Material 3 Expressive (M3)는 현대적이고 관련성이 있으며 차별화된 환경에 대한 사용자 요구를 충족하기 위해 빌드되었습니다. 또한 표현력 있는 디자인을 통해 디자이너는 인터페이스의 레이아웃과 프레젠테이션에서 특정 감정과 느낌을 반영할 수 있습니다.
색상 및 서체
색상 시스템이 확장되어 M3의 더 깊은 톤 팔레트와 더 넓은 토큰 세트를 채택하고, 더 간단한 서체 스케일은 더 많은 표현을 위해 가변 글꼴 축을 활용하여 상호작용을 더 표현력 있고 즐겁게 만듭니다.
색상 테마
새 토큰을 사용하면 다양한 테마와 디자인 시스템 전체의 컨텍스트에 더 많은 색상을 적용할 수 있습니다.
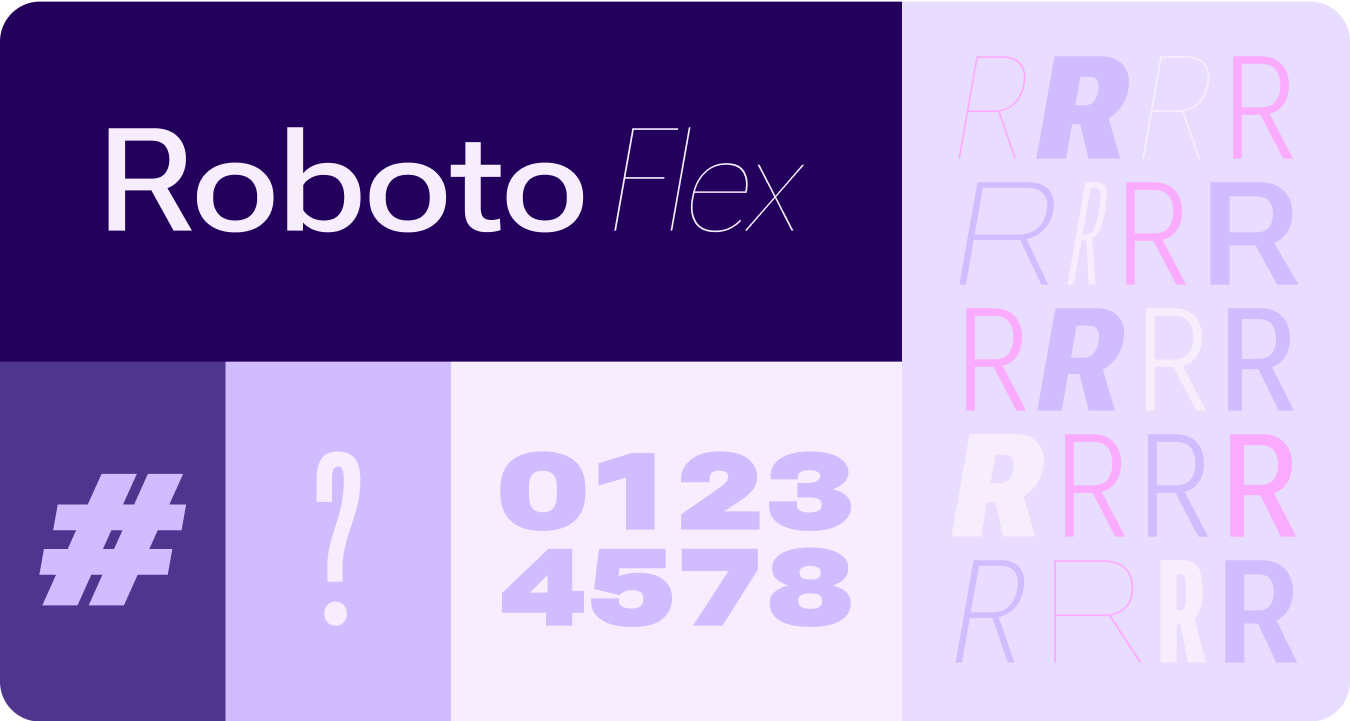
가변 글꼴
가변 글꼴과 맞춤설정 가능한 축에 관한 업데이트된 고려사항은 1P를 넘어 유사한 가변 축 집합이 있는 Roboto Flex와 같은 서드 파티 사용 사례에도 적용됩니다.

가변 글꼴 축이 움직임
가변 글꼴 축을 활용하여 표현력이 풍부한 모션 피드백을 전달하고 상호작용을 더욱 표현력 있고 즐겁게 사용할 수 있도록 합니다.
사용 사례 예:
- 동적 글꼴 두께
- 동적 글꼴 너비
- 동적 글꼴 두께 및 너비
역할 입력
업데이트되고 최적화된 서체 스케일과 함께 Wear의 주목할 만한 패턴을 구체적으로 지원하는 새로운 서체 역할도 도입됩니다.
이러한 새로운 유형 역할은 현지화할 필요가 없는 문자열에 더 크고 스타일이 지정된 텍스트 크기를 허용하는 여러 사용 사례(예: 서피스 제목의 호 모양 텍스트, 라이브 공간이 있는 사전 대응 콘텐츠, 숫자 전용 유형 역할)를 지원합니다.

모양 및 동작
또한 유연한 컨테이너 모양을 활용하여 모양 변환 목록과 버튼 상태를 지원하기 위해 모서리 반경의 라운딩과 선명도를 적용함으로써 훨씬 더 광범위하고 의미 있는 방식으로 모양 언어를 활용하고 있습니다. Wear의 원형 기기를 위한 새로운 소유 가능하고 상징적인 디자인 패턴으로 가장자리 밀착형 버튼이 도입됩니다.
에지 밀착형 컨테이너
원형을 수용하고 원형 폼 팩터 내의 공간을 극대화하는 모양 컨테이너를 소개합니다.

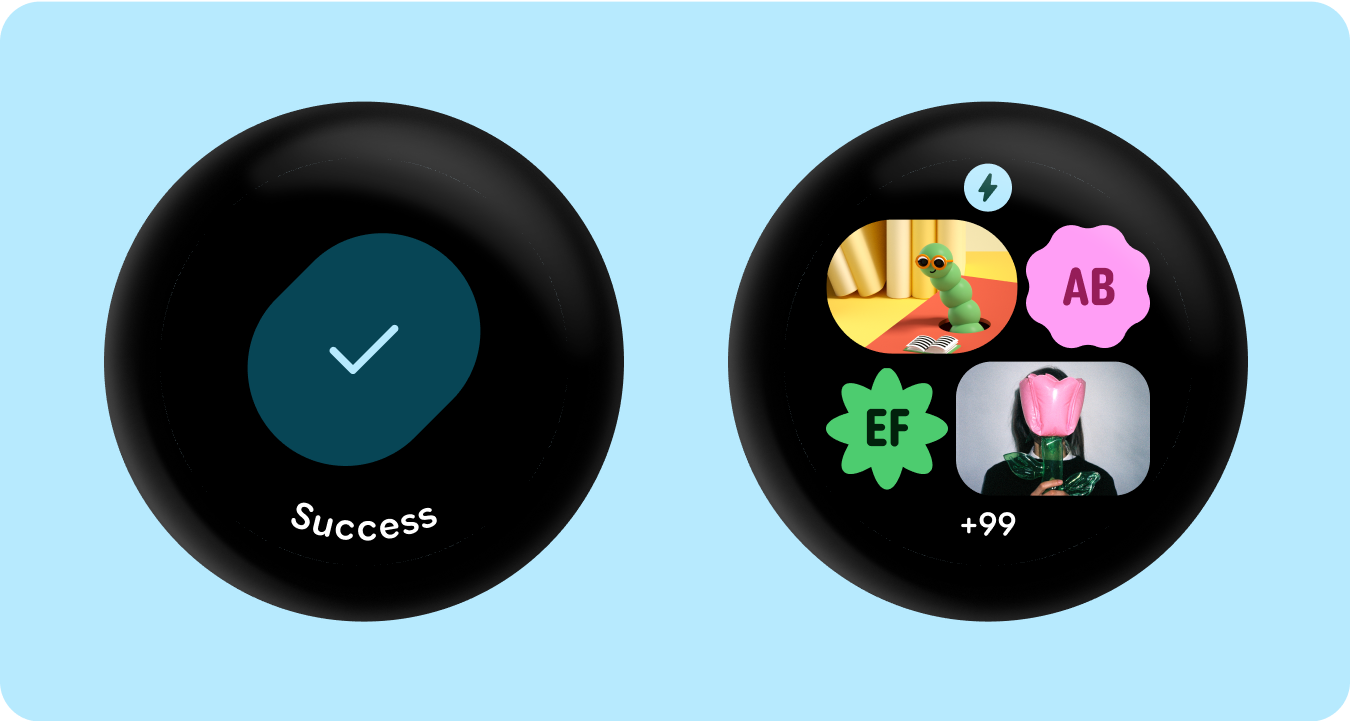
모양 적용됨
모서리 반경과 고유한 모양을 컨테이너로 사용하여 표현력 있는 디자인을 수용합니다. 여기에는 즐거운 로드 애니메이션, 흥미로운 레이아웃, 모양이 변하는 버튼, 적응형 버튼 그룹이 포함됩니다.

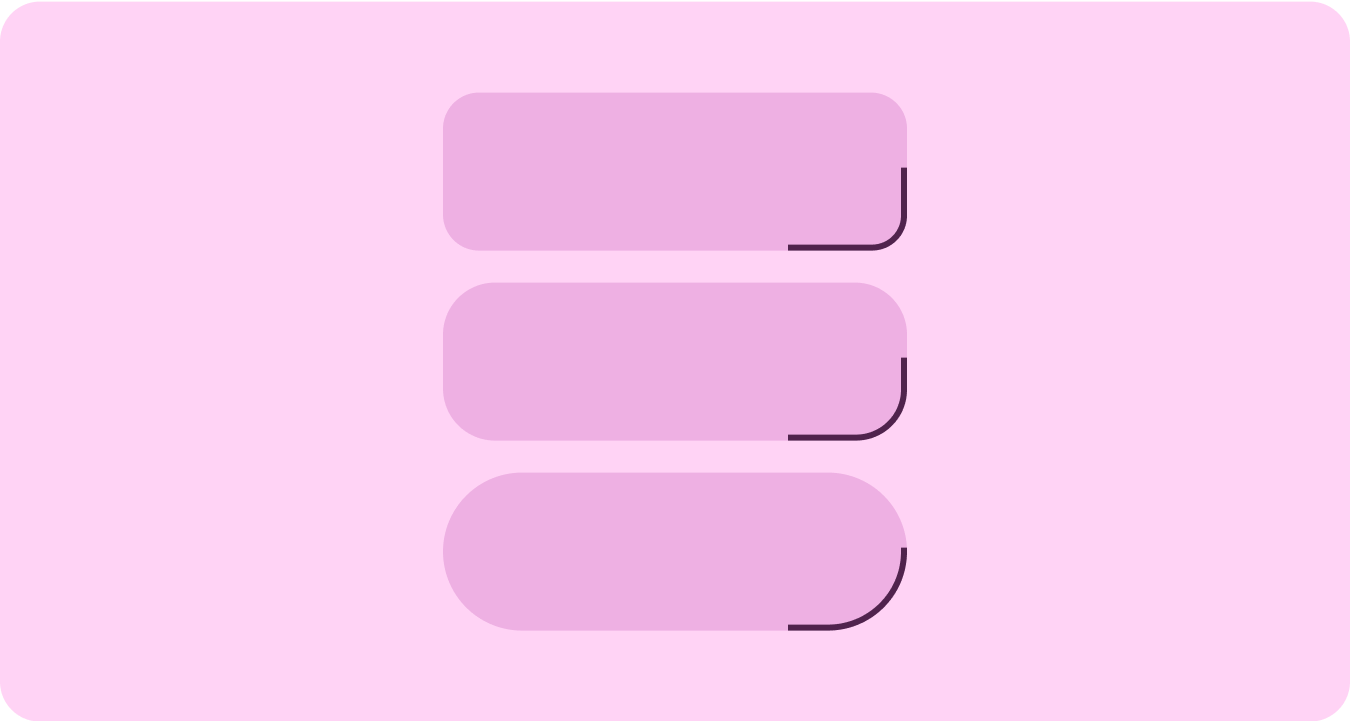
모서리 반지름
Material 3 모서리 모양을 활용하여 컨테이너 모양 간의 다양성, 차별성, 관계를 지원합니다.

그룹화된 컨테이너
구성요소 컨테이너는 유연한 레이아웃 기법을 사용하여 사용 가능한 공간에 동적으로 적응합니다. 이 공간을 대칭을 위해 균등하게 분배하거나 시각적 계층 구조를 설정하고, 중요한 콘텐츠를 강조하고, 표현력 있고 모션이 주도하는 시각적 단서를 통해 사용자 상호작용을 안내하기 위해 요소를 전략적으로 배치할 수 있습니다.

