O Material Design é um guia abrangente para design visual, de movimento e de interação em plataformas e dispositivos. Para usar o Material Design em seus apps Android, siga as diretrizes definidas em as especificações do Material Design. Se o app usa o Jetpack Compose, use o Compose Material 3. Se o app usa visualizações, use a biblioteca Android Material Components.
O Android oferece os seguintes recursos para ajudar você a criar apps do Material Design:
- Um tema de app do Material Design para estilizar todos os widgets de interface
- Widgets para visualizações complexas, como listas e cartões
- APIs para sombras e animações personalizadas
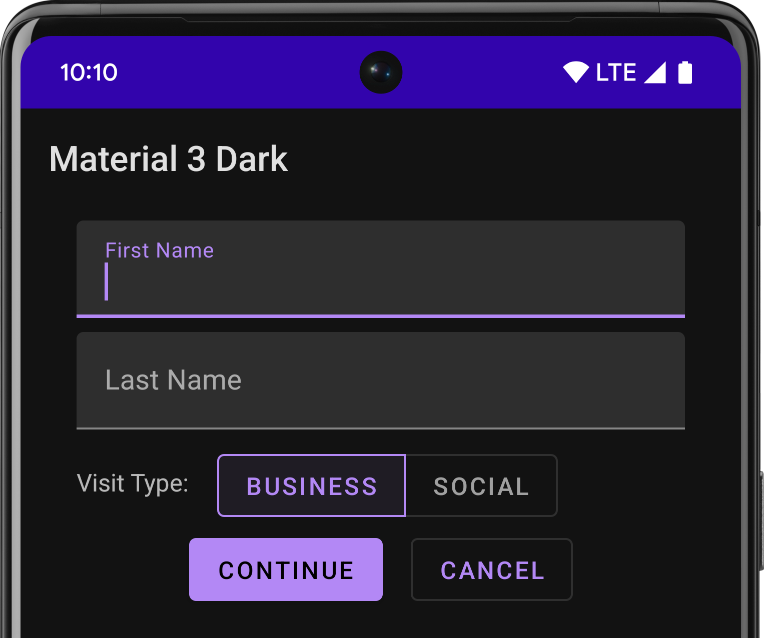
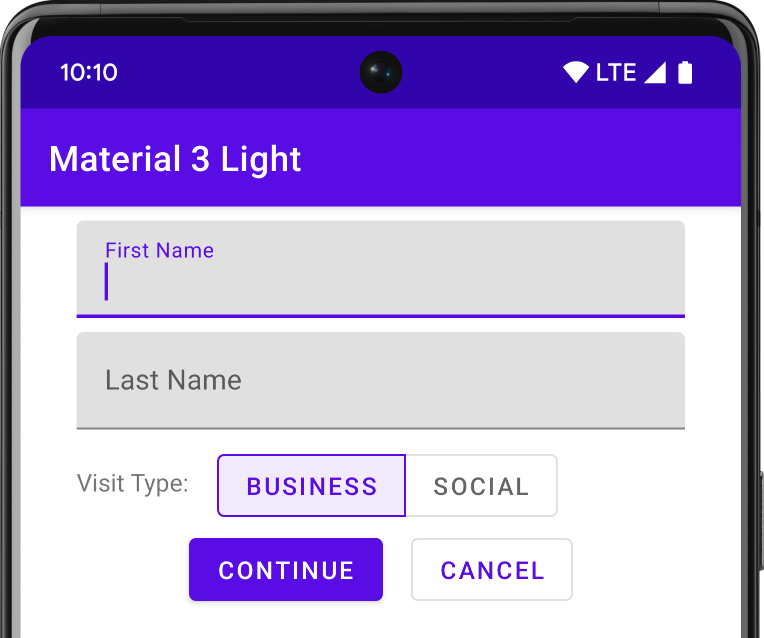
Tema e widgets do Material Design
Para aproveitar os recursos do Material Design, como o estilo de widgets de IU padrão e simplifique a definição de estilo do app, aplique um tema baseado no Material Design ao app.


Se você usar o Android Studio para criar seu projeto Android, um tema do Material Design será aplicado por padrão. Para saber como atualizar o tema do seu projeto, consulte Estilos e temas.
Para oferecer uma experiência familiar aos usuários, use os padrões de UX mais comuns do Material Design:
- Promova a principal ação da IU com um botão de ação flutuante (FAB).
- Mostre sua marca, navegação, pesquisa e outras ações usando o barra de apps.
- Mostre e oculte a navegação do app com as gaveta de navegação.
- Escolha entre muitos outros componentes do Material Design para o layout e a navegação do seu app, como barras de ferramentas recolhíveis, guias, uma barra de navegação na parte de baixo e muito mais. Para conferir todos eles, consulte o Catálogo de componentes do Material Design para Android.
Sempre que possível, use ícones predefinidos do Material Design. Por exemplo, para o "menu" de navegação botão para a gaveta de navegação, use o "hambúrguer" padrão ícone. Consulte Ícones do Material Design (link em inglês) para conferir uma lista dos ícones disponíveis. Também é possível importar ícones SVG da biblioteca Material Icon com o Vector Asset Studio.
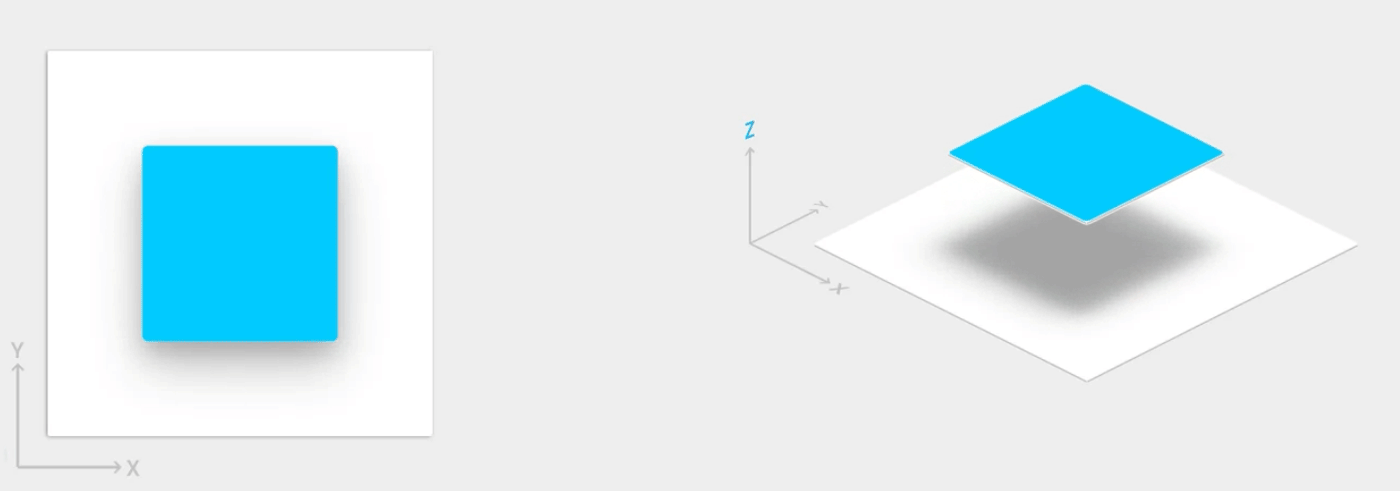
Sombras e cartões de elevação
Além das propriedades X e Y, as visualizações no Android têm uma propriedade Z. Essa propriedade representa a elevação de uma visualização, que determina o seguinte:
- O tamanho da sombra: visualizações com valores de Z mais altos lançam sombras maiores.
- a ordem dos desenhos: visualizações com valores de Z mais altos aparecem acima de outras visualizações.

Você pode aplicar elevação a um layout baseado em cards, o que ajuda a exibir partes importantes do
informações dentro de cards que fornecem uma aparência do Material Design. Você pode usar o
widget CardView para
criar cards com uma elevação padrão. Para mais informações, consulte
Criar um layout baseado em cards.
Para obter informações sobre como adicionar elevação a outras visualizações, consulte Crie sombras e recorte visualizações.
Animações
As APIs de animação permitem criar animações personalizadas para feedback de toque em controles de IU, mudanças no estado da visualização e transições de atividade.
Essas APIs permitem:
- responder a eventos de toque nas suas visualizações com animações de feedback de toque;
- ocultar e mostrar visualizações com animações de revelação circular;
- alternar entre atividades com animações de transição de atividade personalizadas;
- criar animações mais naturais com movimento curvo;
- animar mudanças em uma ou mais propriedades de visualização com as animações de mudança do estado de visualização;
- mostrar animações em drawables de lista de estado entre mudanças de estado de visualização.
As animações de feedback de toque são integradas a diversas visualizações padrão, como botões. APIs de animação permitem personalizar essas animações e adicioná-las às visualizações personalizadas.
Para mais informações, consulte Introdução às animações.
Drawables
Esses recursos para drawables ajudam a implementar apps do Material Design:
- Drawables vetoriais são escalonáveis sem perder definição e são perfeitos para ícones monocromáticos no aplicativo. Saiba mais sobre drawables vetoriais.
- Tonalidade de drawables: permite definir os bitmaps como uma máscara alfa e colori-los com uma cor no tempo de execução. Saiba como adicionar tonalidades a drawables.
- A extração de cor permite extrair automaticamente as cores em destaque de uma imagem de bitmap. Saiba como selecionar cores com a API Palette.