Linguagem de design expressiva do Material Design 3
Mantenha tudo organizado com as coleções
Salve e categorize o conteúdo com base nas suas preferências.
O Material 3 Expressive (M3) foi criado para atender à demanda dos usuários por experiências modernas, relevantes e distintas. O Expressive também permite que os designers reflitam emoções e sentimentos específicos no layout e na apresentação da interface.
Cor e tipografia
O sistema de cores está sendo expandido para adotar as paletas tonais mais profundas do M3 e um conjunto de tokens mais amplo. Além disso, a escala tipográfica mais simples está usando eixos de fontes variáveis para mais expressão, tornando as interações mais expressivas e agradáveis.
Temas de cores
Os novos tokens permitem aplicar mais cores em diferentes temas
e no contexto do sistema de design como um todo.
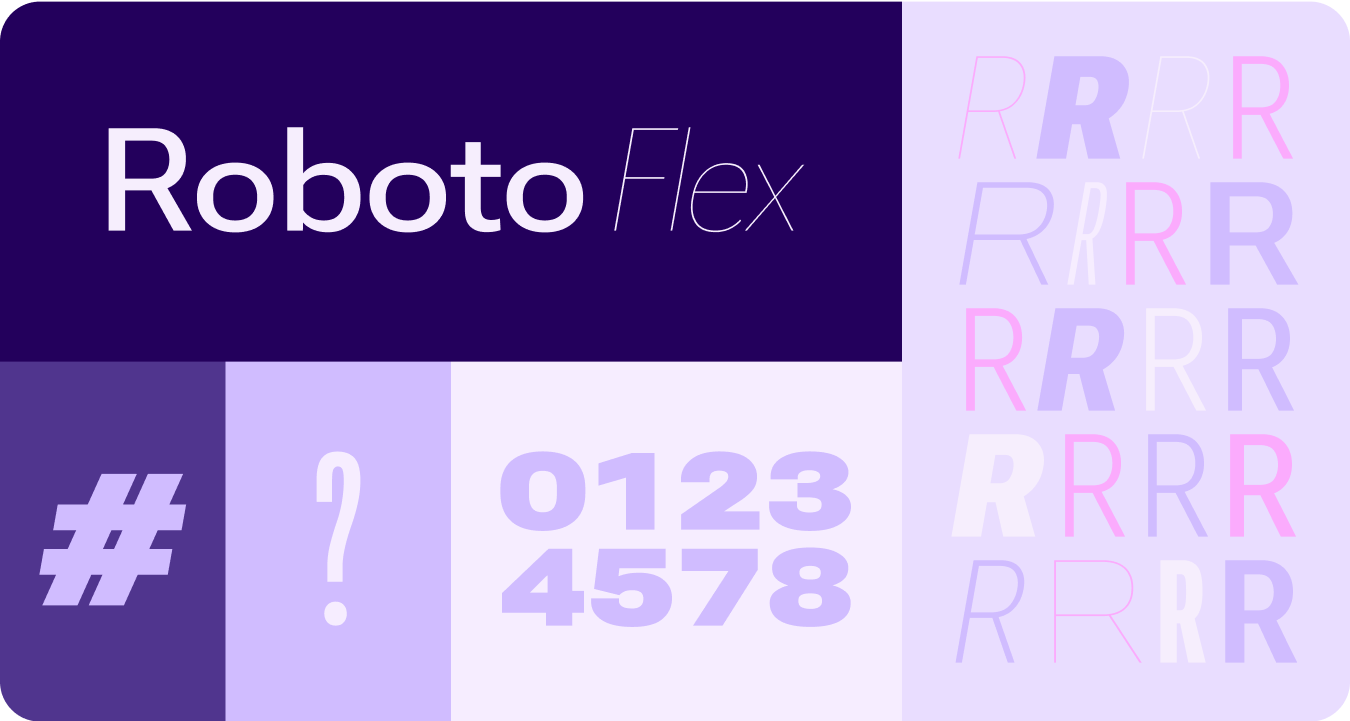
Fontes variáveis
As considerações atualizadas para fontes variáveis e eixos personalizáveis vão além de 1P para atender também a casos de uso de terceiros, como o Roboto Flex, que tem um conjunto semelhante de eixos variáveis.
Eixo de fonte variável em movimento
Usando o eixo de fonte variável para sinalizar feedback de movimento expressivo e tornando as interações mais expressivas e agradáveis de usar.
Exemplos de casos de uso:
- Espessura dinâmica da fonte
- Largura da fonte dinâmica
- Espessura e largura dinâmicas da fonte
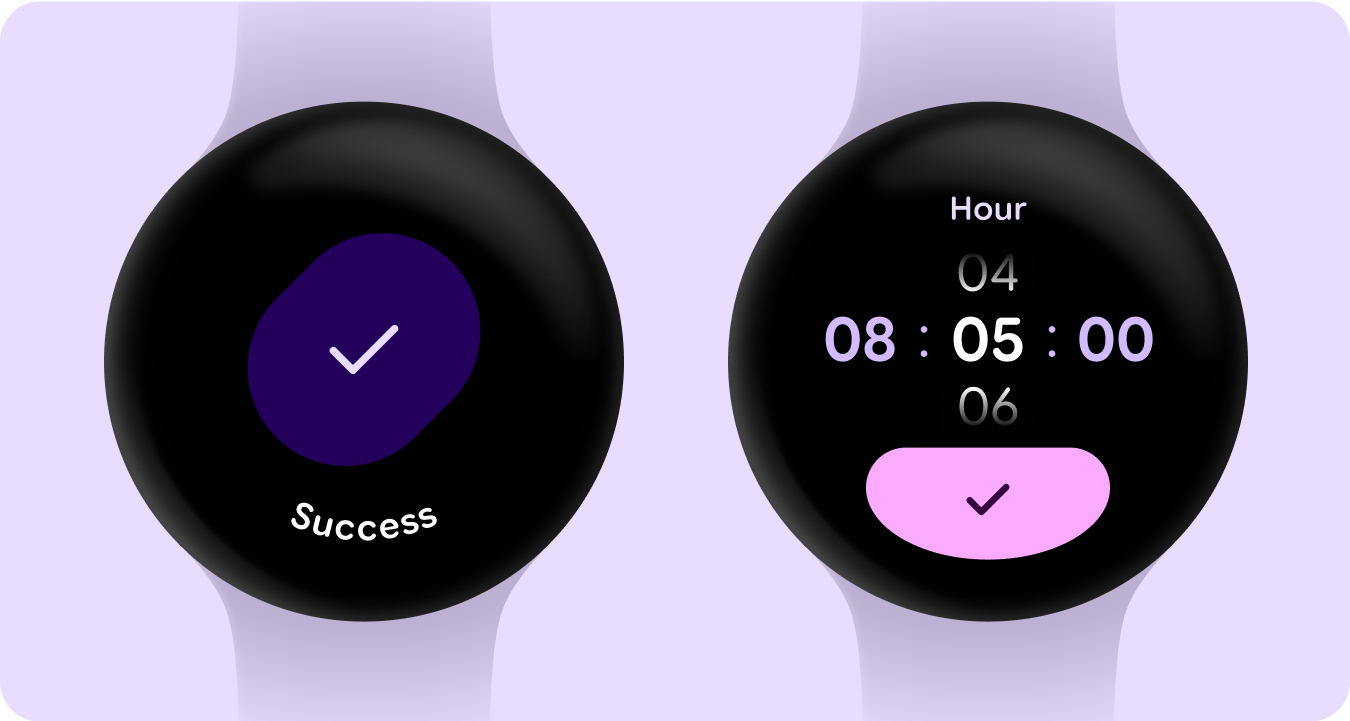
Funções de tipo
Além de uma escala tipográfica atualizada e otimizada, também estamos apresentando novas funções
tipográficas que atendem especificamente a padrões notáveis no Wear.
Essas novas funções de tipo oferecem suporte a vários casos de uso, incluindo texto em arco para títulos de superfície, conteúdo proativo com espaço dinâmico e uma função de tipo especificamente para numerais, que permite tamanhos de texto maiores e mais estilizados para strings que não precisam ser localizadas.
Forma e movimento
Também estamos usando a linguagem de formas de uma maneira muito mais ampla e significativa, utilizando formas de contêiner flexíveis para aplicar arredondamento e nitidez do raio do canto, a fim de oferecer suporte a listas de transformação de formas e estados de botões. Estamos
apresentando botões que se ajustam à borda como um novo padrão de design icônico e
próprio para dispositivos redondos no Wear.
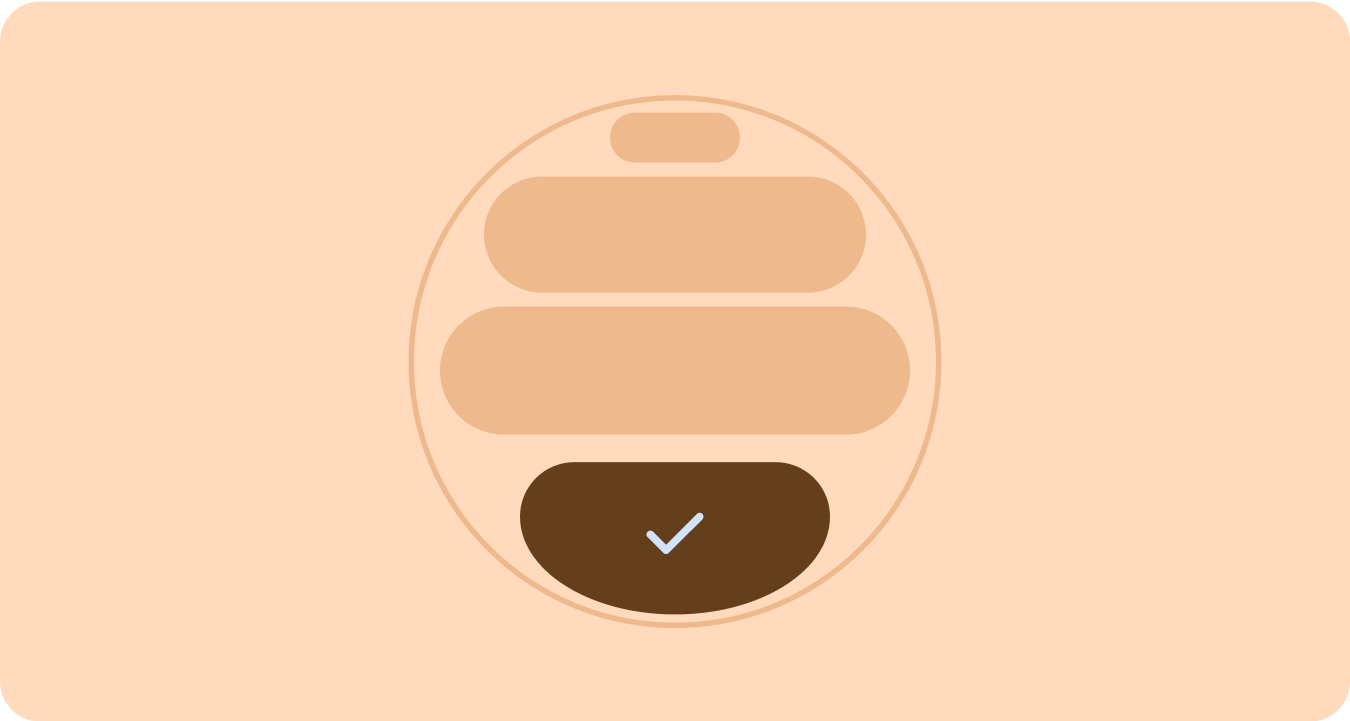
Contêineres que acompanham a borda
Apresentamos contêineres de forma que envolvem o formato circular e maximizam o espaço dentro dele.
Forma aplicada
Usando raio de canto e formas exclusivas como contêineres para adotar um design expressivo, que se estende a animações de carregamento agradáveis, layouts interessantes, botões de transformação de formas e grupos de botões adaptáveis.
Raio dos cantos
Utilizar formas de cantos do Material 3 para permitir variedade, distinção e relação entre formas de contêineres.
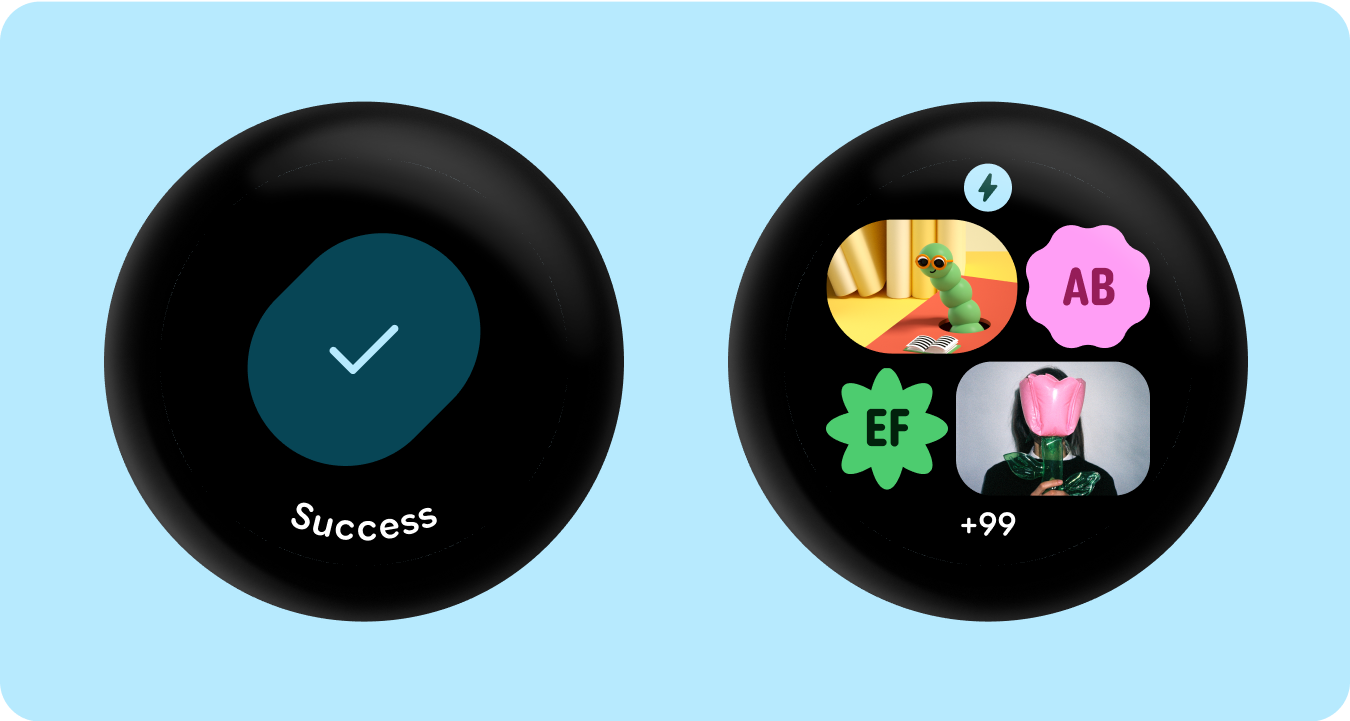
Contêineres agrupados
Os contêineres de componentes usam técnicas de layout flexíveis para se adaptar dinamicamente ao espaço disponível. Eles podem distribuir esse espaço de maneira uniforme para simetria ou organizar estrategicamente os elementos para estabelecer uma hierarquia visual, enfatizar conteúdo importante e orientar a interação do usuário por meio de pistas visuais expressivas e baseadas em movimento.
O conteúdo e os exemplos de código nesta página estão sujeitos às licenças descritas na Licença de conteúdo. Java e OpenJDK são marcas registradas da Oracle e/ou suas afiliadas.
Última atualização 2025-07-27 UTC.
[null,null,["Última atualização 2025-07-27 UTC."],[],[],null,["# Material 3 Expressive design language\n\nMaterial 3 Expressive (M3) was built to meet user demand for experiences that\nare modern, relevant, and distinct. Expressive also allows designers to mirror\nspecific emotions and feelings in the layout and presentation of the interface.\n\nColor and typography\n--------------------\n\nThe [color system](/design/ui/wear/guides/styles/color/system) is expanding to adopt M3's deeper tonal palettes and a\nwider token set and the simpler typography scale is utilizing variable font axes\nfor more expression, making interactions more expressive and delightful.\n\n### Color theming\n\n\nThe [new tokens](/design/ui/wear/guides/styles/color/roles-tokens) allow for more color to be applied across different themes\nand in context of the design system as a whole. \n\n\u003cbr /\u003e\n\n### Variable fonts\n\n\nThe updated considerations for variable fonts and their customizable axis,\nextend beyond 1P to also serve 3P use cases such as Roboto Flex, which has a\nsimilar set of variable axis. \n\n\u003cbr /\u003e\n\n### Variable font axis in motion\n\n\nUtilizing variable font axis to signal expressive motion feedback and making\ninteractions more expressive and delightful to use.\n\nExample use-cases:\n\n- Dynamic font weight\n- Dynamic font width\n- Dynamic font weight and width \n\n\u003cbr /\u003e\n\n### Type roles\n\n\nAlong with an updated and optimized type scale, we are also introducing new type\nroles that specifically serve notable patterns on Wear.\n\nThese new type roles support several use cases---including Arc Text for surface\ntitles, proactive content with live space, and a type role specifically for\nNumerals---that allow for bigger and more styled text sizes for strings that don't\nneed to be localized. \n\n\u003cbr /\u003e\n\nShape and motion\n----------------\n\nWe are also leaning into shape language in a much more expansive and meaningful\nway by utilizing flexible container shapes to apply rounding and sharpening of\ncorner radius to support shape morphing lists and button states. We're\nintroducing edge-hugging buttons as a new ownable and iconic design pattern for\nround devices on Wear.\n\n### Edge-hugging containers\n\n\nIntroducing shape containers that embrace round and maximize the space within\nthe circular form factor. \n\n\u003cbr /\u003e\n\n### Shape applied\n\n\nUsing corner radius and unique shapes as containers to embrace expressive design\n---extending to delightful loading animations, interesting layouts, shape-morphing\nbuttons and adaptive button groups. \n\n\u003cbr /\u003e\n\n### Corner radius\n\n\nUtilizing Material 3 corner shapes to enable variety, distinction, and\nrelationship between container shapes. \n\n\u003cbr /\u003e\n\n### Grouped containers\n\n\nComponent containers use flexible layout techniques to dynamically adapt to\navailable space. They can distribute this space evenly for symmetry, or\nstrategically arrange elements to establish visual hierarchy, emphasize\nimportant content, and guide user interaction through expressive and motion-lead\nvisual cues. \n\n\u003cbr /\u003e"]]