Material Design es una guía integral para el diseño visual, de movimiento y de interacción en distintas plataformas y dispositivos. Para usar Material Design en tus apps para Android, sigue los lineamientos definidos en la especificación de Material Design. Si tu app usa Jetpack Compose, puedes usar la biblioteca de Compose Material 3. Si su aplicación usa vistas, puedes usar el Componentes de Material de Android biblioteca.
Android proporciona las siguientes funciones para ayudarte a compilar apps de Material Design:
- Un tema de la app de Material Design para aplicar estilo a todos tus widgets de IU
- Widgets para vistas complejas, como listas y tarjetas
- APIs para sombras y animaciones personalizadas
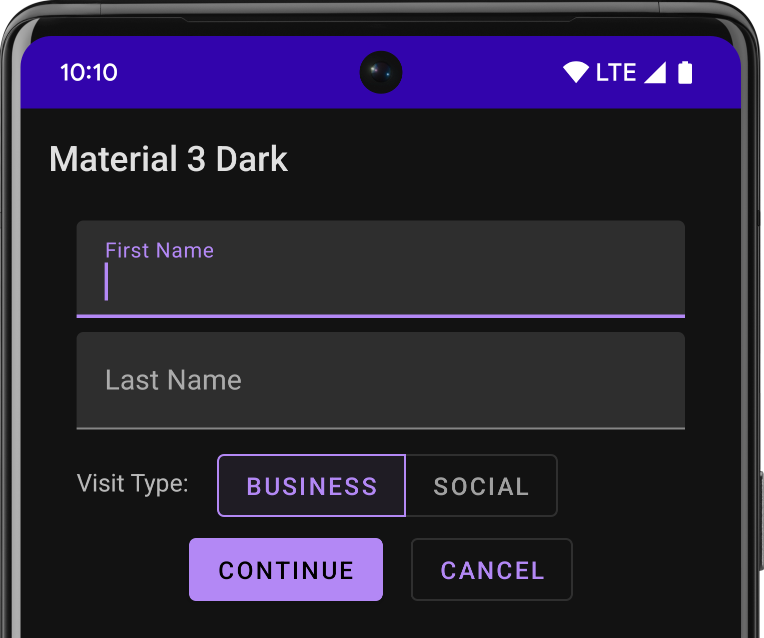
Tema de material y widgets
Para aprovechar las características de Material, como el diseño de widgets de IU estándar, y a fin de optimizar la definición de estilo de tu app, aplica un tema basado en Material a tu app.


Si usas Android Studio para crear tu proyecto de Android, se aplicará un tema de Material de forma predeterminada. Para aprender cómo actualizar el tema de tu proyecto, consulta Estilos y temas.
Para brindar a tus usuarios una experiencia familiar, usa los patrones de UX más comunes de Material:
- Promociona la acción principal de tu IU con una botón de acción flotante (BAF).
- Muestra tu marca, navegación, búsqueda y otras acciones con el barra de la app.
- Muestra y oculta la navegación de tu app con la panel lateral de navegación.
- Elige entre los muchos otros componentes de Material para el diseño y la navegación de tu app, como barras de herramientas que se contraen, pestañas, una barra de navegación inferior y mucho más. Para verlos todos, consulta la Componentes de Material para el catálogo de Android.
Siempre que sea posible, usa íconos de material predefinidos. Por ejemplo, para el botón de "menú" de navegación de tu panel lateral de navegación, usa el ícono estándar de "hamburguesa". Consulta Íconos de Material Design para obtener una lista de los íconos disponibles. También puedes importar íconos SVG de la biblioteca de íconos de material con Android Studio Vector Asset Studio
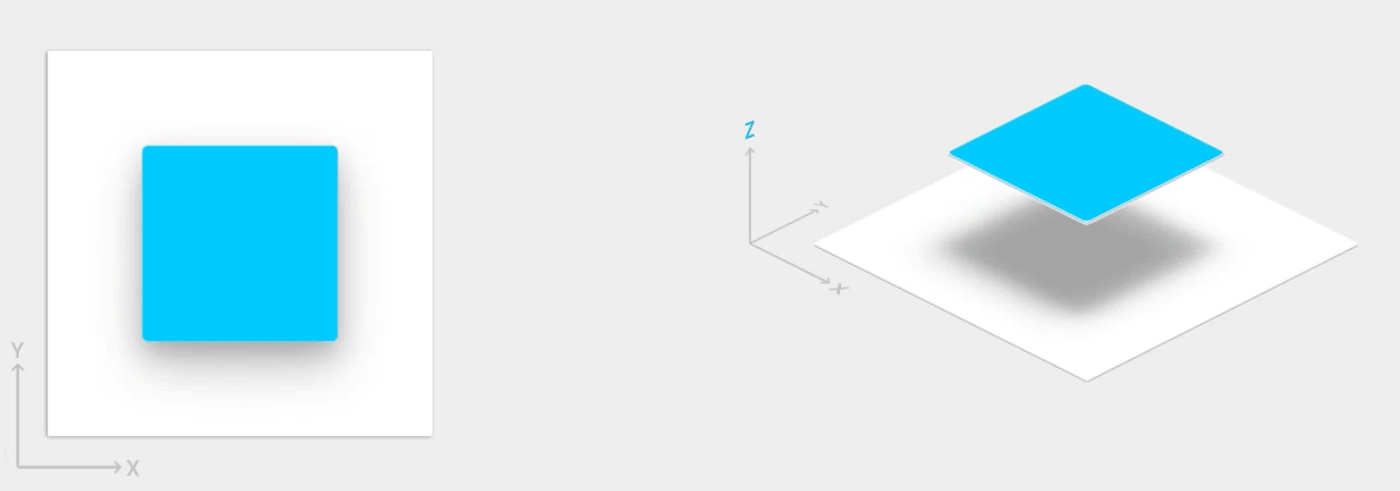
Sombras y tarjetas de elevación
Además de las propiedades X e Y, las vistas en Android tienen una propiedad Z. Esta propiedad representa la elevación de una vista, que determina lo siguiente:
- El tamaño de su sombra: Las vistas con valores Z más altos proyectan sombras más grandes.
- El orden de dibujo. Las vistas con valores de Z más altos aparecen encima de otras vistas.

Puedes aplicar elevación a un diseño basado en tarjetas, lo que te ayuda a mostrar partes importantes de
información dentro de tarjetas que proporcionan un aspecto de Material. Puedes usar la
Widget CardView para
crear tarjetas con una elevación predeterminada Para obtener más información, consulta
Crea un diseño basado en tarjetas.
Para obtener información sobre cómo agregar elevación a otras vistas, consulta Crea vistas de recorte y sombras.
Animaciones
Las APIs de Animation te permiten crear animaciones personalizadas para la respuesta táctil en los controles de la IU. cambios en el estado de la vista y transiciones de actividades.
Estas API te permiten:
- Responder a los eventos táctiles en tus vistas con animaciones de respuestas táctiles.
- Ocultar y mostrar vistas con animaciones con efecto revelar circular.
- Alternar entre las actividades con animaciones personalizadas de transición de actividades.
- Crear animaciones más naturales con movimiento curvo.
- Animar los cambios en una o más propiedades de vista con animaciones de cambio de estado de las vistas.
- Mostrar animaciones en los elementos de diseño de listas de estado entre los cambios de estado de las vistas.
Las animaciones de respuesta táctil se integran en varias vistas estándar, como botones. Las APIs de Animation te permiten personalizar estas animaciones y agregarlas a tus vistas personalizadas.
Para obtener más información, consulta Introducción a las animaciones.
Elementos de diseño
Estas funciones de los elementos de diseño te ayudan a implementar apps de Material Design:
- Los elementos de diseño vectoriales son escalables sin perder definición y son perfectos para íconos de apps de un solo color. Obtén más información sobre elementos de diseño vectoriales.
- El ajuste de tono de los elementos de diseño te permite definir mapas de bits como una máscara alfa y puedes ajustar el tono del color en el tiempo de ejecución. Consulta cómo agregar ajustes de tonos a los elementos de diseño.
- La extracción de color te permite extraer automáticamente colores destacados de una imagen de mapa de bits. Descubre cómo seleccionar colores con la API de Palette.