आपका 2D मोबाइल या बड़ी स्क्रीन वाला Android ऐप्लिकेशन, Android XR में डिफ़ॉल्ट रूप से काम करता है. इसे 3D स्पेस में 2D पैनल के तौर पर दिखाया जाता है. अपने मौजूदा 2D Android ऐप्लिकेशन को बेहतर बनाने के लिए, इमर्सिव एक्सआर सुविधाएँ जोड़ी जा सकती हैं. इससे, ऐप्लिकेशन को फ़्लैट स्क्रीन से डाइनैमिक 3D एनवायरमेंट में बदला जा सकता है.
अपने Android ऐप्लिकेशन को XR में लाने के लिए, इन ज़रूरी सिद्धांतों का ध्यान रखें.
- स्पेशल सुविधाएं: Android XR, आपके ऐप्लिकेशन के लिए कई तरह की स्पेशल सुविधाएं उपलब्ध कराता है. हालांकि, आपको हर सुविधा को लागू करने की ज़रूरत नहीं है. उनका इस्तेमाल इस तरह से करें कि वे आपके ऐप्लिकेशन के विज़ुअल, लेआउट, और यूज़र फ़्लो के हिसाब से सही हों. बेहतर अनुभव देने के लिए, कस्टम एनवायरमेंट और कई पैनल शामिल करें. स्पेशल एलिमेंट को सबसे सही तरीके से इंटिग्रेट करने के लिए, स्पेशल यूज़र इंटरफ़ेस (यूआई) डिज़ाइन से जुड़े दिशा-निर्देश देखें.
- अडैप्टिव यूज़र इंटरफ़ेस (यूआई): XR की मदद से, बड़ा यूज़र इंटरफ़ेस (यूआई) डिज़ाइन किया जा सकता है. यह यूज़र इंटरफ़ेस (यूआई), अनंत कैनवस और ज़रूरत के हिसाब से आकार बदलने वाली विंडो के साथ आसानी से काम करता है. सबसे ज़रूरी बातों में से एक यह है कि इस बड़े प्लैटफ़ॉर्म के लिए अपने ऐप्लिकेशन के लेआउट को ऑप्टिमाइज़ करने के लिए, बड़ी स्क्रीन के लिए डिज़ाइन से जुड़े हमारे दिशा-निर्देशों का इस्तेमाल करें. अगर आपका ऐप्लिकेशन सिर्फ़ मोबाइल पर काम करता है, तो भी उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, दिलचस्प एनवायरमेंट का इस्तेमाल किया जा सकता है. हालांकि, बड़ी स्क्रीन के लिए ऑप्टिमाइज़ किया गया यूज़र इंटरफ़ेस (यूआई), Android XR के लिए अपने ऐप्लिकेशन को ऑप्टिमाइज़ करने का सबसे अच्छा तरीका है.
- यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क: हमारा सुझाव है कि आप XR के लिए, Jetpack Compose का इस्तेमाल करके यूज़र इंटरफ़ेस (यूआई) बनाएं. अगर आपका ऐप्लिकेशन व्यू पर निर्भर करता है, तो XR में व्यू के साथ काम करने के बारे में पढ़ें. इससे आपको व्यू के साथ काम करते समय, Compose इंटरऑपरेबिलिटी का फ़ायदा उठाने के बारे में ज़्यादा जानकारी मिलेगी. इसके अलावा, Jetpack SceneCore लाइब्रेरी के साथ सीधे तौर पर काम करने का आकलन करें.
- Play Store पर पब्लिश करना: यह पक्का करने के लिए कि XR की सुविधाओं वाला आपका ऐप्लिकेशन, Play Store पर खोजा जा सके:
- अपने ऐप्लिकेशन को बेहतर बनाने के लिए, ज़रूरत न होने पर सुविधाओं से जुड़ी ज़रूरी शर्तें हटा दें.
- यह पक्का करें कि आपने Google Play Console में जाकर, अपने ऐप्लिकेशन को XR पब्लिशिंग से ऑप्ट-आउट न किया हो. इससे, Play Store पर खोज के नतीजों में आपका ऐप्लिकेशन शामिल रहेगा.
2D यूज़र इंटरफ़ेस कॉम्पोनेंट को 3D में बदलने के लिए सलाह
इन सुझावों को अपनाने से, आपके ऐप्लिकेशन को एक्सआर डिवाइसों के लिए ऑप्टिमाइज़ किया जा सकता है.
- बड़ी स्क्रीन के साथ काम करने की सुविधा को प्राथमिकता दें: पक्का करें कि आपके ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई), बड़ी स्क्रीन के डिज़ाइन के सिद्धांतों के मुताबिक हो. इससे यह पक्का करने में मदद मिलती है कि XR के बड़े एनवायरमेंट में टेक्स्ट और कॉन्टेंट को आसानी से पढ़ा जा सके.
- स्पेशल फ़ीचर का सही तरीके से इस्तेमाल करें: अपने ऐप्लिकेशन में उपयोगकर्ता के सफ़र के दौरान, उन अहम पलों की पहचान करें जहां स्पेशल फ़ीचर को शामिल करने से अनुभव बेहतर होगा. साथ ही, प्लैटफ़ॉर्म की खास सुविधाओं का फ़ायदा पाएं.
- स्पेशल पैनल को इस तरह से रखें कि उपयोगकर्ता को देखने में आसानी हो: स्पेशल पैनल के साथ लेआउट डिज़ाइन करते समय, उन्हें उपयोगकर्ता से इतनी दूरी पर रखें कि वे बहुत ज़्यादा न दिखें या बहुत पास न लगें.
- स्पेशल लेआउट के लिए अडैप्टिव यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करें: अडैप्टिव यूज़र इंटरफ़ेस (यूआई) के कॉन्सेप्ट का इस्तेमाल करें. जैसे, पैन और प्रोग्रेसिव रीवीलिंग. इससे अपने लेआउट को कई स्पेशल पैनल में असरदार तरीके से बांटा जा सकता है. साथ ही, जानकारी को बेहतर तरीके से दिखाया जा सकता है.
- हमेशा दिखने वाले एलिमेंट और पैटर्न के लिए ऑर्बिटर का इस्तेमाल करें: ऑर्बिटर को हमेशा दिखने वाले और कॉन्टेक्स्ट के हिसाब से यूज़र एक्सपीरियंस (यूएक्स) देने वाले एलिमेंट के लिए रिज़र्व करें. जैसे, नेविगेशन और कंट्रोल. ऑर्बिटर का इस्तेमाल सीमित करें, ताकि जानकारी साफ़ तौर पर दिखे और स्क्रीन पर ज़्यादा चीज़ें न दिखें.
- एलिवेशन का सही तरीके से इस्तेमाल करें: एलिवेशन को उन कॉम्पोनेंट पर लागू करें जो कुछ समय के लिए दिखते हैं और एक ही जगह पर बने रहते हैं. साथ ही, कॉन्टेंट के साथ स्क्रोल नहीं करते हैं. बड़े इलाकों को ऊंचा दिखाने से बचें, ताकि देखने में परेशानी न हो. साथ ही, विज़ुअल हैरारकी को संतुलित रखा जा सके.
- Material Design का इस्तेमाल करके ऐप्लिकेशन बनाना: अगर Material Design कॉम्पोनेंट और अडैप्टिव लेआउट के नए ऐल्फ़ा वर्शन का इस्तेमाल करके ऐप्लिकेशन बनाया जा रहा है, तो अपने ऐप्लिकेशन में एक्सआर से जुड़े बदलावों में ऑप्ट-इन करने के लिए, "EnableXrComponentOverrides" रैपर जोड़ा जा सकता है. ज़्यादा जानने के लिए, एक्सआर के लिए Material Design से जुड़ा हमारा दस्तावेज़ पढ़ें.
XR के लिए Jetpack Compose, नए कॉम्पोनेंट पेश करता है. ये कॉम्पोनेंट, XR की सुविधाओं को मैनेज करते हैं, ताकि आपको ऐसा न करना पड़े. उदाहरण के लिए, 2D वर्शन की जगह SpatialPopup और SpatialDialog का इस्तेमाल किया जा सकता है. स्पेशल यूज़र इंटरफ़ेस (यूआई) उपलब्ध न होने पर, ये कॉम्पोनेंट सामान्य 2D यूज़र इंटरफ़ेस (यूआई) के तौर पर दिखते हैं. साथ ही, उपलब्ध होने पर ये आपके ऐप्लिकेशन के स्पेशल यूज़र इंटरफ़ेस (यूआई) को दिखाते हैं. इनका इस्तेमाल करना उतना ही आसान है जितना कि संबंधित 2D यूज़र इंटरफ़ेस (यूआई) एलिमेंट को बदलने के लिए, एक लाइन में बदलाव करना.
डायलॉग को SpatialDialog में बदलना
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
किसी पॉपअप को SpatialPopup में बदलना
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
2D यूज़र इंटरफ़ेस (यूआई) एलिमेंट को बेहतर बनाना
जब आपको यूज़र इंटरफ़ेस (यूआई) को ज़्यादा कंट्रोल के साथ बेहतर बनाना हो, तो हम SpatialElevation उपलब्ध कराते हैं. इससे, अपने ऐप्लिकेशन में किसी भी कंपोज़ेबल को Z-ऐक्सिस पर, SpatialElevationLevel की मदद से सेट किए गए स्पैटियल पैनल से ऊपर के लेवल पर ले जाया जा सकता है.
इससे उपयोगकर्ता का ध्यान खींचने, बेहतर हैरारकी बनाने, और पढ़ने में आसानी होती है. उदाहरण के लिए, यहां दिया गया उदाहरण देखें.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
कोड के बारे में अहम जानकारी
- बड़ी जगहों और प्लेन, जैसे कि बॉटम शीट और साइड शीट को स्पैटियलाइज़ या एलिवेट न करें.
- ऐसे यूज़र इंटरफ़ेस (यूआई) एलिमेंट को न बढ़ाएं जिन्हें कॉन्टेंट के साथ स्क्रोल किया जा सकता है.
2D कॉम्पोनेंट को ऑर्बिटर में माइग्रेट करना
ऑर्बिटर, फ़्लोटिंग एलिमेंट होते हैं. इनमें आम तौर पर ऐसे कंट्रोल होते हैं जिनसे उपयोगकर्ता इंटरैक्ट कर सकता है. ऑर्बिटर को स्पैटियल पैनल या अन्य इकाइयों से जोड़ा जा सकता है. जैसे, स्पैटियल लेआउट. इनसे कॉन्टेंट को ज़्यादा जगह मिलती है. साथ ही, उपयोगकर्ताओं को मुख्य कॉन्टेंट में रुकावट डाले बिना, सुविधाओं को तुरंत ऐक्सेस करने की सुविधा मिलती है.

नॉन-स्पेशलाइज़्ड नेविगेशन रेल

स्पेशलाइज़्ड (एक्सआर के हिसाब से तैयार की गई) नेविगेशन रेल
यहां दिए गए उदाहरण कोड में, 2D यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को ऑर्बिटर में माइग्रेट करने का तरीका बताया गया है.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
ऑर्बिटर के बारे में खास जानकारी
- ऑर्बिटर ऐसे कॉम्पोनेंट होते हैं जिन्हें मौजूदा यूज़र इंटरफ़ेस (यूआई) एलिमेंट को किसी स्पैटियल पैनल से अटैच करने के लिए डिज़ाइन किया जाता है
- ऑर्बिटर के लिए कौनसा एलिमेंट माइग्रेट करना है और किन पैटर्न से बचना है, यह जानने के लिए Android XR ऐप्लिकेशन डिज़ाइन करने से जुड़े दिशा-निर्देश देखें.
- हमारा सुझाव है कि आप सिर्फ़ कुछ नेविगेशन कॉम्पोनेंट को अडैप्ट करें. जैसे, नेविगेशन रेल, टॉप ऐप्लिकेशन बार या बॉटम ऐप्लिकेशन बार.
- स्पेशल यूज़र इंटरफ़ेस (यूआई) चालू न होने पर, ऑर्बिटर नहीं दिखते. उदाहरण के लिए, ये होम स्पेस में या फ़ोन, टैबलेट, और फ़ोल्ड किए जा सकने वाले डिवाइसों पर नहीं दिखेंगे.
2D कॉम्पोनेंट को स्पैटियल पैनल पर माइग्रेट करना
स्पेशल पैनल, Android XR ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के बुनियादी बिल्डिंग ब्लॉक होते हैं.
पैनल, यूज़र इंटरफ़ेस (यूआई) एलिमेंट, इंटरैक्टिव कॉम्पोनेंट, और इमर्सिव कॉन्टेंट के लिए कंटेनर के तौर पर काम करते हैं. डिज़ाइन करते समय, उपयोगकर्ता के कंट्रोल के लिए ऑर्बिटर जैसे कॉम्पोनेंट जोड़े जा सकते हैं. साथ ही, खास इंटरैक्शन पर ध्यान खींचने के लिए, यूज़र इंटरफ़ेस वाले एलिमेंट को स्पेस में ऊपर की ओर ले जाया जा सकता है.
कोड के बारे में अहम जानकारी
- पैनलों पर माइग्रेट किए जाने वाले एलिमेंट और जिन पैटर्न से बचना है उनके बारे में जानने के लिए, Android XR ऐप्लिकेशन डिज़ाइन से जुड़े दिशा-निर्देश देखें.
- स्पेशल पैनल को सही जगह पर रखने के लिए, सबसे सही तरीके अपनाएं:
- पैनल, उपयोगकर्ता की आंखों से 1.5 मीटर की दूरी पर होने चाहिए.
- कॉन्टेंट, उपयोगकर्ता के व्यू के फ़ील्ड के बीच के 41° में दिखना चाहिए.
- उपयोगकर्ता के स्क्रोल करने पर भी पैनल अपनी जगह पर बने रहते हैं. एंकरिंग की सुविधा सिर्फ़ पासथ्रू के लिए उपलब्ध है.
- पैनल के लिए, सिस्टम की ओर से सुझाए गए 32 डीपी के गोल कोनों का इस्तेमाल करें.
- टच टारगेट (स्क्रीन के वे हिस्से जहां छूने पर कोई ऐक्शन होता है) का साइज़ 56 dp होना चाहिए. साथ ही, यह 48 dp से कम नहीं होना चाहिए.
- पढ़ने में आसानी हो, इसके लिए कंट्रास्ट रेशियो को ध्यान में रखें. खास तौर पर, अगर आपने किसी पारदर्शी बैकग्राउंड का इस्तेमाल किया है.
- Android डिज़ाइन के रंग से जुड़े सिद्धांतों का पालन करें. साथ ही, अपने ऐप्लिकेशन के लिए गहरे और हल्के रंग वाली थीम लागू करने के लिए, मटीरियल डिज़ाइन के कलर सिस्टम का इस्तेमाल करें.
- मौजूदा यूज़र इंटरफ़ेस (यूआई) एलिमेंट के साथ Spatial Panels API का इस्तेमाल करें.
2D यूज़र इंटरफ़ेस (यूआई) को एक ही स्पेशल पैनल पर माइग्रेट करना
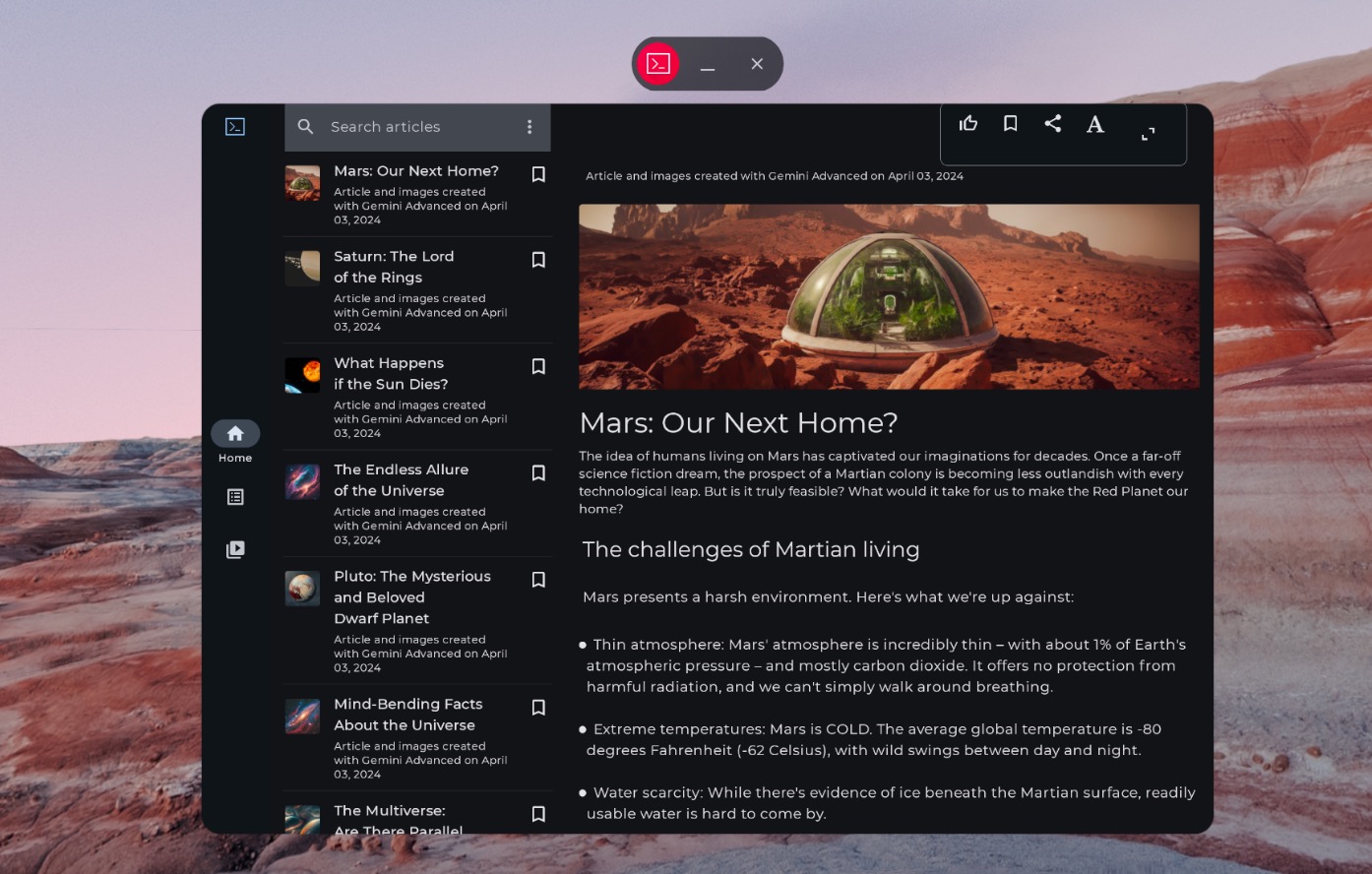
डिफ़ॉल्ट रूप से, आपका ऐप्लिकेशन Home Space में एक पैनल के साथ दिखता है. होम स्पेस और फ़ुल स्पेस के बीच स्विच करने का तरीका जानें. उस कॉन्टेंट को फ़ुल स्पेस में लाने के लिए, SpatialPanel का इस्तेमाल किया जा सकता है.
यहां एक उदाहरण दिया गया है कि ऐसा कैसे किया जा सकता है.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
अपने 2D यूज़र इंटरफ़ेस (यूआई) को एक से ज़्यादा स्पेशल पैनल पर माइग्रेट करना
अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के लिए, एक ही स्पेसियल पैनल का इस्तेमाल किया जा सकता है. इसके अलावा, अपने 2D यूज़र इंटरफ़ेस (यूआई) को एक से ज़्यादा स्पेसियल पैनल पर माइग्रेट किया जा सकता है. अगर आपको अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के लिए एक से ज़्यादा पैनल इस्तेमाल करने हैं, तो पैनलों को अपनी पसंद के मुताबिक सेट किया जा सकता है और घुमाया जा सकता है. यह ठीक वैसा ही है जैसे यूआई को 2D में लेआउट करना. आपको सबसे पहले यह तय करना होगा कि आपको क्या करना है. इसके बाद, पैनलों को अपनी जगह पर रखने और उन्हें घुमाने के लिए, Spatial UI Layout API (SpatialBox, SpatialRow, SpatialColumn, SpatialLayoutSpacer, SpatialAlignment) और सबस्पेस मॉडिफ़ायर का इस्तेमाल किया जा सकता है.
कई पैनल लागू करते समय, आपको कुछ मुख्य पैटर्न से बचना होगा.
- ऐसे पैनल इस्तेमाल न करें जो एक-दूसरे पर ओवरलैप करते हों. इससे उपयोगकर्ता को अहम जानकारी देखने में परेशानी हो सकती है.
- उपयोगकर्ता को बहुत सारे पैनल न दिखाएं.
- पैनल को ऐसी जगहों पर न रखें जहां वे असहज लगें या लोगों का ध्यान उन पर न जाए. उदाहरण: उपयोगकर्ता के पीछे रखे गए पैनलों पर ध्यान देना मुश्किल होता है.
- स्पेशल यूज़र इंटरफ़ेस (यूआई) डेवलप करने के बारे में ज़्यादा जानने के लिए, हमारे दिशा-निर्देश देखें.

नॉन-स्पेशलाइज़्ड कॉन्टेंट

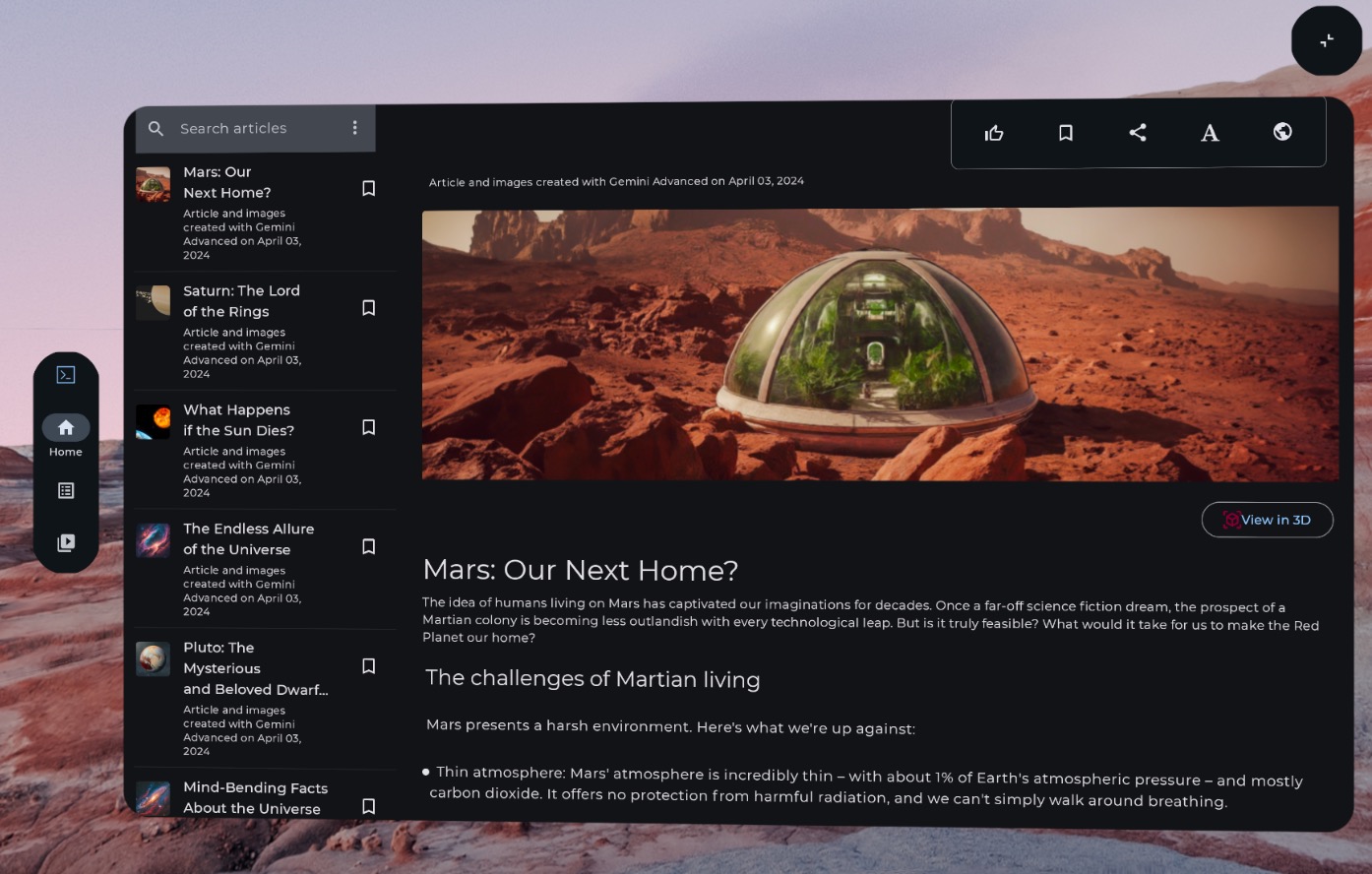
ऑर्बिटर में, स्पेशल मीडिया कंट्रोल (एक्सआर के हिसाब से बनाए गए) और कॉन्टेंट को कई स्पेशल पैनल में बांटा गया है
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
स्पेशल ऑडियो की सुविधा की उपलब्धता की जांच करना
किसी यूज़र इंटरफ़ेस (यूआई) एलिमेंट को दिखाने या न दिखाने का फ़ैसला करते समय, खास XR डिवाइसों या मोड की जांच करने से बचें. डिवाइस की सुविधाओं के बजाय, डिवाइसों या मोड की जांच करने से समस्याएं हो सकती हैं. ऐसा तब होता है, जब किसी डिवाइस की सुविधाओं में समय के साथ बदलाव होता है. इसके बजाय, ज़रूरी स्पैटियलाइज़ेशन की सुविधाओं को सीधे तौर पर देखने के लिए, LocalSpatialCapabilities.current.isSpatialUiEnabled का इस्तेमाल करें. जैसा कि इस उदाहरण में दिखाया गया है.
इस तरीके से, यह पक्का किया जाता है कि आपका ऐप्लिकेशन, अलग-अलग तरह के XR अनुभवों के हिसाब से सही तरीके से काम करे. इसके लिए, नए डिवाइसों के आने या क्षमताओं में बदलाव होने पर, हर बार अपडेट करने की ज़रूरत नहीं होती.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
उपयोगकर्ता के आस-पास के माहौल को बदलने के लिए, एनवायरमेंट का इस्तेमाल करना
जब आपको अपने ऐप्लिकेशन में, उपयोगकर्ता के आस-पास के माहौल को बदलकर उसे एक अलग अनुभव देना हो, तब एनवायरमेंट का इस्तेमाल किया जा सकता है. कोड में एनवायरमेंट जोड़ने का तरीका आसान है. इससे आपके ऐप्लिकेशन के मौजूदा यूज़र इंटरफ़ेस (यूआई) पर कोई खास असर नहीं पड़ता. एनवायरमेंट सेट अप करने के बारे में ज़्यादा जानने के लिए, हमारी पूरी गाइड ज़रूर देखें.
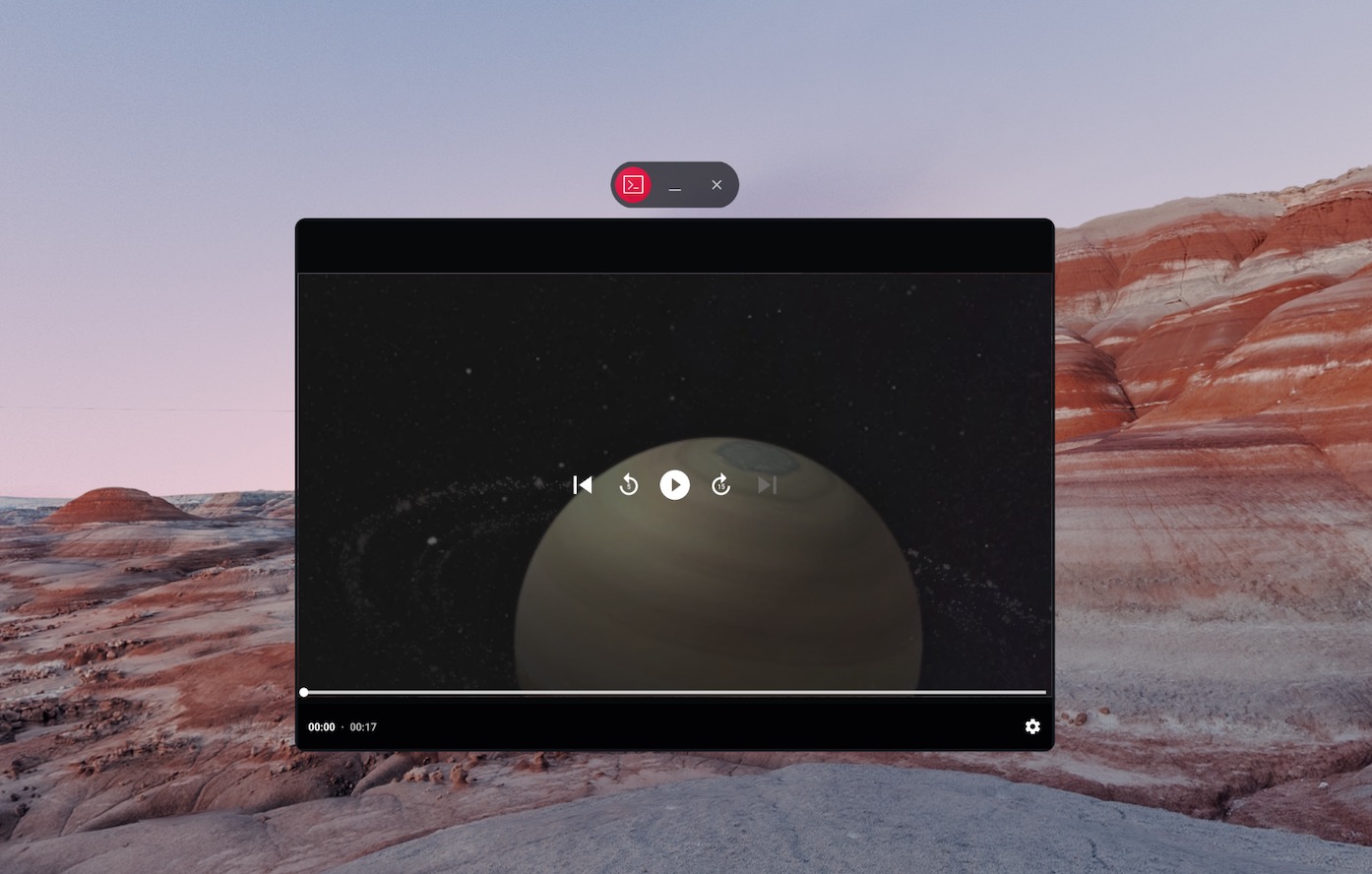
3D कॉन्टेंट जोड़ना
3D मॉडल और स्पेशल वीडियो जैसे 3D कॉन्टेंट से, ज़्यादा दिलचस्प अनुभव मिलता है. साथ ही, इससे स्पेशल ऑडियो को समझने में मदद मिलती है. आपका ऐप्लिकेशन, 3D कॉन्टेंट सिर्फ़ तब दिखा सकता है, जब उसमें स्पेशल कैपेबिलिटी उपलब्ध हों. इसलिए, आपको सबसे पहले यह देखना होगा कि स्पेशल कैपेबिलिटी उपलब्ध हैं या नहीं.
3D मॉडल, स्पेशल वीडियो या स्पेशल ऑडियो जोड़ने के लिए, सही गाइड देखें.


