
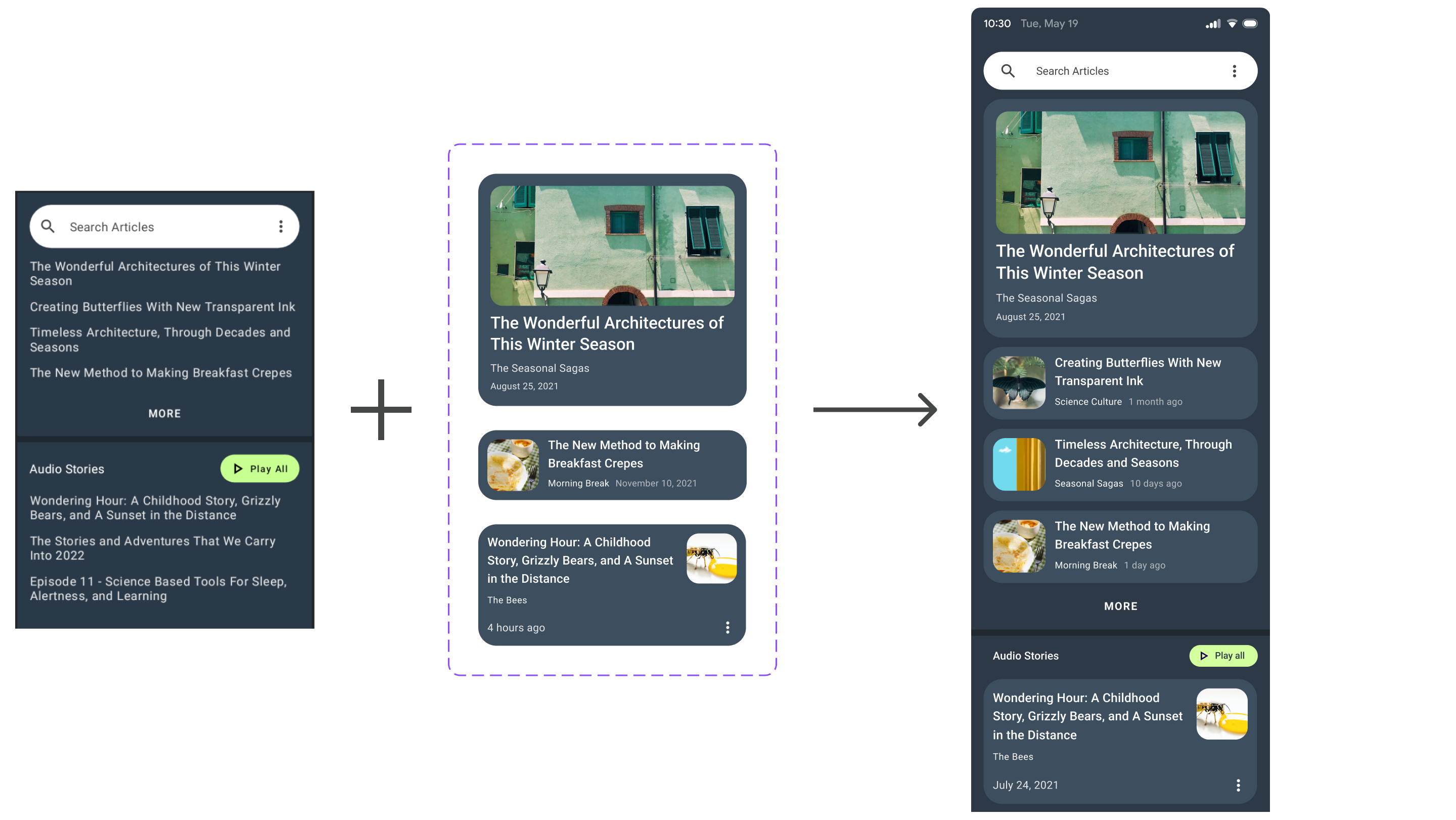
В этом уроке мы создадим интерактивное новостное приложение, используя компонент Figma под названием News Card , у которого есть варианты. Мы также предоставим данные и логику нашим компонентам внутри Android Studio. Это руководство включает в себя:
- Научимся использовать Relay с компонентами, содержащими варианты в Figma.
- Добавление динамических данных в компонент с использованием параметров контента. Это позволяет карточке новостей отображать данные с различным содержанием новостей.
- Реагирование на действия пользователя через обработчики взаимодействия. Это позволяет приложениям Android реагировать на нажатия пользователя.
Следующий шаг
Во-первых, давайте научимся обрабатывать варианты в проектах.
,
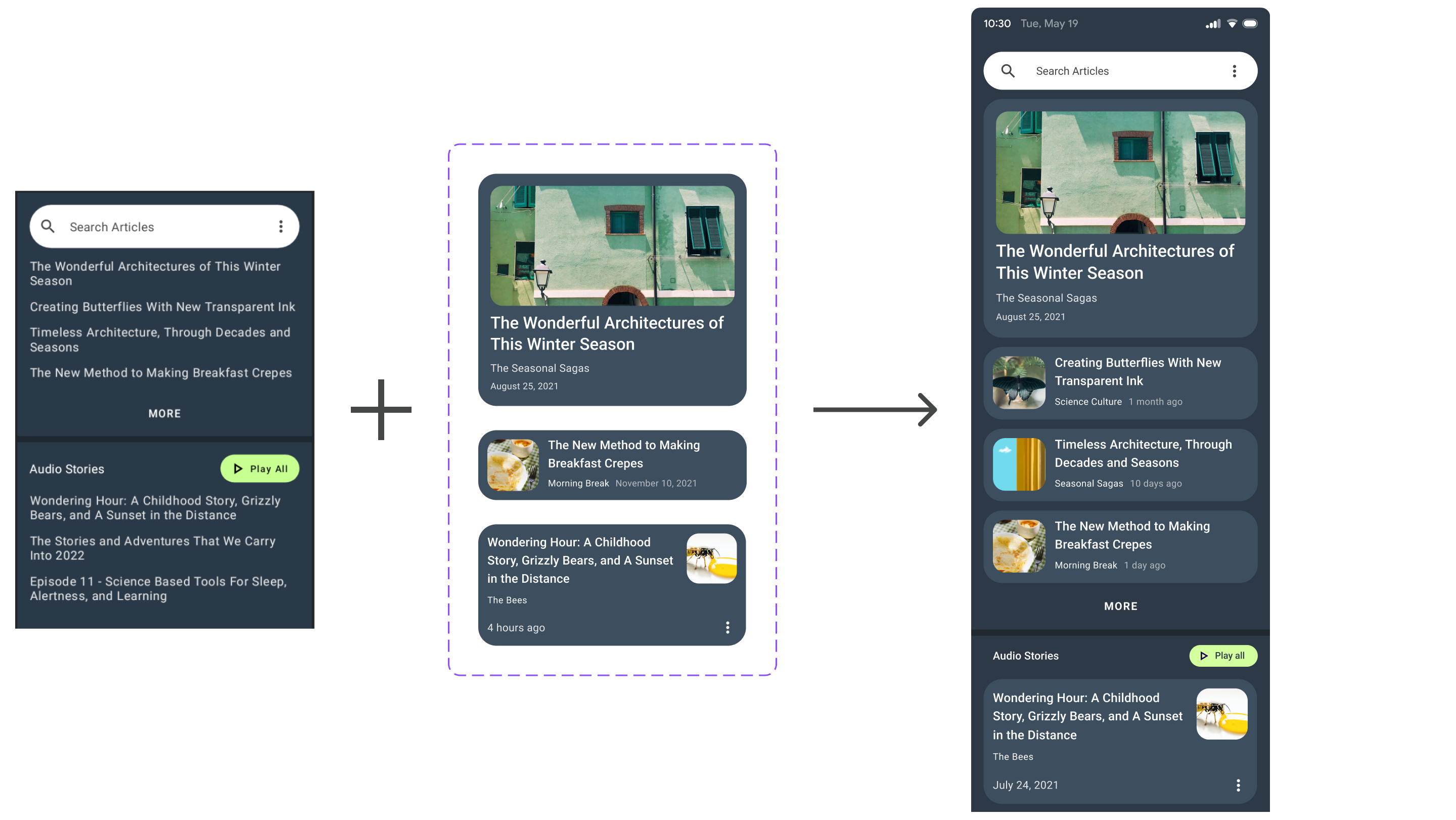
В этом уроке мы создадим интерактивное новостное приложение, используя компонент Figma под названием News Card , у которого есть варианты. Мы также предоставим данные и логику нашим компонентам внутри Android Studio. Это руководство включает в себя:
- Научимся использовать Relay с компонентами, содержащими варианты в Figma.
- Добавление динамических данных в компонент с использованием параметров контента. Это позволяет карточке новостей отображать данные с различным содержанием новостей.
- Реагирование на действия пользователя через обработчики взаимодействия. Это позволяет приложениям Android реагировать на нажатия пользователя.
Следующий шаг
Во-первых, давайте научимся обрабатывать варианты в проектах.
,
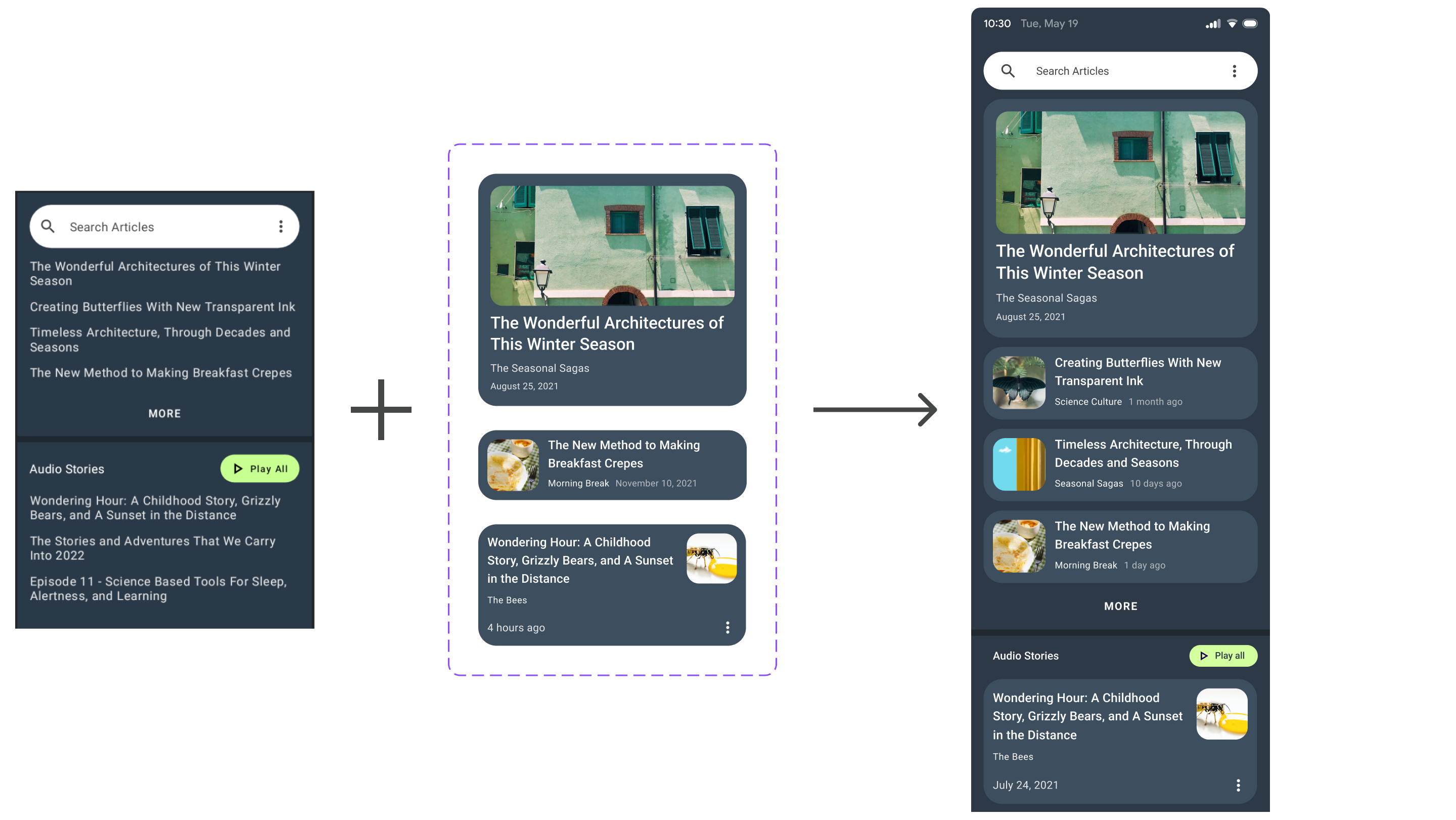
В этом уроке мы создадим интерактивное новостное приложение, используя компонент Figma под названием News Card , у которого есть варианты. Мы также предоставим данные и логику нашим компонентам внутри Android Studio. Это руководство включает в себя:
- Научимся использовать Relay с компонентами, содержащими варианты в Figma.
- Добавление динамических данных в компонент с использованием параметров контента. Это позволяет карточке новостей отображать данные с различным содержанием новостей.
- Реагирование на действия пользователя через обработчики взаимодействия. Это позволяет приложениям Android реагировать на нажатия пользователя.
Следующий шаг
Во-первых, давайте научимся обрабатывать варианты в проектах.
,
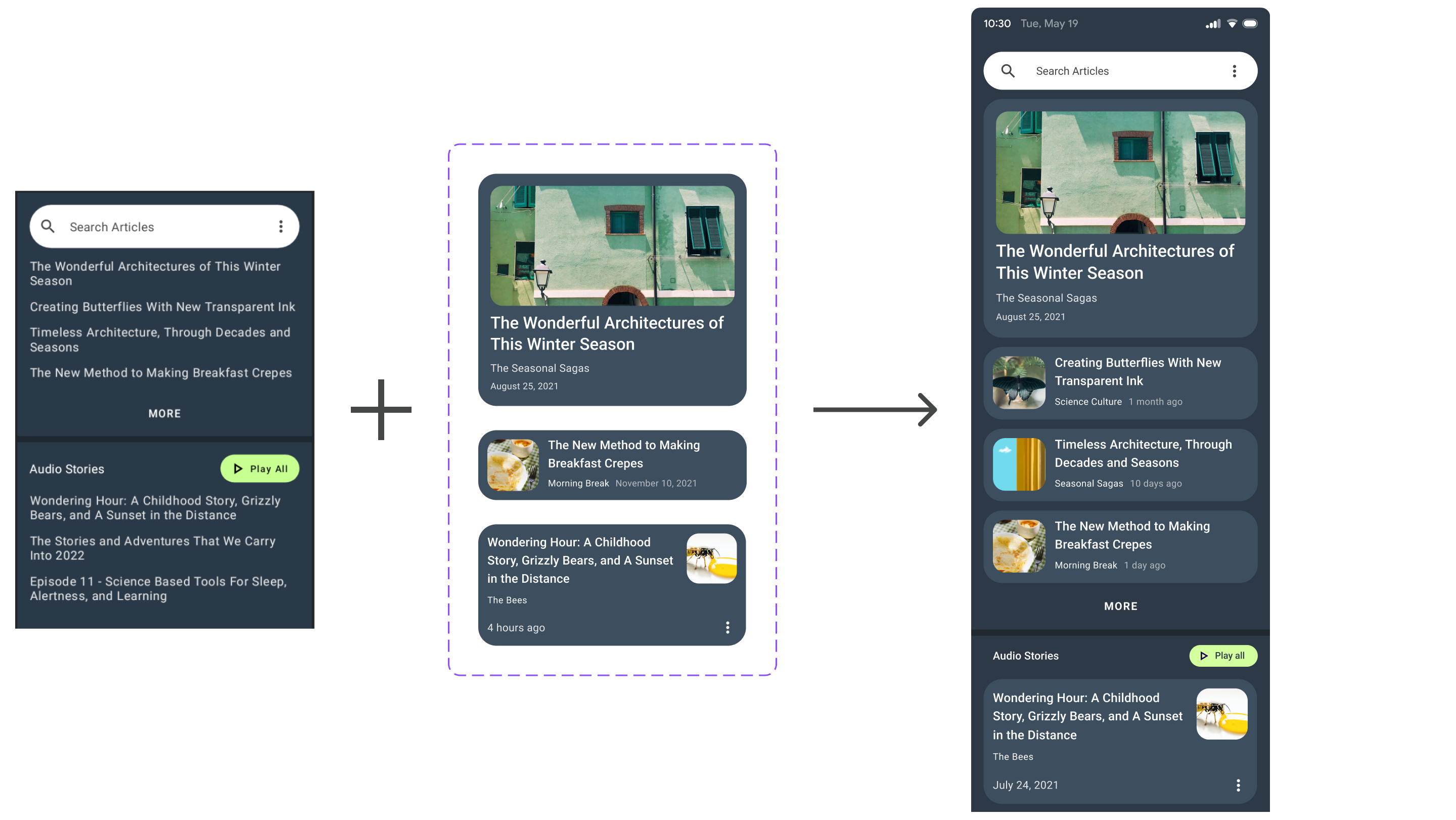
В этом уроке мы создадим интерактивное новостное приложение, используя компонент Figma под названием News Card , у которого есть варианты. Мы также предоставим данные и логику нашим компонентам внутри Android Studio. Это руководство включает в себя:
- Научимся использовать Relay с компонентами, содержащими варианты в Figma.
- Добавление динамических данных в компонент с использованием параметров контента. Это позволяет карточке новостей отображать данные с различным содержанием новостей.
- Реагирование на действия пользователя через обработчики взаимодействия. Это позволяет приложениям Android реагировать на нажатия пользователя.
Следующий шаг
Во-первых, давайте научимся обрабатывать варианты в проектах.

