Expressive Designsprache von Material 3
Mit Sammlungen den Überblick behalten
Sie können Inhalte basierend auf Ihren Einstellungen speichern und kategorisieren.
Material 3 Expressive (M3) wurde entwickelt, um den Nutzeranforderungen nach modernen, relevanten und unverwechselbaren Designs gerecht zu werden. Mit „Expressive“ können Designer auch bestimmte Emotionen und Gefühle im Layout und in der Darstellung der Benutzeroberfläche widerspiegeln.
Farbe und Typografie
Das Farbsystem wird erweitert und umfasst jetzt die tieferen Farbtonpaletten von M3 sowie eine größere Auswahl an Tokens. Die einfachere Typografieskala nutzt variable Schriftachsen für mehr Ausdruck, wodurch Interaktionen ausdrucksstärker und ansprechender werden.
Farbgestaltung
Mit den neuen Tokens können mehr Farben in verschiedenen Designs und im Kontext des gesamten Designsystems verwendet werden.
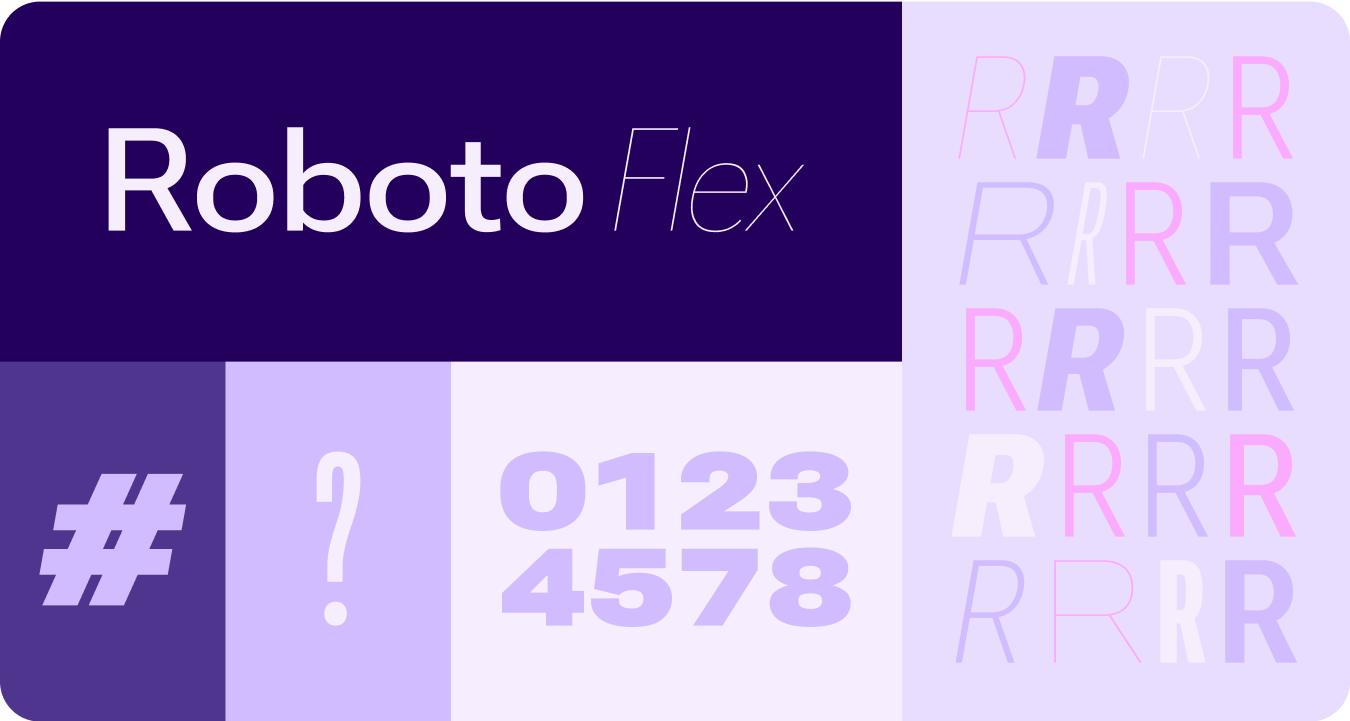
Variable Schriftarten
Die aktualisierten Überlegungen zu variablen Schriftarten und ihren anpassbaren Achsen gehen über 1P hinaus und umfassen auch 3P-Anwendungsfälle wie Roboto Flex, die eine ähnliche Reihe von variablen Achsen hat.
Achse einer variablen Schriftart in Bewegung
Durch die Verwendung von Achsen für variable Schriftarten wird ausdrucksstarkes Bewegungsfeedback signalisiert und die Interaktionen werden ausdrucksstärker und angenehmer.
Beispiele für Anwendungsfälle:
- Dynamische Schriftstärke
- Dynamische Schriftbreite
- Dynamische Schriftstärke und ‑breite
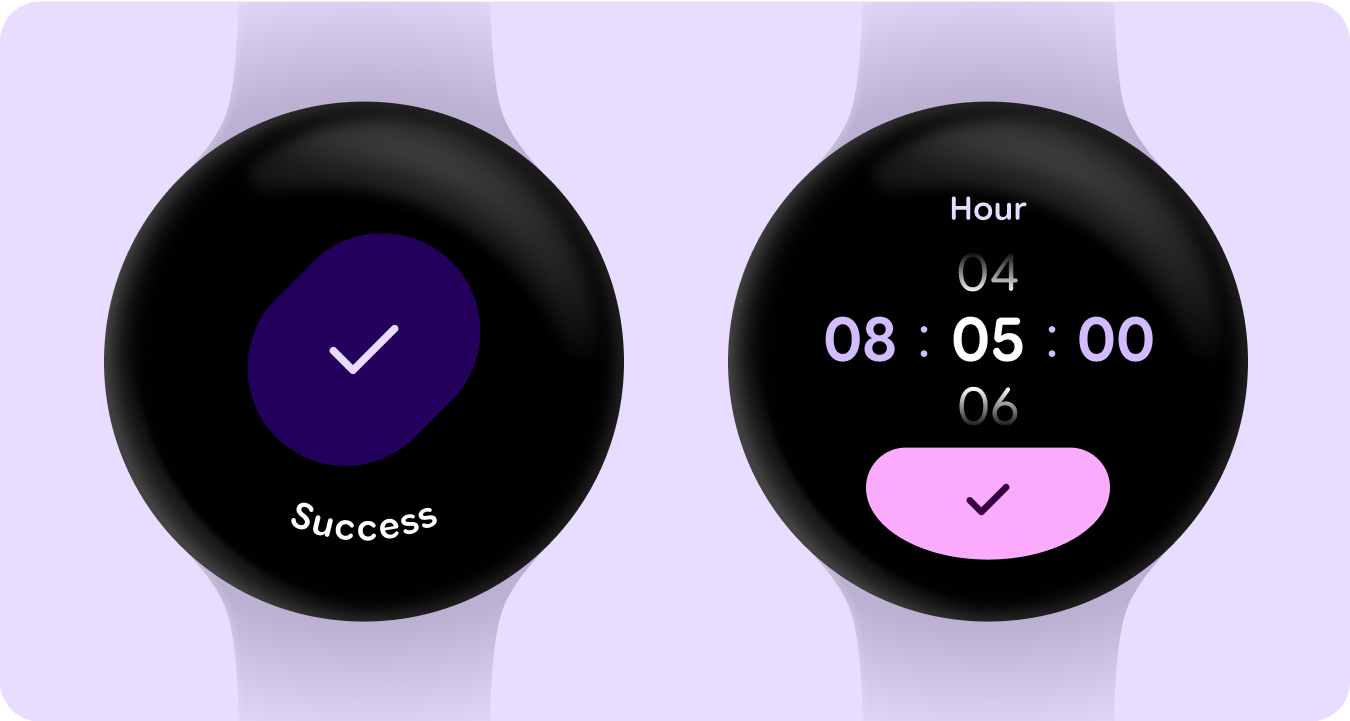
Typrollen
Neben einer aktualisierten und optimierten Typografie führen wir auch neue Typrollen ein, die speziell auf wichtige Muster auf Wear zugeschnitten sind.
Diese neuen Typrollen unterstützen mehrere Anwendungsfälle, darunter Bogen-Text für Oberflächentitel, proaktive Inhalte mit Live-Bereich und eine Typrolle speziell für Ziffern. Sie ermöglichen größere und stilistischere Textgrößen für Strings, die nicht lokalisiert werden müssen.
Form und Bewegung
Außerdem nutzen wir die Formensprache auf viel umfassendere und aussagekräftigere Weise, indem wir flexible Containerformen verwenden, um das Abrunden und Schärfen von Eckenradien zu ermöglichen und so das Morphing von Listen und Schaltflächenstatus zu unterstützen. Wir führen randbündige Schaltflächen als neues, eigenes und ikonisches Designmuster für runde Geräte auf Wear ein.
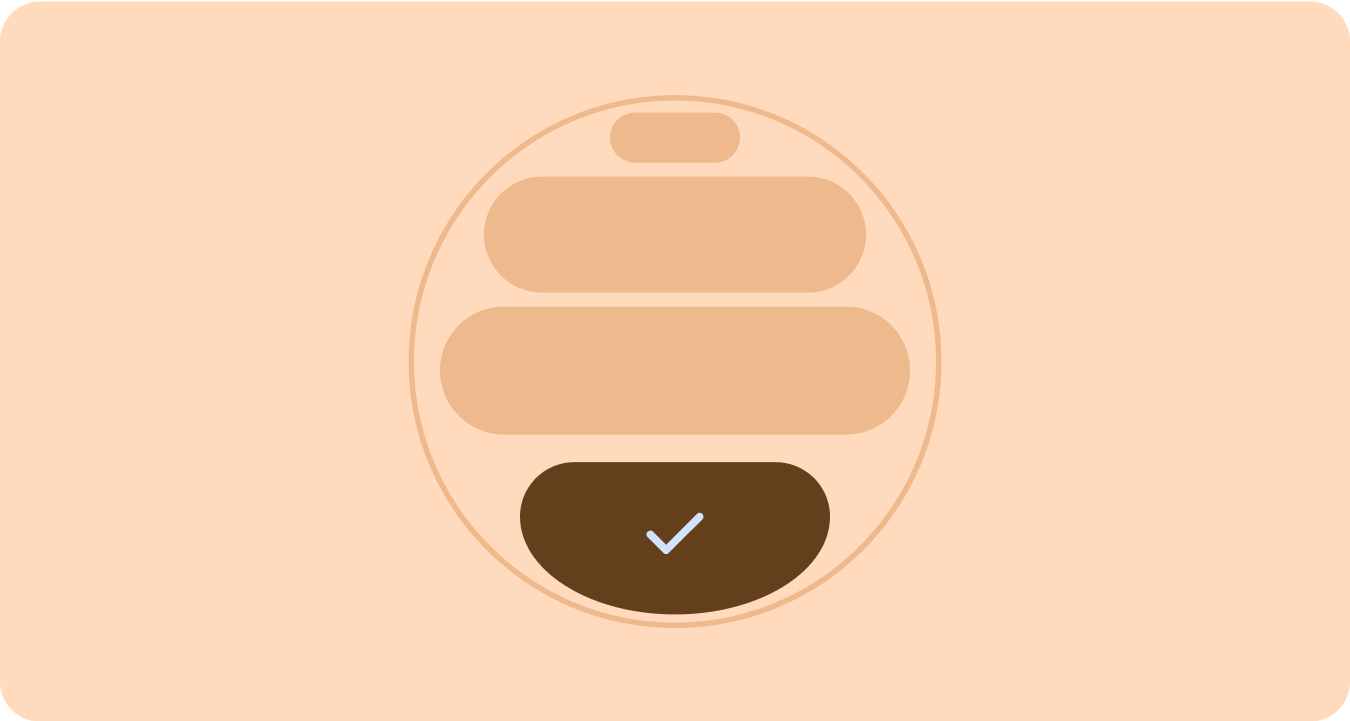
Container, die sich an den Rand anpassen
Wir haben Formcontainer eingeführt, die rund sind und den Platz im kreisförmigen Formfaktor maximieren.
Form angewendet
Einsatz von Eckenradius und einzigartigen Formen als Container für ausdrucksstarkes Design – bis hin zu ansprechenden Ladeanimationen, interessanten Layouts, Schaltflächen, deren Form mit Morphing bearbeitet wird, und adaptiven Schaltflächengruppen.
Eckenradius
Verwendung von Material 3-Eckenformen, um Vielfalt, Unterscheidung und Beziehung zwischen Containerformen zu ermöglichen.
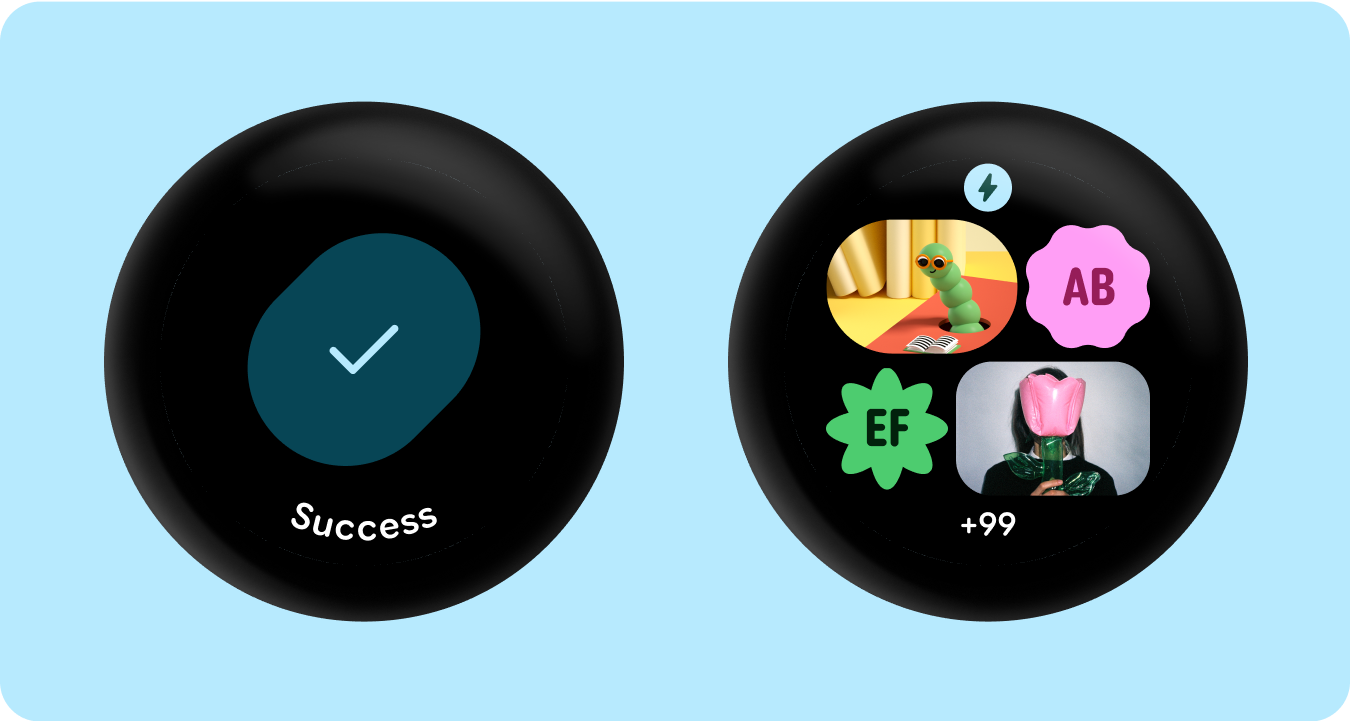
Gruppierte Container
Komponentencontainer verwenden flexible Layouttechniken, um sich dynamisch an den verfügbaren Platz anzupassen. Sie können den Raum gleichmäßig und symmetrisch aufteilen oder Elemente strategisch anordnen, um eine visuelle Hierarchie zu schaffen, wichtige Inhalte hervorzuheben und die Nutzerinteraktion durch ausdrucksstarke und bewegungsbasierte visuelle Hinweise zu beeinflussen.
Alle Inhalte und Codebeispiele auf dieser Seite unterliegen den Lizenzen wie im Abschnitt Inhaltslizenz beschrieben. Java und OpenJDK sind Marken oder eingetragene Marken von Oracle und/oder seinen Tochtergesellschaften.
Zuletzt aktualisiert: 2025-08-08 (UTC).
[null,null,["Zuletzt aktualisiert: 2025-08-08 (UTC)."],[],[],null,["# Material 3 Expressive design language\n\nMaterial 3 Expressive (M3) was built to meet user demand for experiences that\nare modern, relevant, and distinct. Expressive also allows designers to mirror\nspecific emotions and feelings in the layout and presentation of the interface.\n\nColor and typography\n--------------------\n\nThe [color system](/design/ui/wear/guides/styles/color/system) is expanding to adopt M3's deeper tonal palettes and a\nwider token set and the simpler typography scale is utilizing variable font axes\nfor more expression, making interactions more expressive and delightful.\n\n### Color theming\n\n\nThe [new tokens](/design/ui/wear/guides/styles/color/roles-tokens) allow for more color to be applied across different themes\nand in context of the design system as a whole. \n\n\u003cbr /\u003e\n\n### Variable fonts\n\n\nThe updated considerations for variable fonts and their customizable axis,\nextend beyond 1P to also serve 3P use cases such as Roboto Flex, which has a\nsimilar set of variable axis. \n\n\u003cbr /\u003e\n\n### Variable font axis in motion\n\n\nUtilizing variable font axis to signal expressive motion feedback and making\ninteractions more expressive and delightful to use.\n\nExample use-cases:\n\n- Dynamic font weight\n- Dynamic font width\n- Dynamic font weight and width \n\n\u003cbr /\u003e\n\n### Type roles\n\n\nAlong with an updated and optimized type scale, we are also introducing new type\nroles that specifically serve notable patterns on Wear.\n\nThese new type roles support several use cases---including Arc Text for surface\ntitles, proactive content with live space, and a type role specifically for\nNumerals---that allow for bigger and more styled text sizes for strings that don't\nneed to be localized. \n\n\u003cbr /\u003e\n\nShape and motion\n----------------\n\nWe are also leaning into shape language in a much more expansive and meaningful\nway by utilizing flexible container shapes to apply rounding and sharpening of\ncorner radius to support shape morphing lists and button states. We're\nintroducing edge-hugging buttons as a new ownable and iconic design pattern for\nround devices on Wear.\n\n### Edge-hugging containers\n\n\nIntroducing shape containers that embrace round and maximize the space within\nthe circular form factor. \n\n\u003cbr /\u003e\n\n### Shape applied\n\n\nUsing corner radius and unique shapes as containers to embrace expressive design\n---extending to delightful loading animations, interesting layouts, shape-morphing\nbuttons and adaptive button groups. \n\n\u003cbr /\u003e\n\n### Corner radius\n\n\nUtilizing Material 3 corner shapes to enable variety, distinction, and\nrelationship between container shapes. \n\n\u003cbr /\u003e\n\n### Grouped containers\n\n\nComponent containers use flexible layout techniques to dynamically adapt to\navailable space. They can distribute this space evenly for symmetry, or\nstrategically arrange elements to establish visual hierarchy, emphasize\nimportant content, and guide user interaction through expressive and motion-lead\nvisual cues. \n\n\u003cbr /\u003e"]]