在本部分中,您将学习如何在 Figma 中更改组件(在本例中是更改文本的格式),以及如何在 Android Studio 中对之前的项目进行进一步构建,从而查看传播到代码库的更改。

在 Figma 中进行更改
我们在 Figma 组件中进行更新。返回您的 Figma 文件:
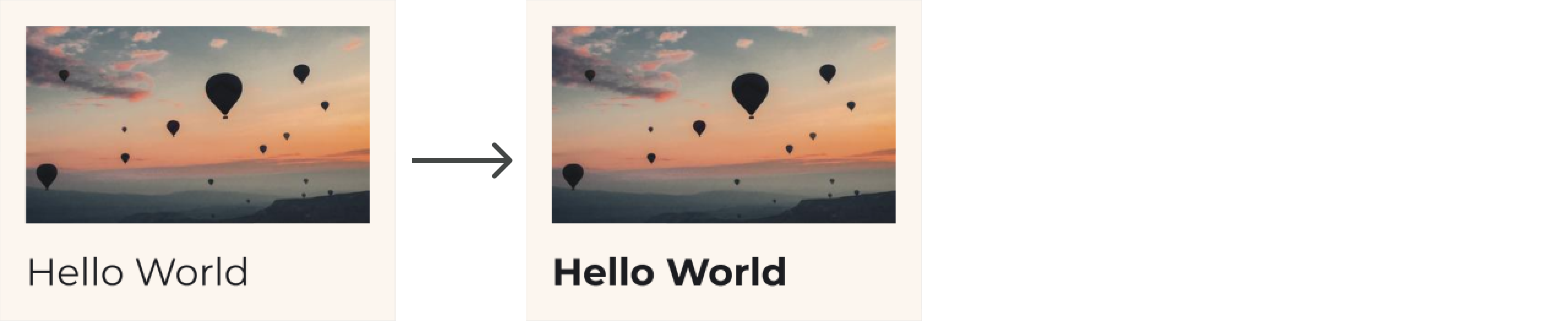
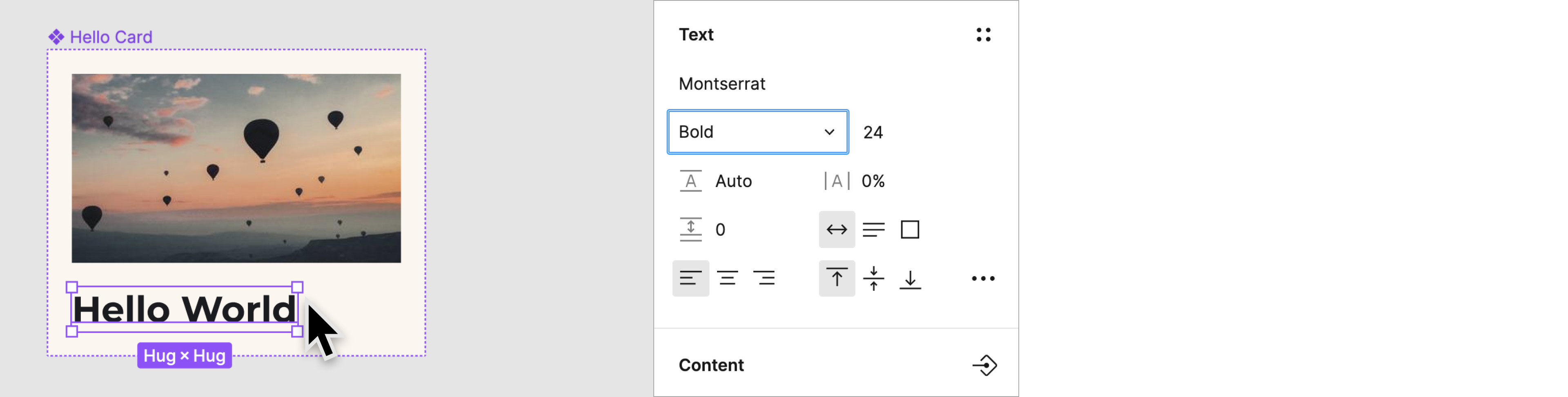
选择 Title 文本层。在文本部分,将样式更改为粗体。

保存已命名的版本
现在,将更新后的组件集成到代码库中。为了确保开发者使用的是组件的新版本,请重复执行保存版本的步骤。
如果 Figma Relay 插件尚未打开,请将其打开。
点击与开发者分享。

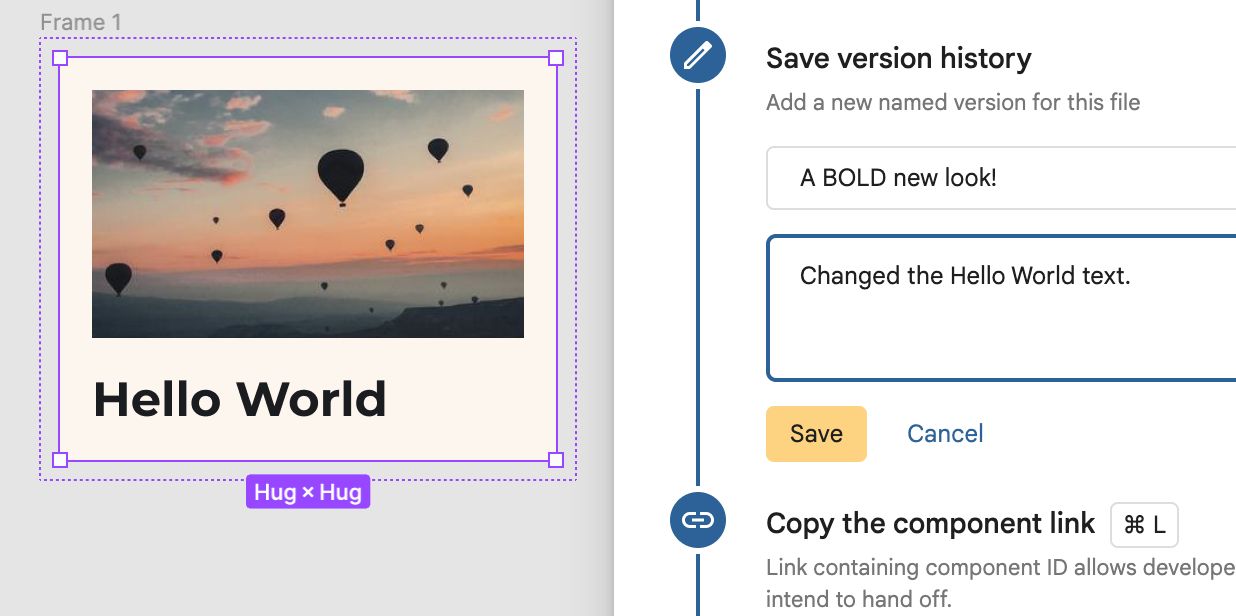
在与开发者分享屏幕中,您可以在保存版本记录部分输入新的版本名称和说明。

如要将新链接复制到剪贴板,请在 Mac 上按 CMD-L 或在 Windows 上按 CTRL-L (在键盘上)。
更新组件代码
现在,我们重新导入该组件:
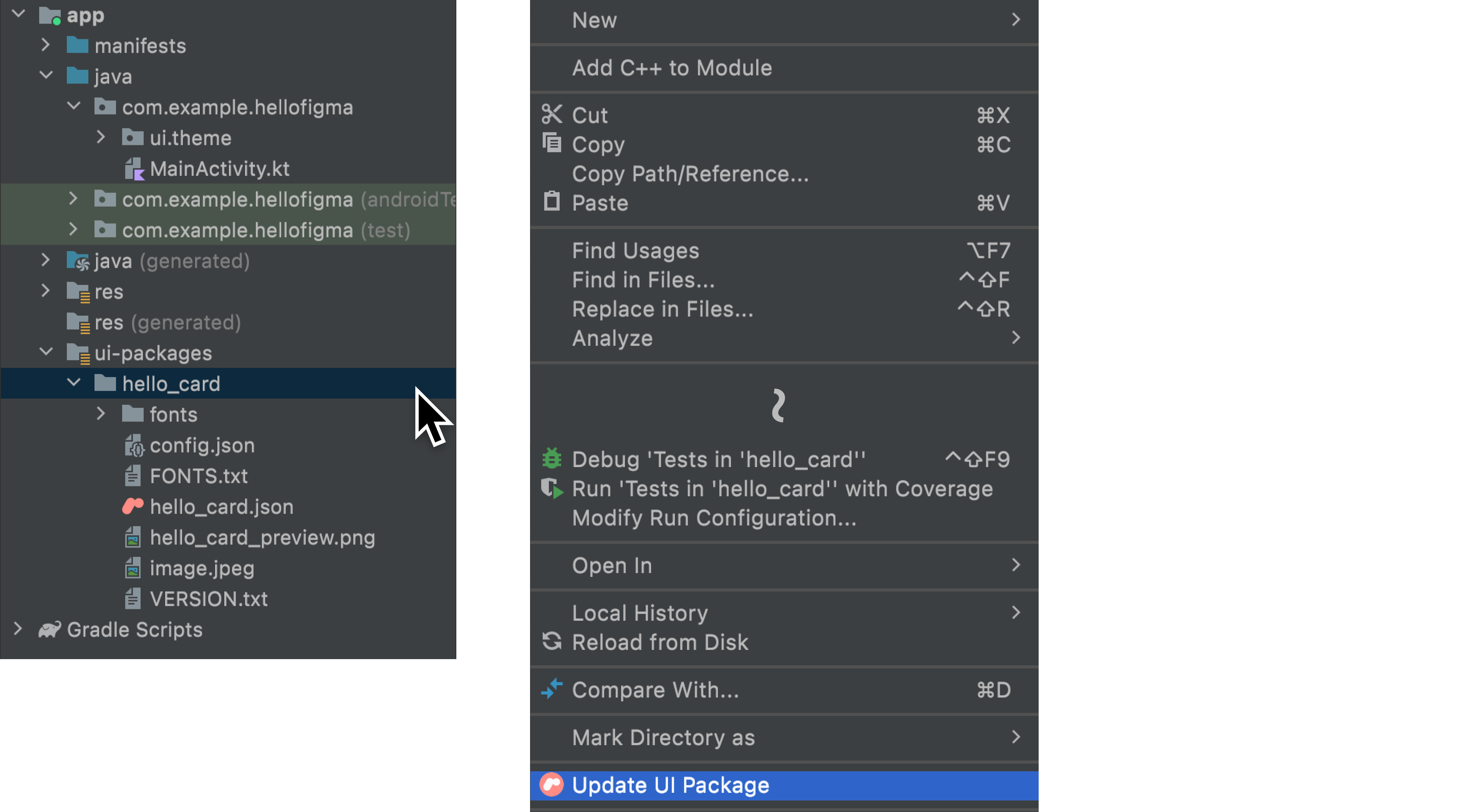
在 Android Studio 中,确保“Project”工具窗口处于 Android view 中。 然后右键点击
app/ui-packages/hello_card/,并选择 Update UI Package。
等待右下角的加载进度条显示完成:

点击
 构建项目,然后在
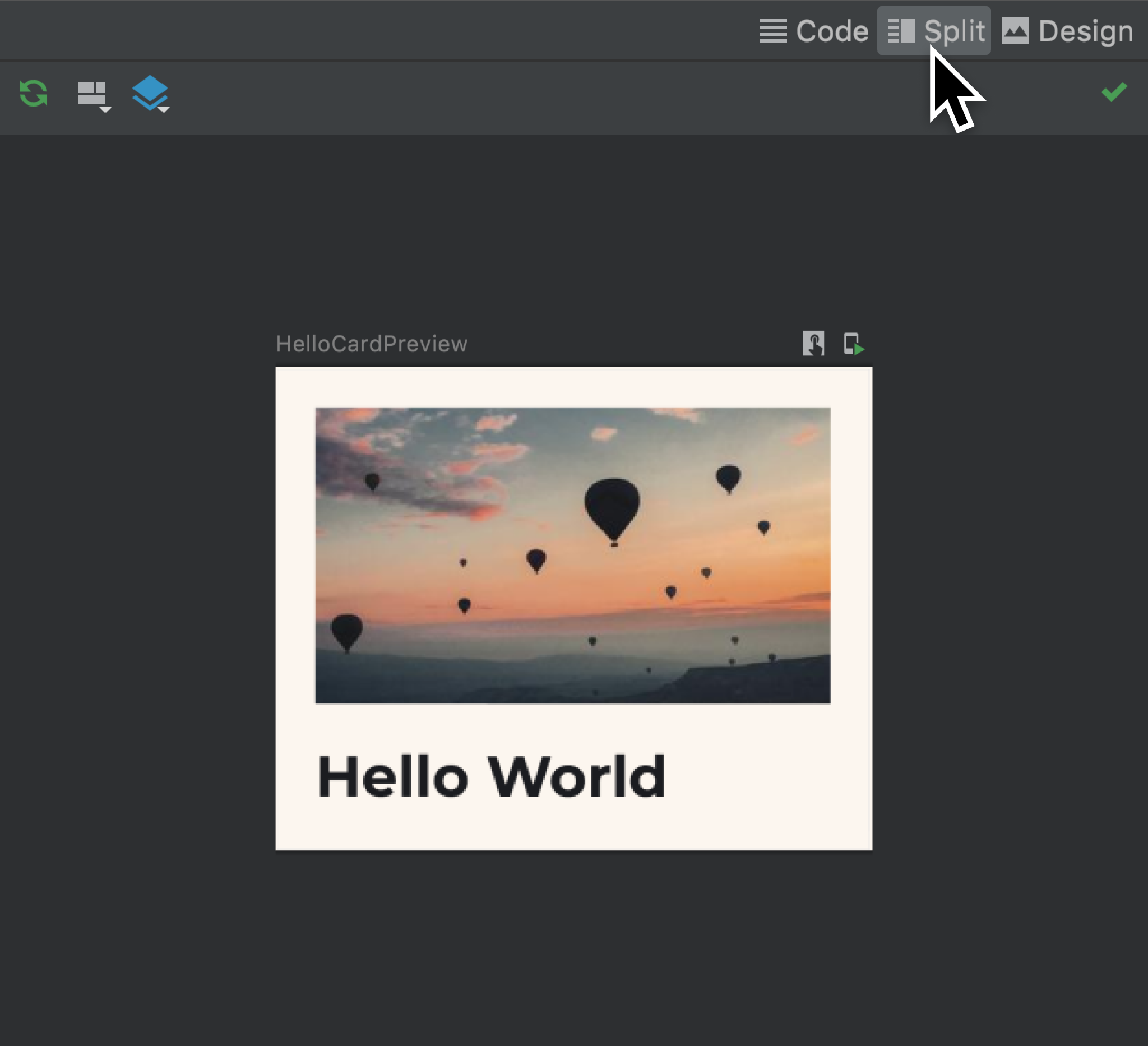
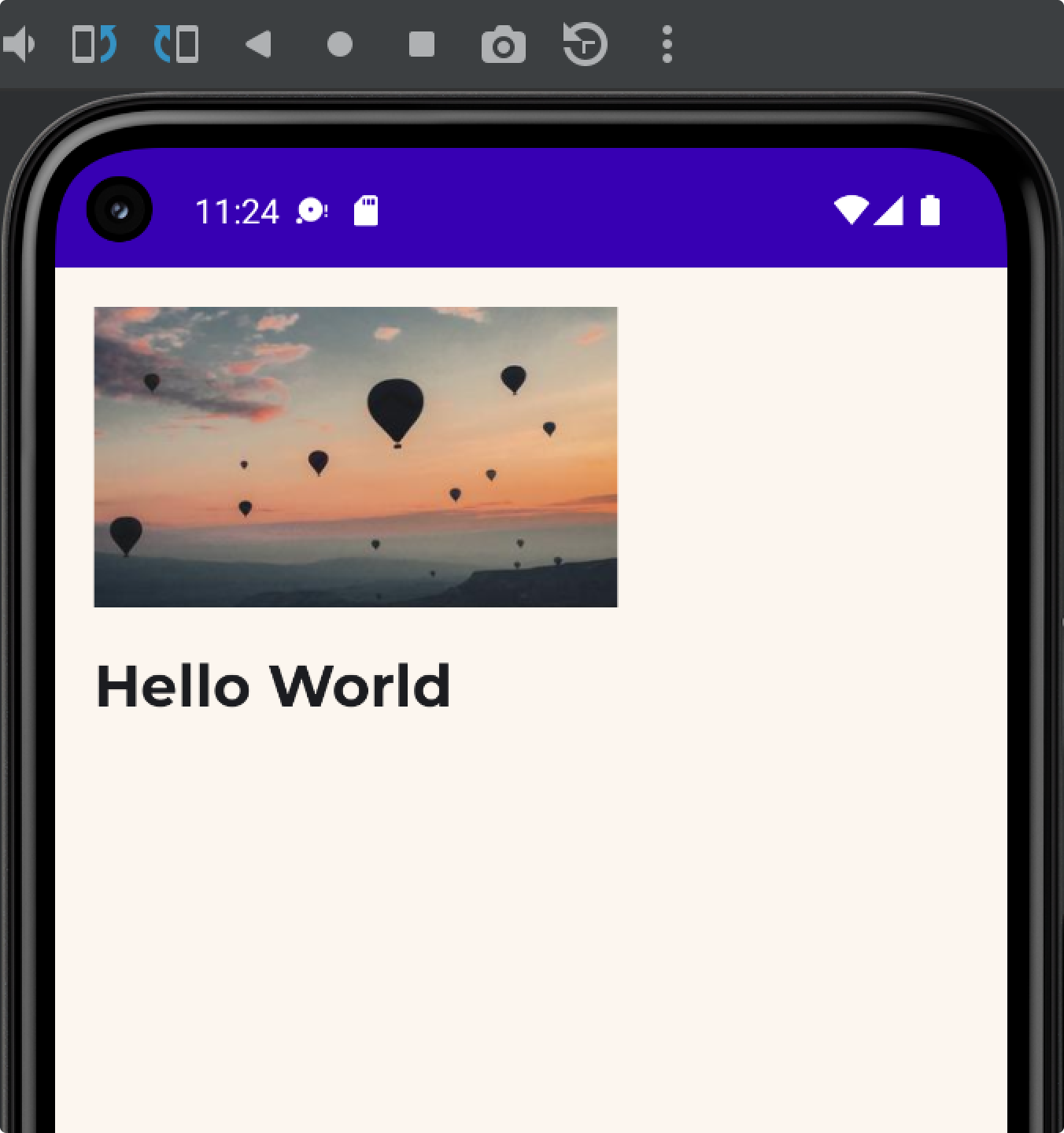
构建项目,然后在 app/java/com/example/hellofigma/MainActivity.kt的预览中查看更新后的组件。请注意,文本现在以粗体显示了。

运行应用即可在模拟器中查看相同的更新。


后续步骤
现在我们已经更新了设计,并看到生成的代码也相应更新了。接下来,我们可以着手为设计添加注解,这要通过允许在组件中使用变量数据的内容参数来实现。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 内容参数
- 在 Android Studio 中将设计转换为代码

