
נושא הוא קבוצה של סגנונות או מאפיינים כמו צבע, סוג וצורה, שיכולים להשפיע על המראה והתחושה של המכשיר הנייד או של המכשיר עם המסך הגדול של המשתמש ועל חוויית השימוש באפליקציה.
חטיפות דסקית
- כדי לספק למשתמשים חוויה מותאמת אישית ונגישה יותר, חשוב לוודא שהאפליקציה תומכת בהעדפות המערכת, כולל עיצובים, כמו בהיר או כהה, דינמי ותצוגת ניגודיות.
- יוצרים עיצוב מותאם אישית שישמש כחלופה אם העיצוב הדינמי לא זמין.
- כדאי להביא בחשבון את הגדרות הטיפוסים כשמשתמשים בנושאים שונים.
- תמיד חשוב לבדוק את הניגודיות של הטקסט והמשטח כדי לוודא שהם קריאים.
סוגי נושאים
העיצובים יכולים להיות מבוססי-מערכת או מבוססי-אפליקציה. עיצובי מערכת יכולים להשפיע על כל ממשק המשתמש של המכשיר של המשתמש ולספק אמצעי בקרה תואמים בהגדרות המכשיר, בעוד שעיצוב אפליקציה משפיע רק על האפליקציה שבה הוא מוטמע.
כדי להציג את העיצוב, האפליקציה צריכה ליישם את אחד מסוגי העיצוב, אבל עיצובי האפליקציות חלים רק בתוך האפליקציה ולא במקומות אחרים במכשיר. אפשר גם לשנות הגדרות מסוימות של עיצוב המערכת באמצעות הגדרות באפליקציה.
עיצובים של המערכת
עיצובי המערכת חלים על כל מכשיר Android, כולל אפליקציות ספציפיות, בהתאם להגדרות המשתמש. עיצובי המערכת כוללים עיצובים בהירים ועיצובים כהים, עיצובים שנוצרו על ידי משתמשים ועיצובים של היצרן.
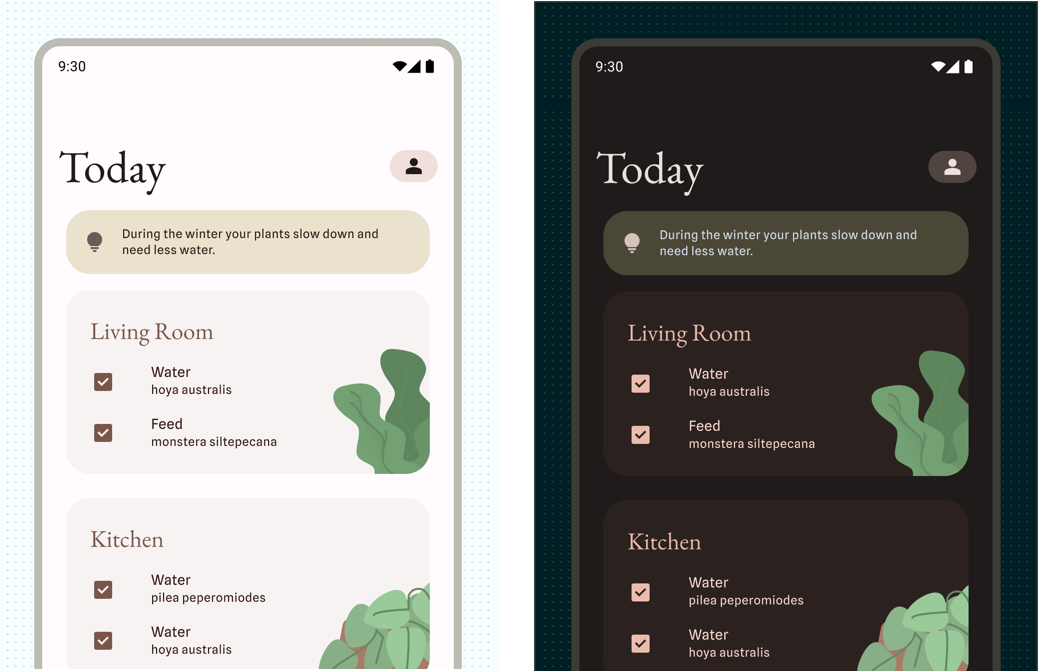
עיצוב בהיר ועיצוב כהה
העיצוב הבהיר, או מצב יום, מורכב ממצב תצוגה בהיר עם בהירות גבוהה יותר ומשטחים שנוצרו מערכים טונליים גבוהים. לעומת זאת, העיצוב הכהה או מצב הלילה משנים את ממשק המשתמש כדי להפחית את הבהירות. המשטחים בנויים מאפור כהה או מערכי צבעים כהים.
לעיצוב הכהה יש כמה יתרונות: הוא עוזר לקרוא את מה שמופיע במסך בתנאי שמש או תאורה נמוכה, מפחית את מאמץ העיניים בגלל הבהירות הנמוכה יותר ומאריך את חיי הסוללה. בנוסף, זו בדרך כלל התכונה הנפוצה ביותר באפליקציה בקרב המשתמשים.

כשמטמיעים עיצוב בהיר ועיצוב כהה, כדאי להביא בחשבון את הנקודות הבאות:
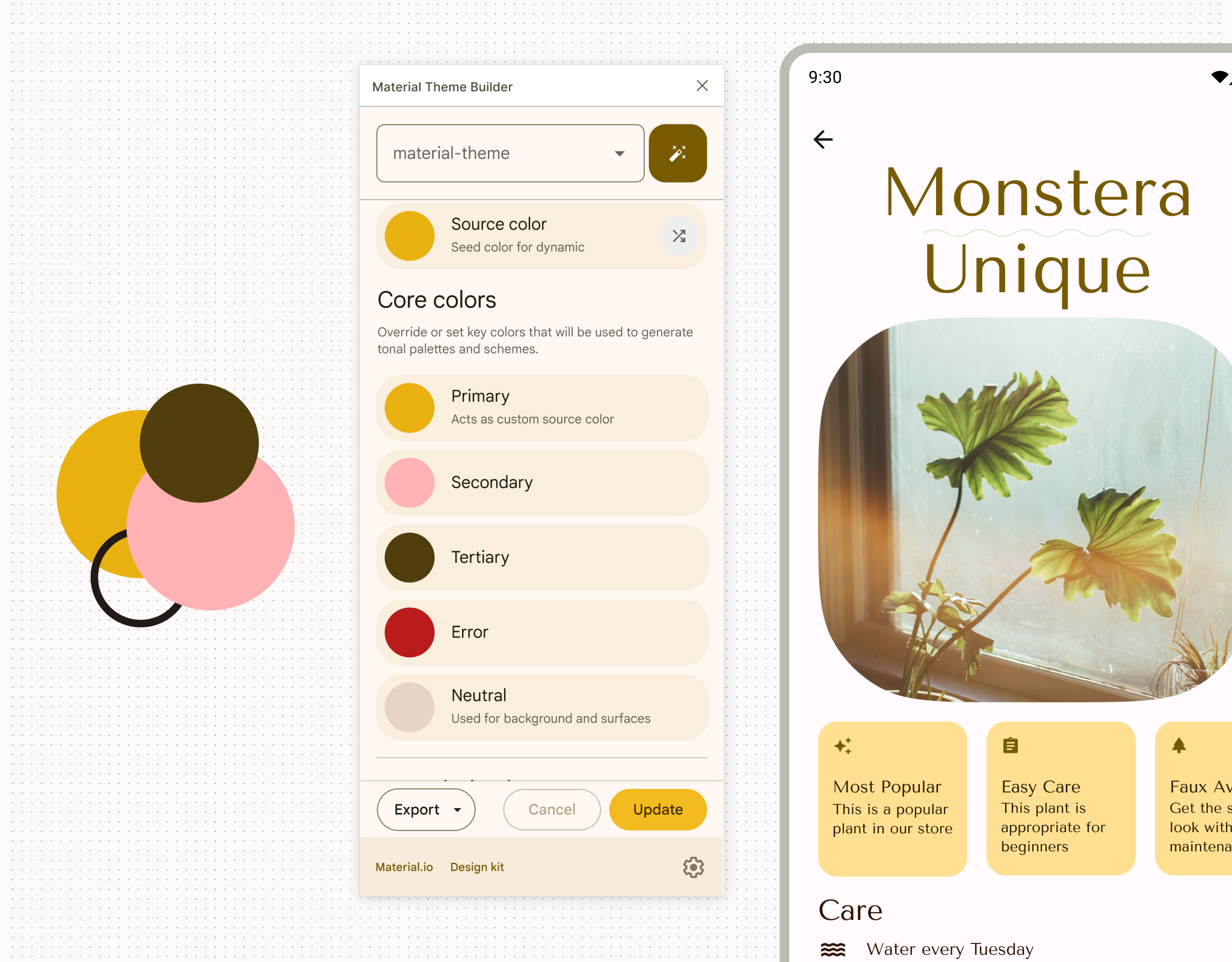
- אתם יכולים להתאים אישית את ערכת הצבעים כדי להביע את עצמכם בצורה טובה יותר. אם משתמשים ב-Material Theme Builder כדי ליצור סכימה, המערכת יוצרת באופן אוטומטי סכימה כהה. מידע נוסף על התאמה אישית של Material ועל מערכת הצבעים ליצירת עיצוב ממותג.
- משתמשים יכולים להגדיר עיצוב בהיר או עיצוב כהה בהגדרות התצוגה ברמת המערכת, כך שהם יהיו תמיד מופעלים, תמיד מושבתים או מופעלים באופן אוטומטי בהתאם לשעת היום. מומלץ לשקף את הגדרות המערכת המועדפות של המשתמש, אבל כדאי גם ליצור אמצעי בקרה באפליקציה כדי לספק למשתמשים אפשרויות שינוי מפורטות יותר.
- תוכן אינטרנט ברכיבי WebView יכול להיות גם בהיר, כהה או בעיצוב ברירת המחדל. איך אפשר להשתמש בעיצוב כהה בתצוגות אינטרנט
- אם המשתמשים הפעילו את ההגדרה הזו, מערכת Android יכולה לאלץ עיצוב כהה. אפשר גם ליצור עיצוב כהה בהתאמה אישית כדי לקבל יותר שליטה.
- אם המשתמש לא הפעיל עיצובים או הגדרות אחרים, יש לכם אפשרות "לנעול" את האפליקציה לעיצוב בהיר. עם זאת, אנחנו לא ממליצים לעשות זאת, כי זה עלול להפר את הצרכים של המשתמשים בנושא נגישות והתאמה אישית.

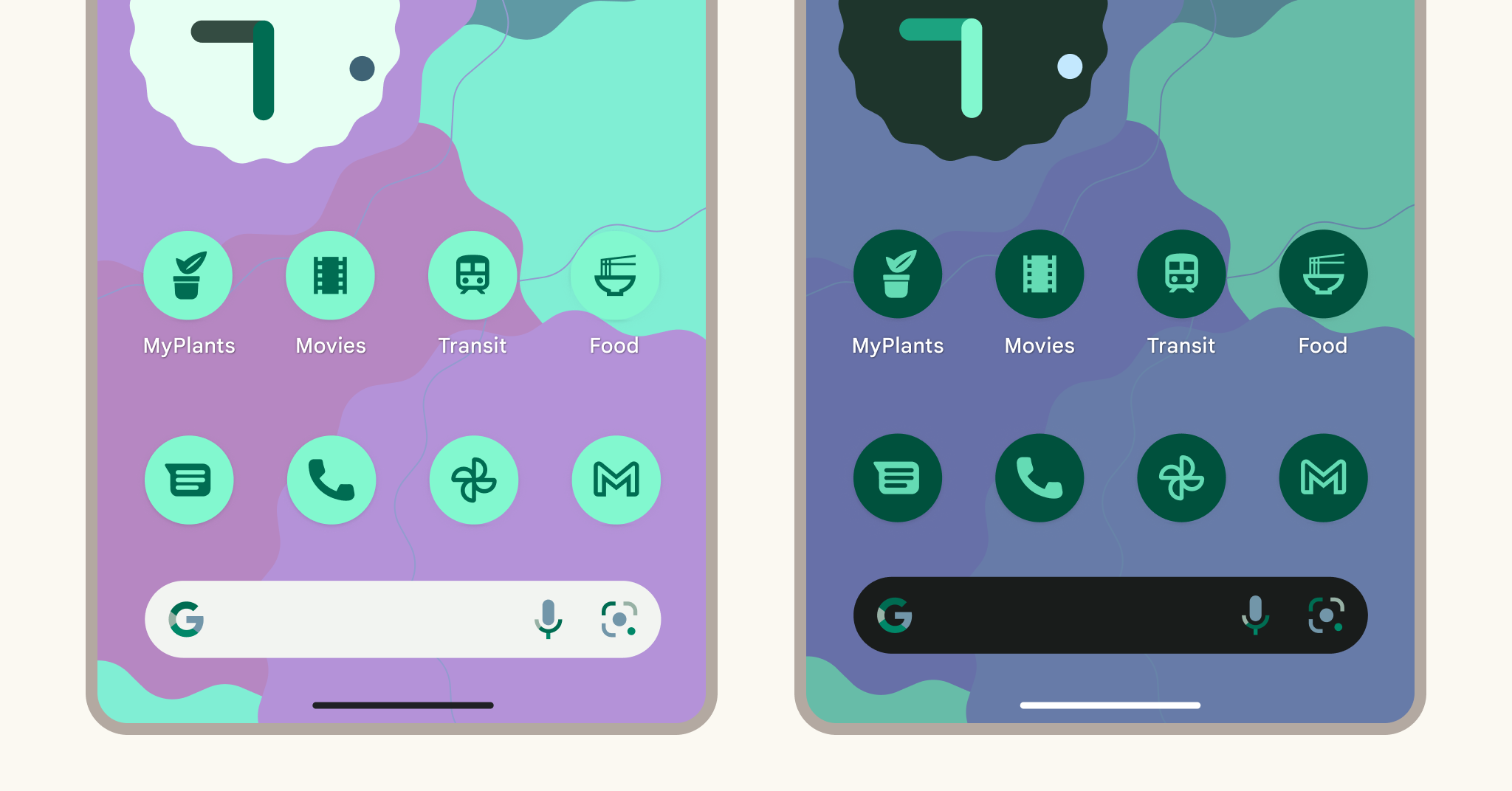
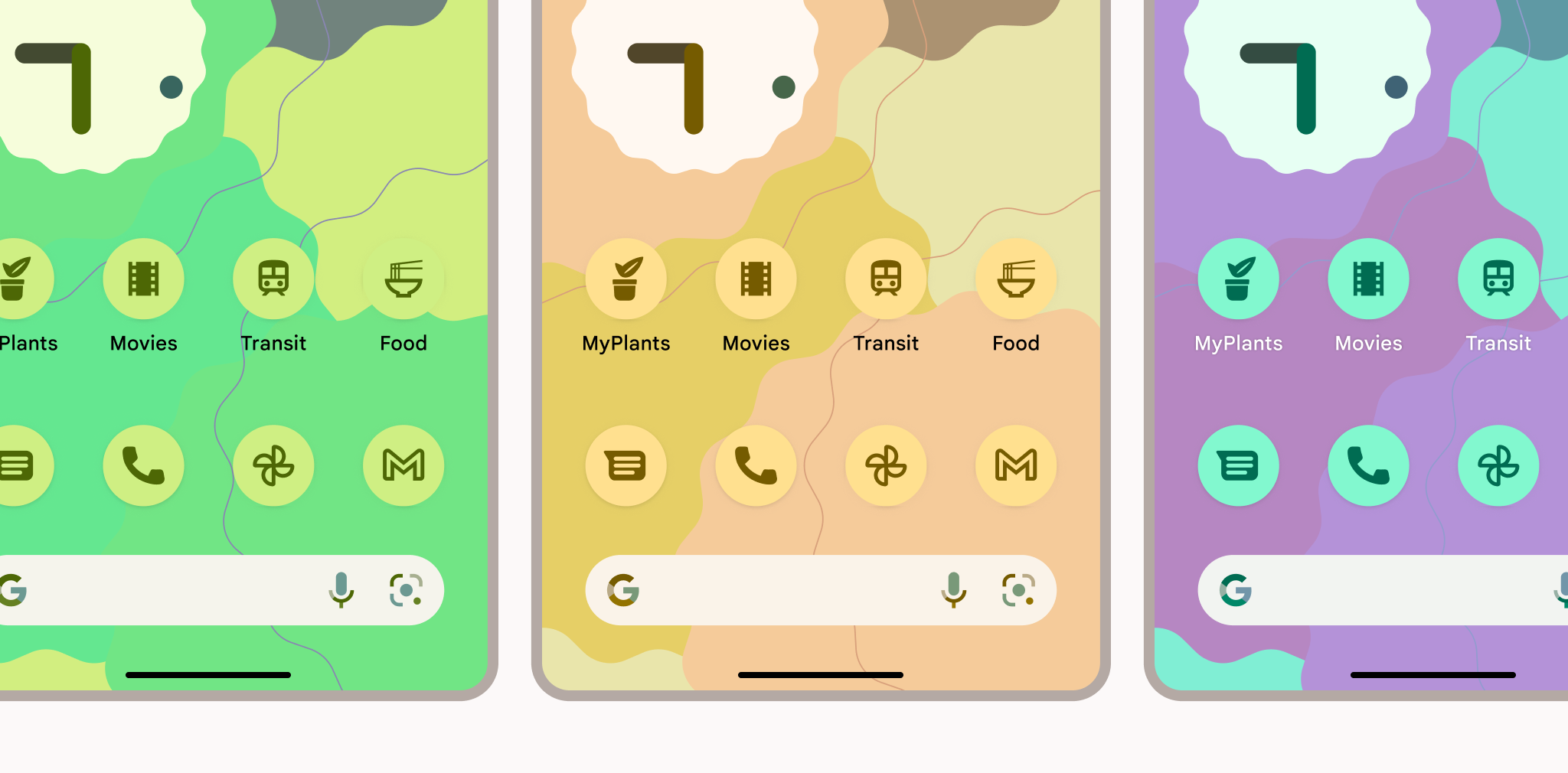
עיצובים שנוצרו על ידי משתמשים
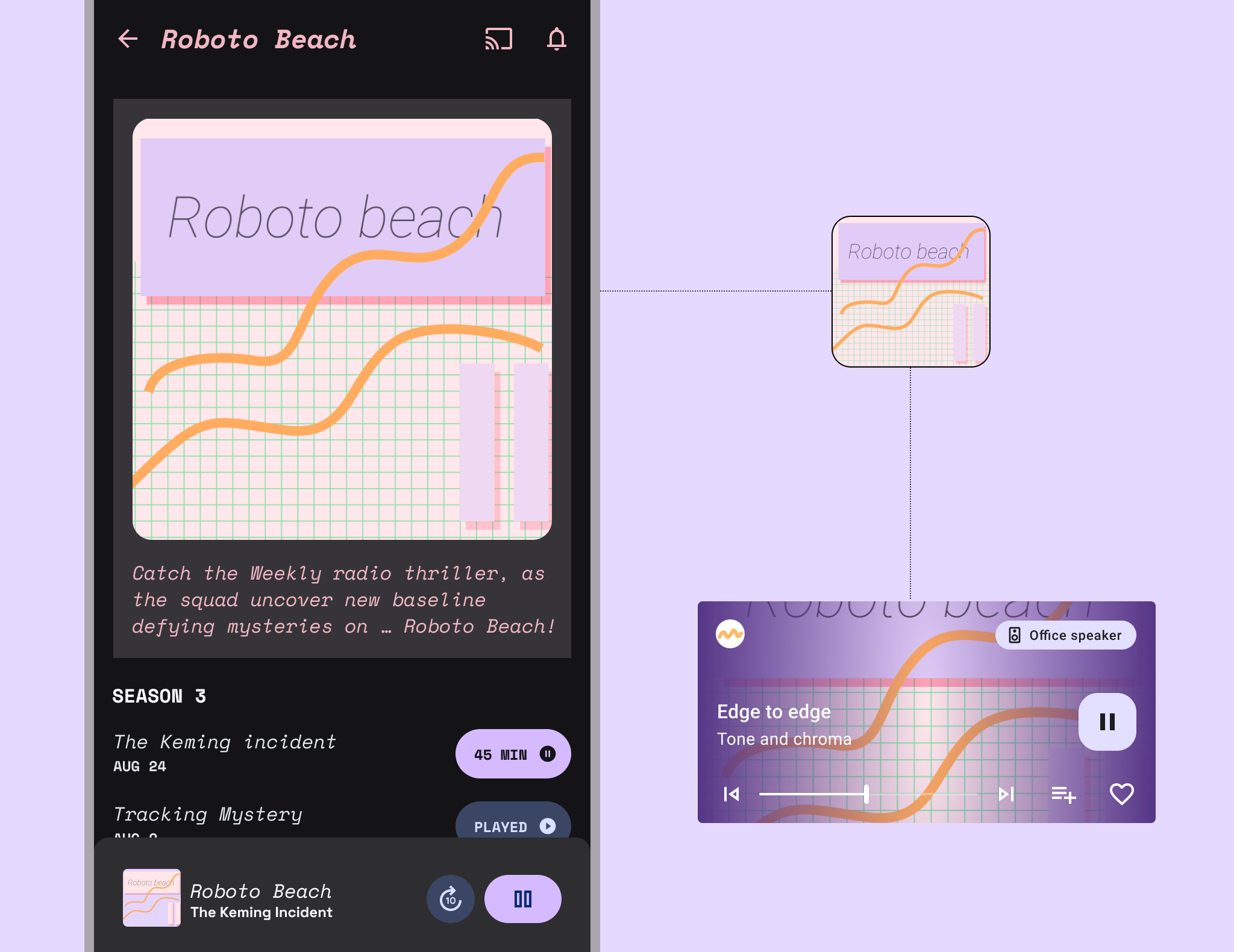
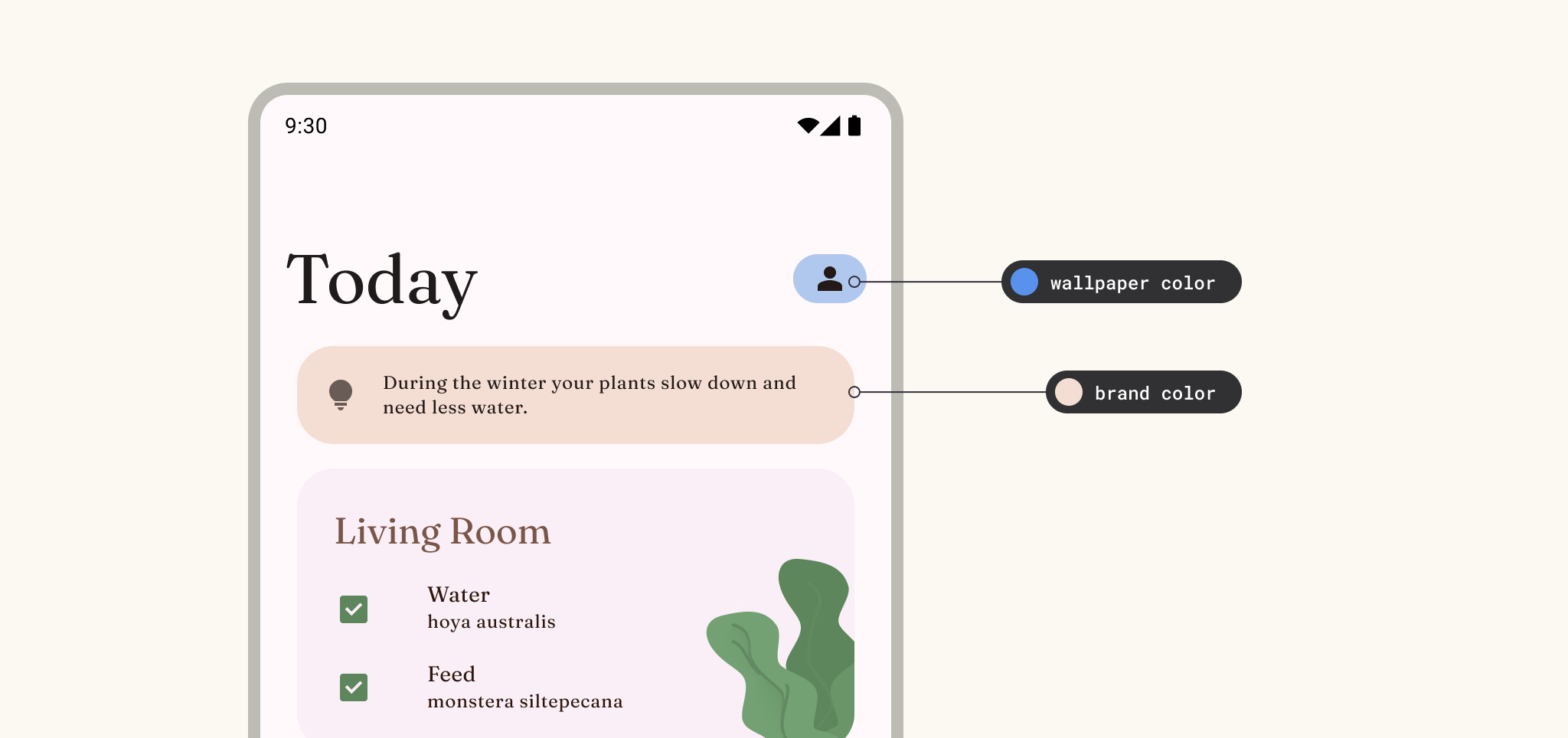
עיצובים שנוצרו על ידי משתמשים נתמכים בצבע דינמי, שזמין ב-Material You החל מ-Android 12. כשהתכונה מופעלת, המערכת יוצרת צבעים מותאמים אישית מהטפט של המשתמש ומחילה אותם על האפליקציות ועל ממשק המשתמש של המערכת. לוח הצבעים הזה משמש כנקודת ההתחלה ליצירת ערכות צבעים בהירות וכהות.
אפשר גם לעדכן את הגדרות הגופן בהגדרות המכשיר בהתאם להעדפות ולצרכים של המשתמש בנושא נגישות. אפשר להעביר את ההגדרות האלה לאפליקציות, ורצוי לעשות זאת. לכן, חשוב להשתמש בערכי פיקסלים שניתן לשנות לגופנים.


נושאים של יצרנים
יצרני המכשירים עשויים לספק יכולות נוספות של עיצוב מותגים, שיכולות להשפיע על ממשק המשתמש של המערכת ועל הגדרות התצוגה.
עיצובים של אפליקציות
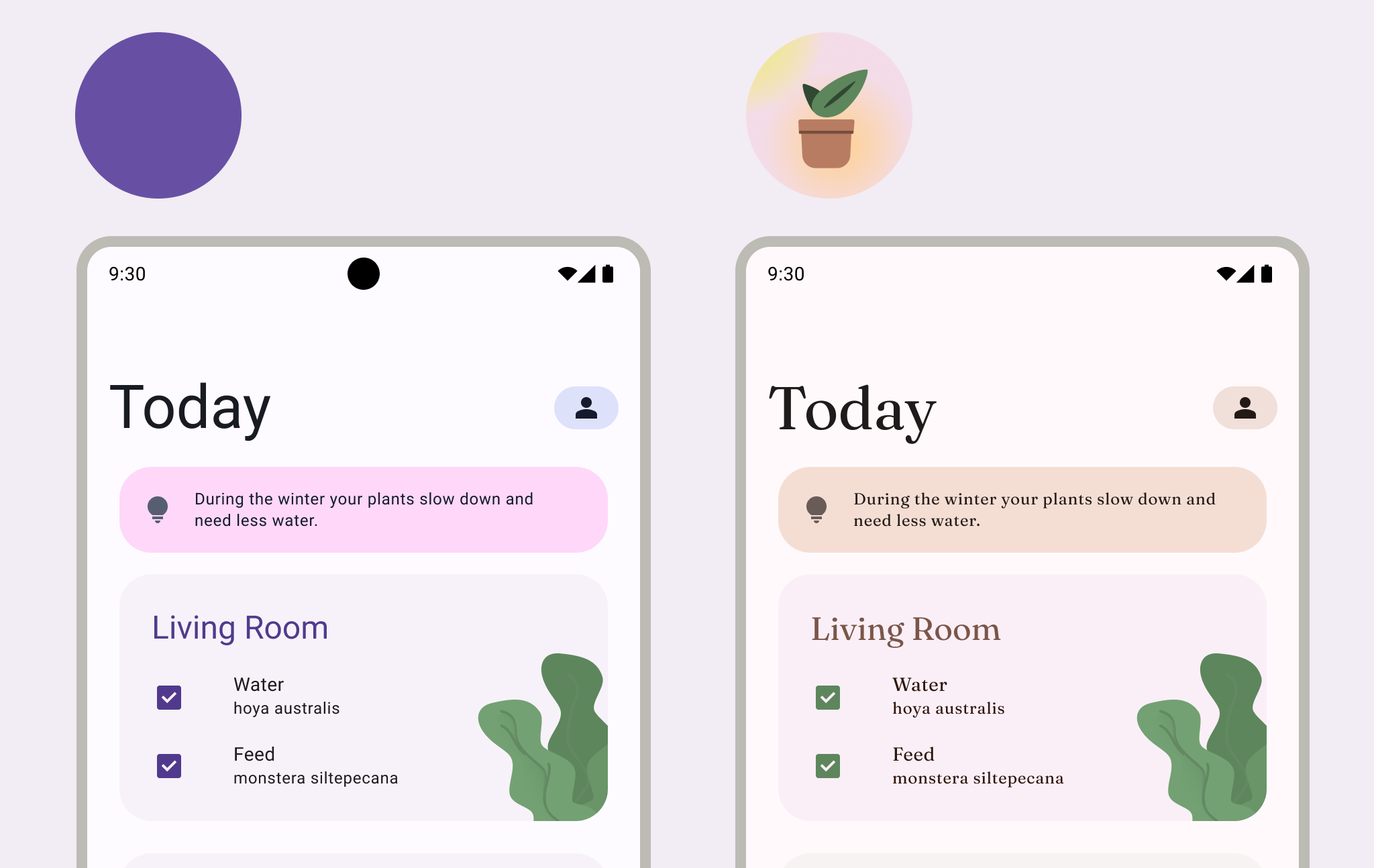
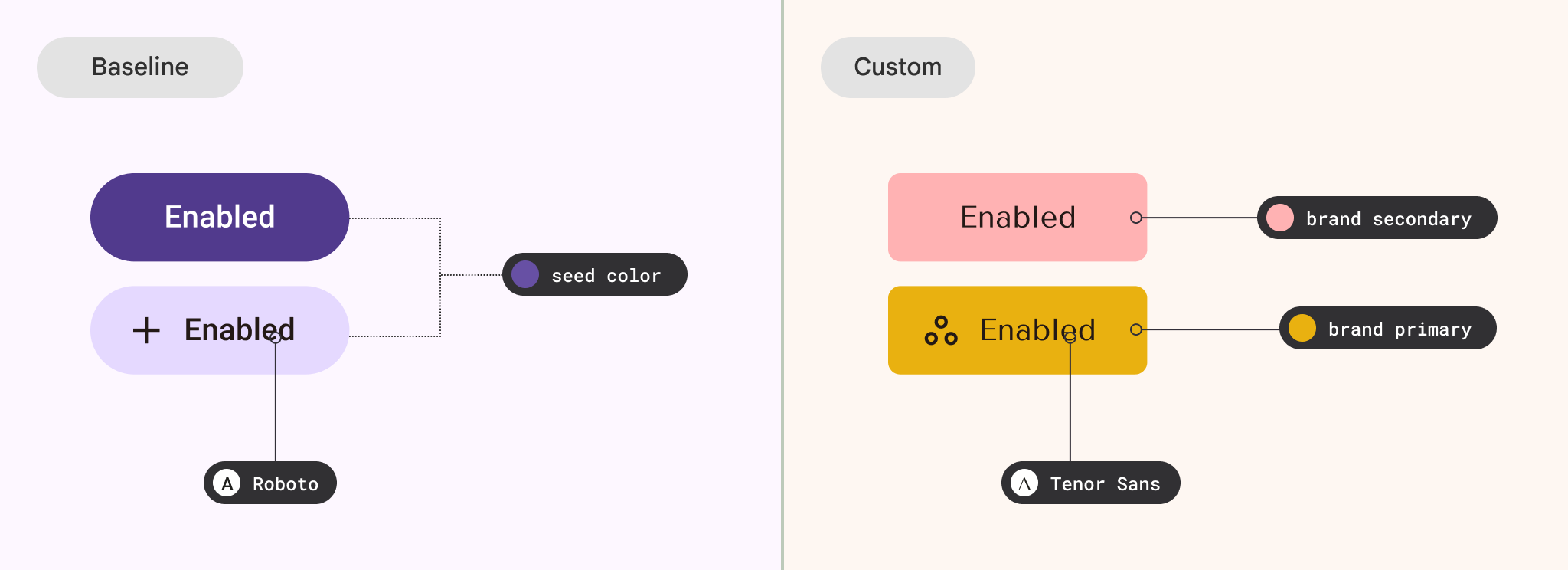
ערך הבסיס
רכיבי Material בספריית Material מספקים עיצוב בסיס שמשתמש בערכת צבעים סגולה ובגופן Roboto. כל אפליקציה שלא מגדירה מאפייני עיצוב חוזרת למאפייני הבסיס האלה.
בהתאמה אישית (מותג)
שימוש בעיצובים מותאמים אישית מאפשר לכם להביע את עצמכם בצורה רחבה יותר במראה ובתחושה של האפליקציה, או לשמש כחלופה במקרים שבהם עיצובים מסוימים של מערכת לא זמינים. האפשרות הזו שימושית גם אם אתם עובדים עם מערכת עיצוב מותאמת אישית מלאה, גם אם יש לכם מדריך מותג קטן וגם אם יש לכם כמה צבעים אהובים.
האפליקציה יכולה לכלול גם כמה סכמות בהתאמה אישית, בין אם הן סכמות מלאות שהמשתמשים יכולים לבחור מתוכן, בין אם הן פרי השראה מהתוכן או בין אם הן רכיבים של מותג משנה.


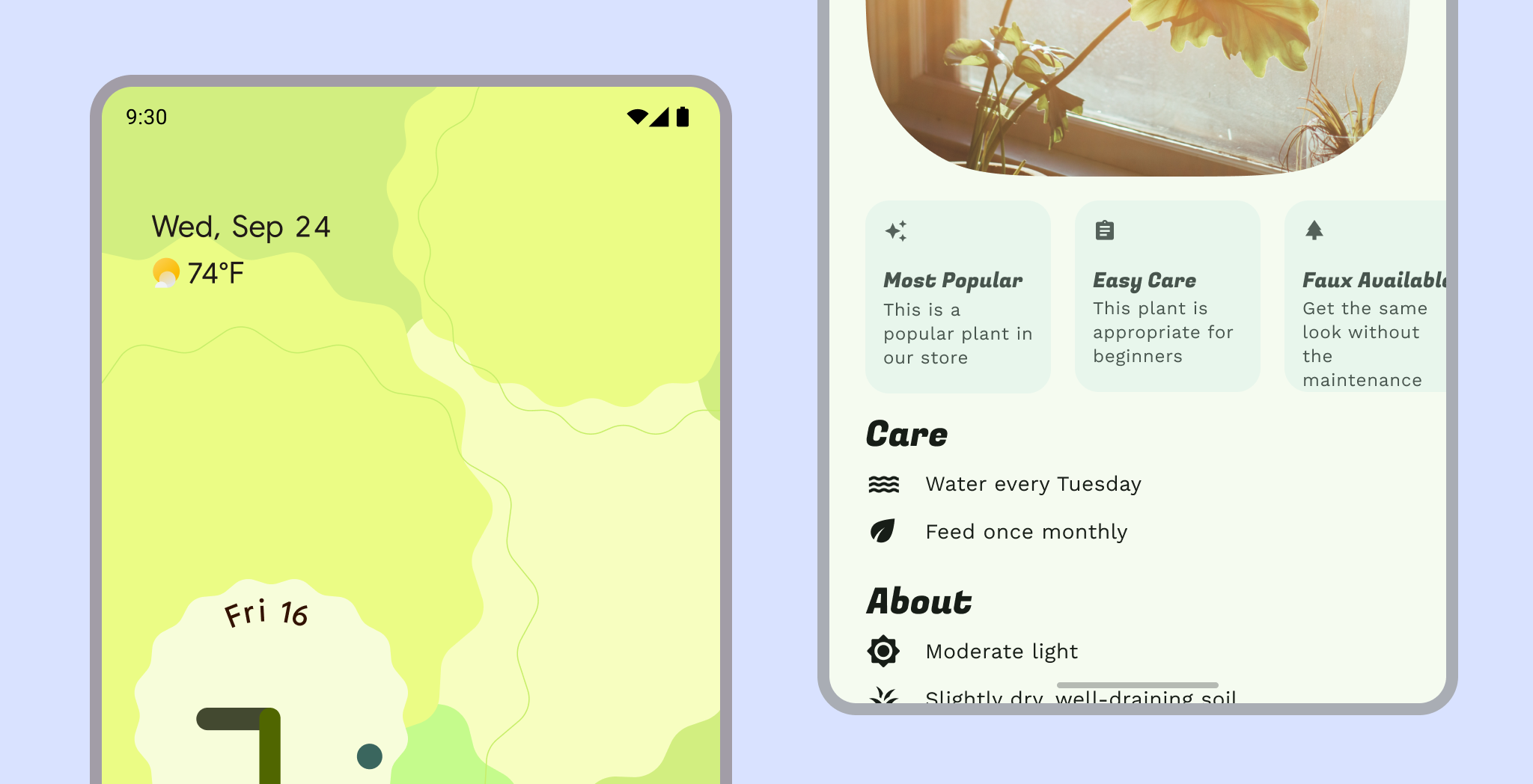
תוכן
כדי להדגיש תוכן מסוים, אפשר להשתמש בממשק המשתמש בצבע דינמי כדי לרשת את הצבע מהתוכן הזה. הצבע של התוכן מתאים למקור תוכן ראשי אחד, אבל חשוב להשתמש בו בזהירות בתצוגות עם כמה מקורות תוכן.

בדרך כלל, נושא משפיע על האפליקציה כולה, אבל אפשר גם להחיל אותו באופן סלקטיבי לצד נושאים אחרים. מומלץ להימנע משימוש במספר גדול מדי של עיצובים ושילובים, ולשמור על היררכיה: מקור עיצוב ראשי (דינמי או בהתאמה אישית) שחלים על רוב ממשק המשתמש.

חומר
עיצוב חדשני תלת-ממדי מספק עיצוב בסיס ומערכת עיצוב (צבע, סוג וצורה). אפשר גם להרחיב את נושא העיצוב של Material כדי להוסיף מאפיינים נוספים לנושא.
מותג
אם מערכות העיצוב של Material Design לא תואמות למראה ולתחושה שאתם רוצים באפליקציה, תוכלו להטמיע עיצוב מותאם אישית לחלוטין. חשוב לבדוק את המאפיינים המותאמים אישית כדי לוודא שהם בולטים וקריאים.
איך מטמיעים מערכת בהתאמה אישית ב-Compose
מאפייני העיצוב
מאפייני העיצוב מותאמים לסגנונות חזותיים נפוצים שנעשה בהם שימוש בעיצוב ממשק המשתמש, כדי ליצור מגוון אסתטי. באפליקציה, המאפיינים האלה קשורים לרוב למערכות של נושאים ב-Material Design כדי לאפשר ליוצרי האפליקציות להתאים אותם אישית.

צבע
שימוש בצבעים כדי להביע סגנון ולהעביר משמעות. הגדרת הצבעים של האפליקציה יכולה להיות קריטית להתאמה אישית, להגדרת מטרה סמנטית וכמובן להגדרת זהות המותג.
בתוך עיצוב, ערכת צבעים היא קבוצת הגוונים שמוקצית לתפקידים ספציפיים שממופים לרכיבים. מידע נוסף על צבע בממשק המשתמש של Android ועל מערכת הצבעים של Material Design

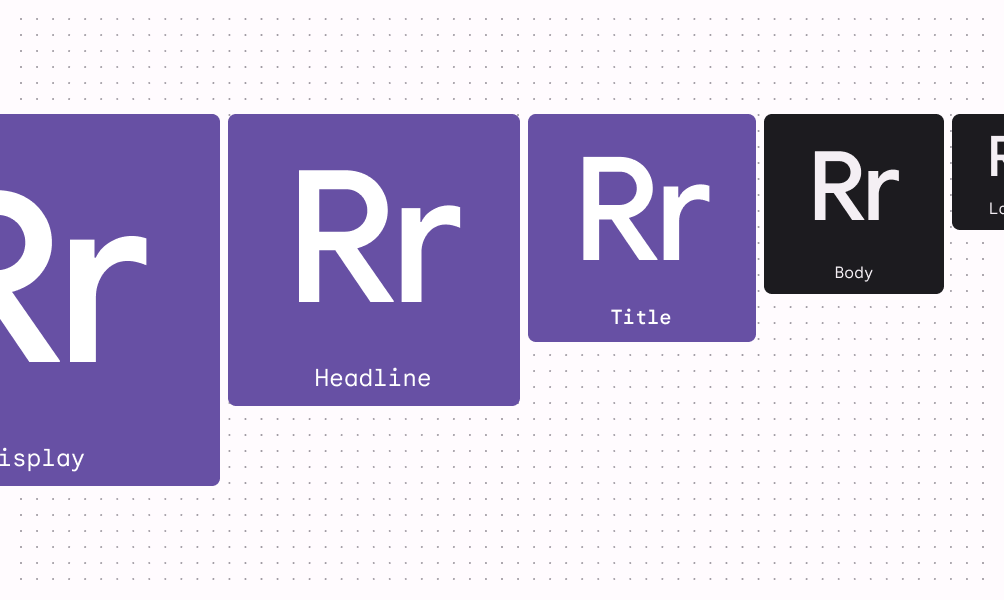
סוג השידור
גופן המערכת של Android הוא Roboto (שזמין בחינם לכל האפליקציות), אבל אפשר להתאים אישית את הסוג. חשוב להביא בחשבון את קריאות הגופנים שנבחרו בהתאם לתפקידים שלהם. מידע על סוג הבקשה

צורה
התאמה אישית של צורת הפינות של הקונטיינר מעבר לברירת המחדל הבסיסית עוזרת להגדיר את האופי של האפליקציה. לדוגמה, אפשר להשתמש בפינות מעוגלות מלאות כדי ליצור מראה רך ומהנה, או להשתמש בחתך מרובע כדי ליצור מראה רציני יותר. כדאי לעיין באסימונים ובסגנונות של הצורות של רכיבי Material.
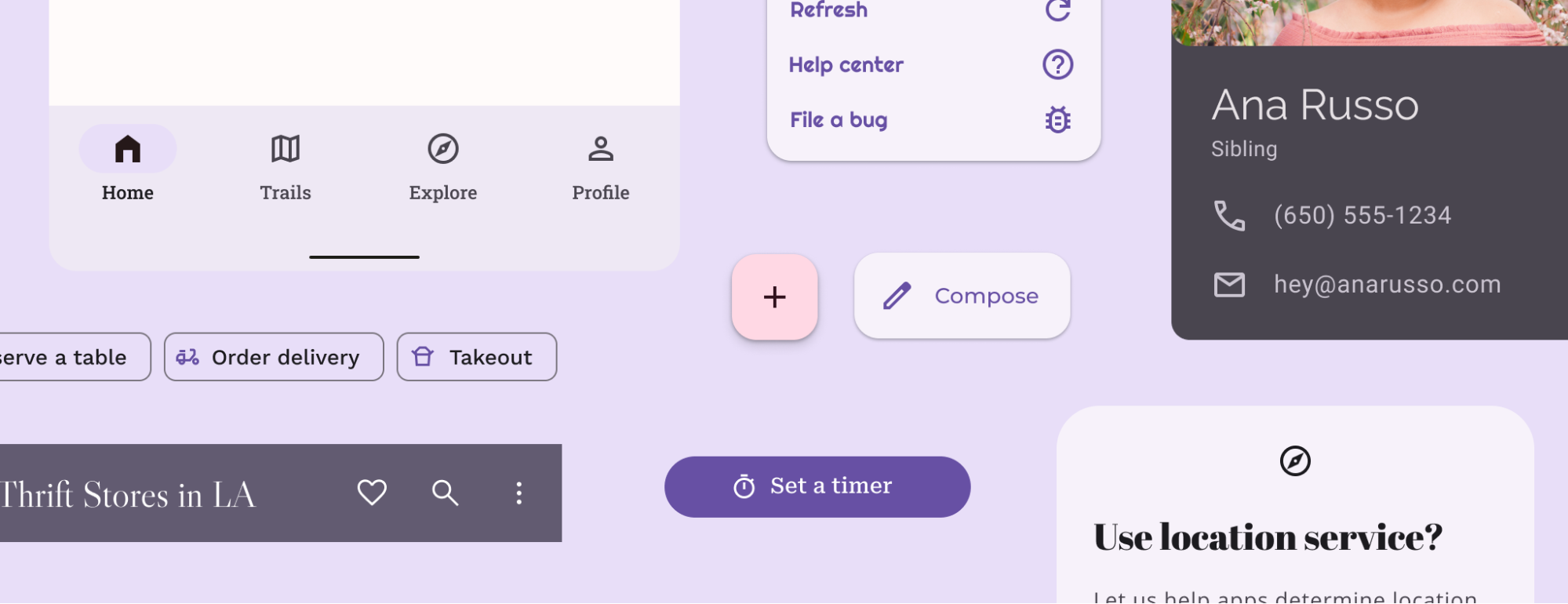
סמלים
אפשר להשתמש בסמלי Material Icons באפליקציה בחמישה סגנונות: מלא, קו מתאר, חד, מעוגל ושני צבעים. כדאי להשתמש באותו סגנון סמלים בכל האפליקציה כדי לשמור על מראה עקבי ומלוטש.

מאפיינים אחרים של עיצוב
צבע, סוג וצורה הם הרכיבים העיקריים של מערכות העיצוב של Material, אבל מערכות העיצוב לא מוגבלות לקונספט של Material. אפשר לשנות מערכות קיימות ולהציג מערכות חדשות לגמרי – עם סוגים וכיתות חדשים – כדי להפוך מושגים אחרים לתואם לנושאים. יכול להיות שתצטרכו גם להרחיב או להחליף את המערכות הקיימות כדי להשתמש במאפיינים מותאמים אישית מעבר למה שסופק. לדוגמה, כדאי להוסיף מערכת של גוונים משתנים או מאפייני רווח.
החלת עיצוב באפליקציה
עיצוב לעומת סגנון ועוד כיתות
גם לעיצובים וגם לסגנונות יכולים להיות כמה מאפייני עיצוב. סגנון יכול להיות בלתי תלוי בנושא, והוא מתייחס למראה של אלמנט ספציפי (או תצוגה). לעומת זאת, אפשר להגדיר נושא לכמה אלמנטים ואפילו לכל האפליקציה. סגנון הוא בחירה סגנונית לשימוש חוזר, בדומה לסגנון או אסימון בתוכנת העיצוב. לדוגמה, Body Large הוא סגנון, ואילו Light ו-Dark הם עיצובים.
הטמעת עיצוב ב-Compose
בדרך כלל, נושא מורכב מכמה מערכות שמקבצות מושגים חזותיים והתנהגותיים נפוצים, שאותם יוצרים באמצעות כיתות עם ערכי נושא.
במאמר Material Design 3 ב-Compose מוסבר איך משתמשים ב-Jetpack Compose כדי ליצור הטמעה של העיצוב של Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
הטמעת עיצוב בתצוגות
נושאים הם אוסף של משאבים עם שמות סמנטיים שאפשר להשתמש בהם בכל האפליקציה. לנושאים יש את אותו תחביר סגנון.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
תצוגות Webview
תוכן אינטרנט ב-WebView יכול גם להשתמש בסגנון בהיר, כהה או ברירת מחדל. איך מפעילים את העיצוב הכהה בתצוגות אינטרנט
התאמה אישית של עיצוב Material
אתם יכולים להשתמש בפלאגין Figma של Material Theme Builder כדי להתאים אישית עיצוב של Material Theme. כשיוצרים עיצוב באמצעות הכלי הזה, מקבלים קובצי עיצוב שאפשר להטמיע עם ערכות צבעים בהירות וכהות שכבר נוצרו. כך אפשר להמשיך להתאים אישית את העיצוב על ידי עדכון קובץ העיצוב שיוצאו עם הערכים המדויקים שלכם.