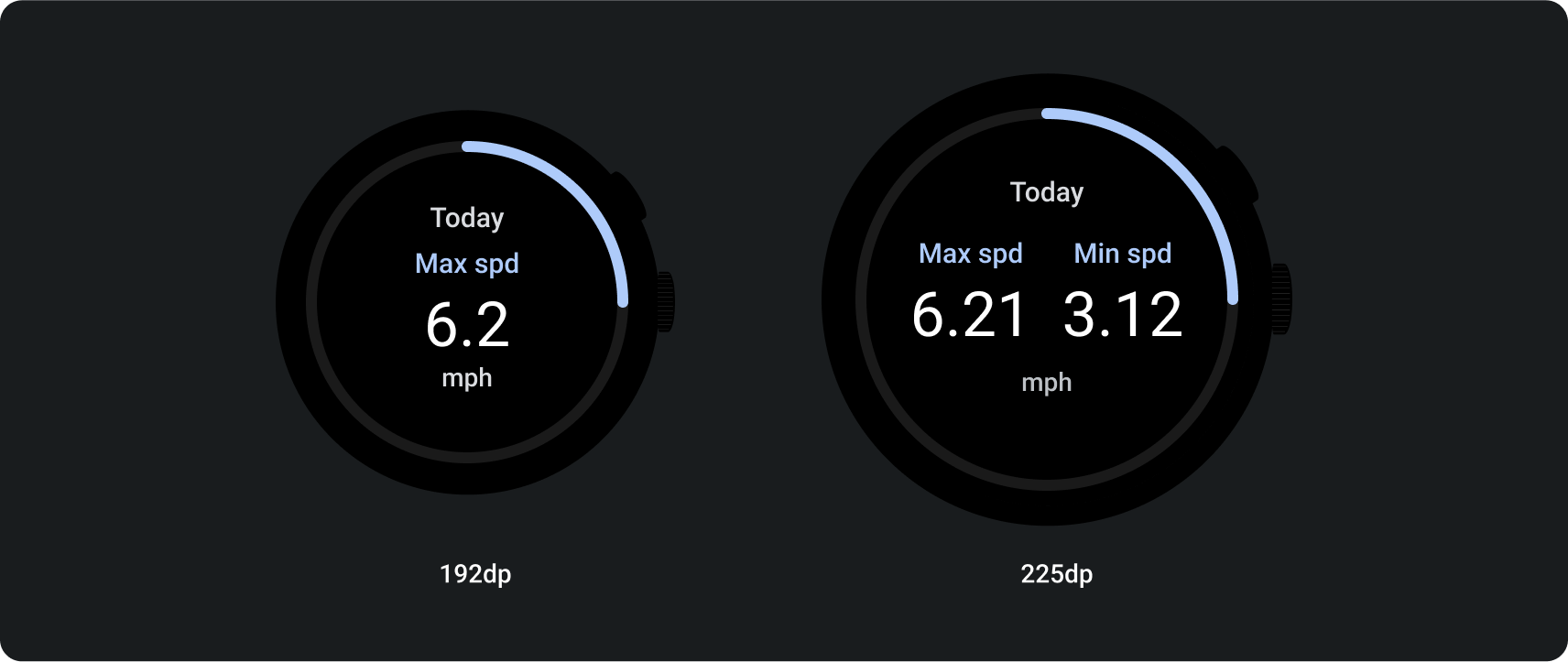
Kích thước màn hình lớn hơn
Để phù hợp với nhiều kích thước màn hình Wear OS, các mẫu bố cục Material của ProtoLayout và bố cục thiết kế Figma bao gồm hành vi thích ứng, cho phép các khe tự động điều chỉnh. Các khe được thiết kế để lấp đầy chiều rộng có sẵn. Nội dung chính và các khe nhãn phụ bao bọc nội dung, nhưng vùng chứa chứa các khe này sẽ lấp đầy chiều cao có sẵn. Lề được đặt dưới dạng tỷ lệ phần trăm, với lề bên trong bổ sung được thêm vào các khe ở cuối và đầu màn hình, tính đến sự biến động trong đường cong của màn hình khi màn hình mở rộng.
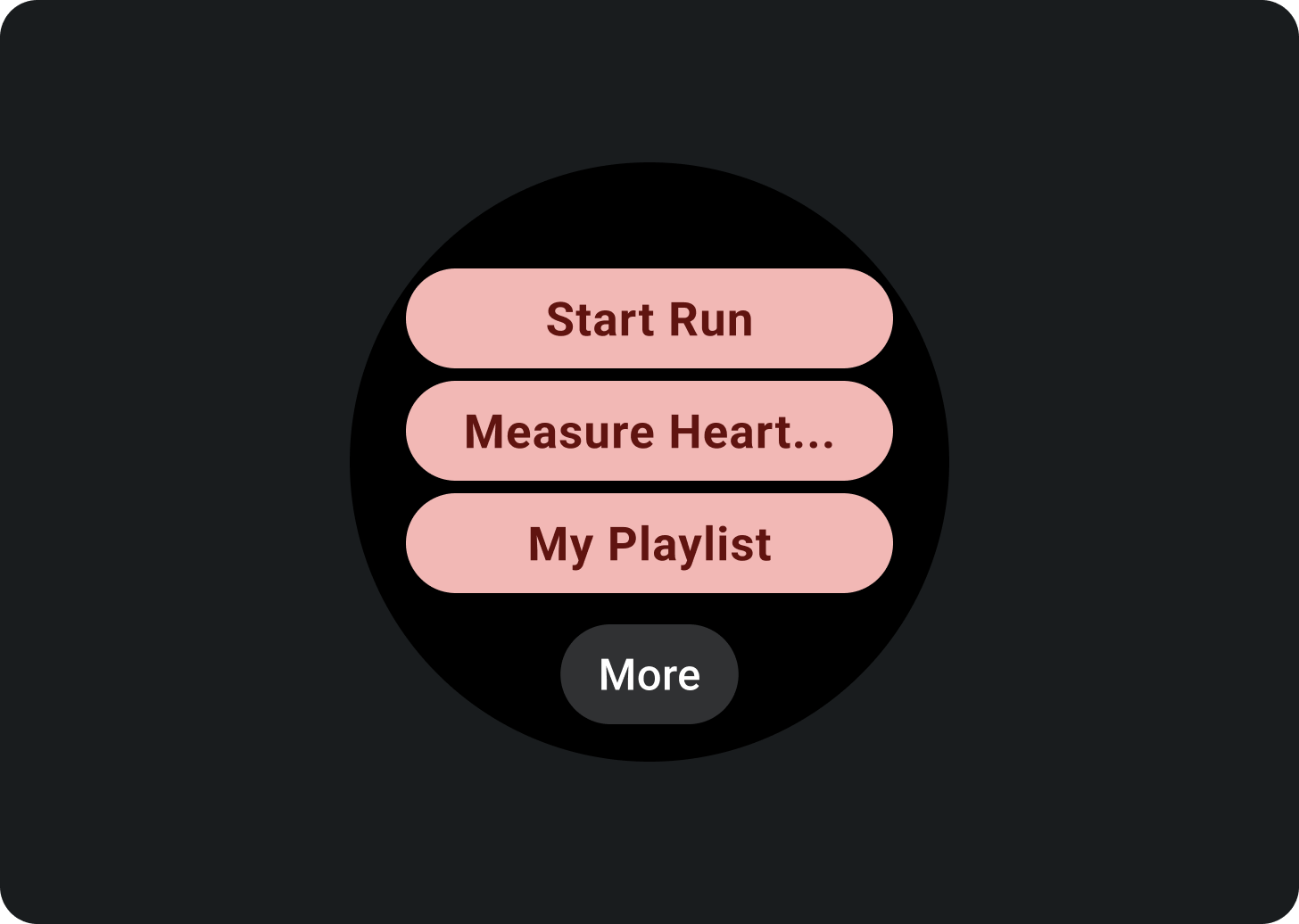
Để tối đa hoá kích thước màn hình lớn hơn, hãy sử dụng không gian bổ sung để cung cấp thêm giá trị bằng cách cho phép người dùng truy cập vào thông tin hoặc tuỳ chọn bổ sung. Để đạt được các bố cục này, bạn cần thêm tính năng tuỳ chỉnh ngoài hành vi thích ứng tích hợp, chẳng hạn như bằng cách tạo một bố cục bổ sung có nhiều nội dung hơn hoặc bằng cách hiển thị các khe ẩn trước đó sau điểm ngắt.
Lưu ý rằng điểm ngắt được đề xuất được đặt ở kích thước màn hình 225 dp.
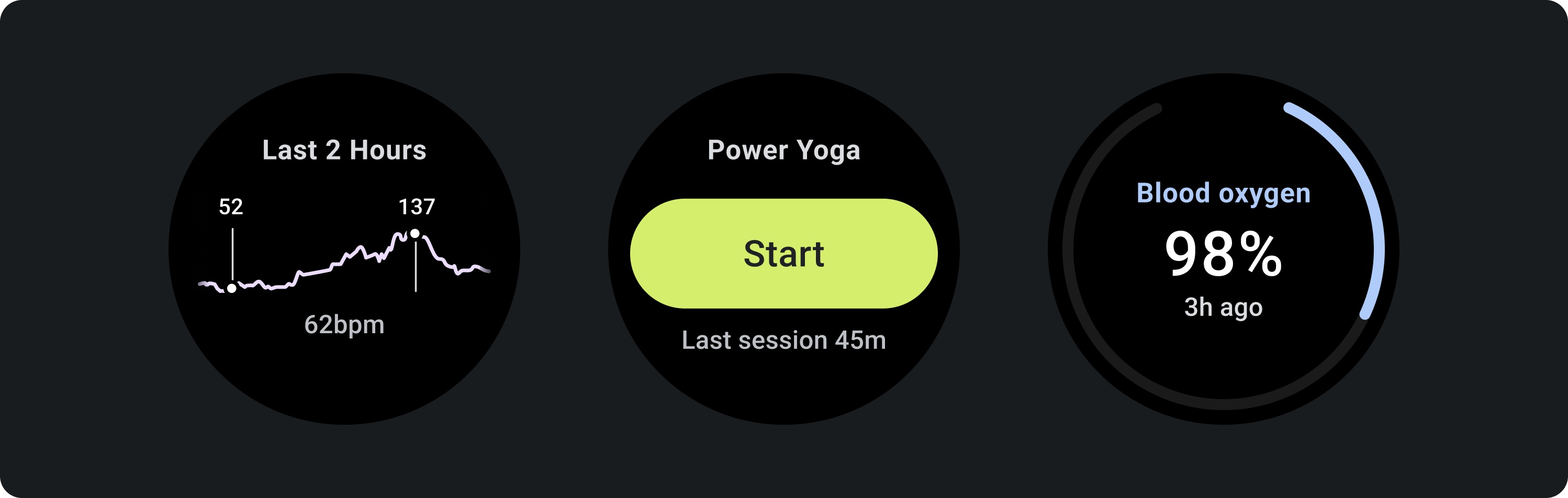
Ví dụ về cách thiết kế cho kích thước màn hình lớn hơn
Thêm nút

Thêm vị trí và nội dung

Thêm văn bản