Pencere boyutu sınıfları, duyarlı/uyarlanabilir düzenler tasarlamanıza, geliştirmenize ve test etmenize yardımcı olan bir dizi görüşe dayalı görüntü alanı kesme noktasıdır. Kesme noktaları, düzenin basitliği ile uygulamanızı benzersiz durumlar için optimize etme esnekliği arasında denge kurar.
Pencere boyutu sınıfları, uygulamanızın kullanabileceği ekran alanını compact (kompakt), medium (orta), expanded (genişletilmiş), large (büyük) veya extra large (çok büyük) olarak sınıflandırır. Kullanılabilir genişlik ve yükseklik ayrı ayrı sınıflandırılır. Bu nedenle, uygulamanızın herhangi bir zamanda iki pencere boyutu sınıfı vardır: biri genişlik, diğeri yükseklik için. Dikey kaydırmanın yaygınlığı nedeniyle kullanılabilir genişlik genellikle kullanılabilir yükseklikten daha önemlidir. Bu nedenle, genişlik pencere boyutu sınıfı uygulamanızın kullanıcı arayüzüyle daha alakalı olabilir.


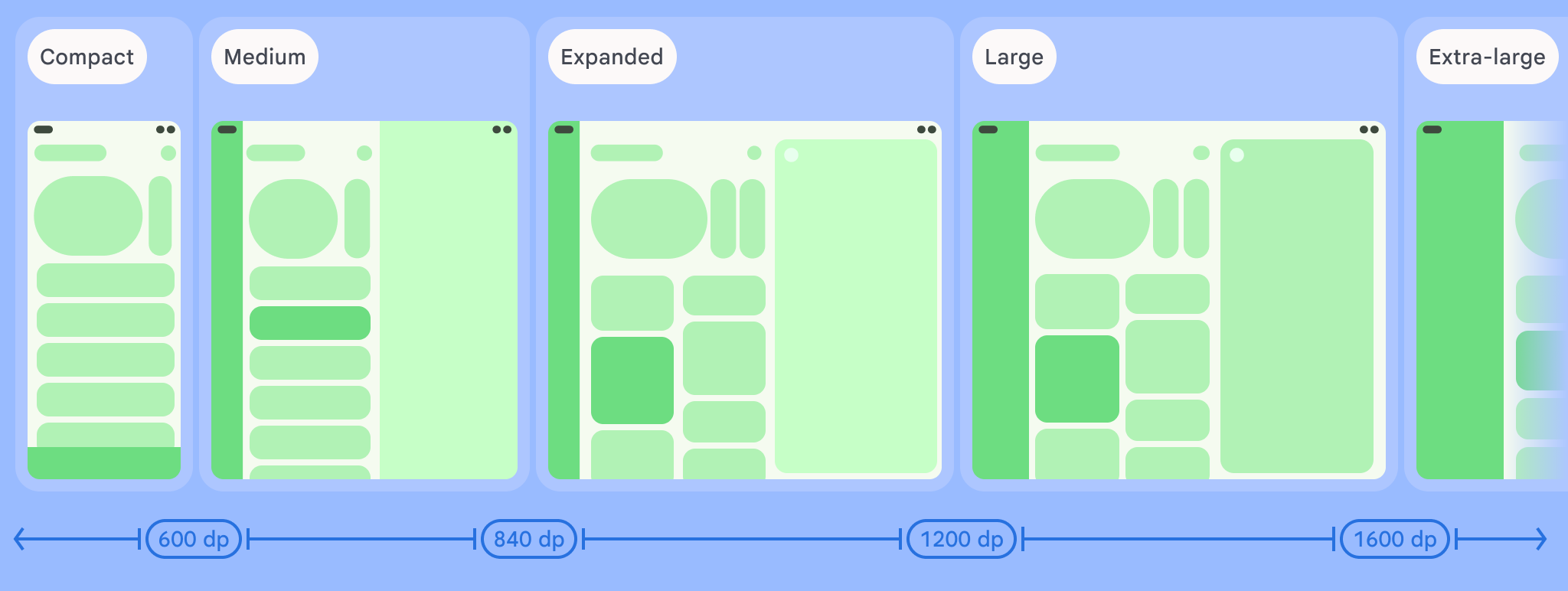
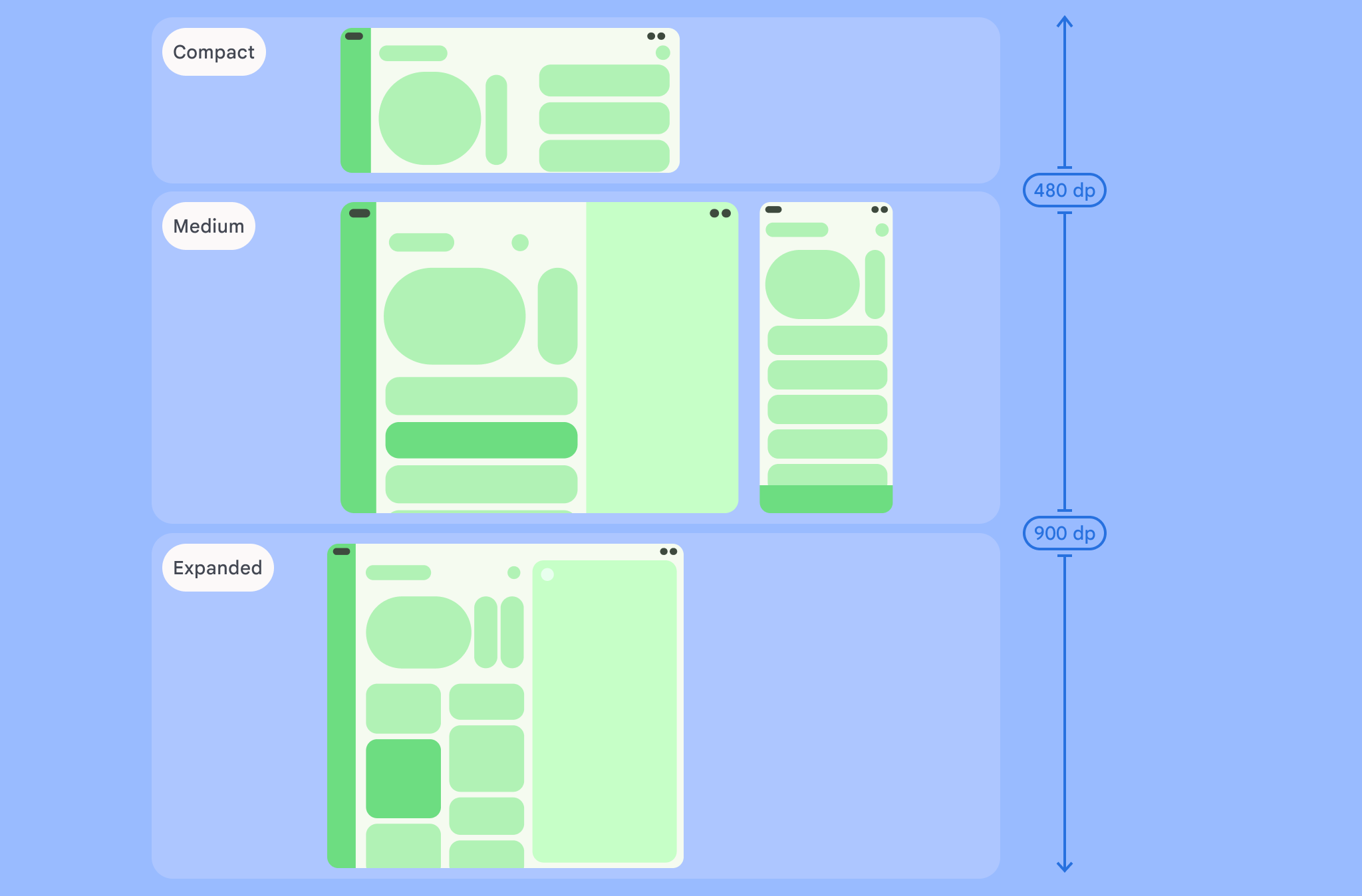
Şekillerde gösterildiği gibi, kesme noktaları düzenler hakkında cihazlar ve yapılandırmalar açısından düşünmeye devam etmenizi sağlar. Her boyut sınıfı kesme noktası, tipik cihaz senaryolarında çoğunlukla geçerli olan bir durumu temsil eder. Bu nedenle, kesme noktasına dayalı düzenlerinizin tasarımını düşünürken faydalı bir referans çerçevesi olabilir.
| Boyut sınıfı | Kesme noktası | Cihaz temsili |
|---|---|---|
| Kompakt genişlik | width < 600dp | Telefonların% 99,96'sı dikey modda |
| Orta genişlik | 600 dp ≤ genişlik < 840 dp | Tabletlerin% 93,73'ü dikey modda,
Çoğu büyük, katlanmamış iç ekran portre modunda |
| Genişletilmiş genişlik | 840 dp ≤ genişlik < 1.200 dp | Tabletlerin% 97,22'si yatay modda,
Yatay konumdaki çoğu büyük ve katlanmamış iç ekran en azından genişletilmiş genişliğe sahiptir. |
| Yüksek genişlik | 1200 dp ≤ genişlik < 1600 dp | Büyük tablet ekranları |
| Çok geniş | genişlik ≥ 1600 dp | Masaüstü görüntülü reklamları |
| Kompakt yükseklik | yükseklik < 480 dp | Telefonların% 99,78'i yatay modda |
| Orta yükseklik | 480 dp ≤ yükseklik < 900 dp | Tabletlerin% 96,56'sı yatay modda,
Telefonların% 97,59'u dikey modda |
| Genişletilmiş yükseklik | yükseklik ≥ 900 dp | Tabletlerin% 94,25'i dikey modda |
Boyut sınıflarını fiziksel cihazlar olarak görselleştirmek faydalı olsa da pencere boyutu sınıfları açıkça cihaz ekranının boyutuna göre belirlenmez. Pencere boyutu sınıfları, isTablet türü mantık için tasarlanmamıştır. Bunun yerine, pencere boyutu sınıfları, uygulamanın üzerinde çalıştığı cihaz türünden bağımsız olarak uygulamanızın kullanabileceği pencere boyutuna göre belirlenir. Bu durumun iki önemli sonucu vardır:
Fiziksel cihazlar belirli bir pencere boyutu sınıfını garanti etmez. Uygulamanızın kullanabileceği ekran alanı, birçok nedenden dolayı cihazın ekran boyutundan farklı olabilir. Mobil cihazlarda bölünmüş ekran modu, ekranı iki uygulama arasında bölebilir. ChromeOS'te Android uygulamaları, istenildiği gibi yeniden boyutlandırılabilen masaüstü tipi pencerelerde gösterilebilir. Katlanabilir cihazlarda, cihazı katlayarak veya açarak ayrı ayrı erişilebilen iki farklı boyutta ekran olabilir.
Pencere boyutu sınıfı, uygulamanızın kullanım ömrü boyunca değişebilir. Uygulamanız çalışırken cihaz yönü değişiklikleri, çoklu görev ve katlama/açma işlemleri, kullanılabilir ekran alanının miktarını değiştirebilir. Bu nedenle, pencere boyutu sınıfı dinamiktir ve uygulamanızın kullanıcı arayüzü buna göre uyarlanmalıdır.
Pencere boyutu sınıfları, Material Design düzeni rehberindeki dar, orta ve geniş ayrılma noktalarıyla eşlenir. Ekran alanından yararlanmak için belirli bir standart düzen kullanıp kullanmayacağınıza karar vermek gibi üst düzey uygulama düzeni kararları almak için pencere boyutu sınıflarını kullanın.
Mevcut bütçenizi
WindowSizeClass
her bir arama terimi için
WindowSizeClass#compute()
Jetpack tarafından sağlanan işlev
WindowManager kitaplığını tıklayın. Aşağıdaki örnek
pencere boyutu sınıfının nasıl hesaplanacağını ve
pencere boyutu sınıfı değişiklikleri:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. val container: ViewGroup = binding.container // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(object : View(this) { override fun onConfigurationChanged(newConfig: Configuration?) { super.onConfigurationChanged(newConfig) computeWindowSizeClasses() } }) computeWindowSizeClasses() } private fun computeWindowSizeClasses() { val metrics = WindowMetricsCalculator.getOrCreate().computeCurrentWindowMetrics(this) val width = metrics.bounds.width() val height = metrics.bounds.height() val density = resources.displayMetrics.density val windowSizeClass = WindowSizeClass.compute(width/density, height/density) // COMPACT, MEDIUM, or EXPANDED val widthWindowSizeClass = windowSizeClass.windowWidthSizeClass // COMPACT, MEDIUM, or EXPANDED val heightWindowSizeClass = windowSizeClass.windowHeightSizeClass // Use widthWindowSizeClass and heightWindowSizeClass. } }
Java
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. ViewGroup container = binding.container; // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(new View(this) { @Override protected void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); computeWindowSizeClasses(); } }); computeWindowSizeClasses(); } private void computeWindowSizeClasses() { WindowMetrics metrics = WindowMetricsCalculator.getOrCreate() .computeCurrentWindowMetrics(this); int width = metrics.getBounds().width(); int height = metrics.getBounds().height(); float density = getResources().getDisplayMetrics().density; WindowSizeClass windowSizeClass = WindowSizeClass.compute(width/density, height/density); // COMPACT, MEDIUM, or EXPANDED WindowWidthSizeClass widthWindowSizeClass = windowSizeClass.getWindowWidthSizeClass(); // COMPACT, MEDIUM, or EXPANDED WindowHeightSizeClass heightWindowSizeClass = windowSizeClass.getWindowHeightSizeClass(); // Use widthWindowSizeClass and heightWindowSizeClass. } }
Test pencere boyutu sınıfları
Düzen değişiklikleri yaparken düzen davranışını tüm pencere boyutlarında, özellikle de kompakt, orta ve genişletilmiş kesme noktası genişliklerinde test edin.
Kompakt ekranlar için mevcut bir düzeniniz varsa öncelikle düzeninizi genişletilmiş genişlik boyutu sınıfı için optimize edin. Bu boyut sınıfı, ek içerik ve kullanıcı arayüzü değişiklikleri için en fazla alanı sağlar. Ardından, orta genişlikteki boyut sınıfı için hangi düzenin uygun olduğuna karar verin ve özel bir düzen eklemeyi düşünün.
Sonraki adımlar
Duyarlı/uyarlanabilir düzenler oluşturmak için pencere boyutu sınıflarını kullanma hakkında daha fazla bilgi edinmek için aşağıdakilere bakın:
Compose tabanlı düzenler için: Farklı ekran boyutlarını destekleme
Görünüme dayalı düzenler için: Görünümlere sahip duyarlı/uyarlanabilir tasarım
Bir uygulamanın tüm cihazlarda ve ekran boyutlarında mükemmel olmasını sağlayan özellikler hakkında daha fazla bilgi edinmek için aşağıdaki kaynaklara göz atın: