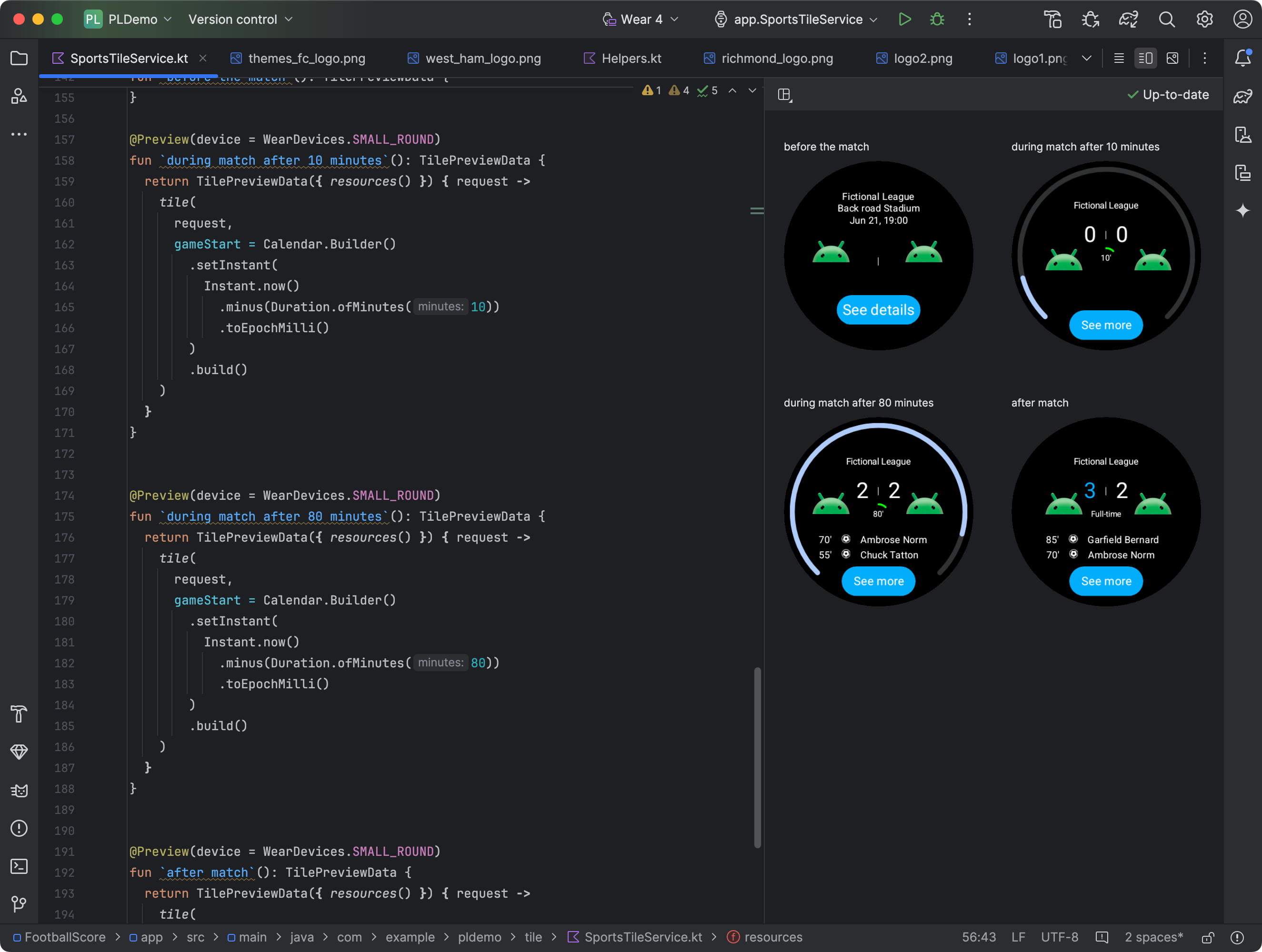
Android Studio में कोआला की सुविधा लॉन्च करने की सुविधा शुरू करने पर, आपको अपने शॉर्ट वीडियो में Wear OS ऐप्लिकेशन की टाइल. यह पैनल खास तौर पर तब काम आता है, जब आपकी टाइल दिखती हो शर्तों के मुताबिक होने वाले बदलाव. जैसे, अलग-अलग कॉन्टेंट में डिवाइस के डिसप्ले का साइज़ या हाफ़टाइम में होने वाला कोई खेल इवेंट.

डिपेंडेंसी जोड़ें
अपने ऐप्लिकेशन के build.gradle.kts में, ये डिपेंडेंसी शामिल करें या
build.gradle फ़ाइल:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha10")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha10")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
टाइल की झलक कॉन्फ़िगर करना
Wear OS के अलग-अलग डिसप्ले पर अपनी टाइल की झलक देखने के लिए
साइज़, @Preview एनोटेशन जोड़ें, और device पैरामीटर में पास करें. नोट जोड़ें
यह @Preview एनोटेशन आपके पैकेज से अलग किसी दूसरे पैकेज से है
कंपोज़ेबल प्रीव्यू के लिए इस्तेमाल किया जाता है.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
संसाधन जोड़ना और रजिस्टर करना
अगर आपकी टाइल में Android संसाधनों का इस्तेमाल किया जाता है, तो आपको उन्हें TilePreviewData के onTileResourceRequest पैरामीटर में रजिस्टर करना होगा, जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
प्लैटफ़ॉर्म के डेटा सोर्स से खास वैल्यू दिखाना
अगर आपकी टाइल, धड़कन की दर, कैलोरी, दूरी, और प्लैटफ़ॉर्म डेटा जैसे प्लैटफ़ॉर्म डेटा का इस्तेमाल करती है चरण—टाइल उनके लिए डिफ़ॉल्ट वैल्यू दिखाती है.
कोई खास वैल्यू दिखाने के लिए, TilePreviewData ऑब्जेक्ट बनाते समय platformDataValues पैरामीटर सेट करें, जैसा कि यहां दिए गए कोड स्निपेट में दिखाया गया है:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

