检查
以下工具可帮助您从无障碍角度快速检查内容:
- Android 无障碍套件:包含“无障碍功能”菜单、“随选朗读”“开关控制”和 TalkBack,可让您深入了解应用的语义如何为使用这些技术的用户提供帮助。我们强烈建议您使用 Android 的辅助技术进行测试,因为这是了解具有无障碍功能需求的用户将获得怎样的体验的最佳方式。
- 布局检查器:可让您检查和调试每个可组合项的语义,并帮助您找出所有缺失或不正确的信息。
- 无障碍功能扫描仪应用:扫描您的屏幕,并通过识别一些常见的陷阱,提供改进无障碍功能的建议。
调试
在 Compose、语义系统和 Android 无障碍服务之间,您可能会遇到难以跟踪的意外无障碍行为。语义属性有助于您了解组件为何以特定方式运行。
您可以使用 Android Studio 中的布局检查器、TalkBack 开发者设置中的 TreeDebug 或 ComposeTestRule 的 printToLog 调试无障碍功能行为问题。所有这些工具都可以提供有关 Compose 公开给无障碍服务的节点(及其属性)的信息。
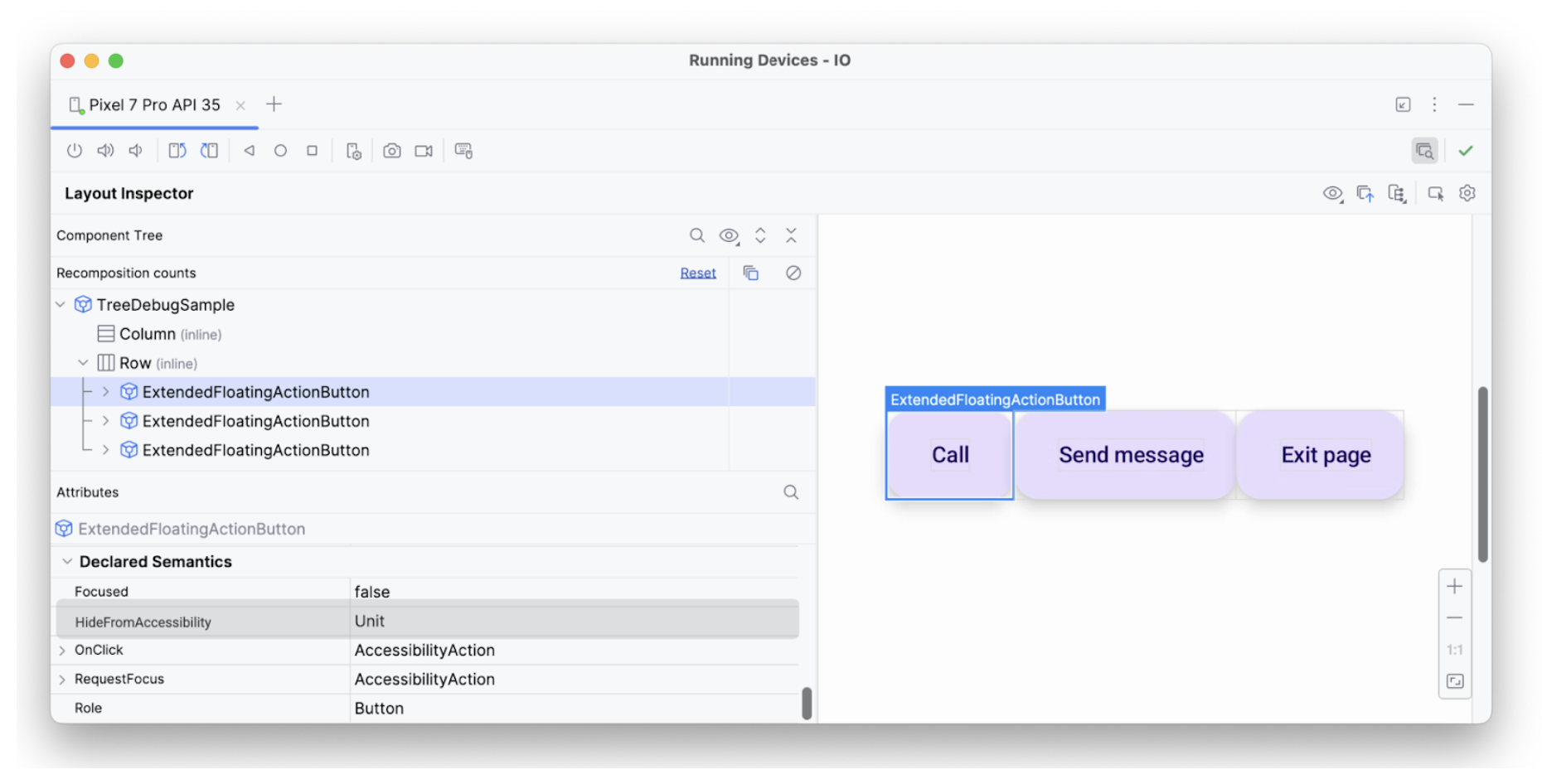
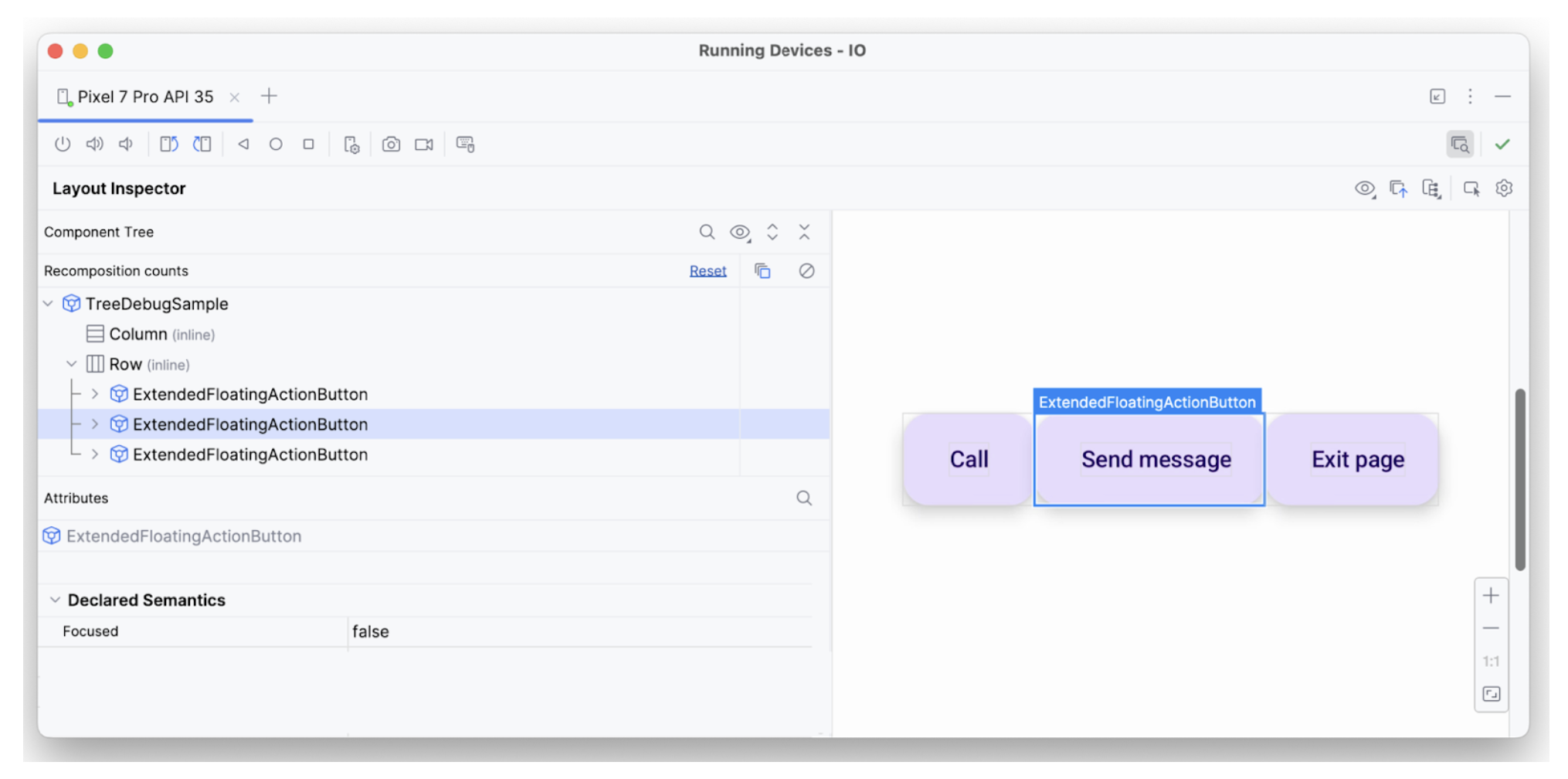
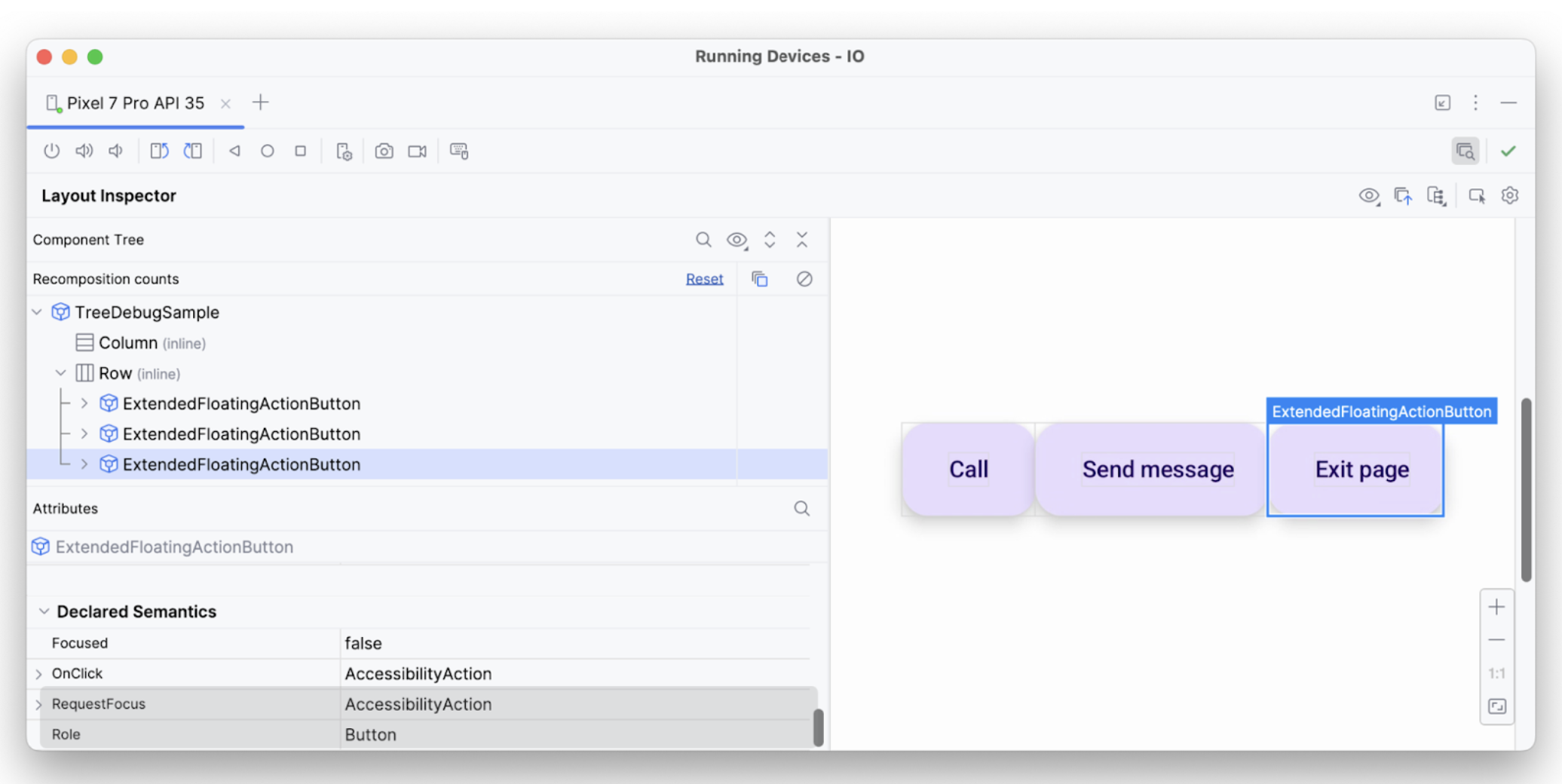
以下示例使用布局检查器调试包含三个元素的界面,其中第一个元素在启用无障碍服务时未被选中,第二个元素没有任何与其关联的操作反馈。您可以检查语义属性,找出潜在问题。
布局检查器中的组件树包含有关元素边界、参数以及与其相关的其他语义信息的信息。在树中,系统会识别这三个元素:

第一个元素应用了 hideFromAccessibility 属性。这表示该元素可能被标记为在语义树中的某个位置处于隐藏状态,或者被某个装饰性叠加层遮挡。

hideFromAccessibility 的元素。第二个元素具有焦点属性,但没有上一个元素那样的 onClick。因此,它可能在某个位置缺少 clickable 修饰符,这正是 Talkback 等无障碍服务可能不会向用户读出某些操作信号的原因:

focused 的第二个元素。第三个文本元素具有所有必要的属性(可聚焦、具有 onClick 以及应用了其他额外语义),因此会按预期进行解读。

这样,您就可以使用调试工具来调查无障碍服务未执行特定通知或选择的原因。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 中的无障碍功能
- [Compose 中的 Material Design 2][19]
- 测试 Compose 布局
