Material 3 Expressive는 유연한 컨테이너 모양을 활용하여 모양 변환 목록과 버튼 상태를 지원하기 위해 모서리 반지름의 라운딩과 샤프닝을 적용함으로써 훨씬 더 광범위하고 의미 있는 방식으로 모양 언어를 활용합니다. 또한 디자인 시스템에서는 Wear OS의 원형 기기를 위한 소유 가능하고 상징적인 디자인 패턴으로 가장자리 밀착 버튼을 도입합니다.

UI 요소 크기 조정 유지
원형 화면에서 레이아웃을 설계할 때 스크롤 뷰와 비스크롤 뷰에는 UI 요소의 크기 조정을 유지하고 균형 잡힌 레이아웃과 구성을 유지하기 위한 고유한 요구사항이 있습니다.
스크롤 뷰
스크롤 뷰의 경우 잘림을 방지하고 요소의 비례 배율 조정을 제공하려면 모든 상단, 하단, 측면 여백을 백분율로 정의하세요.
클리핑을 방지하고 요소의 비례 크기 조정을 제공하려면 모든 상단, 하단, 측면 여백을 백분율로 정의해야 합니다.
스크롤하지 않는 뷰
스크롤하지 않는 뷰의 경우 모든 여백에 백분율과 세로 제약 조건을 사용합니다. 이렇게 하면 가운데의 기본 콘텐츠가 사용 가능한 영역을 채우도록 늘어날 수 있습니다.
모든 여백은 백분율로 정의해야 하며, 가운데의 기본 콘텐츠가 사용 가능한 영역을 채우도록 세로 제약 조건을 정의해야 합니다.
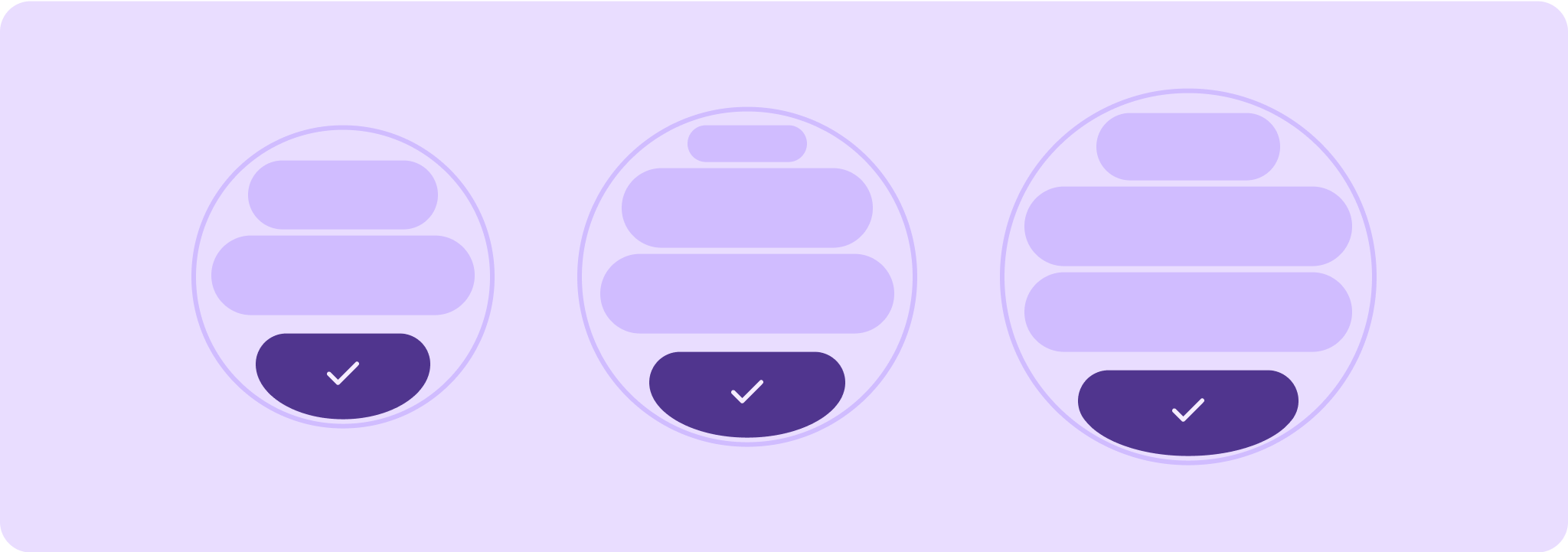
품질 가이드라인 등급
Google의 품질 가이드라인은 3단계로 구성되어 있습니다. 세 가지 등급 모두에서 가이드라인을 충족하여 사용자에게 최상의 환경을 제공하세요.

모든 화면 크기에 적합
앱이 모든 화면 크기에서 고품질 환경을 제공하는지 확인합니다. 사용 가능한 앱 공간을 완전히 사용하는 레이아웃을 만듭니다.

반응형 및 최적화됨
콘텐츠를 더 많이 제공하고 다양한 화면 크기에 자동으로 적응하는 반응형 레이아웃을 활용하세요.

적응형 및 차별화
중단점을 활용하여 더 큰 화면에서 강력한 새로운 환경을 제공함으로써 추가 공간을 최대한 활용하세요. 작은 화면의 기기에서는 이러한 환경을 제공할 수 없습니다.

