功能块有助于用户快速访问完成各种任务所需的信息和操作。在表盘上滑动一下手指后,用户即可了解自己的健身目标进展、查看天气信息等等。用户还可以通过功能块快速启动应用和完成基本任务。
用户可以在 Wear OS 设备本身和配套应用中选择想在设备上看到哪些功能块。
用户体验设计原则
系统提供的功能块使用一致的设计语言,因此用户希望功能块具有以下各项特性:
- 即时:功能块旨在帮助用户快速完成频繁任务。以清晰的信息层次结构显示关键内容,以便用户了解功能块的内容。
- 可预测:每个功能块中的内容应始终专注于面向用户的任务。这有助于用户预测可以在功能块上看到哪些信息,从而提高回想度。
- 相关:用户会随身携带 Wear OS 设备。请考虑功能块中的内容如何与用户的当前情况和情境相关。
应用图标
屏幕顶部可能会显示的应用图标由系统根据启动器图标自动生成。请勿将此图标作为功能块布局的一部分。

正确做法

错误做法
设计方案指导意见
创建功能块时,请遵循以下准则。
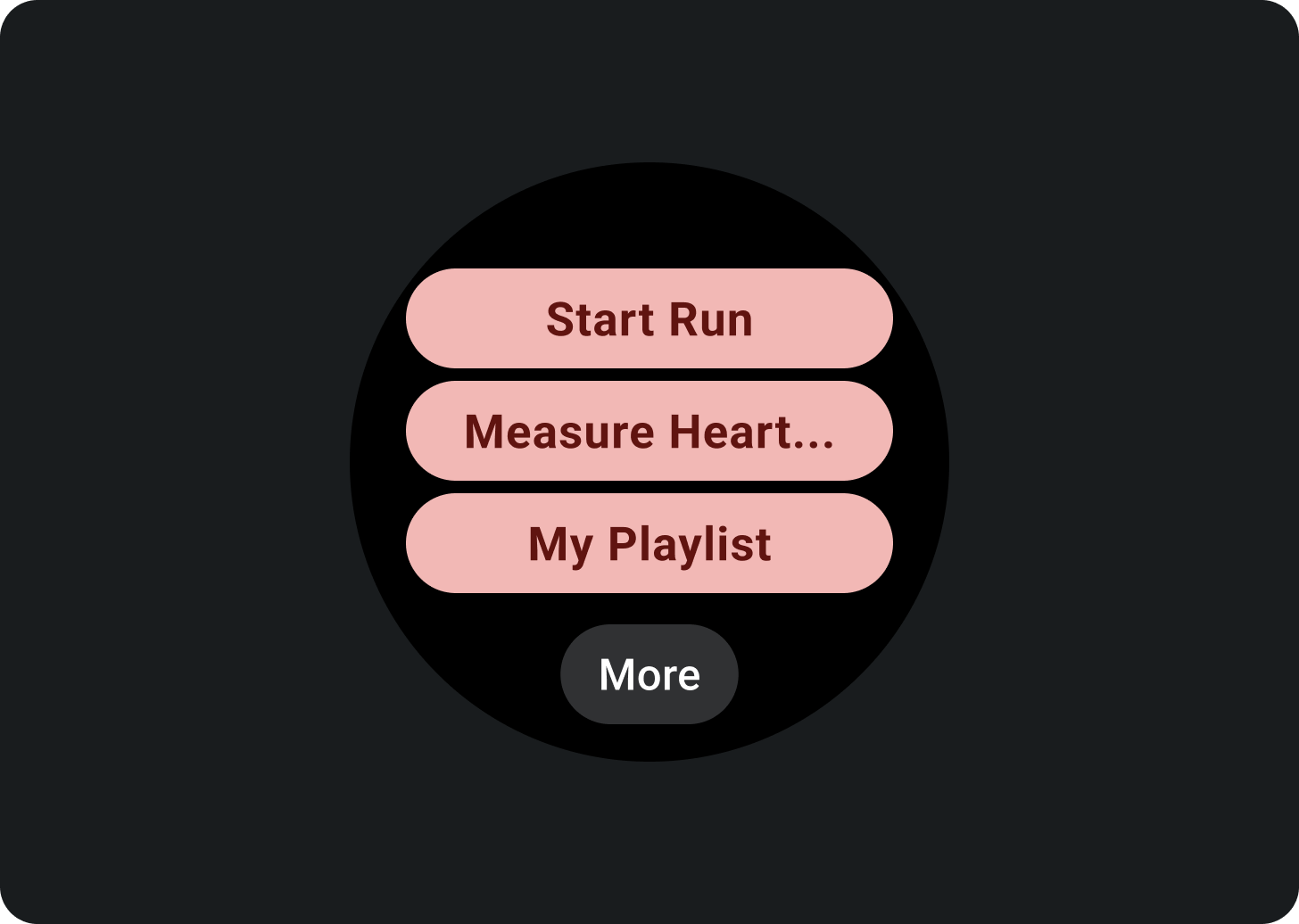
专注于一项任务

正确做法

错误做法
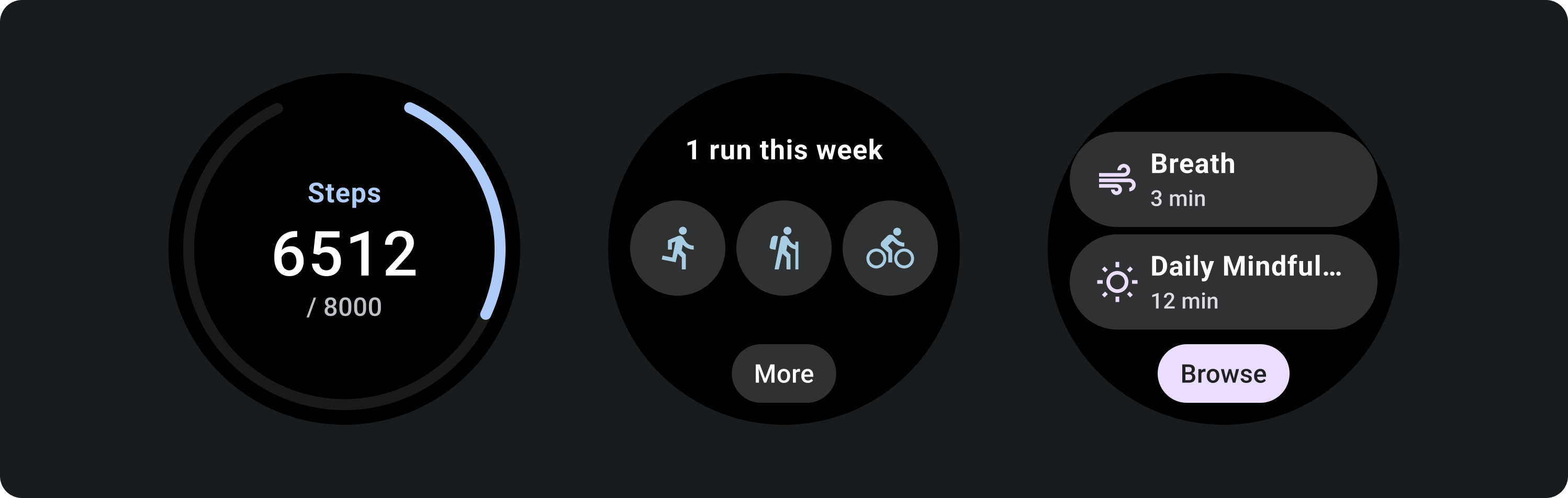
为每项任务分别创建单独的功能块
如果您的应用支持多任务,请考虑为所支持的每项任务分别创建功能块。例如,在健身应用内,您可创建一个目标功能块和一个锻炼活动功能块。

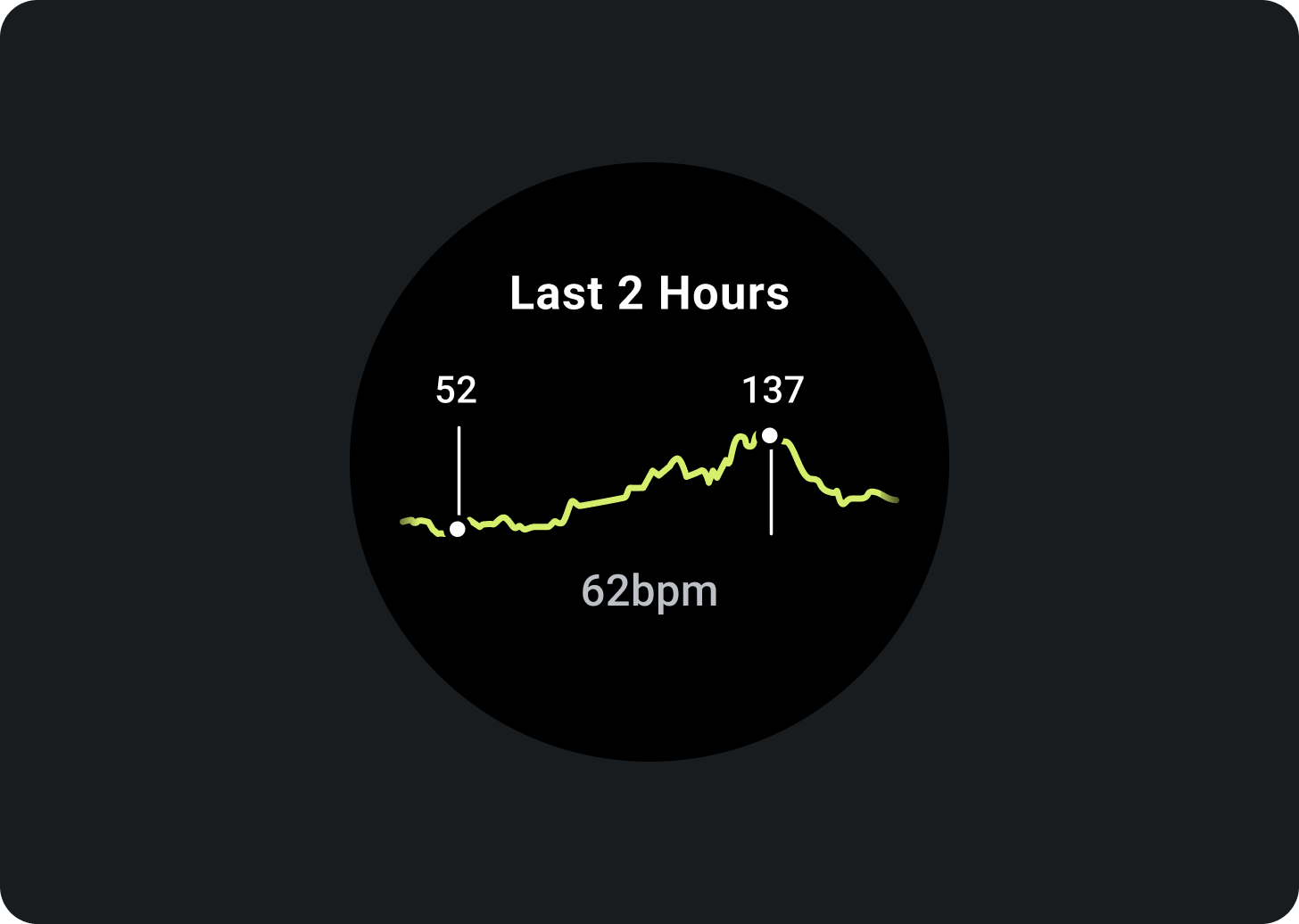
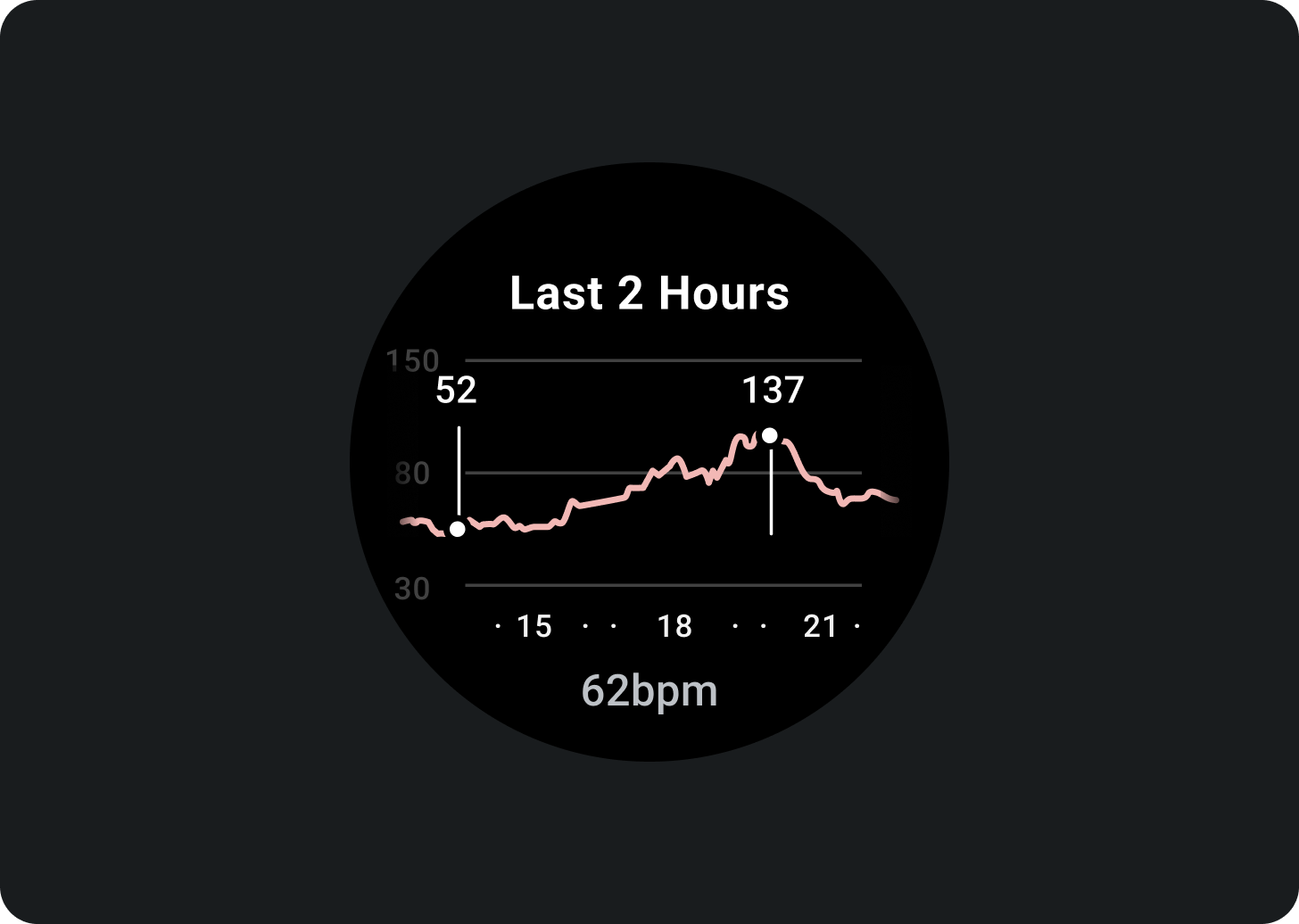
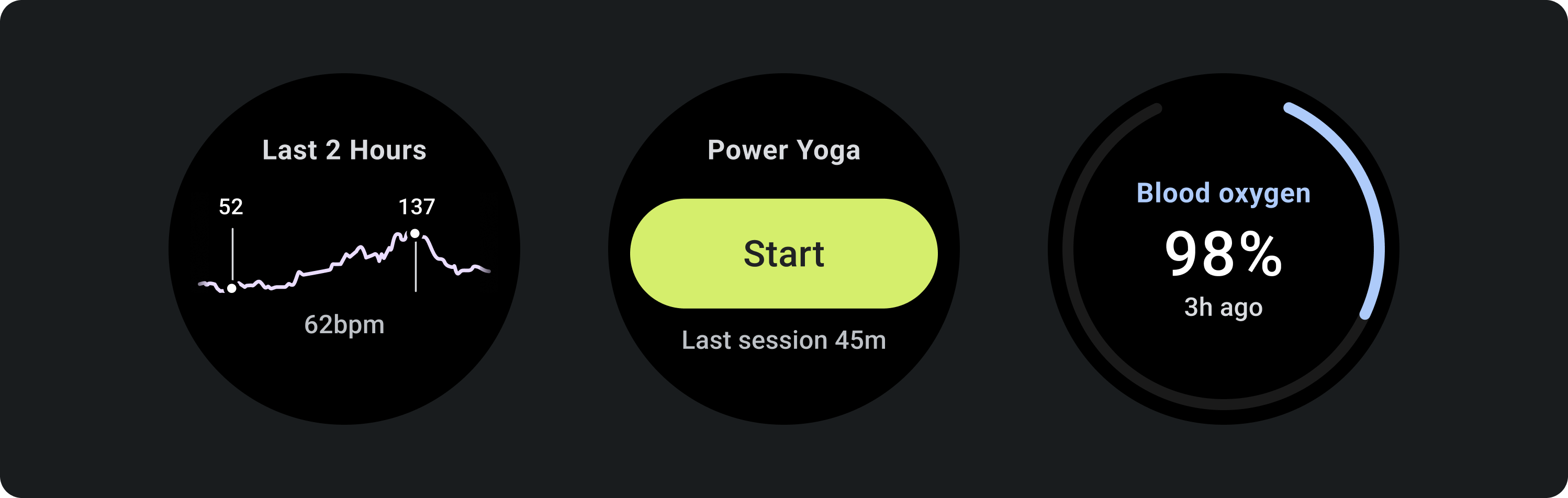
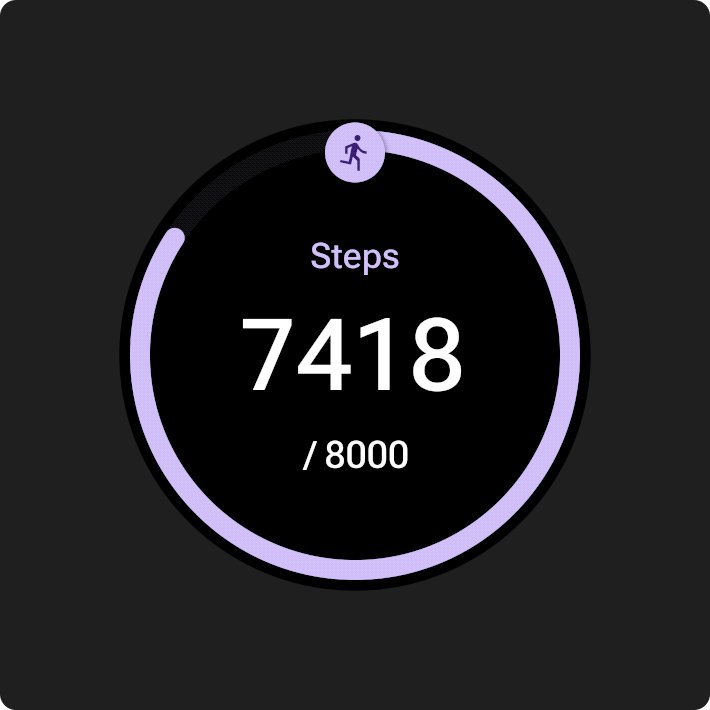
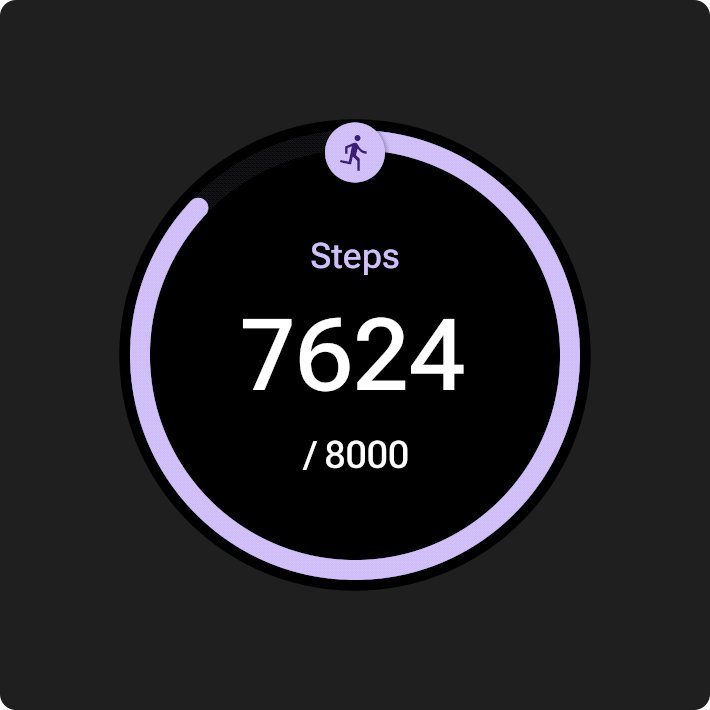
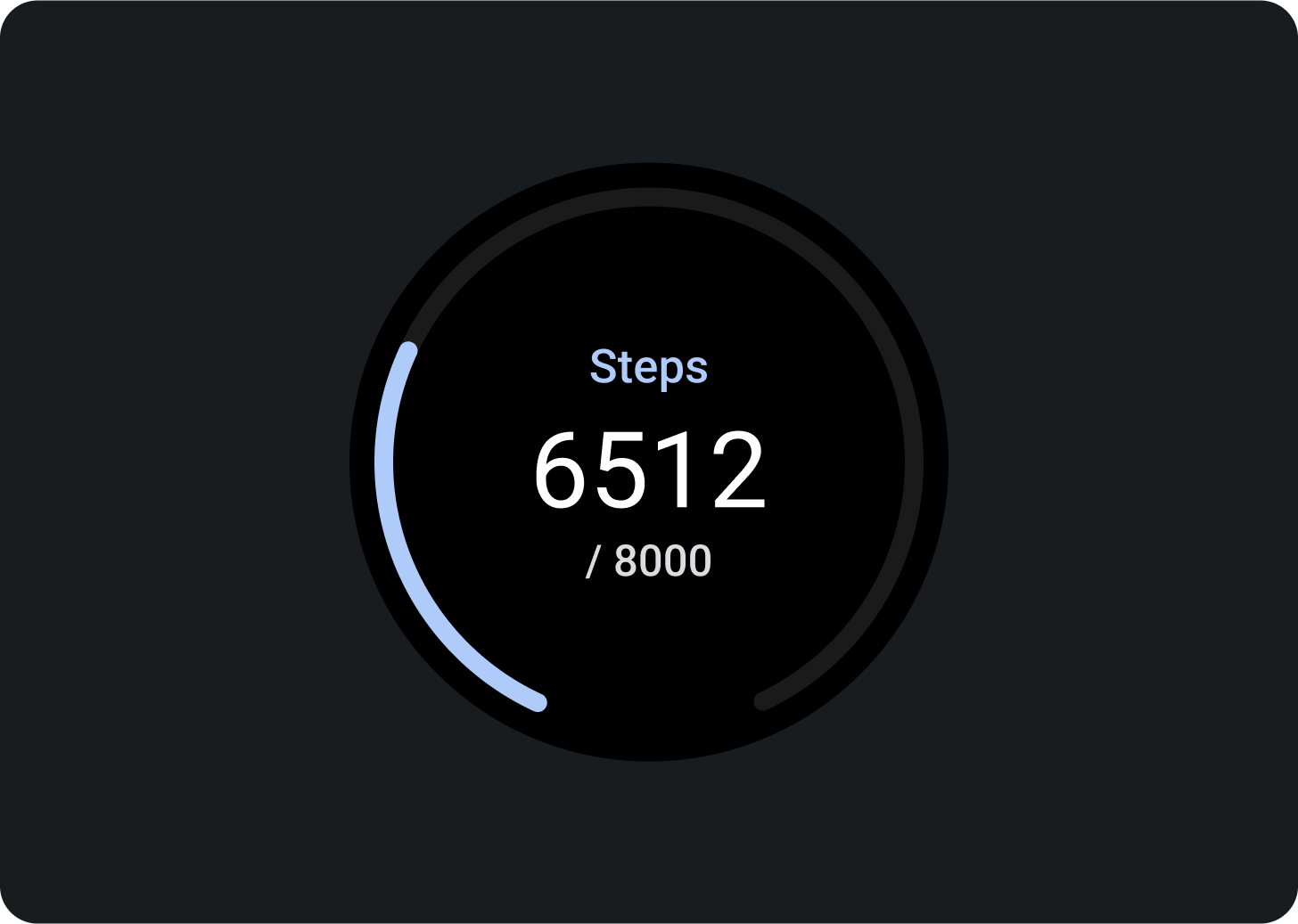
一目了然地显示图表和图形

正确做法

错误做法
指明最新的数据更新
向用户明确显示功能块的数据新近程度。如果您显示缓存的数据,请指明上次更新的时间。

使用适当的数据刷新率
请考虑对设备电池续航时间的影响,为功能块选择合适的更新速率。如果您使用的是平台数据源(例如心率和步数),Wear OS 会为您控制更新速率。

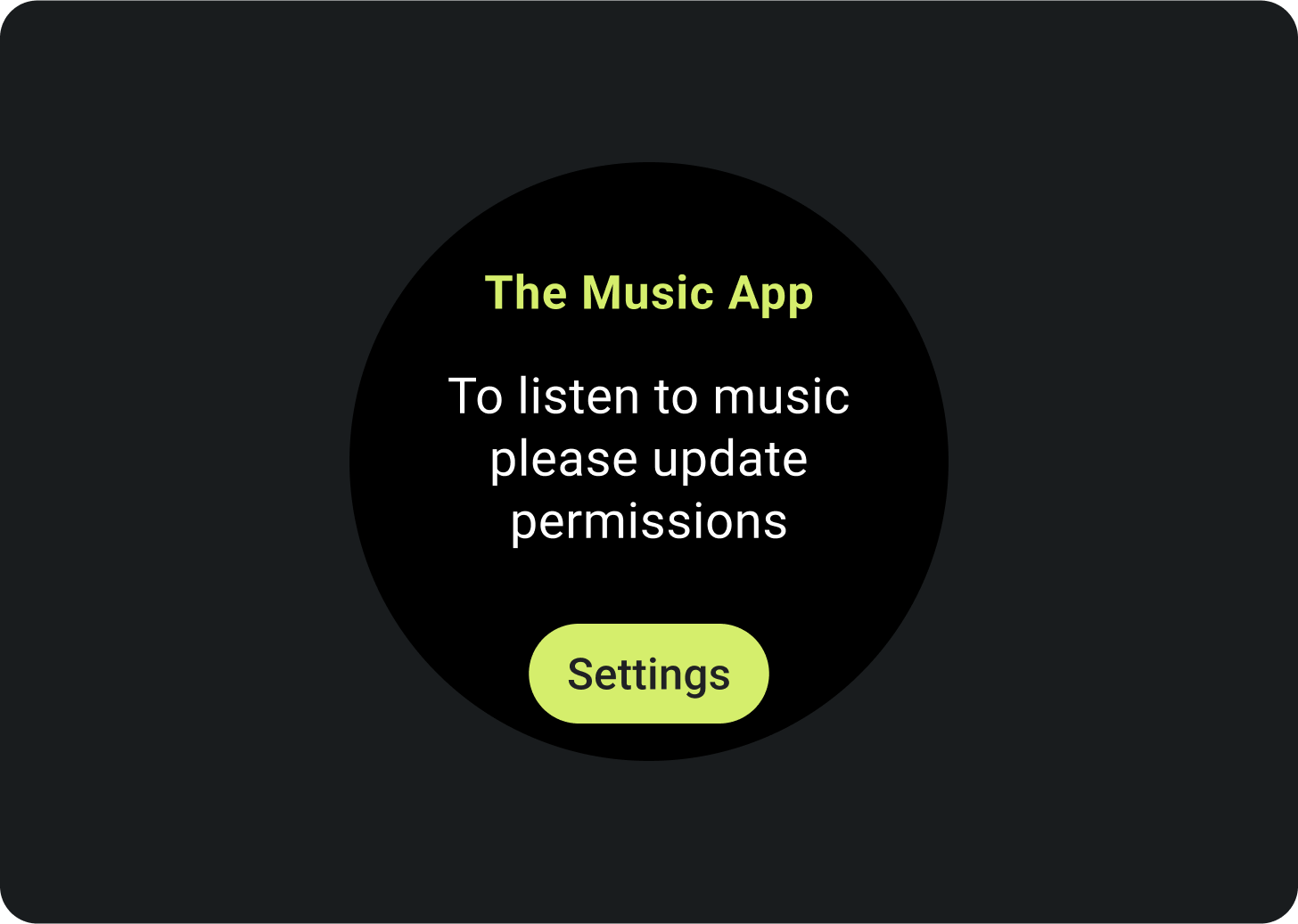
空状态
功能块有 2 种空状态。对于这两种状态,请使用 PrimaryLayout。

错误或权限
让用户知道需要更新功能块中的设置或偏好设置。

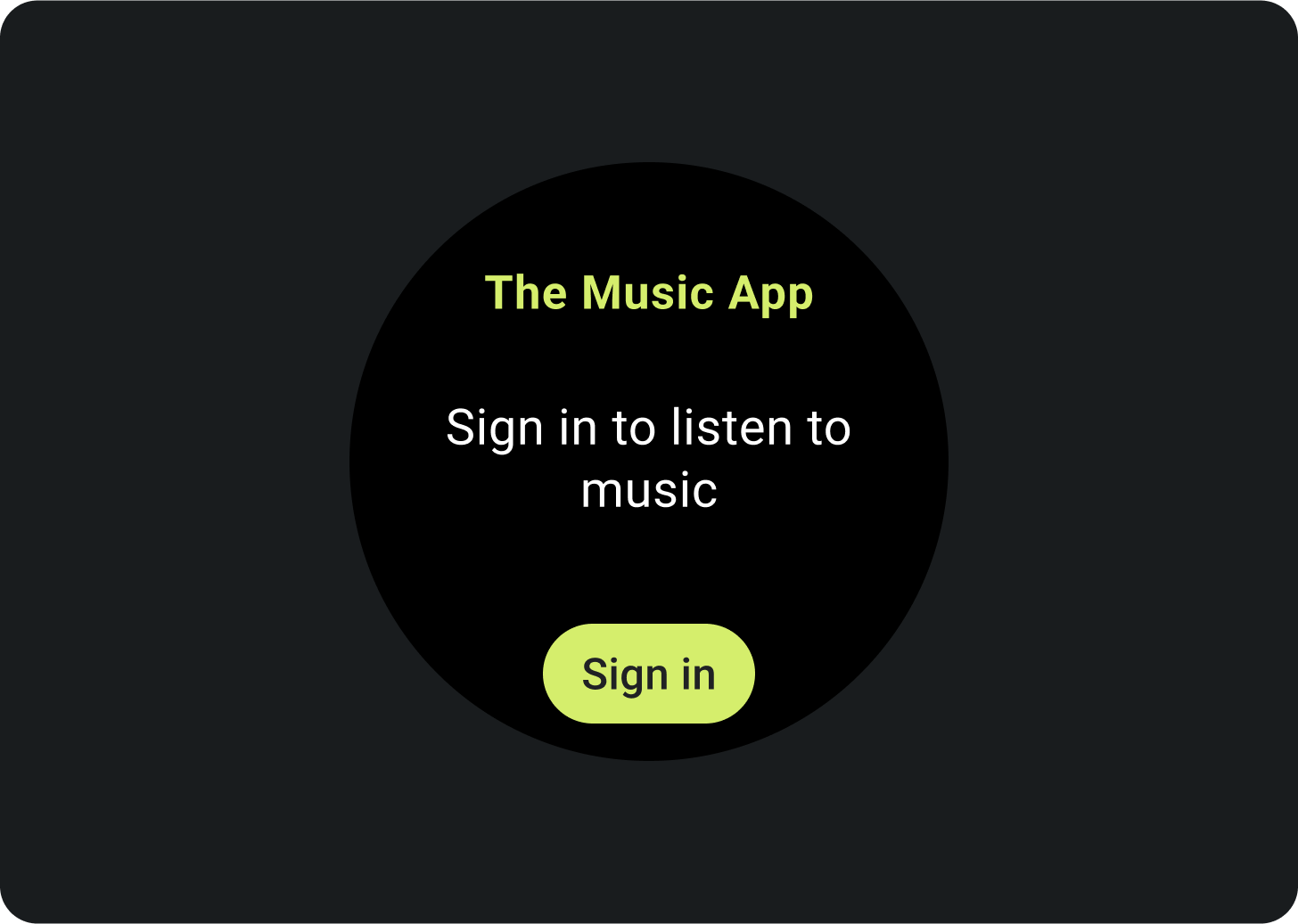
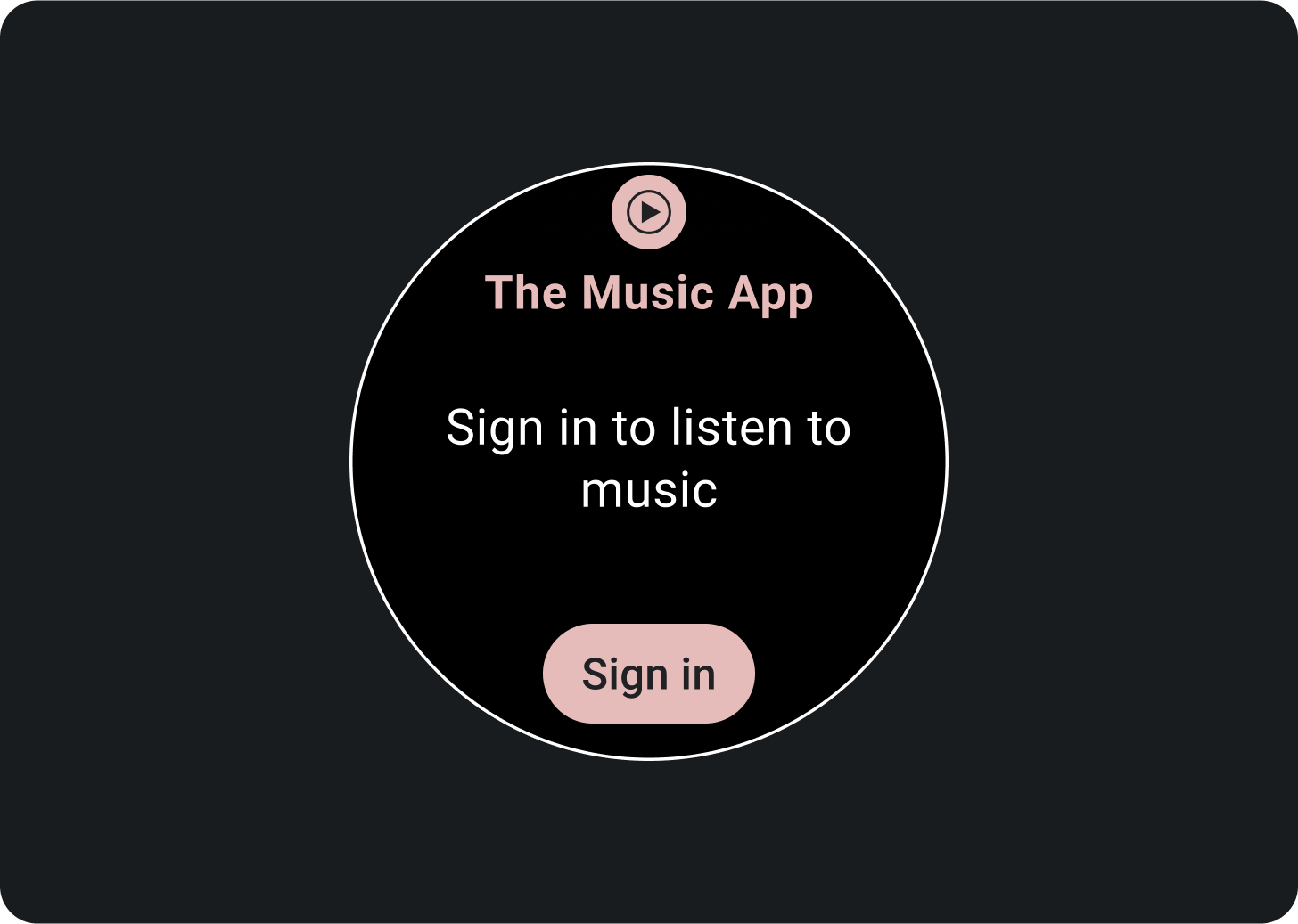
登录
在登录功能块中提供明确的号召性用语。
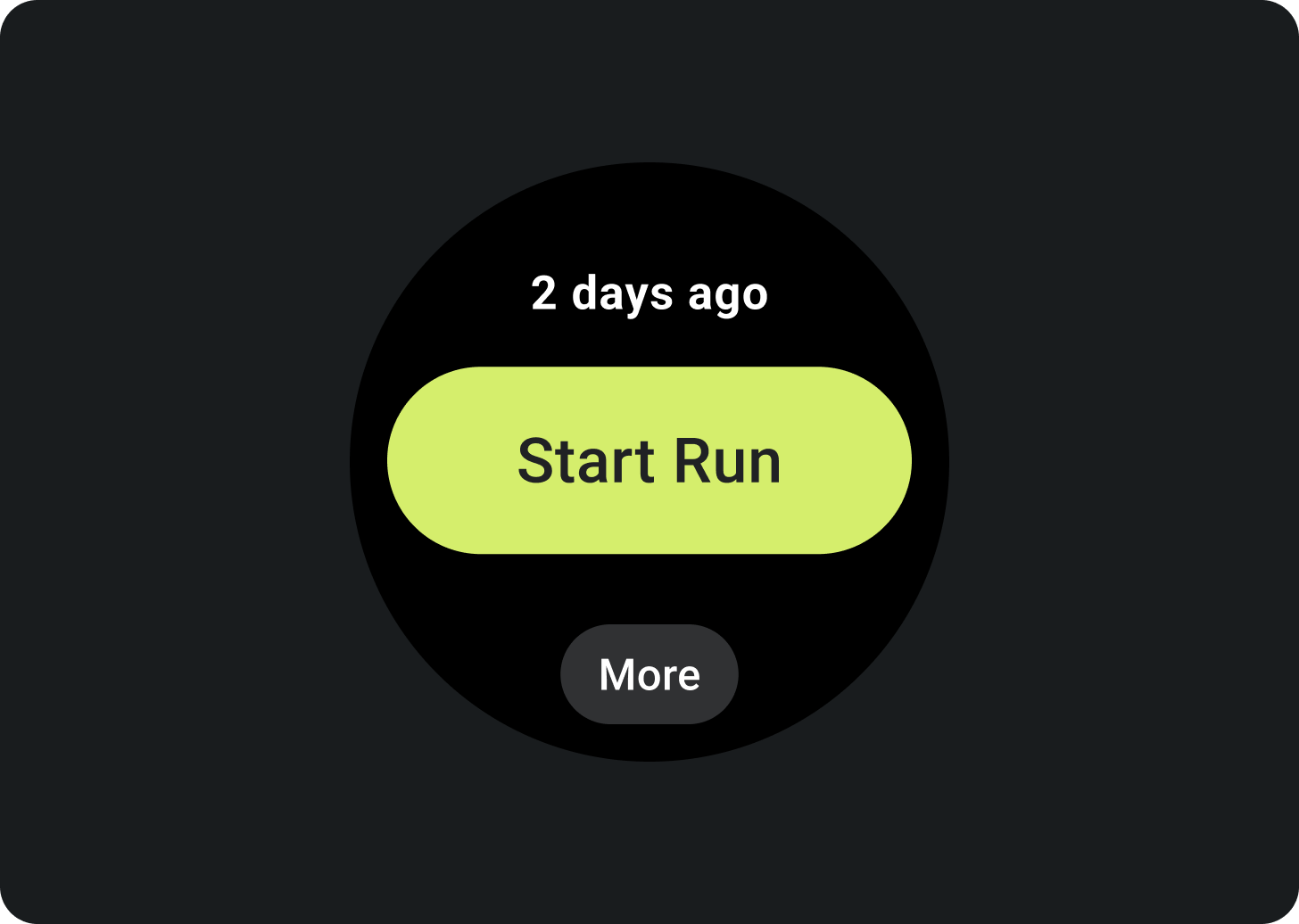
显示正在进行的活动
当应用执行长时间运行的 activity(例如跟踪锻炼或播放音乐)时,应在一个或多个功能块中显示正在进行的 activity 的进度。
如果您的应用还支持允许用户启动这些 activity 的功能块,请执行以下操作以最大限度地减少用户困惑:
- 指示正在进行的活动已在进行中。
- 如果用户点按此类功能块,系统会启动您的应用并显示正在进行的 activity。请勿启动持续性 activity 的新实例。

必需的元素
- 主要数据:用于描述活动的主要内容。
- 标签:显示 activity 的状态。
可选元素
- 图标或图形:可以是动画或静态图片。
- 底部紧凑条状标签:包含号召性用语。
功能块上的动作
向功能块添加动画时,请帮助用户了解更改:

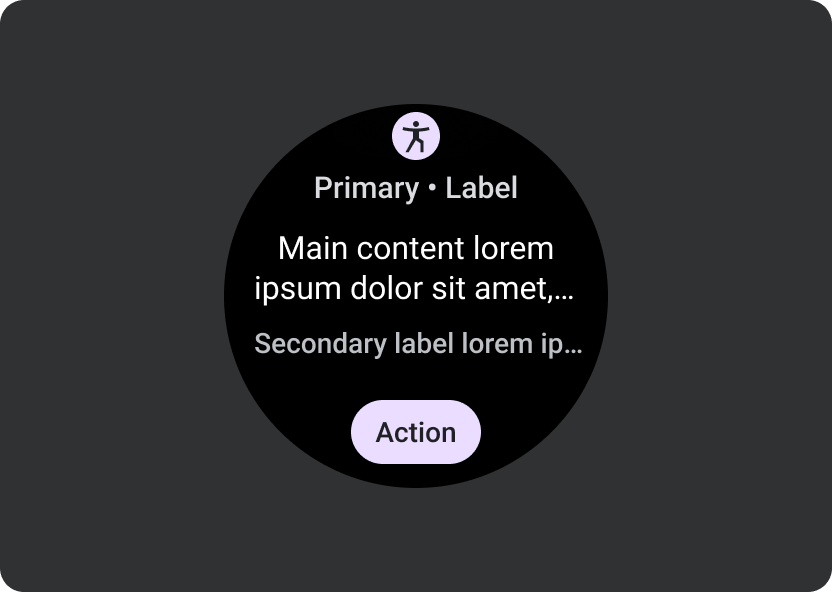
正确做法

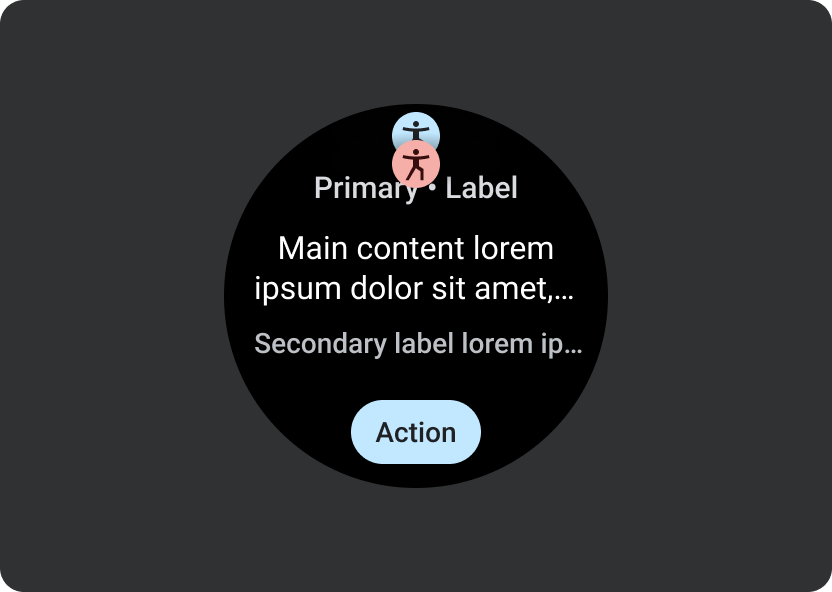
错误做法
预览
添加功能块预览,以帮助用户查看 Wear OS 或手持设备上的功能块管理器中显示的内容。每个功能块都可以有 1 张代表性的预览图片。该图片应满足以下要求:

要求
- 以 400x400 像素导出资源。
- 提供圆形预览图片。
- 使用纯黑色背景。
- 另存为 PNG 或 JPEG。
- 为应用的常用语言添加本地化资源。

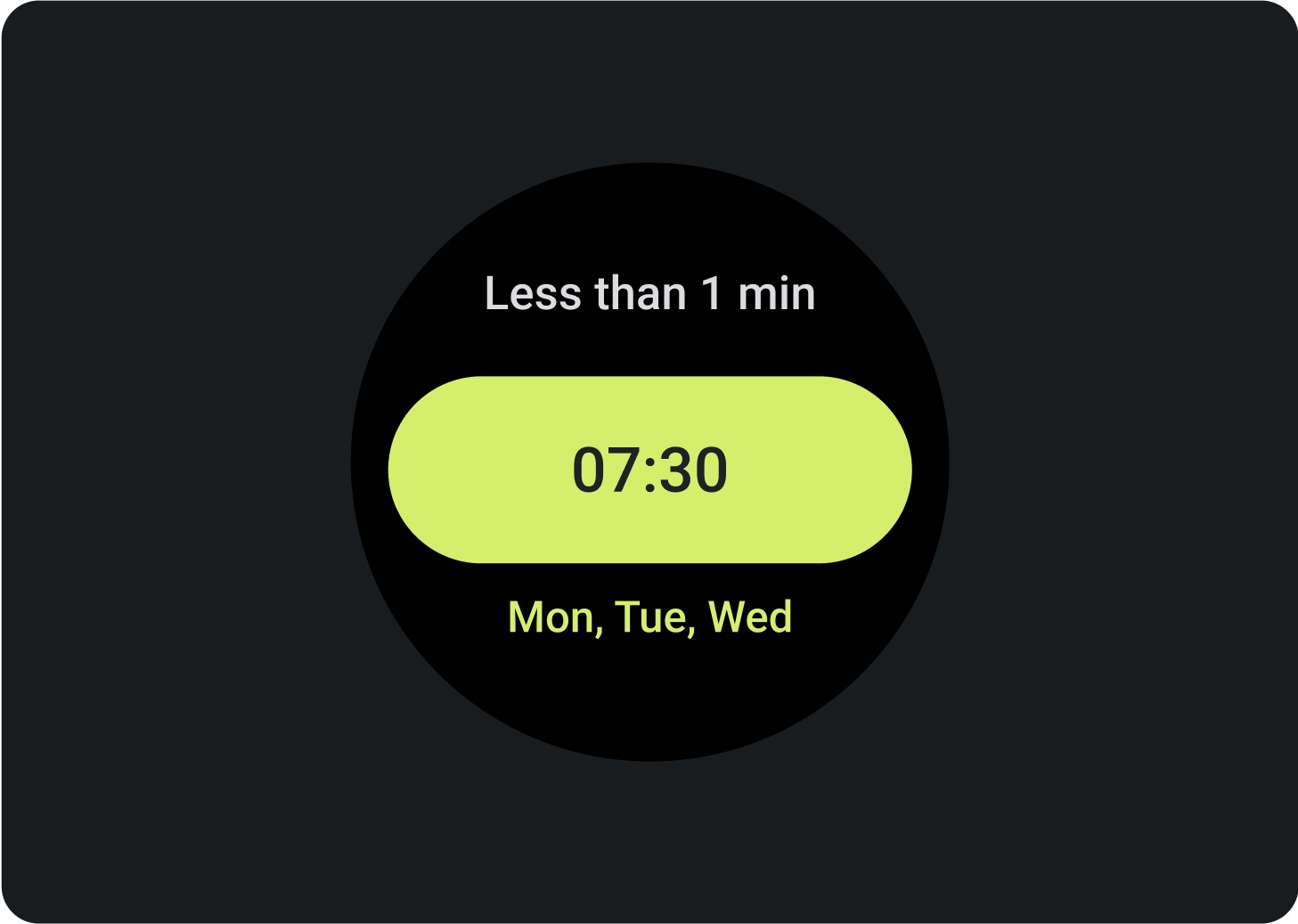
Wear OS 设备上的功能块管理器中显示的功能块预览。

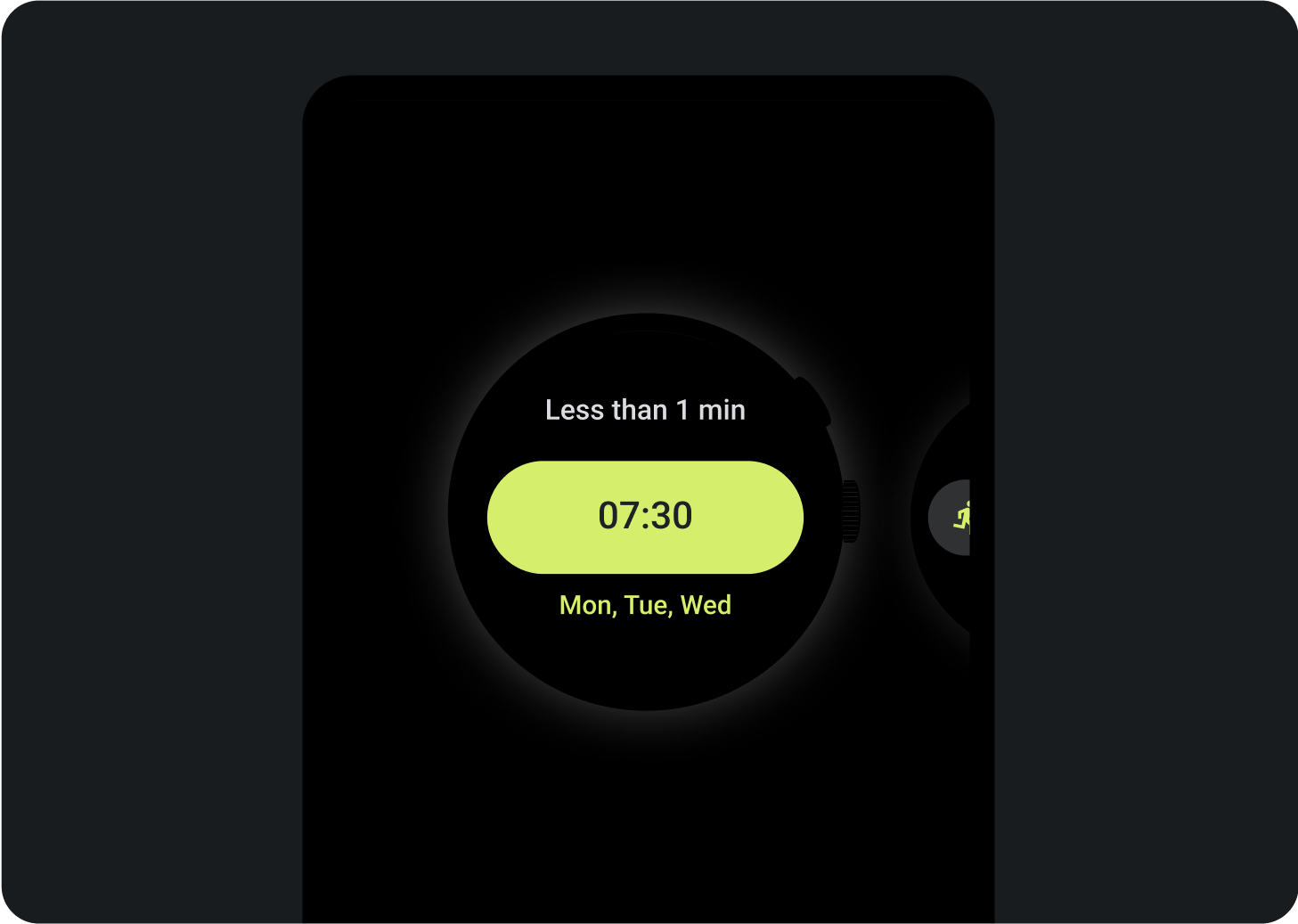
手机上的功能块管理器中显示的功能块预览。

正确做法

错误做法
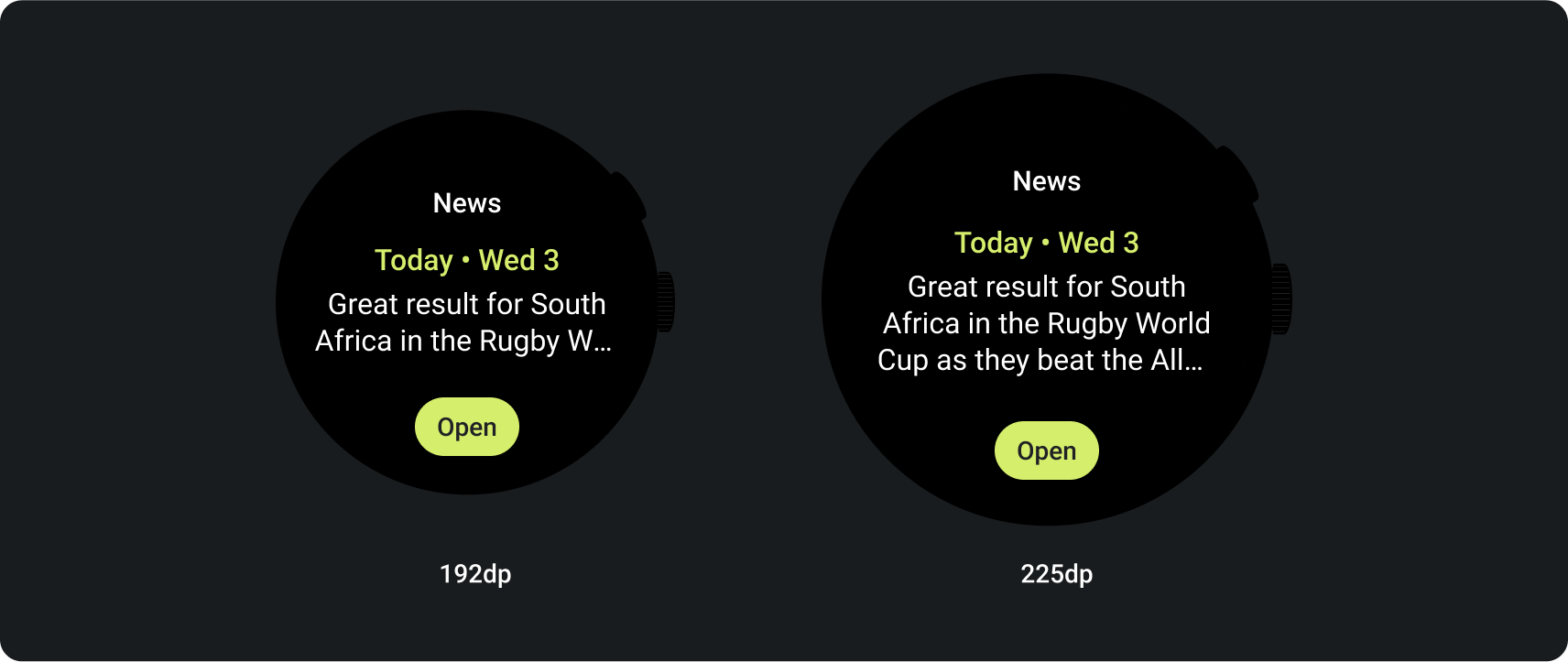
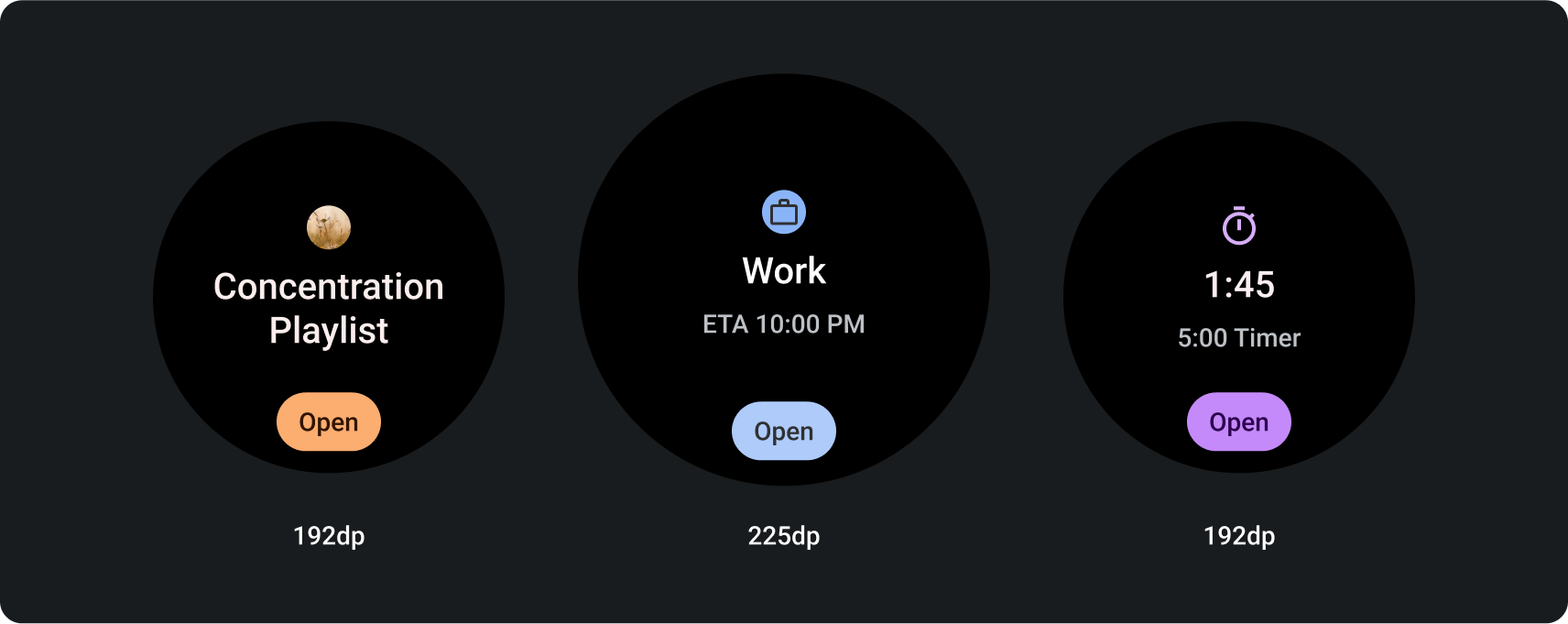
更大的屏幕尺寸
为了适应各种 Wear OS 屏幕尺寸,ProtoLayout Material 布局模板和 Figma 设计布局包含响应式行为,可让槽自动调整。槽的设计是为了填充可用宽度。主内容和辅助标签槽会紧贴内容,但容纳它们的容器会填满可用高度。边距设为百分比,并在屏幕底部和顶部的槽中添加额外的内边距,以考虑屏幕放大时曲线的波动。
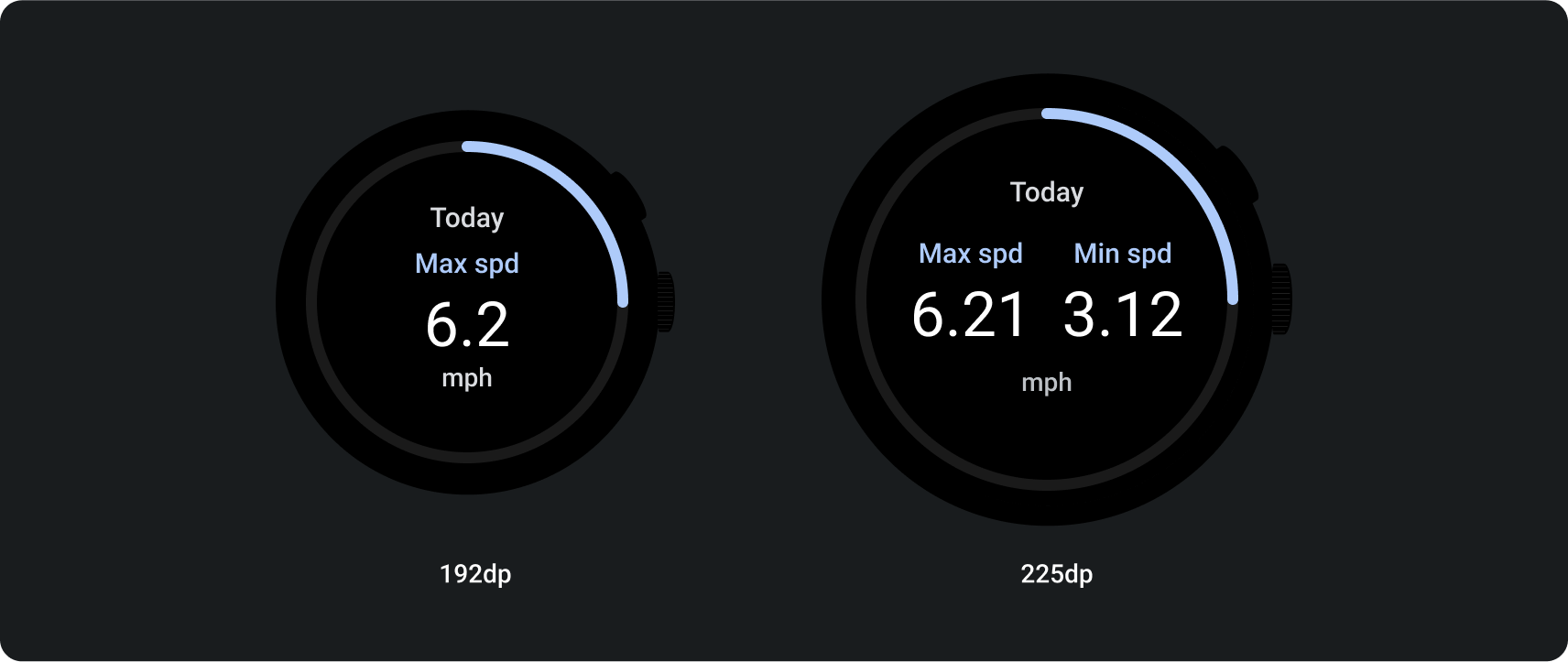
为了充分利用更大的屏幕尺寸,请利用额外的空间,让用户访问更多信息或选项,从而提供更多价值。除了内置的自适应行为之外,实现这些布局还需要进行额外的自定义,例如创建包含更多内容的额外布局,或在断点后显示之前隐藏的槽。
请注意,建议的断点设置为 225dp 屏幕尺寸。
有关如何针对更大的屏幕尺寸进行设计的示例
添加按钮

添加槽和内容

添加文字