บทเรียนนี้จะกล่าวถึงวิธีสร้างการใช้งานที่เหมือนกับ API ที่ใหม่กว่าแต่รองรับอุปกรณ์รุ่นเก่า
ตัดสินใจเลือกโซลูชันทดแทน
งานที่ท้าทายที่สุดในการใช้ฟีเจอร์ใหม่ UI ใหม่ที่เข้ากันได้แบบย้อนหลังคือการเลือกและใช้งานโซลูชันเก่า (สำรอง) สำหรับแพลตฟอร์มเวอร์ชันเก่า ในหลายกรณี คุณสามารถทำให้คอมโพเนนต์ UI ใหม่ๆ เหล่านี้ใช้งานได้ตรงตามวัตถุประสงค์ของคอมโพเนนต์ UI ใหม่เหล่านี้โดยใช้ฟีเจอร์เฟรมเวิร์ก UI แบบเก่า เช่น
-
คุณใช้งานแถบการทำงานได้โดยใช้
LinearLayoutแนวนอนที่มีปุ่มรูปภาพ ไม่ว่าจะเป็นแถบชื่อที่กำหนดเองหรือมุมมองในเลย์เอาต์กิจกรรม การดำเนินการรายการเพิ่มเติมจะแสดงใต้ปุ่มเมนูของอุปกรณ์ได้ -
คุณใช้งานแท็บในแถบการทำงานโดยใช้ปุ่ม
LinearLayoutแนวนอนที่มีปุ่มต่างๆ หรือใช้องค์ประกอบ UI ของTabWidgetได้ -
คุณใช้งานวิดเจ็ต
NumberPickerและSwitchได้โดยใช้วิดเจ็ตSpinnerและToggleButtonตามลำดับ -
คุณใช้งานวิดเจ็ต
ListPopupWindowและPopupMenuได้โดยใช้วิดเจ็ตPopupWindow
โดยทั่วไปแล้ว ไม่มีโซลูชันใดใช้ได้ผลสำหรับการย้ายคอมโพเนนต์ UI ที่ใหม่กว่าไปยังอุปกรณ์รุ่นเก่า คำนึงถึงประสบการณ์ของผู้ใช้: ผู้ใช้อาจไม่คุ้นเคยกับรูปแบบการออกแบบและคอมโพเนนต์ UI ในอุปกรณ์รุ่นเก่า ลองคิดดูว่าจะสามารถส่งมอบฟังก์ชันการทำงานเดียวกันนี้โดยใช้องค์ประกอบที่คุ้นเคยได้อย่างไร ในหลายกรณี ปัญหานี้ไม่น่ากังวลนัก เช่น การที่คอมโพเนนต์ UI ใหม่มีความโดดเด่นในระบบนิเวศของแอปพลิเคชัน (เช่น แถบการทำงาน) หรือเมื่อรูปแบบการโต้ตอบนั้นง่ายและใช้งานง่ายมาก (เช่น การปัดมุมมองโดยใช้ ViewPager)
ใช้งานแท็บโดยใช้ API รุ่นเก่า
หากต้องการสร้างการใช้งานแท็บในแถบการทำงานแบบเก่า คุณสามารถใช้ TabWidget และ TabHost ได้ (แต่สามารถใช้วิดเจ็ต Button ที่วางในแนวนอนได้) ติดตั้งใช้งานนี้ในคลาสที่เรียกว่า TabHelperEclair และ CompatTabEclair เนื่องจากการใช้งานนี้จะใช้ API ที่เปิดตัวในไม่เกิน Android 2.0 (Eclair)

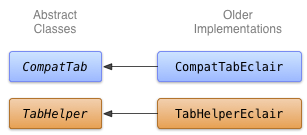
รูปที่ 1 แผนภาพชั้นเรียนสำหรับการติดตั้งใช้งานแท็บของ Eclair
การใช้งาน CompatTabEclair จะจัดเก็บพร็อพเพอร์ตี้แท็บ เช่น ข้อความและไอคอนของแท็บในตัวแปรอินสแตนซ์ เนื่องจากไม่มีออบเจ็กต์ ActionBar.Tab ที่พร้อมจัดการพื้นที่เก็บข้อมูลนี้
Kotlin
class CompatTabEclair internal constructor(val activity: FragmentActivity, tag: String) : CompatTab(tag) { // Store these properties in the instance, // as there is no ActionBar.Tab object. private var text: CharSequence? = null ... override fun setText(resId: Int): CompatTab { // Our older implementation simply stores this // information in the object instance. text = activity.resources.getText(resId) return this } ... // Do the same for other properties (icon, callback, etc.) }
Java
public class CompatTabEclair extends CompatTab { // Store these properties in the instance, // as there is no ActionBar.Tab object. private CharSequence text; ... public CompatTab setText(int resId) { // Our older implementation simply stores this // information in the object instance. text = activity.getResources().getText(resId); return this; } ... // Do the same for other properties (icon, callback, etc.) }
การใช้งาน TabHelperEclair จะใช้วิธีการใน
วิดเจ็ต TabHost สำหรับสร้าง TabHost.TabSpec
ออบเจ็กต์และสัญญาณบอกสถานะแท็บ
Kotlin
class TabHelperEclair internal constructor(activity: FragmentActivity) : TabHelper(activity) { private var tabHost: TabHost? = null ... override fun setUp() { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = tabHost ?: mActivity.findViewById<TabHost>(android.R.id.tabhost).apply { setup() } } override fun addTab(tab: CompatTab) { ... tabHost?.newTabSpec(tab.tag)?.run { setIndicator(tab.getText()) // And optional icon ... tabHost?.addTab(this) } } // The other important method, newTab() is part of // the base implementation. }
Java
public class TabHelperEclair extends TabHelper { private TabHost tabHost; ... protected void setUp() { if (tabHost == null) { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = (TabHost) mActivity.findViewById( android.R.id.tabhost); tabHost.setup(); } } public void addTab(CompatTab tab) { ... TabSpec spec = tabHost .newTabSpec(tag) .setIndicator(tab.getText()); // And optional icon ... tabHost.addTab(spec); } // The other important method, newTab() is part of // the base implementation. }
ขณะนี้คุณมีการใช้งาน CompatTab และ TabHelper 2 แบบ แบบแรกใช้งานได้ในอุปกรณ์ที่ใช้ Android 3.0 ขึ้นไปและใช้ API ใหม่ ส่วนอีกแบบหนึ่งใช้งานได้ในอุปกรณ์ที่ใช้ Android 2.0 ขึ้นไปและใช้ API รุ่นเก่า บทเรียนถัดไปจะพูดถึงการนำไปใช้งานเหล่านี้ในแอปพลิเคชันของคุณ

