Fragment 表示应用界面中可重复使用的一部分。fragment 定义和管理自己的布局,具有自己的生命周期,并且可以处理自己的输入事件。fragment 不能独立存在。它们必须由 activity 或其他 fragment 托管。fragment 的视图层次结构会成为宿主的视图层次结构的一部分,或附加到宿主的视图层次结构。
模块化
fragment 允许您将界面划分为离散的区块,从而将模块化和可重用性引入 activity 的界面。activity 是围绕应用的界面放置全局元素(如抽屉式导航栏)的理想位置。相反,Fragment 更适合定义和管理单个屏幕或部分屏幕的界面。
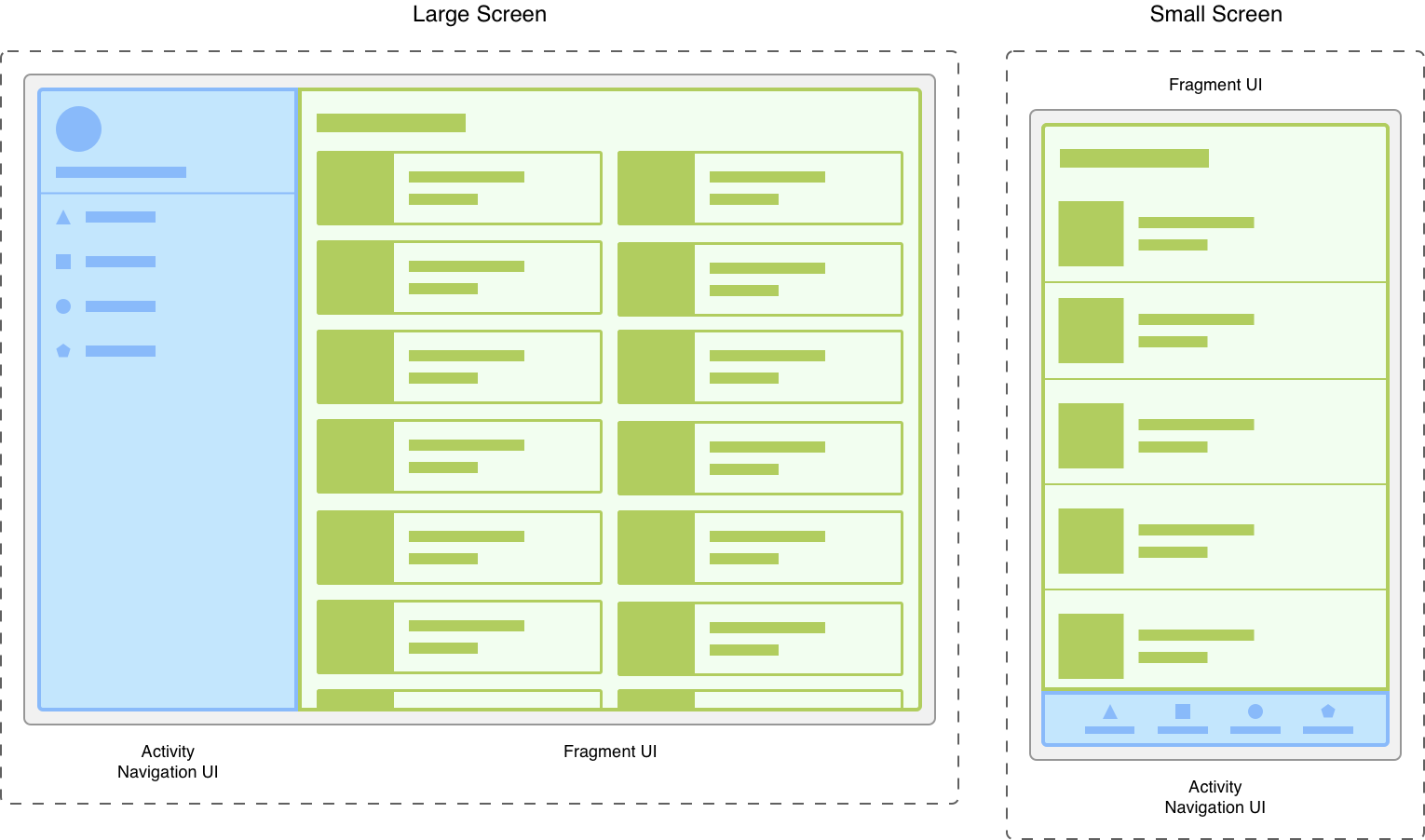
假设有一个响应各种屏幕尺寸的应用。在大屏设备上,您可能希望应用以网格布局显示静态抽屉式导航栏和列表。在小屏设备上,您可能希望应用以线性布局显示底部导航栏和列表。
在 activity 中管理这些变体非常麻烦。将导航元素与内容分离可使此过程更易于管理。然后,activity 负责显示正确的导航界面,而 fragment 采用适当的布局显示列表。

将界面划分为 fragment 可让您更轻松地在运行时修改 activity 的外观。当 activity 处于 STARTED 生命周期状态或更高的状态时,可以添加、替换或移除 fragment。此外,您可以将这些更改的记录保留在由 activity 管理的返回堆栈中,以便撤消这些更改。
您可以在同一 activity 或多个 activity 中使用同一 fragment 类的多个实例,甚至可以将其用作另一个 fragment 的子级。考虑到这一点,请仅为 fragment 提供管理其自身界面所需的逻辑。避免让一个 fragment 依赖于另一个 fragment 或从一个 fragment 操控另一个 fragment。
后续步骤
如需查看与 Fragment 相关的更多文档和资源,请参阅以下内容。
开始使用
更深入的主题
- Fragment 管理器
- fragment 事务
- 使用动画在 fragment 之间导航
- fragment 生命周期
- 保存与 fragment 相关的状态
- 与 fragment 通信
- 使用 AppBar
- 使用 DialogFragment 显示对话框
- 调试 fragment
- 测试 fragment
