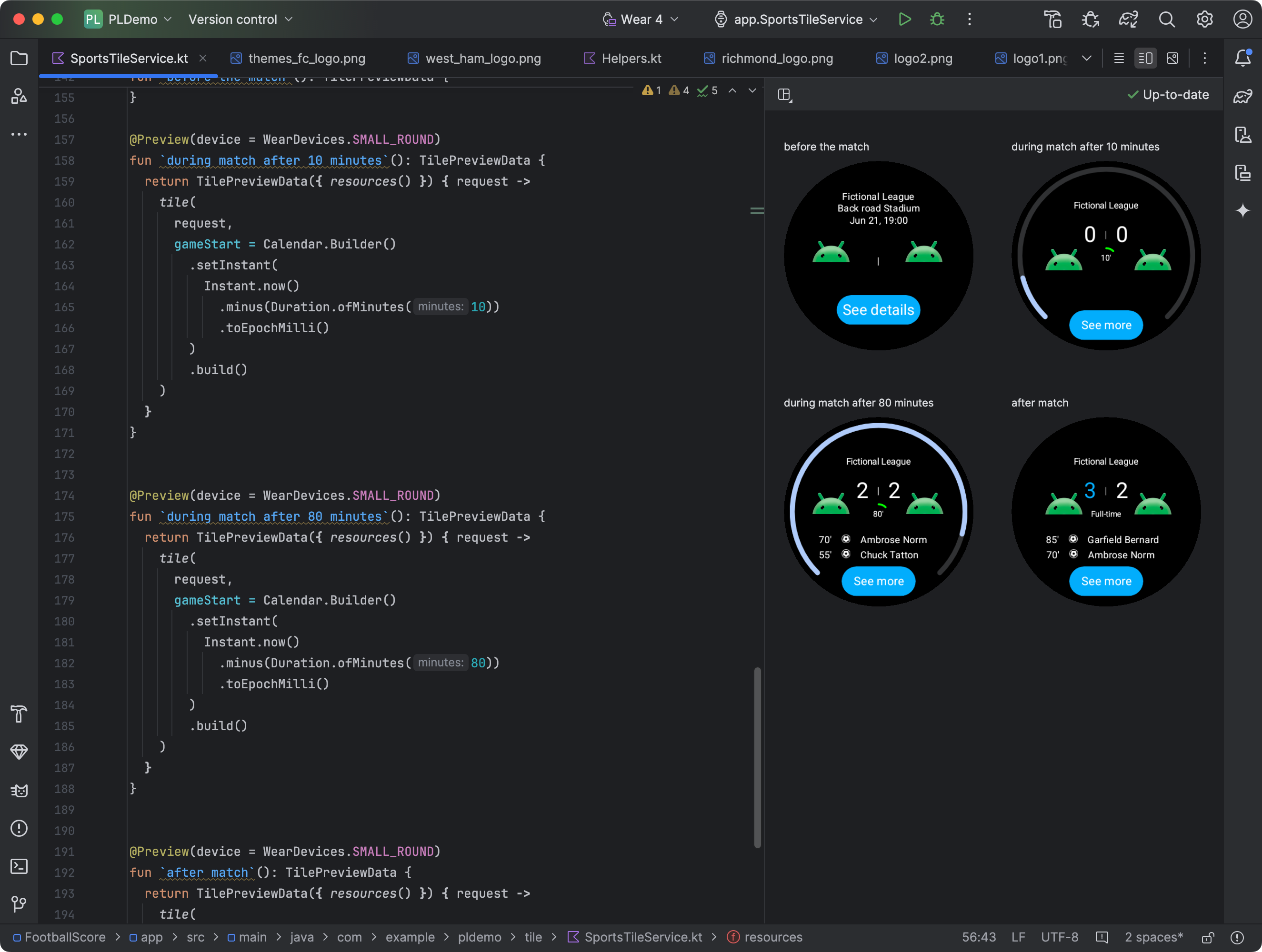
Android Studio Koala özellik lansmanından itibaren Wear OS uygulamanızın kartlarının anlık görüntülerini görüntüleyebilirsiniz. Bu panel, özellikle karonuzun görünümü duruma göre değişen, koşullara göre değişen içerikler, veya devre yarısına ulaşan bir spor etkinliğinin olduğunu fark edebilirsiniz.

Bağımlılık ekleme
Uygulamanızın build.gradle.kts veya build.gradle dosyasına aşağıdaki bağımlılıkları ekleyin:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha10")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha10")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Kart önizlemelerini yapılandırma
Farklı Wear OS ekranlarında karonuzun görünümünün önizlemesini görmek için
ebatlarını, @Preview ek açıklamasını ekleyin ve device parametresini iletin. Not
Bu @Preview ek açıklaması, paketten farklı bir pakete ait
oluşturulabilir önizlemeler için kullanılır.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Kaynak ekleme ve kaydetme
Kutunuz Android kaynaklarını kullanıyorsa bunları
Şu şekilde gösterildiği gibi, TilePreviewData için onTileResourceRequest parametresi:
şu kod snippet'ini kullanabilirsiniz:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Platform veri kaynaklarından belirli değerleri gösterme
Kutunuz nabız, kalori, mesafe ve gibi platform verilerini kullanıyorsa adımları uygulayın: Kutuda, bunların varsayılan değerleri gösterilir.
Belirli bir değeri göstermek için, oluştururken platformDataValues parametresini ayarlayın
TilePreviewData nesnesini aşağıdaki kod snippet'inde gösterildiği gibi:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

