以下是 Android Studio Iguana 中的新功能。
补丁版本
以下是 Android Studio Iguana 和 Android Gradle 插件 8.3 中的补丁版本列表。
Android Studio Iguana | 2023.2.1 补丁 2 和 AGP 8.3.2(2024 年 4 月)
此项次要更新包含这些 bug 修复。
Android Studio Iguana | 2023.2.1 补丁 1 和 AGP 8.3.1(2024 年 3 月)
此项次要更新包含这些 bug 修复。
IntelliJ IDEA 2023.2 平台更新
Android Studio Iguana 包含 IntelliJ IDEA 2023.2 更新,这些更新改进了 Studio IDE 体验。如需详细了解相关变更,请参阅 IntelliJ IDEA 2023.2 版本说明。
App Quality Insights 中集成了版本控制系统
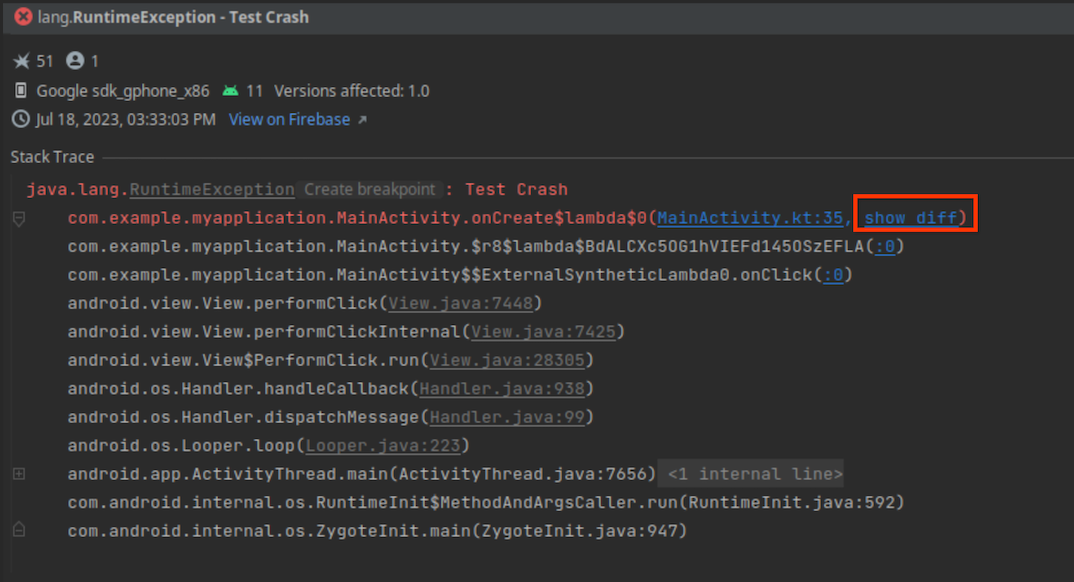
借助 App Quality Insights,您现在可以从 Crashlytics 堆栈轨迹导航到相关代码(在发生崩溃的时间点)。AGP 会将 git 提交哈希数据附加到崩溃报告,这有助于 Android Studio 导航到您的代码,并显示在出现问题的版本中代码的实际情况。在应用质量分析中查看崩溃报告时,您可以选择前往当前 Git 签出中的代码行,也可以查看当前签出与生成崩溃的代码库版本之间的差异。

如需将版本控制系统与 App Quality Insights 集成,您需要满足以下最低要求:
- 最新 Canary 版 Android Studio Iguana
- Android Gradle 插件 8.3 的最新 Alpha 版
- Crashlytics SDK v18.3.7(或 Firebase Android BoM v32.0.0)
如需为可调试的 build 类型使用版本控制集成,请在模块级 build 文件中启用 vcsInfo 标志。对于发布(不可调试)build,此标志默认处于启用状态。
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
现在,当您构建应用并发布到 Google Play 时,崩溃报告会包含 IDE 从堆栈轨迹链接到应用之前版本所需的数据。
在 App Quality Insights 中查看 Crashlytics 崩溃变体
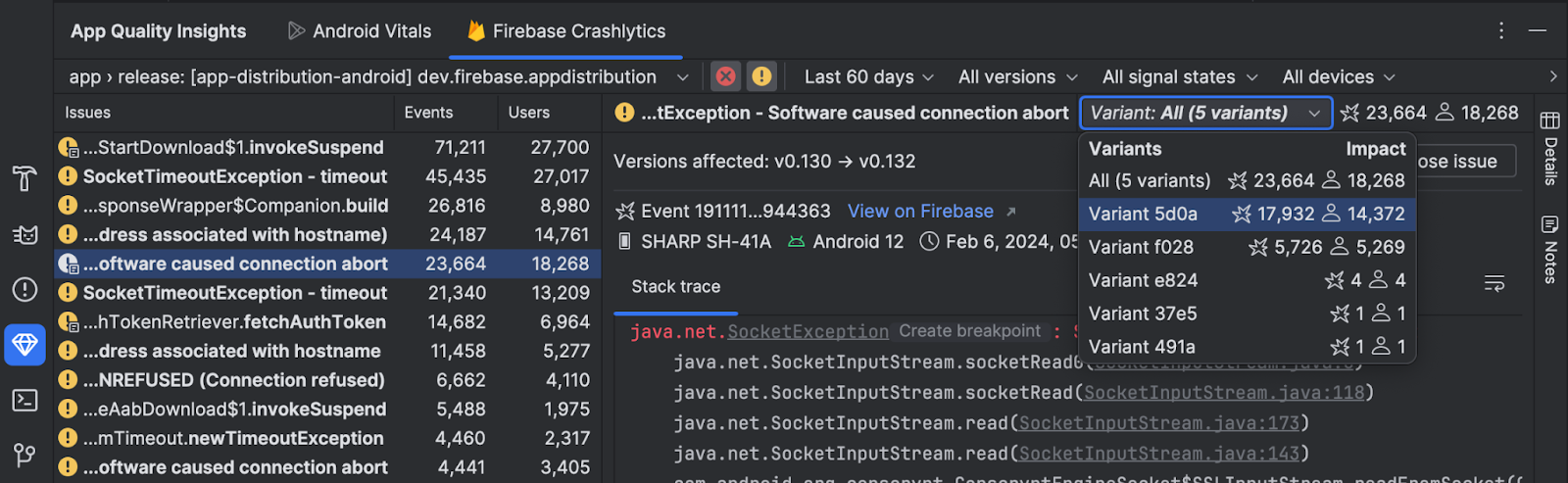
为了帮助您分析崩溃的根本原因,您现在可以使用 App Quality Insights 按问题变体(即共享类似堆栈轨迹的事件组)查看事件。如需查看崩溃报告中每个变体的事件,请从下拉菜单中选择一个变体。如需汇总所有变体的相关信息,请选择全部。

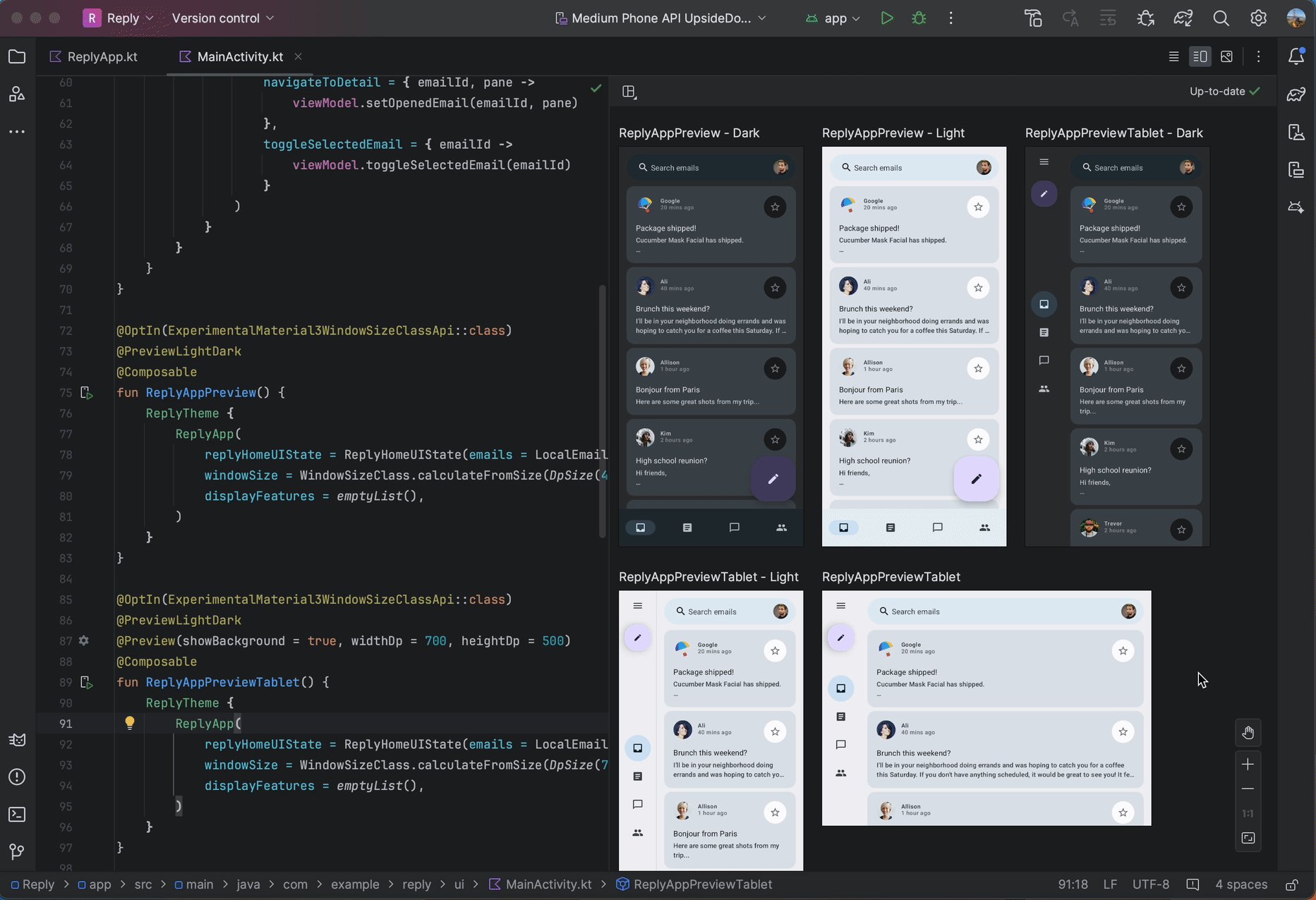
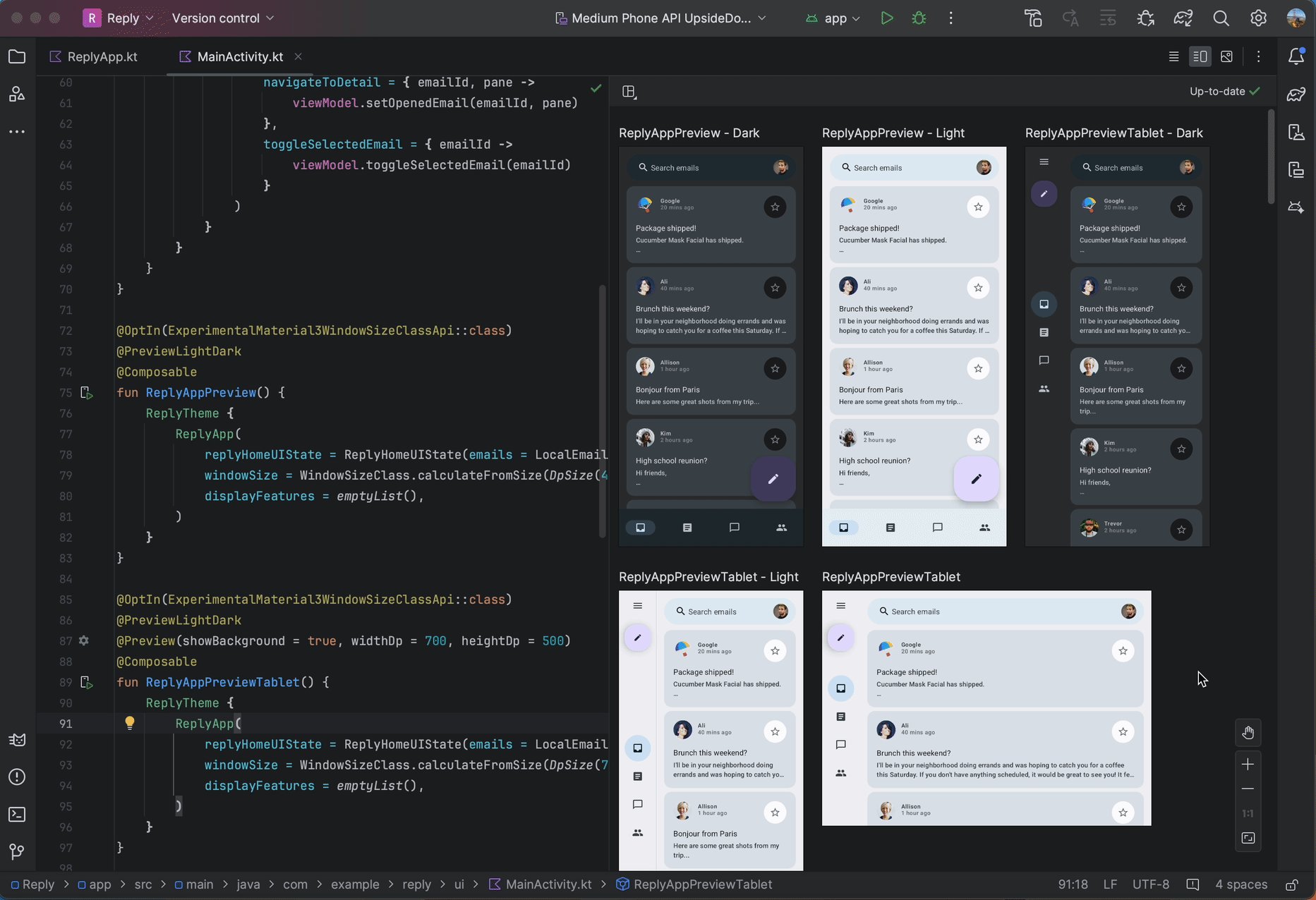
Compose 界面检查
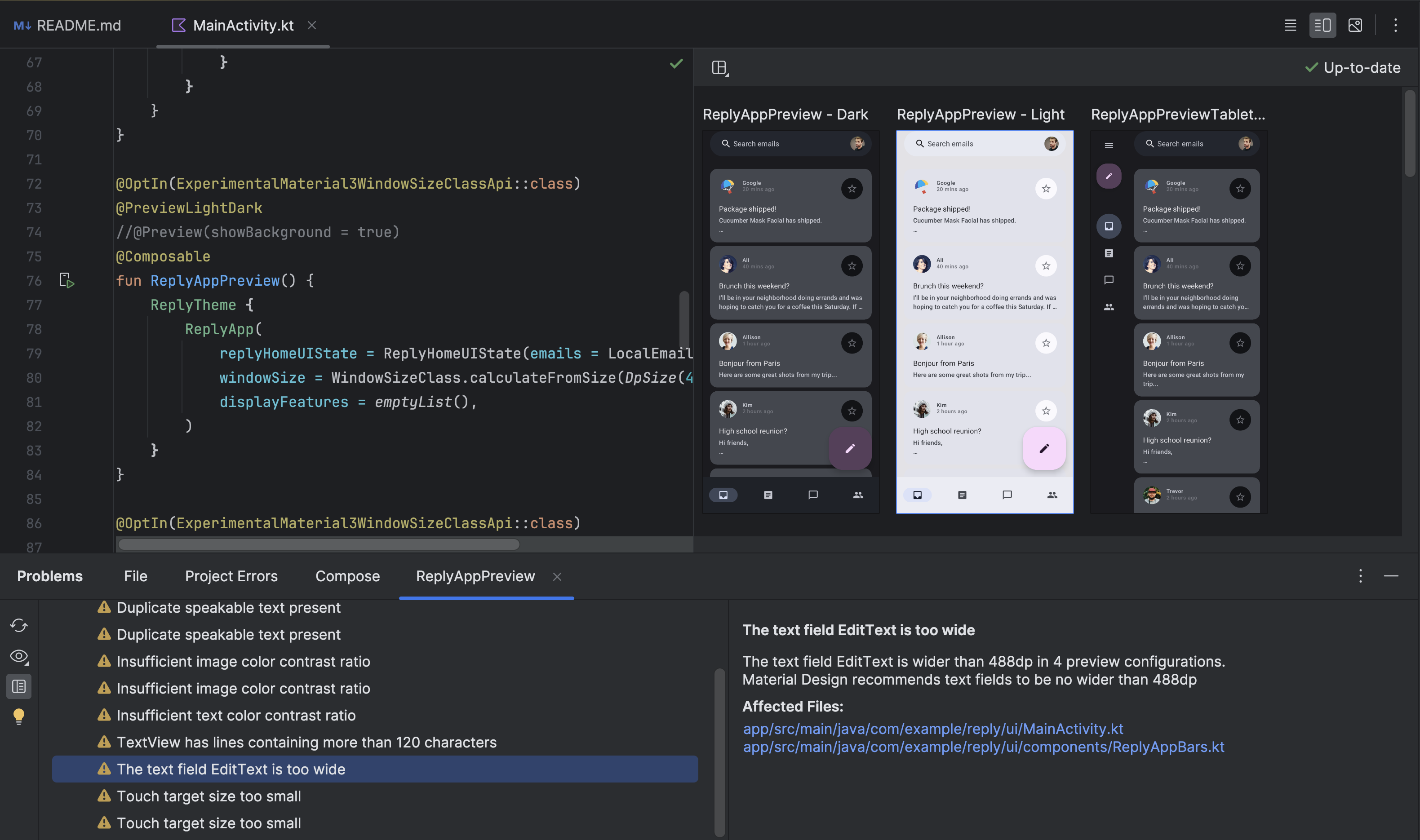
为了帮助开发者在 Jetpack Compose 中构建更具适应性和无障碍性的界面,Android Studio Iguana Canary 5 在 Compose 预览中引入了新的界面检查模式。此功能的工作方式与视图的视觉 Linting 和无障碍检查集成类似。当您激活 Compose 界面检查模式时,Android Studio 会自动审核您的 Compose 界面,并检查不同屏幕尺寸下的自适应性和无障碍问题,例如大屏幕上的文字拉伸或颜色对比度低。该模式会突出显示在不同预览配置中发现的问题,并在“问题”面板中列出这些问题。
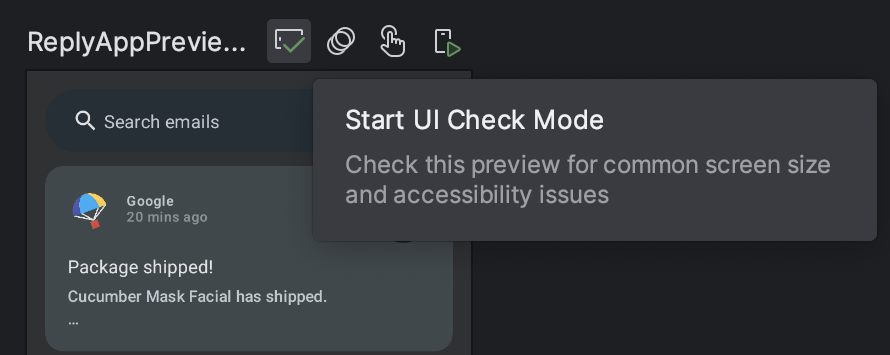
点击 Compose 预览中的“界面检查”按钮 ![]() ,立即试用此功能并发送反馈:
,立即试用此功能并发送反馈:

界面检查模式的已知问题:
- 问题面板中的所选问题可能会失去焦点
- “抑制规则”不起作用

Compose 预览的渐进式渲染
Android Studio Iguana Canary 3 在 Compose 预览中引入了渐进式渲染。为了不断提高预览的性能,现在对于任何不在视图中的预览,我们都会有意降低其渲染质量,以节省所用的内存。
此功能旨在通过在文件中同时处理更多预览,进一步提高预览的易用性。欢迎立即试用并提交反馈。

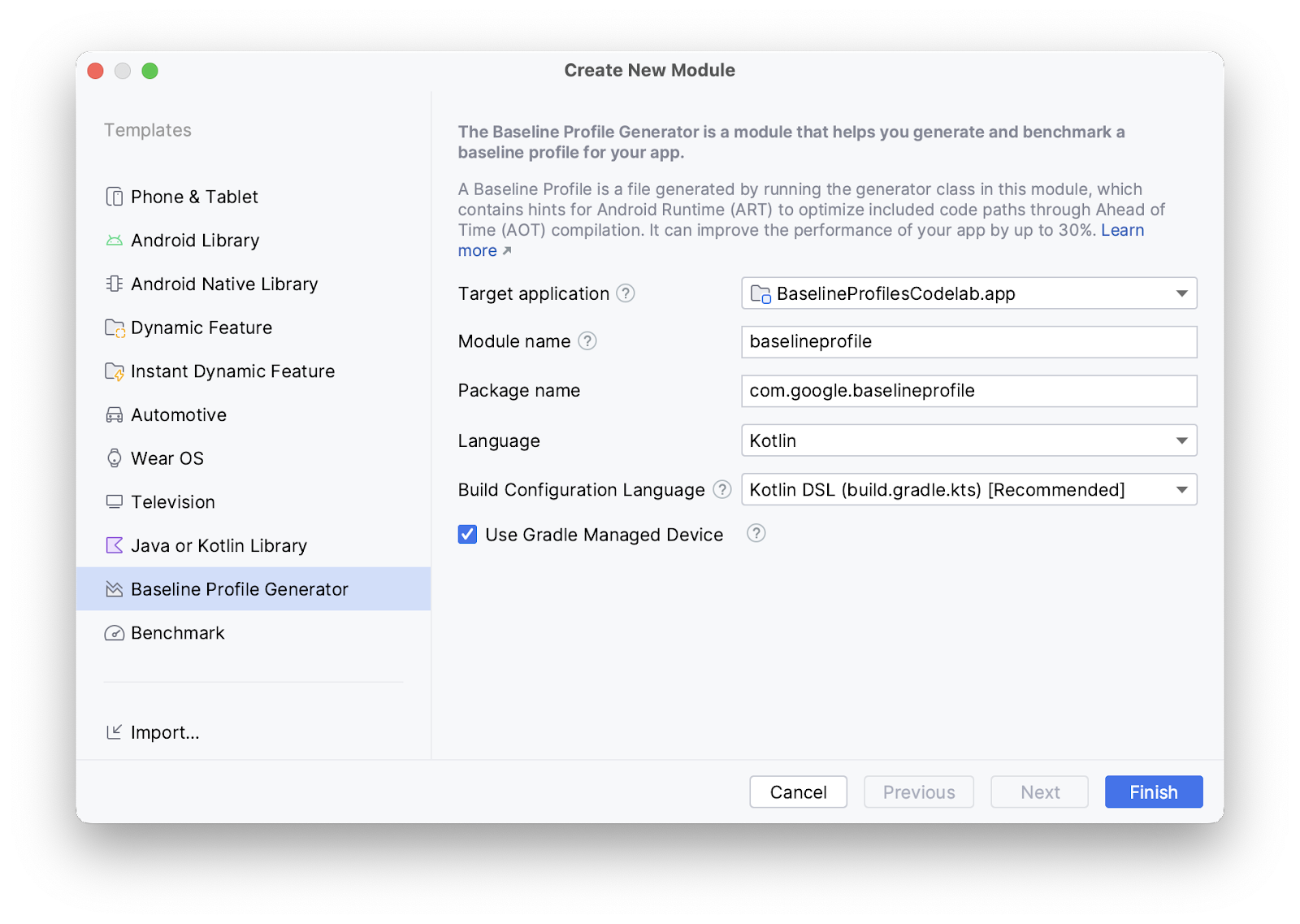
基准配置文件模块向导
从 Android Studio Iguana 开始,您可以使用新模块向导中的基准配置文件生成器模板(依次点击 File > New > New Module)为应用生成基准配置文件。

此模板会设置您的项目,使其能够支持基准配置文件。它使用新的基准配置文件 Gradle 插件,该插件可通过一个 Gradle 任务自动完成以所需方式设置项目的过程。
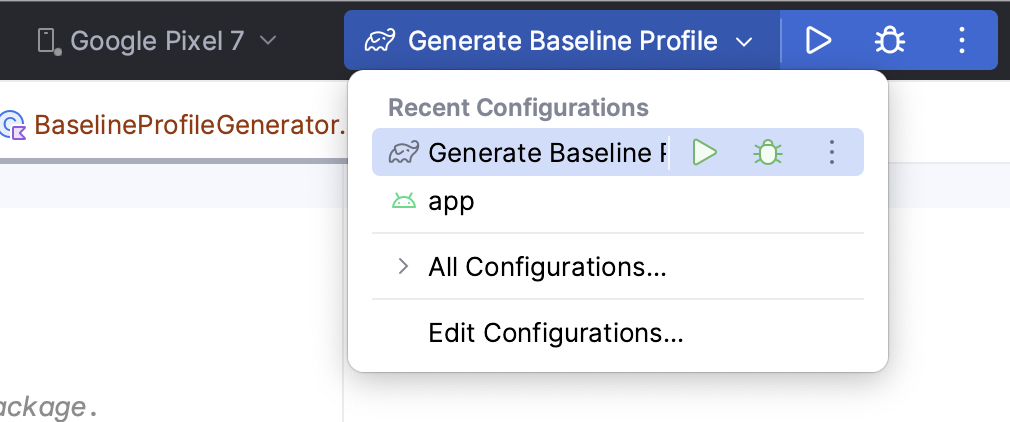
该模板还会创建一个运行配置,让您只需从 Select Run/Debug Configuration 下拉列表中点击一下,即可生成基准配置文件。

使用 Espresso Device API 针对配置更改进行测试
当设备发生常见的配置变更(例如旋转和屏幕展开)时,使用 Espresso 设备 API 测试您的应用。借助 Espresso 设备 API,您可以在虚拟设备上模拟这些配置更改并同步执行测试,这样一次只会发生一项界面操作或断言,测试结果也更可靠。详细了解如何使用 Espresso 编写界面测试。
如需使用 Espresso 设备 API,您需要满足以下条件:
- Android Studio Iguana 或更高版本
- Android Gradle 插件 8.3 或更高版本
- Android 模拟器 33.1.10 或更高版本
- 运行 API 级别 24 或更高级别的 Android 虚拟设备
为 Espresso 设备 API 设置项目
如需设置项目以使其支持 Espresso 设备 API,请执行以下操作:
如需让测试向测试设备传递命令,请将
INTERNET和ACCESS_NETWORK_STATE权限添加到androidTest源代码集中的清单文件:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
在
gradle.properties文件中启用enableEmulatorControl实验性标志:android.experimental.androidTest.enableEmulatorControl=true
在模块级 build 脚本中启用
emulatorControl选项:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
在模块级 build 脚本中,将 Espresso 设备库导入到您的项目中:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
针对常见配置变更进行测试
Espresso 设备 API 具有多种屏幕方向和可折叠状态,可用于模拟设备配置更改。
针对屏幕旋转进行测试
以下示例展示了如何测试当设备屏幕旋转时应用会发生什么情况:
首先,为了保持一致的起始状态,请将设备设为竖屏模式:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
创建一项在测试执行期间将设备设置为横向模式的测试:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
屏幕旋转后,检查界面是否按预期适应新布局:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
针对屏幕展开进行测试
以下示例展示了如何测试当应用在可折叠设备上运行时,如果屏幕展开,应用会发生什么情况:
首先,通过调用
onDevice().setClosedMode()在设备处于折叠状态时进行测试。确保应用的布局能够适应紧凑型屏幕宽度:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
如需转换到完全展开状态,请调用
onDevice().setFlatMode()。检查应用布局是否适应扩展后的大小类:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
指定测试所需的设备
如果您在不可折叠的设备上运行执行折叠操作的测试,测试通常会失败。如需仅执行与正在运行的设备相关的测试,请使用 @RequiresDeviceMode 注解。测试运行程序会自动跳过在不支持所测试配置的设备上运行测试。您可以将设备要求规则添加到每个测试或整个测试类。
例如,如需指定测试仅应在支持展开为扁平配置的设备上运行,请将以下 @RequiresDeviceMode 代码添加到测试中:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
