Android מאפשרת לכם להשתמש ביכולות של האינטרנט באפליקציות שלכם. כך תוכלו ליהנות מהגמישות והיעילות של הצגת סוגים מסוימים של תוכן.
כך תוכלו לשלב בצורה חלקה תוכן מהאינטרנט קיים באפליקציית Android, למשל כדי להציג פיד חדשות, להציג הדרכות אינטראקטיביות, להציג מודעות לרשת המדיה או אפילו לארח משחק מיני בלי לבנות הכול מאפס. אפשר לחשוב על זה כחלון לאינטרנט מתוך האפליקציה. יש שתי דרכים להטמעת תוכן אינטרנט באפליקציה:
-
WebView: רכיב שמאפשר להציג תוכן אינטרנט שאתם שולטים בו בתוך האפליקציה, במקום שבו אתם רוצים גמישות גבוהה בהתאמה אישית או בעדכון של ממשק המשתמש. -
Custom Tabs: חוויית גלישה מלאה בתוך האפליקציה שמבוססת על דפדפן ברירת המחדל של המשתמש (ראו את הדפדפנים הנתמכים) כשמשתמשים לוחצים על קישור ואתם רוצים שהם יישארו באפליקציה ולא יצאו ממנה לדפדפן חיצוני. רוב חוויית הגלישה זמינה מחוץ לקופסה.


למה כדאי להטמיע תוכן אינטרנטי?
יש כמה יתרונות להטמעת תוכן אינטרנט באפליקציה:
- יעילות: שימוש חוזר בקוד קיים מהאתר. מתבססים על טכנולוגיות ותוכן קיימים באינטרנט.
- שילוב: שימוש בתוכן חיצוני מספקי צד שלישי, כמו מדיה ומודעות, בתוך האפליקציה.
- גמישות: אפשר לעדכן את התוכן באופן דינמי בלי להיות מוגבלים לממשקי משתמש מוגדרים מראש, או בלי לפרסם עדכונים לאפליקציה.
מתי כדאי להשתמש בתוכן אינטרנט?
יש שלושה תרחישי שימוש עיקריים לשימוש באינטרנט באפליקציית Android:
1. הטמעת תוכן אינטרנט באפליקציה כתוכן ראשי או כתוכן תומך:
שימוש ב-WebView
- הצגת תוכן אינטרנט משלכם בתוך האפליקציה כחוויה ראשית, במקום שבו אתם רוצים גמישות גבוהה בהתאמה אישית או בעדכון של ממשק המשתמש.
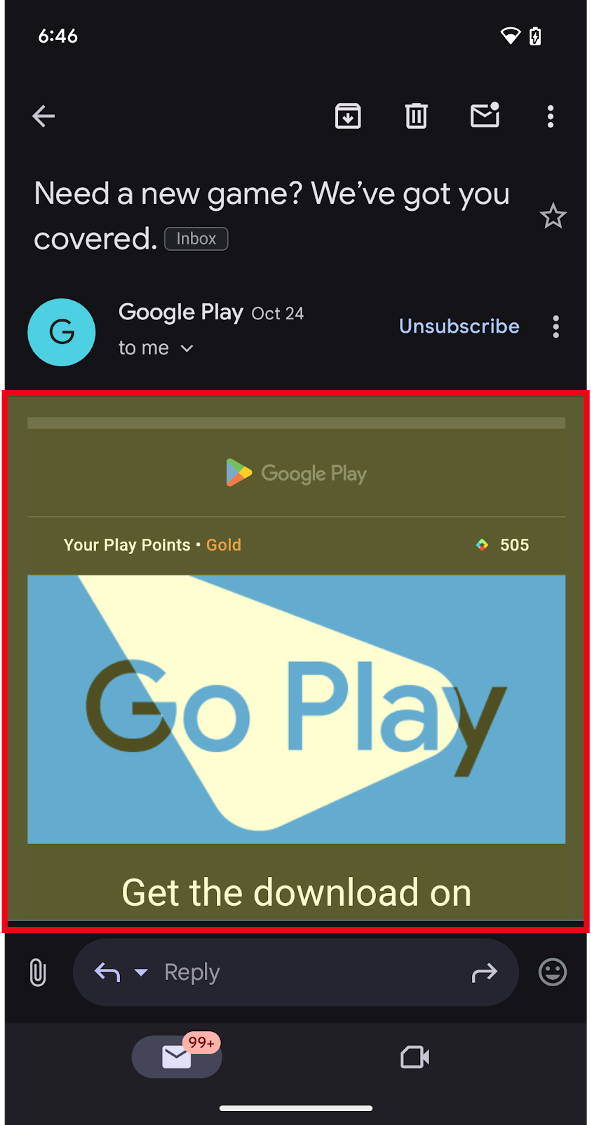
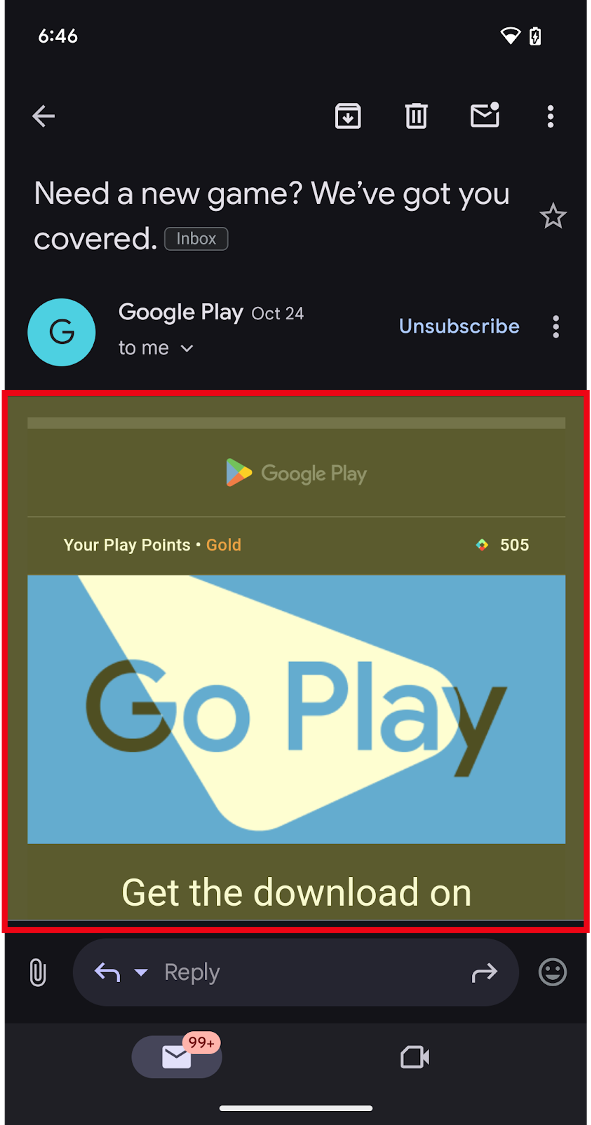
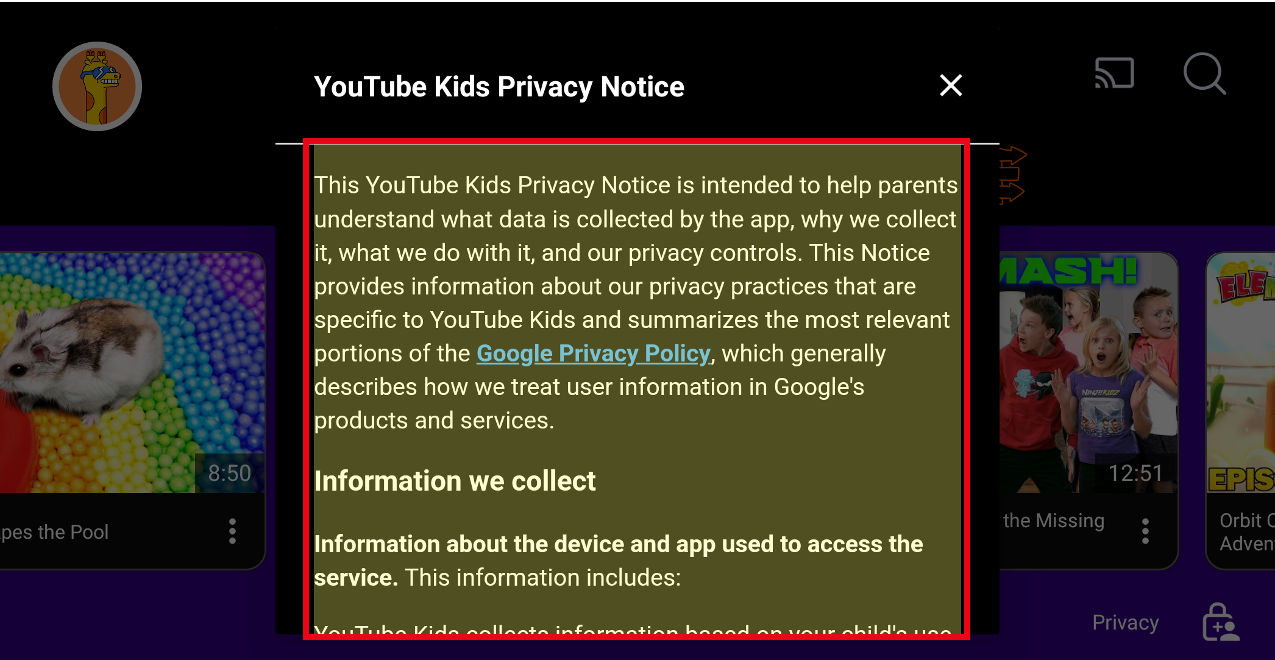
- הצגת תוכן אחר, כמו מודעות, תנאים משפטיים ותקנות, או תוכן של צד שלישי אחר, בתוך האפליקציה או כחלון בתוך חוויית השימוש באפליקציה.


2. גלישה בתוך האפליקציה באמצעות Custom Tabs או WebView לתרחישי שימוש מתקדמים יותר
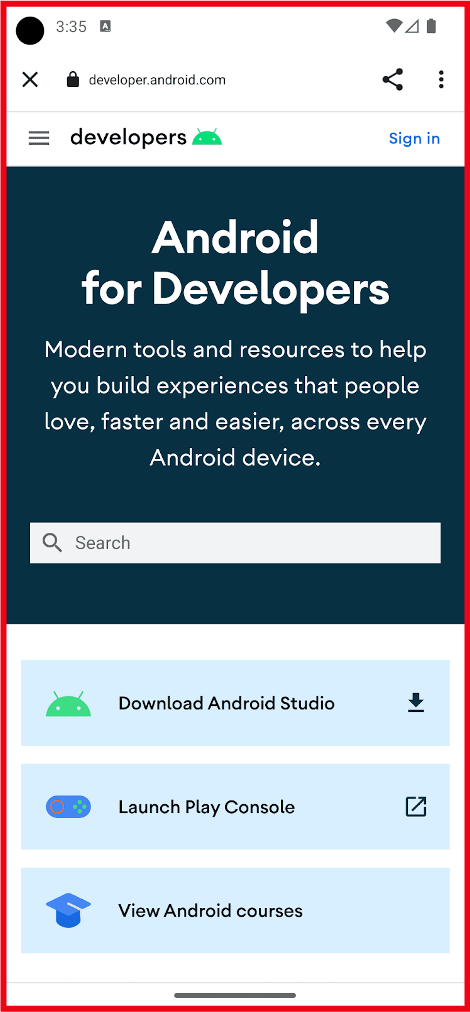
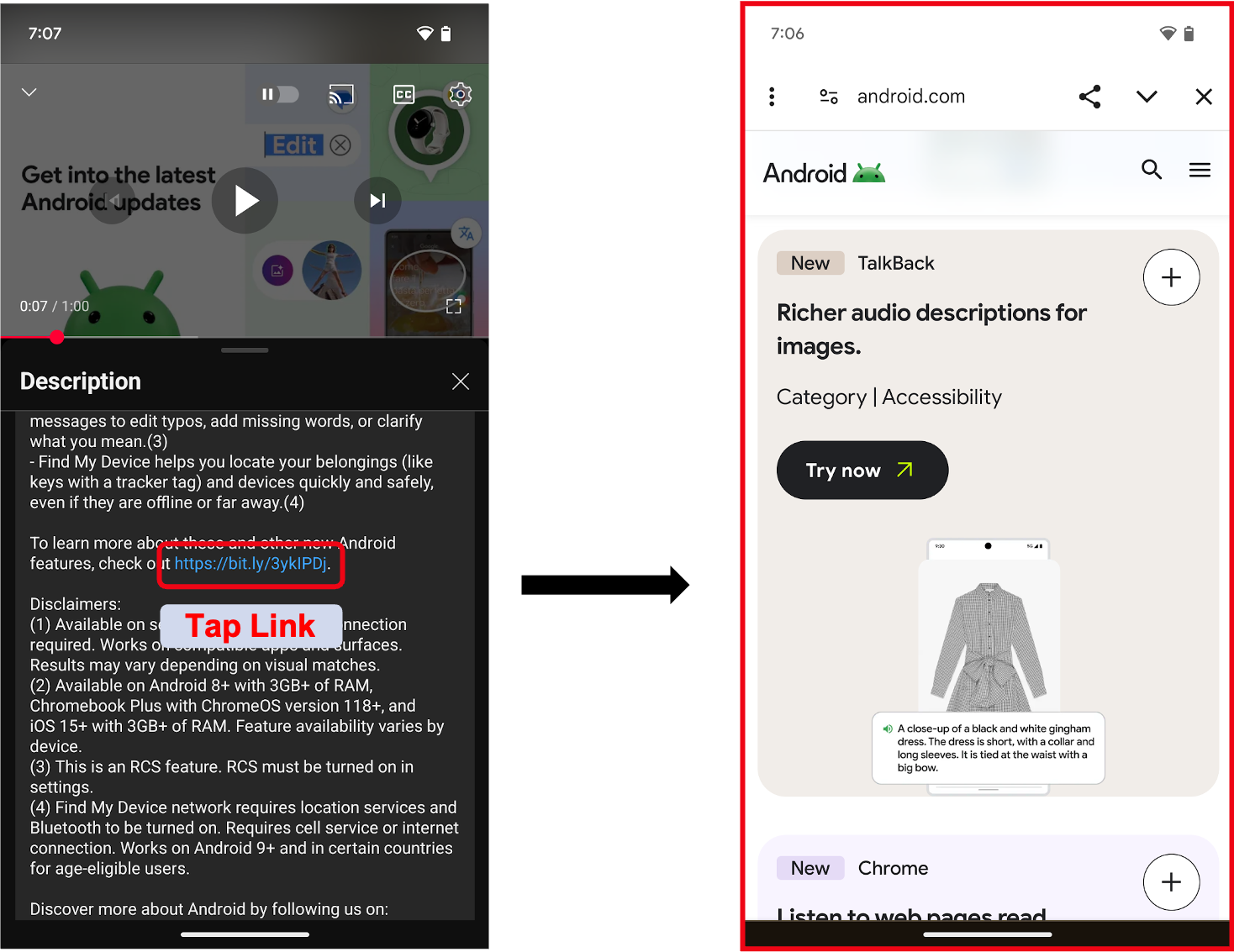
- חוויית גלישה מלאה בתוך האפליקציה כשמשתמשים לוחצים על קישור ואתם רוצים שהם יישארו באפליקציה ולא יצאו ממנה לדפדפן חיצוני.
- הערה: במכשירים עם מסך גדול, כמו טאבלטים ומכשירים מתקפלים, יש אפשרויות נוספות שיעזרו לאפליקציות לנצל את המרחב הנוסף:
- אפליקציות יכולות לפתוח קישורי אינטרנט במסך מפוצל באמצעות הפעלת חוויית ריבוי חלונות סמוכה. כך המשתמשים יכולים לבצע כמה משימות בו-זמנית באפליקציה ובדפדפן. או
Custom Tabsיש להן אפשרות לחלונית צדדית שאפשר לפתוח באותה משימה, אבל לצד התוכן הקיים של האפליקציה.
- הדפדפן
Custom Tabמופעל על ידי דפדפן ברירת המחדל של המשתמש, בדפדפנים שתומכים ב-Custom Tabs.- אפשר להשתמש ב-
WebViewכדי לספק חוויית גלישה באפליקציה שניתנת להתאמה אישית, אבל אנחנו ממליצים להשתמש ב-Custom Tabsכדי לספק חוויית דפדפן מוכנה לשימוש ומעבר חלק כשמשתמש רוצה לפתוח קישור לדף אינטרנט אחר בדפדפן.
- אפשר להשתמש ב-

3. תהליכי כניסה או אימות באפליקציה
הגישה המומלצת ב-Android היא ליצור את תהליכי הכניסה או האימות באמצעות Credential Manager. אם אתם עדיין צריכים להשתמש ב-Embedded Web כדי ליהנות מהחוויה הזו, תוכלו להיעזר בהנחיות הבאות:
- חלק מהאפליקציות משתמשות ב-
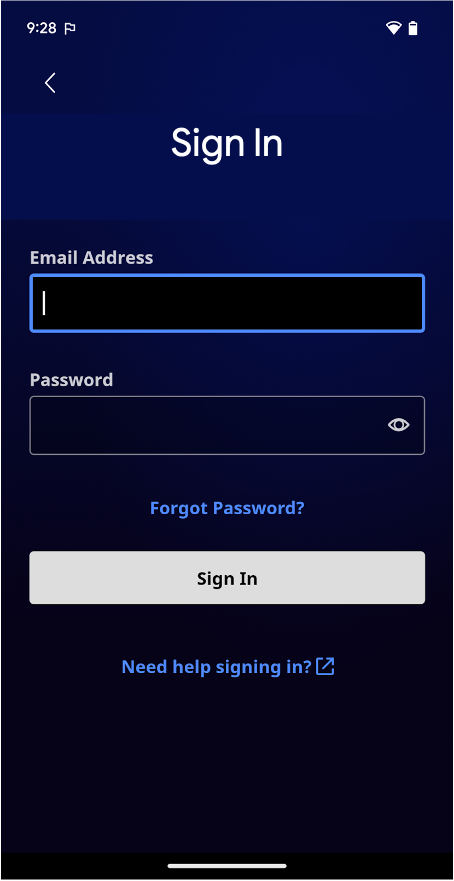
WebViewכדי לספק למשתמשים תהליכי כניסה, כולל שימוש בשם משתמש ובמפתח גישה (או בסיסמה) שספציפיים לאפליקציה. כך המפתחים יכולים לאחד את תהליכי האימות בפלטפורמות שונות. - כשמקשרים לספק זהויות או לחוויית כניסה של צד שלישי, כמו "כניסה באמצעות…", כדאי להשתמש ב
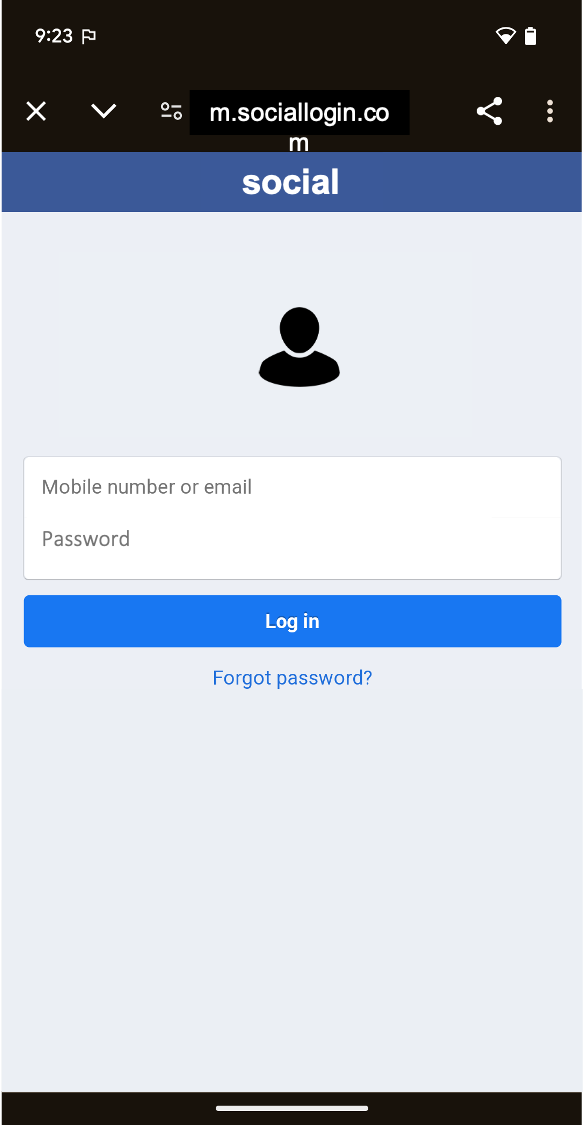
Custom Tabs. הפעלתCustom Tabעוזרת להגן על פרטי הכניסה של המשתמש כי היא שומרת אותם מבודדים באתר של הצד השלישי.
מידע נוסף על שימוש ב-WebView לצורכי אימות זמין במאמר אימות משתמשים באמצעות WebView.
מידע על הפעלת Custom Tab זמין במאמר סקירה כללית של כרטיסיות מותאמות אישית ב-Android.