您的 2D 移动应用或大屏 Android 应用默认在 Android XR 中运行,并显示为 3D 空间内的 2D 面板。您可以添加沉浸式 XR 功能来增强现有的 2D Android 应用,使其从平面屏幕体验转变为动态 3D 环境。
将 Android 应用引入 XR 时,请考虑以下重要原则。
- 空间功能:Android XR 为您的应用提供了各种空间功能,但您不必实现所有功能。有策略地实现与应用视觉层次结构、布局和用户体验历程相得益彰的动画。不妨考虑加入自定义环境和多个面板,打造真正的沉浸式体验。 请参阅空间界面设计指南,确定空间元素的最佳集成方式。
- 自适应界面:XR 让您可以灵活地设计宽敞的界面,该界面可无缝适应无限画布和可自由调整大小的窗口。最重要的考虑因素之一是使用我们的大屏设计指南来优化应用在此广阔环境中的布局。即使您的应用目前仅限移动设备使用,您仍然可以利用引人入胜的环境来提升用户体验,但针对大屏设备优化的界面是针对 Android XR 优化应用的最佳方式之一。
- 界面框架:我们建议使用 Jetpack Compose for XR 构建界面。如果您的应用依赖于 View,请查看在 XR 中使用 View,详细了解如何在处理 View 时利用 Compose 互操作性,或者评估是否可以直接使用 Jetpack SceneCore 库。
- 在 Play 商店中发布:为确保您的 XR 增强型应用可在 Play 商店中被发现,请执行以下操作:
- 考虑通过移除任何不必要的功能要求来简化应用。
- 请确保您的应用未在 Google Play 管理中心内选择不发布 XR 版本,以免您的应用从 Play 商店搜索结果中排除。
将 2D 界面组件转换为 3D 的提示
遵循这些提示可让您的应用感觉像是针对 XR 进行了优化。
- 优先考虑大屏设备兼容性:确保应用界面遵循大屏设备设计原则,以帮助确保在广阔的 XR 环境中获得最佳的文字和内容可读性。
- 有策略地使用空间功能:确定应用用户体验历程中的关键时刻,在这些时刻加入空间功能可提升体验,并充分利用平台的独特功能。
- 放置空间面板时要考虑用户舒适度:在设计包含空间面板的布局时,请将空间面板放置在距离用户舒适的位置,以免用户感到不知所措或感觉太近。
- 针对空间布局使用自适应界面:利用窗格和逐步显示等自适应界面概念,将布局有效地分解为多个空间面板,从而优化信息呈现。
- 使用轨道球来放置持久性元素和模式:将轨道球预留给持久性且与上下文相关的用户体验元素,例如导航和控件。限制轨道飞行器的使用,以保持清晰度并避免杂乱。
- 明智地使用高度:将空间高度应用于保持静止且不随内容滚动的临时组件。避免大面积提升,以免造成视觉不适并保持平衡的视觉层次结构。
- 使用 Material Design 构建:如果您使用最新的 Material Design 组件 Alpha 版和自适应布局进行构建,可以添加“EnableXrComponentOverrides”封装容器,以便在应用中选择启用 XR 更改。如需了解详情,请参阅我们的 Material Design for XR 文档。
Jetpack Compose for XR 引入了用于管理 XR 增强功能的新组件,让您无需再为此操心。例如,您可以使用 SpatialPopup 和 SpatialDialog 来替换其 2D 对应项。当空间界面不可用时,这些组件会显示为典型的 2D 界面;当空间界面可用时,这些组件会显示应用的空间界面。使用它们非常简单,只需进行单行更改即可替换相应的 2D 界面元素。
将对话转换为 SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
将弹出式窗口转换为 SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
提升 2D 界面元素
如果您想通过更精细的控制来提升界面,我们提供了 SpatialElevation,让您可以将应用中的任何可组合项提升到 Z 轴上通过 SpatialElevationLevel 设置的空间面板之上的级别。
这有助于吸引用户注意力、创建更好的层次结构并提高可读性,如以下示例所示。
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
代码要点
- 请勿对底部工作表和侧边工作表等大面积平面进行空间化或提升。
- 请勿提升可随内容滚动的界面元素。
将 2D 组件迁移到轨道飞行器
轨道器是浮动元素,通常包含用户可与之互动的控件。轨道器可以锚定到空间面板或其他实体(例如空间布局)。它们可为内容提供更多空间,并让用户快速访问各项功能,而不会妨碍主要内容。

非空间化侧边导航栏

空间化(XR 专用)侧边导航栏
以下示例代码展示了如何将 2D 界面组件迁移到轨道飞行器。
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
轨道飞行器的要点
- 轨道器是一种组件,旨在将现有界面元素附加到空间面板
- 请参阅我们的 Android XR 应用设计指南,了解哪些元素需要为轨道飞行器迁移,以及应避免哪些模式。
- 建议仅调整少量导航组件,例如导航栏、顶部应用栏或底部应用栏。
- 如果未启用空间界面,轨道器不会显示。例如,它们不会显示在 Home Space 中,也不会显示在手机、平板电脑和可折叠设备等设备上。
将 2D 组件迁移到空间面板
空间面板是 Android XR 应用界面的基本构建块。
面板用作界面元素、互动式组件和沉浸式内容的容器。在设计时,您可以添加轨道飞行器等组件来放置用户控件,并以空间方式提升界面元素,以吸引用户注意特定互动。
代码要点
- 请参阅 Android XR 应用设计指南,了解哪些元素应迁移到面板,以及应避免哪些模式。
- 遵循空间面板展示位置的最佳实践:
- 面板应生成在距离用户眼睛 1.5 米的中心位置。
- 内容应显示在用户视野的中间 41° 范围内。
- 当用户移动时,面板会保持原位。锚定仅适用于透传。
- 坚持使用系统推荐的 32 dp 圆角作为面板的圆角。
- 触摸目标应为 56 dp,且不小于 48 dp。
- 保持对比度,以确保可读性,尤其是在使用任何透明背景的情况下。
- 遵循 Android 设计颜色原则,并使用 Material Design 颜色系统为应用实现深色和浅色主题。
- 将空间面板 API 与现有界面元素搭配使用。
将 2D 界面迁移到单个空间面板
默认情况下,您的应用会在主共享空间中以单个面板显示。了解如何在主共享空间模式和全沉浸空间模式之间切换。如需将该内容引入 Full Space,您可以使用 SpatialPanel。
以下示例展示了如何执行此操作。
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
将 2D 界面迁移到多个空间面板
您可以为应用的界面使用单个空间面板,也可以将 2D 界面迁移到多个空间面板。如果您选择为应用的界面使用多个面板,则可以放置和旋转面板(类似于以 2D 方式布局界面)。首先,您要明确设计愿景,确定要实现的目标,然后可以使用空间界面布局 API(SpatialBox、SpatialRow、SpatialColumn、SpatialLayoutSpacer、SpatialAlignment)和子空间修饰符来定位和旋转面板。在实现多个面板时,您需要避免一些关键模式。
- 避免使用会遮挡关键信息的重叠面板。
- 避免使用过多的面板让用户感到无所适从。
- 避免将面板放置在令人不适或难以注意到的位置。示例:放置在用户身后的面板很难被注意到。
- 如需详细了解如何开发空间界面,请参阅我们的完整指南。

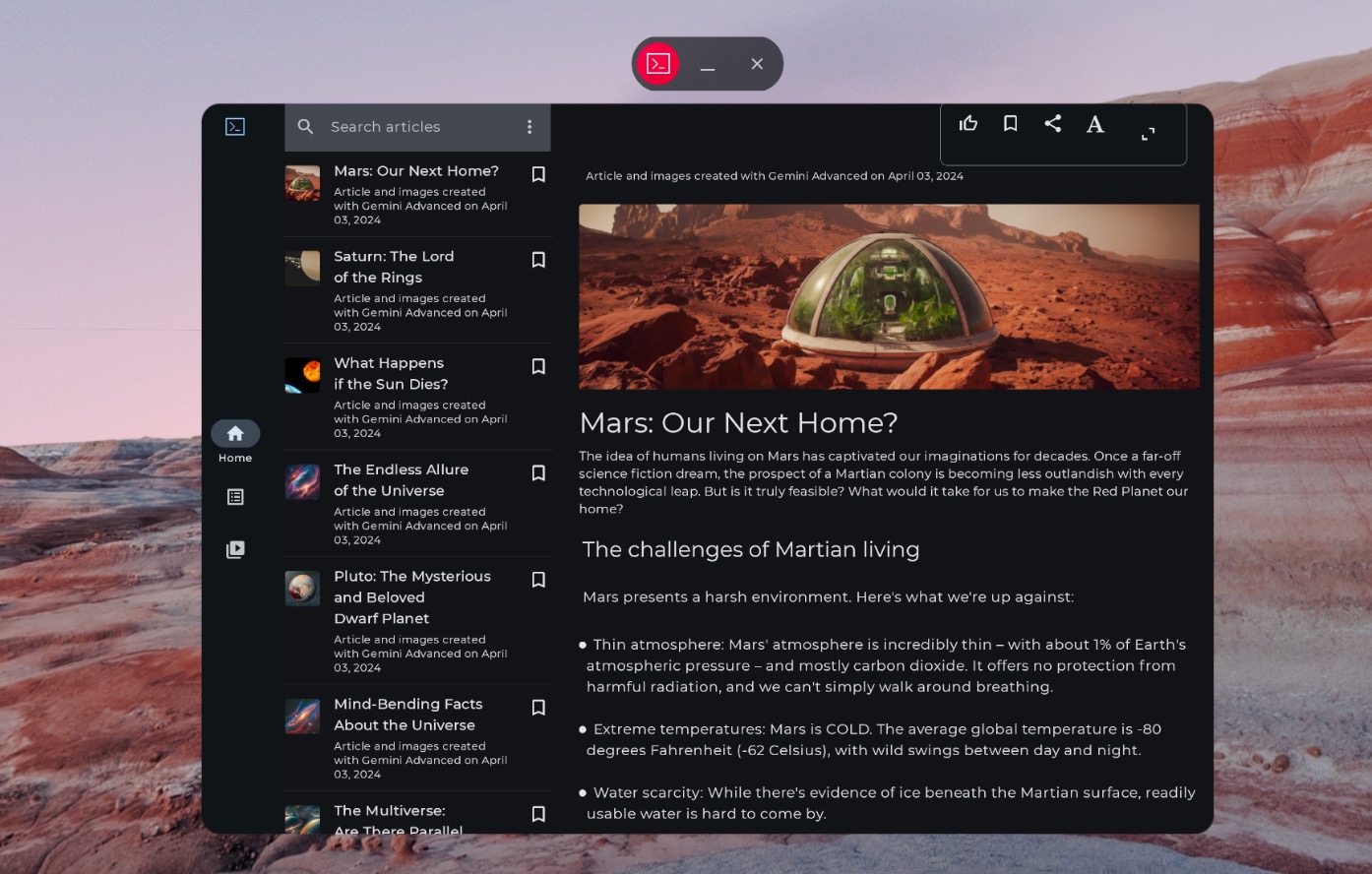
非空间化内容

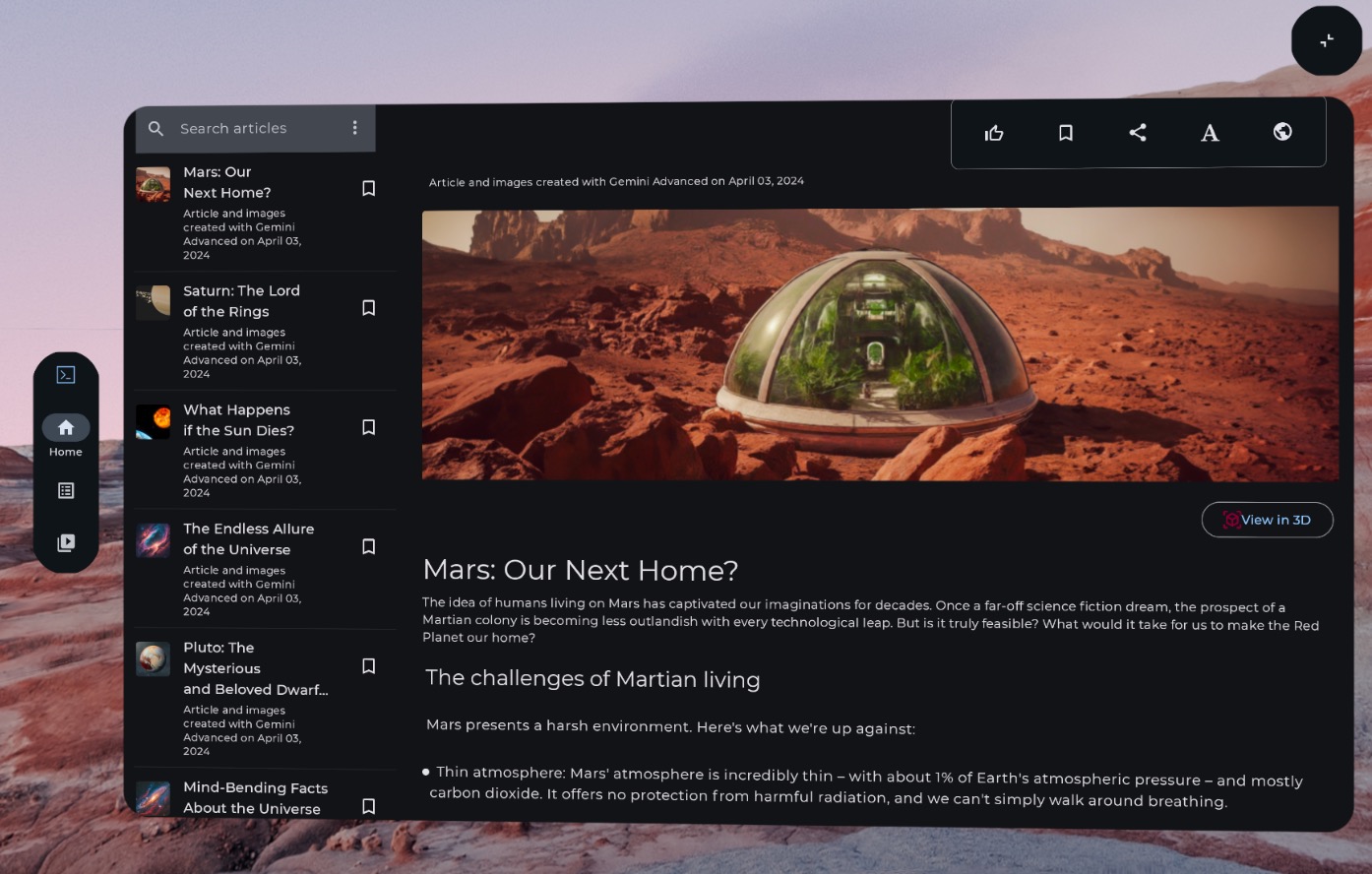
轨道飞行器内的空间化(XR 适配)媒体控件,以及分解为多个空间面板的内容
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
检查空间功能
在决定是否显示特定界面元素时,请避免检查特定 XR 设备或模式。如果检查的是设备或模式,而不是功能,那么当给定设备上的功能随时间变化时,可能会出现问题。请改用 LocalSpatialCapabilities.current.isSpatialUiEnabled 直接检查必要的空间化功能,如以下示例所示。这种方法可确保您的应用正确适应各种 XR 体验,而无需在每次出现新设备或功能发生变化时进行更新。
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
使用环境来改变用户的周围环境
如果您想通过改变用户周围的环境来营造沉浸式应用体验,可以使用环境。在代码中添加环境是一项简单的更改,不会对应用的现有界面产生重大影响。如需详细了解如何设置环境,请务必查看我们的完整指南。
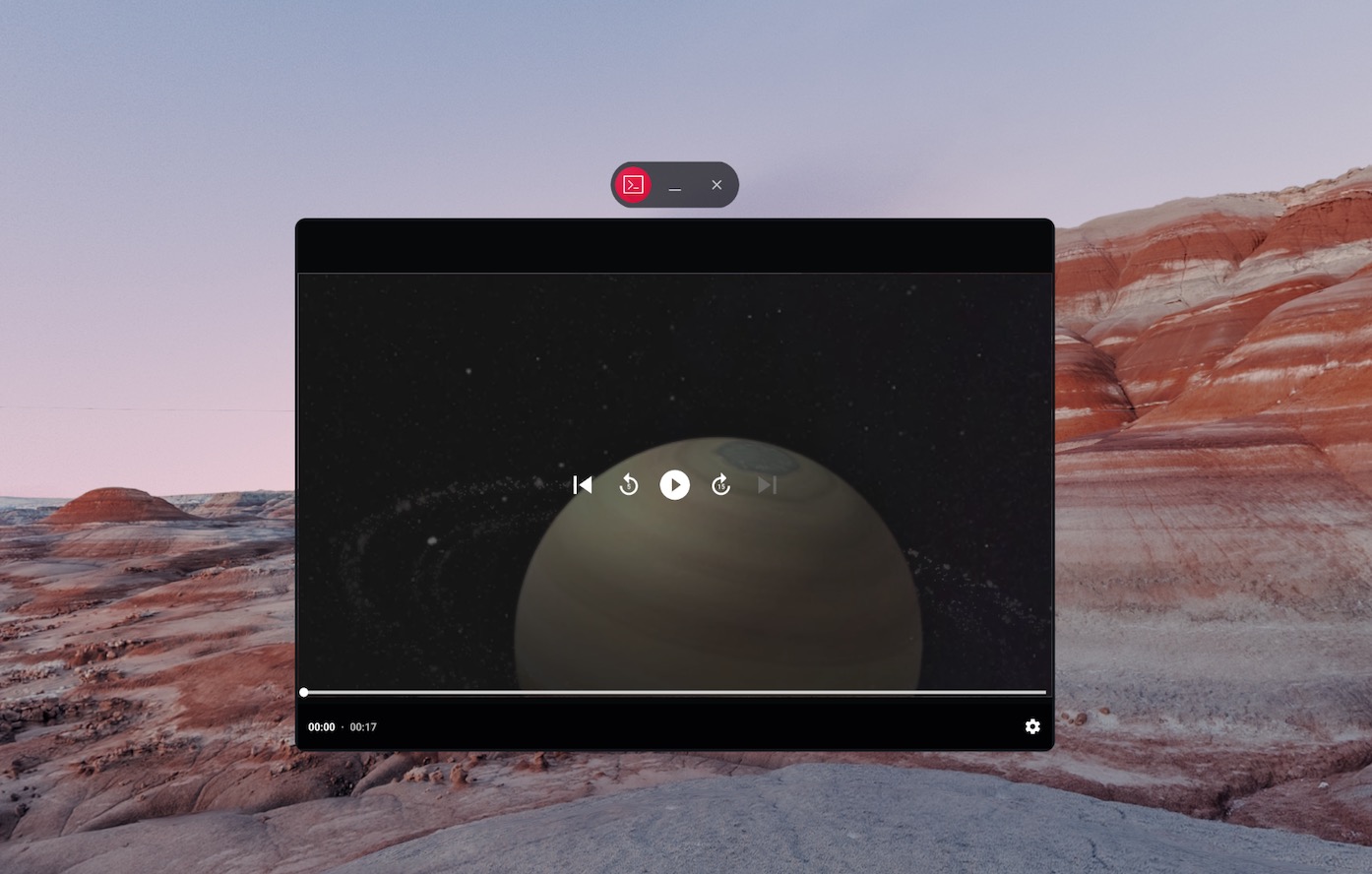
添加 3D 内容
3D 内容(例如 3D 模型和空间视频)有助于打造更具沉浸感的体验,并提升空间理解能力。只有在空间功能可用时,您的应用才能显示 3D 内容,因此您需要先检查空间功能是否可用。


